XPUB2 Research Board / Martin Foucaut
Pads
Manetta / Michael
- Group meeting Michael - https://pad.xpub.nl/p/2021_sandbox
- Group discussion Michael/Manetta - https://pad.xpub.nl/p/20210928_xpub2
- 2nd Group discussion Michael/Manetta - https://pad.xpub.nl/p/2021-10-05-xpub2
- Aquarium — https://pad.xpub.nl/p/aquarium
- Post-Aquarium — https://pad.xpub.nl/p/2021-10-12-postaquarium
- Prototyping — https://pad.xpub.nl/p/2021-11-09-xpub2
Steve / Marloes
- Graduate Seminar Session 1 — https://pad.xpub.nl/p/GRS_session1_20_21
- Graduate Seminar Session 2 — https://pad.xpub.nl/p/GRS7Oct21
- https://pad.xpub.nl/p/LB2_%26_XPUB2_introduction_to_the_Graduate_Research
- https://pad.xpub.nl/p/GRS7Oct21
- https://pad.xpub.nl/p/GRS_session_3_14_Oct_21
- https://pad.xpub.nl/p/Thesi_OutlinePlanSteve
Eleanor Greenhalgh
- Collaboration, Conflict & Consent - part 2 — https://pad.xpub.nl/p/2021-10-XPUB2-Nor
Links
Seminars (source)
Key Dates and Deadlines
These are the key dates for 2021-22
- 19 November - Graduate Proposal Deadline
Last year's Graduate Proposals UPLOAD YOUR PROPOSAL HERE!
- 19 November - Thesis Outline Deadline
Last year's Thesis Outlines UPLOAD YOUR THESIS OUTLINE HERE!
- 3 Dec - Deadline First Chapter
- 18 Feb - Deadline First Draft Thesis
- 18 March - Deadline Second Draft thesis (texts to 2nd readers)
- 1 April - Deadlines Second readers' comments
- 14 April - DEADLINE THESIS
Guides and Guidelines
- A Guide to Essay Writing (including guide to Harvard method).
LB Code link (in progress)
About thesis
Thesis criteria
- Intelligibly express your ideas, thoughts and reflections in written English.
- Articulate in writing a clear direction of your graduate project by being able to identify complex and coherent questions, concepts and appropriate forms.
- Clearly structure and analyse an argument.
- Use relevant source material and references.
- Research texts and practices and reflect upon them analytically.
- Synthesize different forms of knowledge in a coherent, imaginative and distinctive way.
- Position one's own views within a broader context.
- Recognize and perform the appropriate mode of address within a given context.
- Engage in active dialogue about your written work with others.
Thesis format
- A report on your research and practice.
- An analytical essay exploring related artistic, theoretical, historical and critical issues and practices that inform your practice, without necessarily referring to your work directly.
- The presentation of a text as a body of creative written work.
Thesis Outline (guideline)
Don't make it more than 1500 words
What is your question?
Break the proposed text down into parts. Think of the separate sections as "containers" (this may change as you progress with the text but try to make a clear plan with a word count in place)
Thesis Outline (consider the following before writing the outline. Include all these points in the intro to the outline)
Conceptual Outline (what is your question? Try to be a specific as possible. More specific than identifying a subject or general interest. It helps to ask: "what questions does the work I make generate?")
Why do you want to write this text?
Outline of Methodology (for example: " I would like to structure my thesis in relation to the a series of interviews I will conduct for my proposed project" OR "I will make a 'close reading' of three of my past projects"
Time line (how will you plan your time between now and April)
- Introduction- overview
[500 words]
- Chapter 1
[2000 words]
- Chapter 2
[2000 words]
- Chapter 3
[2000 words]
- Conclusion [500 words]
=7000
Bibliography
Annotated bibliography (five texts max). Make a synopsis of 5 texts that will be central to your thesis.
- Example of annotated bibliography
https://pzwiki.wdka.nl/mediadesign/Mia/Thesis
- Example of a thesis outline:
#) https://pzwiki.wdka.nl/mw-mediadesign/images/f/f3/Thesis_outline_final_Yuching.pdf #1) https://pzwiki.wdka.nl/mediadesign/User:Zpalomagar/THESIS_OUTLINE/FIFTH_DRAFT
Referencing System
- Harvard Referencing system PDF
Graduate proposal guidelines
What do you want to make?
I want to build a dystopian cybernetic exhibition space reflecting on the increasing presence of the digital/virtual in our culture. This work will be speculating on how the modes of representation, inside the exhibition spaces, as well as the agencies, behaviors and circulations of its visitors could be affected by the growing translation of our physical/digital behaviors into informational units . The idea is to make subversive adaptations of these technologies technologies (ultrasonic sensors, microcontrollers, screens) and get inspired by the inherent mechanisms of the Web digital interfaces (responsive, Web events, @media queries) in order to create an exhibition space explicitly willing to offer a customizable perspective to its visitors. In this regard, the number of visitors, their position within the space, their actions or inactions as well as their movements and trajectories will be mapped (made interdependent) to various settings of the space itself, such as the room size, the lighting, the audio/sound, the information layout and format, etc.
In order to enlighten the invisible, silent and often poorly considered dynamics that can co-exist in-between both digital and physical spaces, the data captured inside of this space will be displayed on screens and be the main content of the exhibition. Ultimately, the graphic properties of this data (typography, layout, font-size, letter-space, line-height screen luminosity) will also be affected by the indications given by these same information units.
Far from wanting to glorify the use of technology or to represent it as an all-powerful evil, this space will also be subject to accidents, bugs, dead zones and glitches, among some of them might have been intentionally left there. This about a "critical look and experience of the architecture and digital infrastructure used to observe, control and facilitate contemporary existence". (quoted from https://v2.nl/events/reasonable-doubt).
How do you plan to make it?
While working with Arduino Mega and P5.js my aim is to start from the smallest and most simple prototype and gradually increase its scale/technicality until reaching human/architectural scale (see: prototyping).
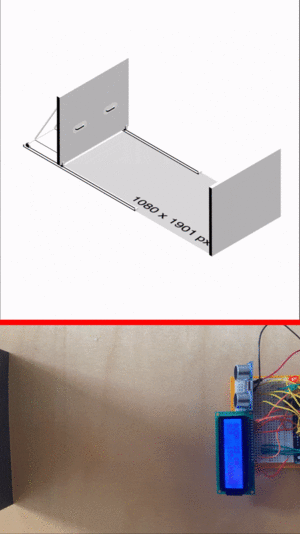
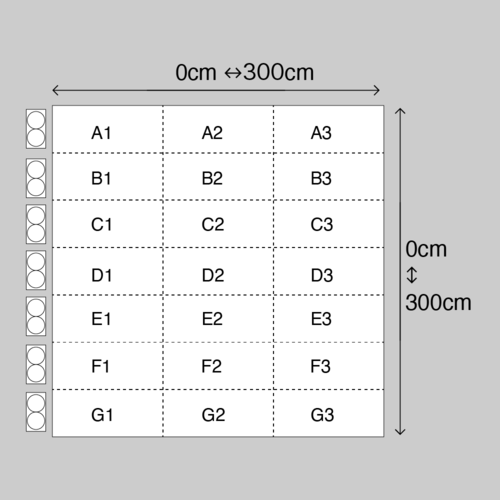
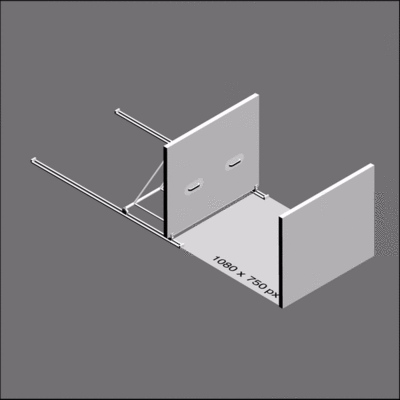
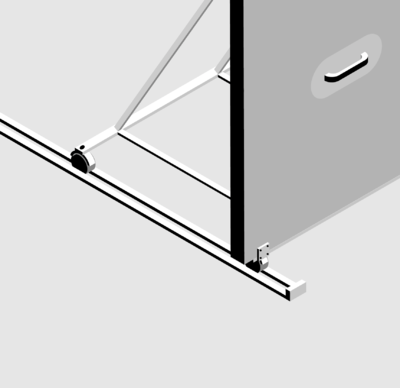
Once an exhibition space will be determined for the assessment, I will introduce my project to the wood and metal stations of the school in order to get help to build at least one mobile wall fixed on a rail system. This wall will include handle(s) on the interior side, allowing visitors to reduce or expend the size of the space (by pushing or pulling the wall) from a minimum and to maximum range (estimated in between 5m2 to 15m2). On the exterior side of this wall, at least one ultrasonic sensor will be implemented in order to determine the surface of the room in real time. (see schema). With the help of an array of ultrasonic sensors putted on interior of the 4 surrounding walls, the space will be mapped into an invisible grid that will detect the exact position of the visitor(s) in real-time, as well as their number. With an extensive use of other sensors such as temperature sensors, light sensors, motion sensor, more information will be gathered, and assigned to specific parameters of the exhibition display.
One or various screens will be placed in the space itself, they will be displaying the data captured by the various sensors. Serial communications will allow to transfer the information gathered by the Arduinos to P5.js, allow variable displays of the units. Resizing the space will specifically affect the lighting of the space, the luminosity of the screens and the size of the informations displayed. The number of visitors will affect the number of active screens as well as the room temperature display. The position in the room will trigger different voice instructions or/and textual instructions if the visitor is not placed in a meaningful way toward the displayed contents. (Ref: Speaking wall - Shilpa Gupta, 2009 - 2010)
In order to allow myself to take a step back on the making of this project, , I will take advantage of the different venues organized by XPUB2 and create mini-workshops that will relate more (see venue1) (see: simulation)
What is your timetable?
1st semester Prototyping mainly with Arduino, connecting Arduino to P5.js , finding a space to set up the installation for final assesment
- 1st prototype: mini arduio + light sensor (understanding arduino basics / connecting a sensor to a servo motor) prototype
- 2nd prototype: Arduino uno + utlrasonic sensor (working with ultrasonic sensors / display values of the sensor on serial monitor) prototype
- 3rd prototype: Arduino uno + utlrasonic sensor + LCD screen (working with values display on a small digital screen) prototype
- 4th prototype: Arduino uno + utlrasonic sensor + 2 LEDS (creating range distance values detection, and trigger different lights depending on distance detected) prototype
- 5th prototype: Arduino uno + 3 utlrasonic sensor + 3 LEDS (mapping range distance values in a simple 3X3 grid) prototype
- 6th prototype: Arduino uno + 3 utlrasonic sensor + 12 LEDS (assigning a signal to each position of a person inside the grid by adding more LEDS) prototype
- 7th prototype: Arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer (adding audio signals to the range value detection / changing the luminosity of the screen with a potentiometer) prototype
- 8th prototype: Arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer + mini breadboard (separating sensors from each others) prototype
- 9th prototype: Arduino Mega + 21 LEDS + 7 Sensor + Buzzer + Potentiometer + LCD (expending the prototype to human scale with a 7x3 grid / assigning each position within the grid to a specific led and buzzer signal) prototype
- 10th prototype: Arduino Mega + 7 Sensors + LCD + 3 buzzers + P5.js (allow muttiple sound signal at the same time if 2 people or more are in the grid) prototype
- 11th prototype: Arduino Mega + 7 Sensors + LCD + P5.js (connecting the prototoype to a Web page via serial communications, changing the size of a circle with distance sensors)
——————————— NOW —————————————
- Upcoming - Arduino Mega + 7 Sensors + P5.js (display live values on a screen, and change the display parameters depending on the values themselves)
- Upcoming - Arduino Mega + 7 Sensors + P5.js (create voice commands/instruction depending on the visitors position)
- Upcoming - Arduino Mega + 7 Sensors + LCD + P5.js (play sounds and affect pitch/tone depending on position one Web page)
- Optional: Arduino uno + ESP8266 (WIFI) (transmit or/and control value from arduino to computer and vice versa via WIFI transmitter / not necessary anymore, since I found another way to do that via USB serial communications)
2nd semester: Find what will be graduation space, build the mobile wall, implement screen displays, and continue work with the arduinos
- Show prototype and schemas of the wall to wood and metal workshops in order to get advices until final validation to build (starting to build physical elements)
- Search, find and validate what will be the space used for the installation during the graduation.
- Start building of the movable wall by considering the characteristic of the space used for graduation.
- Implement the sensors inside the movable wall, and the other devices in the fixed space
Why do you want to make it?
At the origin of this project and previous works over the past years lies the desire to make the invisible visible. In my opinion, the better a medium mediates, the more it becomes invisible and unconsidered. This paradox stimulates a need to reflect on and enlighten the crucial role of the media in the way we create, perceive, receive and interpret a content, a subject or a work, but also in the way we behave and circulate in relation to it/them. It is probably not so common to appreciate an artwork for its frame or for the quality of the space in which it is displayed. It is however more common to let ourselves (as spectators/observers) be absorbed by the content itself and to naturally make abstraction of all mediating technologies. This is why I often try to « mediate the media » (see: Mediatizing the media), which means to put the media at the center of our attention, transform it as the subject itself. In that sense my graduation project as well as some of my previous works could be considered as meta-works. I want to give users/visitors/spectators occasions to reflect on what is containing, surrounding, holding or hosting a representation.
On the other hand, I have been more recently attached to the idea of reversing the desktop metaphor. The desktop metaphor refers to the terms and objects that the Web borrowed from the physical world in order to make its own concepts more familiar and intelligible to its users. Now, largely democratized and widely spread in modern society, people may have now more clear understanding and concrete experiences of the digital/Web interface. Museums, hotels, houses, cars interiors, restaurants are themselves becoming more and more comparable to digital interface where everything is optimized, and where our behaviors, actions and even inactions are being detected and converted into commands in order to offer a more customized (and lucrative) experience to each of us. In that sense, we are getting closer from becoming users of our own interfaced/augmented physical realities. By creating a exhibition spaces explicitly merging the concepts of digital Web interface with the concept of exhibition space, I wish to create a specific space dedicated to the experience of cybernetics, and to questioning what could be the future of exhibition space. It is also about asking and displaying what are the vulnerabilities of such technologies that we sometimes tend to glorify or demonize. In that sense, the restitution of this exhibition space will intentionally leave bugs, glitches and other accidents that may have been encountered in the making of this work.
Finally, it is about putting together two layers of reality that are too often clearly opposed/seperated(IRL VS Online). This is about making the experience of their ambiguities, similarities, and differences. It is about reconsidering their modalities by making them reflect on each others, and making the user/spectator/visitor reflect on its own agencies inside of them.
Who can help you?
About the overall project
- Stephane Pichard, ex-teacher and ex production-tutor for advices and help about scenography/exhibition space
- Emmanuel Cyriaque: my ex-teacher and writting-tutor for advices and help to contextualize my work
- Manetta
- Michael
About Arduino
- XPUB Arduino Group (knowledge sharing)
- Dennis de Bel (ex-XPUB)
- Aymeric Mansoux
About the physical elements of the exhibition:
- Wood station (for movable walls)
- Metal station (for rail system)
- Interaction station (for arduino/P5.js)
About theory/writting practice:
- Rosa: ex-student in history art and media at Leiden Universtity.
- Yael: ex-student in philosophy, getting started with curatorial practice and writtings about the challenges/modalities of the exhibition space. Philosophy of the media (?)
About finding an exhibiting space:
- Leslie Robbins
Relation to previous practice
During the first part of my previous studies, I really started being engaged into questioning the media by making a small online reissue of Raymond Queneau's book Exercices de Style. In this issue called Incidences Médiatiques, the user/reader was encouraged to explore the 99 different ways to tell a same story from the author, by trying to put itself in different online reading contexts. In order to suggest a more non-linear reading experience, reflecting on the notion of context, perspective and point of view, the user could unlock and read these stories by zooming-in or out the Web window, resizing it, changing the browser, going on a different device, etc. As part of my previous graduation project called Media Spaces, I wanted to reflect on the status of networked writing and reading, by programming my thesis in the form of Web to Print Website. Subsequently, this website became translated in the physical space as a printed book, a set of meta flags, and a series of installations displayed in a set of exhibition rooms that was following the online structure of thesis (home page, index, part 1-2-3-4). It was my first attempt to create a physical interface inside an exhibition space, but focused on the structure and non-linear navigation . As a first year student of Experimental Publishing, I continued to work in that direction by eventually creating a meta-website making visible html <meta> tags in an essay. I also worked on a geocaching pinball game highlighting invisible Web events and inviting users to drift in the city of the Hague to find hotspots. More recently I conceived an performed on a Web oscillator inspired from analog instruments's body size, and which amplitude and frequency range were directly related to the user's device screen-size.
Relation to a larger context
With the growing presence of digital tools in all aspects of our lives, people may now have more concrete experiences of the digital/Web interfaces than the physical space. The distinctions between the physical and virtual worlds are being blurred, as they gradually tend to affect & imitate each other, create interdependencies, and translate our behaviors into informational units (data). Public spaces, institutions and governments are gradually embracing these technologies and explicitly promoting them as ways to offer us more efficient; easy of use; safer; customizable services. However, we could also see these technologies as implicit political tools, playing around dynamics of visibility and invisibility in order to assert power and influence over publics and populations.
In a context where our physical reality is turning into a cybernetic reality, my aim is to observe and speculate on how mediating technologies could affect our modes of representation inside the exhibition spaces, as much as ask how could they redefine the agencies, behaviors and circulations of its visitors. In order to do so, it will also be important to put this project in the historical framework of exhibition space and user infterfacers, and observe on what point they might be merging.
Curatorial Practice / New Media Art / Information Visualization / Software Art / Institutional Critique / Human Sciences / Cybernetics
Selected References
- Clickclickclick.click - VPRO Medialab & Moniker
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge. 1st ed. Southampton, England
- From Cyber Space to Cybernetic Space: Rethinking the Relationship between Real and Virtual SpacesAnanda Mitra, Rae Lynn SchwartzJournal of Computer-Mediated Communication, Volume 7, Issue 1, 1 October 2001
- Alexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- Jonas Lund, 2012. What you see is what you get
- Frederick Kiesler, 1925, City of space
- Brendan Howell, 2017(?) - The screenless office
Reading Sources
Themes (keywords)
- Interfaced Reality
- Museum Display vs Screen display
- Exhibition space vs User interface
- Web Elasticy vs Physical Rigidity
- Museology / Curation / Gallery and Museum display
- Technological context
- Mediatization of Media / Meta Art
Draft Thesis
Introduction
With the growing presence of digital tools in all aspects of our lives, people may now have more concrete experiences of the digital/Web interfaces than the physical space. The distinctions between the physical and virtual worlds are being blurred, as they gradually tend to affect & imitate each other, create interdependencies, and translate our behaviors into informational units (data). Public spaces, institutions and governments are gradually embracing these technologies and explicitly promoting them as ways to offer us more efficient; easy of use; safer; customizable services. However, we could also see these technologies as implicit political tools, playing around dynamics of visibility and invisibility in order to assert power and influence over publics and populations. In a context where our physical reality is turning into a cybernetic reality, my aim is to observe and speculate on how mediating technologies could affect our modes of representation inside the exhibition spaces, as much as ask how could they redefine the agencies, behaviors and circulations of its visitors. Through digital and analogical comparisons, we will first try to find out what are the status of visitors inside of these spaces (what is a user or a visitor), what do they have to agree on (terms, conditions, agreements vs Rules, safety, regulations), what is expected from them, how some behaviors and circulations are being encouraged or required, while some others are being minimized or prohibited. In a second phase, we will go into a study of these spaces themselves, by first contextualizing the exhibition space and the web/digital interfaces in a historical framework, then consider how a set of spatial, technological and political factors defines a context in itself. In order to do so, we will identify what are the elements defining, communicating or giving structure to the contents; in which kind architecture or system are they existing or being displayed and how does it affect their sustainability or the way they can be perceived. Thirdly, we will speculate and make the experience of possible implementations of cybernetics in the exhibition space, by formulating and producing various combinations of concepts belonging to both the physical exhibition space and the virtual/digital interface. In complement to the writing of this thesis, an exhibition space will be conceived, inviting the readers to make an experience of the above mentioned speculations . Among them, we will for example explore and experience the conceptual notions of « architectural devices »; « physical events », « programmed physical space » or « exhibition user».
I. Agencies and factors within the spaces of representation
1. Terms of use and access of virtual and physical public spaces
Agencies and codes of conduct in virtual and physical public spaces
Questions (does not appear in thesis but should reflected on in the writings): what are the status, conditions and agencies of users on the Web in comparison to being a visitor/spectator inside an exhibition space? What does it means to be a user, a visitor or spectator? What behaviors are being allowed, promoted, limited or prohibited? When and how does these conditions for entering and using these space are being stated? Can these conditions be configured by the user/viewer? Does the agencies between digital and virtual spaces can complement, contradict or cancel each others out.
Notes From an introduction to the terms of use and access of both virtual and physical public spaces within our contemporary context to exploration of possibles conflicts between the agencies of web users and exhibition visitors.
Intro
Introduction In the context of my thesis, my curiosity is focused on spaces whose primary function is to mediate certain contents in order to make them public. This, in order to question in which context our experience of content is played out. Thus, my interest will focus on physical exhibition spaces and web interfaces rather than on the physical or digital world in a broader sense. For me, these are spaces of representation and experience in which all content becomes subject to interpretation, reflection, sharing and questioning in the present and the future rather than just being contents that just exist by themselves.
In order to approach this subject, it seems essential to me to start at the beginning, that is to say the access and use of a public spaces, whether it is virtual or physical.
Every public place has a code of conduct that may be in addition to the laws in force in the country / state / territory / network / infrastructure where it is located. These rules define our accessibly to the spaces as well as our agency to move, express ourselves, own objets, or see / use / own / exchange / reproduce / distribute a content. Such policies are applied depending on the status of the individual/user. In that sense, these rules can vary depending on whether the subjects are visitors / employees / administrators in a public space such as a theatre, cinema, park, library, museum, etc, or developers / moderators / administrators / users inside a public website, social network or application, etc. The emergence of augmented reality, virtual reality or meta-verse; and the conversion of our online and physical behaviours into data, all testify of an increasing intervention of the virtual into the physical. Therefore, the status of user/human and agencies of the web and physical world sometimes have to both coexist. We will ask if they could eventually complement, contradict or cancel each others on some aspects.
Policies, conditions and terms of use of the Web
Unlike countries / nations / states / physical territories, the Internet is a network that has no centralised governance, which means that the rules are therefore generally defined inside each of its constituents. The access and use of certain websites, applications or online services may depend on the visitor's agreement ability to fit to custom conditions that have been set by the administrators* themselves. Depending on the country from which the website is hosted or accessed, these requirements can consist the partial or complete acceptance of certain functionalities by the user (cookies**, tracking, geo localisation, etc.), the deactivation of advertising blockers, the confirmation of a minimum age requirement, the creation of a user account or a paid subscription, the possession of an IP address eligible for the consultation of contents within specific countries, etc. This list of requirements changes and may appear at different locations and moments of our navigation through Web interfaces, it also changes depending on the . Common examples could either be the apparition a centred pop-up window, simultaneously blocking the use of the website until conditions are accepted. In other cases, and when the requirements may not be too restrictive, these rules could just be found via a hyperlink associated to the main page of the website.
- since May 2011, the European Union created a cookie law, allowing users to refuse cookies that may use their personal informations, which leaded each to update their own laws.
Regulation and censorship / Freedom of the Internet
While it is considered very hard, if not impossible for an entity / organisation / nation to fully be able to regulate the Web, some governments can exerce a relatively strong influence, as websites can be either be hosted or made accessible inside their own countries by/for their own citizens.( talk about China / Russia examples?). Freedom of speech, online surveillance and content censorship are some of the biggest points of contradiction between the politic of some governments and the intended freedom of the Internet. As a result of such, the original idea of an internet free of any form of control or censorship is tending to recede as some governments have the project to regulate its accessibility, agencies and contents.
« In the early days of the Web, a decade or so ago, it was taken for granted that freedom of expression online would inexorably evolve and progress. It was assumed that governments that did not uphold the fundamental human right to speak and write freely would be powerless against the spread of those values over the Internet. By now, though, those early dreams have been dashed. The reality today is that Internet censorship is a growing practice both east and west of Vienna, with the filter-ing of Internet content carried out by both established Western democracies and transitional ones. Indeed, the countries where Internet matters the most as the sole carrier of real news media are the same countries whose governments, posing as ‘’defenders’’ of the public, filter and block the most online content.»
Miklos Haraszti -OSCE Representative on Freedom of the Media - Ref Deibert, Ronald J.; Palfrey, John G.; Rohozinski, Rafal; Zittrain, Jonathan (April 2010). Access Controlled: The Shaping of Power, Rights, and Rule in Cyberspace. MIT Press. ISBN 9780262514354. Archived from the original on 4 June 2011.)
- find better word that administrator to designate people in charge of a physical or digital space
Policies, conditions and terms of use in public physical spaces
Some administrators of physical public spaces can legally moderate the conditions of entry/membership, circulation and access to visitors on various grounds which must remain within a legal framework. Some of the possible requirements can be to fit the minimum legal age, to fit with a dress code, to own membership card or a ticket. In the time this thesis is being written, these rules may also include to demonstrate a valid vaccinal passport and/or, to be wearing a face mask and to respect public health safety measures. (Expend a bit what is going in public physical spaces)
About public exhibition spaces rules and policies
Identified as public institutions, some exhibition spaces can be subjects to many regulations applying in full to its visitors. With the evolving sociological, technological and political context, these institutions have to deal with an ever-changing scope of potential causalities, happening on both Digital and physical layers. These rules are designed to protect visitors, staff members and third parties, as well as to protect the exhibited objects both from a physical and legal issues.
By giving a close look at a sample museums hosting big audiences and providing detailed informations about their policy (Louvres Paris, Guggenheim NYC, Tate London, MoMa NYC), we will review what can be the rules that applies to visitors in such specific spaces.
- https://www.guggenheim.org/plan-your-visit/visiting-faq
- https://api-www.louvre.fr/sites/default/files/2021-03/Louvre-reglement-de-visite-2019-EN.pdf
- https://www.moma.org/momaorg/shared/pdfs/docs/visit/our-policies.pdf (https://www.moma.org/visit/tips )
- https://www.tate.org.uk/visit/tate-gallery-rules
While taking a look at the digital/physical documents provided by these museums (via their website, or the institution reception), we can observe that prohibited items and behavior are usually listed with a lot of precision. As observed, it is commonly prohibited to: drink, eat, smoke; make a lot of noise; touch the artworks, run, move objects, sit in inappropriate position, leave personal belonging, carry a children or animal or own/display some specific kind of objects (bags, towels, files, luggage, packages or drawing pads weapons, sharp objects, photography equipment, artwork, etc) inside the exhibition space, or the entire architecture.
Visitor and users - users of the physicals spaces
Let’s have a look at situation when the status of exhibition visitor is confused with the status of user… (to be continued). Find examples and documentation Write about post-wimp model!!! (link)
ref:
- JODI, "\/\/iFi", 2018, Wi-Fi Captive Portal nodes visualize surrounding cellphones, courtesy the artist. https://www.stedelijk.nl/en/digdeeper/jodi
- Memex - Vannevar Bush 1945
- Graspable interfaces (Fitzmaurice et al., 1995) link
- After the White Cube. doc 2015
more to check:
- Beaudouin-Lafon, M. (2000) Instrumental Interaction:An Interaction Model for Designing Post-Wimp User Interfaces, CHI 2000 1- 6 April 2000
- Falk, J. H., Dierking, L. D. (2000) Learning from Museums: Visitor Experiences and the Making of Meaning, AltaMira Press, CA
- Fitzmaurice, G., Ishii, H., Buxton, W. (1995) Laying the Foundations for Graspable User Interfaces. In Proc. ACM Human Factors in Computing Systems, CHI'95, ACM Press, p.442-449
- Norman, D. A. (1990) The Design of Everyday Things. Doubleday Currency, New York/London/Toronto
- Norman, D. A. (1993). Things that make us smart: Defending human attributes in the age of the machine. Reading, MA. Addison-Wesley
- Norman, D. A. The Invisible Computer. MIT Press, Cambridge, MA, 1998
- Rizzo A. (2000), La Natura degli Artefatti e la loro Progettazione, in Sistemi-Intelligenti, (n.3): pp.437-452.
- Shneiderman, B. (1983). Direct Manipulation : a Step Beyond Programming Languages. IEEE Computer, 16(8), pp 57-69
- Smith, D., Irby, C., Kimball, R., Verplank, B., Harslem E. (1982). Designing the Star User Interface. Byte, 7(4), p.242:282.
- Tomasello, M., Kruger, A.C. and Ratner. H.H. Cultural learning. Behavioral and Brain Sciences, 16(3):495{ 552, 1993
- Tomasello, M. (2000). The cultural origins of human cognition. Harvard U.P.
- Van Dam, A. (1997) Post-Wimp User Interfaces the human connection, COMMUNICATIONS OF THE ACM, February 1997/Vol. 40, No. 2
- Bush, V. (1945) As We May Think, The Atlantic Monthly, Volume 176, No. 1; 101-108.
- Vygotsky, L. S. (1978). Mind in society. Cambridge, MA: Harvard University Press
- Zhang, J. and Norman, D. A. (1994) Representations in distributed cognitive tasks. Cognitive Science 18:
87--122.
1.1 Terms, conditions, agreements — The user’s agencies through the Web interfaces
What does it means to be a user? Does it necessarily involves interactivity? What are the status, conditions of use and agencies of users on the World Wide Web? What are the user’s agencies when visiting a specific website? We will go through terms and agreements; cookies, privacy settings, legal uses, advertisement, copyrights, licenses, etc.
- The User Condition 04: A Mobile First World - Silvio Lorusso
1.2 Rules, safety, regulations — The spectator’s agencies through the physical exhibition spaces
What does it’s mean to be exhibition visitor? Does it necessarily involved to be spectating? What is the status, conditions and agencies of a visitor inside a museum, gallery or any other exhibition space? We will talk about artwork(s) safety, public safety, prohibited items, public speaking, photography, equipments, behavior, circulation, etc.
- Louvres Visitors rules: https://www.louvre.fr/en/visit/museum-rules
2. CONTEXTS
What are the spatial, technological and/or political factors defining the context in which the user(s) or visitor(s) is/are situated? Is/are the users/visitors and the content situated within the same space? What are the elements defining, communicating or giving structure to the contents? In which kind architecture or system are these parameters existing or being displayed? How does the technologies used to support and display contents can affect their sustainability, or the way they can be perceived/experienced?
2.1 Technological context of the Web
2.1.1 Historical framework of the user interfaces
From Batch Computing & Command Line Interfaces [The IBM 029 Card Punch]; to Command-Line Interfaces (CLIs); to video display terminals; to Graphical User Interface (GUI) [Xerox, Windows 1.0, Apple Lisa OfficeSystem 1, VisiCorp Visi On, Mac OS System 1] introducing the pointing systems (mouse/cursor) but also window systems with icons (folders, bins, etc); futher improved [Amiga Workbench 1.0, Windows 2.0, and 3.0, and Mac OS System 7, Windows 95 ]. Then the smartphone shifted the way to conceive UI design and democratized the concept of phone apps, that itself influenced back the way to conceive desktop interfaces (Windows 10). Actual user interfaces seem to give more and more space to voice, touch imputs, augmented reality, virtual reality, etc. As an observation of this historical framework, we could speculate of the fact that the user interfaces will be less and less embodied inside devices themselves, and more and more projected into the physical space itself, or by the conception virtual spaces. This is how in my opinion, the concept of cybernetic spacex is becoming a reality. (we will also evoke the UI and UX)
- bootlegAlexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- bootleg Srnicek, L., 2016. Navigating Neoliberalism: Political Aesthetics in an Age of Crisis, medium.com
- bootlegDouglas Rushkoff, A., 2010. Program Or Be Programmed - Ten Commands For A Digital Age Douglas Rushkoff. 1st ed. Minneapolis, USA: OR Books.
- bootlegKrishna, G., 2015. The Best Interface Is No Interface: The simple path to brilliant technology (Voices That Matter). 1st ed. unknown: New Riders Publishing.
- bootlegInterface Critique- Beyond UX - FLORIAN HADLER, ALICE SOINÉ; DANIEL IRRGANG Florian Hadler, Alice Soiné, Daniel Irrgang
2.1.2 An infinite array of individualized, elastic and obsolete perspectives/renders
The Web digital interfaces offer to each of its users/a custom point of view based on an innumerable and ever-changing array of technological factors. To list only few of them we could find for example the device; the browser; the system; the screen-size; the resolution; the user configurations and defaults settings, the IP address; etc.. The users have the choice to change most these settings, often without having to refresh their web page (ex: resizing user interface). Added to that, the display/render of a website are also affected by the constant evolution of the Web itself, with patches, updates, expired and added elements that contribute to the ephemerality and unpredictability of what can be seen. How to make these differences visible, and why would it be important? How does this ever changing technology involves some unpredictability and obsolescence in the way contents can be rendered? How could the plastic property of the Web digital interfaces be emulated in the exhibition space? How did this constraint slowly democratized the implementation responsive mechanics inside the Web.
- What you see is what you get — Jonas Lund (2012)
- Plasticity of User Interfaces:A Revised Reference Framework - Gaëlle Calvary, Joëlle Coutaz, David Thevenin Quentin Limbourg, Nathalie Souchon, Laurent Bouillon, Murielle Florins, Jean Vanderdonckt
- Lopez, J.F., Szekely, P., Web page adaptation for Universal Access, in Proc. of Conf. on Universal Access in HCI UAHCI’ 2001
2.2 Technological contexts in the museum/exhibition space
2.2.1 Historical framework of the exhibition spaces
What is the purpose of an exhibition space? Exhibition spaces are meant to be where arts becomes public. From private galleries (owned and exhibited by individuals to other individiuals) to public galleries (owned by institutions and exhibited to public audiences); From condensed displays (when frames used to be very close from each others but also puted everywhere on ceiling, corners, etc) to spaced displays to spatialized displays (assigning a space to an artwork or a few artworks); From physical exhibtions to virtual exhibitions). I need to find back my notes about this topic and definitivly need more documentation.
- After the White Cube. doc 2015
- Spaces of Experience: Art Gallery Interiors from 1800 – 2000 doc
- Colour Critique A Symposium on Colour as an Agent for Taste, Experience and Value in the Exhibition Space
- Mental Spaces - Joost Rekveld/Michael van Hoogenhuyze (course for Artscience 2007/8) doc
2.2.2 Spaces and agents of the production of knowledge
What are the elements involved into the museum display? Why do they matter? How do they orientate our circulation, affect our perception, and define a object/subject as an artwork? We will be considering the maximum amount of parameters that can be controlled by the curator such as architecture, scale, size, interior design, colors, temperature, layout, writing, arrangement, lighting, display, etc. We will also be talking about some of the parameters than can escape the control of a curator such as the number of visitors inside the space, the surrounding environment of an exhibition, the possible occurence(s) of external constraints and restrictions, etc.
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge Doc. 1st ed. Southampton, England
- From the Critique of Institutions to an Institution of Critique - Andrea FraserDoc
II. Reversing the desktop metaphor
This second part directly evokes the concepts surrounding the exhibition space that is being build for the graduation. The desktop metaphor was invented in the early ages of computers in order to facilitate the use and understanding of the digital interfaces, by making mental associations related to domains from the physical world. Now democratised, widely used and often replacing our needs to converge in physical spaces (especially in times of pandemic), I would like to reverse this process by getting inspired by the concepts of the digital interfaces in order to suggest a singular experience and understanding of the exhibition space.
1. CONCEPTS OF THE CYBERNETIC EXHIBITION SPACE
Conceiving the exhibition space as a user interface and exploring concepts that bring together notions from both digital and physical world.
- From Cyber Space to Cybernetic Space: Rethinking the Relationship between Real and Virtual SpacesAnanda Mitra, Rae Lynn SchwartzJournal of Computer-Mediated Communication, Volume 7, Issue 1, 1 October 2001
- The screenless office - Brendan Howell
1.1 "Architectural Device"
Conceiving the architecture as a spatial, technological and political device composed of a set of factors and parameters that can be configured.
1.2 "Physical Events"
On the Web, our actions and inactions can be converted into (silent and invisible) events that can give activate things and be converted into valuable informations for advertisers, algorythms, etc. How could such thing be conceptualized inside an exhibition space.
- Clickclickclick.click - VPRO Medialab & Moniker
1.3 "Programmed physical space"
Comparing the programming of an interface with the curation of a exhbibition space. Could an exhibition space be programmed? Does it make the visitor a user of the space?
1.4 "Exhibition User"
Conceiving the Spectator as a User or a performer of the physical space
- Speaking wall Shilpa Gupta, 2009 - 2010
1.5 "Variable Display"
Conceiving the physical space as an elastic/variable and potentially unpredicatable display; in order to diffract the range of viewing contexts offered by the Web.
1.6 "Meta space"
Conceiving a cybernetic exhibition space, capturing information, translating these informations into intra-actions and displaying these informations as the content of the exhibition itself
- The meta as an aesthetic category Bruno Trentini (2014)
Conclusion
[...]
Selected References
- Clickclickclick.click - VPRO Medialab & Moniker
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge. 1st ed. Southampton, England
- From Cyber Space to Cybernetic Space: Rethinking the Relationship between Real and Virtual SpacesAnanda Mitra, Rae Lynn SchwartzJournal of Computer-Mediated Communication, Volume 7, Issue 1, 1 October 2001
- Alexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- Jonas Lund, 2012. What you see is what you get
- Frederick Kiesler, 1925, City of space
- Brendan Howell, 2017(?) - The screenless office
More here
What is my work, What do I want to tell, What is my position
Translated from discussion with Michael
People have now more concrete experiences of the digital/Web interface than the physical space. Museums, hotels, houses, cars interiors, restaurants are themselves becoming more and more comparable to digital interface where everything is optimized, and where our behaviours, actions and even inactions are being detected and converted into commands in order to offer a more customized (and profitable) experience to each of us. In that sense, we are getting closer from becoming users of our own interfaced physical reality. By creating a exhibition spaces explicitly inspired from a desktop Web interface, I wish to question what could be the future of exhibition space, what are the limits of this interfaced and individualized reality and how could it affect our own experience and understanding of art.
What could we learn from interface design? What could be the future of exhibition space?
"Bring attention to the systems underlying artistic productions" both on the Web and the physical world
"reversal of the desktop metaphor" (using the virtual as "concrete" to metaphorically understand a physical exhibition space), what will be the future of an exhibition space... (is already working exhibition spaces working with sensors)
scary and fascinating at the same time...
"my embracing/use of sensors isn't about proposing these techniques as a solution / ideal / about control... interfaces requiring less and less from us but paradoxically extracting more and more from us"
every small unconsidered behaviour is being used (trying to used)...
there is unpredictable.... because of all the factors, want unexpected things to happen...
the reality of digital isn't all about precision and control, this notion of surprise is key for an experience.
Exploring the fullness of digital / programmed / computational media, including those "edge" cases / the "glitch" ... the surprise...
Examples from museums: (for instance Brussels has the MIM Museum Instrument Museum, sadly the old now retired interface was a system with headphones that were activated in the space, so as you approached vitrines with a violin you would here a performance of that instrument)...
How a mistake can create something else. / Bugs / Glitch Letting an accident/surprise/unexpect exist, exploring the fullness of digital programming
My position seems to fit with Researcher/Designer
Digital is not precise and omnipotent, it has so faults, flows and vulnerabilities.
To check:
- Mindstorms Seymour Papert
- Serendipity
Software Art
Software creation or use of software concepts for artworks representation. Commonly put the spectator in the role of a user.
Internet Art
Elements from the Internet bringed outside of the Internet and promoting the Internet as part of both virtual and physical realities.
- John Ippolito
Post-Internet Art vs Internet 2.0
Post-Internet Art: Litteraly Art after the internet. Can consists of using online material for later use in offline works or can relate on the effect of the Internet in various aspects of the culture, aesthetic and society.
- Olia Lialina
VS
Internet 2.0: Assuming that a world Internet doesn't exist anymore
- Zach Blas
Net Art
Started in late 70's and nowadays associated with a outdated era of the Internet (1.0?)
Closely related to Network Art
- Olia Lialina, My Boyfriend Came Back From the War, 1996
New Aesthetics
Confronting/merging virtual and physical, or humans and machine, etc
- James Bridle
Funware
Gamification of non-game platforms in order to encourage some actions, behaviors, transactions with the help of various rewarding systems.
Connections to XPUB1
User viewing contexts (on the Web) from special issue 13
Description
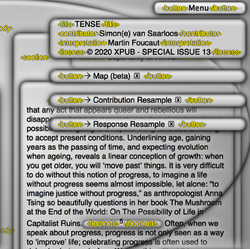
Create motion from the diffraction of the user interface which offers flexible and almost infinite possible renders of a same Web page. The sensible variety of user viewing contexts tells about the placiticy of the user interface. This is the result from the wide range user devices, window or screen sizes, Web browsers, (as part of many other parameters). A first of movement capture and montage of the user interface placticity can be as part of the post-production of my interpretation of the esssay "Tense", part of the Special Issue 13.
Capturing and puting into motion the User interface placticity
Trying to play around with the Browser window resizing in order to create a playful animation decidaced be a thumbnail of the project. The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them.
Notes: Add Web Oscillator
Prototyping
Arduino
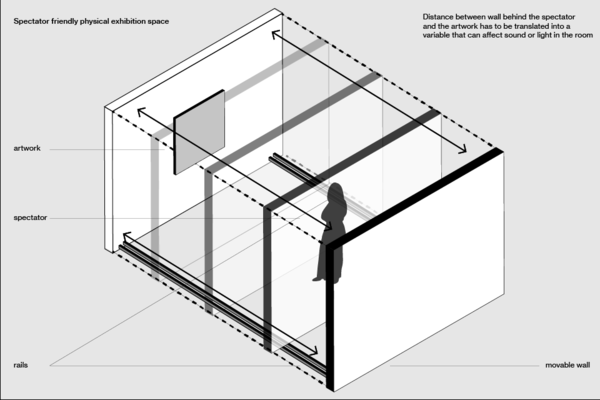
Early sketch that is about comparing and questioning our Spectator experience of a physical exhibition space (where everything is often fixed and institutionalized), with our User experience of a Web space (where everything is way more elastic, unpredictable and obsolete). I’m interested about how slighly different can be rendered a same Web page to all different users depending on technological contexts (device nature, browser, IP address, screen size, zoom level, default settings, updates, luminosity, add-ons, restrictions, etc). I would like to try to create a physical exhibition space/installation that would be inspired from the technology of a Web user window interface in order then to play with exhbitions parameters such as the distance between the spectator and the artwork, the circulation in space, the luminosity/lighting of the artwork(s), the sound/acoustics, etc etc etc.
Distance between wall behind the spectator and the artwork has to be translated into a variable that can affect sound or light in the room.
Wall position could be connected to the dimensions of a user interface in real time with arduino and a motor.
Create a connected telemeter with an Arduino, a ultrasonic Sensor (HC-SR04) and a ESP8266 module connected to Internet
It seems possible to create your own telemeter with a arduino by implementing an ultrasonic Sensor HC-SR04
By doing so, the values capted by the sensor could potentaialy be directly translated as a variable.
Then with the ESP8266 module, the values could be translated on a database on the internet.
Then I could enter that website and see the values from anywhere and use them to control light, sound or anything else I wish.
Tool/Material list:
- Telemeter (user to get the distance between the device and an obstacle)
- Rails
- Handles
- Wheels
- Movable light wall
- Fixed walls
- USB Cable
- Connexion cables
- Arduino
- ESP8266
About the ultrasonic Sensor (HC-SR04)
Characteristics
Here are a few of it's technical characteristic of the HC-SR04 ultrasonic sensor :
- Power supply: 5v.
- Consumption in use: 15 mA.
- Distance range: 2 cm to 5 m.
- Resolution or accuracy: 3 mm.
- Measuring angle: < 15°.
Ref More infos about the sensor here and here
Where to buy the ultrasonic Sensor (HC-SR04)
- 1piece = 9,57 € - https://fr.shopping.rakuten.com/offer/buy/7112482554/module-de-mesure-a-ultrasons-hc-sr04-capteur-de-mesure-de-distance-5v-pour.html?t=7036&bbaid=8830210388
- 20 pieces = 34,22 € - https://fr.shopping.rakuten.com/offer/buy/7112482554/module-de-mesure-a-ultrasons-hc-sr04-capteur-de-mesure-de-distance-5v-pour.html?t=7036&bbaid=8830210388
Prototype 1 : Arduino + Resistor
During a workshop, we started with a very basic fake arduino kit, a led, a motor, and a sensor. After making a few connections, we got to understand a bit how it works.
#include <Servo.h> Servo myservo; // create servo object to control a servo int pos = 0; // variable to store the servo position int ldr = 0; // vairable to store light intensity
void setup() {
Serial.begin(9600); // begin serial communication, NOTE:set the same baudrate in the serial monitor/plotter
myservo.attach(D7); // attaches the servo on pin 9 to the servo object
}
void loop() {
//lets put the LDR value in a variable we can reuse
ldr = analogRead(A0);
//the value of the LDR is between 400-900 at the moment
//the servo can only go from 0-180
//so we need to translate 400-900 to 0-180
//also the LDR value might change depending on the light of day
//so we need to 'contrain' the value to a certain range
ldr = constrain(ldr, 400, 900);
//now we can translate ldr = map(ldr, 400, 900, 0, 180);
//lets print the LDR value to serial monitor to see if we did a good job Serial.println(ldr); // read voltage on analog pin 0, print the value to serial monitor
//now we can move the sensor accoring to the light/our hand! myservo.write(ldr); // tell servo to go to position in variable 'pos' delay(15); }
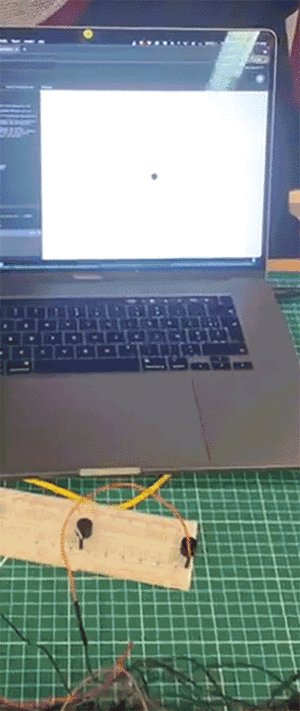
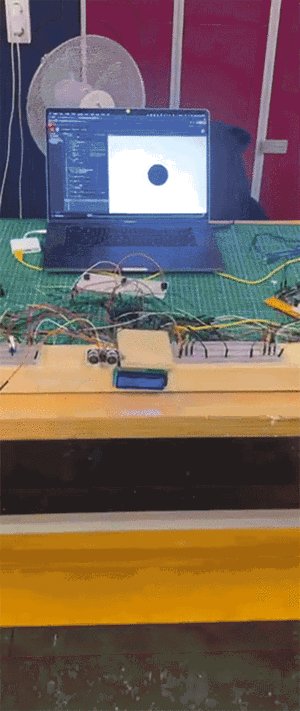
Split Screen Arduino + Sensor + Serial Plotter + Responsive Space
Trying here to show the simutaneous responses between the sensor, the values, and the simualtion.
Prototype 2: Arduino + Ultrasonic sensor
For this very simple first sketch and for later, I will include newPing library that improves a lot the ultrasonic sensor capacities.
#include <NewPing.h>
int echoPin = 10;
int trigPin = 9;
NewPing MySensor(trigPin, echoPin); //This defines a new variable
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
int duration = MySensor.ping_median();
int distance = MySensor.convert_in(duration);
Serial.print(distance);
Serial.println("cm");
delay(250);
}
Prototype 3: Arduino Uno + Sensor + LCD (+ LED)
All together from https://www.youtube.com/watch?v=GOwB57UilhQ
#include <LiquidCrystal.h>
LiquidCrystal lcd(10,9,5,4,3,2);
const int trigPin = 11;
const int echoPin = 12;
long duration;
int distance;
void setup() {
// put your setup code here, to run once:
analogWrite(6,100);
lcd.begin(16,2);
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
Serial.begin(9600); // Starts the serial communication
}
void loop() {
long duration, distance;
digitalWrite(trigPin,HIGH);
delayMicroseconds(1000);
digitalWrite(trigPin, LOW);
duration=pulseIn(echoPin, HIGH);
distance =(duration/2)/29.1;
Serial.print(distance);
Serial.println("CM");
delay(10);
// Prints the distance on the Serial Monitor
Serial.print("Distance: ");
Serial.println(distance);
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Distance = ");
lcd.setCursor(11,0);
lcd.print(distance);
lcd.setCursor(14,0);
lcd.print("CM");
delay(500);
}
From this sketch, I start considering that the distance value could be directly sent to a computer and render a Web page depending on its value.
Note: It looks like this sensor max range is 119cm, which is almost 4 times less than the 4 meters max range stated in component description.
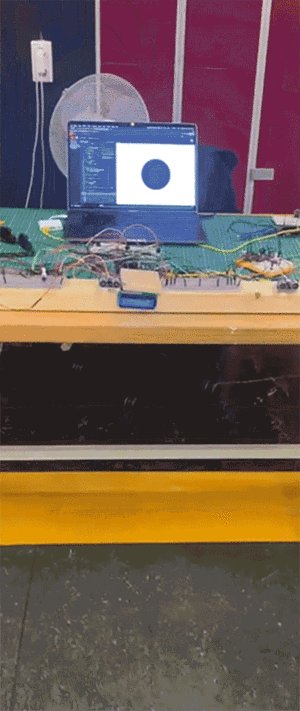
Prototype 4: Arduino Uno + Sensor + LCD + 2 LED = Physical vs Digital Range detector
Using in-between values to activate the green LED
Once again, puting together the simulation and the device in use.
#include <LiquidCrystal.h>
#include <LcdBarGraph.h>
#include <NewPing.h>
LiquidCrystal lcd(10,9,5,4,3,2);
const int LED1 = 13;
const int LED2 = 8;
const int trigPin = 11;
const int echoPin = 12;
long duration; //travel time
int distance;
int screensize;
void setup() {
// put your setup code here, to run once:
analogWrite(6,100);
lcd.begin(16,2);
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
Serial.begin(9600); // Starts the serial communication
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
}
void loop() {
long duration, distance;
digitalWrite(trigPin,HIGH);
delayMicroseconds(1000);
digitalWrite(trigPin, LOW);
duration=pulseIn(echoPin, HIGH);
distance =(duration/2)/29.1; //convert to centimers
screensize = distance*85;
Serial.print(distance);
Serial.println("CM");
Serial.print(screensize);
delay(10);
if ((distance >= 15) && (distance<=20))
{
digitalWrite(LED2, HIGH);
digitalWrite(LED1, LOW);
}
else
{
digitalWrite(LED1, HIGH);
digitalWrite(LED2, LOW);
}
// Prints the distance on the Serial Monitor
Serial.print("Distance: ");
Serial.println(distance);
lcd.clear();
lcd.setCursor(0,0);
lcd.print("ROOM");
lcd.setCursor(6,0);
lcd.print(distance);
lcd.setCursor(9,0);
lcd.print("cm");
lcd.setCursor(0,2);
lcd.print("SCR");
lcd.setCursor(6,2);
lcd.print(screensize);
lcd.setCursor(9,2);
lcd.print("x1080px");
delay(500);
}
I brought a second arduino, 2 long breadboards, black cables, another LCD screen, and remade the setup on this format.
For some reasons the new LCD screen is not going in the breadboard, and I need more male to female cables in order to connect it correctly.
With this longer breadboard, I want to extend the range value system, and make it visible with leds and sounds.
How to get more digital pins [not working]
- How to use analog pins as digital pins https://www.youtube.com/watch?v=_AAbGLBWk5s
- Up to 60 more pins with Arduino Mega https://www.tinytronics.nl/shop/en/development-boards/microcontroller-boards/arduino-compatible/mega-2560-r3-with-usb-cable
I tried 4 different tutorials but still didn't find a way to make the thing work, that's very weird, so I will just give up and take a arduino mega =*(
Prototype 5: Arduino Uno + 3 Sensor + 3 LEDS
With a larger breadboard, connecting 3 sensors all together. Next step will be to define different ranges of inbetween values for each sensor in order to make a grid. To accomplish this grid I will make a second row of sensors such as this, in order to get x and y values in space
Prototype 6: Arduino Uno + 3 Sensor + 12 LEDS
With 3 sensors, added on 2 long breadboads, and with a different set of range values, we can start mapping a space.
Prototype 7: Arduino Uno + 12 LEDS + 3 Sensor + Buzzer + Potentiometer + LCD
For this prototype, I implement a buzzer that will emit a specific sound depending on the distance of the obstacle detected by the sensor.
I also puted back a LCD displaying the 3 sensors values. The screen luminosity can be changed via a potentiometer.
Ressources:
- https://samsneatprojectblogcode.blogspot.com/2016/06/piezo-buzzer-code-and-fritzing.html
- https://www.youtube.com/watch?v=m7bbfzZ2UNo
- https://www.youtube.com/watch?v=K8AnlUT0ng0
Prototype 8: Arduino Uno + 12 LEDS + 3 Sensor on mini breadboards + Buzzer + Potentiometer + LCD
Same code, but new setup detaching each sensor from each others and allowing to place them anywhere.
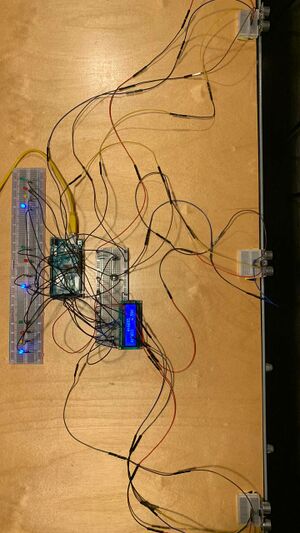
Prototype 9: Arduino Uno + 21 LEDS + 7 Sensor + Buzzer + Potentiometer + LCD
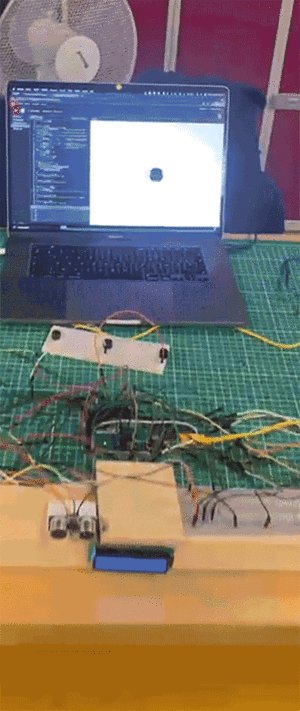
Sketch 10: Arduino Mega + 7 Sensors + LCD + 3 buzzers + P5.js
The goal here was to create a first communication between the physical setup and a P5.js web page
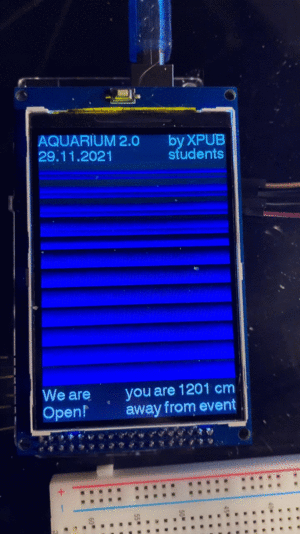
Sketch 11: Arduino Mega + UltraSonicSensor + LCD TouchScreen
#include <TFT_HX8357.h>
TFT_HX8357 tft = TFT_HX8357();
unsigned long targetTime = 0;
byte red = 0;
byte green = 0;
byte blue = 255;
byte state = 0;
unsigned int colour = blue << 255;
#define TFT_GREY 0x5AEB // New colour
//Ultrasonic Sensor
int VCC = 13;
int trigPin = 11;
int echoPin = 12;
long duration, distance, UltraSensor;
char data;
String SerialData="";
void setup(void) {
tft.init();
tft.setRotation(2);
tft.fillScreen(TFT_BLACK);
targetTime = millis() + 100;
Serial.begin (9600);
//define pin modes
pinMode(VCC, OUTPUT);
pinMode(trigPin, OUTPUT); //sets the trigPin as an Output
pinMode(echoPin, INPUT); //sets the echoPin as an Input
digitalWrite(VCC, HIGH); // +5V - Pin 13 as VCC
}
void rainbow_fill()
{
for (int i = 45; i < 421; i++) {
tft.drawFastHLine(1, i, tft.width(), colour); // in this example tft.width() returns the pixel width of the display
switch (state) {
case 0:
blue ++;
if (blue == 0) {
blue = 1;
state = 1;
}
break;
case 1:
green--;
if (green == 255) {
green = 254;
state = 2;
}
break;
case 2:
blue ++;
if (blue == 0) {
blue = 1;
state = 3;
}
case 5:
green --;
if (blue == 255) {
blue = 254;
state = 0;
}
break;
}
colour = red << 0 | green << 255 | blue << 0;
}
}
void loop() {
SonarSensor(trigPin,echoPin);
UltraSensor = distance;
Serial.print("A: ");
Serial.print(UltraSensor);
Serial.println(" cm");
tft.setCursor(0, 0, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println("AQUARIUM 2.0");
tft.println("29.11.2021");
tft.setCursor(215, 0, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println(" by XPUB");
tft.setCursor(215, 24, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println(" students");
tft.setCursor(0, 426, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println("We are");
tft.setCursor(0, 454, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println("Open!");
tft.setCursor(135, 426, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println("you are");
tft.setCursor(222, 426, 2);
tft.setTextColor(TFT_WHITE, TFT_BLACK); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println(UltraSensor);
tft.setCursor(284, 426, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println("cm");
tft.setCursor(135, 454, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1.8);
tft.setTextFont(4);
tft.println("away from event");
if (targetTime < millis()) {
targetTime = millis() + 10;
rainbow_fill(); // Fill the screen with rainbow colours
}
// Fill screen with random colour so we can see the effect of printing with and without
// a background colour defined
//tft.fillScreen(255,255,255);
// Set "cursor" at top left corner of display (0,0) and select font 2
// (cursor will move to next line automatically during printing with 'tft.println'
// or stay on the line is there is room for the text with tft.print)
// A SENSOR ———————————————————————————————————————————————————————————————————————————————————————————————
// A1———————————————————————————————————————————————————————————————————————————————————————————————
if(UltraSensor <=30)// if distance is lGss than 10 Cm turn thG LED ON
{
tft.setCursor(0, 200, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1);
tft.setTextFont(4);
//tft.println("Message1");
delay(10);
}
else // else turn thG LED OFF
{
}
// A2———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor >=31) && (UltraSensor <=60))
{
tft.setCursor(0, 200, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1);
tft.setTextFont(4);
//tft.println("Message2");
delay(10);
}
else // else turn thG LED OFF
{
}
// A3———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor >=61) && (UltraSensor <=300))
{
tft.setCursor(0, 200, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1);
tft.setTextFont(4);
//tft.println("Message3");
delay(10);
}
else
{
}
if(UltraSensor >=301)
{
tft.setCursor(0, 200, 2);
tft.setTextColor(TFT_WHITE); tft.setTextSize(1);
tft.setTextFont(4);
//tft.println("Message4");
delay(10);
}
else
{
}
}
void SonarSensor(int trigPinSensor,int echoPinSensor)//it takes the trigPIN and the echoPIN
{
//generate the ultrasonic wave
digitalWrite(trigPinSensor, LOW);// put trigpin LOW
delayMicroseconds(2);// wait 2 microseconds
digitalWrite(trigPinSensor, HIGH);// switch trigpin HIGH
delayMicroseconds(10); // wait 10 microseconds
digitalWrite(trigPinSensor, LOW);// turn it LOW again
//read the distance
duration = pulseIn(echoPinSensor, HIGH);//pulseIn funtion will return the time on how much the configured pin remain the level HIGH or LOW; in this case it will return how much time echoPinSensor stay HIGH
distance= (duration/2) / 29.1; // A1 we have to divide the duration by two
}
About the ESP8266 module
The ESP8266 is a microcontroller IC with Wi-Fi connection, it will allow us to connect the arduino to the internet so we can get the values obtained from sensors received directly on a self-hosted webpage. From this same web page, it would also be possible to control LESs, motors, LCD screens, etc.
Ressources about ESP8266 module
Kindly fowarded by Lousia:
- https://www.youtube.com/watch?v=6hpIjx8d15s
- https://randomnerdtutorials.com/getting-started-with-esp8266-wifi-transceiver-review/
- https://www.youtube.com/watch?v=dWM4p_KaTHY
- https://randomnerdtutorials.com/esp8266-web-server/
- https://www.youtube.com/watch?v=6hpIjx8d15s
- https://electronoobs.com/eng_arduino_tut101.php
- http://surveillancearcade.000webhostapp.com/index.php (interface)
Which ESP8266 to buy
- https://makeradvisor.com/tools/esp8266-esp-12e-nodemcu-wi-fi-development-board/
- https://randomnerdtutorials.com/getting-started-with-esp8266-wifi-transceiver-review/
- https://www.amazon.nl/-/en/dp/B06Y1ZPNMS/ref=sr_1_5?crid=3U8B6L2J834X0&dchild=1&keywords=SP8266%2BNodeMCU%2BCP2102%2BESP&qid=1635089256&refresh=1&sprefix=sp8266%2Bnodemcu%2Bcp2102%2Besp%2Caps%2C115&sr=8-5&th=1
Things to try
- Connect multiple arduinos (if necessary): https://www.youtube.com/watch?v=tU6jIoQ6M_E
- Connect lamp to arduino: https://www.youtube.com/watch?v=F-yk4Tyc44g
Prototyping Ressources
Do it Yourself Ressources (from Dennis de Bel)
- Instructables is a huge source of (written) tutorials on all kinds of topics. Keep in mind it's more quantity than quality. Interesting for you might be 'diy sensors'
- Hand Made Electronic (Music): Great resource for cheap, diy electronics project focussing on
sound/music (pdf findable online)
- Make: Electronics: Amazing, complete guide to everything 'electronics' (Warning, HUGE pdf)
- Thingiverse: The place to find 3d printable mechanics, enclosures, parts etc.
Electronic Shops (physical)
- Radio Twenthe (Den Haag)
- Radio Piet (Arnhem)
LIST OF SHOPS (also more physical NL ones)
Electronic Webshops (NL)
- https://www.tinytronics.nl/ (semi physical, pickup only in Eindhoven)
- http://www.newtone-online.nl/catalog/
- https://www.brigatti.nl/
Electronic Webshops (Rest)
- Conrad (Germany, expensive)
- TME (Poland, cheap, ridiculously difficult website)
- Segor (Germany)
- Mouser (Germany)
- Reichelt (Germany)
- Farnell (Germany/UK)
- Digi-key (USA, fast but expensive shipping + tax)
- Tayda (Thailand/USA, 2-3 weeks shipping)
- A liexpress (China, 2-3 weeks shipping)
PCB making EU (Expensive)
- Eurocircuits (Germany)
- Aisler (Germany, 1 week from design upload to in your hands, very high quality)
- Leiton (Germany)
PCB making China (Cheap but import tax)
- JLCPCB (1 week from design upload to in your hands, low quality solder mask)
- PCBWAY (1 week from design upload to in your hands)
- ALLPCB (1 week from design upload to in your hands)
Arduino and Sensors
- https://www.floris.cc/shop/en/19-starter-kits
- https://www.tinytronics.nl/shop/nl/arduino/kits/arduino-starter-kit
- https://www.conrad.nl/p/makerfactory-beginnersset-voor-arduino-1612782
Sensor only Kit
- 45-in-1 (aliexpress) Example sensor you will find in such a kit documented here
Arduino Starter Projects
or slightly more complex:
or in videos:
or just many different ideas:
or - of course - on Instructables if you want to have a complete course:
or this course:
ARDUINO + PROCESSING (visualizing sensors)
MISCELANIOUS KEYWORDS and LINKS
- citizen science, for example: https://www.meetjestad.net/
- https://forensic-architecture.org/
Installation
Creating an elastic exhibition space
Ressources
- Movable walls build out for Art Museum of West Virginia University link
- Gallery Wall System (GWS) link
- CASE-REAL installs movable walls inside a basement art gallery in tokyo link
Venues
Venue 1: Aquarium
Description
AQUARIUM 1.0
A Small Ecosystem for Living Thoughts
Monday, 11th October
19:30 – 21:30
Leeszaal Rotterdam West
Rijnhoutplein 3, 3014 TZ Rotterdam
with Clara Gradel, Floor van Meeuwen, Martin Foucaut, Camilo Garcia, Federico Poni,
Nami Kim, Euna Lee, Kendal Beynon, Jacopo Lega and Louisa Teichmann
It’s oh-fish-ial! Students of the Experimental Publishing Master invite you to dive into their small ecosystem of living thoughts. Join us for an evening of conversation, discussion and new view points. If you look closely, you might even see some early thesis ideas hatching. Let's leave no rock unturned.
Observation questionnaire
This exercice is a very small, humble and almost 100% analog exercice questioning representation in two small steps.
1st step
- 1st step: I give a sheet of paper to people during the venue and ask them to answer a series of questions concerning the object (brick) that is being displayed in the middle of the room on a podium. It is specified to them that they can be anywhere while observing this brick and in any position. Here are the quesitons:
- Please write down your first name:
- Describe your position (sitting/standing/other):
- Describe your location in the room:
- Describe what you are seeing while looking at the screen:
- Describe how you feel mentaly/emotionaly:
2nd step
- 2nd step: I take the answers, wait a round, and then give back a new sheet of paper to the same people with the exact same questions concerning the respresentation of the object (brick) that is being displayed in the middle of the room on a computer screen on the same podium.
Answer Samples
1.0 Object on a podium
- 1.1 Sitting on corner stairs —> Want to see it from different angles —> Feeling trapped, frustrated
- 1.2 Sitting on stairs —> a rock looking dead —> Feeling sad
- 1.3 Sitting on the left close from columns —> rational observation —> Nostalgic memories because participated to the creation of the object as it looks right now
- 1.4 Sitting in front of object —> Calm and slighly confused
- 1.5 Sitting on the floor next to stairs in between the side and the middle —> Looking at the object from the bottom —> Feeling a bit confused and inspired
2.0 Photo of the object displayed on a computer screen placed on a podium
- 2.1 Sitting on a chair seeing the brick from a bird perspective -> Feeling more control of the situation
- 2.2 Sitting very close from the brick —> Seeing a flat and almost abstract picture —> Feeling drawn to the picture, aesthetically pleasing, feeling less sad about the object
- 2.3 Sitting under a table very far way —> Looking abstract but identifiable —> Exited about the unusual and childish observation position
- 2.4 Sitting on stairs —> and seeing the brick in 2D —> Feeling fine
- 2.5 Sittiing on the stairs —> Seeing a side of the screen with a top view photo of the object —> Feeling confortable
Venues
Venue 2: Aquarium 2.0
Description
Date 29th Nov — 4th Dec 2021
Time 15h — 18h
29th Nov — 4th Dec 2021 (all day)
Location: De Buitenboel, Rosier Faassenstraat 22 3025 GN Rotterdam, NL
AQUARIUM 2.0
An ongoing window exhibition with Clara Gradel, Floor van Meeuwen, Martin Foucaut, Camilo Garcia, Federico Poni, Nami Kim, Euna Lee, Kendal Beynon, Jacopo Lega and Louisa Teichmann
Tap upon the glass and peer into the research projects we are currently working on.
From Monday 29th of November until Saturday 4th of December we put ourselves on display in the window of De Buitenboel as an entry point into our think tank. Navigating between a range of technologies, such as wireless radio waves, virtual realities, sensors, ecological and diffractive forms of publishing, web design frameworks, language games, and an ultra-territorial residency; we invite you to gaze inside the tank and float with us. Welcome back to the ecosystem of living thoughts.
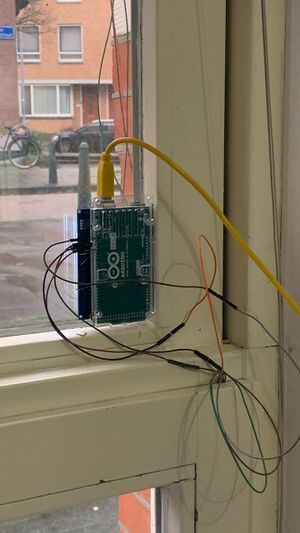
Aquarium LCD Portal (29 Nov – 4th Dec)
This interactive micro-installation composed of a LCD screen and sensor(s) invites users/visitors to change the color of the screen and displayed messages by getting more or less close from the window. Link
Readings (new)(english)(with notes in english)
About Institutional Critique
To read
→ 1. Art and Contemporary Critical Practice: Reinventing Institutional CritiqueDoc
→ 2. From the Critique of Institutions to an Institution of Critique - Andrea FraserDoc
→ 3. Institutional critique, an anthology of artists writings - Alexander AlberroDoc
About Techno-Solutionism
To read
→ 1. The Folly of Technological Solutionism: An Interview with Evgeny Morozov - Natasha Dow Schüll
About Meta
To read
→ 1. The meta as an aesthetic category Bruno Trentini (2014)
→ 2. File:RMZ ARTIST WRITING(2).pdf The eye tells the story by Rosa Maria Zangenberg (2017)
→ 3. Leonardo Da Vinci - Paragone by Louise Farago
About exhibition space
To read
→ 2. Kluitenberg, Eric, ed. Book of imaginary media. Excavating the dream of the ultimate communication medium. Rotterdam: NAi Publishers, 2006.
→ 3. The wall and the canvas: Lissitzky’s spatial experiments and the White Cube
→ 6. Decorative Arts: Billy Al Bengston and Frank Gehry discuss their 1968 collaboration at LACMA by Aram Moshayedi
→ 8. File:Resonance and Wonder STEPHEN GREENBLATT.pdf Resonance and Wonder - STEPHEN GREENBLATT
→ 9. A Canon of Exhibitions - Bruce Altshuler File:A Canon of Exhibitions - Bruce Altshuler.pdf
→ 10. Documenta - File:A BRIEF HISTORY OF AN EXHIBITION AND ITS CONTEXTS - Klaus Siebenhaar.pdf A BRIEF HISTORY OF AN EXHIBITION AND ITS CONTEXTS - Klaus Siebenhaar
→ 11. Pallasmaa - The Eyes of the Skin File:Pallasmaa - The Eyes of the Skin.pdf
→ 12. Venturi - Learning from Las Vegas File:Venturi - Learning from Las Vegas.pdf
→ 13. Preserving and Exhibiting Media Art: Challenges and Perspectives - JULIA NOORDEGRAAF, COSETTA G. SABA; BARBARA LE MAÎTRE; VINZENZ HEDIGER
Copyright: 2013 - Publisher: Amsterdam University Press Series: Framing Film
Reading/Notes
→ 1. After the White Cube. ref 2015 NOTES INSIDE
- How and why White Cube rised and became democratized
- White Cube // Consumerism = Art Consumerism?
- Exhibition Space > Artworks
- Experience of interpretation = Entertainment of Art?
- Museum vs Mausoleum
→ 2. Spaces of Experience: Art Gallery Interiors from 1800 – 2000 ref NOTES INSIDE
- Art vs 50's consumerism / Choregraphy of desire?
- Check theorists Hermann von Helmholtz and Wilhelm Wundt
→ 3. Colour Critique A Symposium on Colour as an Agent for Taste, Experience and Value in the Exhibition Space NOTES INSIDE
May 24, 2019 - Noise! Frans Hals, Otherwise, Frans Hals Museum
→ 4. Noise! Frans Hals, Otherwise NOTES INSIDE
- Role of colours in the viewer's experience of an exhibition
- Institutional Critique
- Institutionalised Space / White cube
→ 5. Mental Spaces - Joost Rekveld/Michael van Hoogenhuyze NOTES INSIDE
(course for Artscience 2007/8)
doc
- About perspective
- About Space time
- About Cyber Space
→ 6. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge Doc NOTES INSIDE
Stephanie Moser SOUTHAMPTON UNIVERSITY (MUSEUM ANTHROPOLOGY) 2010
- Architecture (Neoclassical buildings)
- Big vs Small exhibition Space
- Lined up objects vs non systematic display
- Architecture/Design
- Gallery interiors (Ceiling/Interior Design elements/Furniture
- Colors
- Individual lighting of objects vs global lighting
- Dark vs Bright lighting
- Chronological vs Thematic arrangement
- Academic vs Journalistic writting
- Busy layout vs Minimal Layout
- Exibition seen vs other exhibitions
- Themed/idea-oriented vs objectled exhibitions
- Didactic vs discovery exhibition
- Contextual, immersive, or atmospheric exhibitions
- Audience vs Reception
→ 7. Fantasies of the Library - Etienne Turpin (ed.), Anne-Sophie Springer (ed.) Ref; Editeur: The MIT Press; Date de publication: 1 sept. 2018
- How the a physical organization influence of a bookshelf can influence it's digital version
- The book as a minitaure gallery/exhibition space
- The library as a public place of reading
- Library vs Exhibition Space = Use vs Display
- Book-theme exhibitions
About User vs Visitor, or user in exhibition space
- What are the GUI intentions
- What is the WIMP interaction model
- What are the post-Wimp models
- About Memex
About User Interface
Readings/Notes
→ 1. bootlegAlexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- The interface paradox
- The less they do, the more they achieve and the more they become invisible & unconsidered
- The interface as a "significant surface"
- The interface as a gateway
- The interface as "the place where information moves from one entity to another"
- The interface as the media itself
- The interface as "agitation or generative friction between different formats"
- The interface as "an area" that "separates and mixes the two worlds that meet together there"
→ 2. bootleg Nick Srnicek - Navigating Neoliberalism: Political Aesthetics in an Age of Crisis NOTES INSIDE
Editeur: medium.com, Date de publication: 20 oct. 2016
- From an aesthetic of sublime into an aesthetics of the interface
- Cognitive mapping
→ 3. bootleg Program Or Be Programmed - Ten Commands For A Digital Age Douglas Rushkoff NOTES INSIDE
Douglas Rushkoff, A., 2010. Program Or Be Programmed - Ten Commands For A Digital Age Douglas Rushkoff. 1st ed. Minneapolis, USA: OR Books.
- "Instead of learning about our technology, we opt for a world in which our technology learns about us."
- Programmed by the interfaces
- From a transparent to an opaque medium
→ 4. bootlegThe Best Interface Is No Interface - Golden Krishna NOTES INSIDE
Krishna, G., 2015. The Best Interface Is No Interface: The simple path to brilliant technology (Voices That Matter). 1st ed. unknown: New Riders Publishing.
- "Screen Obsessed Approach to Design"
- UI vs UX
→ 5. Plasticity of User Interfaces:A Revised Reference Framework NOTES INSIDE
Gaëlle Calvary, Joëlle Coutaz, David Thevenin
Quentin Limbourg, Nathalie Souchon, Laurent Bouillon, Murielle Florins, Jean Vanderdonckt
- About the term 'Placticity'
→ 6. Interface Critique- Beyond UX - FLORIAN HADLER, ALICE SOINÉ; DANIEL IRRGANG DOC Florian Hadler, Alice Soiné, Daniel Irrgang
- The interface as an "historical artifact", a "space of power"
- The interface as human -machine boudary
- What is interface critique
- Interface in computer science
- The screen for Lev Manovitch
More to read/see
→ 1. Bickmore, T.W., Schilit, B.N., Digestor: Device-
Independent Access To The World Wide Web, in Proc. of 6th
Int. World Wide Web Conf. WWW’6
(Santa Clara, April
1997)
→ 2. Bouillon, L., Vanderdonckt, J., Souchon, N., Recovering
Alternative Presentation Models of a Web Page with VAQUITA,
Chapter 27, in Proc. of 4th Int. Conf. on Computer-
Aided Design of User Interfaces CADUI’2002
(Valenciennes,
May 15-17, 2002)
→ 3. Calvary, G., Coutaz, J., Thevenin, D., Supporting Context
Changes for Plastic User Interfaces: a Process and a
Mechanism, in “People and Computers XV –
Interaction
without Frontiers”, Joint Proceedings of AFIHM-BCS Conference
on Human-Computer Interaction IHM-HCI’2001(Lille, 10-14 September 2001)
→ 4. Cockton, G., Clarke S., Gray, P., Johnson, C., Literate Development:
Weaving Human Context into Design Specifications,
in “Critical Issues in User Interface Engineering”,
P.
Palanque & D. Benyon (eds), Springer-Verlag, London,
1995.
→ 5. Graham, T.C.N., Watts, L., Calvary, G., Coutaz, J., Dubois,
E., Nigay, L., A Dimension Space for the Design of Interactive
Systems within their Physical Environments, in Proc. of
Conf. on Designing Interactive Systems DIS’2000
(New
York, August 17-19, 2000,), ACM Press, New York, 2000,
→ 6. Lopez, J.F., Szekely, P., Web page adaptation for Universal
Access, in Proc. of Conf. on Universal Access in HCI UAHCI’
2001
(New Orleans, August 5-10, 2001), Lawrence
Erlbaum Associates, Mahwah, 2001,
→ 7. Thevenin, D., Coutaz, J., Plasticity of User Interfaces:
Framework and Research Agenda, in Proc. of 7th IFIP International
Conference on Human-Computer Interaction Interact'
99
(Edinburgh, August 30 - September 3, 1999),
Chapman & Hall, London, pp. 110-117.
→ 8. Thevenin, D., Adaptation en Interaction Homme-Machine:
Le cas de la Plasticité, Ph.D. thesis, Université Joseph Fourier,
Grenoble, 21 December 2001.
→ 9. Graspable interfaces (Fitzmaurice et al., 1995) link
About User Condition
Readings
→ 1. The User Condition 04: A Mobile First World - Silvio Lorusso Doc
- Most web user are smarphone users
- How "mobile's first" affect global web design
- How "mobile's first" affect the way we use computers
Readings (old)(mostly french)(with notes in french)
Books (old)
→ 1. L'art comme expérience — John Dewey (french) ⚠️(yet to be filled)⚠️
publisher: Gallimard (1934)
→ 2. L'œuvre d'art à l'époque de sa reproductibilité technique — Walter Benjamin (french
publisher: Alia (1939)
→ 3. La Galaxie Gutemberg — Marshall McLuhan (french)
publisher: University of Toronto Press (1962)
→ 3. Pour comprendre les médias — Marshall McLuhan (french)
publisher: McGraw-Hill Education (1964)
→ 4. Dispositif — Jean-Louis Baudry (french)
publisher: Raymond Bellour, Thierry Kuntzel et Christian Metz (1975)
→ 5. L’Originalité de l’avant-garde et autres mythes modernistes — Rosalind Krauss (french) ⚠️(yet to be filled)⚠️
publisher: Macula (1993)
→ 6. L'art de l'observateur: vision et modernité au XIXe siècle — Jonathan Crary (french)
publisher: Jacqueline Chambon (Editions) (1994)
→ 7. Inside the White Cube, the Ideology of Gallery Space — Brian O'Doherty (english) ⚠️(yet to be filled)⚠️
publisher: Les presses du réel (2008)
→ 8. Préçis de sémiotique générale — Jean-Marie Klinkenbeg (french) ⚠️(yet to be filled)⚠️
publisher: Point (2000)
→ 9. Langage des nouveaux médias — Lev Manovitch (french) ⚠️(yet to be filled)⚠️
publisher: Presses du Réel (2001)
→ 10. L'empire cybernétique — Cécile Lafontaine (french)
publisher: Seuil (2004)
→ 11. La relation comme forme — Jean Louis Boissier (french)
publisher: Genève, MAMCO(2004)
→ 12. Le Net Art au musée — Anne Laforêt (french)
publisher: Questions Théoriques(2011)
→ 13. Narrative comprehension and Film communication — Edward Branigan (english)
publisher: Routledge (2013)
→ 14. Statement and counter statement / Notes on experimental Jetset — Experimental Jetset (english)
publisher: Roma (2015)
→ 15. Post Digital Print — Alessandro Ludovico (french) ≈
publisher: B42 (2016)
→ 16. L'écran comme mobile — Jean Louis Boissier (french)
publisher: Presses du réel (2016)
→ 17. Design tactile — Josh Clark (french)
publisher: Eyrolles (2016)
→ 18. Espaces de l'œuvre, espaces de l'exposition — Pamela Bianchi (french)
publisher: Eyrolles (2016)
→ 19. Imprimer le monde (french)
publisher: Éditions HYX et les Éditions du Centre Pompidou (2017)
→ 20. Version 0 - Notes sur le livre numérique (french)
publisher: ECRIDIL (2018)
Articles (old)
→ 1. Frederick Kiesler — artiste- architecte ⚠️(yet to be filled)⚠️
(communiqué de presse)
Centre pompidou; source : centrepompidou.fr (1996)
→ 2. Oublier l'exposition ⚠️(yet to be filled)⚠️
Artpress special numéro 21 (2000)
→ 3. Composer avec l’imprévisible: Le questionnaire sur les médias variables ⚠️(yet to be filled)⚠️
Jon Ippolito; source : variablemedia.net/pdf/Permanence (2003)
→ 4. Esthétique du numérique : rupture et continuité
Fred Forest; source : archives.icom.museum (2010)
→ 5. La narration interactive ⚠️(yet to be filled)⚠️
Dragana Trgovčević source : ensci.com/file_intranet/mastere_ctc/etude_Dragana_Trgovcevic.pdf (2011)
→ 6. Des dispositifs aux appareils - L'Espacement d'un calcul
Anthony Masure source : anthonymasure.com (2013)
→ 7. Le musée n'est pas un dispositif - Jean-Louis Déotte p.9 - 22 (2011)
→ 8. Apogée et périgée du White Cube Loosli, Alban
References
Exhibition space
→ Prouns Spaces — El lissitzky (1920)
→ City in Space — Frederick Kiesler (1920)
→ The air conditionning Show — Terry Atkinson & Michael Baldwin(1966-67)
→ Sans titre — Michael Asher (1973)
→ Serra Corner prop n°7 (for Nathalie) Richard Serra (1983)
→ Speaking Wall (2009 - 2010)
Nothingness with Media
→ 4’’33’ — John Cage (1952)
→ Untitled - A Curse — Tom Friedman (1965)
→ The air conditionning Show — Terry Atkinson & Michael Baldwin(1966-67)
→ Sans titre — Michael Asher (1973)
Mediatization of Media
→ 4’’33’ — John Cage (1952)
→ TV Garden — Nam June Paik (1974)
→ Presents — Michael Snow (soon to be translated)
→ Lost Formats Preservation Society — Experimental Jetset (2000)
→ Lost Formats Winterthur — Experimental Jetset (2000)
→ L’atlas critique d’Internet Louise Drulhe (2014-2015)
Flags
→ Netflag — Mark Napier (2002)
→ 019 - Flag show (2015)
User perspective
→ What you see is what you get — Jonas Lund (2012)
Media Time perception
→ Present Continuous Past — Dan Graham's (1974)
Experimental cinema
→ Presents — Michael Snow (soon to be translated)
→ Displacements — Michael Naimark (1980)
→ BE NOW HERE — Michael Naimark (1995)
CSS composition
→ Sebastianly Serena
→ Scrollbar Composition
→ into time .com - Rafael Rozendaal
→ Ridge 11 - Nicolas Sassoon
→ Rectangulaire - Claude Closky
→ Jacksonpollock.org - Miltos Manetas
→ Moving Paintings - Annie Abrahams
Media deterioration
→ Img214270417
→ William Basinski - The Disintegration Loops
Undefined
User friendliness and anti-user friendliness
Media Art conservation
→ The Variable Media Initiative 1999
→ EAI Online Resource Guide forExhibiting, Collecting & Preserving Media Art
→ Matters in Media Art
→ The International Network for the Preservation of Contemporary Art (INCCA)
→ Archiving complex digital artworks - Dušan Barok
Emulation
→ Seeing Double: Emulation in Theory and Practice
Technological Timeline
Media Art Online Archive
→ ACM SIGGRAPH Art Show Archives
→ Archive of Digital Art (ADA)
→ Ars Electronica Archive
→ Digital Art Web Archive (collected by Cornell)
→ Monoskop
→ The Rhizome ArtBase
Music/Sound
HTML Quines
→ https://hugohil.github.io/dedans/
→ https://secretgeek.github.io/html_wysiwyg/html.html
→ http://all-html.net/?
More references to check (from THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge)
- Alexander, Edward P.
1997 The Museum in America. Walnut Creek,
CA: AltaMira Press.
- Ambrose, Timoth¡ and Crispin Paine
2006 Museum Basics. 2nd edition. London:
Routledge.
- Ames, Kenneth L., Barbard Franco, and L. Thomas Frye
1997 Ideas and Images: Developing Interpretive History Exhibits. Walnut Creek,
CA: AltaMira Press.
- Ames, Michael
1992 Cannibal Tours and Glass Boxes: The Anthropology of Museums. 2nd edition.
Vancouver: University of British Columbia Press.
- Barringer, Tim, and Tom Fþn, eds.
1997 Colonialism and the Object: Empire,
Material Culture and the Museum. London:
Routledge.
- Belcher, Michael
199I Exhibitions in Museums.
Leicester: Leicester Museum Studies.
- Bennett, Tony
1995 The Birth of the Museum.
London: Routledge.
- Black, Graham
2005 The Engaging Museum. London: Routledge.
- Bouquet, Mar¡ed.
2001 Academic Anthropology and the Museum.
New York Berghahn Books.
- Caulton, Tim
1998 Hands on Exhibitions: Managing Interactive Museums and Science Centres.
London: Routledge.
- Coombes, Annie
1994 Reinventing Africa: Museums, Material Culture and Popular Imagination in Late Victorian and Edwardian England.
New Haven: Yale University Press.
- Dean, David
1997 Museum Exhibition: Theory and Practice.
London: Routledge.
- Dubin, Steven
1999 Displays of Power: Memory and Amnesia in the American Museum. New York New York University Press.
- 2006 Transforming Museums: Mounting Queen Victoria in a Democratic South Africa.
New York Palgrave Macmillan.
- Falk, John H., and Lynn Dierking
2000 Learning from Museums: Visitor Experiences and the Making of Meaning.
Walnut Creek, CA: AltaMira Press.
- Fienup-Riordan, Anne
2005 Yup'ik Elders at the Ethnologisches Museum
Berlin: Fieldwork Tumed on Its Head. Seattle: University of Washington Press.
- Hein, George
1998 Learning in the Museum. London: Routledge.
- Henderson, Am¡ and Adrienne Kaeppler
1997 Exhibiting Dilemmas: Issues of Representation at the Smithsonian.
Washington, DC: Smithsonian Institution Press.
"In twelve essays on such diverse Smithsonian Institution holdings as the Hope Diamond, the Wright Flyer, wooden Zuni carvings, and the Greensboro, North Carolina Woolworth lunch counter that became a symbol of the Civil Rights movement, Exhibiting Dilemmas explores a wide range of social, political, and ethical questions faced by museum curators in their roles as custodians of culture."
- Hooper-Greenhill, Eileen
1991 Museum and Gallery Education.
Leicester:Leicester University Press.
- 1992 Museums and the Shaping of Knowledge.
London: Routledge.
- 1994 Museums and Their Visitors.
London: Routledge.
- 2001 Cultural Diversity: Developing Museum Audiences in Britain.
Leicester: Leicester University Press.
- Kaplan, Flora E. S.
1995 Museums and the Making of 'Ourselves.'
Leicester: Leicester University Press.
- Karp, Ivan, and Steven D. Lavine
1991 Exhibiting Cultures: The Poetics and Politics of Museum Display.
Washington, DC: Smithsonian Institution Press.
- Kreps, Christina F.
2003 Liberating Culture: Cross-Cultural Perpectives on Museums, Curation, and heritage Preservation.
London: Routledge.
- Lindauer, Margaret
2006 The Critical Museum Visitor.
New Museum Theory and Practice: An Introduction. f. Marstine, ed. Pp. 203-225.
Malden: Wiley-Blackwell.
- Lord, Barr¡ and Gail Lord, eds.
2002 The Manual of Museum Exhibitions.
Wal-nut Creek, CA:AltaMira Press.
- Macdonald, Sharon, ed.
1998 The Politics of Display. London: Routledge.
- Macdonald, Sharon, and Gordon Fyfe
1996 Theorizing Museums. Oxford: Blackwell.
- MacGregor, Arthur
2007 Curiosity and Enlightenment: Collecting and Collections from the Sixteenth to the Nineteenth century.
New Haven: Yale University Press.
- Macleod, Suzanne, ed.
2005 Reshaping Museum Space: Architecture,Design, Exhibitions. London: Routledge.
- Mcloughlin, Moira
1999 Museums and the Representation of Native Canadians.
New York Garland Publishing.
- Metzler, Sally
2008 Theatres of Nature: Dioramas at the Field Museum.
Chicago: Field Museum of Natural History.
- Moore, Kevin
1997 Museums and Popular Culture.
London: Cassell.
- Moser, Stephanie
1999 The Dilemma of Didactic Displays: Habitat Dioramas, Life-Groups and Reconstruc- tions of the Past. In Making Early Histories in Museums.
N. Merriman, ed. Pp. 65-116.
London: Cassell/Leicester University Press.
- 2001 Archaeological Representation: TheVisual Conventions for Constructing Knowledge about the Past. In Archaeological Theory Today.
I. Hodder, ed. Pp. 262-283.
Cambridge: Polity Press.
- 2003 Representing Human Origins: Constructing Knowledge in Museums and Dismantling the Display Canon.
public Archaeology 3(t):I-17.
- 2006 Wondrous Curiosities: Ancient Egypt at the British Museum. Chicago: Chicago University Press.
- 2008 Archaeological Representation: The Consumption and Creation of the Past.
In Oxford Handbook of Archaeology. B.
Cunliffe and C. Gosden, eds. pp. 1048-
1077.
Oxford: Oxford University press.
Pearce,
- Susan M., ed.
1994 Interpreting Objects and Collections.
Routledge: Leicester Readers in Museum Studies.
- Pearce, Susan M.
1998 Museums, Objects and Collections.
Leicester: Leicester University Press.
- Peers, Laura, and Alison K. Brown, eds.
2003 Museums and Source Communities: A Routledge Reader. London: Routledge.
- Quinn, Stephen C.
2006 Windows on Nature: The Great Habitat
Dioramas of the American Museum of Natural History. New York Harry N. Abrams,
- Roberts, Lisa C.
1997 From Knowledge to Narrative: Educators and the Changing Museum. Washington,
DC: Smithsonian Institute Press.
- Sandell, Richard, ed.
2002 Museums, Societ¡ Inequality.
London: Routledge.
- Scott, Monique
2007 Rethinking Evolution in the Museum: Envisioning African Origins.
London: Routledge.
- Serrell, Barbara
1996 Exhibit Labels: An Interpretive Approach.
Walnut Creek, CA: AltaMira press.
2006 fudging Exhibitions: A Framework for Excellence. Walnut Creek,
CA: Left Coast Press.
- Sheets-Pyenson, Susan
1988 Cathedrals of Science: The Development ofColonial Natural History Museums During the Late Nineteenth Century.
Ontario: McGill-Queen's lJniversity Press.
- Simpson, Moira
1996 Making Representations: Museums in the Post-Colonial Era.
London: Routledge.
- Spalding,Iulian
2002 The Poetic Museum: Reviving Historic Collections.
London: Prestel.
- Swain, Hedley
2007 An Introduction to Museum Archaeology.
Cambridge: Cambridge University press.
- Vergo, Petet ed.
1990 The New Museology.
London: Reaktion Books.
- Walsh, Kevin
1992 The Representation of the Past: Museums and Heritage in the Post-Modern World.
London: Routledge.
- Witcomb, Andrea
2003 Re-Imagining the Museum: Beyond the Mausoleum.
London: Routledge.
- Yanni, Carla
2005 Nature's Museum; Victorian Science and the Architecture of Display.
Princeton: Princeton Architectural Press