User:Dennis van Vreden: Difference between revisions
mNo edit summary |
|||
| (431 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
< | ===<font color="hotpink">I'm Online!=== | ||
[http://www.dennisvanvreden.nl Portfolio Website]<br> | |||
[http://www.youtube.com/dennisvanvreden Youtube]<br> | |||
[http://omoyoudidnt.tumblr.com Tumblr]<br> | |||
. | |||
. | |||
/ | |||
< | |||
< | ==<font color="hotpink">6th Term== | ||
"> | |||
===Performance Rehearsals #4=== | |||
[[Image:performance4rehearse.jpg|600px]]<br> | |||
{{#ev:youtube|F8MYPeL1e5c?version=3&autohide=1&showinfo=0}} | |||
On Friday the 24th of May Claire and I will perform together on the Lubunya Queer Party: Benefit for Istanbul LGBT Pride. This is a screenshot of the rehearsal video for that. In tutorial David mentioned Vanessa Beecroft as a reference when I was explaining my ideas about Claire's costume. She might be interesting to reference in the thesis.<br> | |||
===Performance Rehearsals #3=== | |||
[[Image:performancerehearsals3.jpg]]<br> | |||
Screenshot of one of the videos | |||
<br> | |||
< | ===Hair Extravaganza=== | ||
[[Image:wig1.png]] | |||
[[Image:wig2.png]] | |||
[[Image:wig3.png]] | |||
[[Image:wig4.png]] | |||
[[Image:wig5.png]] | |||
<br> | |||
== | ===Performance Rehearsals #2=== | ||
For Performance Rehearsals #2 I am working with Lesley Quist who has been doing drag since this year. I am interested in creating these works that are about how rolemodels are channeled through our actions. Their influences in our bodies. Drag culture is an obvious and fascinating subject for that. At this point I am creating lots of material that will consist of the construction and transformation to an actual piece that links to the age old tradition in drag culture that is lipsyncing or a recent term faceography. The role of queen goes hand in hand with a taking of power. These are a few things I want to express with these video and installation pieces.<br> | |||
====<font color="hotpink">Day Two==== | |||
[[Image:performancerehearsals21.png|600px]]<br> | |||
Screenshots of transformation video<br> | |||
Video length is about 3 hours<br> | |||
<br> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:performancerehearsals22.png|600px]]<br><br> | |||
</td> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:performancerehearsals23.png|600px]]<br> | |||
Screenshots of lipsync video<br> | |||
<br> | |||
</td></tr></table> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:performancerehearsals24.png|600px]]<br> | |||
Screenshot of Performance Rehearsal try out<br> | |||
This performance is about the fan turning the character into a beast as soon as the face and hair gets in the fans' radius<br> | |||
<br> | |||
</td> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:performancerehearsals25.png|600px]]<br> | |||
Photo without wig<br> | |||
<br> | |||
</td></tr></table> | |||
==<font color="hotpink"> | ====<font color="hotpink">Day One==== | ||
[ | [[Image:performancerehearsals26.png|600px]]<br> | ||
[ | Screenshot of a 3 minute video<br> | ||
[ | A live installation prototype about lipsyncing and channeling rolemodels<br> | ||
<br> | |||
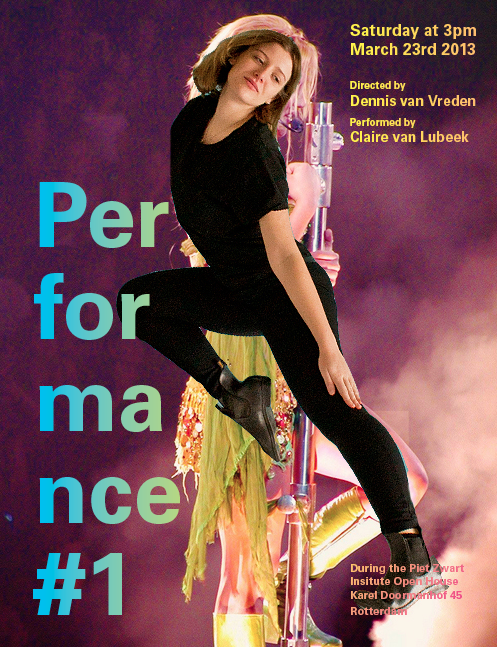
===Performance #1=== | |||
Performance #1 is a first try out at a live performance within my practice. The performance was about 20 minutes long and audience as well as Claire were being filmed by Yoana Buzova. Performance #1 ran during the Open House at Piet Zwart in our studio space. This piece will be expanded with two more dancers and hopefully will be performed again once I find a location. Below are two wide shots of the set as well as a screenshot of the video. The visuals I am using so far are the huge blue screen and the tape used for dancefloors. I want the gallery to eventually reference to the stage. Giving queues to the visitor to interact with.<br><br> | |||
At the moment I am working on a soundpiece to create a loud bass that vibrates from one corner of the room to another, going back and forth. Thus giving the performance a rhythm and the audience a queue that a change is happening within each travel of sound.<br> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:performance1flyer.jpg]]<br> | |||
</td> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:performance1.png]]<br> | |||
</td> | |||
</tr> | |||
</table> | |||
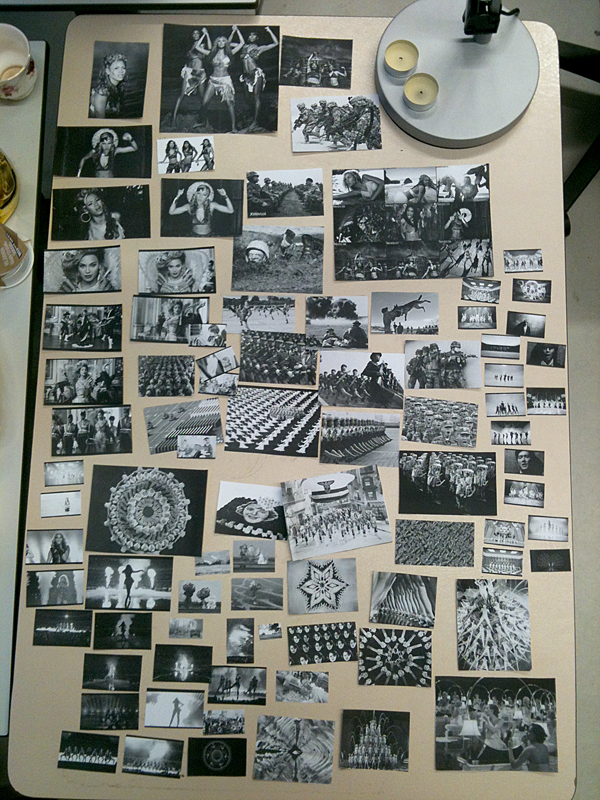
===Thesis=== | |||
Next to the Thesis Draft I am doing a second Thesis Draft that is strictly visual. After this phase I will go back to writing and integrate these images in the thesis again while describing.<br><br> | |||
==< | <table style="text-align: left> | ||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:visualthesis1.jpg]] | |||
</td> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:visualthesis2.jpg]]<br> | |||
Notes by Steve after tutorial<br> | |||
</td></tr></table> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:visualthesis3.jpg|300px]]<br> | |||
</td> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:visualthesis4.jpg|300px]] | |||
</td></tr></table> | |||
=== | ==<font color="hotpink">5th Term== | ||
=== | ===Tutorial notes=== | ||
[[User:Dennis van Vreden/tutfeb19 | Michael, Feb 19th]]<br> | |||
[[User:Dennis van Vreden/tutfeb11 | Alison, Feb 11th]]<br> | |||
[[User:Dennis van Vreden/tutfeb7 | David, Feb 7th]]<br> | |||
===Research | ===Graduate Research Seminar=== | ||
[[User:Dennis van Vreden/thesisoutline | Thesis outline, January 9th]]<br> | |||
[http://pzwart3.wdka.hro.nl/mediawiki/images/2/2f/Thesisdraft_march13th.pdf Thesis First Draft, March 13th] | |||
<br> | <br> | ||
== | ===New strains, connections=== | ||
[[Image:nsynclogo.gif|500px]]<br> | |||
[[Image:lipsync.png|500px]]<br> | |||
<br> | |||
[[Image:texel1.png|500px]]<br> | |||
[[Image:texel2.png|500px]]<br> | |||
[[Image:theboys.png|500px]]<br> | |||
<br> | |||
==== | ===Performance Rehearsals #1 (working with Claire van Lubeek)=== | ||
After having tutorials with [[User:Dennis van Vreden/tutfeb7 | David]] and [[User:Dennis van Vreden/tutfeb11 | Alison]] it became clear to me that I wanted to start getting in touch with performers by putting out an open call. First to respond was performance artist Claire van Lubeek and I immediately met with her, reserved a room and started rehearsing a piece of work with her. I documented everything during this process.<br> | |||
{{#ev:youtube|HVD9XV6uotc?version=3&autohide=1&showinfo=0}} | |||
This video was day one. The following screenshots and video are from day two.<br> | |||
{{#ev:youtube|i7vHOfqKUFc?version=3&autohide=1&showinfo=0}} | |||
Day two: In the end we created a choreography pattern that would repeat itself. In between long silences and occasional bestial roars.<br> | |||
The idea is that, after the discussion with Alison, I will be using a wig. Since hair is a recurring object in my work she suggested I would make it a thing. Hence big hair. The stage might even be covered in hair. Claire will be on a platform I will create, with tube lights surrounding her. | |||
<br> | |||
[[Image:clairescreenshots.jpg]] | |||
<br><br> | <br><br> | ||
[[Image:kaleidosclaire1.png]]<br> | |||
[[Image:kaleidosclaire2.png]] | |||
[[Image: | |||
[[Image: | |||
=== | ===A Series of Self-portraits === | ||
<table style="text-align: left> | |||
| | <tr style="height: 100%;"> | ||
<td style="vertical-align: top; width:300px"> | |||
[[Image:SELF1.jpg | 315px]] | |||
<td style=" vertical-align: top; width:300px"> | |||
| | [[Image:SELF2.jpg | 300px]] | ||
</tr></table> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
[[Image:SELF3.jpg | 300px]] | |||
<td style=" vertical-align: top; width:300px"> | |||
[[Image:SELF4.jpg | 340px]] | |||
</tr></table> | |||
===I'm working on these=== | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
{{#ev:youtube|ATnpDMyk45E?version=3&autohide=1&showinfo=0}} | |||
<td style=" vertical-align: top; width:300px"> | |||
{{#ev:youtube|Q92u0SDuu18?version=3&autohide=1&showinfo=0}} | |||
</tr></table> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
{{#ev:youtube|4m6l73VR3dQ?version=3&autohide=1&showinfo=0}} | |||
<td style=" vertical-align: top; width:300px"> | |||
{{#ev:youtube|-OYQIbFczak?version=3&autohide=1&showinfo=0}} | |||
</tr></table> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
{{#ev:youtube|PwjZcWHQogk?version=3&autohide=1&showinfo=0}} | |||
</tr></table> | |||
[[Image:aegyoaegyo.png]] | |||
<br> | |||
==<font color="hotpink">4th Term== | |||
===Assessment=== | |||
[[User:Dennis van Vreden/4thassessment | Assessment]] | |||
===14 Days, 14 Installations=== | |||
<br> | |||
[[Image:installsketch1.jpg]] | |||
[[Image:installsketch2.jpg]] | |||
<br><br> | |||
[[Image:installsketch3.jpg]] | |||
[[Image:installsketch4.jpg]] | |||
<br><br> | |||
[[Image:installsketch5.jpg]] | |||
[[Image:installsketch6.jpg]] | |||
<br><br> | |||
[[Image:installsketch7.jpg]] | |||
[[Image:installsketch8.jpg]] | |||
<br><br> | |||
[[Image:installsketch9.jpg]] | |||
[[Image:installsketch10.jpg]] | |||
<br><br> | |||
[[Image:installsketch11.jpg]] | |||
[[Image:installsketch12.jpg]] | |||
<br><br> | |||
[[Image:installsketch13.jpg]] | |||
[[Image:installsketch14.jpg]] | |||
<br><br> | |||
===Performance=== | |||
<br> | |||
[[Image:h1.jpg]] | |||
<br><br> | |||
[[Image:hs1.jpg]] | |||
<br><br> | |||
[[Image:hs2.jpg]] | |||
<br><br> | |||
[[Image:hs3.jpg]] | |||
<br><br> | |||
===The Meta Video=== | |||
[[User:Dennis van Vreden/metavideoplan | Plan]] | |||
<br><br> | |||
===Creating Realities - Work in Progress=== | |||
<br> | |||
[[Image:taap1.jpg]] | |||
<br><br> | |||
[[Image:taap2.jpg]] | |||
<br><br> | |||
[[Image:taap3.jpg]] | |||
<br><br> | |||
[[Image:taap4.jpg]] | |||
<br><br> | |||
===A Few Ideas=== | |||
<br> | |||
"All the world's a stage, and all the men and women are merely players"<br><br> | |||
Investigate the Performance<br><br> | |||
Explore the stage persona, or persona's in general<br><br> | |||
How To Live:A Pop Culture Guide<br> | |||
on how tv shows, movies and music tell us how to behave, feel and live.<br> | |||
<br> | |||
===Context of Work=== | |||
<table style=" text-align: left; width: 1000px; cellspacing-left="50" cellspacing-right="50" border="0" cellpadding="0" cellspacing="50"> | |||
<tr style="height: 100%;"> | |||
<td style=" vertical-align: top;"> | |||
====Keywords==== | |||
<font color="hotpink">Pop culture<br> | |||
Gender<br> | |||
Body<br> | |||
French Paintings<br> | |||
Kinect<br> | |||
Interactive<br> | |||
Behaviour<br> | |||
Ouvertures<br> | |||
Dancing<br> | |||
Performance<br> | |||
DIY Narrative<br> | |||
Ballet<br> | |||
Celebrity Culture<br> | |||
</font> | </font> | ||
<td style=" vertical-align: top;"> | |||
<font color="hotpink">Acting<br> | |||
Act<br> | |||
Immersion<br> | |||
Korean Pop<br> | |||
Japan<br> | |||
Stage<br> | |||
Warhol<br> | |||
Nietzsche<br> | |||
Spinoza<br> | |||
Rob Riemen<br> | |||
Music Video<br> | |||
Projection<br> | |||
Apollo, Dionysus<br> | |||
Utopia<br> | |||
Installation</font><br> | |||
<td style=" vertical-align: top;"> | |||
<font color="hotpink">Musical<br> | |||
Karaoke<br> | |||
Purikura<br> | |||
Leviathan<br> | |||
Anish Kapoor<br> | |||
Escapism<br> | |||
James Turrell<br> | |||
Versailles<br> | |||
City Symphony<br> | |||
Another Way Of Telling<br> | |||
Picasso<br> | |||
Beyoncé<br> | |||
Inventing the Victorians<br> | |||
Mirror Imaging<br> | |||
Audience Participation</font><br> | |||
<td style=" vertical-align: top;"> | |||
====Project survey (related projects/artists)==== | |||
*[http://en.wikipedia.org/wiki/Paris_Is_Burning_(film) <font color="hotpink">Paris is Burning</font>]<br> | |||
*[http://www.warholstars.org/filmch/screen.html <font color="hotpink">Andy Warhol's Screentests</font>]<br> | |||
*[[User:Dennis van Vreden/avedon | <font color="hotpink">♡Richard Avedon's Performances♡</font>]]<br> | |||
*[[User:Dennis van Vreden/beyoncé | <font color="hotpink">♡Beyoncé♡</font>]]<br> | |||
*[[User:Dennis van Vreden/Genie | <font color="hotpink">Genie</font>]]<br> | |||
====Inspirational Material==== | |||
*[[User:Dennis van Vreden/frenchpaintings | <font color="hotpink">♡♡♡</font>]]<br> | |||
</tr></table> | |||
<table style=" text-align: left; width: 1000px; cellspacing-left="50" cellspacing-right="50" border="0" cellpadding="0" cellspacing="50"> | |||
<tr style="height: 100%;"> | |||
<td style=" vertical-align: top; width:300px"> | |||
===Graduate Project Tutorials=== | |||
*[[User:Dennis van Vreden/gradtut1 | <font color="hotpink">Tutorials Aymeric, Michael, September 18th</font>]]<br> | |||
*[[User:Dennis van Vreden/gradtut2 | <font color="hotpink">Tutorials Aymeric, Michael, David, October 2nd</font>]] | |||
*[[User:Dennis van Vreden/gradtut3 | <font color="hotpink">Tutorials David, Barend October 9th</font>]] | |||
*[[User:Dennis van Vreden/gradtut4 | <font color="hotpink">Tutorial Thomson & Craighead October 29th</font>]] | |||
*[[User:Dennis van Vreden/gradtut5 | <font color="hotpink">Tutorial Femke Snelting November 1st</font>]] | |||
<td style=" vertical-align: top; width:300px"> | |||
===Graduate Research Seminar=== | |||
*[[User:Dennis van Vreden/descriptions | <font color="hotpink">Project Descriptions, September 26th</font>]] | |||
*[[User:Dennis van Vreden/connections | <font color="hotpink">Connections and research plan, October 3rd</font>]] | |||
*[[User:Dennis van Vreden/proposaldraft | <font color="hotpink">Project Proposal Draft, October 10th</font>]] | |||
*[[User:Dennis van Vreden/proposal1 | <font color="hotpink">Project Proposal, November 28th</font>]] | |||
<td style=" vertical-align: top; width:300px"> | |||
===Graduation Project=== | |||
*[[User:Dennis van Vreden/gradres1 | <font color="hotpink">Research Start</font>]] | |||
*[[User:Dennis van Vreden/gradres2 | <font color="hotpink">A Project A Day Keeps The Doctor Away 1</font>]] | |||
</tr></table> | |||
===A Project A Day Keeps The Doctor Away=== | |||
<div style="width:400px"> | |||
====Hester Scheurwater==== | |||
I saw Hester Scheurwater's work in the Frank Taal Gallery last week. Her artist statement is all sorts of amazing.<br> | |||
<br> | |||
"The mirrored self-images encompass my private fantasies. They are my way of reacting on the imitated and fake media images, which are constantly calling upon our imagination, without intending to be taken too seriously. I try to deconstruct this call’s effect with my reactions by switching the ’subject-object’ relationship, without being victimised by it. My self-images show I am not a victim of an imposed sexually charged visual culture, instead I give a self-aware answer, in which I try to show my feelings and/or views on the unreal and fake imagery, which is forced upon us daily. This series of photos emerged from a collection of daily uploads on Facebook and my personal blog. In the digital public space, I try to reinforce the exhibitionist nature by presenting them in the context of a living room or a living room setting. In this context exhibitionism and voyeurism come together. Using my own body as a sex object in corresponding poses and an auto-erotic gaze I study voyeurism and exhibitionism."<br> | |||
</div><br> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
{{#ev:youtube|cGgUTc1IMZ4?version=3&autohide=1&showinfo=0}} | |||
<td style=" vertical-align: top; width:300px"> | |||
{{#ev:youtube|hY5344tHxDA?version=3&autohide=1&showinfo=0}} | |||
</tr></table> | |||
<div style="width:400px"> | |||
====Music Video==== | |||
I was experimenting with DaVinci Resolve. Recently downloaded it and was trying it out. It's interesting to look back at the footage I shot in this music video prototype. I was directing her after each take we shot and eventually it became a choreographed performance. I think it's kind of interesting to think about choreography as something where both your body and your mind want to do the same things. The mind is telling the body to move as perfectly as possible. To practice the movement and attitude until the point arrives where the mind no longer has to think about proprioception and everything happens naturally. | |||
</div><br> | |||
{{#ev:youtube|Eugnrk8Nfi0?version=3&autohide=1&showinfo=0}} | |||
<div style="width:400px"> | |||
====The Higher Self==== | |||
Marina talking about the higher and lower self.<br> | |||
{{#ev:youtube|jY3VwmiT3j4?version=3&autohide=1&showinfo=0}} | |||
<div style="width:400px"> | |||
====The Artist is Present==== | |||
I've rewatched the documentary The Artist is Present by Marina Abramovic. There's just so much in this documentary about the performance. And I think this brings me out of the box of a more theatre-like performance and also adds the magic of performance art. [[User:Dennis van Vreden/The_Artist_Is_Present | Here are my notes from it]].<br> | |||
<table style="text-align: left> | |||
<tr style="height: 100%;"> | |||
<td style="vertical-align: top; width:300px"> | |||
{{#ev:youtube|uUGty9F5DXk?version=3&autohide=1&showinfo=0}} | |||
<td style=" vertical-align: top; width:300px"> | |||
{{#ev:youtube|q50eTDY0InI?version=3&autohide=1&showinfo=0}} | |||
</tr></table> | |||
<div style="width:400px"> | |||
====Piano concert==== | |||
Was filming to see if there would be a recognizable change in the way this man was acting when he started to play his music. Never really happened. Apparently you can make any place into a small stage for performance, though that does not always allow for a person to transform into the stage persona. This turned out to be more of a situation where someone who happens to play the piano as a hobby just plays a little something for people to enjoy for about an hour.</div> | |||
<br> | |||
[[Image:grouptherapycarriebradshaw.jpg]]<br><br> | |||
<div style="width:400px"> | |||
====Carrie Bradshaw's Group Therapy==== | |||
About how Sex and the City taught us all about life in NYC and the therapeutical reflecting main character Carrie Bradshaw, played by Sarah Jessica Parker. Tv Shows teach us how to live our lives and solve our problems. Though SATC is not the most heteronormative tv show.</div><br><br> | |||
[[Image:cosbey.jpg]] | |||
[[Image:nurebey.png]] | |||
<br><br> | |||
<div style="width:400px"> | |||
====Cosplay==== | |||
About living the fantasy. Using anime/manga/cartoons to escape reality and be whoever we want to be. Sometimes even have superpowers. Using the persona, re-enactment. Putting Beyoncé and Cosplay together makes me think of the second lives. The separation between the persona and the every day life 'self'. To have a successful persona is to completely forget about the self.</div> | |||
<br> | |||
==1st - 3rd Term== | |||
[[User:Dennis van Vreden/YEAR1 | FOR WORK DURING THE FIRST YEAR CLICK HERE]]<br> | |||
Latest revision as of 16:20, 21 May 2013
I'm Online!
Portfolio Website
Youtube
Tumblr
6th Term
Performance Rehearsals #4

{{#ev:youtube|F8MYPeL1e5c?version=3&autohide=1&showinfo=0}}
On Friday the 24th of May Claire and I will perform together on the Lubunya Queer Party: Benefit for Istanbul LGBT Pride. This is a screenshot of the rehearsal video for that. In tutorial David mentioned Vanessa Beecroft as a reference when I was explaining my ideas about Claire's costume. She might be interesting to reference in the thesis.
Performance Rehearsals #3

Screenshot of one of the videos
Hair Extravaganza
Performance Rehearsals #2
For Performance Rehearsals #2 I am working with Lesley Quist who has been doing drag since this year. I am interested in creating these works that are about how rolemodels are channeled through our actions. Their influences in our bodies. Drag culture is an obvious and fascinating subject for that. At this point I am creating lots of material that will consist of the construction and transformation to an actual piece that links to the age old tradition in drag culture that is lipsyncing or a recent term faceography. The role of queen goes hand in hand with a taking of power. These are a few things I want to express with these video and installation pieces.
Day Two

Screenshots of transformation video
Video length is about 3 hours
|
|
Day One

Screenshot of a 3 minute video
A live installation prototype about lipsyncing and channeling rolemodels
Performance #1
Performance #1 is a first try out at a live performance within my practice. The performance was about 20 minutes long and audience as well as Claire were being filmed by Yoana Buzova. Performance #1 ran during the Open House at Piet Zwart in our studio space. This piece will be expanded with two more dancers and hopefully will be performed again once I find a location. Below are two wide shots of the set as well as a screenshot of the video. The visuals I am using so far are the huge blue screen and the tape used for dancefloors. I want the gallery to eventually reference to the stage. Giving queues to the visitor to interact with.
At the moment I am working on a soundpiece to create a loud bass that vibrates from one corner of the room to another, going back and forth. Thus giving the performance a rhythm and the audience a queue that a change is happening within each travel of sound.
Thesis
Next to the Thesis Draft I am doing a second Thesis Draft that is strictly visual. After this phase I will go back to writing and integrate these images in the thesis again while describing.
5th Term
Tutorial notes
Michael, Feb 19th
Alison, Feb 11th
David, Feb 7th
Graduate Research Seminar
Thesis outline, January 9th
Thesis First Draft, March 13th
New strains, connections
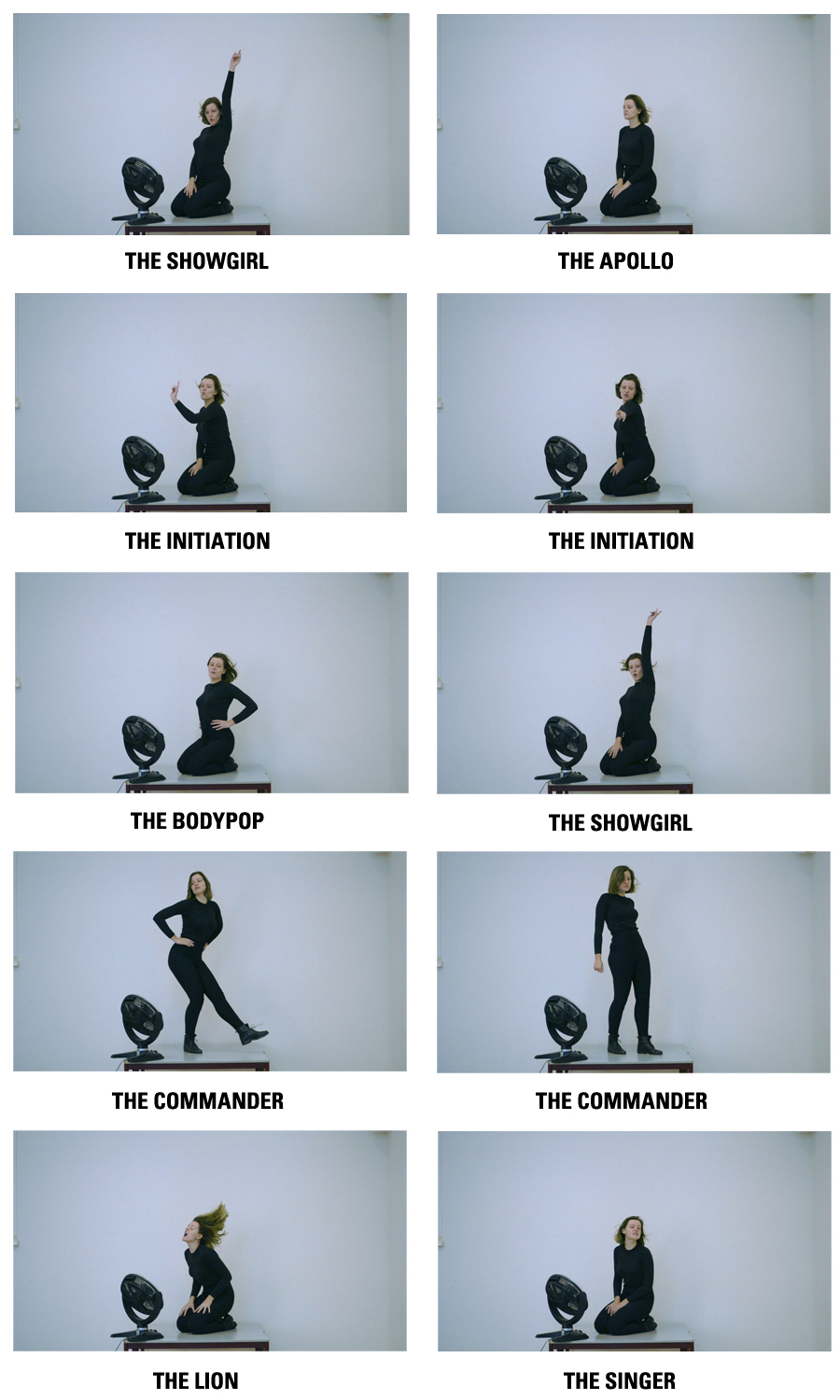
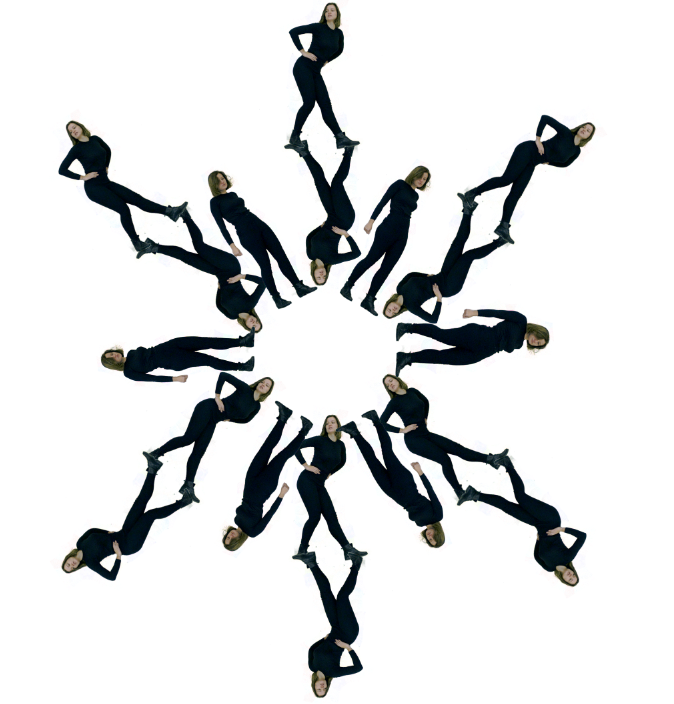
Performance Rehearsals #1 (working with Claire van Lubeek)
After having tutorials with David and Alison it became clear to me that I wanted to start getting in touch with performers by putting out an open call. First to respond was performance artist Claire van Lubeek and I immediately met with her, reserved a room and started rehearsing a piece of work with her. I documented everything during this process.
{{#ev:youtube|HVD9XV6uotc?version=3&autohide=1&showinfo=0}}
This video was day one. The following screenshots and video are from day two.
{{#ev:youtube|i7vHOfqKUFc?version=3&autohide=1&showinfo=0}}
Day two: In the end we created a choreography pattern that would repeat itself. In between long silences and occasional bestial roars.
The idea is that, after the discussion with Alison, I will be using a wig. Since hair is a recurring object in my work she suggested I would make it a thing. Hence big hair. The stage might even be covered in hair. Claire will be on a platform I will create, with tube lights surrounding her.



A Series of Self-portraits
I'm working on these
|
{{#ev:youtube|ATnpDMyk45E?version=3&autohide=1&showinfo=0}} |
{{#ev:youtube|Q92u0SDuu18?version=3&autohide=1&showinfo=0}} |
|
{{#ev:youtube|4m6l73VR3dQ?version=3&autohide=1&showinfo=0}} |
{{#ev:youtube|-OYQIbFczak?version=3&autohide=1&showinfo=0}} |
|
{{#ev:youtube|PwjZcWHQogk?version=3&autohide=1&showinfo=0}} |
4th Term
Assessment
14 Days, 14 Installations
Performance
The Meta Video
Creating Realities - Work in Progress
A Few Ideas
"All the world's a stage, and all the men and women are merely players"
Investigate the Performance
Explore the stage persona, or persona's in general
How To Live:A Pop Culture Guide
on how tv shows, movies and music tell us how to behave, feel and live.
Context of Work
KeywordsPop culture |
Acting |
Musical |
Inspirational Material |
Graduate Project Tutorials |
Graduate Research Seminar |
Graduation Project |
A Project A Day Keeps The Doctor Away
Hester Scheurwater
I saw Hester Scheurwater's work in the Frank Taal Gallery last week. Her artist statement is all sorts of amazing.
"The mirrored self-images encompass my private fantasies. They are my way of reacting on the imitated and fake media images, which are constantly calling upon our imagination, without intending to be taken too seriously. I try to deconstruct this call’s effect with my reactions by switching the ’subject-object’ relationship, without being victimised by it. My self-images show I am not a victim of an imposed sexually charged visual culture, instead I give a self-aware answer, in which I try to show my feelings and/or views on the unreal and fake imagery, which is forced upon us daily. This series of photos emerged from a collection of daily uploads on Facebook and my personal blog. In the digital public space, I try to reinforce the exhibitionist nature by presenting them in the context of a living room or a living room setting. In this context exhibitionism and voyeurism come together. Using my own body as a sex object in corresponding poses and an auto-erotic gaze I study voyeurism and exhibitionism."
|
{{#ev:youtube|cGgUTc1IMZ4?version=3&autohide=1&showinfo=0}} |
{{#ev:youtube|hY5344tHxDA?version=3&autohide=1&showinfo=0}} |
Music Video
I was experimenting with DaVinci Resolve. Recently downloaded it and was trying it out. It's interesting to look back at the footage I shot in this music video prototype. I was directing her after each take we shot and eventually it became a choreographed performance. I think it's kind of interesting to think about choreography as something where both your body and your mind want to do the same things. The mind is telling the body to move as perfectly as possible. To practice the movement and attitude until the point arrives where the mind no longer has to think about proprioception and everything happens naturally.
{{#ev:youtube|Eugnrk8Nfi0?version=3&autohide=1&showinfo=0}}
The Higher Self
Marina talking about the higher and lower self.
{{#ev:youtube|jY3VwmiT3j4?version=3&autohide=1&showinfo=0}}
The Artist is Present
I've rewatched the documentary The Artist is Present by Marina Abramovic. There's just so much in this documentary about the performance. And I think this brings me out of the box of a more theatre-like performance and also adds the magic of performance art. Here are my notes from it.
|
{{#ev:youtube|uUGty9F5DXk?version=3&autohide=1&showinfo=0}} |
{{#ev:youtube|q50eTDY0InI?version=3&autohide=1&showinfo=0}} |
Piano concert
Was filming to see if there would be a recognizable change in the way this man was acting when he started to play his music. Never really happened. Apparently you can make any place into a small stage for performance, though that does not always allow for a person to transform into the stage persona. This turned out to be more of a situation where someone who happens to play the piano as a hobby just plays a little something for people to enjoy for about an hour.Carrie Bradshaw's Group Therapy
About how Sex and the City taught us all about life in NYC and the therapeutical reflecting main character Carrie Bradshaw, played by Sarah Jessica Parker. Tv Shows teach us how to live our lives and solve our problems. Though SATC is not the most heteronormative tv show.Cosplay
About living the fantasy. Using anime/manga/cartoons to escape reality and be whoever we want to be. Sometimes even have superpowers. Using the persona, re-enactment. Putting Beyoncé and Cosplay together makes me think of the second lives. The separation between the persona and the every day life 'self'. To have a successful persona is to completely forget about the self.