User:Federico
Federico or Poni who likes pigeons and purple and to unzip folders
Federico or Poni who doesn't like yellow and labor and neither php
Important:
Random Volountaries Picker from XPUB1 2020/21
A random picker for 'volountaries' from XPUB1 2020/21
Download the file from here and store it in the home folder of your computer
Just open the terminal/cmd and digit:
python3 xpub.py
2nd Trim
"So good so nice" (Louisa, 54:9, holy telegram chat)
I read a loooot of theory, but it's not a think yet for me take note on machine:
I tried to take notes with Foam the first week but I feel, studying, for me it's better just go with the flow. Or maybe I'm just lying with myself
Prototyping Times
This trimester I think I did a lot in facts of prototypes, maybe not a lot in XPUB itself but outside, thanks to XPUB.
I have to say I really didn't enjoy TIC80 for mainly the painful font of the software but also the aesthetic is something that doesn't belong to me. I played with a lot of other stuff and I tried to mix the tools up. We have a retropie but atm just Camilo and I played.
Tools I particularly used the second trimester
- foam — to take notes and to develop my "webgarden"
- distribusi
- beautifulsoup — to scrape stuff
- slade — to modify doom
- doombuilder — to modify doom more
- ffmpeg — to create fancy Instagram snippets for musical albums
- imagemagick — to deal with pics faster, like to make the gif of the praxis' zine
- opencv — to segment faces :B
- zero-md — to develop websites but without CMS
- youtube-dl — I have just to say that is a standard in my life since a while
Lectures of the second trimester
We had very cool lectures, here a list of our pads:
And others but I've been quite lazy sometimes these months.
Special Issue 14
Situationist Manifesto on Foam: https://github.com/pnofrc/situationist_times
Theoretical line I tried to write: https://pad.xpub.nl/p/si14
Stuff that I don't know how to call: (summary?)
Local networks as situations, situations as concrete building of ephemeral scenarios of life, local networks as ephemeral manifestations of interactions of life. The publishing process become a means for distributing (not-only) knowledge and the constitution of a public space of deliberation, where different points of social intersection could come across. Pleasure, intrigue and playfulness together in a "beautiful distribution" which embrace the site-specificness as a way to re-approach the way we share and assimilate contents. We aim to see the City as playground, or as a pinball table, hotspots as pinball elements (bumpers?) People as balls of the pinball, their trajectory defined both by factors of randomness and control How those people can inhabit the situations? Our project is not an attempt to change the world but to suspend the meaning of time. Like in a playground where people make tribes and socialise, our local networks are micro-cosmos to speculate ephemeral realities. We’re building hidden urban environments which dwell in our devices. How encourage free play? How let people interact between the networks? Is it necessary? Or are the networks independent micro world?
Collective Contribution: I don't know where we're going, but...
As collective contributions I worked on:
- hotspots, with the techno-team
- interfaces, helping Martin
- license, with Nami and Camilo
About the hotspots
The trickiest part was to find the working driver for the dongles and mostly to not waste all the work for some mistake about the kernel. It was just so funny
About the interfaces
It was mostly dealing with dictionaries (now is a meme) and find out a map system which works. It happened two days after the launch. Martin and I disperated around Den Haag to update hotspots:
About the License
It's a modification of the original Situationist Times license.
Personal Contribution: PRAXIS
I evocated the sacred act of detournament and:
I worked on a DOOM's mod and a zine based on it:
PRAXIS
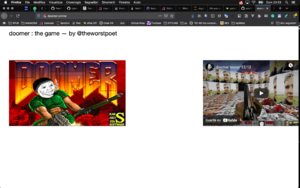
For my MOD, I took inspiration from doomer and from the bar
In PRAXIS you have just to fight the ceos of the big tech corps in order to redistribute the source codes and the servers to create a decentralized world
SCREENSHOTS' GALLERY: https://hub.xpub.nl/sandbot/pon/
To modify DOOM I used slade and DoomBuilder, the first mostly to add or modify the textures and the second one to build the map as a 3D software.
The ZINE: https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/4%20shoppingstreet/praxis/
sudo reboot
1st Trim
Prototyping-pong
Here there are the patches I created the first trimester. There is also a repo.
Tools I particularly used the first trimester
- local jupyter-lab
- NLTK
- Pandoc
- SCSS
- P5.js
- Pillow
- WeasyPrint
- and HTML, CSS, JS and Python, of course
Lectures of the first trimester
- Eleonor
- Aymeric
- David Benque (not finished :)) )
and other friends
Writing a License: First Attempt
This is a first attempt to write a license, with Camilo* , 🗂 Floor and Martin  .
.
XPUB - Words for the future Vol.2
General License
© 2020 XPUB
We are really happy that you are reading this, so please continue to read this short license you will be rewarded:
Permissions:
Any individual, group(s), non-profit organization(s)
may morally use, modify, distribute the content of this work.
We also encourage to translate the contents into other languages
User(s) may extend this license, as long as these initial conditions remain in force.
You are free to use, modify and republish the contents as long as you follow all of the conditions stated in the Obligations section of this license
Obligations:
Any re-publication of the contents must explicitly provide the name(s) of the original author(s).
If you want to republish the contents, you must upload it on the *link/web/git* in order to keep track of the dialogue between all the re-publications.
Prohibitions:
Not for commercial use.
Users must not remove this license from the work.
No put in microwave, in IKEA bookshelves, in pink usb sticks.
Warranty
This license remains active as long as the Internet exists.
Sanction
Users recognise breach of the above terms may be sanctioned to the maximum extent applicable by Karma.[1]
[1] Karma is the name of my lawer
Thank you if you have finished to read it
♥
Special Issue 13
So I guess we're dealing with it
Analyzing Words
Team: 🗂 Floor, Martin  , 🍭fə_erico [ Poni ]______
, 🍭fə_erico [ Poni ]______
Words/publications to read/annotate from Words of the Future:
- TENSE PDF PAD Simon(e) van Saarloos
- Practical Vision PDFPAD Moses Kilolo
- Eco-Swaraj PDF PAD Ashish Kothari
Collective Contribution: Wor(l)ds for the Future
As collective contributions I worked on:
- the license, with Euna and Nami
- the communication, with Camilo and Floor
- the web side, with Louisa
- I pushed the stuff on the git: Michael revealed me the magic power
About the License
Licenses are lovely, I have to say. My favorite is the json one:
The Software shall be used for Good, not Evil.
About the Communication
We had very nice dinners together deciding what to do for the launch etc.
And we watched a lot of videos of very old expired cans, after that we promised to ourselves to buy a fruit can and in 20years we'll meet and we'll open it.
Camilo and I, at Floor's Birthday, gifted her a lytchee can. Fun fact: was already expired since a few months.
About the web
- we thought about a first version which attempted to resonate on the printed version of the repub, an interactive whiteboard that you could fill with more or less the same stuff of the printed version
- Fortunately, Manetta pointed out some days before the launch that it didn't make sense
- we agree and in 30minutes we prepared some sketches for the current web version:
New hypothetical not real landing page
In the World of Atata there is a lot of eco swaraj.
People, in the past, demandad for liquid and now
there is also an abundance of practical vision!
Also ?!, resurgence, tense and hope
have an important role on the well-being of this beautiful land.
Otherness and undecidability are the next goals to reach.
In the World of Resurgence there is a lot of undecidability.
People, in the past, demandad for tense and now
there is also an abundance of practical vision!
Also otherness, liquid, eco swaraj and atata
have an important role on the well-being of this beautiful land.
Hope and ?! are the next goals to reach.
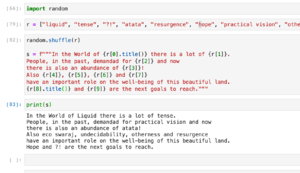
At the end we used that logic but with a slightly different text asking people to choose certain words from their text.
And we wrote it in JavaScript.
And why not after all, why not copy paste here the code.
let NN = ["punctuation", "symbol", "conflict", "matter", "flux", "loop", "visibility", "multiplicity", "imagination", "democracy","darkness", "subjectivity", "reciprocity","corn", "water", "communities", "Kanye West", "cunt", "god", "language", "knowledge", "web", "ruins", "interdependence", "oneness", "identity", "values", "systems", "democracy"];
let VB = ["embrace", "flow", "combine", "reinterpret", "understand","perform", "dominate", "argue", "overuse", "express", "imagine", "perform", "coexist", "give", "receive", "reflect", "translate", "disseminate", "learn", "weave", "complicate", "demoralise", "experience", "expand", "dominate", "overuse", "express", "happen", "arrive", "submit", "self-govern", "reworld"];
let AC = ["boundless","political","pluralistic","accessible", "organic", "sublime", "imaginistic", "linguistic", "undecidable", "potential", "autonomous", "indigenous", "systemic", "reciprocal", "plural", "collective", "foreign", "unrelated", "suspicious", "other", "descriptive", "feminist", "alive", "ecologic", "harmonous"];
//main words
let NNP = ["liquid", "tense",];
var TS = ["?!", "atata", "resurgence", "hope", "practical vision", "otherness","undecidability","eco swaraj"]
function shuffleArray(inputArray){
inputArray.sort(()=> Math.random() - 0.5);
}
shuffleArray(NN);
shuffleArray(NNP);
shuffleArray(VB);
shuffleArray(AC);
shuffleArray(TS);
var links = {
"?!": "00/",
"dominate" : "00/",
"overuse" : "00/",
"express" : "00/",
"punctuation" : "00/",
"symbol" : "00/",
"conflict" : "00/",
"political" : "00/",
"imaginistic" : "00/",
"linguistic" : "00/",
"liquid": "LIQUID/",
"flow": "LIQUID/",
"combine": "LIQUID/",
"reinterpret": "LIQUID/",
"matter": "LIQUID/",
"flux": "LIQUID/",
"loop": "LIQUID/",
"boundless": "LIQUID/",
"organic": "LIQUID/",
"sublime": "LIQUID/",
"undecidability": "UNDECIDABILITY/",
"visibility": "UNDECIDABILITY/",
"multiplicity": "UNDECIDABILITY/",
"imagination": "UNDECIDABILITY/",
"imagine": "UNDECIDABILITY/",
"perform": "UNDECIDABILITY/",
"coexist": "UNDECIDABILITY/",
"undecidable": "UNDECIDABILITY/",
"potential": "UNDECIDABILITY/",
"autonomous": "UNDECIDABILITY/",
"hope": "HOPE/",
"embrace": "HOPE/",
"understand": "HOPE/",
"argue": "HOPE/",
"democracy": "HOPE/",
"darkness": "HOPE/",
"subjectivity": "HOPE/",
"political": "HOPE/",
"pluralistic": "HOPE/",
"accessible": "HOPE/",
"atata": "ATATA/",
"give": "ATATA/",
"receive": "ATATA/",
"reflect": "ATATA/",
"reciprocity": "ATATA/",
"corn": "ATATA/",
"water": "ATATA/",
"indigenous": "ATATA/",
"systemic": "ATATA/",
"reciprocal": "ATATA/",
"practical vision": "PRACTICAL_VISION/printing/",
"translate": "PRACTICAL_VISION/printing/",
"disseminate": "PRACTICAL_VISION/printing/",
"learn": "PRACTICAL_VISION/printing/",
"plural": "PRACTICAL_VISION/printing/",
"collective": "PRACTICAL_VISION/printing/",
"foreign": "PRACTICAL_VISION/printing/",
"language": "PRACTICAL_VISION/printing/",
"knowledge": "PRACTICAL_VISION/printing/",
"web": "PRACTICAL_VISION/printing/",
"otherness": "OTHERNESS/",
"experience": "OTHERNESS/",
"expand": "OTHERNESS/",
"understand": "OTHERNESS/",
"oneness": "OTHERNESS/",
"identity": "OTHERNESS/",
"values": "OTHERNESS/",
"unrelated": "OTHERNESS/",
"suspicious": "OTHERNESS/",
"other": "OTHERNESS/",
"tense": "TENSE/",
"happen": "TENSE/",
"arrive": "TENSE/",
"submit": "TENSE/",
"Kanye West": "TENSE/",
"cunt": "TENSE/",
"god": "TENSE/",
"descriptive": "TENSE/",
"feminist": "TENSE/",
"alive": "TENSE/",
"eco swaraj": "ECO-SWARAJ/",
"ecologic": "ECO-SWARAJ/",
"harmonous": "ECO-SWARAJ/",
"political": "ECO-SWARAJ/",
"self-govern": "ECO-SWARAJ/",
"communities": "ECO-SWARAJ/",
"systems": "ECO-SWARAJ/",
"democracy": "ECO-SWARAJ/",
"resurgence": "RESURGENCE/",
"weave": "RESURGENCE/",
"complicate": "RESURGENCE/",
"demoralise": "RESURGENCE/",
"reworld":"RESURGENCE/",
"ruins": "RESURGENCE/",
"interdependece": "RESURGENCE/",
}
var icons = {
"?!": "M",
"dominate" : "M",
"overuse" : "M",
"express" : "M",
"punctuation" : "M",
"symbol" : "M",
"conflict" : "M",
"political" : "M",
"imaginistic" : "M",
"linguistic" : "M",
"liquid": "L",
"flow": "L",
"combine": "L",
"reinterpret": "L",
"matter": "L",
"flux": "L",
"loop": "L",
"boundless": "L",
"organic": "L",
"sublime": "L",
"undecidability": "U",
"visibility": "U",
"multiplicity": "U",
"imagination": "U",
"imagine": "U",
"perform": "U",
"coexist": "U",
"undecidable": "U",
"potential": "U",
"autonomous": "U",
"hope": "H",
"embrace": "H",
"understand": "H",
"argue": "H",
"democracy": "H",
"darkness": "H",
"subjectivity": "H",
"political": "H",
"pluralistic": "H",
"accessible": "H",
"atata": "A",
"give": "A",
"receive": "A",
"reflect": "A",
"reciprocity": "A",
"corn": "A",
"water": "A",
"indigenous": "A",
"systemic": "A",
"reciprocal": "A",
"practical vision": "P",
"translate": "P",
"disseminate": "P",
"learn": "P",
"plural": "P",
"collective": "P",
"foreign": "P",
"language": "P",
"knowledge": "P",
"web": "P",
"otherness": "O",
"experience": "O",
"expand": "O",
"understand": "O",
"oneness": "O",
"identity": "O",
"values": "O",
"unrelated": "O",
"suspicious": "O",
"other": "O",
"tense": "T",
"happen": "T",
"arrive": "T",
"submit": "T",
"Kanye West": "T",
"cunt": "T",
"god": "T",
"descriptive": "T",
"feminist": "T",
"alive": "T",
"eco swaraj": "E",
"ecologic": "E",
"harmonous": "E",
"political": "E",
"self-govern": "E",
"communities": "E",
"systems": "E",
"democracy": "E",
"resurgence": "R",
"weave": "R",
"complicate": "R",
"demoralise": "R",
"reworld": "R",
"ruins": "R",
"interdependece": "R",
}
let message = `In the <a2 onClick="window.location.reload();" id="future">future</a2>, the world could be full of <a class="${icons[TS[0]]}" target="_blank" href="${links[TS[0]]}">${TS[0]} <span class="${icons[TS[0]]}">${icons[TS[0]]}</span></a>.\n\
Beings could <a target="_blank" class="${icons[VB[0]]}" href="${links[VB[0]]}">${VB[0]} <span class="${icons[VB[0]]}">${icons[VB[0]]}</span></a> and <a target="_blank" class="${icons[VB[1]]}" href="${links[VB[1]]}">${VB[1]} <span class="${icons[VB[1]]}">${icons[VB[1]]}</span></a> in
<a target="_blank" class="${icons[NNP[0]]}"href="${links[NNP[0]]}">${NNP[0]} <span class="${icons[NNP[0]]}">${icons[NNP[0]]}</span></a> <a target="_blank" class="${icons[NNP[1]]}" href="${links[NNP[1]]}">${NNP[1]} <span class="${icons[NNP[1]]}">${icons[NNP[1]]}</span></a>.\n\
The <a target="_blank" class="${icons[TS[2]]}" href="${links[TS[2]]}">${TS[2]} <span class="${icons[TS[2]]}">${icons[TS[2]]}</span></a> would no longer be <a target="_blank" class="${icons[AC[4]]}" href="${links[AC[4]]}">${AC[4]} <span class="${icons[AC[4]]}">${icons[AC[4]]}</span></a>, but
<a target="_blank" class="${icons[AC[2]]}" href="${links[AC[2]]}">${AC[2]} <span class="${icons[AC[2]]}">${icons[AC[2]]}</span></a> and <a target="_blank" class="${icons[AC[5]]}" href="${links[AC[5]]}">${AC[5]} <span class="${icons[AC[5]]}">${icons[AC[5]]}</span></a>.\n\
Only with <a target="_blank" class="${icons[AC[3]]}" href="${links[AC[3]]}">${AC[3]} <span class="${icons[AC[3]]}">${icons[AC[3]]}</span></a> <a target="_blank" class="${icons[TS[3]]}" href="${links[TS[3]]}">${TS[3]} <span class="${icons[TS[3]]}">${icons[TS[3]]}</span></a>, there could finally be
<a target="_blank" class="${icons[TS[4]]}" href="${links[TS[4]]}">${TS[4]} <span class="${icons[TS[4]]}">${icons[TS[4]]}</span></a>.\n\
Without <a target="_blank" class="${icons[TS[5]]}" href="${links[TS[5]]}">${TS[5]} <span class="${icons[TS[5]]}">${icons[TS[5]]}</span></a>, <a target="_blank" class="${icons[NNP[1]]}" href="${links[NNP[1]]}">${NNP[1]} <span class="${icons[NNP[1]]}">${icons[NNP[1]]}</span></a> <a target="_blank" class="${icons[TS[6]]}" href="${links[TS[6]]}">${TS[6]} <span class="${icons[TS[6]]}">${icons[TS[6]]}</span></a> could never <a target="_blank" class="${icons[VB[3]]}" href="${links[VB[3]]}">${VB[3]} <span class="${icons[VB[3]]}">${icons[VB[3]]}</span></a>.\n\
This is why we have to <a target="_blank" class="${icons[VB[2]]}" href="${links[VB[2]]}">${VB[2]} <span class="${icons[VB[2]]}">${icons[VB[2]]}</span></a> for the <a target="_blank" class="${icons[TS[7]]}" href="${links[TS[7]]}">${TS[7]} <span class="${icons[TS[7]]}">${icons[TS[7]]}</span></a> in ever-changing <a target="_blank" class="${icons[NN[0]]}" href="${links[NN[0]]}">${NN[0]} <span class="${icons[NN[0]]}">${icons[NN[0]]}</span></a>.`
document.querySelector('#showMessage').innerHTML = message
About the Git
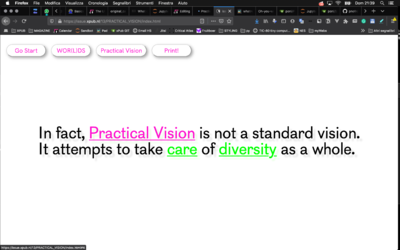
Personal Contribution: Practical Vision
I re-published the text Practical Vision.
OLDER THOUGHTS:
- Map Side:
- Official Artistic Response's shapes are the elements for my map
- Squares seem like to move from the grid of the map
- Think to more variables if colours allowed
- Texts side:
- In any case:
- Telegram Dictionary Bot explaination [a bot created in order to store translated sentences in every languages users wants] [maybe have a 'weekly sentence' to translate] [people can ask to bot to discover a random translated sentence]
- i.e. the bot we did in Senegal, Coubanao: @jolanetbot and here the database
- Original Text w/ arrows which link certain words to my thoughts on:
- "PICTURE AS INTERFACE OF LANGUAGE" + M. Fisher about language capitalism non-heritage --> neo-colonialism
- Touring, relationship language with stuff
- F. Cramer, various kind of languages --> "computer language"
- Telegram Dictionary Bot explaination [a bot created in order to store translated sentences in every languages users wants] [maybe have a 'weekly sentence' to translate] [people can ask to bot to discover a random translated sentence]
- In any case:
- if w/ color:
- Grammar Visualization
- if w/out color:
- Another Visualization?
- if w/ color:
DONE THOUGHTS
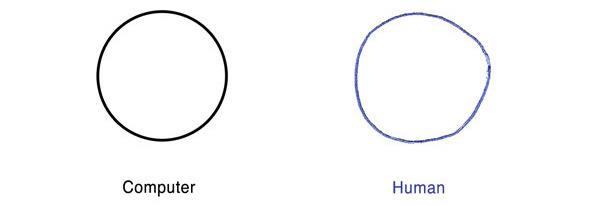
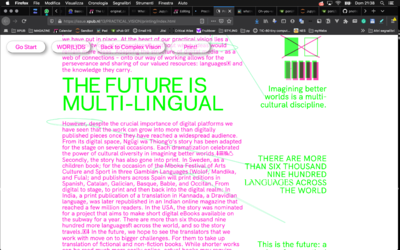
For the republication I used P5.js to generate hand-drawing style shapes in order to highlight the most important (for me) passage in the text.
Since the text is about the importance to deal also with not-western languages I asked to a senegales friend and to the author some translations of Practical Vision in different African languages, and I think it pretty worked.
As personal contribution I made an overview of possible links with the inner meaning of Practical Vision and the web result is an interactive map based on anchor links, in the pdf is just static.
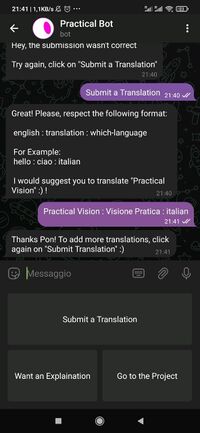
I also made a telegram bot:
This Telegram BOT makes a crowd-sourced dictionary with your translations. You can add every word/sentence you want from english to be translated into any language!
Technically speaking, the bot works, it stores the dictionary in the sandbot but is not a catchy tool. Maybe is not urgent, nor a necessity. I also didn't really propose it to a public, onestly.
Firsts annotations: https://pad.xpub.nl/p/Practical_Vision_Jalada
- Results:
3rd Trim
Thesis
This chapter comes from the future
Maybe you wanna know what I do
- Here my web
- Here un * salta web, not yet mobile-friendly neither in english but still 😎
- Here my are.na