User:Bnstlv/methods: Difference between revisions
No edit summary |
|||
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style=" | <div style=" | ||
font-family: | font-family: courier new, monospace; | ||
font-size: 13px; | font-size: 13px; | ||
"> | "> | ||
| Line 22: | Line 22: | ||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Methods 02 What-How-Why</span>=== | === <span style="color: white; font-family: Monaco; color: white; background-color: black;> Methods 02 What-How-Why</span>=== | ||
[https://pad.xpub.nl/p/Methods5Oct22 Pad: The What-How-Why Model]<br> | [https://pad.xpub.nl/p/Methods5Oct22 Pad: The What-How-Why Model]<br> | ||
[https://pzwiki.wdka.nl/mediadesign/User:Bnstlv/transclusion-cards transclusion-cards] - Stephen and I worked on making a card about the process of "transcluding" content. | [https://pzwiki.wdka.nl/mediadesign/User:Bnstlv/transclusion-cards transclusion-cards] - Stephen and I worked on making a card about the process of "transcluding" content. | ||
| Line 208: | Line 207: | ||
---- | ---- | ||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Methods 12 May 18, Rapid Prototyping</span>=== | |||
[https://pad.xpub.nl/p/RPG23 Pad: RPG23]<br> | |||
[https://pad.xpub.nl/p/notation_experiment_0420 notation experiment] done by xpub2 last year | |||
We will start building a Rapid Prototype Directory (AKA Scratch Directory). [https://pzwiki.wdka.nl/mediadesign/RPD23 That's the plan for today.] | |||
[[Rapid_Prototype_Directory]] | |||
[[RPD23]] 2023 | |||
[https://pzwiki.wdka.nl/mediadesign/Special_Issue_18_Work#02._Reversed_Words_.2F_individual_work_.5Bprototyping.5D Reversed Words] by Aleks | |||
Steve mentioned Anthony Braxton | [https://duckduckgo.com/?q=anthony+braxton+scores&atb=v361-1&iar=images&iax=images&ia=images&pn=1 Graphic score, Experimental music, Notations] | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Methods 13 May 31, Rapid Prototyping 2.0</span>=== | |||
[https://pad.xpub.nl/p/XpubProjectThatMayorMayNot XPUB Projects That MAY or MAY NOT (be made)]<br> | |||
[https://pzwiki.wdka.nl/mediadesign/Rapid_Prototype_Session_2 RPS 2.0] | |||
Future projects that MAY or MAY NOT be made: | |||
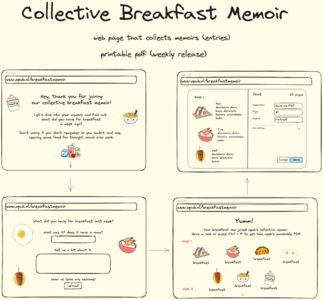
* [https://pzwiki.wdka.nl/mediadesign/Rapid_Prototype_Session_2#Boyana Collective Breakfast Memoir] | |||
* [https://pzwiki.wdka.nl/mediadesign/Rapid_Prototype_Session_2#Boyana_#_2 The "ear"] | |||
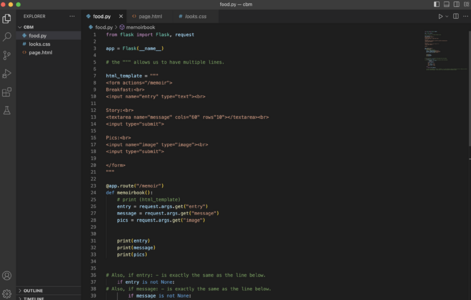
[https://excalidraw.com/#room=f9ec38220d4e7c7ae10d,C2ZyulSVvxVIA29bdWhryA A sketch of the website in excalidraw] and screenshot of the draft code. | |||
<gallery mode=packed heights=200px> | |||
File:Cbm-small.png | |||
File:Cbm-rps2-code.png | |||
</gallery> | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Methods 14 June 14, Rapid Prototyping 3.0</span>=== | |||
<big>Morning</big> | |||
Graduate Seminar | What's ahead for next year | |||
[https://pzwiki.wdka.nl/mediadesign/Graduate_Seminar_2023-2024#Intro_to_GRS: Graduate Seminar Outline] | |||
[https://pzwiki.wdka.nl/mediadesign/Graduate_Proposals_2021-2022 Graduate Proposals 2021-2022] | |||
Links mentioned during class: | |||
* [https://librarygenesis.net/ Lib Gen Guide] | |||
* [http://libgen.st/ Library Genesis] | |||
* [https://thomson-craighead.net/decnews.html DECORATIVE NEWSFEEDS] - project Steve showed us in relation to Irmak's knots idea | |||
* [https://youtu.be/8-Bn_ihwrYE 'See Through' by Thomson & Craighead (extract)] - "See Through seeks to let us re-see some of the ways we are engaging with corporate spaces marred by algorithmic bias." - Thomson & Craighead | |||
* [https://en.wikipedia.org/wiki/Semantic_Web Semantic Web] | |||
* [https://www.vice.com/en/article/qj4mmb/the-movement-against-psychiatry The Movement Against Psychiatry | |||
<big>Afternoon</big> | |||
[https://pzwiki.wdka.nl/mediadesign/Rapid_Prototype_Directory_-_session_3 Rapid Prototyping Dir 3.0]<br> | |||
[https://pzwiki.wdka.nl/mediadesign/Rapid_Prototype_Session_2 RPS 2.0] | |||
Future projects that MAY or MAY NOT be made 2.0: | |||
* [https://pzwiki.wdka.nl/mediadesign/Rapid_Prototype_Session_2#NewStream NewStream] | |||
* [https://pzwiki.wdka.nl/mediadesign/Rapid_Prototype_Session_2#Broken? Broken?] | |||
<gallery mode=packed heights=200px> | |||
File:Si21-rp3-newstream1.jpg | |||
File:Si21-rp3-newstream2.jpg | |||
</gallery> | |||
Latest revision as of 11:46, 13 July 2023
Methods 01 Seeds were planted
Pad: Le Guin, acacia seeds and un-naming
Steve // intro+work
- Le Guin, acacia seeds and un-naming
- Ursula K. Le Guin on Wikipedia
- Hainish Cycle
- The Left Hand of Darkness
- Earthsea
- The Carrier Bag Theory of Fiction
Methods 02 What-How-Why
transclusion-cards - Stephen and I worked on making a card about the process of "transcluding" content.
Reading list
Methods 03 Deck of Cards
Pad: Making Deck of Card about Gardening
Methods 05 A textile, a Framework
Methods 06 Jan 18, The Ruling Ideas
Pad: The Ruling Class and the Ruling Ideas
Today's session was very interesting. In the first half of the day, we observed and discussed an illustration by Chad McCail. The three panels depict how robots run zombies for wealthy parasites and according to Karl Marx. At first, the visualisation reminded me of 'The Garden of Earthly Delights', a triptych by Hieronymus Bosch. The longer I look, the more things I see in common between the two pieces, from the illustrative approach of each author to the vivid imagery, to the complexity of symbolic meaning.
Later, we read and discussed Chapter 1, p.9-12, Pad: The Ruling Class and the Ruling Ideas by Marx and Engels. We ended the day with another discussion about weddings as rituals, what they share in terms of characteristics, and how all those relate to games.
Methods 07 Jan 25, Ideology in everyday
Pad: Outcome: reading ideology in popular games
Morning | Superstructure <-> Base Alternative
We talked about Marx's theory of the Base-Superstructure model. We made our version of it on Monday and today we expanded it a little more by adding the counterhegemony component.
- Counterculture - Counterhegemony - False consciousness
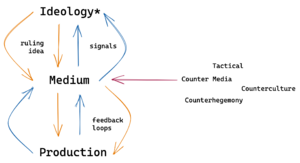
The Ideology-Medium-Production structure does not necessarily have to be presented in a hierarchical way or vertically. In this case, they are seen as an example of a timeless process propelled by each end.
Imagine it as two circles connected to each other, like an 8 or an infinity sign (∞).
The connection is made by Medium. It plays the role of the processing tool (ground) that signals the Ideology that has been produced. As to Production, it converts the ruling idea into various executable forms, such as art, science, media, religion, politics, culture and so on.
Basically, Medium shapes and maintains this version of Marx's theory.
Afternoon | Playing and annotating games
In the second half of the day, Steve suggested playing games and annotating them following this method:
Annotating games: - One-sentence synopsis - Role (identification) - Social reproduction (what real-world values are reproduced in the game you are playing?) - How are you situated in the hierarchy of the game? - What change in status is promised? (you may move up a level but you stay in the same position.) - What are you being trained for?: - What fantasies are lived out or explored?
I found particularly interesting Ada's thoughts on the Sims and Simcity games, along with her interpretation of what ideologies the games we played today are reinforcing. It was a super engaging conversation.
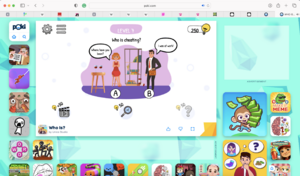
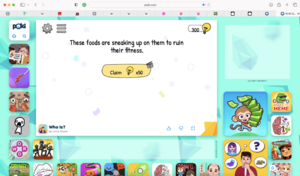
Here are some snapshots of one of the games I played, it's called Who is lying?. Also checked this one: Sugar, Sugar, and kinda liked this one Maze: Path of Ligth.
Methods 08 Feb 1, Writing fan fiction
Morning | Create an alternative storyline for the game
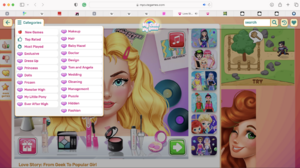
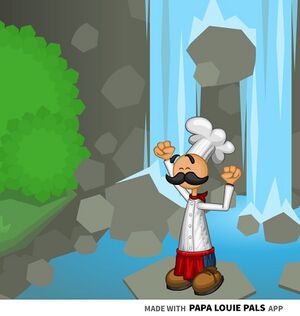
We analyzed the ideology behind the game [Papa Louie: When Pizzas Attack 'Papa Louie: When Pizzas Attack'] and discovered elements that reinforce capitalist narrative, such as the need to fight to survive and collect coins to purchase weapons. In response, we have decided to create a new version of the game with a storyline that focuses on healing and coping with grief and loss, rather than violence. Also, to link our storyline to SI20 we wanted to add somehow ritalistc elements as actions dring the gameplay.
Our team (Ada, Suzan and I) started with putting some keywords and suggestions on a black board How To Cope With Grif and How to Use Rituals and Ceremonies to Overcome Grief to define what Papa Louie lost and what rituals could help him heal.
Afternoon | Make a comic-like storyboard
We liked the idea of making a comic-like storyboard that visualises the new narrative for Papa Louie's Ghosteria. To create a few scenes depicting some of the 5 levels we outlined earlier, we used an app called Papa Louie Pals. The images turned out pretty nice! Playing around with the app was fun mainly because it allowed us to materialise our idea in just a couple of hours.
Papa Louie Pals, Google Play Papa Louie Pals, App store
Methods 09 Feb 15, Modding an oracle deck
Pad: Modding oracle decks - clicker game continued
Morning | Modding
We continued working on our ideas from Monday about modding oracle decks or clicker games. Steve helped us set an aim for the day that is achievable and presentable. I continued the project Cara and I started about the holographic oracle deck. My goal was to make (prototype) a simple example of one holographic card combining a crystal and the energy source it represents. After doing some research I decided to couple with Aquamarine with Liquified natural gas (LNG) as my first example.
- Why Aquamarine? It looks like water that has been crystallised; stored energy; compression; solidified; being put under pressure or exposed to a certain temperature so that it changes its state (from liquid to solid)
- Why LNG? it is natural gas that has been liquified; compression, liquified; being put under pressure or exposed to a certain temperature so that it changes its state (from gas to liquid); stores energy that can be channelled later.
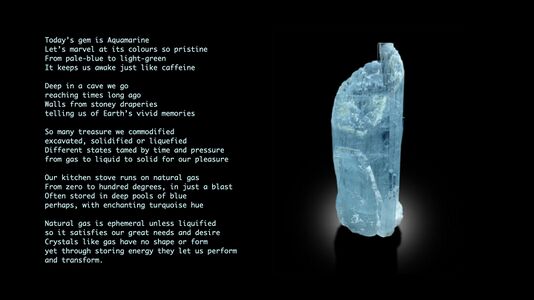
Afternoon | Writing a poem and making the prism
Wrote a short poem about the two elements, a slight deviation from our initial idea about addressing the energy crisis but I felt inspired by the conversation we had with Steve. We talked about his childhood memories of collecting rocks in notebooks, perhaps similar to what geologists do when they document their discoveries. He also mentioned a few things about caves, caverns, and a mine (later turned into a museum) located near the city where he used to live.
While researching I stumble upon some fun poems by Carlene Campbell: Menstrual cycle Vulva virtues
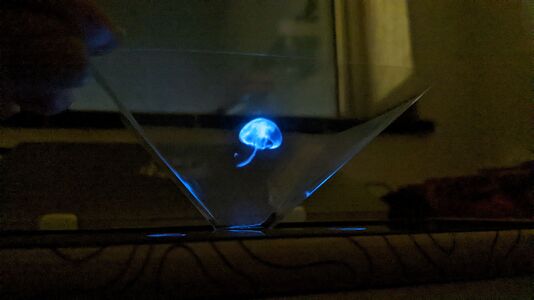
Next, I found two videos that helped me make a prism and eventually present the idea.
How to make a prism
Hologram video examples
And here is what happens when you play the video on your phone with the prism on top of the screen:
Methods 10 Mar 15, Title? =Console
Pad: Booklet contents & First Abstracts
Morning | Book contents
Steve helped us write the description of what Console is and the invite text we sent to PNF. We finalised what goes into the book, agreed to divide it into 3 sections (intro; documentation; manuals) and assigned a person or team of two to take on the writing part.
Afternoon | 200 Words Abstracts
By the end of the day, we wrote a few abstracts for the documentation sections. My part was to write about:
- documentation of the kickoff sessions about rituals and games
- holograms (Holographic Deck of Cards or "Energy & Crystals", TBD)
- fruitual (Fruitual. Fruit & Ritual)
- papa-louie (Papa Louie's Ghosteria + Text-adventure section)
- wheel-documentation (Wheel of Fortune)
- wheel-manual (Wheel of Fortune)
We worked with markdown files on our Git repo. The whole process was very easy and we could collaborate and communicate about who is doing what easily.
Methods 11 Mar 22, Table of Contents
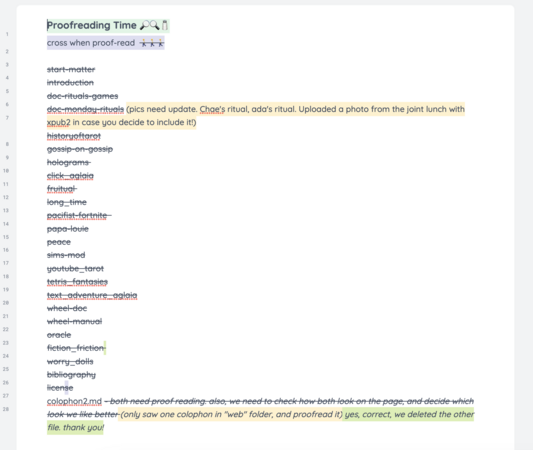
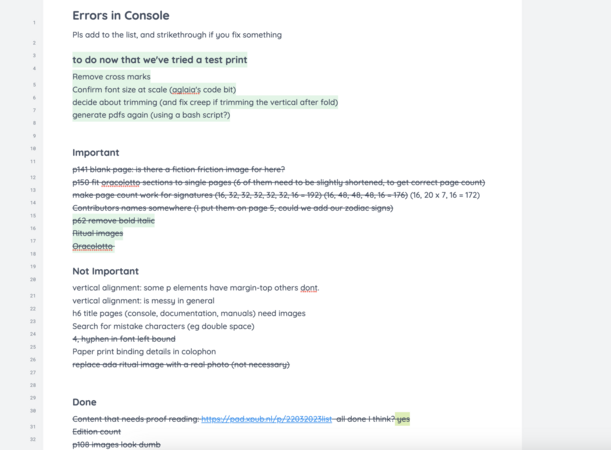
More writing, editing and proofreading
We continued working on editing and proofreading the texts on the Git repo. Steve made a handy list with things that need improvements. I did some of the changes that were needed and proofread almost everything that went inside the booklet. See more here on this pad.
Lidia and Artemis also helped us proofread the texts and I felt at ease that fresh eyes also looked at the edits I made. Teamwork is always great!
Methods 12 May 18, Rapid Prototyping
Pad: RPG23
notation experiment done by xpub2 last year
We will start building a Rapid Prototype Directory (AKA Scratch Directory). That's the plan for today.
Rapid_Prototype_Directory RPD23 2023 Reversed Words by Aleks
Steve mentioned Anthony Braxton | Graphic score, Experimental music, Notations
Methods 13 May 31, Rapid Prototyping 2.0
XPUB Projects That MAY or MAY NOT (be made)
RPS 2.0
Future projects that MAY or MAY NOT be made:
A sketch of the website in excalidraw and screenshot of the draft code.
Methods 14 June 14, Rapid Prototyping 3.0
Morning
Graduate Seminar | What's ahead for next year
Graduate Seminar Outline Graduate Proposals 2021-2022
Links mentioned during class:
- Lib Gen Guide
- Library Genesis
- DECORATIVE NEWSFEEDS - project Steve showed us in relation to Irmak's knots idea
- 'See Through' by Thomson & Craighead (extract) - "See Through seeks to let us re-see some of the ways we are engaging with corporate spaces marred by algorithmic bias." - Thomson & Craighead
- Semantic Web
- [https://www.vice.com/en/article/qj4mmb/the-movement-against-psychiatry The Movement Against Psychiatry
Afternoon
Rapid Prototyping Dir 3.0
RPS 2.0
Future projects that MAY or MAY NOT be made 2.0: