SPECIAL ISSUE 13 MARTIN BOARD: Difference between revisions
(→TENSE) |
No edit summary |
||
| Line 175: | Line 175: | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
[[File:TENSE V1-01.png|thumb|left|TENSE screen capture Square 01]] | |||
[[File:TENSE V1-02.png|thumb|right|TENSE screen capture Square 02]] | |||
== | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
==TENSE Web to Print Process== | |||
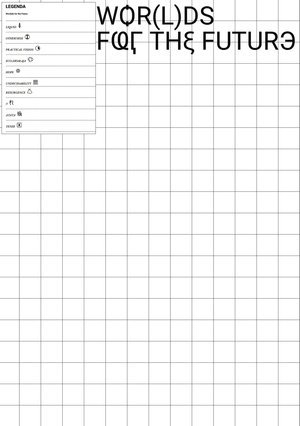
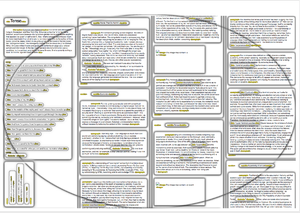
[[File:Tense Essay ToPrint 01.png|thumb|left|Tense Essay To Print 01]] | |||
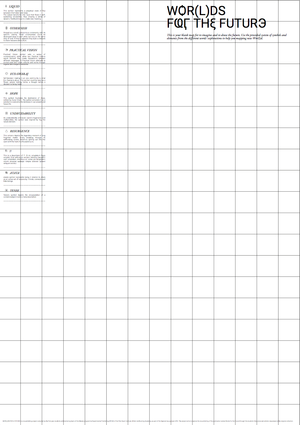
[[File:Tense Essay ToPrint 02.png|thumb|right|Tense Essay To Print 02]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
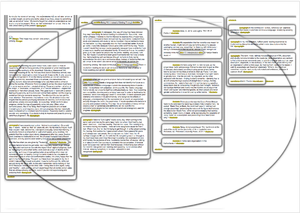
[[File:Tense Map ToPrint01.png|thumb|left|Tense Artistic Response To Print 01]] | |||
[[File:Tense ArtisticResponse ToPrint.png|thumb|right|Tense Artistic Response To Print 02]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>f | |||
==Post-Launch TENSE Motion Design Process== | ==Post-Launch TENSE Motion Design Process== | ||
| Line 185: | Line 199: | ||
The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them. | The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them. | ||
[[File:TENSEMOTIONInitialCapture.gif|thumb|left|TENSE MOTION | [[File:TENSEMOTIONInitialCapture.gif|thumb|left|TENSE MOTION Initial Screen Capture 1]] | ||
[[File:TENSEMOTIONInitialCapture2.gif|thumb|right|Capture 2]] | [[File:TENSEMOTIONInitialCapture2.gif|thumb|right|TENSE MOTION Initial Screen Capture 2]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
=== Smoothing/Combining/Synchronizing Frames === | === Smoothing/Combining/Synchronizing Frames === | ||
| Line 208: | Line 222: | ||
[[File:TENSE Motion Rectangle.gif|thumb|left|TENSE Motion Rectangle Format Loop in the loop]] | [[File:TENSE Motion Rectangle.gif|thumb|left|TENSE Motion Rectangle Format Loop in the loop]] | ||
<br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
Revision as of 22:10, 9 April 2021
Overview
ALL PADS
Texts
https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture
| Word | Authors | PDF (small) |
|---|---|---|
| LIQUID | Rachel Armstrong, Andrea Božic & Julia Willms (TILT) | link |
| OTHERNESS | Daniel L. Everett, Sarah Moeremans | link link link |
| PRACTICAL VISION | Moses Kilolo (Jalada), Klara van Duijkeren & Vincent Schipper (The Future) | link link link |
| ECO-SWARAJ | Ashish Kothari, Rodrigo Sobarzo | link link |
| HOPE | Gurur Ertem, Ogutu Muraya | link |
| TENSE | Simon(e) van Saarloos, Eilit Marom & Anna Massoni & Elpida Orfanidou & Adina Secretan & Simone Truong | link link |
| UNDECIDABILITY | Silvia Bottiroli, Jozef Wouters | link |
| RESURGENCE | Isabelle Stengers, Ola Macijewska | link |
| !? | Nina Power, Michiel Vandevelde | link |
| ATATA | Natalia Chavez Lopez, Hilda Moucharrafieh | link |
Prototyping
With Pyhton
→ 1. Generating 100 000 billions of poems
from 100 000 milliards de poèmes — Raymond Queneau (1961)
→ 2. Trump speeches words occurences counter
→ 3. Computer assisted licensing
→ 4. Making a Gradient Patch (Coordinated by Manetta and Michael)
With Processing
→ 1. Learning Processing
With Tic80
→ 1. TIC80
Thematic Projects
Workshops
Collaboration, Conflict & Consent with Eleanor Greenhalgh
→ 1. Workshop page
→ 2. Freeze
Words for the Future
Words/publications to read/annotate : Tense, Practical Vision, Eco-Swaraj
Team: Pon, Floor & Martin
→ 1. TENSE PDF PADMAP
Simon(e) van Saarloos / from Words of the Future - Nienke Scholts (2017)
→ 2. Practical Vision PDFPAD
Moses Kilolo / from Words of the Future - Nienke Scholts (2017)
→ 3. Eco-Swaraj PDF PAD
Ashish Kothari / from Words of the Future - Nienke Scholts (2017)
Licensing
→ 1. Writting a General License - group work with Floor, Pon & Camillo (in Progress) PAD
→ 2. License to Sub-License - individual work (in Progress) PAD
Mapping readings
→ 1. Mapping the map - group work with XPUB1 / coordinated by Steve PAD
→ 2. A3 MAP TEMPLATE (FOR PRINT TEST)
The Map of maps
→ 1. TEMPLATE
→ 2. PAD FOR "MAP OF THE MAPS" GUIDELINES / QUESTIONS / DEADLINES
Meta-map
Making a image that describe itself as an image, a map that describes itself as a map, by using Ascii aalib (Keywords: reflexivity; embodied aesthetic; meta-cognitive; representation; sublime; attention; paradox; mise en abyme;)
→ 1. The meta as an aesthetic category Bruno Trentini (2014)
→ 2. File:RMZ ARTIST WRITING(2).pdf The eye tells the story by Rosa Maria Zangenberg (2017)
→ 3. Leonardo Da Vinci - Paragone by Louise Farago
Design department Special ISSUE XIII
Tense Communication
→ 1. Tense Web/Motion experiments
SPECIAL ISSUE VISUAL DESIGN
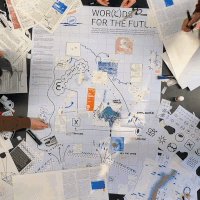
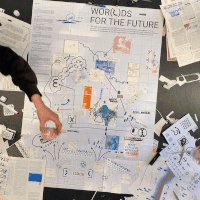
Creating the map with Web to Print
Creating the map with Web to Print
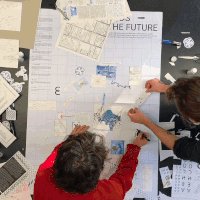
Map preview IRL
TENSE
- Link to original text: https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---TENSE---ESSAY-resampled.pdf
Our process in pads
- Pad with annotations on the original text: https://pad.xpub.nl/p/TENSE
- Pad with notes: https://pad.xpub.nl/p/TENSEnotes
Our process in Figma
A note about the text
Because the text itself is very spontaneously written and quiet 'apocalyptic' in a way. It has different motions to adress. Sometimes personal thoughts. Sometimes philosophical thoughts. It is not an essay with a conclusion, but more a flow of ideas. After reading it we had a lot of thoughts and discussions about what it really means. The text self is not easy to understand and we needed to use the dictionairy frequently. To explain this text we would need a lot more text. The summary would count more words than the actual essay so we're currently working on alternative way(s) to make this essay intelligible.
Work in progress mapping the essay with visual parts https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1
TENSE Web to Print Process
f
Post-Launch TENSE Motion Design Process
Working from a Web interation video capture
Trying to play around with the Browser window resizing in order to create a playful animation decidaced be a thumbnail of the project. The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them.
Smoothing/Combining/Synchronizing Frames
Working from a videocapture and trying to smooth the quiet laggy movment of the window was quiet tricky, I got there after a while.
Final Result Square + Rectangle Format