XPUB2 Research Board / Martin Foucaut: Difference between revisions
(→Notes) |
|||
| Line 92: | Line 92: | ||
In order to overcome the impredicatability of rendering online interfaces among the incredible diversity of connected devices, an adaptability technology was implemented and then widely democratised in the developers' toolbox (see). The fact remains that all parameters cannot be fully considered or mastered, as they are almost innumerable, growing and obsolete in the long term (Updates, Flash player; etc). <br> | In order to overcome the impredicatability of rendering online interfaces among the incredible diversity of connected devices, an adaptability technology was implemented and then widely democratised in the developers' toolbox (see). The fact remains that all parameters cannot be fully considered or mastered, as they are almost innumerable, growing and obsolete in the long term (Updates, Flash player; etc). <br> | ||
This differs from what can be seen in the physical exhibition space where we engage our bodies and look through an environment which remains the same for everyone. Only our var bodies can move in a position: ‘fixed’ space. The walls, lighting, artwork position, and the circulation are very calculated and institutionalized. In the physical space, there are most likely no possible alteration that can be engaged by the spectator to any of these parameters, everything is curated and stable.<br> | This differs from what can be seen in the physical exhibition space where we engage our bodies and look through an environment which remains the same for everyone. Only our var bodies can move in a position: ‘fixed’ space. The walls, lighting, artwork position, and the circulation are very calculated and institutionalized. In the physical space, there are most likely no possible alteration that can be engaged by the spectator to any of these parameters, everything is curated and stable.<br> | ||
| Line 99: | Line 98: | ||
* What if? A same page would produce a different continuous sound depending on the way it is rendered on your very own user interface. What would happen if these devices would be puted next to each others with sound on.<br> | * What if? A same page would produce a different continuous sound depending on the way it is rendered on your very own user interface. What would happen if these devices would be puted next to each others with sound on.<br> | ||
In the internet space, the alteration of the format dimensions will most certainly affect the shape of the content being viewed. In the physical exhibition space, what would happen then if the walls could move? Would this affect the position of the work or the light in the room? | |||
==<p style="font-family:helvetica">User viewing contexts (on the Web)</p>== | ==<p style="font-family:helvetica">User viewing contexts (on the Web)</p>== | ||
Revision as of 08:21, 21 September 2021
Overview (source)
Key Dates and Deadlines
These are the key dates for 2021-22
- 19 November - Graduate Proposal Deadline
Last year's Graduate Proposals UPLOAD YOUR PROPOSAL HERE!
- 19 November - Thesis Outline Deadline
Last year's Thesis Outlines UPLOAD YOUR THESIS OUTLINE HERE!
- 3 Dec - Deadline First Chapter
- 18 Feb - Deadline First Draft Thesis
- 18 March - Deadline Second Draft thesis (texts to 2nd readers)
- 1 April - Deadlines Second readers' comments
- 14 April - DEADLINE THESIS
Graduate proposal guidelines
What do you want to make?
Yet to be filled.
How do you plan to make it?
Yet to be filled. Describe how you will go about conducting your research through reading, writing and practice. In other words, through a combination of these approaches, you will explore questions or interests you have laid out in your general introduction. In this section you can help us understand how your project will come together on a practical level and talk about possible outcome(s). Of course, the outcome(s) may change as your research evolves, but it's important at this stage to have some concrete idea of how your project could come together as a whole.
What is your timetable?
yet to be filled. Please include a timeline of what needs to be done and the order in which those things will be done.
Why do you want to make it?
yet to be filled.
Who can help you and how?
yet to be filled.
Relation to previous practice
yet to be filled. How does your research connect to previous projects you have done? Here you can use the descriptions you made during the Methods seminar or make new descriptions. Your Text on Method will also be useful in completing this section. I primarily reflected on the status of networked writing and reading, by programming my thesis in the form of an online Website. Subsequently, I wished to question the effects of the process of transposition from the Web to Print, by printing my publication on different physical supports. Finally, it was a question of designing a scenography willing to translate in a phyisical exhibition space this text and these images from the Web. This is how my publication became embodied in the form of an exhibition interface directly inspired by the distributed network of Web pages of the original online publication. We find there a series of interactive installations wishing to give to see, to read, but also to make a physical experience of the new media.
Relation to a larger context
yet to be filled. Meaning practices or ideas that go beyond the scope of your personal work. Write briefly about other projects or theoretical material which share an affinity with your project. For example, if you are researching urban interventions, you might want to research about Situationist approaches to psychogeography, urban tactical media and activist strategies of reclaiming the streets. Or, if you want to explore the way data is tracked, you might touch upon the politics of data mining by referencing concerns laid out by the Electronic Frontier or highlight theoretical questions raised by Wendy Chun or others. (Keep in mind that we are *not* expecting well formulated conclusions or persuasive arguments in the proposal phase. At this juncture, it's simply about showing an awareness of a broader context, which you will later build upon as your research progresses.)
References
yet to be filled.
Guides and Guidelines
A Guide to Essay Writing (including guide to Harvard method).
Handbook details- thesis and final project
Criteria for evaluation (Thesis)
LB Code link (in progress)
https://pad.xpub.nl/p/LB-groupcritprotocals
Notes
Random notes:
Spotlighting the User/Spectator interface viewing situations to bring out an absence of uniformity in our user persepctive on the Web, which differs from what we could see in a physical space such as the streets, exhibition space, printed matters, etc. Elastic User Interface Versus Rigid Physical exhibition Space, what does it change in our experience/approach of the contents themselves [See Media Spaces].
Attemps to create modular/flexible exhibitions space are still meaningful? [See Frederick Kiesler] Diffract and make use of the range of user interface viewing situations into a singular sound tool [See Web Oscillator/Civil Entertainment Sirens]
Why flag is such a fascinating media, why is it really special? It is a figurative form of the entity represented; which is often where the flag is positioned physically. Taking it, destroying it, removing it, unfolding it, or letting in stand down a pole are some of the many gestures that can become higly symbolic too. Can flags have any other purpose than symbolizing, probably so (meanwhile have a look at this for example).
On the Web, the render of same Web page always differs from a user’s Web interface to another, and this, from the very first moment the page is accessed (default settings), no matter what kind of interaction could be engaged between the user and its interface. Even if the contents (text and images) stay the same for everyone, the size; scale; layout; luminosity; hierarchy; etc will always be very likely different depending on the user’s device default settings, and also depending on the custom configurations/addons/plugins she/he/it/they may have applied to it. In a way, this hyper-plasticity of the Web creates a very unique and individualized spaces/environments for the user to navigate through.
In order to overcome the impredicatability of rendering online interfaces among the incredible diversity of connected devices, an adaptability technology was implemented and then widely democratised in the developers' toolbox (see). The fact remains that all parameters cannot be fully considered or mastered, as they are almost innumerable, growing and obsolete in the long term (Updates, Flash player; etc).
This differs from what can be seen in the physical exhibition space where we engage our bodies and look through an environment which remains the same for everyone. Only our var bodies can move in a position: ‘fixed’ space. The walls, lighting, artwork position, and the circulation are very calculated and institutionalized. In the physical space, there are most likely no possible alteration that can be engaged by the spectator to any of these parameters, everything is curated and stable.
- What if? The technology of flexibility or/and user friendliness was translated/emulated into the physical exhibition space to give the chance to any spectator to generate a customized context surrounding the artwork itself? How could it affect the experience of art itself. See Experiment 1
- What if? A same page would produce a different continuous sound depending on the way it is rendered on your very own user interface. What would happen if these devices would be puted next to each others with sound on.
In the internet space, the alteration of the format dimensions will most certainly affect the shape of the content being viewed. In the physical exhibition space, what would happen then if the walls could move? Would this affect the position of the work or the light in the room?
User viewing contexts (on the Web)
→ 1. Plasticity of User Interfaces A_Revised Reference Framework
(2002)
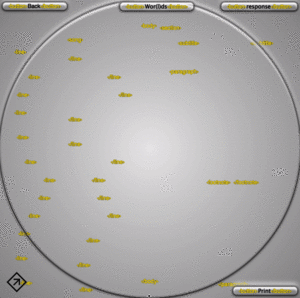
Create motion from the diffraction of the user interface which offers flexible and almost infinite possible renders of a same Web page. The sensible variety of user viewing contexts tells about the placiticy of the user interface. This is the result from the wide range user devices, window or screen sizes, Web browsers, (as part of many other parameters). A first of movement capture and montage of the user interface placticity can be as part of the post-production of my interpretation of the esssay "Tense", part of the Special Issue 13.
Capturing and puting into motion the User interface placticity
Trying to play around with the Browser window resizing in order to create a playful animation decidaced be a thumbnail of the project. The two first screen capture will be the basis of the upcoming motion. I will first try to smooth the window movement and make the two screen capture fit togehter before synchronizing them and looping them.
Smoothing/Combining/Synchronizing Frames
Working from a videocapture and trying to smooth the quiet laggy movment of the window was quiet tricky, I got there after a while.
Final Result Square + Rectangle Format
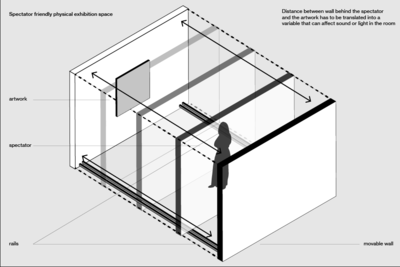
Experiment 1: Spectator Friendly Physical Space
Goal:
Distance between wall behind the spectator
and the artwork has to be translated into a
variable that can affect sound or light in the room
Tools:
- Telemeter (user to get the distance between the device and an obstacle)
- Movable wall (placed on rail for example), with rail system and handles
- Unmovable wall with an artwork on it
Sessions
- Group meeting Michael - https://pad.xpub.nl/p/2021_sandbox
References
Exhibition space
→ Prouns Spaces — El lissitzky (1920)
→ City in Space — Frederick Kiesler (1920)
→ The air conditionning Show — Terry Atkinson & Michael Baldwin(1966-67)
→ Sans titre — Michael Asher (1973)
→ Serra Corner prop n°7 (for Nathalie) Richard Serra (1983)
Nothingness with Media
→ 4’’33’ — John Cage (1952)
→ Untitled - A Curse — Tom Friedman (1965)
→ The air conditionning Show — Terry Atkinson & Michael Baldwin(1966-67)
→ Sans titre — Michael Asher (1973)
Mediatization of Media
→ 4’’33’ — John Cage (1952)
→ TV Garden — Nam June Paik (1974)
→ Presents — Michael Snow (soon to be translated)
→ Lost Formats Preservation Society — Experimental Jetset (2000)
→ Lost Formats Winterthur — Experimental Jetset (2000)
→ L’atlas critique d’Internet Louise Drulhe (2014-2015)
Flags
→ Netflag — Mark Napier (2002)
→ 019 - Flag show (2015)
User perspective
→ What you see is what you get — Jonas Lund (2012)
Media Time perception
→ Present Continuous Past — Dan Graham's (1974)
Experimental cinema
→ Presents — Michael Snow (soon to be translated)
→ Displacements — Michael Naimark (1980)
→ BE NOW HERE — Michael Naimark (1995)
CSS composition
→ Sebastianly Serena
→ Scrollbar Composition
→ into time .com - Rafael Rozendaal
→ Ridge 11 - Nicolas Sassoon
→ Rectangulaire - Claude Closky
→ Jacksonpollock.org - Miltos Manetas
→ Moving Paintings - Annie Abrahams
Media deterioration
→ Img214270417
→ William Basinski - The Disintegration Loops
Undefined
User friendliness and anti-user friendliness
Media Art conservation
→ The Variable Media Initiative 1999
→ EAI Online Resource Guide forExhibiting, Collecting & Preserving Media Art
→ Matters in Media Art
→ The International Network for the Preservation of Contemporary Art (INCCA)
→ Archiving complex digital artworks - Dušan Barok
Emulation
→ Seeing Double: Emulation in Theory and Practice
Technological Timeline
Media Art Online Archive
→ ACM SIGGRAPH Art Show Archives
→ Archive of Digital Art (ADA)
→ Ars Electronica Archive
→ Digital Art Web Archive (collected by Cornell)
→ Monoskop
→ The Rhizome ArtBase
Music/Sound
Readings
To read
→ 1. Joost Rekveld 2007, Mental Spaces, viewed 15 October 2018,
→ 2. Kluitenberg, Eric, ed. Book of imaginary media. Excavating the dream of the ultimate communication medium. Rotterdam: NAi Publishers, 2006.
→ 3. The wall and the canvas: Lissitzky’s spatial experiments and the White Cube
→ 4. After the White Cube. 2015
→ 5. Spaces of Experience: Art Gallery Interiors from 1800 – 2000
→ 6. Decorative Arts: Billy Al Bengston and Frank Gehry discuss their 1968 collaboration at LACMA by Aram Moshayedi
→ 7. File:The Devil is in the details- DETAIT- MUSEUM Displays and the Creation of Knowledge.pdf Stephanie Moser SOUTHAMPTON UNIVERSITY (MUSEUM ANTHROPOLOGY) 2010
→ 8. File:Resonance and Wonder STEPHEN GREENBLATT.pdf Resonance and Wonder - STEPHEN GREENBLATT
→ 9. A Canon of Exhibitions - Bruce Altshuler File:A Canon of Exhibitions - Bruce Altshuler.pdf
→ 10. Documenta - File:A BRIEF HISTORY OF AN EXHIBITION AND ITS CONTEXTS - Klaus Siebenhaar.pdf A BRIEF HISTORY OF AN EXHIBITION AND ITS CONTEXTS - Klaus Siebenhaar
→ 11. Pallasmaa - The Eyes of the Skin File:Pallasmaa - The Eyes of the Skin.pdf
→ 12. Venturi - Learning from Las Vegas File:Venturi - Learning from Las Vegas.pdf
Readings (new)
→ 1. Plasticity of User Interfaces:A Revised Reference Framework
Gaëlle Calvary, Joëlle Coutaz, David Thevenin
Quentin Limbourg, Nathalie Souchon, Laurent Bouillon, Murielle Florins, Jean Vanderdonckt
References to check
About user interfaces
→ 1. Bickmore, T.W., Schilit, B.N., Digestor: Device-
Independent Access To The World Wide Web, in Proc. of 6th
Int. World Wide Web Conf. WWW’6
(Santa Clara, April
1997)
→ 2. Bouillon, L., Vanderdonckt, J., Souchon, N., Recovering
Alternative Presentation Models of a Web Page with VAQUITA,
Chapter 27, in Proc. of 4th Int. Conf. on Computer-
Aided Design of User Interfaces CADUI’2002
(Valenciennes,
May 15-17, 2002)
→ 3. Calvary, G., Coutaz, J., Thevenin, D., Supporting Context
Changes for Plastic User Interfaces: a Process and a
Mechanism, in “People and Computers XV –
Interaction
without Frontiers”, Joint Proceedings of AFIHM-BCS Conference
on Human-Computer Interaction IHM-HCI’2001(Lille, 10-14 September 2001)
→ 4. Cockton, G., Clarke S., Gray, P., Johnson, C., Literate Development:
Weaving Human Context into Design Specifications,
in “Critical Issues in User Interface Engineering”,
P.
Palanque & D. Benyon (eds), Springer-Verlag, London,
1995.
→ 5. Graham, T.C.N., Watts, L., Calvary, G., Coutaz, J., Dubois,
E., Nigay, L., A Dimension Space for the Design of Interactive
Systems within their Physical Environments, in Proc. of
Conf. on Designing Interactive Systems DIS’2000
(New
York, August 17-19, 2000,), ACM Press, New York, 2000,
→ 6. Lopez, J.F., Szekely, P., Web page adaptation for Universal
Access, in Proc. of Conf. on Universal Access in HCI UAHCI’
2001
(New Orleans, August 5-10, 2001), Lawrence
Erlbaum Associates, Mahwah, 2001,
→ 7. Thevenin, D., Coutaz, J., Plasticity of User Interfaces:
Framework and Research Agenda, in Proc. of 7th IFIP International
Conference on Human-Computer Interaction Interact'
99
(Edinburgh, August 30 - September 3, 1999),
Chapman & Hall, London, pp. 110-117.
→ 8. Thevenin, D., Adaptation en Interaction Homme-Machine:
Le cas de la Plasticité, Ph.D. thesis, Université Joseph Fourier,
Grenoble, 21 December 2001.
Books (old)
→ 1. L'art comme expérience — John Dewey (french) ⚠️(yet to be filled)⚠️
publisher: Gallimard (1934)
→ 2. L'œuvre d'art à l'époque de sa reproductibilité technique — Walter Benjamin (french
publisher: Alia (1939)
→ 3. La Galaxie Gutemberg — Marshall McLuhan (french)
publisher: University of Toronto Press (1962)
→ 3. Pour comprendre les médias — Marshall McLuhan (french)
publisher: McGraw-Hill Education (1964)
→ 4. Dispositif — Jean-Louis Baudry (french)
publisher: Raymond Bellour, Thierry Kuntzel et Christian Metz (1975)
→ 5. L’Originalité de l’avant-garde et autres mythes modernistes — Rosalind Krauss (french) ⚠️(yet to be filled)⚠️
publisher: Macula (1993)
→ 6. L'art de l'observateur: vision et modernité au XIXe siècle — Jonathan Crary (french)
publisher: Jacqueline Chambon (Editions) (1994)
→ 7. Inside the White Cube, the Ideology of Gallery Space — Brian O'Doherty (english) ⚠️(yet to be filled)⚠️
publisher: Les presses du réel (2008)
→ 8. Préçis de sémiotique générale — Jean-Marie Klinkenbeg (french) ⚠️(yet to be filled)⚠️
publisher: Point (2000)
→ 9. Langage des nouveaux médias — Lev Manovitch (french) ⚠️(yet to be filled)⚠️
publisher: Presses du Réel (2001)
→ 10. L'empire cybernétique — Cécile Lafontaine (french)
publisher: Seuil (2004)
→ 11. La relation comme forme — Jean Louis Boissier (french)
publisher: Genève, MAMCO(2004)
→ 12. Le Net Art au musée — Anne Laforêt (french)
publisher: Questions Théoriques(2011)
→ 13. Narrative comprehension and Film communication — Edward Branigan (english)
publisher: Routledge (2013)
→ 14. Statement and counter statement / Notes on experimental Jetset — Experimental Jetset (english)
publisher: Roma (2015)
→ 15. Post Digital Print — Alessandro Ludovico (french) ≈
publisher: B42 (2016)
→ 16. L'écran comme mobile — Jean Louis Boissier (french)
publisher: Presses du réel (2016)
→ 17. Design tactile — Josh Clark (french)
publisher: Eyrolles (2016)
→ 18. Espaces de l'œuvre, espaces de l'exposition — Pamela Bianchi (french)
publisher: Eyrolles (2016)
→ 19. Imprimer le monde (french)
publisher: Éditions HYX et les Éditions du Centre Pompidou (2017)
→ 20. Version 0 - Notes sur le livre numérique (french)
publisher: ECRIDIL (2018)
Articles (old)
→ 1. Frederick Kiesler — artiste- architecte ⚠️(yet to be filled)⚠️
(communiqué de presse)
Centre pompidou; source : centrepompidou.fr (1996)
→ 2. Oublier l'exposition ⚠️(yet to be filled)⚠️
Artpress special numéro 21 (2000)
→ 3. Composer avec l’imprévisible: Le questionnaire sur les médias variables ⚠️(yet to be filled)⚠️
Jon Ippolito; source : variablemedia.net/pdf/Permanence (2003)
→ 4. Esthétique du numérique : rupture et continuité
Fred Forest; source : archives.icom.museum (2010)
→ 5. La narration interactive ⚠️(yet to be filled)⚠️
Dragana Trgovčević source : ensci.com/file_intranet/mastere_ctc/etude_Dragana_Trgovcevic.pdf (2011)
→ 6. Des dispositifs aux appareils - L'Espacement d'un calcul
Anthony Masure source : anthonymasure.com (2013)
→ 7. Le musée n'est pas un dispositif - Jean-Louis Déotte p.9 - 22 (2011)
→ 8. Apogée et périgée du White Cube Loosli, Alban