SPECIAL ISSUE 13 MARTIN BOARD: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
== TO DO == | == TO DO == | ||
== WORKLINKS == | |||
===<p style="font-family:helvetica">Workshops</p>=== | |||
'''Collaboration, Conflict & Consent with Eleanor Greenhalgh''' | |||
→ 1. [[2020 xpub1 Collaboration, Conflict & Consent | Workshop page]]<br> | |||
→ 2. [[freeze|Freeze]]<br> | |||
===<p style="font-family:helvetica">Annotating</p>=== | |||
Words/publications to read/annotate : Tense, Practical Vision, Eco-Swaraj | |||
<br> | |||
Team: Pon, Floor & Martin | |||
<br><br> | |||
→ 1. [[TENSE_ISSUE13|TENSE]] [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---TENSE---ESSAY-resampled.pdf PDF] [https://pad.xpub.nl/p/TENSE PAD][https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1 MAP]<br> | |||
Simon(e) van Saarloos / from [https://www.nienkescholts.com/words-for-the-future Words of the Future] - Nienke Scholts (2017) | |||
<br> | |||
→ 2. [[Practical Vision_ISSUE13|Practical Vision]] [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---PRACTICAL-VISION---singles-resampled.pdf PDF][https://pad.xpub.nl/p/Practical_Vision_Jalada PAD]<br> | |||
Moses Kilolo / from [https://www.nienkescholts.com/words-for-the-future Words of the Future] - Nienke Scholts (2017) | |||
<br> | |||
→ 3. [[Eco-Swaraj_ISSUE13|Eco-Swaraj]] [https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/commit/e7e3b5038a5781f790072462aa3da051cd6086d0/pdfs/Words-for-the-Future---ECO-SWARAJ---FINAL-SINGLES.pdf PDF] [https://pad.xpub.nl/p/Eco_swaraj%E2%80%93Ashish_Kothari PAD]<br> | |||
Ashish Kothari / from [https://www.nienkescholts.com/words-for-the-future Words of the Future] - Nienke Scholts (2017) | |||
===<p style="font-family:helvetica">Licensing</p>=== | |||
→ 1. [[Writting a General License]] - group work with [[User:Flo| Floor]], [[User:Federico| Pon]] & [[User:Camilo| Camillo]] (in Progress) [https://pad.xpub.nl/p/we_don PAD] <br> | |||
→ 2. [[License to Sub-License]] - individual work (in Progress) [https://pad.xpub.nl/p/Make_your_own PAD]<br><br> | |||
===<p style="font-family:helvetica">Mapping readings</p>=== | |||
→ 1. [[Mapping the map]] - group work with XPUB1 / coordinated by Steve [https://pad.xpub.nl/p/XPUB113-9-20 PAD]<br> | |||
→ 2. [https://pzwiki.wdka.nl/mediadesign/File:A3_WORDSOFTHEFUTURE_TEST_V1.pdf A3 MAP TEMPLATE (FOR PRINT TEST)]<br> | |||
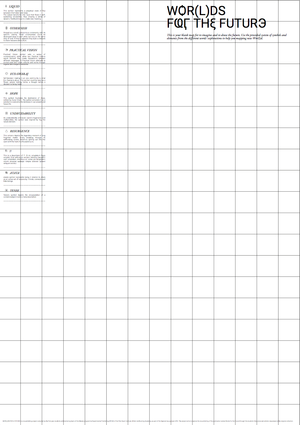
===<p style="font-family:helvetica">Creating a map of maps</p>=== | |||
→ 1. [https://pzwiki.wdka.nl/mediadesign/File:A3_WORDSOFTHEFUTURE_TEST_V1.pdf|MAP TEMPLATE]<br> | |||
→ 2. [https://pad.xpub.nl/p/28_10_20_SPECIAL_ISSUE_13_IDEAS PAD FOR "MAP OF THE MAPS" GUIDELINES / QUESTIONS / DEADLINES] | |||
===<p style="font-family:helvetica">About Meta-map</p>=== | |||
Making a image that describe itself as an image, a map that describes itself as a map, by using Ascii aalib (Keywords: reflexivity; embodied aesthetic; meta-cognitive; representation; sublime; attention; paradox; mise en abyme;)<br> | |||
→ 1. [https://www.tandfonline.com/doi/full/10.3402/jac.v6.23009 The meta as an aesthetic category] Bruno Trentini (2014)<br> | |||
→ 2. [[File:RMZ ARTIST WRITING(2).pdf|left|[[thumb]]Rosa Maria Zangenberg ]] The eye tells the story by Rosa Maria Zangenberg (2017)<br> | |||
→ 3. [https://brill.com/view/title/2075 Leonardo Da Vinci - Paragone by Louise Farago] | |||
===<p style="font-family:helvetica">Design department Special ISSUE XII</p>=== | |||
→ 1. [https://hotline.xpub.nl/Designteam HOTLINE]<br> | |||
→ 2. [https://pad.xpub.nl/p/Design_Team_WFTF PAD] | |||
===<p style="font-family:helvetica">Tense Design/Communication</p>=== | |||
→ 1. [[Tense Web/Motion Experiments|Tense Web/Motion experiments]] | |||
==ALL PADS== | ==ALL PADS== | ||
| Line 6: | Line 62: | ||
*[https://pad.xpub.nl/p/28_10_20_SPECIAL_ISSUE_13_IDEAS Overview on the project] | *[https://pad.xpub.nl/p/28_10_20_SPECIAL_ISSUE_13_IDEAS Overview on the project] | ||
==Texts== | |||
https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture | https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture | ||
{| class="wikitable" style="margin:2em 1em;background-color:white;border:0;padding:1em;text-align:left;width:100%;max-width:750px;" cellpadding="10" | {| class="wikitable" style="margin:2em 1em;background-color:white;border:0;padding:1em;text-align:left;width:100%;max-width:750px;" cellpadding="10" | ||
| Line 46: | Line 103: | ||
→ 4. [[Making a Gradient Patch]] (Coordinated by Manetta and Michael) | → 4. [[Making a Gradient Patch]] (Coordinated by Manetta and Michael) | ||
<br> | <br> | ||
==<p style="font-family:helvetica">SPECIAL ISSUE VISUAL DESIGN</p>== | ==<p style="font-family:helvetica">SPECIAL ISSUE VISUAL DESIGN</p>== | ||
Revision as of 23:02, 9 April 2021
TO DO
WORKLINKS
Workshops
Collaboration, Conflict & Consent with Eleanor Greenhalgh
→ 1. Workshop page
→ 2. Freeze
Annotating
Words/publications to read/annotate : Tense, Practical Vision, Eco-Swaraj
Team: Pon, Floor & Martin
→ 1. TENSE PDF PADMAP
Simon(e) van Saarloos / from Words of the Future - Nienke Scholts (2017)
→ 2. Practical Vision PDFPAD
Moses Kilolo / from Words of the Future - Nienke Scholts (2017)
→ 3. Eco-Swaraj PDF PAD
Ashish Kothari / from Words of the Future - Nienke Scholts (2017)
Licensing
→ 1. Writting a General License - group work with Floor, Pon & Camillo (in Progress) PAD
→ 2. License to Sub-License - individual work (in Progress) PAD
Mapping readings
→ 1. Mapping the map - group work with XPUB1 / coordinated by Steve PAD
→ 2. A3 MAP TEMPLATE (FOR PRINT TEST)
Creating a map of maps
→ 1. TEMPLATE
→ 2. PAD FOR "MAP OF THE MAPS" GUIDELINES / QUESTIONS / DEADLINES
About Meta-map
Making a image that describe itself as an image, a map that describes itself as a map, by using Ascii aalib (Keywords: reflexivity; embodied aesthetic; meta-cognitive; representation; sublime; attention; paradox; mise en abyme;)
→ 1. The meta as an aesthetic category Bruno Trentini (2014)
→ 2. File:RMZ ARTIST WRITING(2).pdf The eye tells the story by Rosa Maria Zangenberg (2017)
→ 3. Leonardo Da Vinci - Paragone by Louise Farago
Design department Special ISSUE XII
Tense Design/Communication
→ 1. Tense Web/Motion experiments
ALL PADS
Texts
https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture
| Word | Authors | PDF (small) |
|---|---|---|
| LIQUID | Rachel Armstrong, Andrea Božic & Julia Willms (TILT) | link |
| OTHERNESS | Daniel L. Everett, Sarah Moeremans | link link link |
| PRACTICAL VISION | Moses Kilolo (Jalada), Klara van Duijkeren & Vincent Schipper (The Future) | link link link |
| ECO-SWARAJ | Ashish Kothari, Rodrigo Sobarzo | link link |
| HOPE | Gurur Ertem, Ogutu Muraya | link |
| TENSE | Simon(e) van Saarloos, Eilit Marom & Anna Massoni & Elpida Orfanidou & Adina Secretan & Simone Truong | link link |
| UNDECIDABILITY | Silvia Bottiroli, Jozef Wouters | link |
| RESURGENCE | Isabelle Stengers, Ola Macijewska | link |
| !? | Nina Power, Michiel Vandevelde | link |
| ATATA | Natalia Chavez Lopez, Hilda Moucharrafieh | link |
Prototyping
With Pyhton
→ 1. Generating 100 000 billions of poems
from 100 000 milliards de poèmes — Raymond Queneau (1961)
→ 2. Trump speeches words occurences counter
→ 3. Computer assisted licensing
→ 4. Making a Gradient Patch (Coordinated by Manetta and Michael)
SPECIAL ISSUE VISUAL DESIGN
Creating the map with Web to Print
Creating the cover and colophon with Web to Print
Map preview IRL
Book preview IRL
TENSE
- Link to original text: https://git.xpub.nl/XPUB/S13-Words-for-the-Future-materials/src/branch/master/pdfs-small/Words-for-the-Future---TENSE---ESSAY-resampled.pdf
Our process in pads
- Pad with annotations on the original text: https://pad.xpub.nl/p/TENSE
- Pad with notes: https://pad.xpub.nl/p/TENSEnotes
Our process in Figma
A note about the text
Because the text itself is very spontaneously written and quiet 'apocalyptic' in a way. It has different motions to adress. Sometimes personal thoughts. Sometimes philosophical thoughts. It is not an essay with a conclusion, but more a flow of ideas. After reading it we had a lot of thoughts and discussions about what it really means. The text self is not easy to understand and we needed to use the dictionairy frequently. To explain this text we would need a lot more text. The summary would count more words than the actual essay so we're currently working on alternative way(s) to make this essay intelligible.
Work in progress mapping the essay with visual parts https://www.figma.com/file/QFNnwDTXWSxFIjZQC65pcr/Tense?node-id=0%3A1
TENSE Web to Print Process
Post-Launch TENSE Motion Design Process
Working from a Web interation video capture
Trying to play around with the Browser window resizing in order to create a playful animation decidaced be a thumbnail of the project. The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them.
Smoothing/Combining/Synchronizing Frames
Working from a videocapture and trying to smooth the quiet laggy movment of the window was quiet tricky, I got there after a while.
Final Result Square + Rectangle Format