User:Federico: Difference between revisions
No edit summary |
|||
| (224 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="text-align:center;z-axis:1000;"> | |||
<i style="font-size:2vw;color:#0f0;">Federico or <span style="color:black">Poni</span> who likes pigeons and purple and to unzip folders</i> | |||
<i style="font-size:2vw;">Federico or <span style="color:#0f0;">Poni</span> who doesn't like yellow and labor and php neither</i> | |||
</div> | </div> | ||
<br> | <br> | ||
[[File: | <div style="background-color:#0f0; padding: 15px; text-decoration:none;"></div><br> | ||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 10px; text-decoration:none;"></div> | |||
<br> | |||
[[File:TERMINAL.jpg|500px|right]] | |||
__TOC__ | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
= <i>Towards a cosmology for Rural Computing</i> = | |||
==Thesis wip== | |||
[[Federico-Thesis-again|Just Here]] | |||
==Thesis Outline== | |||
[[Federico-thesis_outline|Just here]] | |||
==Project Proposal== | |||
[[Federico-project_proposal|Just here]] | |||
== Hackpact == | |||
[https://pzwiki.wdka.nl/mw-mediadesign/index.php?title=User:Federico/hackpact Hackpact] | |||
Yes, hackpact | |||
<i style='color: #0f0'>hackpact</i> | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
=WIP & NEXT= | |||
Yes I will tidy and fill this... | |||
<hr> | |||
* Workshops soon: | |||
** Scrape the means of production @ Spread Zine Groningen (Yo Floor) | |||
** Speech-to-derive: the myth of natural language / with Kamo @ Roodkapje (Yo Louisa) | |||
** (N)P~(A)WP > Non-Permanent ~-Autonomous Words Processor ]]] / with Mika @ ZineCamp Rotterdam (Yo Floor, Kenny, Milo) | |||
*** > Part2: <i>Not-completely-fully automated {luxury} layouting %%</i> | |||
++Habitat stuff, I did different things there, like | |||
* Kinda Arte Povera's sculpture with Louisa (idk but it happened, very funny) | |||
* a nice zine with tesseract/tfidf/paged.js from a poems archive, iper- ozio % versi (in the library noew) | |||
* A Collective Portfolio Maker based on a wireless local network (RPI), PHP stuff (omg) + you can see the layouting already in the browser | |||
* Played a lot the violin with live electronics (put a piezo + reverb/delay and everything sounds good) | |||
* [http://earthrise.zhouwei.network/ Earthrise], with Lou and Milo, in may | |||
* [https://www.meetcenter.it/en/ai4future-days-the-programme/ Speculative Imagineries for a Crying World], a workshop I did at MEET Milan, in june | |||
* [http://almostwelcome.com You're Almost Welcome], website for the master <b>Photography & Society</b> of KABK with Erica, in june/july | |||
* Caution Weird Floor [http://weirdfloor.thehaguecontemporary.nl/ THC] with Martin, in july | |||
* wifi poetry, at window.open() | |||
* Publication @ [http://greencube.gallery/ greencubegallery], creation of a publication through data scraping (from <b>food delivery</b> services, contrast between bad reviews and glossy tasty pictures), going to be publish soon yeeeeee | |||
* praxis@RGBXYZ, Amsterdam 23rd sept | |||
* Developing a boardgame for the exhibition of Erik Peters with Louisa Milo and liminal.vision eheh | |||
Ok it disn't happen but: | |||
* [http://pnofrc.github.io/clara2/ web for an harpist friend] moving images --> web, proto experiment also for SI14 documentation | |||
<br> | |||
<div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 1px; text-decoration:none;"></div> | |||
=3rd Trim= | |||
Special Issue 15[https://pzwiki.wdka.nl/mediadesign/Category:Implicancies Radio Implicancies] | |||
===First week=== | |||
With Nami, sugar&sugar | |||
mixing ads | |||
===Second week=== | |||
[[ | With Camilo, Pomiloni | ||
<font | telegram chat of the class, scraped and analyzed with NLTK | ||
<div | following the CCRU's numogram system as 'sequencer' we composed an audible concrete poet. | ||
Each xpubber had a generated sentence made with the most frequency words used in the past months | |||
===Third week=== | |||
Caretaking with Isa | |||
GAN videostream with OBS on a PeerTube instance | |||
// summary texts | |||
// what we did | |||
===Fourth week=== | |||
Aymeric's PD workshop | |||
detourning story | |||
granulizer -> create new cosmos | |||
===Fifth week=== | |||
WS with Angeliki | |||
Wireless Phone... Breaking voices, natural speech into speech synthesis... | |||
with Ken | |||
===Sixth week=== | |||
IRL Manetta! | |||
Questioning about the meaning of "Knoweldge System" | |||
Flask | |||
with Martin | |||
prototyping little audio JS app based on device spec | |||
===Seventh=== | |||
===LAST=== | |||
:( :( :( | |||
<br><div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
====IDEAS==== | |||
* analyze and 'resonate' [https://www.youtube.com/watch?v=hy3W-3HPMWg](Terry Riley: A Rainbow in Curved Air) with the same logic of Femke's proposal; TOFIND sheetmusic and with CV get the notes (C4, D#3, Bb4 ...) or get them via FFT? Sounds very challengy :S | |||
* [DONE] generate video with [deepsing https://github.com/deepsing-ai/deepsing](deepsing) for the videostream (check also the ecological implicancies) | |||
* LIVE ELECTRONICS, performing with piano of wdka [https://stackoverflow.com/questions/56178261/real-time-fft-plotting-in-python-matplotlib](resource) // probably will propose to Tisa to work together | |||
* [in prog] LIVE CODING, ORCA // VCV Rack // Tidal Cycles | |||
* RAP-ML, generate new rap songs (base+voice) to have a look onto the flow vs the meaning, language vs communication, etc (to fill) | |||
<br> | |||
<div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 1px; text-decoration:none;"></div> | |||
=2nd Trim= | |||
"So nice so good" <I>(Louisa, 54:9, holy telegram chat)</i> | |||
I have read a loooot of theory, but I usually take note on paper | |||
[[File:LAZY.jpg|thumb|sorry i'm lazy]] | |||
The first week I tried to take notes with <b>[foambubble.github.io/ Foam]</b> but I feel for me it's better just go with the flow.<br> | |||
Or maybe I'm just lying with myself | |||
<div style="background-color:#0f0; padding: 1px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
==Prototyping Times== | |||
This trimester I think I did a lot in facts of prototypes, maybe not a lot in XPUB itself but more outside -- thanks to XPUB. | |||
<br> | |||
I have to say I really didn't enjoy TIC80 for mainly the painful font of the software but also the aesthetic is something that doesn't belong to me. | |||
I played with a lot of other stuff and I tried to mix the tools up. | |||
<br> | |||
We have a retropie but atm just Camilo and I played. | |||
[[File:Ticponi.mp4|thumb|A (f)lying pigeon in Tic80]] | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 9px; text-decoration:none;"></div><br> | |||
===Tools I particularly used in the second trimester=== | |||
* [HTTP://foambubble.github.io/ foam] — to take notes and to develop my "webgarden" | |||
* distribusi | |||
* beautifulsoup — to scrape stuff, [https://hub.xpub.nl/sandbot/pon/try.mov this mixing also DeepSpeech] | |||
* [https://slade.mancubus.net/ slade] — to modify doom - better on windows | |||
* [http://www.doombuilder.com/ doombuilder] — to modify doom more - only windows | |||
* ffmpeg — [https://github.com/pnofrc/instagrid to create fancy Instagram snippets for musical albums] | |||
* ImageMagick — to deal with pics faster, like to make the gif of the praxis' zine | |||
* OpenCV — [https://hub.xpub.nl/sandbot/~poni/anoicipiacelimmaginepoveraautomatica/ to segment faces :B] | |||
* [https://github.com/zerodevx/zero-md zero-md] — [https://github.com/pnofrc/clara3/blob/main/index.html to develop websites but without CMS] | |||
* youtube-dl — I have just to say that is a standard in my life since a while | |||
<br> | |||
<div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 6px; text-decoration:none;"></div> | |||
==Lectures of the second trimester== | |||
We had very cool lectures, here a list of our pads: | |||
* [https://pad.xpub.nl/p/marxarcade Jamie Woodcock] | |||
* [https://pad.xpub.nl/p/whatremains Aymeric's game] | |||
* [https://pad.xpub.nl/p/03022021 a Steve's day] | |||
<br> | |||
And others but I've been quite lazy sometimes these months. | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 7px; text-decoration:none;"></div><br> | |||
==Special Issue 14== | |||
Situationist Manifesto on Foam: | |||
https://github.com/pnofrc/situationist_times | |||
[[File:SituationistsManifestoGraph.png|200px|thumb|SI manifesto on foam's graph]] | |||
<br> | |||
Theoretical line I tried to write: | |||
https://pad.xpub.nl/p/si14 | |||
<br> | |||
Stuff that I don't know how to call: (a summary?) | |||
Local networks as situations, situations as concrete building of ephemeral scenarios of life, local networks as ephemeral manifestations of interactions of life. The publishing process become a means for distributing (not-only) knowledge and the constitution of a public space of deliberation, where different points of social intersection could come across. Pleasure, intrigue and playfulness together in a "beautiful distribution" which embrace the site-specificness as a way to re-approach the way we share and assimilate contents. We aim to see the City as playground, or as a pinball table, hotspots as pinball elements (bumpers?) | |||
People as balls of the pinball, their trajectory defined both by factors of randomness and control | |||
How those people can inhabit the situations? | |||
Our project is not an attempt to change the world but to suspend the meaning of time. | |||
Like in a playground where people make tribes and socialise, our local networks are micro-cosmos to speculate ephemeral realities. We’re building hidden urban environments which dwell in our devices. | |||
How encourage free play? | |||
How let people interact between the networks? Is it necessary? Or are the networks independent micro world? | |||
[[File:Milo and I.jpg|thumb|Camilo and I around Chinatown in Den Haag]] | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
===Collective Contribution: I don't know where we're going, but...=== | |||
[[File:Derive escalation.png|200px|thumb|right|Derive Escalation]] | |||
As collective contributions I worked on: | |||
* [https://pzwiki.wdka.nl/mediadesign/The_Ultimate_RPi_Installation_Guide#Use_your_Pi_as_a_wireless_hotspot hotspots], with the techno-team | |||
* [HTTP://issue.xpub.nl/14 interfaces], helping Martin | |||
* [https://pad.xpub.nl/p/license_14 license], with Nami and Camilo | |||
<br> | |||
<br> | |||
<div style="background-color:#0f0; padding: 1px; text-decoration:none;"></div> | |||
====About the hotspots==== | |||
[[File:Spiega connections.png|200px|thumb|left|slkc dfv93ihv03be v03ikncfoeruhv0e3ivbprevb0r3ijvpvn fiejviepfjv0irhv3'irbh3iwn i0'rhv3]] | |||
<br> | |||
The trickiest part was to find the working driver for the dongles and mostly to not waste all the work for some mistake about the kernel. | |||
It was just so funny | |||
[[File:Rebus.jpg|250px|thumb|rebus]] | |||
[[File:Rpi in spinoza.jpg|200px|thumb]] | |||
<div style="background-color:#0f0; padding: 1px; text-decoration:none;"></div><br> | |||
====About the interfaces==== | |||
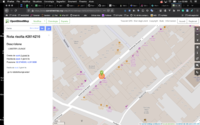
It was mostly dealing with dictionaries (now is a meme) and find out a map system which works. It happened two days after the launch. | |||
<br> | |||
[https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/4%20shoppingstreet/ Hotspot Interface (4th)] | |||
<br> | |||
[https://issue.xpub.nl/14/ Web Interface] | |||
<br> | |||
Martin and I disperated around Den Haag to update hotspots: | |||
[[File:Ssh.mp4|thumb]]<br> | |||
<br> | |||
[[File:Openstreetmap si14.png|200px|thumb|center|get coordinates through open street map]] | |||
<div style="background-color:#0f0; padding: 1px; text-decoration:none;"></div><br> | |||
====About the License==== | |||
It's a modification of the original Situationist Times license. | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
===Personal Contribution: PRAXIS=== | |||
<br> | |||
[[File:Praxis.jpg|500px|frameless|center]] | |||
<br> | |||
I evocated the sacred act of detournament and:<br> | |||
I worked on a DOOM's mod and a zine based on it: <br> | |||
PRAXIS | |||
<br> | |||
<br> | |||
For my MOD, I took inspiration from [http://doomer.online/ doomer] and from [https://www.moddb.com/mods/the-bar/downloads/the-bar1 the bar] <br> | |||
[[File:SladeHow.png|200px|left|thumb|Slade]] | |||
[[File:Doombuilder1.png|200px|left|thumb|DoomBuilder]] | |||
In PRAXIS you have to fight the CEOs of the big tech corps in order to redistribute the source codes and the servers to create a decentralized world | |||
[[File:Zuck.png|thumb|right|200px|spidazuck attacks]] | |||
SCREENSHOTS' GALLERY: https://hub.xpub.nl/sandbot/pon/ | |||
<i><b>The year 2020. <br> | |||
The Big Tech Corps join forces to create a monopoly of services, centralizing all their servers. <br> | |||
Their political, social and economic power is bigger than the ones of any country... <br> | |||
It’s time to get their source code as well as the servers in order to redistribute them open source! <br> | |||
Join the force now! </b></i> | |||
To modify DOOM I used slade and DoomBuilder, the first mostly to add or modify the textures and the second one to build the map as a 3D software. | |||
<b>The ZINE: https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/4%20shoppingstreet/praxis/</b> | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div> | |||
sudo reboot | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
=1st Trim= | |||
==Prototyping-pong== | |||
[[User:Federico/PrototypingPatches1|Here]] there are the patches I created the first trimester. There is also a [https://git.xpub.nl/poni/SI13_federico_patches repo]. | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
===Tools I particularly used the first trimester=== | |||
* local jupyter-lab | |||
* NLTK | |||
* Pandoc | |||
* SCSS | |||
* P5.js | |||
* Pillow | |||
* WeasyPrint | |||
* DeepSpeech | |||
* and HTML, CSS, JS and Python, of course | |||
<div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 6px; text-decoration:none;"></div><br> | |||
==Lectures of the first trimester== | |||
* [https://pzwiki.wdka.nl/mediadesign/Freeze Eleonor] | |||
* [https://pzwiki.wdka.nl/mediadesign/User:Federico/Licensing Aymeric] | |||
* [https://hub.xpub.nl/sandbot/~poni/riders/ David Benque] (not finished :)) ) | |||
<br> | |||
and other friends | |||
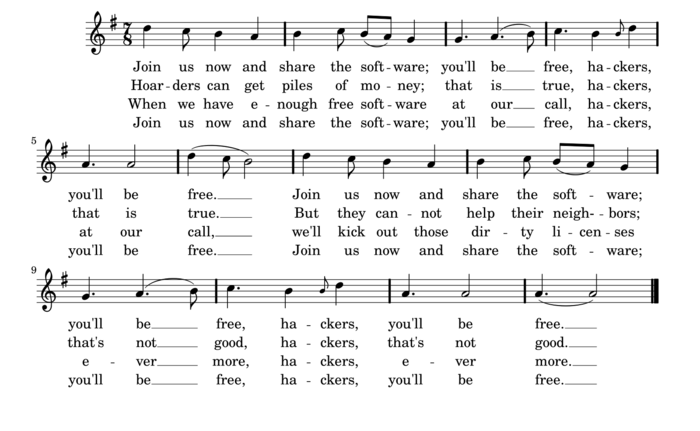
[[File:Free Software Song.png|700px|thumb|center|The Free Software Song ]] | |||
===Writing a License: First Attempt=== | |||
This is a first attempt to write a license, with [[User:Camilo| <span style="font-family: Alike Angular; font-size: 15px; color:#663399"> Camilo* </span>]], [[User:Flo| <span style="text-shadow: 0 0 10.5px red; color:blue"; font-family: comic sans; text-decoration: none; ><b>🗂 Floor</b></font>]] and [[User:Martin|<span style="color:black; font-family: helvetica; text-decoration: none; ><b>Martin </b></font>]]<img src="https://freight.cargo.site/w/40/q/94/i/ee42c094769ac064880630e7dcacb16e4ba0f751c52b5b3c01a6f281f98bff36/LOGO_MARTINFOUCAUT_2020-01.png" style="width:27px; height:27px;">. | |||
<br> | |||
<div style="text-align: centered; width: 90%; border: 15px solid #0f0; padding: 3vw;"> | |||
------------------- | |||
'''XPUB - Words for the future Vol.2''' | |||
<br><br> | |||
General License | |||
<br><br> | |||
© 2020 XPUB | |||
<br><br> | |||
We are really happy that you are reading this, so please continue to read this short license you will be rewarded: | |||
<br><br> | |||
'''Permissions:''' | |||
Any individual, group(s), non-profit organization(s) | |||
may morally use, modify, distribute the content of this work. | |||
We also encourage to translate the contents into other languages | |||
<br><br> | |||
User(s) may extend this license, as long as these initial conditions remain in force. | |||
<br> | |||
You are free to use, modify and republish the contents as long as you follow all of the conditions stated in the '''Obligations''' section of this license | |||
<br><br> | |||
'''Obligations:''' | |||
Any re-publication of the contents must explicitly provide the name(s) of the original author(s). | |||
If you want to republish the contents, you must upload it on the *link/web/git* in order to keep track of the dialogue between all the re-publications. | |||
<br><br> | |||
'''Prohibitions:''' | |||
Not for commercial use. | |||
Users must not remove this license from the work. | |||
<s>No put in microwave, in IKEA bookshelves, in pink usb sticks.</s> | |||
<br><br> | |||
'''Warranty''' | |||
This license remains active as long as the Internet exists. | |||
<br><br> | |||
<s>'''Sanction''' | |||
Users recognise breach of the above terms may be sanctioned to the maximum extent applicable by Karma.[1] | |||
[1] Karma is the name of my lawer</s> | |||
<br><br> | |||
Thank you if you have finished to read it | |||
♥ | |||
------------------- | |||
</div> | </div> | ||
[[User: | <br> | ||
<font size=" | <div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | ||
<div | <div style="background-color:#0f0; padding: 7px; text-decoration:none;"></div><br> | ||
==Special Issue 13== | |||
[[File:Stick.jpg|200px|thumb|Stickers from Contributions :)]] | |||
So I guess we're dealing with [https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture#Issue_13 it] | |||
===Analyzing Words=== | |||
<br> | |||
Team: [[User:Flo| <span style="text-shadow: 0 0 10.5px red; color:blue"; font-family: comic sans; text-decoration: none; ><b>🗂 Floor</b></font>]], [[User:Martin|<span style="color:black; font-family: helvetica; text-decoration: none; ><b>Martin </b></font>]]<img src="https://freight.cargo.site/w/40/q/94/i/ee42c094769ac064880630e7dcacb16e4ba0f751c52b5b3c01a6f281f98bff36/LOGO_MARTINFOUCAUT_2020-01.png" style="width:27px; height:27px;">, [[User:Federico| <span style="background-color:white;">🍭<span><span style="color:white; font-size: 20px; text-shadow: 30px 20px 3px #0f0;">fə_erico [ Poni ]______ ]]</span> | |||
<br><br> | |||
Words/publications to read/annotate from [https://www.nienkescholts.com/words-for-the-future Words of the Future]: | |||
# [[TENSE_ISSUE13|TENSE]] [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---TENSE---ESSAY-resampled.pdf PDF] [https://pad.xpub.nl/p/TENSE PAD] Simon(e) van Saarloos | |||
# [[Practical Vision_ISSUE13|Practical Vision]] [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---PRACTICAL-VISION---singles-resampled.pdf PDF][https://pad.xpub.nl/p/Practical_Vision_Jalada PAD] Moses Kilolo | |||
# [[Eco-Swaraj_ISSUE13|Eco-Swaraj]] [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/commit/e7e3b5038a5781f790072462aa3da051cd6086d0/pdfs/Words-for-the-Future---ECO-SWARAJ---FINAL-SINGLES.pdf PDF] [https://pad.xpub.nl/p/Eco_swaraj%E2%80%93Ashish_Kothari PAD] Ashish Kothari | |||
<br> | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 8px; text-decoration:none;"></div><br> | |||
===Collective Contribution: Wor(l)ds for the Future=== | |||
As collective contributions I worked on: | |||
* [https://pad.xpub.nl/p/wftf_licensing the license], with Euna and Nami | |||
* [https://pad.xpub.nl/p/Issue13_communication the communication], with Camilo and Floor | |||
* [https://issue.xpub.nl/13 the web side], with Louisa | |||
* I pushed the stuff on the git: Michael revealed me the magic power | |||
* Documentation of the launch + photoshoot in studio with Naami | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
====About the License==== | |||
Licenses are lovely, I have to say. | |||
My favorite is the [http://www.json.org/license.html json] one: | |||
The Software shall be used for Good, not Evil. | |||
[https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture/XPUB_License_v0.1 So here it is the license] | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
====About the Communication==== | |||
We had very nice dinners together deciding what to do for the launch etc. | |||
<br> | |||
And we watched a lot of videos of very old expired cans, after that we promised to ourselves to buy a fruit can and in 20years we'll meet and we'll open it. | |||
<br> | |||
Camilo and I, at Floor's Birthday, gifted her a lytchee can. <b>Fun fact</b>: was already expired since a few months. | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
====About the web==== | |||
[[File:Old index.png|200px|thumb]] | |||
<br> | |||
* we thought about a [https://issue.xpub.nl/13/DRAW/ first version] which attempted to resonate on the printed version of the repub, an interactive whiteboard that you could fill with more or less the same stuff of the printed version | |||
** Fortunately, Manetta pointed out some days before the launch that it didn't make sense | |||
** we agree and in 30minutes we prepared some sketches for the current web version: | |||
<br> | |||
<br> | |||
<b>New hypothetical not real landing page</b> | |||
[[File:LandingNotLanding.png|thumb|center]] | |||
[[File:LandingNotCoding.png|thumb|center]] | |||
In the World of Atata there is a lot of eco swaraj.<br> | |||
People, in the past, demandad for liquid and now<br> | |||
there is also an abundance of practical vision!<br> | |||
Also ?!, resurgence, tense and hope<br> | |||
have an important role on the well-being of this beautiful land.<br> | |||
Otherness and undecidability are the next goals to reach. | |||
<br> | |||
In the World of Resurgence there is a lot of undecidability.<br> | |||
People, in the past, demandad for tense and now<br> | |||
there is also an abundance of practical vision!<br> | |||
Also otherness, liquid, eco swaraj and atata<br> | |||
have an important role on the well-being of this beautiful land.<br> | |||
Hope and ?! are the next goals to reach. | |||
<br> | |||
At the end we used that logic but with a slightly different text [https://pad.xpub.nl/p/Issue%2313.online.ideas asking people to choose certain words from their text].<br> | |||
And we wrote it in JavaScript.<br> | |||
And why not after all, why not copy paste here the code.<br> | |||
<div style="background-color:# | <br> | ||
<syntaxhighlight lang="javascript">let NN = ["punctuation", "symbol", "conflict", "matter", "flux", "loop", "visibility", "multiplicity", "imagination", "democracy","darkness", "subjectivity", "reciprocity","corn", "water", "communities", "Kanye West", "cunt", "god", "language", "knowledge", "web", "ruins", "interdependence", "oneness", "identity", "values", "systems", "democracy"]; | |||
let VB = ["embrace", "flow", "combine", "reinterpret", "understand","perform", "dominate", "argue", "overuse", "express", "imagine", "perform", "coexist", "give", "receive", "reflect", "translate", "disseminate", "learn", "weave", "complicate", "demoralise", "experience", "expand", "dominate", "overuse", "express", "happen", "arrive", "submit", "self-govern", "reworld"]; | |||
let AC = ["boundless","political","pluralistic","accessible", "organic", "sublime", "imaginistic", "linguistic", "undecidable", "potential", "autonomous", "indigenous", "systemic", "reciprocal", "plural", "collective", "foreign", "unrelated", "suspicious", "other", "descriptive", "feminist", "alive", "ecologic", "harmonous"]; | |||
//main words | |||
let NNP = ["liquid", "tense",]; | |||
var TS = ["?!", "atata", "resurgence", "hope", "practical vision", "otherness","undecidability","eco swaraj"] | |||
function shuffleArray(inputArray){ | |||
inputArray.sort(()=> Math.random() - 0.5); | |||
} | |||
shuffleArray(NN); | |||
shuffleArray(NNP); | |||
shuffleArray(VB); | |||
shuffleArray(AC); | |||
shuffleArray(TS); | |||
var links = { | |||
"?!": "00/", | |||
"dominate" : "00/", | |||
"overuse" : "00/", | |||
"express" : "00/", | |||
"punctuation" : "00/", | |||
"symbol" : "00/", | |||
"conflict" : "00/", | |||
"political" : "00/", | |||
"imaginistic" : "00/", | |||
"linguistic" : "00/", | |||
"liquid": "LIQUID/", | |||
"flow": "LIQUID/", | |||
"combine": "LIQUID/", | |||
"reinterpret": "LIQUID/", | |||
"matter": "LIQUID/", | |||
"flux": "LIQUID/", | |||
"loop": "LIQUID/", | |||
"boundless": "LIQUID/", | |||
"organic": "LIQUID/", | |||
"sublime": "LIQUID/", | |||
"undecidability": "UNDECIDABILITY/", | |||
"visibility": "UNDECIDABILITY/", | |||
"multiplicity": "UNDECIDABILITY/", | |||
"imagination": "UNDECIDABILITY/", | |||
"imagine": "UNDECIDABILITY/", | |||
"perform": "UNDECIDABILITY/", | |||
"coexist": "UNDECIDABILITY/", | |||
"undecidable": "UNDECIDABILITY/", | |||
"potential": "UNDECIDABILITY/", | |||
"autonomous": "UNDECIDABILITY/", | |||
"hope": "HOPE/", | |||
"embrace": "HOPE/", | |||
"understand": "HOPE/", | |||
"argue": "HOPE/", | |||
"democracy": "HOPE/", | |||
"darkness": "HOPE/", | |||
"subjectivity": "HOPE/", | |||
"political": "HOPE/", | |||
"pluralistic": "HOPE/", | |||
"accessible": "HOPE/", | |||
"atata": "ATATA/", | |||
"give": "ATATA/", | |||
"receive": "ATATA/", | |||
"reflect": "ATATA/", | |||
"reciprocity": "ATATA/", | |||
"corn": "ATATA/", | |||
"water": "ATATA/", | |||
"indigenous": "ATATA/", | |||
"systemic": "ATATA/", | |||
"reciprocal": "ATATA/", | |||
"practical vision": "PRACTICAL_VISION/printing/", | |||
"translate": "PRACTICAL_VISION/printing/", | |||
"disseminate": "PRACTICAL_VISION/printing/", | |||
"learn": "PRACTICAL_VISION/printing/", | |||
"plural": "PRACTICAL_VISION/printing/", | |||
"collective": "PRACTICAL_VISION/printing/", | |||
"foreign": "PRACTICAL_VISION/printing/", | |||
"language": "PRACTICAL_VISION/printing/", | |||
"knowledge": "PRACTICAL_VISION/printing/", | |||
"web": "PRACTICAL_VISION/printing/", | |||
"otherness": "OTHERNESS/", | |||
"experience": "OTHERNESS/", | |||
"expand": "OTHERNESS/", | |||
"understand": "OTHERNESS/", | |||
"oneness": "OTHERNESS/", | |||
"identity": "OTHERNESS/", | |||
"values": "OTHERNESS/", | |||
"unrelated": "OTHERNESS/", | |||
"suspicious": "OTHERNESS/", | |||
"other": "OTHERNESS/", | |||
"tense": "TENSE/", | |||
"happen": "TENSE/", | |||
"arrive": "TENSE/", | |||
"submit": "TENSE/", | |||
"Kanye West": "TENSE/", | |||
"cunt": "TENSE/", | |||
"god": "TENSE/", | |||
"descriptive": "TENSE/", | |||
"feminist": "TENSE/", | |||
"alive": "TENSE/", | |||
"eco swaraj": "ECO-SWARAJ/", | |||
"ecologic": "ECO-SWARAJ/", | |||
"harmonous": "ECO-SWARAJ/", | |||
"political": "ECO-SWARAJ/", | |||
"self-govern": "ECO-SWARAJ/", | |||
"communities": "ECO-SWARAJ/", | |||
"systems": "ECO-SWARAJ/", | |||
"democracy": "ECO-SWARAJ/", | |||
"resurgence": "RESURGENCE/", | |||
"weave": "RESURGENCE/", | |||
"complicate": "RESURGENCE/", | |||
"demoralise": "RESURGENCE/", | |||
"reworld":"RESURGENCE/", | |||
"ruins": "RESURGENCE/", | |||
"interdependece": "RESURGENCE/", | |||
} | |||
var icons = { | |||
"?!": "M", | |||
"dominate" : "M", | |||
"overuse" : "M", | |||
"express" : "M", | |||
"punctuation" : "M", | |||
"symbol" : "M", | |||
"conflict" : "M", | |||
"political" : "M", | |||
"imaginistic" : "M", | |||
"linguistic" : "M", | |||
"liquid": "L", | |||
"flow": "L", | |||
"combine": "L", | |||
"reinterpret": "L", | |||
"matter": "L", | |||
"flux": "L", | |||
"loop": "L", | |||
"boundless": "L", | |||
"organic": "L", | |||
"sublime": "L", | |||
"undecidability": "U", | |||
"visibility": "U", | |||
"multiplicity": "U", | |||
"imagination": "U", | |||
"imagine": "U", | |||
"perform": "U", | |||
"coexist": "U", | |||
"undecidable": "U", | |||
"potential": "U", | |||
"autonomous": "U", | |||
"hope": "H", | |||
"embrace": "H", | |||
"understand": "H", | |||
"argue": "H", | |||
"democracy": "H", | |||
"darkness": "H", | |||
"subjectivity": "H", | |||
"political": "H", | |||
"pluralistic": "H", | |||
"accessible": "H", | |||
"atata": "A", | |||
"give": "A", | |||
"receive": "A", | |||
"reflect": "A", | |||
"reciprocity": "A", | |||
"corn": "A", | |||
"water": "A", | |||
"indigenous": "A", | |||
"systemic": "A", | |||
"reciprocal": "A", | |||
"practical vision": "P", | |||
"translate": "P", | |||
"disseminate": "P", | |||
"learn": "P", | |||
"plural": "P", | |||
"collective": "P", | |||
"foreign": "P", | |||
"language": "P", | |||
"knowledge": "P", | |||
"web": "P", | |||
"otherness": "O", | |||
"experience": "O", | |||
"expand": "O", | |||
"understand": "O", | |||
"oneness": "O", | |||
"identity": "O", | |||
"values": "O", | |||
"unrelated": "O", | |||
"suspicious": "O", | |||
"other": "O", | |||
"tense": "T", | |||
"happen": "T", | |||
"arrive": "T", | |||
"submit": "T", | |||
"Kanye West": "T", | |||
"cunt": "T", | |||
"god": "T", | |||
"descriptive": "T", | |||
"feminist": "T", | |||
"alive": "T", | |||
"eco swaraj": "E", | |||
"ecologic": "E", | |||
"harmonous": "E", | |||
"political": "E", | |||
"self-govern": "E", | |||
"communities": "E", | |||
"systems": "E", | |||
"democracy": "E", | |||
"resurgence": "R", | |||
"weave": "R", | |||
"complicate": "R", | |||
"demoralise": "R", | |||
"reworld": "R", | |||
"ruins": "R", | |||
"interdependece": "R", | |||
} | |||
let message = `In the <a2 onClick="window.location.reload();" id="future">future</a2>, the world could be full of <a class="${icons[TS[0]]}" target="_blank" href="${links[TS[0]]}">${TS[0]} <span class="${icons[TS[0]]}">${icons[TS[0]]}</span></a>.\n\ | |||
Beings could <a target="_blank" class="${icons[VB[0]]}" href="${links[VB[0]]}">${VB[0]} <span class="${icons[VB[0]]}">${icons[VB[0]]}</span></a> and <a target="_blank" class="${icons[VB[1]]}" href="${links[VB[1]]}">${VB[1]} <span class="${icons[VB[1]]}">${icons[VB[1]]}</span></a> in | |||
<a target="_blank" class="${icons[NNP[0]]}"href="${links[NNP[0]]}">${NNP[0]} <span class="${icons[NNP[0]]}">${icons[NNP[0]]}</span></a> <a target="_blank" class="${icons[NNP[1]]}" href="${links[NNP[1]]}">${NNP[1]} <span class="${icons[NNP[1]]}">${icons[NNP[1]]}</span></a>.\n\ | |||
The <a target="_blank" class="${icons[TS[2]]}" href="${links[TS[2]]}">${TS[2]} <span class="${icons[TS[2]]}">${icons[TS[2]]}</span></a> would no longer be <a target="_blank" class="${icons[AC[4]]}" href="${links[AC[4]]}">${AC[4]} <span class="${icons[AC[4]]}">${icons[AC[4]]}</span></a>, but | |||
<a target="_blank" class="${icons[AC[2]]}" href="${links[AC[2]]}">${AC[2]} <span class="${icons[AC[2]]}">${icons[AC[2]]}</span></a> and <a target="_blank" class="${icons[AC[5]]}" href="${links[AC[5]]}">${AC[5]} <span class="${icons[AC[5]]}">${icons[AC[5]]}</span></a>.\n\ | |||
Only with <a target="_blank" class="${icons[AC[3]]}" href="${links[AC[3]]}">${AC[3]} <span class="${icons[AC[3]]}">${icons[AC[3]]}</span></a> <a target="_blank" class="${icons[TS[3]]}" href="${links[TS[3]]}">${TS[3]} <span class="${icons[TS[3]]}">${icons[TS[3]]}</span></a>, there could finally be | |||
<a target="_blank" class="${icons[TS[4]]}" href="${links[TS[4]]}">${TS[4]} <span class="${icons[TS[4]]}">${icons[TS[4]]}</span></a>.\n\ | |||
Without <a target="_blank" class="${icons[TS[5]]}" href="${links[TS[5]]}">${TS[5]} <span class="${icons[TS[5]]}">${icons[TS[5]]}</span></a>, <a target="_blank" class="${icons[NNP[1]]}" href="${links[NNP[1]]}">${NNP[1]} <span class="${icons[NNP[1]]}">${icons[NNP[1]]}</span></a> <a target="_blank" class="${icons[TS[6]]}" href="${links[TS[6]]}">${TS[6]} <span class="${icons[TS[6]]}">${icons[TS[6]]}</span></a> could never <a target="_blank" class="${icons[VB[3]]}" href="${links[VB[3]]}">${VB[3]} <span class="${icons[VB[3]]}">${icons[VB[3]]}</span></a>.\n\ | |||
This is why we have to <a target="_blank" class="${icons[VB[2]]}" href="${links[VB[2]]}">${VB[2]} <span class="${icons[VB[2]]}">${icons[VB[2]]}</span></a> for the <a target="_blank" class="${icons[TS[7]]}" href="${links[TS[7]]}">${TS[7]} <span class="${icons[TS[7]]}">${icons[TS[7]]}</span></a> in ever-changing <a target="_blank" class="${icons[NN[0]]}" href="${links[NN[0]]}">${NN[0]} <span class="${icons[NN[0]]}">${icons[NN[0]]}</span></a>.` | |||
document.querySelector('#showMessage').innerHTML = message | |||
</syntaxhighlight> | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
====About the Git==== | |||
[[File:Git.jpg|center|frame]] | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
====About the Shooting==== | |||
[https://drive.google.com/drive/folders/15pRlQwk8Lxzv82AnXdngUlt2wUOVHeEy here] | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 8px; text-decoration:none;"></div><br> | |||
===Personal Contribution: Practical Vision=== | |||
I re-published the text <I><b>Practical Vision</b></i>. | |||
<br> | |||
<b>OLDER THOUGHTS:</b> | |||
* Map Side: | |||
** Official Artistic Response's shapes are the elements for my map | |||
** Squares seem to like to move from the grid of the map | |||
** Think to more variables if colours allowed | |||
[[File:Vvvv.mp4|200px|thumb|I still used vvvv]] | |||
* Texts side: | |||
** In any case: | |||
*** Telegram Dictionary Bot explanation [a bot created in order to store translated sentences in every language users wants] [maybe have a 'weekly sentence' to translate] [people can ask to the bot to discover a random translated sentence] | |||
**** i.e. the bot [http://salta.su we did] in Senegal, Coubanao: [https://t.me/jolanetbot @jolanetbot] and [https://docs.google.com/spreadsheets/d/1cD9Go4Z2iaViSbIGUV8cL0JwtdK8ApUh4UVc9MnDRpA/edit?usp=sharing here the database] | |||
*** Original Text w/ arrows which link certain words to my thoughts on: | |||
**** "PICTURE AS INTERFACE OF LANGUAGE" + M. Fisher about language capitalism non-heritage --> neo-colonialism | |||
**** Touring, relationship language with stuff | |||
**** F. Cramer, various kind of languages --> "computer language" | |||
** if w/ color: | |||
*** Grammar Visualization | |||
**if w/out color: | |||
*** Another Visualization? | |||
<br> | |||
<br> | |||
<div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
<br> | |||
<br> | |||
<b>DONE THOUGHTS:</b> | |||
<br> | |||
For the republication, I used P5.js to generate hand-drawing style shapes in order to highlight the most important (for me) passage in the text. <br> | |||
Since the text is about the importance to deal also with not-western languages I asked to a Senegalese friend and to the author, some translations of <I><b>Practical Vision</b></i> in different African languages, and I think it pretty worked. | |||
<br> | |||
<div style="background-color:#0f0; padding: 1px; text-decoration:none;"></div><br> | |||
[[File:PV.png|400px|frameless|left]] [[File:PV1.png|400px|frameless|center]] [[File:Boxt.jpg|200px|frameless|right]] | |||
<br> | |||
As personal contribution, I made an overview of possible links from the inner meaning of <I><b>Practical Vision</b></i> with the Complexity and hyperobjects. <br> | |||
[https://issue.xpub.nl/13/PRACTICAL_VISION/ The web version is an interactive map based on anchor links] | |||
<div style="background-color:#0f0; padding: 2px; text-decoration:none;"></div><br> | |||
<br> | |||
I also made a <b>telegram bot</b>: | |||
This Telegram BOT makes a crowd-sourced dictionary with your translations. | |||
You can add every word/sentence you want from English to be translated into any language! | |||
<br> | |||
Technically speaking the bot works, it stores the dictionary in the sandbot but... is not a <I>catchy</i> tool. Maybe is not an urgent thing, nor a necessity. I also didn't really propose it to the public, honestly. | |||
<br> | |||
Firsts annotations: https://pad.xpub.nl/p/Practical_Vision_Jalada | |||
<br> | |||
* Results: | |||
** [https://hub.xpub.nl/sandbot/SI13/PRACTICAL_VISION/assets/PracticalVision.pdf .PDF] | |||
** [https://issue.xpub.nl/13/PRACTICAL_VISION/printing/index.html WEB] | |||
** [https://issue.xpub.nl/13/PRACTICAL_VISION/ CONTRIBUTION] | |||
** [https://t.me/practical_vision_bot BOT] | |||
<div style="background-color:#0f0; padding: 4px; text-decoration:none;"></div><br> | |||
=Maybe you wanna know what I do= | |||
* Here [http://federicoponi.it my web] | |||
* Here [http://funix.xyz my playground] | |||
* Here my [http://github.com/pnofrc git] | |||
* Here [http://salta.su un * salta] web, not yet mobile-friendly neither in english but still 😎 | |||
* Here my [http://are.na/federico-poni are.na] | |||
<br> | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 9px; text-decoration:none;"></div> | |||
=Important= //Deprecated | |||
<b>A random picker for 'volunteers' from XPUB 2020/23</b> | |||
Download the file from [http://www.federicoponi.it/public/xpub.py here] and store it in the home folder of your computer<br> | |||
Just open the terminal/cmd and digit: | |||
python3 xpub.py | |||
</div> | <div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | ||
<div style="background-color:#0f0; padding: 9px; text-decoration:none;"></div> | |||
< | <div style="background-color:#0f0; padding: 12px; text-decoration:none;"></div><br> | ||
<div style="background-color:#0f0; padding: 18px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 7px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 12px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 18px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 3px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 5px; text-decoration:none;"></div><br> | |||
<div style="background-color:#0f0; padding: 7px; text-decoration:none;"></div><br> | |||
Latest revision as of 17:05, 30 March 2022
Federico or Poni who likes pigeons and purple and to unzip folders
Federico or Poni who doesn't like yellow and labor and php neither
Towards a cosmology for Rural Computing
Thesis wip
Thesis Outline
Project Proposal
Hackpact
Yes, hackpact
hackpact
WIP & NEXT
Yes I will tidy and fill this...
- Workshops soon:
- Scrape the means of production @ Spread Zine Groningen (Yo Floor)
- Speech-to-derive: the myth of natural language / with Kamo @ Roodkapje (Yo Louisa)
- (N)P~(A)WP > Non-Permanent ~-Autonomous Words Processor ]]] / with Mika @ ZineCamp Rotterdam (Yo Floor, Kenny, Milo)
- > Part2: Not-completely-fully automated {luxury} layouting %%
++Habitat stuff, I did different things there, like
- Kinda Arte Povera's sculpture with Louisa (idk but it happened, very funny)
- a nice zine with tesseract/tfidf/paged.js from a poems archive, iper- ozio % versi (in the library noew)
- A Collective Portfolio Maker based on a wireless local network (RPI), PHP stuff (omg) + you can see the layouting already in the browser
- Played a lot the violin with live electronics (put a piezo + reverb/delay and everything sounds good)
- Earthrise, with Lou and Milo, in may
- Speculative Imagineries for a Crying World, a workshop I did at MEET Milan, in june
- You're Almost Welcome, website for the master Photography & Society of KABK with Erica, in june/july
- Caution Weird Floor THC with Martin, in july
- wifi poetry, at window.open()
- Publication @ greencubegallery, creation of a publication through data scraping (from food delivery services, contrast between bad reviews and glossy tasty pictures), going to be publish soon yeeeeee
- praxis@RGBXYZ, Amsterdam 23rd sept
- Developing a boardgame for the exhibition of Erik Peters with Louisa Milo and liminal.vision eheh
Ok it disn't happen but:
- web for an harpist friend moving images --> web, proto experiment also for SI14 documentation
3rd Trim
Special Issue 15Radio Implicancies
First week
With Nami, sugar&sugar mixing ads
Second week
With Camilo, Pomiloni telegram chat of the class, scraped and analyzed with NLTK following the CCRU's numogram system as 'sequencer' we composed an audible concrete poet. Each xpubber had a generated sentence made with the most frequency words used in the past months
Third week
Caretaking with Isa GAN videostream with OBS on a PeerTube instance
// summary texts // what we did
Fourth week
Aymeric's PD workshop detourning story granulizer -> create new cosmos
Fifth week
WS with Angeliki Wireless Phone... Breaking voices, natural speech into speech synthesis... with Ken
Sixth week
IRL Manetta! Questioning about the meaning of "Knoweldge System" Flask
with Martin prototyping little audio JS app based on device spec
Seventh
LAST
:( :( :(
IDEAS
- analyze and 'resonate' [1](Terry Riley: A Rainbow in Curved Air) with the same logic of Femke's proposal; TOFIND sheetmusic and with CV get the notes (C4, D#3, Bb4 ...) or get them via FFT? Sounds very challengy :S
- [DONE] generate video with [deepsing https://github.com/deepsing-ai/deepsing](deepsing) for the videostream (check also the ecological implicancies)
- LIVE ELECTRONICS, performing with piano of wdka [2](resource) // probably will propose to Tisa to work together
- [in prog] LIVE CODING, ORCA // VCV Rack // Tidal Cycles
- RAP-ML, generate new rap songs (base+voice) to have a look onto the flow vs the meaning, language vs communication, etc (to fill)
2nd Trim
"So nice so good" (Louisa, 54:9, holy telegram chat)
I have read a loooot of theory, but I usually take note on paper
The first week I tried to take notes with [foambubble.github.io/ Foam] but I feel for me it's better just go with the flow.
Or maybe I'm just lying with myself
Prototyping Times
This trimester I think I did a lot in facts of prototypes, maybe not a lot in XPUB itself but more outside -- thanks to XPUB.
I have to say I really didn't enjoy TIC80 for mainly the painful font of the software but also the aesthetic is something that doesn't belong to me.
I played with a lot of other stuff and I tried to mix the tools up.
We have a retropie but atm just Camilo and I played.
Tools I particularly used in the second trimester
- foam — to take notes and to develop my "webgarden"
- distribusi
- beautifulsoup — to scrape stuff, this mixing also DeepSpeech
- slade — to modify doom - better on windows
- doombuilder — to modify doom more - only windows
- ffmpeg — to create fancy Instagram snippets for musical albums
- ImageMagick — to deal with pics faster, like to make the gif of the praxis' zine
- OpenCV — to segment faces :B
- zero-md — to develop websites but without CMS
- youtube-dl — I have just to say that is a standard in my life since a while
Lectures of the second trimester
We had very cool lectures, here a list of our pads:
And others but I've been quite lazy sometimes these months.
Special Issue 14
Situationist Manifesto on Foam: https://github.com/pnofrc/situationist_times
Theoretical line I tried to write:
https://pad.xpub.nl/p/si14
Stuff that I don't know how to call: (a summary?)
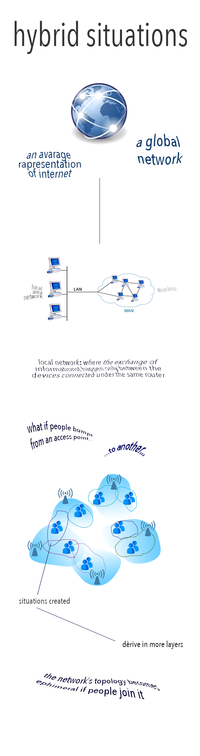
Local networks as situations, situations as concrete building of ephemeral scenarios of life, local networks as ephemeral manifestations of interactions of life. The publishing process become a means for distributing (not-only) knowledge and the constitution of a public space of deliberation, where different points of social intersection could come across. Pleasure, intrigue and playfulness together in a "beautiful distribution" which embrace the site-specificness as a way to re-approach the way we share and assimilate contents. We aim to see the City as playground, or as a pinball table, hotspots as pinball elements (bumpers?) People as balls of the pinball, their trajectory defined both by factors of randomness and control How those people can inhabit the situations? Our project is not an attempt to change the world but to suspend the meaning of time. Like in a playground where people make tribes and socialise, our local networks are micro-cosmos to speculate ephemeral realities. We’re building hidden urban environments which dwell in our devices. How encourage free play? How let people interact between the networks? Is it necessary? Or are the networks independent micro world?
Collective Contribution: I don't know where we're going, but...
As collective contributions I worked on:
- hotspots, with the techno-team
- interfaces, helping Martin
- license, with Nami and Camilo
About the hotspots
The trickiest part was to find the working driver for the dongles and mostly to not waste all the work for some mistake about the kernel.
It was just so funny
About the interfaces
It was mostly dealing with dictionaries (now is a meme) and find out a map system which works. It happened two days after the launch.
Hotspot Interface (4th)
Web Interface
Martin and I disperated around Den Haag to update hotspots:
About the License
It's a modification of the original Situationist Times license.
Personal Contribution: PRAXIS
I evocated the sacred act of detournament and:
I worked on a DOOM's mod and a zine based on it:
PRAXIS
For my MOD, I took inspiration from doomer and from the bar
In PRAXIS you have to fight the CEOs of the big tech corps in order to redistribute the source codes and the servers to create a decentralized world
SCREENSHOTS' GALLERY: https://hub.xpub.nl/sandbot/pon/
The year 2020.
The Big Tech Corps join forces to create a monopoly of services, centralizing all their servers.
Their political, social and economic power is bigger than the ones of any country...
It’s time to get their source code as well as the servers in order to redistribute them open source!
Join the force now!
To modify DOOM I used slade and DoomBuilder, the first mostly to add or modify the textures and the second one to build the map as a 3D software.
The ZINE: https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/4%20shoppingstreet/praxis/
sudo reboot
1st Trim
Prototyping-pong
Here there are the patches I created the first trimester. There is also a repo.
Tools I particularly used the first trimester
- local jupyter-lab
- NLTK
- Pandoc
- SCSS
- P5.js
- Pillow
- WeasyPrint
- DeepSpeech
- and HTML, CSS, JS and Python, of course
Lectures of the first trimester
- Eleonor
- Aymeric
- David Benque (not finished :)) )
and other friends
Writing a License: First Attempt
This is a first attempt to write a license, with Camilo* , 🗂 Floor and Martin  .
.
XPUB - Words for the future Vol.2
General License
© 2020 XPUB
We are really happy that you are reading this, so please continue to read this short license you will be rewarded:
Permissions:
Any individual, group(s), non-profit organization(s)
may morally use, modify, distribute the content of this work.
We also encourage to translate the contents into other languages
User(s) may extend this license, as long as these initial conditions remain in force.
You are free to use, modify and republish the contents as long as you follow all of the conditions stated in the Obligations section of this license
Obligations:
Any re-publication of the contents must explicitly provide the name(s) of the original author(s).
If you want to republish the contents, you must upload it on the *link/web/git* in order to keep track of the dialogue between all the re-publications.
Prohibitions:
Not for commercial use.
Users must not remove this license from the work.
No put in microwave, in IKEA bookshelves, in pink usb sticks.
Warranty
This license remains active as long as the Internet exists.
Sanction
Users recognise breach of the above terms may be sanctioned to the maximum extent applicable by Karma.[1]
[1] Karma is the name of my lawer
Thank you if you have finished to read it
♥
Special Issue 13
So I guess we're dealing with it
Analyzing Words
Team: 🗂 Floor, Martin  , 🍭fə_erico [ Poni ]______
, 🍭fə_erico [ Poni ]______
Words/publications to read/annotate from Words of the Future:
- TENSE PDF PAD Simon(e) van Saarloos
- Practical Vision PDFPAD Moses Kilolo
- Eco-Swaraj PDF PAD Ashish Kothari
Collective Contribution: Wor(l)ds for the Future
As collective contributions I worked on:
- the license, with Euna and Nami
- the communication, with Camilo and Floor
- the web side, with Louisa
- I pushed the stuff on the git: Michael revealed me the magic power
- Documentation of the launch + photoshoot in studio with Naami
About the License
Licenses are lovely, I have to say. My favorite is the json one:
The Software shall be used for Good, not Evil.
About the Communication
We had very nice dinners together deciding what to do for the launch etc.
And we watched a lot of videos of very old expired cans, after that we promised to ourselves to buy a fruit can and in 20years we'll meet and we'll open it.
Camilo and I, at Floor's Birthday, gifted her a lytchee can. Fun fact: was already expired since a few months.
About the web
- we thought about a first version which attempted to resonate on the printed version of the repub, an interactive whiteboard that you could fill with more or less the same stuff of the printed version
- Fortunately, Manetta pointed out some days before the launch that it didn't make sense
- we agree and in 30minutes we prepared some sketches for the current web version:
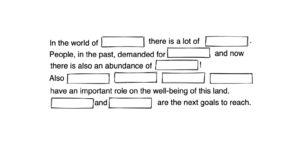
New hypothetical not real landing page
In the World of Atata there is a lot of eco swaraj.
People, in the past, demandad for liquid and now
there is also an abundance of practical vision!
Also ?!, resurgence, tense and hope
have an important role on the well-being of this beautiful land.
Otherness and undecidability are the next goals to reach.
In the World of Resurgence there is a lot of undecidability.
People, in the past, demandad for tense and now
there is also an abundance of practical vision!
Also otherness, liquid, eco swaraj and atata
have an important role on the well-being of this beautiful land.
Hope and ?! are the next goals to reach.
At the end we used that logic but with a slightly different text asking people to choose certain words from their text.
And we wrote it in JavaScript.
And why not after all, why not copy paste here the code.
let NN = ["punctuation", "symbol", "conflict", "matter", "flux", "loop", "visibility", "multiplicity", "imagination", "democracy","darkness", "subjectivity", "reciprocity","corn", "water", "communities", "Kanye West", "cunt", "god", "language", "knowledge", "web", "ruins", "interdependence", "oneness", "identity", "values", "systems", "democracy"];
let VB = ["embrace", "flow", "combine", "reinterpret", "understand","perform", "dominate", "argue", "overuse", "express", "imagine", "perform", "coexist", "give", "receive", "reflect", "translate", "disseminate", "learn", "weave", "complicate", "demoralise", "experience", "expand", "dominate", "overuse", "express", "happen", "arrive", "submit", "self-govern", "reworld"];
let AC = ["boundless","political","pluralistic","accessible", "organic", "sublime", "imaginistic", "linguistic", "undecidable", "potential", "autonomous", "indigenous", "systemic", "reciprocal", "plural", "collective", "foreign", "unrelated", "suspicious", "other", "descriptive", "feminist", "alive", "ecologic", "harmonous"];
//main words
let NNP = ["liquid", "tense",];
var TS = ["?!", "atata", "resurgence", "hope", "practical vision", "otherness","undecidability","eco swaraj"]
function shuffleArray(inputArray){
inputArray.sort(()=> Math.random() - 0.5);
}
shuffleArray(NN);
shuffleArray(NNP);
shuffleArray(VB);
shuffleArray(AC);
shuffleArray(TS);
var links = {
"?!": "00/",
"dominate" : "00/",
"overuse" : "00/",
"express" : "00/",
"punctuation" : "00/",
"symbol" : "00/",
"conflict" : "00/",
"political" : "00/",
"imaginistic" : "00/",
"linguistic" : "00/",
"liquid": "LIQUID/",
"flow": "LIQUID/",
"combine": "LIQUID/",
"reinterpret": "LIQUID/",
"matter": "LIQUID/",
"flux": "LIQUID/",
"loop": "LIQUID/",
"boundless": "LIQUID/",
"organic": "LIQUID/",
"sublime": "LIQUID/",
"undecidability": "UNDECIDABILITY/",
"visibility": "UNDECIDABILITY/",
"multiplicity": "UNDECIDABILITY/",
"imagination": "UNDECIDABILITY/",
"imagine": "UNDECIDABILITY/",
"perform": "UNDECIDABILITY/",
"coexist": "UNDECIDABILITY/",
"undecidable": "UNDECIDABILITY/",
"potential": "UNDECIDABILITY/",
"autonomous": "UNDECIDABILITY/",
"hope": "HOPE/",
"embrace": "HOPE/",
"understand": "HOPE/",
"argue": "HOPE/",
"democracy": "HOPE/",
"darkness": "HOPE/",
"subjectivity": "HOPE/",
"political": "HOPE/",
"pluralistic": "HOPE/",
"accessible": "HOPE/",
"atata": "ATATA/",
"give": "ATATA/",
"receive": "ATATA/",
"reflect": "ATATA/",
"reciprocity": "ATATA/",
"corn": "ATATA/",
"water": "ATATA/",
"indigenous": "ATATA/",
"systemic": "ATATA/",
"reciprocal": "ATATA/",
"practical vision": "PRACTICAL_VISION/printing/",
"translate": "PRACTICAL_VISION/printing/",
"disseminate": "PRACTICAL_VISION/printing/",
"learn": "PRACTICAL_VISION/printing/",
"plural": "PRACTICAL_VISION/printing/",
"collective": "PRACTICAL_VISION/printing/",
"foreign": "PRACTICAL_VISION/printing/",
"language": "PRACTICAL_VISION/printing/",
"knowledge": "PRACTICAL_VISION/printing/",
"web": "PRACTICAL_VISION/printing/",
"otherness": "OTHERNESS/",
"experience": "OTHERNESS/",
"expand": "OTHERNESS/",
"understand": "OTHERNESS/",
"oneness": "OTHERNESS/",
"identity": "OTHERNESS/",
"values": "OTHERNESS/",
"unrelated": "OTHERNESS/",
"suspicious": "OTHERNESS/",
"other": "OTHERNESS/",
"tense": "TENSE/",
"happen": "TENSE/",
"arrive": "TENSE/",
"submit": "TENSE/",
"Kanye West": "TENSE/",
"cunt": "TENSE/",
"god": "TENSE/",
"descriptive": "TENSE/",
"feminist": "TENSE/",
"alive": "TENSE/",
"eco swaraj": "ECO-SWARAJ/",
"ecologic": "ECO-SWARAJ/",
"harmonous": "ECO-SWARAJ/",
"political": "ECO-SWARAJ/",
"self-govern": "ECO-SWARAJ/",
"communities": "ECO-SWARAJ/",
"systems": "ECO-SWARAJ/",
"democracy": "ECO-SWARAJ/",
"resurgence": "RESURGENCE/",
"weave": "RESURGENCE/",
"complicate": "RESURGENCE/",
"demoralise": "RESURGENCE/",
"reworld":"RESURGENCE/",
"ruins": "RESURGENCE/",
"interdependece": "RESURGENCE/",
}
var icons = {
"?!": "M",
"dominate" : "M",
"overuse" : "M",
"express" : "M",
"punctuation" : "M",
"symbol" : "M",
"conflict" : "M",
"political" : "M",
"imaginistic" : "M",
"linguistic" : "M",
"liquid": "L",
"flow": "L",
"combine": "L",
"reinterpret": "L",
"matter": "L",
"flux": "L",
"loop": "L",
"boundless": "L",
"organic": "L",
"sublime": "L",
"undecidability": "U",
"visibility": "U",
"multiplicity": "U",
"imagination": "U",
"imagine": "U",
"perform": "U",
"coexist": "U",
"undecidable": "U",
"potential": "U",
"autonomous": "U",
"hope": "H",
"embrace": "H",
"understand": "H",
"argue": "H",
"democracy": "H",
"darkness": "H",
"subjectivity": "H",
"political": "H",
"pluralistic": "H",
"accessible": "H",
"atata": "A",
"give": "A",
"receive": "A",
"reflect": "A",
"reciprocity": "A",
"corn": "A",
"water": "A",
"indigenous": "A",
"systemic": "A",
"reciprocal": "A",
"practical vision": "P",
"translate": "P",
"disseminate": "P",
"learn": "P",
"plural": "P",
"collective": "P",
"foreign": "P",
"language": "P",
"knowledge": "P",
"web": "P",
"otherness": "O",
"experience": "O",
"expand": "O",
"understand": "O",
"oneness": "O",
"identity": "O",
"values": "O",
"unrelated": "O",
"suspicious": "O",
"other": "O",
"tense": "T",
"happen": "T",
"arrive": "T",
"submit": "T",
"Kanye West": "T",
"cunt": "T",
"god": "T",
"descriptive": "T",
"feminist": "T",
"alive": "T",
"eco swaraj": "E",
"ecologic": "E",
"harmonous": "E",
"political": "E",
"self-govern": "E",
"communities": "E",
"systems": "E",
"democracy": "E",
"resurgence": "R",
"weave": "R",
"complicate": "R",
"demoralise": "R",
"reworld": "R",
"ruins": "R",
"interdependece": "R",
}
let message = `In the <a2 onClick="window.location.reload();" id="future">future</a2>, the world could be full of <a class="${icons[TS[0]]}" target="_blank" href="${links[TS[0]]}">${TS[0]} <span class="${icons[TS[0]]}">${icons[TS[0]]}</span></a>.\n\
Beings could <a target="_blank" class="${icons[VB[0]]}" href="${links[VB[0]]}">${VB[0]} <span class="${icons[VB[0]]}">${icons[VB[0]]}</span></a> and <a target="_blank" class="${icons[VB[1]]}" href="${links[VB[1]]}">${VB[1]} <span class="${icons[VB[1]]}">${icons[VB[1]]}</span></a> in
<a target="_blank" class="${icons[NNP[0]]}"href="${links[NNP[0]]}">${NNP[0]} <span class="${icons[NNP[0]]}">${icons[NNP[0]]}</span></a> <a target="_blank" class="${icons[NNP[1]]}" href="${links[NNP[1]]}">${NNP[1]} <span class="${icons[NNP[1]]}">${icons[NNP[1]]}</span></a>.\n\
The <a target="_blank" class="${icons[TS[2]]}" href="${links[TS[2]]}">${TS[2]} <span class="${icons[TS[2]]}">${icons[TS[2]]}</span></a> would no longer be <a target="_blank" class="${icons[AC[4]]}" href="${links[AC[4]]}">${AC[4]} <span class="${icons[AC[4]]}">${icons[AC[4]]}</span></a>, but
<a target="_blank" class="${icons[AC[2]]}" href="${links[AC[2]]}">${AC[2]} <span class="${icons[AC[2]]}">${icons[AC[2]]}</span></a> and <a target="_blank" class="${icons[AC[5]]}" href="${links[AC[5]]}">${AC[5]} <span class="${icons[AC[5]]}">${icons[AC[5]]}</span></a>.\n\
Only with <a target="_blank" class="${icons[AC[3]]}" href="${links[AC[3]]}">${AC[3]} <span class="${icons[AC[3]]}">${icons[AC[3]]}</span></a> <a target="_blank" class="${icons[TS[3]]}" href="${links[TS[3]]}">${TS[3]} <span class="${icons[TS[3]]}">${icons[TS[3]]}</span></a>, there could finally be
<a target="_blank" class="${icons[TS[4]]}" href="${links[TS[4]]}">${TS[4]} <span class="${icons[TS[4]]}">${icons[TS[4]]}</span></a>.\n\
Without <a target="_blank" class="${icons[TS[5]]}" href="${links[TS[5]]}">${TS[5]} <span class="${icons[TS[5]]}">${icons[TS[5]]}</span></a>, <a target="_blank" class="${icons[NNP[1]]}" href="${links[NNP[1]]}">${NNP[1]} <span class="${icons[NNP[1]]}">${icons[NNP[1]]}</span></a> <a target="_blank" class="${icons[TS[6]]}" href="${links[TS[6]]}">${TS[6]} <span class="${icons[TS[6]]}">${icons[TS[6]]}</span></a> could never <a target="_blank" class="${icons[VB[3]]}" href="${links[VB[3]]}">${VB[3]} <span class="${icons[VB[3]]}">${icons[VB[3]]}</span></a>.\n\
This is why we have to <a target="_blank" class="${icons[VB[2]]}" href="${links[VB[2]]}">${VB[2]} <span class="${icons[VB[2]]}">${icons[VB[2]]}</span></a> for the <a target="_blank" class="${icons[TS[7]]}" href="${links[TS[7]]}">${TS[7]} <span class="${icons[TS[7]]}">${icons[TS[7]]}</span></a> in ever-changing <a target="_blank" class="${icons[NN[0]]}" href="${links[NN[0]]}">${NN[0]} <span class="${icons[NN[0]]}">${icons[NN[0]]}</span></a>.`
document.querySelector('#showMessage').innerHTML = message
About the Git
About the Shooting
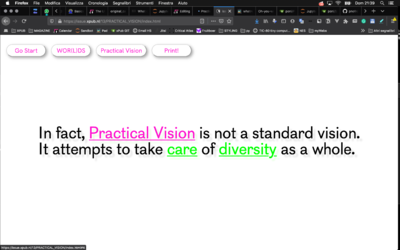
Personal Contribution: Practical Vision
I re-published the text Practical Vision.
OLDER THOUGHTS:
- Map Side:
- Official Artistic Response's shapes are the elements for my map
- Squares seem to like to move from the grid of the map
- Think to more variables if colours allowed
- Texts side:
- In any case:
- Telegram Dictionary Bot explanation [a bot created in order to store translated sentences in every language users wants] [maybe have a 'weekly sentence' to translate] [people can ask to the bot to discover a random translated sentence]
- i.e. the bot we did in Senegal, Coubanao: @jolanetbot and here the database
- Original Text w/ arrows which link certain words to my thoughts on:
- "PICTURE AS INTERFACE OF LANGUAGE" + M. Fisher about language capitalism non-heritage --> neo-colonialism
- Touring, relationship language with stuff
- F. Cramer, various kind of languages --> "computer language"
- Telegram Dictionary Bot explanation [a bot created in order to store translated sentences in every language users wants] [maybe have a 'weekly sentence' to translate] [people can ask to the bot to discover a random translated sentence]
- In any case:
- if w/ color:
- Grammar Visualization
- if w/out color:
- Another Visualization?
- if w/ color:
DONE THOUGHTS:
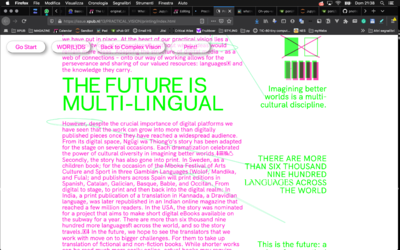
For the republication, I used P5.js to generate hand-drawing style shapes in order to highlight the most important (for me) passage in the text.
Since the text is about the importance to deal also with not-western languages I asked to a Senegalese friend and to the author, some translations of Practical Vision in different African languages, and I think it pretty worked.
As personal contribution, I made an overview of possible links from the inner meaning of Practical Vision with the Complexity and hyperobjects.
The web version is an interactive map based on anchor links
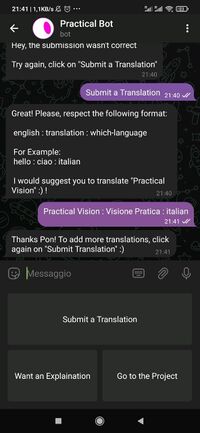
I also made a telegram bot:
This Telegram BOT makes a crowd-sourced dictionary with your translations. You can add every word/sentence you want from English to be translated into any language!
Technically speaking the bot works, it stores the dictionary in the sandbot but... is not a catchy tool. Maybe is not an urgent thing, nor a necessity. I also didn't really propose it to the public, honestly.
Firsts annotations: https://pad.xpub.nl/p/Practical_Vision_Jalada
- Results:
Maybe you wanna know what I do
- Here my web
- Here my playground
- Here my git
- Here un * salta web, not yet mobile-friendly neither in english but still 😎
- Here my are.na
=Important= //Deprecated
A random picker for 'volunteers' from XPUB 2020/23
Download the file from here and store it in the home folder of your computer
Just open the terminal/cmd and digit:
python3 xpub.py