Briki: Difference between revisions
| Line 88: | Line 88: | ||
<span style="color: white; font-family: Courier; background-color: black;"> Code: | <span style="color: white; font-family: Courier; background-color: black;"> Code: | ||
<script> | <script> | ||
var d = { | var d = { | ||
Revision as of 17:31, 1 June 2023
SI21 TTY
Release 1 | April 24, 2023. The Briki.
This release was possible thanks to: Andrea di Serego Alighieri and Martino Morandi, SI21 guest editor. Written, edited and performed by XPUB1 and people inside the WdKA.
| Pads: | Wikipages on inscription: | Questions for publishers: |
|---|
Images:
Video compilation. XPUB1 meets TTY:
Audio recoding of Kamau Brathwaite, Barbadian poet:
File:Tty-week1-KamauBrathwaite.mp3
(part of) The publication
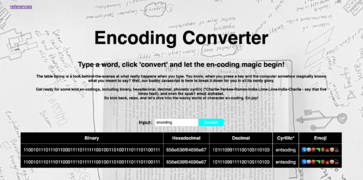
Release 10 | May 15, 2023. Encoding Converter.
This release was possible thanks to: Roel Roscam Abbing and Martino Morandi, SI21 guest editor.
| Pads: | Git: | Questions for publishers: |
|---|
Images:
Code:
<script>
var d = {
'here there was a dictionary'
}
e = {
' ': ' ',
'here there was a dictionary'
}
function convert(){
event.preventDefault();
var charles = document.getElementById("input").value;
var charlesBinary="";
var charlesHex="";
var charlesDec="";
var charlesCY="";
var charlesE="";
for (var i=0;i<charles.length;i++){
console.log(i,charles.charCodeAt(i));
charlesBinary=charlesBinary+charles.charCodeAt(i).toString(2);
charlesHex=charlesHex+charles.charCodeAt(i).toString(16);
charlesDec=charlesDec+charles.charCodeAt(i).toString(10);
if (d[charles[i]]==null){
charlesCY=charlesCY+"□";
}else{
charlesCY=charlesCY+d[charles[i]];
}
if (e[charles[i]]==null){
charlesE=charlesE+"□";
}else{
charlesE=charlesE+e[charles[i]];
}
}
console.log(charles,charlesBinary,charlesHex,charlesDec,charlesCY,charlesE);
document.getElementById("E").innerText=charlesE;
document.getElementById("BIN").innerText=charlesBinary;
document.getElementById("DC").innerText=charlesDec;
document.getElementById("HEX").innerText=charlesHex;
document.getElementById("CY").innerText=charlesCY;
var tr=document.createElement("tr");
tr.innerHTML="<td>"+charlesBinary+"</td>"+"<td>"+charlesHex+"</td>"+"<td>"+charlesDec+"</td>"+"<td>"+charlesCY+"</td>"+"<td>"+charlesE+"</td>";
document.getElementsByTagName("tbody")[0].append(tr);
}
</script>
</html>
Release 11 | We need to talk
Images:
Release 100 | Layers of Abstraction
Cloudstorming - ABS
Source:
Abstracting:
Z(oom)ine: