XPUB2 Research Board / Martin Foucaut: Difference between revisions
| Line 409: | Line 409: | ||
=<p style="font-family:helvetica">What is my work, What do I want to tell, What is my position</p>= | =<p style="font-family:helvetica">What is my work, What do I want to tell, What is my position</p>= | ||
" | Notes from Michael | ||
"Bring attention to the systems underlying artistic productions" both on the Web and the physical world<br> | |||
"reversal of the desktop metaphor" (using the virtual as "concrete" to metaphorically understand a physical exhibition space), what will be the future of an exhibition space... (is already working exhibition spaces working with sensors) | |||
scary and fascinating at the same time...<br> | |||
"my embracing/use of sensors isn't about proposing these techniques as a solution / ideal / about control... interfaces requiring less and less from us but paradoxically extracting more and more from us"<br> | |||
every small unconsidered behaviour is being used (trying to used)...<br> | |||
there is unpredictable.... because of all the factors, want unexpected things to happen...<br> | |||
the reality of digital isn't all about precision and control, this notion of surprise is key for an experience.<br> | |||
Exploring the fullness of digital / programmed / computational media, including those "edge" cases / the "glitch" ... the surprise... | |||
Examples from museums: (for instance Brussels has the MIM Museum Instrument Museum, sadly the old now retired interface was a system with headphones that were activated in the space, so as you approached vitrines with a violin you would here a performance of that instrument)... | |||
==<p style="font-family:helvetica">Software Art</p>== | ==<p style="font-family:helvetica">Software Art</p>== | ||
Revision as of 16:49, 9 November 2021
Pads
Manetta / Michael
- Group meeting Michael - https://pad.xpub.nl/p/2021_sandbox
- Group discussion Michael/Manetta - https://pad.xpub.nl/p/20210928_xpub2
- 2nd Group discussion Michael/Manetta - https://pad.xpub.nl/p/2021-10-05-xpub2
- Aquarium — https://pad.xpub.nl/p/aquarium
- Post-Aquarium — https://pad.xpub.nl/p/2021-10-12-postaquarium
Steve / Marloes
- Graduate Seminar Session 1 — https://pad.xpub.nl/p/GRS_session1_20_21
- Graduate Seminar Session 2 — https://pad.xpub.nl/p/GRS7Oct21
- https://pad.xpub.nl/p/LB2_%26_XPUB2_introduction_to_the_Graduate_Research
- https://pad.xpub.nl/p/GRS7Oct21
- https://pad.xpub.nl/p/GRS_session_3_14_Oct_21
- https://pad.xpub.nl/p/Thesi_OutlinePlanSteve
Eleanor Greenhalgh
- Collaboration, Conflict & Consent - part 2 — https://pad.xpub.nl/p/2021-10-XPUB2-Nor
Links
Seminars (source)
Key Dates and Deadlines
These are the key dates for 2021-22
- 19 November - Graduate Proposal Deadline
Last year's Graduate Proposals UPLOAD YOUR PROPOSAL HERE!
- 19 November - Thesis Outline Deadline
Last year's Thesis Outlines UPLOAD YOUR THESIS OUTLINE HERE!
- 3 Dec - Deadline First Chapter
- 18 Feb - Deadline First Draft Thesis
- 18 March - Deadline Second Draft thesis (texts to 2nd readers)
- 1 April - Deadlines Second readers' comments
- 14 April - DEADLINE THESIS
Guides and Guidelines
- A Guide to Essay Writing (including guide to Harvard method).
LB Code link (in progress)
About thesis
Thesis criteria
- Intelligibly express your ideas, thoughts and reflections in written English.
- Articulate in writing a clear direction of your graduate project by being able to identify complex and coherent questions, concepts and appropriate forms.
- Clearly structure and analyse an argument.
- Use relevant source material and references.
- Research texts and practices and reflect upon them analytically.
- Synthesize different forms of knowledge in a coherent, imaginative and distinctive way.
- Position one's own views within a broader context.
- Recognize and perform the appropriate mode of address within a given context.
- Engage in active dialogue about your written work with others.
Thesis format
- A report on your research and practice.
- An analytical essay exploring related artistic, theoretical, historical and critical issues and practices that inform your practice, without necessarily referring to your work directly.
- The presentation of a text as a body of creative written work.
Thesis Outline (guideline)
Don't make it more than 1500 words
What is your question?
Break the proposed text down into parts. Think of the separate sections as "containers" (this may change as you progress with the text but try to make a clear plan with a word count in place)
Thesis Outline (consider the following before writing the outline. Include all these points in the intro to the outline)
Conceptual Outline (what is your question? Try to be a specific as possible. More specific than identifying a subject or general interest. It helps to ask: "what questions does the work I make generate?")
Why do you want to write this text?
Outline of Methodology (for example: " I would like to structure my thesis in relation to the a series of interviews I will conduct for my proposed project" OR "I will make a 'close reading' of three of my past projects"
Time line (how will you plan your time between now and April)
- Introduction- overview
[500 words]
- Chapter 1
[2000 words]
- Chapter 2
[2000 words]
- Chapter 3
[2000 words]
- Conclusion [500 words]
=7000
Bibliography
Annotated bibliography (five texts max). Make a synopsis of 5 texts that will be central to your thesis.
- Example of annotated bibliography
https://pzwiki.wdka.nl/mediadesign/Mia/Thesis
- Example of a thesis outline:
#) https://pzwiki.wdka.nl/mw-mediadesign/images/f/f3/Thesis_outline_final_Yuching.pdf #1) https://pzwiki.wdka.nl/mediadesign/User:Zpalomagar/THESIS_OUTLINE/FIFTH_DRAFT
Referencing System
- Harvard Referencing system PDF
Graduate proposal guidelines
What do you want to make?
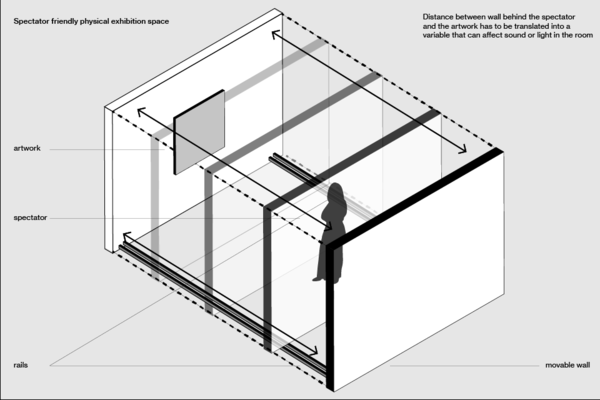
I want to suggest a physical experience of the Web by creating an IRL exhibition space, conceived on the model of a user Web window interface (SpaceWidth & SpaceHeight = WindowWidth & Windowheight). In the same way as a cursor, the spectator can move inside the space and can resize it by pushing or pulling a movable wall fixed on some rails/wheels (SpectatorX/SpectatorY = MouseX/MouseY). Changing the size of the exhibition space could also undirectly affect various display factors such as the lighting, sound, projection format, information layout, etc. In this work, the space(s) is/are the main subject(s) to reflect on and to experience.
How do you plan to make it?
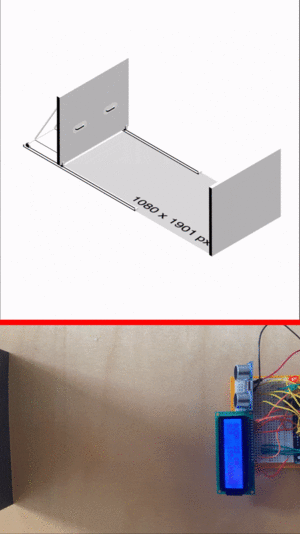
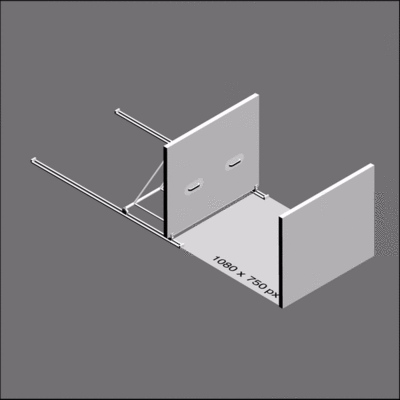
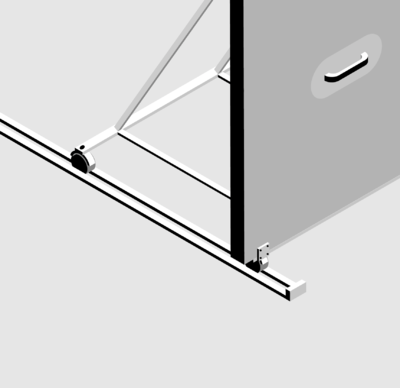
While working with Arduino and Rasperry Pi, my strategy is to start from the smallest and most simple prototype, and gradually increase the scale and technicality until reaching human scale (see: prototyping). By creating movable wall(s) fixed on rails and attached to distance sensors and Wi-fi transmitters (see schema), I am creating an elastic space that will react in a more or less predictable way to the alterations engaged by the User/spectator and its own movments within this space. (see: simulation)
What is your timetable?
- 1st semester Prototyping with Arduino all long, getting started with Raspery, and finding a space to set up
- 1st prototype: mini arduio + light sensor (understanding arduino) link
- 2nd prototype: arduino uno + utlrasonic sensor (working with sonic sensors) link
- 3rd prototype: arduino uno + utlrasonic sensor + LCD screen (working with values display) link
- 4th prototype: arduino uno + utlrasonic sensor + 2 LEDS (working with distance range values detection) link
- 5th prototype: arduino uno + 3 utlrasonic sensor + 12 LEDS (mapping range values detection in a grid and giving signals with LEDS) link
- 6th prototype: arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer (replacing LEDS signals by different tones) link
——————————— NOW —————————————————————————————————————————————————————————————————————————————
- Upcoming: arduino uno + 3 utlrasonic sensor + 5V Relay + Lamp (controlling a lamp with arduino)
- Upcoming: arduino uno + 3 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi (Self hosted website) (transmit value from arduino to computer and vice versa)
- Upcoming: small room + arduino uno + 18 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi (getting closer from human scale by setting up in a small room (Ask Leslie))
- 2nd semester: Find what will be graduation space and translate the installation to human/spectator scale.
- Show prototype and schemas of the wall to wood and metal workshops in order to get advices until final validation to build
- Search, find and validate what will be the space used for the installation during the graduation.
- Start building of the movable wall by considering the characteristic of the space used for graduation.
- Implement the sensors inside the movable wall, and the other devices in the fixed space
Why do you want to make it?
In opposition to the physical exhibition space, the Web offers to each of its user/visitors a custom point of view based on an innumerable and everchanging array of technological factors. Among them, we could list: the browser, the device, the explotation system, the screensize, the resolution, the user configuration and defaults settings, the updates, the IP adress, etc.. This complexity diffracts the possible renders of a same Web page in an almost infinite array of perspectives. Despite of this, I believe this range of perspective can be explored with very basic interactions such as resizing, or zooming in and out a Web Window. By creating a physical interface space conceived on the model of a responsive Web page, I first want to give to the visitors the power to aknowledge and manipulate this spectrum of perspectives and to consider the role and effects of this mediating technologies on our own user/vistor experience, behaviors and interpretation, both online and and in phyiscal exhibition spaces
In its early ages, the Web borrowed terms and objects from the physical world in order to make its own concepts more familiar to its users. Now, largely democratized and widely spread in modern society, I would like to reverse the process and get inspired by the concepts deriving from Web, in order to facilitate a new experience and understanding of the physical exhibition space. By merging these spaces properties, (sustainable vs obsolete; rigid vs elastic; digital vs physical; etc), they will reflect on each other and coincidentally invite the users/spectators to reflect on their own agencies inside of these spaces.
Conceiving the exhibition space as a Web interface, and the spectator as a user is also about puting together two layers of reality that are too often clearly opposed(IRL VS Online). This is about experiencing their ambiguities, similarities, and differences. It is about reconsidering their modalities by making them reflect on each others. (see: Reversing the desktop metaphor)
More generally, it is about reflecting on media itself, and deal with the following paradox: The better a medium mediates, the more it becomes invisible and unconsidered. ( see: Mediatizing the media). This makes me want to give spectators more occasions to focus on what is containing, surrounding, holding or hosting a representation instead of giving all its attention on the representation itself.
Who can help you?
- About the overall project
- Stephane Pichard, ex-teacher and ex-tutor in France
- Emmanuel Cyriaque: my ex-teacher and tutor, curating exhibition
- About Arduino
- Arduino Group (Lousia and other people interested into sharing knowledge and experiments about Arduino)
- Dennis de Bel who introduced me to Arduino and willing to answer to my questions
- Aymeric Mansoux is apparently a Arduino Wizard
- About Rasperry Pi
- XPUB2 students (Jacopo, Camillo, Federico)
- About creating the physical elements:
- Wood station (for movable walls)
- Metal station (for rails)
- Interaction station (for arduino/rasperyPi assistance)
- About theory/writting practice:
- Rosa Zangenberg: ex-student in history art and media at Leiden Universtity.
- Yael: friend and philosopher, curating exhibition and writting about the challenges of the exhibition space
- About finding an exhibiting space:
- Leslie Robbins
Relation to previous practice
During the first part of my previous studies, I have been gradually questioning the tools, formats and language that I was simply supposed to use as a graphic design student. As part of my previous graduation project, I wanted to reflect on the status of networked writing and reading, by programming my thesis in the form of Web to Print website. Subsequently, this website became translated in the physical space as a printed book, a set of flags, and a series of installations displayed in exhibition rooms that were following the distributed structure of my online thesis (home page, index, part 1-2-3-4) link. As a first year student of Experimental Publishing, I continued to work in that direction by eventually creating a meta-website, a geocaching pinball, triggering unconsidered Web events, as well as a Web oscillator reacting to the user screen-size and cursor position.
Relation to a larger context
Institutional critique / Networked Media Critique / Media Sociology / Human Sciences / Cybernetic
References
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge. 1st ed. Southampton, England
- Alexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- Jonas Lund, 2012. What you see is what you get
- Shilpa Gupta, 2009 - 2010. Speaking Wall
- Frederick Kiesler, 1925, City of space
- Brendan Howell, 2017(?) - The screenless office
Reading Sources
Themes (keywords)
- Museum Display vs Screen display
- Exhibition space vs User interface
- Web Elasticy vs Physical Rigidity
- Museology
- Media archeology vs Net Art
- Exhibiting parameters vs Technological context
- Mediatization of Media / Meta Art
Draft Thesis
Introduction
[...]
Question(s):
- What are the agencies of a user inside a Web interface compared to a spectator inside a museum/gallery? (related to part I Agencies, contexts and experiences of the spaces of representation)
- To what extend does the technological, political and architectural context of a physical exhibition space affect the spectator's experience and interpretation of artwork(s)? (related to part 2 eversing the desktop metaphor)
- How could a physical experience of the Web could educate us about the role and effects of Web interfaces in our own behavior and ways of consuming text and images?
- How does the language and mechanics of the interfaces (responsive, user-friendly, etc) could be adaptated to a physical space of representation.
[...]
I. Agencies, contexts and experiences of the spaces of representation
1. THE AGENCIES OF USERS & SPECTATORS
What are users and spectators allowed or expected to do and agree on.
1.1 The user agency through the Web
1.1.1 Terms, conditions, agreements
Cookies, privacy, legal uses, advertisment, copyrights, etc
1.2 The spectator agency through the Exhibition Spaces/Museums/Galleries
1.2.1 Rules, safety, regulations
Artwork safety, public safety, prohibed items, public speaking, photography, equipments, behavior, circulation, etc. Maybe even more than on the Web, being a gallery/museum visitor implies to agree on terms and conditions.
- example: Louvres Visitors rules: https://www.louvre.fr/en/visit/museum-rules
2. CONTEXTS ()
What are the spatial, technological, political and architectural factors that are together define the context in which the representation and its spectator(s) are situated.
2.1 Technological context of the Web
2.1.1 A network of factors / Technological contexts / Point of views
On the Web, the render/display of same Web page is always slighly different from a user’s to another. It depends on the technological and spatial context in which each user in situated. This context is made of many factors, such as the device used, its configuration (addons/plugins/custom settings/luminosity/scale), the IP adress, the browser used, its versions among an almost infinite list of other parameters. All theses factors added together creates a very singular context to which the Web and its contents are forced to adapt.
Ref:
2.1.2 Elasticity, obsolescence and unpredictability / Responsive technology
In that sense the Web materiality is sort of elastic (see: plasticity), which makes it singularily different from most physical objects or achitectures. Added to that, the display and functionalities of a website are also affected by the constant evolution of the Web itself, with patches, updates, expired and added elements that contribute to the ephemerality and unpredictability of what can be seen.
In order to overcome the impredicatability of rendering online interfaces among the incredible diversity of connected devices, a technology of flexibility has been developped, improved and democratised on the Web.
Ref:
Gaëlle Calvary, Joëlle Coutaz, David Thevenin
Quentin Limbourg, Nathalie Souchon, Laurent Bouillon, Murielle Florins, Jean Vanderdonckt
See more:
- Lopez, J.F., Szekely, P., Web page adaptation for Universal Access, in Proc. of Conf. on Universal Access in HCI UAHCI’ 2001
(New Orleans, August 5-10, 2001), Lawrence Erlbaum Associates, Mahwah, 2001,
2.2 Technological contexts in the museum/exhibition space
2.2.1 Space and agents of the production of knowledge
Architecture, scale, size, interior design, colors, layout, writing, arrangement, lighting, display, etc
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge Doc. 1st ed. Southampton, England
2.2.2 Institutional critique (optional)
Questioning and redifining the exhibition spaces and the heritage from the White Cube by the institutional critique practice (?)
- From the Critique of Institutions to an Institution of Critique - Andrea FraserDoc
- After the White Cube. ref
II. Reversing the desktop metaphor
The desktop metaphor was invented in the early ages of computers for facilitating the use and understanding of the digital interfaces, by making mental associations related to domains from the physical world. Now democratised, widely used and quiet often replacing our needs to converge in physical spaces, I would like to reverse the process by getting inspired by the concepts of the Web interfaces in order to suggest a singular experience and understanding of the physical exhibition space who is awell another space of representation.
1. CONCEPTS OF THE PHYSICAL INTERFACE
Conceiving the exhibition space as a digital Web interface
- Ref: The screenless office - Brendan Howell (http://screenl.es/)
1.1 "Architectural Device"
Conceiving the architecture as a technological and political device made of a set of factors and parameters
1.2 "Physical Events"
On the Web, our actions and inactions can be converted into (silent and invisible) events that can give activate things and be converted into valuable informations for advertisers, algorythms, etc. How could such thing be conceptualized inside an exhibition space.
1.3 "Programmed physical space"
Comparing the programming of an interface with the curation of a exhbibition space. Could an exhibition space be programmed?
1.4 "Exhibition User"
Conceiving the Spectator as a User of the physical space
1.5 "Variable Display"
Conceiving the physical space as an elastic/variable and potentially unpredicatable display; in order to diffract the range of viewing contexts offered by the Web.
Conclusion
[...]
References
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge. 1st ed. Southampton, England
- Alexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- Jonas Lund, 2012. What you see is what you get
- Shilpa Gupta, 2009 - 2010. Speaking Wall
- Frederick Kiesler, 1925, City of space
More here
Format of the Thesis
Online, the thesis could be displayed differently and contain more or less words/informations/images depending on the user/reader technological context (device used, operating system, browser, screen size, IP adress, etc).
What is my work, What do I want to tell, What is my position
Notes from Michael
"Bring attention to the systems underlying artistic productions" both on the Web and the physical world
"reversal of the desktop metaphor" (using the virtual as "concrete" to metaphorically understand a physical exhibition space), what will be the future of an exhibition space... (is already working exhibition spaces working with sensors)
scary and fascinating at the same time...
"my embracing/use of sensors isn't about proposing these techniques as a solution / ideal / about control... interfaces requiring less and less from us but paradoxically extracting more and more from us"
every small unconsidered behaviour is being used (trying to used)...
there is unpredictable.... because of all the factors, want unexpected things to happen...
the reality of digital isn't all about precision and control, this notion of surprise is key for an experience.
Exploring the fullness of digital / programmed / computational media, including those "edge" cases / the "glitch" ... the surprise...
Examples from museums: (for instance Brussels has the MIM Museum Instrument Museum, sadly the old now retired interface was a system with headphones that were activated in the space, so as you approached vitrines with a violin you would here a performance of that instrument)...
Software Art
Software creation or use of software concepts for artworks representation. Commonly put the spectator in the role of a user.
Internet Art
Elements from the Internet bringed outside of the Internet and promoting the Internet as part of both virtual and physical realities.
- John Ippolito
Post-Internet Art vs Internet 2.0
Post-Internet Art: Litteraly Art after the internet. Can consists of using online material for later use in offline works or can relate on the effect of the Internet in various aspects of the culture, aesthetic and society.
- Olia Lialina
VS
Internet 2.0: Assuming that a world Internet doesn't exist anymore
- Zach Blas
Net Art
Started in late 70's and nowadays associated with a outdated era of the Internet (1.0?)
Closely related to Network Art
- Olia Lialina, My Boyfriend Came Back From the War, 1996
New Aesthetics
Confronting/merging virtual and physical, or humans and machine, etc
- James Bridle
Funware
Gamification of non-game platforms in order to encourage some actions, behaviors, transactions with the help of various rewarding systems.
Connections to XPUB1
User viewing contexts (on the Web) from special issue 13
Description
Create motion from the diffraction of the user interface which offers flexible and almost infinite possible renders of a same Web page. The sensible variety of user viewing contexts tells about the placiticy of the user interface. This is the result from the wide range user devices, window or screen sizes, Web browsers, (as part of many other parameters). A first of movement capture and montage of the user interface placticity can be as part of the post-production of my interpretation of the esssay "Tense", part of the Special Issue 13.
Capturing and puting into motion the User interface placticity
Trying to play around with the Browser window resizing in order to create a playful animation decidaced be a thumbnail of the project. The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them.
Notes: Add Web Oscillator
Prototyping
Arduino
Early sketch that is about comparing and questioning our Spectator experience of a physical exhibition space (where everything is often fixed and institutionalized), with our User experience of a Web space (where everything is way more elastic, unpredictable and obsolete). I’m interested about how slighly different can be rendered a same Web page to all different users depending on technological contexts (device nature, browser, IP address, screen size, zoom level, default settings, updates, luminosity, add-ons, restrictions, etc). I would like to try to create a physical exhibition space/installation that would be inspired from the technology of a Web user window interface in order then to play with exhbitions parameters such as the distance between the spectator and the artwork, the circulation in space, the luminosity/lighting of the artwork(s), the sound/acoustics, etc etc etc.
Distance between wall behind the spectator and the artwork has to be translated into a variable that can affect sound or light in the room.
Wall position could be connected to the dimensions of a user interface in real time with arduino and a motor.
Create a connected telemeter with an Arduino, a ultrasonic Sensor (HC-SR04) and a ESP8266 module connected to Internet
It seems possible to create your own telemeter with a arduino by implementing an ultrasonic Sensor HC-SR04
By doing so, the values capted by the sensor could potentaialy be directly translated as a variable.
Then with the ESP8266 module, the values could be translated on a database on the internet.
Then I could enter that website and see the values from anywhere and use them to control light, sound or anything else I wish.
Tool/Material list:
- Telemeter (user to get the distance between the device and an obstacle)
- Rails
- Handles
- Wheels
- Movable light wall
- Fixed walls
- USB Cable
- Connexion cables
- Arduino
- ESP8266
About the ultrasonic Sensor (HC-SR04)
Characteristics
Here are a few of it's technical characteristic of the HC-SR04 ultrasonic sensor :
- Power supply: 5v.
- Consumption in use: 15 mA.
- Distance range: 2 cm to 5 m.
- Resolution or accuracy: 3 mm.
- Measuring angle: < 15°.
Ref More infos about the sensor here and here
Where to buy the ultrasonic Sensor (HC-SR04)
- 1piece = 9,57 € - https://fr.shopping.rakuten.com/offer/buy/7112482554/module-de-mesure-a-ultrasons-hc-sr04-capteur-de-mesure-de-distance-5v-pour.html?t=7036&bbaid=8830210388
- 20 pieces = 34,22 € - https://fr.shopping.rakuten.com/offer/buy/7112482554/module-de-mesure-a-ultrasons-hc-sr04-capteur-de-mesure-de-distance-5v-pour.html?t=7036&bbaid=8830210388
Getting started
During a workshop, we started with a very basic fake arduino kit, a led, a motor, and a sensor. After making a few connections, we got to understand a bit how it works.
#include <Servo.h> Servo myservo; // create servo object to control a servo int pos = 0; // variable to store the servo position int ldr = 0; // vairable to store light intensity
void setup() {
Serial.begin(9600); // begin serial communication, NOTE:set the same baudrate in the serial monitor/plotter
myservo.attach(D7); // attaches the servo on pin 9 to the servo object
}
void loop() {
//lets put the LDR value in a variable we can reuse
ldr = analogRead(A0);
//the value of the LDR is between 400-900 at the moment
//the servo can only go from 0-180
//so we need to translate 400-900 to 0-180
//also the LDR value might change depending on the light of day
//so we need to 'contrain' the value to a certain range
ldr = constrain(ldr, 400, 900);
//now we can translate ldr = map(ldr, 400, 900, 0, 180);
//lets print the LDR value to serial monitor to see if we did a good job Serial.println(ldr); // read voltage on analog pin 0, print the value to serial monitor
//now we can move the sensor accoring to the light/our hand! myservo.write(ldr); // tell servo to go to position in variable 'pos' delay(15); }
Split Screen Arduino + Sensor + Serial Plotter + Responsive Space
Trying here to show the simutaneous responses between the sensor, the values, and the simualtion.
Arduino uno + Ultrasonic Sensor + LCD Display Experiments
Now that my arduino kit and sensors arrived, I will be working on a series of first experiments in order to understand how sensors work, how to optimize them, and how to display the values on the LCD screen display that was part of my starter kit.
Sketch 1: One sensor
For this very simple first sketch and for later, I will include newPing library that improves a lot the ultrasonic sensor capacities.
#include <NewPing.h>
int echoPin = 10;
int trigPin = 9;
NewPing MySensor(trigPin, echoPin); //This defines a new variable
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
int duration = MySensor.ping_median();
int distance = MySensor.convert_in(duration);
Serial.print(distance);
Serial.println("cm");
delay(250);
}
Sketch 2: Arduino Uno + Sensor + LCD (+ LED)
All together from https://www.youtube.com/watch?v=GOwB57UilhQ
#include <LiquidCrystal.h>
LiquidCrystal lcd(10,9,5,4,3,2);
const int trigPin = 11;
const int echoPin = 12;
long duration;
int distance;
void setup() {
// put your setup code here, to run once:
analogWrite(6,100);
lcd.begin(16,2);
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
Serial.begin(9600); // Starts the serial communication
}
void loop() {
long duration, distance;
digitalWrite(trigPin,HIGH);
delayMicroseconds(1000);
digitalWrite(trigPin, LOW);
duration=pulseIn(echoPin, HIGH);
distance =(duration/2)/29.1;
Serial.print(distance);
Serial.println("CM");
delay(10);
// Prints the distance on the Serial Monitor
Serial.print("Distance: ");
Serial.println(distance);
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Distance = ");
lcd.setCursor(11,0);
lcd.print(distance);
lcd.setCursor(14,0);
lcd.print("CM");
delay(500);
}
From this sketch, I start considering that the distance value could be directly sent to a computer and render a Web page depending on its value.
Note: It looks like this sensor max range is 119cm, which is almost 4 times less than the 4 meters max range stated in component description.
Sketch 3: Arduino Uno + Sensor + LCD + 2 LED = Physical vs Digital Range detector
Using in-between values to activate the green LED
Once again, puting together the simulation and the device in use.
#include <LiquidCrystal.h>
#include <LcdBarGraph.h>
#include <NewPing.h>
LiquidCrystal lcd(10,9,5,4,3,2);
const int LED1 = 13;
const int LED2 = 8;
const int trigPin = 11;
const int echoPin = 12;
long duration; //travel time
int distance;
int screensize;
void setup() {
// put your setup code here, to run once:
analogWrite(6,100);
lcd.begin(16,2);
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
Serial.begin(9600); // Starts the serial communication
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
}
void loop() {
long duration, distance;
digitalWrite(trigPin,HIGH);
delayMicroseconds(1000);
digitalWrite(trigPin, LOW);
duration=pulseIn(echoPin, HIGH);
distance =(duration/2)/29.1; //convert to centimers
screensize = distance*85;
Serial.print(distance);
Serial.println("CM");
Serial.print(screensize);
delay(10);
if ((distance >= 15) && (distance<=20))
{
digitalWrite(LED2, HIGH);
digitalWrite(LED1, LOW);
}
else
{
digitalWrite(LED1, HIGH);
digitalWrite(LED2, LOW);
}
// Prints the distance on the Serial Monitor
Serial.print("Distance: ");
Serial.println(distance);
lcd.clear();
lcd.setCursor(0,0);
lcd.print("ROOM");
lcd.setCursor(6,0);
lcd.print(distance);
lcd.setCursor(9,0);
lcd.print("cm");
lcd.setCursor(0,2);
lcd.print("SCR");
lcd.setCursor(6,2);
lcd.print(screensize);
lcd.setCursor(9,2);
lcd.print("x1080px");
delay(500);
}
I brought a second arduino, 2 long breadboards, black cables, another LCD screen, and remade the setup on this format.
For some reasons the new LCD screen is not going in the breadboard, and I need more male to female cables in order to connect it correctly.
With this longer breadboard, I want to extend the range value system, and make it visible with leds and sounds.
How to get more digital pins [not working]
- How to use analog pins as digital pins https://www.youtube.com/watch?v=_AAbGLBWk5s
- Up to 60 more pins with Arduino Mega https://www.tinytronics.nl/shop/en/development-boards/microcontroller-boards/arduino-compatible/mega-2560-r3-with-usb-cable
I tried 4 different tutorials but still didn't find a way to make the thing work, that's very weird, so I will just give up and take a arduino mega =*(
Sketch 4: Arduino Uno + 3 Sensor + 3 LEDS
With a larger breadboard, connecting 3 sensors all together. Next step will be to define different ranges of inbetween values for each sensor in order to make a grid. To accomplish this grid I will make a second row of sensors such as this, in order to get x and y values in space
Sketch 5: Arduino Uno + 3 Sensor + 12 LEDS
With 3 sensors, added on 2 long breadboads, and with a different set of range values, we can start mapping a space.
Sketch 5: Arduino Uno + 12 LEDS + 3 Sensor + Buzzer + Potentiometer + LCD
For this prototype, I implement a buzzer that will emit a specific sound depending on the distance of the obstacle detected by the sensor.
I also puted back a LCD displaying the 3 sensors values. The screen luminosity can be changed via a potentiometer.
Ressources:
- https://samsneatprojectblogcode.blogspot.com/2016/06/piezo-buzzer-code-and-fritzing.html
- https://www.youtube.com/watch?v=m7bbfzZ2UNo
- https://www.youtube.com/watch?v=K8AnlUT0ng0
//LIBRARIES
#include "pitches.h" //PITCH
#include <LiquidCrystal.h> //LCD
//#include <LiquidCrystal_I2C.h> //LCD
#include <LcdBarGraph.h> //LCD
#include <Wire.h> // LCD
#include <NewPing.h> //SENSOR ACCURACY
LiquidCrystal lcd(34, 35, 32, 33, 30, 31);
//LCD
const int SDAPin = A4; //Data pin
const int SCLPin = A5; //Clock pin
//BUZZER
const int BUZZER = 28;
//FIRST SENSOR
int trigPin1 = 9;
int echoPin1= 8;
//SECOND SENSOR
int trigPin2= 10;
int echoPin2= 11;
//THIRD SENSOR
int trigPin3= 12;
int echoPin3= 13;
//FIRST RANGE OF LEDS
int LED_first_ping= 2;
int LED_second_ping= 3;
int LED_third_ping= 4;
//SECOND RANGE OF LEDS
int LED_firstfirst_ping= 5;
int LED_secondsecond_ping= 7;
int LED_thirdthird_ping= 6;
//THIRD RANGE OF LEDS
int LED_firstfirstfirst_ping= 27;
int LED_secondsecondsecond_ping= 25;
int LED_thirdthirdthird_ping= 23;
//FOURTH RANGE OF LEDS
int LED_firstfirstfirstfirst_ping= 26;
int LED_secondsecondsecondsecond_ping= 24;
int LED_thirdthirdthirdthird_ping= 22;
//LCD DISPLAY
//LiquidCrystal_I2C lcd = LiquidCrystal_I2C (0x3F,16,2);
long duration, distance, UltraSensor1, UltraSensor2, UltraSensor3;
char data;
String SerialData="";
void setup()
{// START SETUP FUNCTION
lcd.begin(16, 2);
//lcd.init();
Serial.begin (9600);
pinMode(BUZZER, OUTPUT);
// setup pins first sensor
pinMode(trigPin1, OUTPUT);
pinMode(echoPin1, INPUT);
pinMode(LED_first_ping, OUTPUT);
pinMode(LED_firstfirst_ping, OUTPUT);
pinMode(LED_firstfirstfirst_ping, OUTPUT);
pinMode(LED_firstfirstfirstfirst_ping, OUTPUT);
//setup pins second sensor
pinMode(trigPin2, OUTPUT);
pinMode(echoPin2, INPUT);
pinMode(LED_second_ping, OUTPUT);
pinMode(LED_secondsecond_ping, OUTPUT);
pinMode(LED_secondsecondsecond_ping, OUTPUT);
pinMode(LED_secondsecondsecondsecond_ping, OUTPUT);
//setup pins third sensor
pinMode(trigPin3, OUTPUT);
pinMode(echoPin3, INPUT);
pinMode(LED_third_ping, OUTPUT);
pinMode(LED_thirdthird_ping, OUTPUT);
pinMode(LED_thirdthirdthird_ping, OUTPUT);
pinMode(LED_thirdthirdthirdthird_ping, OUTPUT);
//inisialize LED status
digitalWrite(LED_first_ping,LOW);
digitalWrite(LED_second_ping,LOW);
digitalWrite(LED_third_ping,LOW);
digitalWrite(LED_firstfirst_ping,LOW);
digitalWrite(LED_secondsecond_ping,LOW);
digitalWrite(LED_thirdthird_ping,LOW);
digitalWrite(LED_firstfirstfirst_ping,LOW);
digitalWrite(LED_secondsecondsecond_ping,LOW);
digitalWrite(LED_thirdthirdthird_ping,LOW);
digitalWrite(LED_firstfirstfirstfirst_ping,LOW);
digitalWrite(LED_secondsecondsecondsecond_ping,LOW);
digitalWrite(LED_thirdthirdthirdthird_ping,LOW);
}
void loop()
{
// START THE LOOP FUNCTION
SonarSensor(trigPin1, echoPin1);
UltraSensor1 = distance; // store the distance in the first variable
SonarSensor(trigPin2,echoPin2); // call the SonarSensor function again with the second sensor pins
UltraSensor2 = distance; // store the new distance in the second variable
SonarSensor(trigPin3,echoPin3); // call the SonarSensor function again with the second sensor pins
UltraSensor3 = distance; // store the new distance in the second variable
Serial.print("first sensor: ");
Serial.print(UltraSensor1);
Serial.println(" cm");
//display the distance on the serial monitor for the second sensor
Serial.print("second sensor: ");
Serial.print(UltraSensor2);
Serial.println(" cm");
//display the distance on the serial monitor for the third sensor
Serial.print("third sensor: ");
Serial.print(UltraSensor3);
Serial.println(" cm");
lcd.setCursor(2,2);
lcd.print(UltraSensor1);
lcd.setCursor(7,0);
lcd.print(UltraSensor2);
lcd.setCursor(11,2);
lcd.print(UltraSensor3);
// FIRST SENSOR ———————————————————————————————————————————————————————————————————————————————————————————————
// A1———————————————————————————————————————————————————————————————————————————————————————————————
if(UltraSensor1 <=10)// if distance is less than 10 Cm turn the LED ON
{
lcd.setCursor(0,1);
lcd.print("1:");
digitalWrite(LED_first_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(10);
digitalWrite(LED_first_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(10);
}
else // else turn the LED OFF
{
digitalWrite(LED_first_ping,LOW);
digitalWrite(BUZZER, LOW);
}
// A2———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor1 >=11) && (UltraSensor1 <=20))
{
lcd.setCursor(0,1);
lcd.print("2:");
digitalWrite(LED_firstfirst_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(50);
digitalWrite(LED_firstfirst_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(50);
}
else // else turn the LED OFF
{
digitalWrite(LED_firstfirst_ping,LOW);
}
// A3———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor1 >=21) && (UltraSensor1 <=30))
{
lcd.setCursor(0,1);
lcd.print("3:");
digitalWrite(LED_firstfirstfirst_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(100);
digitalWrite(LED_firstfirstfirst_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(100);
}
else
{
digitalWrite(LED_firstfirstfirst_ping,LOW);
}
// A4———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor1 >=31) && (UltraSensor1 <=10000))
{
digitalWrite(LED_firstfirstfirstfirst_ping,HIGH);
lcd.setCursor(0,1);
lcd.print("4:");
}
else
{
digitalWrite(LED_firstfirstfirstfirst_ping,LOW);
}
// SECOND SENSOR ———————————————————————————————————————————————————————————————————————————————————————————————
// B1———————————————————————————————————————————————————————————————————————————————————————————————
if(UltraSensor2 <=10)
{
lcd.setCursor(10,2);
lcd.print("1:");
digitalWrite(LED_second_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(10);
digitalWrite(LED_second_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(10);
}
else
{
digitalWrite(LED_second_ping,LOW);
}
// B2———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor2 >=11) && (UltraSensor2 <=20))
{
lcd.setCursor(10,2);
lcd.print("2:");
digitalWrite(LED_secondsecond_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(50);
digitalWrite(LED_secondsecond_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(50); }
else // else turn the LED OFF
{
digitalWrite(LED_secondsecond_ping,LOW);
}
// B3———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor2 >=21) && (UltraSensor2 <=30))
{
lcd.setCursor(10,2);
lcd.print("3:");
digitalWrite(LED_secondsecondsecond_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(100);
digitalWrite(LED_secondsecondsecond_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(100);
}
else // else turn the LED OFF
{
digitalWrite(LED_secondsecondsecond_ping,LOW);
}
// B4———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor2 >=31) && (UltraSensor2 <=10000))
{
digitalWrite(LED_secondsecondsecondsecond_ping,HIGH);
lcd.setCursor(10,2);
lcd.print("4:");
}
else // else turn the LED OFF
{
digitalWrite(LED_secondsecondsecondsecond_ping,LOW);
}
// THIRD SENSOR ———————————————————————————————————————————————————————————————————————————————————————————————
// C1———————————————————————————————————————————————————————————————————————————————————————————————
if(UltraSensor3 <=10)
{
lcd.setCursor(5,0);
lcd.print("1:");
digitalWrite(LED_third_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(10);
digitalWrite(LED_third_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(10);
}
else
{
digitalWrite(LED_third_ping,LOW);
}
// C2———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor3 >=11) && (UltraSensor3 <=20)) // if distance is less than 10 Cm turn the LED ON
{
lcd.setCursor(5,0);
lcd.print("2:");
digitalWrite(LED_thirdthird_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(10);
digitalWrite(LED_thirdthird_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(10); }
else // else turn the LED OFF
{
digitalWrite(LED_thirdthird_ping,LOW);
}
// C3———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor3 >=21) && (UltraSensor3 <=30)) // if distance is less than 10 Cm turn the LED ON
{
lcd.setCursor(5,0);
lcd.print("3:");
digitalWrite(LED_thirdthirdthird_ping,HIGH);
digitalWrite(BUZZER, HIGH);
delay(10);
digitalWrite(LED_thirdthirdthird_ping,LOW);
digitalWrite(BUZZER, LOW);
delay(10); }
else // else turn the LED OFF
{
digitalWrite(LED_thirdthirdthird_ping,LOW);
}
// C4———————————————————————————————————————————————————————————————————————————————————————————————
if((UltraSensor3 >=31) && (UltraSensor3 <=10000)) // if distance is less than 10 Cm turn the LED ON
{
digitalWrite(LED_thirdthirdthirdthird_ping,HIGH);
lcd.setCursor(5,0);
lcd.print("4:");
}
else // else turn the LED OFF
{
digitalWrite(LED_thirdthirdthirdthird_ping,LOW);
}
}
void SonarSensor(int trigPinSensor,int echoPinSensor)//it takes the trigPIN and the echoPIN
{
//generate the ultrasonic wave
digitalWrite(trigPinSensor, LOW);// put trigpin LOW
delayMicroseconds(2);// wait 2 microseconds
digitalWrite(trigPinSensor, HIGH);// switch trigpin HIGH
delayMicroseconds(10); // wait 10 microseconds
digitalWrite(trigPinSensor, LOW);// turn it LOW again
//read the distance
duration = pulseIn(echoPinSensor, HIGH);//pulseIn funtion will return the time on how much the configured pin remain the level HIGH or LOW; in this case it will return how much time echoPinSensor stay HIGH
distance= (duration/2) / 29.1; // first we have to divide the duration by two
}
[Soon] Sketch 6: Arduino Uno + 12 LEDS + 8 Sensor + Buzzer + Potentiometer + LCD
[Soon] Sketch 6: Arduino Uno(?) + Sensor + LCD + ESP8266
The goal here is to interconnect a web page to the ultrasonic sensor values in order to make a user web window dimensions react to the evovling dimensions of the exhibition space.
About the ESP8266 module
The ESP8266 is a microcontroller IC with Wi-Fi connection, it will allow us to connect the arduino to the internet so we can get the values obtained from sensors received directly on a self-hosted webpage. From this same web page, it would also be possible to control LESs, motors, LCD screens, etc.
Ressources about ESP8266 module
Kindly fowarded by Lousia:
- https://www.youtube.com/watch?v=6hpIjx8d15s
- https://randomnerdtutorials.com/getting-started-with-esp8266-wifi-transceiver-review/
- https://www.youtube.com/watch?v=dWM4p_KaTHY
- https://randomnerdtutorials.com/esp8266-web-server/
- https://www.youtube.com/watch?v=6hpIjx8d15s
- https://electronoobs.com/eng_arduino_tut101.php
- http://surveillancearcade.000webhostapp.com/index.php (interface)
Which ESP8266 to buy
- https://makeradvisor.com/tools/esp8266-esp-12e-nodemcu-wi-fi-development-board/
- https://randomnerdtutorials.com/getting-started-with-esp8266-wifi-transceiver-review/
- https://www.amazon.nl/-/en/dp/B06Y1ZPNMS/ref=sr_1_5?crid=3U8B6L2J834X0&dchild=1&keywords=SP8266%2BNodeMCU%2BCP2102%2BESP&qid=1635089256&refresh=1&sprefix=sp8266%2Bnodemcu%2Bcp2102%2Besp%2Caps%2C115&sr=8-5&th=1
Things to try
- Connect multiple arduinos (if necessary): https://www.youtube.com/watch?v=tU6jIoQ6M_E
- Connect lamp to arduino: https://www.youtube.com/watch?v=F-yk4Tyc44g
Prototyping Ressources
Do it Yourself Ressources (from Dennis de Bel)
- Instructables is a huge source of (written) tutorials on all kinds of topics. Keep in mind it's more quantity than quality. Interesting for you might be 'diy sensors'
- Hand Made Electronic (Music): Great resource for cheap, diy electronics project focussing on
sound/music (pdf findable online)
- Make: Electronics: Amazing, complete guide to everything 'electronics' (Warning, HUGE pdf)
- Thingiverse: The place to find 3d printable mechanics, enclosures, parts etc.
Electronic Shops (physical)
- Radio Twenthe (Den Haag)
- Radio Piet (Arnhem)
LIST OF SHOPS (also more physical NL ones)
Electronic Webshops (NL)
- https://www.tinytronics.nl/ (semi physical, pickup only in Eindhoven)
- http://www.newtone-online.nl/catalog/
- https://www.brigatti.nl/
Electronic Webshops (Rest)
- Conrad (Germany, expensive)
- TME (Poland, cheap, ridiculously difficult website)
- Segor (Germany)
- Mouser (Germany)
- Reichelt (Germany)
- Farnell (Germany/UK)
- Digi-key (USA, fast but expensive shipping + tax)
- Tayda (Thailand/USA, 2-3 weeks shipping)
- A liexpress (China, 2-3 weeks shipping)
PCB making EU (Expensive)
- Eurocircuits (Germany)
- Aisler (Germany, 1 week from design upload to in your hands, very high quality)
- Leiton (Germany)
PCB making China (Cheap but import tax)
- JLCPCB (1 week from design upload to in your hands, low quality solder mask)
- PCBWAY (1 week from design upload to in your hands)
- ALLPCB (1 week from design upload to in your hands)
Arduino and Sensors
- https://www.floris.cc/shop/en/19-starter-kits
- https://www.tinytronics.nl/shop/nl/arduino/kits/arduino-starter-kit
- https://www.conrad.nl/p/makerfactory-beginnersset-voor-arduino-1612782
Sensor only Kit
- 45-in-1 (aliexpress) Example sensor you will find in such a kit documented here
Arduino Starter Projects
or slightly more complex:
or in videos:
or just many different ideas:
or - of course - on Instructables if you want to have a complete course:
or this course:
ARDUINO + PROCESSING (visualizing sensors)
MISCELANIOUS KEYWORDS and LINKS
- citizen science, for example: https://www.meetjestad.net/
- https://forensic-architecture.org/
Installation
Creating an elastic exhibition space
Ressources
- Movable walls build out for Art Museum of West Virginia University link
- Gallery Wall System (GWS) link
- CASE-REAL installs movable walls inside a basement art gallery in tokyo link
Venues
Introduction
We will organize 2 moments of shared work in progress: one in October, one in November. It is not necessarily a presentation, but more conversation-based in order to practice the "making public act". Speak about our work, conversations with people about it, and people talking about our work.
Venue 1: Aquarium
Description
AQUARIUM 1.0
A Small Ecosystem for Living Thoughts
Monday, 11th October
19:30 – 21:30
Leeszaal Rotterdam West
Rijnhoutplein 3, 3014 TZ Rotterdam
with Clara Gradel, Floor van Meeuwen, Martin Foucaut, Camilo Garcia, Federico Poni,
Nami Kim, Euna Lee, Kendal Beynon, Jacopo Lega and Louisa Teichmann
It’s oh-fish-ial! Students of the Experimental Publishing Master invite you to dive into their small ecosystem of living thoughts. Join us for an evening of conversation, discussion and new view points. If you look closely, you might even see some early thesis ideas hatching. Let's leave no rock unturned.
Observation questionnaire
This exercice is a very small, humble and almost 100% analog exercice questioning representation in two small steps.
1st step
- 1st step: I give a sheet of paper to people during the venue and ask them to answer a series of questions concerning the object (brick) that is being displayed in the middle of the room on a podium. It is specified to them that they can be anywhere while observing this brick and in any position. Here are the quesitons:
- Please write down your first name:
- Describe your position (sitting/standing/other):
- Describe your location in the room:
- Describe what you are seeing while looking at the screen:
- Describe how you feel mentaly/emotionaly:
2nd step
- 2nd step: I take the answers, wait a round, and then give back a new sheet of paper to the same people with the exact same questions concerning the respresentation of the object (brick) that is being displayed in the middle of the room on a computer screen on the same podium.
Answer Samples
1.0 Object on a podium
- 1.1 Sitting on corner stairs —> Want to see it from different angles —> Feeling trapped, frustrated
- 1.2 Sitting on stairs —> a rock looking dead —> Feeling sad
- 1.3 Sitting on the left close from columns —> rational observation —> Nostalgic memories because participated to the creation of the object as it looks right now
- 1.4 Sitting in front of object —> Calm and slighly confused
- 1.5 Sitting on the floor next to stairs in between the side and the middle —> Looking at the object from the bottom —> Feeling a bit confused and inspired
2.0 Photo of the object displayed on a computer screen placed on a podium
- 2.1 Sitting on a chair seeing the brick from a bird perspective -> Feeling more control of the situation
- 2.2 Sitting very close from the brick —> Seeing a flat and almost abstract picture —> Feeling drawn to the picture, aesthetically pleasing, feeling less sad about the object
- 2.3 Sitting under a table very far way —> Looking abstract but identifiable —> Exited about the unusual and childish observation position
- 2.4 Sitting on stairs —> and seeing the brick in 2D —> Feeling fine
- 2.5 Sittiing on the stairs —> Seeing a side of the screen with a top view photo of the object —> Feeling confortable
Readings (new)(english)(with notes in english)
About Institutional Critique
To read
→ 1. Art and Contemporary Critical Practice: Reinventing Institutional CritiqueDoc
→ 2. From the Critique of Institutions to an Institution of Critique - Andrea FraserDoc
→ 3. Institutional critique, an anthology of artists writings - Alexander AlberroDoc
About Techno-Solutionism
To read
→ 1. The Folly of Technological Solutionism: An Interview with Evgeny Morozov - Natasha Dow Schüll
About Meta
To read
→ 1. The meta as an aesthetic category Bruno Trentini (2014)
→ 2. File:RMZ ARTIST WRITING(2).pdf The eye tells the story by Rosa Maria Zangenberg (2017)
→ 3. Leonardo Da Vinci - Paragone by Louise Farago
About exhibition space
To read
→ 2. Kluitenberg, Eric, ed. Book of imaginary media. Excavating the dream of the ultimate communication medium. Rotterdam: NAi Publishers, 2006.
→ 3. The wall and the canvas: Lissitzky’s spatial experiments and the White Cube
→ 6. Decorative Arts: Billy Al Bengston and Frank Gehry discuss their 1968 collaboration at LACMA by Aram Moshayedi
→ 8. File:Resonance and Wonder STEPHEN GREENBLATT.pdf Resonance and Wonder - STEPHEN GREENBLATT
→ 9. A Canon of Exhibitions - Bruce Altshuler File:A Canon of Exhibitions - Bruce Altshuler.pdf
→ 10. Documenta - File:A BRIEF HISTORY OF AN EXHIBITION AND ITS CONTEXTS - Klaus Siebenhaar.pdf A BRIEF HISTORY OF AN EXHIBITION AND ITS CONTEXTS - Klaus Siebenhaar
→ 11. Pallasmaa - The Eyes of the Skin File:Pallasmaa - The Eyes of the Skin.pdf
→ 12. Venturi - Learning from Las Vegas File:Venturi - Learning from Las Vegas.pdf
→ 13. Preserving and Exhibiting Media Art: Challenges and Perspectives - JULIA NOORDEGRAAF, COSETTA G. SABA; BARBARA LE MAÎTRE; VINZENZ HEDIGER
Copyright: 2013 - Publisher: Amsterdam University Press Series: Framing Film
Reading/Notes
→ 1. After the White Cube. ref 2015 NOTES INSIDE
- How and why White Cube rised and became democratized
- White Cube // Consumerism = Art Consumerism?
- Exhibition Space > Artworks
- Experience of interpretation = Entertainment of Art?
- Museum vs Mausoleum
→ 2. Spaces of Experience: Art Gallery Interiors from 1800 – 2000 ref NOTES INSIDE
- Art vs 50's consumerism / Choregraphy of desire?
- Check theorists Hermann von Helmholtz and Wilhelm Wundt
→ 3. Colour Critique A Symposium on Colour as an Agent for Taste, Experience and Value in the Exhibition Space NOTES INSIDE
May 24, 2019 - Noise! Frans Hals, Otherwise, Frans Hals Museum
→ 4. Noise! Frans Hals, Otherwise NOTES INSIDE
- Role of colours in the viewer's experience of an exhibition
- Institutional Critique
- Institutionalised Space / White cube
→ 5. Mental Spaces - Joost Rekveld/Michael van Hoogenhuyze NOTES INSIDE
(course for Artscience 2007/8)
doc
- About perspective
- About Space time
- About Cyber Space
→ 6. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge Doc NOTES INSIDE
Stephanie Moser SOUTHAMPTON UNIVERSITY (MUSEUM ANTHROPOLOGY) 2010
- Architecture (Neoclassical buildings)
- Big vs Small exhibition Space
- Lined up objects vs non systematic display
- Architecture/Design
- Gallery interiors (Ceiling/Interior Design elements/Furniture
- Colors
- Individual lighting of objects vs global lighting
- Dark vs Bright lighting
- Chronological vs Thematic arrangement
- Academic vs Journalistic writting
- Busy layout vs Minimal Layout
- Exibition seen vs other exhibitions
- Themed/idea-oriented vs objectled exhibitions
- Didactic vs discovery exhibition
- Contextual, immersive, or atmospheric exhibitions
- Audience vs Reception
→ 7. Fantasies of the Library - Etienne Turpin (ed.), Anne-Sophie Springer (ed.) Ref; Editeur: The MIT Press; Date de publication: 1 sept. 2018
- How the a physical organization influence of a bookshelf can influence it's digital version
- The book as a minitaure gallery/exhibition space
- The library as a public place of reading
- Library vs Exhibition Space = Use vs Display
- Book-theme exhibitions
About User Interface
Readings/Notes
→ 1. bootlegAlexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- The interface paradox
- The less they do, the more they achieve and the more they become invisible & unconsidered
- The interface as a "significant surface"
- The interface as a gateway
- The interface as "the place where information moves from one entity to another"
- The interface as the media itself
- The interface as "agitation or generative friction between different formats"
- The interface as "an area" that "separates and mixes the two worlds that meet together there"
→ 2. bootleg Nick Srnicek - Navigating Neoliberalism: Political Aesthetics in an Age of Crisis NOTES INSIDE
Editeur: medium.com, Date de publication: 20 oct. 2016
- From an aesthetic of sublime into an aesthetics of the interface
- Cognitive mapping
→ 3. bootleg Program Or Be Programmed - Ten Commands For A Digital Age Douglas Rushkoff NOTES INSIDE
Douglas Rushkoff, A., 2010. Program Or Be Programmed - Ten Commands For A Digital Age Douglas Rushkoff. 1st ed. Minneapolis, USA: OR Books.
- "Instead of learning about our technology, we opt for a world in which our technology learns about us."
- Programmed by the interfaces
- From a transparent to an opaque medium
→ 4. bootlegThe Best Interface Is No Interface - Golden Krishna NOTES INSIDE
Krishna, G., 2015. The Best Interface Is No Interface: The simple path to brilliant technology (Voices That Matter). 1st ed. unknown: New Riders Publishing.
- "Screen Obsessed Approach to Design"
- UI vs UX
→ 5. Plasticity of User Interfaces:A Revised Reference Framework NOTES INSIDE
Gaëlle Calvary, Joëlle Coutaz, David Thevenin
Quentin Limbourg, Nathalie Souchon, Laurent Bouillon, Murielle Florins, Jean Vanderdonckt
- About the term 'Placticity'
→ 6. Interface Critique- Beyond UX - FLORIAN HADLER, ALICE SOINÉ; DANIEL IRRGANG DOC Florian Hadler, Alice Soiné, Daniel Irrgang
- The interface as an "historical artifact", a "space of power"
- The interface as human -machine boudary
- What is interface critique
- Interface in computer science
- The screen for Lev Manovitch
More to read/see
→ 1. Bickmore, T.W., Schilit, B.N., Digestor: Device-
Independent Access To The World Wide Web, in Proc. of 6th
Int. World Wide Web Conf. WWW’6
(Santa Clara, April
1997)
→ 2. Bouillon, L., Vanderdonckt, J., Souchon, N., Recovering
Alternative Presentation Models of a Web Page with VAQUITA,
Chapter 27, in Proc. of 4th Int. Conf. on Computer-
Aided Design of User Interfaces CADUI’2002
(Valenciennes,
May 15-17, 2002)
→ 3. Calvary, G., Coutaz, J., Thevenin, D., Supporting Context
Changes for Plastic User Interfaces: a Process and a
Mechanism, in “People and Computers XV –
Interaction
without Frontiers”, Joint Proceedings of AFIHM-BCS Conference
on Human-Computer Interaction IHM-HCI’2001(Lille, 10-14 September 2001)
→ 4. Cockton, G., Clarke S., Gray, P., Johnson, C., Literate Development:
Weaving Human Context into Design Specifications,
in “Critical Issues in User Interface Engineering”,
P.
Palanque & D. Benyon (eds), Springer-Verlag, London,
1995.
→ 5. Graham, T.C.N., Watts, L., Calvary, G., Coutaz, J., Dubois,
E., Nigay, L., A Dimension Space for the Design of Interactive
Systems within their Physical Environments, in Proc. of
Conf. on Designing Interactive Systems DIS’2000
(New
York, August 17-19, 2000,), ACM Press, New York, 2000,
→ 6. Lopez, J.F., Szekely, P., Web page adaptation for Universal
Access, in Proc. of Conf. on Universal Access in HCI UAHCI’
2001
(New Orleans, August 5-10, 2001), Lawrence
Erlbaum Associates, Mahwah, 2001,
→ 7. Thevenin, D., Coutaz, J., Plasticity of User Interfaces:
Framework and Research Agenda, in Proc. of 7th IFIP International
Conference on Human-Computer Interaction Interact'
99
(Edinburgh, August 30 - September 3, 1999),
Chapman & Hall, London, pp. 110-117.
→ 8. Thevenin, D., Adaptation en Interaction Homme-Machine:
Le cas de la Plasticité, Ph.D. thesis, Université Joseph Fourier,
Grenoble, 21 December 2001.
About User Condition
Readings
→ 1. The User Condition 04: A Mobile First World - Silvio Lorusso Doc
- Most web user are smarphone users
- How "mobile's first" affect global web design
- How "mobile's first" affect the way we use computers
Readings (old)(mostly french)(with notes in french)
Books (old)
→ 1. L'art comme expérience — John Dewey (french) ⚠️(yet to be filled)⚠️
publisher: Gallimard (1934)
→ 2. L'œuvre d'art à l'époque de sa reproductibilité technique — Walter Benjamin (french
publisher: Alia (1939)
→ 3. La Galaxie Gutemberg — Marshall McLuhan (french)
publisher: University of Toronto Press (1962)
→ 3. Pour comprendre les médias — Marshall McLuhan (french)
publisher: McGraw-Hill Education (1964)
→ 4. Dispositif — Jean-Louis Baudry (french)
publisher: Raymond Bellour, Thierry Kuntzel et Christian Metz (1975)
→ 5. L’Originalité de l’avant-garde et autres mythes modernistes — Rosalind Krauss (french) ⚠️(yet to be filled)⚠️
publisher: Macula (1993)
→ 6. L'art de l'observateur: vision et modernité au XIXe siècle — Jonathan Crary (french)
publisher: Jacqueline Chambon (Editions) (1994)
→ 7. Inside the White Cube, the Ideology of Gallery Space — Brian O'Doherty (english) ⚠️(yet to be filled)⚠️
publisher: Les presses du réel (2008)
→ 8. Préçis de sémiotique générale — Jean-Marie Klinkenbeg (french) ⚠️(yet to be filled)⚠️
publisher: Point (2000)
→ 9. Langage des nouveaux médias — Lev Manovitch (french) ⚠️(yet to be filled)⚠️
publisher: Presses du Réel (2001)
→ 10. L'empire cybernétique — Cécile Lafontaine (french)
publisher: Seuil (2004)
→ 11. La relation comme forme — Jean Louis Boissier (french)
publisher: Genève, MAMCO(2004)
→ 12. Le Net Art au musée — Anne Laforêt (french)
publisher: Questions Théoriques(2011)
→ 13. Narrative comprehension and Film communication — Edward Branigan (english)
publisher: Routledge (2013)
→ 14. Statement and counter statement / Notes on experimental Jetset — Experimental Jetset (english)
publisher: Roma (2015)
→ 15. Post Digital Print — Alessandro Ludovico (french) ≈
publisher: B42 (2016)
→ 16. L'écran comme mobile — Jean Louis Boissier (french)
publisher: Presses du réel (2016)
→ 17. Design tactile — Josh Clark (french)
publisher: Eyrolles (2016)
→ 18. Espaces de l'œuvre, espaces de l'exposition — Pamela Bianchi (french)
publisher: Eyrolles (2016)
→ 19. Imprimer le monde (french)
publisher: Éditions HYX et les Éditions du Centre Pompidou (2017)
→ 20. Version 0 - Notes sur le livre numérique (french)
publisher: ECRIDIL (2018)
Articles (old)
→ 1. Frederick Kiesler — artiste- architecte ⚠️(yet to be filled)⚠️
(communiqué de presse)
Centre pompidou; source : centrepompidou.fr (1996)
→ 2. Oublier l'exposition ⚠️(yet to be filled)⚠️
Artpress special numéro 21 (2000)
→ 3. Composer avec l’imprévisible: Le questionnaire sur les médias variables ⚠️(yet to be filled)⚠️
Jon Ippolito; source : variablemedia.net/pdf/Permanence (2003)
→ 4. Esthétique du numérique : rupture et continuité
Fred Forest; source : archives.icom.museum (2010)
→ 5. La narration interactive ⚠️(yet to be filled)⚠️
Dragana Trgovčević source : ensci.com/file_intranet/mastere_ctc/etude_Dragana_Trgovcevic.pdf (2011)
→ 6. Des dispositifs aux appareils - L'Espacement d'un calcul
Anthony Masure source : anthonymasure.com (2013)
→ 7. Le musée n'est pas un dispositif - Jean-Louis Déotte p.9 - 22 (2011)
→ 8. Apogée et périgée du White Cube Loosli, Alban
References
Exhibition space
→ Prouns Spaces — El lissitzky (1920)
→ City in Space — Frederick Kiesler (1920)
→ The air conditionning Show — Terry Atkinson & Michael Baldwin(1966-67)
→ Sans titre — Michael Asher (1973)
→ Serra Corner prop n°7 (for Nathalie) Richard Serra (1983)
→ Speaking Wall (2009 - 2010)
Nothingness with Media
→ 4’’33’ — John Cage (1952)
→ Untitled - A Curse — Tom Friedman (1965)
→ The air conditionning Show — Terry Atkinson & Michael Baldwin(1966-67)
→ Sans titre — Michael Asher (1973)
Mediatization of Media
→ 4’’33’ — John Cage (1952)
→ TV Garden — Nam June Paik (1974)
→ Presents — Michael Snow (soon to be translated)
→ Lost Formats Preservation Society — Experimental Jetset (2000)
→ Lost Formats Winterthur — Experimental Jetset (2000)
→ L’atlas critique d’Internet Louise Drulhe (2014-2015)
Flags
→ Netflag — Mark Napier (2002)
→ 019 - Flag show (2015)
User perspective
→ What you see is what you get — Jonas Lund (2012)
Media Time perception
→ Present Continuous Past — Dan Graham's (1974)
Experimental cinema
→ Presents — Michael Snow (soon to be translated)
→ Displacements — Michael Naimark (1980)
→ BE NOW HERE — Michael Naimark (1995)
CSS composition
→ Sebastianly Serena
→ Scrollbar Composition
→ into time .com - Rafael Rozendaal
→ Ridge 11 - Nicolas Sassoon
→ Rectangulaire - Claude Closky
→ Jacksonpollock.org - Miltos Manetas
→ Moving Paintings - Annie Abrahams
Media deterioration
→ Img214270417
→ William Basinski - The Disintegration Loops
Undefined
User friendliness and anti-user friendliness
Media Art conservation
→ The Variable Media Initiative 1999
→ EAI Online Resource Guide forExhibiting, Collecting & Preserving Media Art
→ Matters in Media Art
→ The International Network for the Preservation of Contemporary Art (INCCA)
→ Archiving complex digital artworks - Dušan Barok
Emulation
→ Seeing Double: Emulation in Theory and Practice
Technological Timeline
Media Art Online Archive
→ ACM SIGGRAPH Art Show Archives
→ Archive of Digital Art (ADA)
→ Ars Electronica Archive
→ Digital Art Web Archive (collected by Cornell)
→ Monoskop
→ The Rhizome ArtBase
Music/Sound
HTML Quines
→ https://hugohil.github.io/dedans/
→ https://secretgeek.github.io/html_wysiwyg/html.html
→ http://all-html.net/?
More references to check (from THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge)
- Alexander, Edward P.
1997 The Museum in America. Walnut Creek,
CA: AltaMira Press.
- Ambrose, Timoth¡ and Crispin Paine
2006 Museum Basics. 2nd edition. London:
Routledge.
- Ames, Kenneth L., Barbard Franco, and L. Thomas Frye
1997 Ideas and Images: Developing Interpretive History Exhibits. Walnut Creek,
CA: AltaMira Press.
- Ames, Michael
1992 Cannibal Tours and Glass Boxes: The Anthropology of Museums. 2nd edition.
Vancouver: University of British Columbia Press.
- Barringer, Tim, and Tom Fþn, eds.
1997 Colonialism and the Object: Empire,
Material Culture and the Museum. London:
Routledge.
- Belcher, Michael
199I Exhibitions in Museums.
Leicester: Leicester Museum Studies.
- Bennett, Tony
1995 The Birth of the Museum.
London: Routledge.
- Black, Graham
2005 The Engaging Museum. London: Routledge.
- Bouquet, Mar¡ed.
2001 Academic Anthropology and the Museum.
New York Berghahn Books.
- Caulton, Tim
1998 Hands on Exhibitions: Managing Interactive Museums and Science Centres.
London: Routledge.
- Coombes, Annie
1994 Reinventing Africa: Museums, Material Culture and Popular Imagination in Late Victorian and Edwardian England.
New Haven: Yale University Press.
- Dean, David
1997 Museum Exhibition: Theory and Practice.
London: Routledge.
- Dubin, Steven
1999 Displays of Power: Memory and Amnesia in the American Museum. New York New York University Press.
- 2006 Transforming Museums: Mounting Queen Victoria in a Democratic South Africa.
New York Palgrave Macmillan.
- Falk, John H., and Lynn Dierking
2000 Learning from Museums: Visitor Experiences and the Making of Meaning.
Walnut Creek, CA: AltaMira Press.
- Fienup-Riordan, Anne
2005 Yup'ik Elders at the Ethnologisches Museum
Berlin: Fieldwork Tumed on Its Head. Seattle: University of Washington Press.
- Hein, George
1998 Learning in the Museum. London: Routledge.
- Henderson, Am¡ and Adrienne Kaeppler
1997 Exhibiting Dilemmas: Issues of Representation at the Smithsonian.
Washington, DC: Smithsonian Institution Press.
"In twelve essays on such diverse Smithsonian Institution holdings as the Hope Diamond, the Wright Flyer, wooden Zuni carvings, and the Greensboro, North Carolina Woolworth lunch counter that became a symbol of the Civil Rights movement, Exhibiting Dilemmas explores a wide range of social, political, and ethical questions faced by museum curators in their roles as custodians of culture."
- Hooper-Greenhill, Eileen
1991 Museum and Gallery Education.
Leicester:Leicester University Press.
- 1992 Museums and the Shaping of Knowledge.
London: Routledge.
- 1994 Museums and Their Visitors.
London: Routledge.
- 2001 Cultural Diversity: Developing Museum Audiences in Britain.
Leicester: Leicester University Press.
- Kaplan, Flora E. S.
1995 Museums and the Making of 'Ourselves.'
Leicester: Leicester University Press.
- Karp, Ivan, and Steven D. Lavine
1991 Exhibiting Cultures: The Poetics and Politics of Museum Display.
Washington, DC: Smithsonian Institution Press.
- Kreps, Christina F.
2003 Liberating Culture: Cross-Cultural Perpectives on Museums, Curation, and heritage Preservation.
London: Routledge.
- Lindauer, Margaret
2006 The Critical Museum Visitor.
New Museum Theory and Practice: An Introduction. f. Marstine, ed. Pp. 203-225.
Malden: Wiley-Blackwell.
- Lord, Barr¡ and Gail Lord, eds.
2002 The Manual of Museum Exhibitions.
Wal-nut Creek, CA:AltaMira Press.
- Macdonald, Sharon, ed.
1998 The Politics of Display. London: Routledge.
- Macdonald, Sharon, and Gordon Fyfe
1996 Theorizing Museums. Oxford: Blackwell.
- MacGregor, Arthur
2007 Curiosity and Enlightenment: Collecting and Collections from the Sixteenth to the Nineteenth century.
New Haven: Yale University Press.
- Macleod, Suzanne, ed.
2005 Reshaping Museum Space: Architecture,Design, Exhibitions. London: Routledge.
- Mcloughlin, Moira
1999 Museums and the Representation of Native Canadians.
New York Garland Publishing.
- Metzler, Sally
2008 Theatres of Nature: Dioramas at the Field Museum.
Chicago: Field Museum of Natural History.
- Moore, Kevin
1997 Museums and Popular Culture.
London: Cassell.
- Moser, Stephanie
1999 The Dilemma of Didactic Displays: Habitat Dioramas, Life-Groups and Reconstruc- tions of the Past. In Making Early Histories in Museums.
N. Merriman, ed. Pp. 65-116.
London: Cassell/Leicester University Press.
- 2001 Archaeological Representation: TheVisual Conventions for Constructing Knowledge about the Past. In Archaeological Theory Today.
I. Hodder, ed. Pp. 262-283.
Cambridge: Polity Press.
- 2003 Representing Human Origins: Constructing Knowledge in Museums and Dismantling the Display Canon.
public Archaeology 3(t):I-17.
- 2006 Wondrous Curiosities: Ancient Egypt at the British Museum. Chicago: Chicago University Press.
- 2008 Archaeological Representation: The Consumption and Creation of the Past.
In Oxford Handbook of Archaeology. B.
Cunliffe and C. Gosden, eds. pp. 1048-
1077.
Oxford: Oxford University press.
Pearce,
- Susan M., ed.
1994 Interpreting Objects and Collections.
Routledge: Leicester Readers in Museum Studies.
- Pearce, Susan M.
1998 Museums, Objects and Collections.
Leicester: Leicester University Press.
- Peers, Laura, and Alison K. Brown, eds.
2003 Museums and Source Communities: A Routledge Reader. London: Routledge.
- Quinn, Stephen C.
2006 Windows on Nature: The Great Habitat
Dioramas of the American Museum of Natural History. New York Harry N. Abrams,
- Roberts, Lisa C.
1997 From Knowledge to Narrative: Educators and the Changing Museum. Washington,
DC: Smithsonian Institute Press.
- Sandell, Richard, ed.
2002 Museums, Societ¡ Inequality.
London: Routledge.
- Scott, Monique
2007 Rethinking Evolution in the Museum: Envisioning African Origins.
London: Routledge.
- Serrell, Barbara
1996 Exhibit Labels: An Interpretive Approach.
Walnut Creek, CA: AltaMira press.
2006 fudging Exhibitions: A Framework for Excellence. Walnut Creek,
CA: Left Coast Press.
- Sheets-Pyenson, Susan
1988 Cathedrals of Science: The Development ofColonial Natural History Museums During the Late Nineteenth Century.
Ontario: McGill-Queen's lJniversity Press.
- Simpson, Moira
1996 Making Representations: Museums in the Post-Colonial Era.
London: Routledge.
- Spalding,Iulian
2002 The Poetic Museum: Reviving Historic Collections.
London: Prestel.
- Swain, Hedley
2007 An Introduction to Museum Archaeology.
Cambridge: Cambridge University press.
- Vergo, Petet ed.
1990 The New Museology.
London: Reaktion Books.
- Walsh, Kevin
1992 The Representation of the Past: Museums and Heritage in the Post-Modern World.
London: Routledge.
- Witcomb, Andrea
2003 Re-Imagining the Museum: Beyond the Mausoleum.
London: Routledge.
- Yanni, Carla
2005 Nature's Museum; Victorian Science and the Architecture of Display.
Princeton: Princeton Architectural Press