User:Kimberley: Difference between revisions
No edit summary |
|||
| (43 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{| class="wikitable" | |||
| colspan="5"|Annotating | |||
|- style="vertical-align:top;" | |||
| <div class="mw-collapsible mw-collapsed"> CCTV <br> <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
| Collective editing tools | |||
| Restaging reality | |||
| colspan="2"|Acknowledgment | |||
|- style="vertical-align:top;" | |||
| colspan="2"|<div class="mw-collapsible mw-collapsed"> Annotation compass <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<div class="mw-collapsible mw-collapsed"> Cloverleaf <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
| <div class="mw-collapsible mw-collapsed"> 52.948.000 tales <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
| Audience's agency | |||
| Space and surrounding | |||
|- style="vertical-align:top;" | |||
| | |||
| colspan="2"|Common narration to host multiple voices | |||
| colspan="2"|<div class="mw-collapsible mw-collapsed"> Price tag SI17 <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> AccAcc <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> Public moment #1 <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> Public moment #3 <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
|- style="vertical-align:top;" | |||
| | |||
| colspan="2"|<div class="mw-collapsible mw-collapsed"> X-Kitchen | |||
<div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> SI18, "Uneven pattern" <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> SI18, "SIX" | |||
<div class="mw-collapsible-content"> | |||
...where an ordinary private setting was turned into a stage, hosting and broadcasting a program. <br> | |||
* published on: 2022, May <br> | |||
* published from: Piet Zwart Institute, Rotterdam <br> | |||
* published @: (URL) <br> | |||
* published by: Erica, Kamo & Kimberley <br> | |||
* guest-publishers: XPUB students (all names), XPUB tutor (Femke Snelting) <br> | |||
* public: anyone with url <br> | |||
<br> | |||
* narrative: A day-long conversation and workshop on cross-reading methods developed by students of XPUB. The conversation is facilitated and documented thanks to a script, as well as (sound) recorded and broadcasted. | |||
1. <br> | |||
notes/observation/traces: <br> | |||
"XPUB studio": A large room in a modern school building; individual desks with computers and monitors; opening and closing time; students and tutors of XPUB <br> | |||
"XPUB living room": A circular arrangement of two red and one green sofa; a makeshift coffee table; an eclectic assemblage of objects dismissed from their respective functions a long time ago (air pump, dead cactus, mouldy cup, empty mustard jar, etc.) and organically accumulating as time and students pass by. | |||
2. <br> | |||
The contrasting nature of the "XPUB studio" and the "XPUB living room" gives meaning to the two space's relation: a space of exchange at the heart of the room emerging from the need for sociability; a space where traces left by individuals persist in contrast to individual desks that are emptied and restored at the end of each school year. <br> | |||
gesture: (dis)placed in an empty room, the familiar arrangement becomes a stage (reenactment)— awareness prompted by the mic, the script and other recording materials. Repurpose an old setting, turning a private space into a space of publication. <br> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> F.N.P <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> Miller's Hollow <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
| colspan="2"|Retrospective narration as a tool to document a situation | |||
|- style="vertical-align:top;" | |||
| | |||
| | |||
|colspan="3"|<div class="mw-collapsible mw-collapsed"> Interdependencies introduction assignment <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
<br> <div class="mw-collapsible mw-collapsed"> "Somewhere on the highway, publishing" (thesis) <div class="mw-collapsible-content"> | |||
* blabla | |||
* blablabla </div> | |||
|} | |||
{| class="wikitable" | |||
| colspan="4"|(TITLE) | |||
|+ DOCUMENTATION OF A SITUATION OR A QUESTION OCCURRING WHILE PUBLISHING COLLECTIVELY | |||
|- | |||
| colspan="3"|(1 SENTENCE SUMUP) | |||
| | |||
|- | |||
| rowspan = "6"|<div class="mw-collapsible mw-collapsed"> (PRACTICAL INFO) <div class="mw-collapsible-content"> | |||
*Published on: | |||
*Published at: | |||
*Published by: | |||
| colspan="2"| (NAME PERSON INVOLVED 1) | |||
| (ROLE OF THIS PERSON) | |||
|- | |||
| colspan="2"| (LETTER 1) | |||
| (KEY ISSUE(S) POINTED IN LETTER 1) | |||
|- | |||
| colspan="2"| (NAME PERSON INVOLVED 2) | |||
| (ROLE OF THIS PERSON) | |||
|- | |||
| colspan="2"| (LETTER 2) | |||
| (KEY ISSUE(S) POINTED IN LETTER 2) | |||
|- | |||
| colspan="2"| (NAME PERSON INVOLVED 3) | |||
| (ROLE OF THIS PERSON) | |||
|- | |||
| colspan="2"| (LETTER 3) | |||
| (KEY ISSUE(S) POINTED IN LETTER 3) | |||
|- | |||
| colspan = "3"| (WHAT IS PUBLISHED) | |||
| (2ND READING) | |||
|} | |||
{| class="wikitable" | |||
| colspan="4"|"Public moment #3" | |||
|- | |||
| colspan="4"|...group presentation of work in process by 11 students taking place in a "buurtcentrum" | |||
|- | |||
| rowspan = "8"| (PRACTICAL INFO) | |||
<div class="mw-collapsible mw-collapsed"> | |||
* Published on: 2022, October 28th | |||
<div class="mw-collapsible-content"> | |||
...nothing here </div> | |||
<div class="mw-collapsible mw-collapsed"> | |||
* Published at: Het Bollenpandje, Rotterdam | |||
<div class="mw-collapsible-content"> | |||
...nature of the space </div> | |||
<div class="mw-collapsible mw-collapsed"> | |||
* Published by: XPUB2 (all names) | |||
<div class="mw-collapsible-content"> | |||
...project induced by the program </div> | |||
| colspan="2"| Dear Erica, | |||
| role: co-facilitator/ co-publisher | |||
|- | |||
| colspan="2"| (LETTER 1) | |||
| | |||
|- | |||
| colspan="2"| Dear Caroline, | |||
| role: "contact person" at Bollenpandje, co-host | |||
|- | |||
| colspan="2"| (LETTER 2) | |||
| | |||
|- | |||
| colspan="2"| Dear Chae, | |||
| role: contributor to the public moment/ co-publisher | |||
|- | |||
|colspan="2"|A (LETTER 3) | |||
|A DISTINCTION MADE BETWEEN TWO ENTITIES COMPOSING AN AUDIENCE | |||
|- | |||
| colspan="2"|B (LETTER 3) | |||
|A CONFLICTING ASSESSMENT OF THE SITUATION AND MY AND YOUR RESPONSES/REACTION | |||
|- | |||
| colspan="2"|C (LETTER 3) | |||
|HOW TO HOST AN AUDIENCE COMPOSED OF TWO+ SEEMINGLY DIFFERENT ENTITIES? | |||
|- | |||
| colspan = "2"| <div class="mw-collapsible mw-collapsed"> (WHAT IS PUBLISHED) <div class="mw-collapsible-content"> | |||
[[File:Screen Shot 2022-12-12 at 12.34.27.png|thumb]] | |||
(kim, grgr) | |||
The zine you are holding was published on the occasion of "XPUB Take-away", the third Public Moment of the year organised by XPUB2. We decided to host the event at Het Bollenpandje (Rotterdam-West), which in fact is hosting us. Het Bollenpandje is a community centre that carries various activities for and with people from its neighbourhood. | |||
The intention of the present zine is to introduce snippets of our graduation research to an audience, share a glimpse of its current state. | |||
While selecting contents for the zine, we became aware of the responsibilities tied to the decision of hosting a cultural event in such a specific place. The truth was: rushed decisions had us forget priorities. Hosting a cultural event in a space where we are guests ourselves comes with delicate contingencies. We couldn't think of any space existing in a vacuum, empty of meaning, purpose or even community. Thus, we started a list of questions that we wished we had asked ourselves since the very beginning, in order not to ignore the absence of Het Bollenpandje's community in the planning of this event. | |||
Take-away questions that shall not be taken away | |||
•How to host an event in a space that we are foreign to, and that already exists through its own community and series of activities?•What is the relation between our event and the space we chose to host it in?•How to host the public of a space that is hosting us?•Why is it important to do so?•How may the specificity of the topic and the language used in our event encourage or limit access to an existing public?•Which elements of our event may affect the inclusion of a community?•How to handle one's urgency in a foreign space? Is one's urgency everyone's urgency?•••” | |||
</div> | |||
|} | |||
==[https://issue.xpub.nl/16/index.html Vernacular Language Processing (SI16)]== | ==[https://issue.xpub.nl/16/index.html Vernacular Language Processing (SI16)]== | ||
<blockquote>''"Dear friend and online scroller, | <blockquote>''"Dear friend and online scroller, | ||
| Line 593: | Line 802: | ||
=Radio Implicancies (SI18)= | =Radio Implicancies (SI18)= | ||
=== | <div style=' | ||
width: 90ch; | |||
background-color: #f5f5f5; | |||
padding:20px; | |||
padding-top:20px; | |||
padding-left:26px; | |||
padding-right:26px; | |||
margin:10px; | |||
margin-bottom:20px; | |||
margin-top:10px; | |||
float: ;left; | |||
border: 12px #e2e6df; | |||
background-color: #f7f7f7; | |||
'> | |||
===Defining through relations and dependencies=== | |||
For the 1st exercise with Femke, we were asked to introduce ourselves using relations and dependencies in place of language of ownership. Instead of naming, I aimed to use narration to bring forward the pattern woven by the many displacements, escapes, and emigration, but also deliberate journeys constituting the family history I was born in. This exercise led me to materialise the idea that semantics and narration, beyond activating and linking isolated information to create context, can serve to display this information with political intentions. [[User:Kimberley#Assessment T4|[...]]] | |||
</div style> | |||
===Writing with Chae=== | ===Writing with Chae=== | ||
<blockquote> | <blockquote> | ||
| Line 636: | Line 862: | ||
[[File:RISO workshop with Noam Youngrak Son.jpg|thumb|none|RISO printing workshop assistance for Noam Youngrak Son at W139 (Sonic Acts).]] | [[File:RISO workshop with Noam Youngrak Son.jpg|thumb|none|RISO printing workshop assistance for Noam Youngrak Son at W139 (Sonic Acts).]] | ||
https://sonicacts.homerun.co/workshop/en <br> | https://sonicacts.homerun.co/workshop/en <br> | ||
wax book | wax book | ||
= Public moments #1 and #3 = | = Public moments #1 and #3 = | ||
<div style=' | |||
width: 90ch; | |||
background-color: #f5f5f5; | |||
padding:20px; | |||
padding-top:20px; | |||
padding-left:26px; | |||
padding-right:26px; | |||
margin:10px; | |||
margin-bottom:20px; | |||
margin-top:10px; | |||
float: ;left; | |||
border: 12px #e2e6df; | |||
background-color: #f7f7f7; | |||
'> | |||
=== 1. Leeszaal: === | |||
<p> | |||
On the occasion of the first public moment, Erica and I paired to answer the collective need to unite the various contributions and provide a comprehensible experience to the guests. Placed by the entrance, in a buffer zone we established by placing a warm light next to a pedestal table, we entrusted each guest with a set of three sheets in the following order: a map of the space with short explanations of the projects, a carbon paper and a blank paper. This object became a literal prop for navigation, recording the guests' impressions. | |||
</p> | |||
[[File:Scan MFP-528 2436 001.jpg|750px|left|Public moment #1 at Leeszaal]] | |||
</div style> | |||
<div style=' | |||
width: 90ch; | |||
background-color: #f5f5f5; | |||
padding:20px; | |||
padding-top:20px; | |||
padding-left:26px; | |||
padding-right:26px; | |||
margin:10px; | |||
margin-bottom:20px; | |||
margin-top:10px; | |||
float: ;left; | |||
border: 12px #e2e6df; | |||
background-color: #f7f7f7; | |||
'> | |||
<p> | |||
<br>We did not find much use in the collected doodles, but the experience made us aware of how we decide to engage with our audience. | |||
</p> | |||
=== 2. Het Bollenpandje: === | |||
<p> | |||
Facing the discomfort of our own decision to host our next event in a space that we were unfamiliar with, Erica and I decided to take the same role again, with perhaps a more assertive intention to give context to our audience. This time, we suggested a figurative support to navigate the different contributions: prior to our classmate's individual presentations, we addressed the questions of hosting we were critically concerned with during this event. The expected outcome was to suggest a common lens through which the public could look at what would be presented next. [[User:Kimberley#Assessment T4|[...]]] | |||
</p> | |||
[[File:Screen Shot 2022-12-12 at 12.34.27.png|300px|thumb|left|Public moment #3 at Het Bollenpandje]] | |||
<br> | |||
</div style> | |||
= [[THESIS OUTLINE (1029853)|Thesis Outline [draft]]] = | = [[THESIS OUTLINE (1029853)|Thesis Outline [draft]]] = | ||
= Project Proposal [draft] = | = Project Proposal [draft] = | ||
<div style=' | |||
width: 90ch; | |||
background-color: #f5f5f5; | |||
padding:20px; | |||
padding-top:20px; | |||
padding-left:26px; | |||
padding-right:26px; | |||
margin:10px; | |||
margin-bottom:20px; | |||
margin-top:10px; | |||
float: ;left; | |||
border: 12px #e2e6df; | |||
background-color: #f7f7f7; | |||
'> | |||
=== How may narration be introduced to the navigation of a list in order to bring forward its curatorial agency? === | |||
This project will be the hosting environment for the material collected while investigating the research question. It will not only be designed to store entries but also to cross-read, narrate and publish these entries. Narration will be used in an attempt to overcome the use of categorisation and arrange the entries. Narration may take place literally but also through the way the material is given to navigate digitally. The point is to use simple prototyping techniques to illustrate a way of writing and reading. | |||
A template loosely inspired by the structure of a research log will be designed to create entries. These entries will be of various natures:<blockquote>i. I intend to consult individuals that are willing to guide me through their vernacular archives and document my observations on their narrative approach. | |||
ii. There will be a glossary bringing together subjective definitions encountered in related readings such as the definition of an ''interface'' suggested by Joanna Drucker in ''Performative Materiality and Theoretical Approaches to Interface (2013),'' or the definition of a novel suggested by Ursula Le Guin in The Carrier Bag Theory of Fiction (1986), for example. | |||
iii. The thesis and its bibliography, which are articulated around the same research question.</blockquote>The updating of the hosting environment will be an ongoing task, and its content will be in continuous movement, thus leading to a constant reorganisation and questioning of its narration. The featured information will constantly be reassessed, reformulated, completed, and struck through without for all that discarding the editing history of what is published. | |||
At the moment, I am playing with mediaWiki, but I am not sure yet if this will be the structure I will use for the project. [[User:Kimberley#Assessment T4|[...]]] | |||
=== Motive to host === | |||
Since I started a graphic design practice, I am decreasingly interested in imagining (new) content. I want to bring forward my intention to develop hosting structures and re-orient my graphic design "toolbox" towards a practice that uses narration as means to give context to collected content. | |||
I want to explore tools for narration that allow me to stretch the idea of "navigation" within a digital framework and experiment with alternative publishing formats. | |||
There is, as well, a big motivation to track and bring forward the (literary) content being ingested prior and/or simultaneously to the production of a work. | |||
Over the last months, I also started to merge instruction and documentation syntax to my writing practice. | |||
I would translate each line of code I stumbled on into human syntax (as opposed to computer syntax) as a way to penetrate the code. This method also proved to be useful to script what I wanted the code to execute. Writing in such a methodic way helped me to fragment functions, thus understanding them fully. I found a certain beauty in the satisfaction of deconstructing the formula which is a practice I would like to develop further this year. | |||
At last, I am curious which qualities can develop from applying the custom of hosting to methods of publishing. | |||
=== External support === | |||
To achieve this project, I will certainly need some technical help from prototyping tutors. | |||
I usually learn best when directed towards existing online tutorials or instances of projects using techniques related to the topic of interest. Among many things, I would like to learn how to solve technical coding issues by making the appropriate search online and therefor get acquainted with the corresponding vocabulary. | |||
Last year, very practical and short length workshops such as the one proposed by Raphael Bastide were extremely helpful to learn to use developing tools. | |||
As the idea of the project materialise, I'll be able to have a better visualisation of whom can help and how. | |||
=== Related previous practice === | |||
=== Relation to a larger context === | |||
=== References/bibliography === | |||
= Assessment T4 = | = Assessment T4 = | ||
Public moments #1 and #3 | <div style=' | ||
width: 90ch; | |||
background-color: #f5f5f5; | |||
padding:20px; | |||
padding-top:20px; | |||
padding-left:26px; | |||
padding-right:26px; | |||
margin:10px; | |||
margin-bottom:20px; | |||
margin-top:10px; | |||
float: ;left; | |||
border: 12px #e2e6df; | |||
background-color: #f7f7f7; | |||
'> | |||
=== Intuitive thoughts on comfort and discomfort in the archive === | |||
''Since last January, I am part of an ongoing project which attempt is to set into an archive an eclectic collection of 10,000+ (artist) publications.'' | |||
''Every now and then, our team meets to decide and define the categories across which the collection will soon be distributed. Due to the nature of the publications (unrestricted and non standardised formats, often self-initiated, counting a small print-run and sometimes on the verge of being a unique art piece), their classification tends to be restrictive if not contradictory.'' | |||
''How to divide this monstrous body and create an intelligible navigation system using the limited lexical field of publishing formats? How to create bridges between the categories to tackle what seem to appear as contradictions? What alternative to categories can be used to house the items of the collection?'' | |||
''In this project, categories are the containers we try to shape, by shaping I mean define. Defining them is the crucial step before being able to populate the said categories. As we picked just a bunch of what seemed to be a representative sample of the most un-categorisable items of the collection, we stumbled upon the reoccurring evidence that publications we assigned to the "zines" format shared qualities with the "pamphlet" format, according to the definition, and if this paper item would be unfolded, it would also fit the "poster" definition.'' | |||
''It occurred to me to suggest another approach:'' | |||
''As we attempt to define the format, we should also identify the intention carried by this format. Thus, if a doubt occurs regarding the format, the nature of the publication could be identified through its intention. ("Performative materiality suggests that what something is has to be understood in terms of what it does, how it works within machinic, systemic, and cultural domains." from Performative Materiality and Theoretical Approaches to Interface by Johanna Drucker, 2013)'' | |||
=== The format of the ''reader'' as a starting point === | |||
I am thinking of the qualities of the ''reader'' as format: a hosting surface on which a variety of texts in friction come to mutually define each other. A theme might be circled, a prologue might be written with much intention from the one who compiles the texts to orient the one who reads them. It is likely too, that the ''reading'', or ''interpretation,'' of the texts themselves contribute to the associative depiction of the theme intended. | |||
Let's abstract from the reader's literary origins and think of it as a curated environment: Here, I am interested in identifying how curatorial agency can manifest and orient a public in navigating content. | |||
=== [[User:Kimberley#Defining through relations and dependencies|Defining through relations and dependencies]] === | |||
=== [[User:Kimberley#Public moments #1 and #3|Public moments #1 and #3]] === | |||
=== [[User:Kimberley#How may narration be introduced to the navigation of a list in order to bring forward its curatorial agency?|How may narration be introduced to the navigation of a list in order to bring forward its curatorial agency?]] === | |||
=== Simple theatrical tricks === | |||
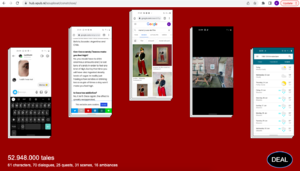
* [https://hub.xpub.nl/soupboat/constr/ooo/ 52.948.000 tales] | |||
* [[User:Kimberley#Six:_A_cookbook_of_methods_for_diffractive_reading|XPUB studio (staged)]] | |||
Latest revision as of 18:03, 13 March 2024
| Annotating | ||||
CCTV
|
Collective editing tools | Restaging reality | Acknowledgment | |
Annotation compass
Cloverleaf
|
52.948.000 tales
|
Audience's agency | Space and surrounding | |
| Common narration to host multiple voices | Price tag SI17
AccAcc
Public moment #1
Public moment #3
| |||
X-Kitchen
SI18, "Uneven pattern"
SI18, "SIX"
...where an ordinary private setting was turned into a stage, hosting and broadcasting a program.
1. 2. gesture: (dis)placed in an empty room, the familiar arrangement becomes a stage (reenactment)— awareness prompted by the mic, the script and other recording materials. Repurpose an old setting, turning a private space into a space of publication.
F.N.P
Miller's Hollow
|
Retrospective narration as a tool to document a situation | |||
Interdependencies introduction assignment
"Somewhere on the highway, publishing" (thesis)
| ||||
| (TITLE) | |||
| (1 SENTENCE SUMUP) | |||
(PRACTICAL INFO)
|
(NAME PERSON INVOLVED 1) | (ROLE OF THIS PERSON) | |
| (LETTER 1) | (KEY ISSUE(S) POINTED IN LETTER 1) | ||
| (NAME PERSON INVOLVED 2) | (ROLE OF THIS PERSON) | ||
| (LETTER 2) | (KEY ISSUE(S) POINTED IN LETTER 2) | ||
| (NAME PERSON INVOLVED 3) | (ROLE OF THIS PERSON) | ||
| (LETTER 3) | (KEY ISSUE(S) POINTED IN LETTER 3) | ||
| (WHAT IS PUBLISHED) | (2ND READING) | ||
| "Public moment #3" | |||
| ...group presentation of work in process by 11 students taking place in a "buurtcentrum" | |||
(PRACTICAL INFO)
...nothing here
...nature of the space
...project induced by the program
|
Dear Erica, | role: co-facilitator/ co-publisher | |
| (LETTER 1) | |||
| Dear Caroline, | role: "contact person" at Bollenpandje, co-host | ||
| (LETTER 2) | |||
| Dear Chae, | role: contributor to the public moment/ co-publisher | ||
| A (LETTER 3) | A DISTINCTION MADE BETWEEN TWO ENTITIES COMPOSING AN AUDIENCE | ||
| B (LETTER 3) | A CONFLICTING ASSESSMENT OF THE SITUATION AND MY AND YOUR RESPONSES/REACTION | ||
| C (LETTER 3) | HOW TO HOST AN AUDIENCE COMPOSED OF TWO+ SEEMINGLY DIFFERENT ENTITIES? | ||
(WHAT IS PUBLISHED) (kim, grgr) The zine you are holding was published on the occasion of "XPUB Take-away", the third Public Moment of the year organised by XPUB2. We decided to host the event at Het Bollenpandje (Rotterdam-West), which in fact is hosting us. Het Bollenpandje is a community centre that carries various activities for and with people from its neighbourhood. The intention of the present zine is to introduce snippets of our graduation research to an audience, share a glimpse of its current state. While selecting contents for the zine, we became aware of the responsibilities tied to the decision of hosting a cultural event in such a specific place. The truth was: rushed decisions had us forget priorities. Hosting a cultural event in a space where we are guests ourselves comes with delicate contingencies. We couldn't think of any space existing in a vacuum, empty of meaning, purpose or even community. Thus, we started a list of questions that we wished we had asked ourselves since the very beginning, in order not to ignore the absence of Het Bollenpandje's community in the planning of this event. Take-away questions that shall not be taken away •How to host an event in a space that we are foreign to, and that already exists through its own community and series of activities?•What is the relation between our event and the space we chose to host it in?•How to host the public of a space that is hosting us?•Why is it important to do so?•How may the specificity of the topic and the language used in our event encourage or limit access to an existing public?•Which elements of our event may affect the inclusion of a community?•How to handle one's urgency in a foreign space? Is one's urgency everyone's urgency?•••” | |||
Vernacular Language Processing (SI16)
"Dear friend and online scroller,
Beloved internet user, Dearest binge watcher and human being IRL, XPUB1 (The Experimental Publishing Master from Piet Zwart Institute) welcomes you to the Special Issue 16 on vernacular language processing: "Learning How to Walk while Catwalking."
Be confident, be ambitious and be ready to fail a lot. Our Special Issue is a toolkit to mess around with language: from its standard taxonomies and tags, to its modes of organizing information and its shaping knowledge. With these tools we want to legitimize failures and amatorial practices by proposing a more vernacular understanding of language.
We decided to release the Special Issue 16-toolkit in the form of an API (Application Programming Interface). APIs often organise and serve data and knowledge.
What is not always evident is that they facilitate the exchange of information between different software programs and systems according to mainly commercial standards and purposes. We chose instead to build a process that responds to the topics we are working with.
Our API is an attempt at a more critical and vernacular approach to such model of distribution. You didn't get a thing yet? Don't worry! We are also on our way and that's the whole point of this experimental enquiry. We will be happy to guide you through the API and the different functions included in it, share our technical struggles and findings.
Since we are working with filters, we realized how every cultural object rejects and filters its public. We want to question these limitations focusing on accessibility and proposing several entry points to our project.(...)"
see also: Reflection on SI16
Transcribing as a decision process
A spontaneous experiment with Carmen and Kamo.
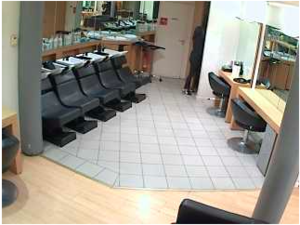
Transcribing three different sceneries from unsecured web cams in real time found on Insecam:
| The Shoe Shop | ||
| Carmen | Kamo | Kimberley |
|
The smell of new cheap shoes. The sound of Russian in the background. People leaving untidy items around holding other shops' bags while checking shoes with the other hand wearing too many clothes but outside it's cold, not worth it to take off the jacket and hold it an employee shows a customer some high leather boots assortment of waterproof padded jackets in different colors long&just washed high quality russian girls' hair |
The pattern on the floor tiles set the stage for new sales offer: 50% on some shiny new boots. Yet kids are not interested: they prefer to bouncing from red tile to red tile in order to spin the speed of shoes shopping. a woman is not shure of buying a pair of shoes. she focuses on the materials and the quality of construction. she weighs the price and reknowed firm. Then she puts the shoes back on the shelves. An old lady pick them up. she feels observed. she feels not confident about her opinions about the shoes. she peeps other people judging other shoes. little stroll through the shop. then returns to the shoes. |
Red head woman, indecisive. Sales woman, nonchalantly wearing her face-mask right below nose. There is 50% sales on a selection of items. Small girl shopping for a new pair of shoes, school is starting in a few days Young woman just entered, she is not planning to buy anything But she seems like she will, easy target Her friend is exhausted, she will wait seated on the bench till she takes a decision Red head is still in the store Girl seated on the bench is only checking pairs within her arm reach Possible target audience of the shop: small girls, young girls, older women Girl seated on the bench received a text message. |
| The Hairdresser | ||
| Carmen | Kamo | Kimberley |
|
The smell of shampoo and cleanness. The mysterious crossed legs from a girl which we are not able to see more. Is the guy standing next to her bending over to kiss her? The deafening sound of the hairdryer. The feel of hot air on your neck. The reflection of the hairdresser in the mirror behind. The feel of expectation - how am I gonna look? - for sure it was worth the money. The cold, slippery touch of these fake leather seats. The standarization of clothing items such as the square pattern shirt, the denim jeans he wears or the black sneakers and black leggings she wears AH! new customer, new hairdresser in frame. He sits, she starts washing his hair. I wonder when was the last time I went to the hairdresser. Should I get a haircut myself |
try to focus on the floor tiles, once again. and think to the tiler that put them in place. hey, you did a great job under the seats in front of the mirrors, why you messed up everything on the other side of the room? now there is a guy standing on this feng-shui-wraking four tiles inlays that try to pickup a girl. she's hidden from our point of view and we just see a pair of legs and, again, shoes. You can see how the barber is listening to their conversation, hidden among the noise of a red blow-drier. she seems to focus on the blond hairs she's drying but that's just a performance. the guy is insecure. he rely more on the architecture of the barbershop than on his own body. he tries to seem cool, and steady, and even then two other people enter the barbershop. Or better: they were outside our field of view. One is a barber, the other one a hair owner. The barber |
Noisy space. Blow dryer is on. Face-mask seem required but the heat under is unbearable A man doesn't seem to have much to do. He is chatty Chatting to a girl sitting. He doesn't sit, I find it pretty annoying Just sit if you are talking for so long!!! The man crosses and un-crosses his legs, seem nervous Is he nervous because of the seated girl? I would say so WHY DON'T YOU SIT I can't see the seated girl's face at all A standing man, turning his back to the camera is talking to a sitted pair of leg I bet the hairdresser is also bothered by him She is eying his reflection in the mirror Her crossed legs on the armchair has not un-crossed, shows how tensed he makes her feel Dude just sit! |
| The Farm | ||
| Carmen | Kamo | Kimberley |
|
Unknown number of cows in an unknown-sized farm. Two cows in frame, three bits of cows coming out of the frame. The realisation that whatever you might be doing or busy with, these cows are there. The realisation that whatever you might be busy with is somehow more fun than being a cow? The cow has some hay on top. Who put it there? How could it fall there? did it get stuck somehow Two new pattern cows come in the frame. New gang? did they know each other already? Do they care about being brown or patterned? What is out of the frame? Wondering about that and the sound we cannot hear. Is it cold? well probably, its in Augsburg. The cows melt in the background, such a rich brown palette. EH Human in frame. quickly, crossed the frame in diagonal and left through the upper right corner. |
how do you define a group of cows? a flock of cows? a storm of cows? a crowd of cows? a family of cows? a team of cows? a herd of cows? a drove of cows? i will just call them by their name. from this aerial point of view you can recognize flora, in the right bottom corner of the view luca, relaxed in the left corner, with a concern on her rear right leg, notalie enter the stage, followed by sofia. natalie is mooing about the haircut the farmer choosed for her. her black white pattern should be taken more into consideration during the grooming. sofia agree, but then turn away from natalie. i see some not-so-hidden envy here. it happens when you keep so many gracious animals in a so small place. |
One cow seem to be full of milk Her milk sack just lies on the hay like a full bag of marbles She got up, wonder how Are they slow or is the camera lagging? Nodding left and right They seem lost in a space that yet hosts them since months Common just cheer up A younger cow is approaching She has more white than brown, makes her look even younger, as if her pattern wasn't yet finished How would it feel to be inside a cow stomach? Warm, dark, and silent Agitation in the stable! One seem especially lazy Hay is wet A farmer passed by The lazy one got up I feel your pressure sister Like when a manager comes and checks you at work |
Selection Process
A research on selection and annotation with Alex, Emma, Jian, Kamo and Supi which later resulted on the Annotation Compass, a project from Learning How To Walk While Catwalking (SI16).
"Annotation Compass"
A tool for gathering situated impressions in order to create individual, vernacular and poetic readings of various inputs (such as space, image, text)
How do we bring multi-vocality in the work of annotation? The Annotation Compass builds composites from aggregated vernacular impressions, rich of their subjectivity and situatedness. It is the outcome of a three months journey questioning the relationship between vernacular languages and natural language processing tools.
Experiment
The living room
- Number of participants: 4
- Location: Supi's living room
- Aim: Map out each participant's impressions of the living room.
- Material: The living room's floor plan, InDesign, computers.....
- Time-frame: 5 minutes
- Instructions: individually annotate the floor plan with impressions of the living room
After removing the floor plan and looking at the subjective annotations of this experiment, we observed that each outcome forms another 'space'. Each person's set of annotations brings a unique perspective of the living room , an 'individual map'. We then layered the individual maps and the compilation resulted in a vernacular picture of the space. This alternative understanding of the space can only be given to a reader through those descriptions.
Photograph of a room
The same method was applied to the photograph of a room. Each of us used a different set of coloured sticky notes and took 5 minutes to physically annotate the picture on the same surface. The picture was then removed from the background, resulting in a similar outcome as the experiment described above.
From these observations, our interest on subjective annotations that could flow in a common understanding of an image grew. As a tool to collect situated impressions, we elaborated the idea of the Annotation Compass.
On a given surface, such as an image, the tool facilitates the collection of annotations and their coordinates from various users simultaneously. These annotations represent individual knowledges and perspectives in regards to the given surface.
Instructions
To use this tool, let's consider the "host" any person interested in gathering annotation on a specific image; and the "guest" any person invited by the host to annotate the image.
Process for the host of an image
- upload an image
- add a text to explain the context of the image or to give instructions and helpful advice to the guests
- send link to guests and invite them to annotate
- download a json-file or text-file that contains the collected data that was gathered so far
- try the different functions of SI16 to filter the collected data
Process for the guest
- open the link sent by the host
- read the information attached to the image by the host
- use the cursor to select a specific area that you want to annotate
- write and insert your annotation(s)
The data
The Tool not only archives the annotations, but also additional meta-data that can be helpful to analyze the outcome. The collected data is stored in a "json-file" that comes as a list of labels. In each label, one can find the file name of the annotated image, the coordinates of the annotation, the dimension of the annotation 'box', the annotation itself, the index number of the annotation and a user identification.
Outcome
The outcome provided by the Annotation Compass is ever-changing: whenever an individual adds an annotation, the data grows.
After applying the tool to different projects we observed that the collected data can offer a reflexion on the so called "objective": It provides individual perceptions and builds a common experience by including a multiplicity of impressions rather than one objective definition. In conclusion, the Tool can be used to provide alternative ways to define images, images of space, texts, and anything else annotatable.
"Cloverleaf"
Cloverleaf is a tool to navigate a set of text. Through generated short-cuts, it is meant to interrupt the linearity of a text. The result is a collage of excerpts and aims to free unexpected reading paths. The tool can be used to stitch various voices together in a non-hierarchical manner, giving off hybrid constructions where common points and divergences can co-exist.
in detail
For two texts in a set of text following an index order, let’s consider a ‘preceding text’ and its succeeding. In a first place, the function bridge() will look for the first identical word occurring in both texts (excluding stop words). Let’s name the position (index) of this word ‘i’ for the preceding text and ‘j’ for the succeeding text:
text, index 0: “Strawberries don’t grow tasty (i) in the Netherlands.” text, index 1: “Pineapple is very tasty (j) with salt (i) and chilli powder.” text, index 2: “Blocks of salt (j) distract cows (i).” text, index 3: “There was many field with cows (j) in this area.” Result: "Strawberries don’t grow tasty with salt distract cows in this area."
Since every text, in a given set of at least four texts, will alternatively take the ‘preceding’ and the ‘succeeding’ position, each text will hold a word indexed as ‘i’ and a word indexed as ‘j’: marking the identical words occurring between a text and its succeeding. These marks will then determine the start and the end of each excerpt, and open the ‘shortcut’ aforementioned.
As a result, the preceding text will be printed from its index (j)—attributed formerly when this text was in a ’succeeding’ position—until (i), its common word with its current succeeding text. The function will loop until the last two texts of the set (in the index order).
TEXT 1 xxxxxxxxx(J)oooooooooooo(I)xxxxxxxxxxxxx TEXT 2 xxxxxxxxxxxxxxxxx(J)oooooooooooo(I)xxxxxxxxxx TEXT 3 xxxxxxxxxxx(J)ooooooo(I)xxxxxxxxxxxxxxxx TEXT 4 xxxxxx(J)oooooooooooooooo(I)xxxxxxxxxxxxxx o = printed text x = rejected text J = same word's index preceding text I = same word's index in succeeding text
In the case no match is found between two texts, the text in succeeding position will be printed from its first word to its last.
"Cloverleaf" and the "Annotation Compass"
Cloverleaf was imagined to navigate the annotations gathered with the Annotation Compass and offers the possibility to process its ever-growing data (json file). Used in complementarity, they become a proliferative environment for collective writing.
Collecting Json file
from nltk.corpus import stopwords
sw = stopwords.words("english")
from urllib.request import urlopen
import json
resultSentences = []
labels_corpus = []
url = f"https://hub.xpub.nl/soupboat/generic-labels/get-labels/?image=think-classify7.jpg"
response = urlopen(url)
data_json = json.loads(response.read())
labels = data_json['labels']
for label in labels:
sent = label['text'].split()
labels_corpus.append(sent)
print(labels_corpus)
In a first experiment, a group of eight persons was given the following instruction:
"For as long as one minute; you are invited to define, in your own words and logic, the verb on the screen. This definition does not necessarily have to have sense for anyone else but you, although English language will be our common ground in this experiment.
Important: You are required to write for the entire span of this granted minute! Do not lift hands from keyboard, and in case of blockage you are welcome to press any key or write any word, onomatopoeia, etc.
For this experiment, each participant will only fill in one ‘insert’ box per word to be defined."
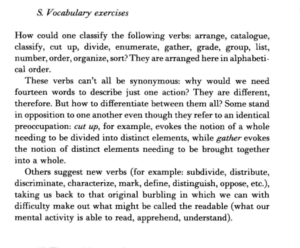
The terms suggested to define were directly taken from George Perec's "Vocabulary exercises" ("Think/Classify", 1985):
- "arrange,
- catalogue,
- cut up,
- divide,
- enumerate,
- gather,
- grade,
- group,
- list,
- number,
- order,
- organise,
- sort"
Bridge()
# The arguments in this functions are 2 texts (text_a and text_b) an index for where the text_a starts and an index for where it ends.
def bridge(text_a, text_b, start_a, isLast):
matchFound = 0
start_next = 0
# for index i in text_a from a given index until the end of text_a
for i in range(start_a, len(text_a)):
if matchFound:
break
# we name word_a the index i in text_a
word_a = text_a[i]
# if word_a is not in the given list of stopwords:
if word_a not in sw:
# for index j in the entire text_b:
for j in range(0, len(text_b)):
# we name word_b the word with index j in text_b
word_b = text_b[j]
# if word_a equals to word_b:
if clean_word(word_a) == clean_word(word_b):
# resultSentences is a list to which the following informations will add up:
resultSentences.append({
'text': text_a,
'start': start_a,
'end': i,
'hasMatch': 1
})
# if the text in position text_a is the last text to be compared:
# the same informations as above will be added, except that there will be no index for its end.
if isLast:
resultSentences.append({
'text': text_b,
'start': j,
'end': None,
'hasMatch': 1
})
# after the match is found between the 2 texts, the function will break
matchFound = 1
start_next = j
break
if matchFound == 0:
resultSentences.append({
'text': text_a,
'start': start_a,
'end': None,
'hasMatch': 0
})
if isLast:
resultSentences.append({
'text': text_b,
'start': 0,
'end': None,
'hasMatch': 0
})
# the function returns the index of the 'same word' in the text_b
return start_next
def bridge_list(corpus):
start_a = 0
result = ""
#for all texts indexes within the corpus to be compared:
for text_index in range(0, len(corpus)-1):
# the last text_a to be compared has to be the text indexed as corpus[-2];
# the last text_b will then be the last text of the corpus (corpus[-1]).
isLast = text_index == len(corpus)-2
# text_a is a given index of the corpus and text_b is the following index
text_a = corpus[text_index]
text_b = corpus[text_index + 1]
#start_a is the index (in text_b) of the first 'common word' between text_a and text_b;
#start_a is the starting point to compare a text and its following (in index order within the corpus);
start_next = bridge(text_a, text_b, start_a, isLast)
start_a = start_next
Result
Sample of the experiment with, in bold, the connecting word:
"to meet, but also to collect. are you gathering people or a bulk of leaves in your garden when winter is coming? to gather friends inside your place, to gather information for the police, to gather food for the homeless, to gather objects far away from each other, in different rooms, in different building, in different cities and you want to have all of them on your bed so you just go and pick them up from where they are you put them in a bag and go back home my favorite activity since 200000000 years, to gather food, to find something and to collect it. since im a racoon i like to gather things around from the street. my flatmate is desperate about it. but i always find nice things: a table, a confy armchair, some baskets, some vases.
"Learning How To Walk While Catwalking" Visual Identity
Links
Reading list
- Queer Phenomenology, Sara Ahmed (2006)
- https://fillip.ca/content/boolean-searches-in-the-martha-rosler-library#notes Library
- https://www.transcript-verlag.de/shopMedia/openaccess/pdf/oa9783839445198.pdf Map
- Eros in the library, Melissa Adler (2019)
Productive Play (SI17)
rrrrrr
"Experimental Kitchen"
"Experimental Kitchen" is a proposal co-developed with Chae and intended to structure group meetings through the codes of the role-play.
"Welcome to the Experimental Kitchen role play. Each of you will be randomly attributed a role that you will embody until it is revealed, at end of this session.
At the beginning, the discussion will be facilitated by a script and evolve towards a 'free form' discussion towards the end. In the scripted part, each character is invited to type at an allocated moment. During the free form part, characters can converse whenever they want but keeping in mind the constraint imposed by their roles!
The aim of this role play session is to stir a different group dynamic than the one we tend to get used to. It also allows to get acquainted with certain social role than one might not be used to outside of this game."
Roles and specificities
- The Table:
- Always has to be the first to say something;
- Can't ask question;
- Super confident in their ideas ;
- Always has an opinion on every topic being discussed.
- The Table:
- The Toothpick:
- Exclusively expressing themselves in short and precise sentences;
- Obsessed with pasting definition at any occasion;
- Clarifies key-words and ambiguous words.
- The Toothpick:
- The Olive Oil:
- Keeps track of all the topics and makes sure they are all mentioned;
- Has to make sure everyone's voice (esp. Tea Cup) is being heard;
- Love making lists
- The Olive Oil:
- The Bread Knife:
- Exclusively starts a debate with a negative sentence (eg. using 'no', 'not', 'do not', etc.);
- Doubtful player, wants to create a debate;
- Always look for the weakest point of an idea.
- The Bread Knife:
- The Honey Pot:
- Will mostly be in interaction with Bread Knife: Based on BK's doubts, Honey Pot will try to reach compromise;
- Always has to start their sentence by agreeing followed by an alternative (eg: "Yes, but...")
- Can find help by teaming up with Sea Salt;
- Optimistic and arranging.
- The Honey Pot:
- The Tea Cup:
- Only talks when Olive Oil gives them a chance to do so;
- (Always write sentences in parentheses);
- Introvert but big thinker;
- Focus on lesser topics but with more depth, can support or be supported by Toothpick.
- The Tea Cup:
- The Whisk:
- Can only participate with interrogative sentences (meaning, only asking questions);
- Never too assertive;
- Will mostly address the Table (but cant intervene at any time too).
- The Whisk:
- The Jug:
- Has the power to highlight one other character's idea: The Jug will pick a character and will exclusively exchange with them in order to trigger those ideas to a further development;
- Rephrase important ideas when they are unclear; seek for potential in someone's idea.
- The Jug:
- The Sea Salt:
- Always open by a sentence starting with "Let's" (eg: "Let's not forget we only have two weeks!...");
- Offers concrete and simple alternative when the group/conversation is stuck;
- Realistic, pragmatic and sassy;
- Can remind the group when something is off topic, when the conversation is too long or repetitive.
- The Sea Salt:
- The Pepper Mill:
- Will build on the Sea Salt idea to make it more complete;
- Can only express by stating the 'pro's' and 'con's' of each idea.
- Analytical, sharp, clear when they express.
- The Pepper Mill:
Script
Result
References
Reflection on SI16
Based on my reflections on the production method of SI16, my main endeavour in the process for SI17 was to question the form while in the theoretical research phase for the content. This result became visible in the work approach, first proposed in "Experimental Kitchen, and secondly imagined for the launch of the SI17 where the subject—worldbuilding and fan fiction—became the shell for the project itself.
see also: Reflection on SI16 partly leading to the elaboration of the "Experimental Kitchen" with Chae
Fan Fiction/ World Building
First experiment conducted with Chae and Supi in class after focusing on the ideology present in the role play "The Werewolves of Millers Hollow". Inspired by fan fiction and world building practices, we propose a fantasised environment departing from the game itself.
"Fage not Pound"
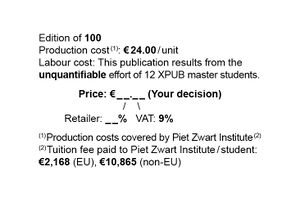
"Fage not Pound" is a fictitious environment which main axis is "the ideal workplace". This environment, developed collaboratively with Chae, Emma and Miriam, is imagined to host the launch of the Special Issue 17: "This Box Found You For A Reason". It is populated by a series of artefacts such as a site-specific variable clock, a gamified trading system, a suggestive price tag, a flowchart-type navigation, etc.
"AccAcc"
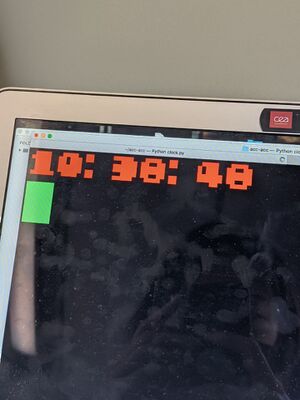
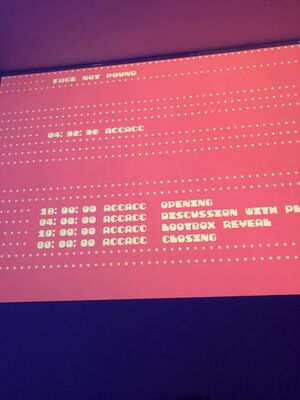
A proposition for the use of a variable temporality during the launch of SI17:
"AccAcc (from Accumulate Accelerate) is a variable time unit synchronising the activities at Fage not Pound. The duration of an (1) AccAcc is directly influenced by the amount of visitor present in the space and gauged by a traffic counter at the entrance.
When the space is empty, the time unit is considered "dormant" and therefore called "AccAccDull". By default, an (1) AccAccDull equals one (1) second (the base unit of time in the International System of Units (SI)).
An AccAccDull becomes an AccAcc at the moment of its activation. The said activation happens when a person enters the space and is invited to press a button. Each time a visitor enters, the AccAcc's value is multiplied by 1,1. Thus, as the space gets crowded, the span of an AccAcc decreases exponentially, allowing time to pass faster."
speedUp(), slowDown
import time
import os
import math
import datetime
import keyboard
globalTime = time.time() # current time in seconds (eg. 1647790151.79)
sleepDuration = 1.0 # clock updates every second
count = 0 # number of time the key is pressed
def speedUp(param):
global sleepDuration, count
if count > 50:
# not going faster
return
newSleepDuration = sleepDuration * 0.9 # clock update time is shorten
count += 1
sleepDuration = round(newSleepDuration, 8) # 8 number after decimal
keyboard.on_press_key("p", speedUp) # Press key 'p' to count +1
def slowDown(param):
global sleepDuration, count
if count > 50:
# not going slower
return
newSleepDuration = sleepDuration / 0.9 # clock update time is longer
count += 1
sleepDuration = round(newSleepDuration, 8) # 8 number after decimal
keyboard.on_press_key("x", slowDown) # Press key 'p' to count +1
while True:
# loop forever
# We have time in seconds. So we add one second. Convert it to object, then from object to a readable string
timeResultSeconds = globalTime + 1 # +1 second to current time (as normal manual clock)
timeResultObject = time.localtime(timeResultSeconds) # .localtime converts time in second to time 'object'
result = time.strftime("%H:%M:%S", timeResultObject) # .strftime formats the date from object, to a readable string
#clear() # erase clock in terminal everytime function is looping
os.system('clear')
print("\n")
print("******** FAGE NOT POUND")
print("\n")
print("*************************************************")
print("*************************************************")
print("*************************************************")
print("******** " + result + " ACCACC")
print("*************************************************")
print("*************************************************")
print("*************************************************")
print("\n")
print("*************************************************")
print("*************************************************")
print("******** 18:00:00" + " ACCACC OPENING")
print("******** 04:00:00" + " ACCACC DISCUSSION WITH PLATFORM BK")
print("******** 10:00:00" + " ACCACC LOOTBOX REVEAL")
print("******** 00:00:00" + " ACCACC CLOSING")
print("*************************************************")
print("*************************************************")
globalTime = timeResultSeconds
time.sleep(sleepDuration)
SI17 Launch
Reading List
- https://trustsupport.notion.site/Rituals-Reading-Group-a5e8bae2fed54f8fba46777c320ff65c World Building
- https://en.wikipedia.org/wiki/Syldavia World Building/ Fan Fic
- https://www.e-flux.com/journal/101/273221/three-thousand-years-of-algorithmic-rituals-the-emergence-of-ai-from-the-computation-of-space/ Algorithm
- https://nemesis.global/memos/umami Umami
- https://discri.be/wp-content/uploads/la_condition_ouvriere-Simone-Weil.pdf Simon Weil
- https://www.versobooks.com/blogs/3365-the-perspective-of-the-drowning-alain-supiot-on-simone-weil Tempo/Rhythm S. Weil
- File:K-HOLE -3.pdf Anxiety
- File:The-Transparency-Society Byung-Chul-Han.pdf
Exhibition List
Radio Implicancies (SI18)
Defining through relations and dependencies
For the 1st exercise with Femke, we were asked to introduce ourselves using relations and dependencies in place of language of ownership. Instead of naming, I aimed to use narration to bring forward the pattern woven by the many displacements, escapes, and emigration, but also deliberate journeys constituting the family history I was born in. This exercise led me to materialise the idea that semantics and narration, beyond activating and linking isolated information to create context, can serve to display this information with political intentions. [...]
Writing with Chae
"The arrangement of the words matters, and the arrangement you want can be found in the picture in your mind. The picture dictates the arrangement. The picture dictates whether this will be a sentence with or without clauses, a sentence that ends hard or a dying-fall sentence, long or short, active or passive. The picture tells you how to arrange the words and the arrangement of the words tells you, or tells me, what’s going on in the picture. Nota bene: It tells you. You don’t tell it."
Why I Write (Joan Didion, 1976)
Departure point for contribution of the first release.
Uneven Pattern
Uneven pattern was the title for the second release of Radio Implicancies (Special Issue 18) proposed by Carmen, Jian and Kimberley.
Proposal
The following instructions were given to the group:
Dear XPUBies,
yet another adventurous week of sound experiments lies ahead of us and since next Tuesday we will publish episode TWO already, we thought it would be nice to start experimenting with editorial approaches. So for next week's contribution we would like to invite you to work on "UNEVEN PATTERNS" as a common practice. We thought of this motto as a way to approach things rather than a content itself. So feel free to interpret or implement "UNEVEN PATTERNS" in your sound pieces. Of course you can continue to work on your specific interests and incorporate all the tools and methodologies we went through this week. Please read the following notes carefully.
We hope you have fun with it!
Your caretakers: Carmen, Kimberley and Jian
Notation
Following Steve's introduction on notation systems, a set of instruction was imagined to compose jingles wrapping the different contributions:
Title: Uneven pattern
Duration: 6'23
Description: Apply the principles of weaving techniques to create a visual pattern (notation sheet) and translate into an audio piece. The audio piece is intended to bind several contributions together and can be “cut” to insert other sound pieces.
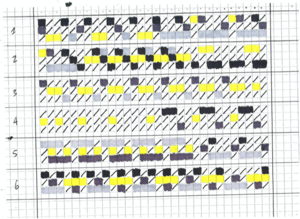
Score, prompt, general overview: Designing a notation system using a simple grid to translate a visual pattern into a sound pattern.
Input: Various audio recordings
Tools: Miscellaneous objects to create sound, microphone to record, Audacity to edit and arrange sound
Process log:
SOUND SAMPLES
1. Defining a number of elements to use in the pattern (in this case: 4)
2. Record as many sound samples as the number of elements defined in the previous step using a variety of mundane objects.
3. Define a unique length for all elements.
NOTATION SHEET
1. Define the length of the sound piece.
2. Horizontal axis: Divide the length of the sound piece by the length of the sound samples previously defined.
3. Vertical axis: Define an amount of track (or ‘layers’)
4. Trace a grid respecting the numbers previously defined.
5. Define a colour for each sound sample.
6. Colour cells to create a pattern.
note: Silent cells are marked with a ‘/’.
INTERPRETATION
1. With a sound editing software, convert the notation sheet in a sound piece by manually arranging the sound samples in their respective positions (defined by the coloured pattern).
note: Silence cells will be translated to silent break which length equals to the sound sample’s length.
2. Export as mp3.
note: Externally designed sound pieces can be inserted in the pattern. To do so, create the insert in the notation sheet first, and make the insert in the sound file by placing the new sound according to its position in the notation sheet.
Who: Jian and Kimberley
Uneven pattern
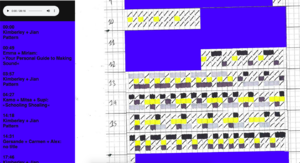
As an introduction to the listening session, the following text was read to the audience:
Welcome the sound. Free your gaze, let it wander, see but do not look. Closing your eyes is also a possibility. Once the sound is received, start paying attention to it:
Do you recognise similarities?
Can you identify repetitions?
Can you decipher a logic?
Fall into a comfortable loop until meeting the first disturbance...
Finally, look for:
surprises, subversions and singularities of all kinds.
Follow the irregular outline of our uneven patterns.
The jingle's notation sheet was split in parts and blue blocks were inserted to represent the length of each contribution.
See webpage and listen to the release.
Introducing documentology
Six: A cookbook of methods for diffractive reading
For the sixth release of Radio Implicancies, we would like to compile methods for diffractive reading into a "cookbook". Each group will contribute with a method prior to the release date. This method will be documented and submitted via a form on https://issue.xpub.nl/18. On the release date (June 7th), a "cooking show" will be performed and (audio) recorded live. The show will be split in 2 parts and the space will alternate between a "main stage" and multiple "work spaces". The program will include a moment of presentation of the methods before taking the form of a workshop where each group will interpret the method of another group. Lastly, there will be a moment to discuss the observations made during the session.
Reading List
Non-SI material
Workshop with Nor: selfportrait.
Workshop with Raphael Bastide: "52.948.000 tales"
Outside XPUB
but still somehow connected
archive at Printroom
RISO at W139
https://sonicacts.homerun.co/workshop/en
wax book
Public moments #1 and #3
1. Leeszaal:
On the occasion of the first public moment, Erica and I paired to answer the collective need to unite the various contributions and provide a comprehensible experience to the guests. Placed by the entrance, in a buffer zone we established by placing a warm light next to a pedestal table, we entrusted each guest with a set of three sheets in the following order: a map of the space with short explanations of the projects, a carbon paper and a blank paper. This object became a literal prop for navigation, recording the guests' impressions.
We did not find much use in the collected doodles, but the experience made us aware of how we decide to engage with our audience.
2. Het Bollenpandje:
Facing the discomfort of our own decision to host our next event in a space that we were unfamiliar with, Erica and I decided to take the same role again, with perhaps a more assertive intention to give context to our audience. This time, we suggested a figurative support to navigate the different contributions: prior to our classmate's individual presentations, we addressed the questions of hosting we were critically concerned with during this event. The expected outcome was to suggest a common lens through which the public could look at what would be presented next. [...]
Thesis Outline [draft]
Project Proposal [draft]
This project will be the hosting environment for the material collected while investigating the research question. It will not only be designed to store entries but also to cross-read, narrate and publish these entries. Narration will be used in an attempt to overcome the use of categorisation and arrange the entries. Narration may take place literally but also through the way the material is given to navigate digitally. The point is to use simple prototyping techniques to illustrate a way of writing and reading.
A template loosely inspired by the structure of a research log will be designed to create entries. These entries will be of various natures:The updating of the hosting environment will be an ongoing task, and its content will be in continuous movement, thus leading to a constant reorganisation and questioning of its narration. The featured information will constantly be reassessed, reformulated, completed, and struck through without for all that discarding the editing history of what is published.i. I intend to consult individuals that are willing to guide me through their vernacular archives and document my observations on their narrative approach.
ii. There will be a glossary bringing together subjective definitions encountered in related readings such as the definition of an interface suggested by Joanna Drucker in Performative Materiality and Theoretical Approaches to Interface (2013), or the definition of a novel suggested by Ursula Le Guin in The Carrier Bag Theory of Fiction (1986), for example.
iii. The thesis and its bibliography, which are articulated around the same research question.
At the moment, I am playing with mediaWiki, but I am not sure yet if this will be the structure I will use for the project. [...]
Motive to host
Since I started a graphic design practice, I am decreasingly interested in imagining (new) content. I want to bring forward my intention to develop hosting structures and re-orient my graphic design "toolbox" towards a practice that uses narration as means to give context to collected content.
I want to explore tools for narration that allow me to stretch the idea of "navigation" within a digital framework and experiment with alternative publishing formats.
There is, as well, a big motivation to track and bring forward the (literary) content being ingested prior and/or simultaneously to the production of a work.
Over the last months, I also started to merge instruction and documentation syntax to my writing practice.
I would translate each line of code I stumbled on into human syntax (as opposed to computer syntax) as a way to penetrate the code. This method also proved to be useful to script what I wanted the code to execute. Writing in such a methodic way helped me to fragment functions, thus understanding them fully. I found a certain beauty in the satisfaction of deconstructing the formula which is a practice I would like to develop further this year.
At last, I am curious which qualities can develop from applying the custom of hosting to methods of publishing.
External support
To achieve this project, I will certainly need some technical help from prototyping tutors.
I usually learn best when directed towards existing online tutorials or instances of projects using techniques related to the topic of interest. Among many things, I would like to learn how to solve technical coding issues by making the appropriate search online and therefor get acquainted with the corresponding vocabulary.
Last year, very practical and short length workshops such as the one proposed by Raphael Bastide were extremely helpful to learn to use developing tools.
As the idea of the project materialise, I'll be able to have a better visualisation of whom can help and how.
Related previous practice
Relation to a larger context
References/bibliography
Assessment T4
Intuitive thoughts on comfort and discomfort in the archive
Since last January, I am part of an ongoing project which attempt is to set into an archive an eclectic collection of 10,000+ (artist) publications.
Every now and then, our team meets to decide and define the categories across which the collection will soon be distributed. Due to the nature of the publications (unrestricted and non standardised formats, often self-initiated, counting a small print-run and sometimes on the verge of being a unique art piece), their classification tends to be restrictive if not contradictory.
How to divide this monstrous body and create an intelligible navigation system using the limited lexical field of publishing formats? How to create bridges between the categories to tackle what seem to appear as contradictions? What alternative to categories can be used to house the items of the collection?
In this project, categories are the containers we try to shape, by shaping I mean define. Defining them is the crucial step before being able to populate the said categories. As we picked just a bunch of what seemed to be a representative sample of the most un-categorisable items of the collection, we stumbled upon the reoccurring evidence that publications we assigned to the "zines" format shared qualities with the "pamphlet" format, according to the definition, and if this paper item would be unfolded, it would also fit the "poster" definition.
It occurred to me to suggest another approach:
As we attempt to define the format, we should also identify the intention carried by this format. Thus, if a doubt occurs regarding the format, the nature of the publication could be identified through its intention. ("Performative materiality suggests that what something is has to be understood in terms of what it does, how it works within machinic, systemic, and cultural domains." from Performative Materiality and Theoretical Approaches to Interface by Johanna Drucker, 2013)
The format of the reader as a starting point
I am thinking of the qualities of the reader as format: a hosting surface on which a variety of texts in friction come to mutually define each other. A theme might be circled, a prologue might be written with much intention from the one who compiles the texts to orient the one who reads them. It is likely too, that the reading, or interpretation, of the texts themselves contribute to the associative depiction of the theme intended.
Let's abstract from the reader's literary origins and think of it as a curated environment: Here, I am interested in identifying how curatorial agency can manifest and orient a public in navigating content.