SPECIAL ISSUE 13 MARTIN BOARD: Difference between revisions
No edit summary |
|||
| (28 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<br><br> | |||
<big>For the Special Issue 13, I interpreted the essay TENSE (2018) by Simon(e) van Saarloos. With my interpretation, I amplified the author’s discourse on descriptive language by exaggerating the use of meta-descriptions through the form of HTML-tags. Normally, a HTML <tag> acts as a descriptive container, it is invisible for Web-user point of view as it is only made to be read and interpreted by the computer in order to arrange the structure of the Web-page | |||
By looking for ways to make these meta tags visible and readable from a Web-user’s point of view, I affect the reader’s interpreation of the essay and also perception of the document accessed. Additionally to the Web, I made my three HTML documents (essay, artistic response and map) printable from the Web and included them in the Special Issue 13 book. | |||
As part of the design team of the Special Issue 13, I collaborated with two XPUB1 students to make the project’s visual identity, including the making of Web-to-print documents such as the blank map; bookcover and colophon.</big> | |||
<br><br> | |||
== WHAT DID I DO? == | == WHAT DID I DO? == | ||
<br> | <br> | ||
<br> | <br> | ||
* During this Special Issue 13, on one hand, I have been involved into the creation of the visual identity of the project with the design team. Creating the map | * During this Special Issue 13, on one hand, I have been involved into the <b>creation of the visual identity of the project</b> with the design team. Creating the <b>blank map, the colophon, and the cover of our book</b> all entirely with a <b>WebtoPrint process</b> and by using free licensed typefaces and materials. I also gave a little help on the launch page, but it remained a very small contribution on that part. Finally an even smaller but still relevant contribution to the collective work was my title suggestion: Wor(l)ds for the Future. | ||
<br> | |||
* On the other hand, I have been <b>working on the essay called TENSE</b>, by creating 4 different HTML printable pages. <b>In relation to my own path of research</b>, this work amplifies the author’s discourse on descriptive language by using and overusing meta-descriptions (html tags). Meta language is undeniably descriptive, as it allows a machine to interpret content and to give the structure of a Web page. By making these meta tags visible, I wish to affect the reader/user experience and interepreation of the text. | |||
<br> | |||
== WHAT DID I LEARN== | |||
<br><br> | |||
=== TECHNICALY === | |||
<br><br> | |||
* My knowledge and pratice of HTML/CSS to Print improved and it felt good to finally do some printed design without any kind of Adobe software. Happy that 100% of my contents were generated with this process and looking forward to push on this eventually for the 2nd year. | |||
* Annotating, reading, collaborating, team decision making | |||
* Introduced to a crazy range of open source tools | |||
<br><br> | |||
=== CONCEPTUALY === | |||
<br><br> | |||
* Digging further in my own path of research | |||
<br><br> | |||
== MAIN LINKS == | |||
<br> | |||
<br> | |||
* [https://issue.xpub.nl/13/index.html SPECIAL ISSUE 13 - WOR(L)DS FOR THE FUTURE] | |||
* [https://issue.xpub.nl/13/TENSE/ TENSE ESSAY INTERPRETATION] | |||
* [https://issue.xpub.nl/13/TENSE/map.html TENSE MAP] | |||
* [https://issue.xpub.nl/13/TENSE/Tense_response.html TENSE ARTISTIC RESPONSE INTERPRETATION] | |||
* [https://issue.xpub.nl/13/WFTF.pdf MATERIALS] | |||
<br> | <br> | ||
<br> | <br> | ||
== WORKLINKS == | == WORKLINKS == | ||
<br><br> | |||
===<p style="font-family:helvetica">Workshops</p>=== | ===<p style="font-family:helvetica">Workshops</p>=== | ||
| Line 34: | Line 65: | ||
→ 1. [[Writting a General License]] - group work with [[User:Flo| Floor]], [[User:Federico| Pon]] & [[User:Camilo| Camillo]] (in Progress) [https://pad.xpub.nl/p/we_don PAD] <br> | → 1. [[Writting a General License]] - group work with [[User:Flo| Floor]], [[User:Federico| Pon]] & [[User:Camilo| Camillo]] (in Progress) [https://pad.xpub.nl/p/we_don PAD] <br> | ||
→ 2. [[License to Sub-License]] - individual work (in Progress) [https://pad.xpub.nl/p/Make_your_own PAD] | → 2. [[License to Sub-License]] - individual work (in Progress) [https://pad.xpub.nl/p/Make_your_own PAD] | ||
===<p style="font-family:helvetica">Mapping readings</p>=== | ===<p style="font-family:helvetica">Mapping readings</p>=== | ||
→ 1. | → 1. Group work with XPUB1 / coordinated by Steve [https://pad.xpub.nl/p/XPUB113-9-20 PAD]<br> | ||
→ 2. [https://pzwiki.wdka.nl/mediadesign/File:A3_WORDSOFTHEFUTURE_TEST_V1.pdf A3 MAP TEMPLATE (FOR PRINT TEST)]<br> | → 2. [https://pzwiki.wdka.nl/mediadesign/File:A3_WORDSOFTHEFUTURE_TEST_V1.pdf A3 MAP TEMPLATE (FOR PRINT TEST)]<br> | ||
| Line 46: | Line 77: | ||
→ 2. [https://pad.xpub.nl/p/28_10_20_SPECIAL_ISSUE_13_IDEAS PAD FOR "MAP OF THE MAPS" GUIDELINES / QUESTIONS / DEADLINES] | → 2. [https://pad.xpub.nl/p/28_10_20_SPECIAL_ISSUE_13_IDEAS PAD FOR "MAP OF THE MAPS" GUIDELINES / QUESTIONS / DEADLINES] | ||
===<p style="font-family:helvetica">About Meta | ===<p style="font-family:helvetica">About the notion of "Meta"</p>=== | ||
Making a image that describe itself as an image, a map that describes itself as a map, by using Ascii aalib (Keywords: reflexivity; embodied aesthetic; meta-cognitive; representation; sublime; attention; paradox; mise en abyme;)<br> | Making a image that describe itself as an image, a map that describes itself as a map, by using Ascii aalib (Keywords: reflexivity; embodied aesthetic; meta-cognitive; representation; sublime; attention; paradox; mise en abyme;)<br> | ||
| Line 58: | Line 89: | ||
→ 2. [https://pad.xpub.nl/p/Design_Team_WFTF PAD] | → 2. [https://pad.xpub.nl/p/Design_Team_WFTF PAD] | ||
===<p style="font-family:helvetica"> | ===<p style="font-family:helvetica">General Links</p>=== | ||
* Tense link: https://issue.xpub.nl/13/TENSE/<br> | |||
* Wor(l)ds for the Future link: https://issue.xpub.nl/13/ | |||
<br><br> | |||
==ALL PADS== | ==ALL PADS== | ||
<br> | |||
<br> | |||
*[https://pad.xpub.nl/p/keywords-mapping Mapping Key words]<br> | *[https://pad.xpub.nl/p/keywords-mapping Mapping Key words]<br> | ||
*[https://pad.xpub.nl/p/28_10_20_SPECIAL_ISSUE_13_IDEAS Overview on the project] | *[https://pad.xpub.nl/p/28_10_20_SPECIAL_ISSUE_13_IDEAS Overview on the project] | ||
| Line 71: | Line 105: | ||
*[https://pad.xpub.nl/p/wftf_licensing Licensing] | *[https://pad.xpub.nl/p/wftf_licensing Licensing] | ||
*[https://pad.xpub.nl/p/TENSE TENSE] | *[https://pad.xpub.nl/p/TENSE TENSE] | ||
<br> | |||
<br> | |||
==TEXTS== | ==TEXTS== | ||
<br> | |||
<br> | |||
https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture | https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture | ||
{| class="wikitable" style="margin:2em 1em;background-color:white;border:0;padding:1em;text-align:left;width:100%;max-width:750px;" cellpadding="10" | {| class="wikitable" style="margin:2em 1em;background-color:white;border:0;padding:1em;text-align:left;width:100%;max-width:750px;" cellpadding="10" | ||
| Line 99: | Line 136: | ||
| ATATA || Natalia Chavez Lopez, Hilda Moucharrafieh || [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/raw/branch/master/pdfs-small/Words-for-the-Future---ATATA_single-resampled.pdf link] | | ATATA || Natalia Chavez Lopez, Hilda Moucharrafieh || [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/raw/branch/master/pdfs-small/Words-for-the-Future---ATATA_single-resampled.pdf link] | ||
|} | |} | ||
<br> | |||
<br> | |||
==Prototyping== | ==Prototyping== | ||
<br> | |||
<br> | |||
===With Pyhton=== | ===With Pyhton=== | ||
<br> | |||
<br> | |||
→ 1. [[Generating 100 000 billions of poems]]<br> | → 1. [[Generating 100 000 billions of poems]]<br> | ||
from ''100 000 milliards de poèmes'' — Raymond Queneau (1961) | from ''100 000 milliards de poèmes'' — Raymond Queneau (1961) | ||
| Line 112: | Line 153: | ||
<br> | <br> | ||
→ 4. [[Making a Gradient Patch]] (Coordinated by Manetta and Michael) | → 4. [[Making a Gradient Patch]] (Coordinated by Manetta and Michael) | ||
<br> | |||
<br> | <br> | ||
==SPECIAL ISSUE VISUAL DESIGN== | ==SPECIAL ISSUE VISUAL DESIGN== | ||
<br> | |||
<br> | |||
===Creating the map with Web to Print=== | |||
During this Special Issue, I have been very much improving on the HTML to Print process. | |||
By forcing myself to use this method, I could more and more easily get to the result I wanted, and could avoid to use any kind of close licensed layout softwares. Here are a few non chronological exports of the blank map of the Special Issue. Jacopro assisted me on the text layout.<br><br> | |||
[[File:Wftfmap1.png|thumb|left|export 1]] | [[File:Wftfmap1.png|thumb|left|export 1]] | ||
| Line 133: | Line 179: | ||
===Creating the cover and colophon with Web to Print=== | ===Creating the cover and colophon with Web to Print=== | ||
Same thing here, all design team collaborated together to make the cover of the book and integrating the custom typefaces made my all XPUB1 students and a few teachers. | |||
[[File:WFTF Colophon ToPrint.png|thumb|left|WFTF Colophon Web To Print]] | [[File:WFTF Colophon ToPrint.png|thumb|left|WFTF Colophon Web To Print]] | ||
[[File:WFTF Colophon Simulation.png|thumb|right|WFTF Colophon Simulation]] | [[File:WFTF Colophon Simulation.png|thumb|right|WFTF Colophon Simulation]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
===Map preview IRL=== | ===Map preview IRL=== | ||
During the launch day, I puted some phone cameras on the ceiling and started recording in order be able later to make a timelapse of the making of the map. These footages became very useful to communicate about the publication itself after the launch. | |||
[[File:WTFmapinuse.gif|thumb|left|WFTF map timelapse]] | [[File:WTFmapinuse.gif|thumb|left|WFTF map timelapse]] | ||
| Line 150: | Line 200: | ||
===Book preview IRL=== | ===Book preview IRL=== | ||
Naami and Frederico made a photoshoot of the final book, here are a few shots! | |||
[[File:Bookfinal1.jpg|thumb|left|WFTF Book Final Shot 01]] | [[File:Bookfinal1.jpg|thumb|left|WFTF Book Final Shot 01]] | ||
| Line 162: | Line 213: | ||
==<p style="font-family:helvetica">TENSE</p>== | ==<p style="font-family:helvetica">TENSE</p>== | ||
The study of the text first started with Floor and Frederico in a very early stage of the special issue 13 process. Later it became the text I personaly had to work on. | |||
===A note about the text=== | |||
Because the text itself is very spontaneously written and quiet 'apocalyptic' in a way. It has different motions to adress. Sometimes personal thoughts. Sometimes philosophical thoughts. It is not an essay with a conclusion, but more a flow of ideas. After reading it we had a lot of thoughts and discussions about what it really means. The text self is not easy to understand and we needed to use the dictionairy frequently. To explain this text we would need a lot more text. The summary would count more words than the actual essay so we're currently working on alternative way(s) to make this essay intelligible. <br><br> | |||
*Link to original text: https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---TENSE---ESSAY-resampled.pdf | *Link to original text: https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---TENSE---ESSAY-resampled.pdf | ||
===Our process in pads=== | ===Our process in pads=== | ||
*Pad with annotations on the original text: https://pad.xpub.nl/p/TENSE | *Pad with annotations on the original text: https://pad.xpub.nl/p/TENSE | ||
*Pad with notes: https://pad.xpub.nl/p/TENSEnotes | *Pad with notes: https://pad.xpub.nl/p/TENSEnotes | ||
===Our process in Figma=== | ===Our process in Figma=== | ||
* Map https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1 | * Map https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1 | ||
''Work in progress'' mapping the essay with visual parts | ''Work in progress'' mapping the essay with visual parts | ||
https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1 | https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1 | ||
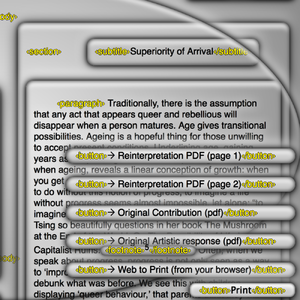
===Description of my work on TENSE=== | |||
''“What is described can sometimes even be more easily celebrated and embraced, because it appears dead” - Simon(e) van Saarloos ( @svansaarloos ) | |||
My Web to print interpretation of Tense, an original contribution by Simon(e) van Saarloos, part of Words for the Future - a multivoiced series of ten booklets directed by @nienkescholts in 2018. In the 2020 online and printed version called Wor(l)ds for the Future, XPUB1 (Experimental Publishing) students from the Piet Zwart institute reinterpreted the original material through methods such as annotating and prototyping in Python (a coding language we used to analyse text as texture). The ten booklets were cross-examined and mapped in order to find interconnections and links. | |||
With my interpreation, I amplify the author’s discourse on descriptive language by using and overusing meta-descriptions (html tags). Meta language is undeniably descriptive, as it allows a machine to interpret content and to give the structure of a Web page. By making these meta tags visible, I wish to affect the reader/user experience and interepreation of the text.'' | |||
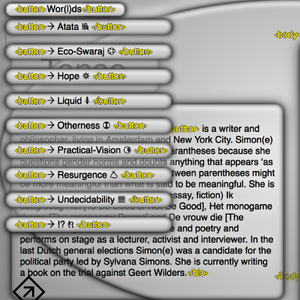
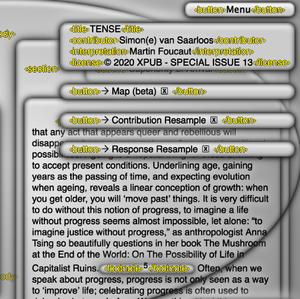
===Navigation Screen Captures === | ===Navigation Screen Captures === | ||
[[File:Tense main page.png|thumb|left|Tense main page Screeshot]] | |||
[[File:Tense map page Screenshot.png|thumb|right|Tense map page Screenshot]] | |||
[[File:Tense response page Screenshot .png|thumb|left|Tense response page Screenshot ]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File:Tense Button Display 1.png|thumb|left|Tense Button Display 1]] | |||
[[File:Tense Button Display 2.png|thumb|right|Tense Button Display 2]] | |||
[[File:Tense Button Display 3.png|thumb|left|Tense Button Display 3]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
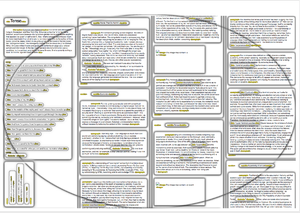
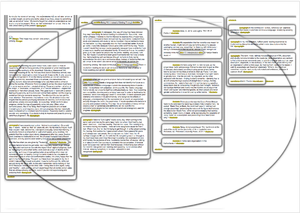
[[File:Square screencapture TENSE 01.png|thumb|left|Square screencapture TENSE 01]] | [[File:Square screencapture TENSE 01.png|thumb|left|Square screencapture TENSE 01]] | ||
| Line 239: | Line 318: | ||
[[File:Martin Foucaut Tense V3.gif|300px|thumb|right|Tense Motion V3 - Martin Foucaut]] | [[File:Martin Foucaut Tense V3.gif|300px|thumb|right|Tense Motion V3 - Martin Foucaut]] | ||
[[File:TENSE Motion Rectangle.gif|thumb|left|TENSE Motion Rectangle Format Loop in the loop]] | [[File:TENSE Motion Rectangle.gif|thumb|left|TENSE Motion Rectangle Format Loop in the loop]] | ||
<br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
=== PS: It might be called a quine === | |||
References: | |||
*https://hugohil.github.io/dedans/ | |||
*https://secretgeek.github.io/html_wysiwyg/html.html | |||
*http://all-html.net/? | |||
Latest revision as of 06:44, 29 September 2021
For the Special Issue 13, I interpreted the essay TENSE (2018) by Simon(e) van Saarloos. With my interpretation, I amplified the author’s discourse on descriptive language by exaggerating the use of meta-descriptions through the form of HTML-tags. Normally, a HTML <tag> acts as a descriptive container, it is invisible for Web-user point of view as it is only made to be read and interpreted by the computer in order to arrange the structure of the Web-page
By looking for ways to make these meta tags visible and readable from a Web-user’s point of view, I affect the reader’s interpreation of the essay and also perception of the document accessed. Additionally to the Web, I made my three HTML documents (essay, artistic response and map) printable from the Web and included them in the Special Issue 13 book.
As part of the design team of the Special Issue 13, I collaborated with two XPUB1 students to make the project’s visual identity, including the making of Web-to-print documents such as the blank map; bookcover and colophon.
WHAT DID I DO?
- During this Special Issue 13, on one hand, I have been involved into the creation of the visual identity of the project with the design team. Creating the blank map, the colophon, and the cover of our book all entirely with a WebtoPrint process and by using free licensed typefaces and materials. I also gave a little help on the launch page, but it remained a very small contribution on that part. Finally an even smaller but still relevant contribution to the collective work was my title suggestion: Wor(l)ds for the Future.
- On the other hand, I have been working on the essay called TENSE, by creating 4 different HTML printable pages. In relation to my own path of research, this work amplifies the author’s discourse on descriptive language by using and overusing meta-descriptions (html tags). Meta language is undeniably descriptive, as it allows a machine to interpret content and to give the structure of a Web page. By making these meta tags visible, I wish to affect the reader/user experience and interepreation of the text.
WHAT DID I LEARN
TECHNICALY
- My knowledge and pratice of HTML/CSS to Print improved and it felt good to finally do some printed design without any kind of Adobe software. Happy that 100% of my contents were generated with this process and looking forward to push on this eventually for the 2nd year.
- Annotating, reading, collaborating, team decision making
- Introduced to a crazy range of open source tools
CONCEPTUALY
- Digging further in my own path of research
MAIN LINKS
- SPECIAL ISSUE 13 - WOR(L)DS FOR THE FUTURE
- TENSE ESSAY INTERPRETATION
- TENSE MAP
- TENSE ARTISTIC RESPONSE INTERPRETATION
- MATERIALS
WORKLINKS
Workshops
Collaboration, Conflict & Consent with Eleanor Greenhalgh
→ 1. Workshop page
→ 2. Freeze
Annotating
Words/publications to read/annotate : Tense, Practical Vision, Eco-Swaraj
Team: Pon, Floor & Martin
→ 1. TENSE PDF PADMAP
Simon(e) van Saarloos / from Words of the Future - Nienke Scholts (2017)
→ 2. Practical Vision PDFPAD
Moses Kilolo / from Words of the Future - Nienke Scholts (2017)
→ 3. Eco-Swaraj PDF PAD
Ashish Kothari / from Words of the Future - Nienke Scholts (2017)
Licensing
→ 1. Writting a General License - group work with Floor, Pon & Camillo (in Progress) PAD
→ 2. License to Sub-License - individual work (in Progress) PAD
Mapping readings
→ 1. Group work with XPUB1 / coordinated by Steve PAD
→ 2. A3 MAP TEMPLATE (FOR PRINT TEST)
Creating a map of maps
→ 1. TEMPLATE
→ 2. PAD FOR "MAP OF THE MAPS" GUIDELINES / QUESTIONS / DEADLINES
About the notion of "Meta"
Making a image that describe itself as an image, a map that describes itself as a map, by using Ascii aalib (Keywords: reflexivity; embodied aesthetic; meta-cognitive; representation; sublime; attention; paradox; mise en abyme;)
→ 1. The meta as an aesthetic category Bruno Trentini (2014)
→ 2. File:RMZ ARTIST WRITING(2).pdf The eye tells the story by Rosa Maria Zangenberg (2017)
→ 3. Leonardo Da Vinci - Paragone by Louise Farago
Design department Special ISSUE XII
General Links
- Tense link: https://issue.xpub.nl/13/TENSE/
- Wor(l)ds for the Future link: https://issue.xpub.nl/13/
ALL PADS
- Mapping Key words
- Overview on the project
- SI13 general Pad
- Communication Pad
- PUBLIC_COPYRIGHT_LICENSES_RESEARCH
- Licensing
- TENSE
TEXTS
https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture
| Word | Authors | PDF (small) |
|---|---|---|
| LIQUID | Rachel Armstrong, Andrea Božic & Julia Willms (TILT) | link |
| OTHERNESS | Daniel L. Everett, Sarah Moeremans | link link link |
| PRACTICAL VISION | Moses Kilolo (Jalada), Klara van Duijkeren & Vincent Schipper (The Future) | link link link |
| ECO-SWARAJ | Ashish Kothari, Rodrigo Sobarzo | link link |
| HOPE | Gurur Ertem, Ogutu Muraya | link |
| TENSE | Simon(e) van Saarloos, Eilit Marom & Anna Massoni & Elpida Orfanidou & Adina Secretan & Simone Truong | link link |
| UNDECIDABILITY | Silvia Bottiroli, Jozef Wouters | link |
| RESURGENCE | Isabelle Stengers, Ola Macijewska | link |
| !? | Nina Power, Michiel Vandevelde | link |
| ATATA | Natalia Chavez Lopez, Hilda Moucharrafieh | link |
Prototyping
With Pyhton
→ 1. Generating 100 000 billions of poems
from 100 000 milliards de poèmes — Raymond Queneau (1961)
→ 2. Trump speeches words occurences counter
→ 3. Computer assisted licensing
→ 4. Making a Gradient Patch (Coordinated by Manetta and Michael)
SPECIAL ISSUE VISUAL DESIGN
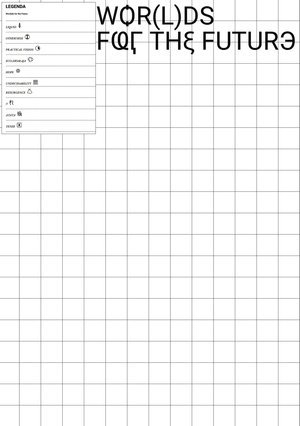
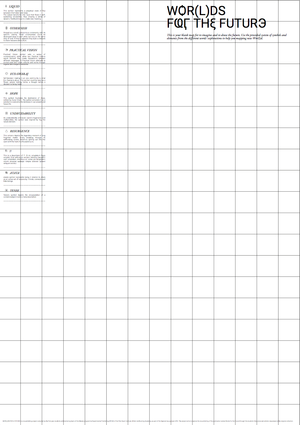
Creating the map with Web to Print
During this Special Issue, I have been very much improving on the HTML to Print process.
By forcing myself to use this method, I could more and more easily get to the result I wanted, and could avoid to use any kind of close licensed layout softwares. Here are a few non chronological exports of the blank map of the Special Issue. Jacopro assisted me on the text layout.
Creating the cover and colophon with Web to Print
Same thing here, all design team collaborated together to make the cover of the book and integrating the custom typefaces made my all XPUB1 students and a few teachers.
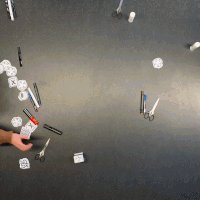
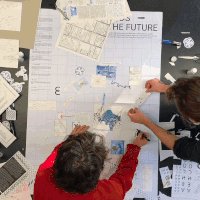
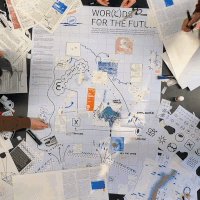
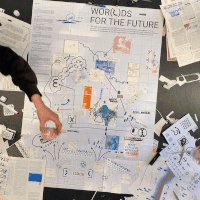
Map preview IRL
During the launch day, I puted some phone cameras on the ceiling and started recording in order be able later to make a timelapse of the making of the map. These footages became very useful to communicate about the publication itself after the launch.
Book preview IRL
Naami and Frederico made a photoshoot of the final book, here are a few shots!
TENSE
The study of the text first started with Floor and Frederico in a very early stage of the special issue 13 process. Later it became the text I personaly had to work on.
A note about the text
Because the text itself is very spontaneously written and quiet 'apocalyptic' in a way. It has different motions to adress. Sometimes personal thoughts. Sometimes philosophical thoughts. It is not an essay with a conclusion, but more a flow of ideas. After reading it we had a lot of thoughts and discussions about what it really means. The text self is not easy to understand and we needed to use the dictionairy frequently. To explain this text we would need a lot more text. The summary would count more words than the actual essay so we're currently working on alternative way(s) to make this essay intelligible.
- Link to original text: https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---TENSE---ESSAY-resampled.pdf
Our process in pads
- Pad with annotations on the original text: https://pad.xpub.nl/p/TENSE
- Pad with notes: https://pad.xpub.nl/p/TENSEnotes
Our process in Figma
Work in progress mapping the essay with visual parts https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1
Description of my work on TENSE
“What is described can sometimes even be more easily celebrated and embraced, because it appears dead” - Simon(e) van Saarloos ( @svansaarloos )
My Web to print interpretation of Tense, an original contribution by Simon(e) van Saarloos, part of Words for the Future - a multivoiced series of ten booklets directed by @nienkescholts in 2018. In the 2020 online and printed version called Wor(l)ds for the Future, XPUB1 (Experimental Publishing) students from the Piet Zwart institute reinterpreted the original material through methods such as annotating and prototyping in Python (a coding language we used to analyse text as texture). The ten booklets were cross-examined and mapped in order to find interconnections and links.
With my interpreation, I amplify the author’s discourse on descriptive language by using and overusing meta-descriptions (html tags). Meta language is undeniably descriptive, as it allows a machine to interpret content and to give the structure of a Web page. By making these meta tags visible, I wish to affect the reader/user experience and interepreation of the text.
TENSE Web to Print Process
Post-Launch TENSE Motion Design Process
Working from a Web interation video capture
Trying to play around with the Browser window resizing in order to create a playful animation decidaced be a thumbnail of the project. The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them.
Smoothing/Combining/Synchronizing Frames
Working from a videocapture and trying to smooth the quiet laggy movment of the window was quiet tricky, I got there after a while.
Final Result Square + Rectangle Format
PS: It might be called a quine
References: