User:Tancre/2/hackpact/Tags Highlighter: Difference between revisions
< User:Tancre | 2 | hackpact
| Line 36: | Line 36: | ||
# Numbered list item | # Numbered list item | ||
== Tags Highliter == | == Tags Highliter == | ||
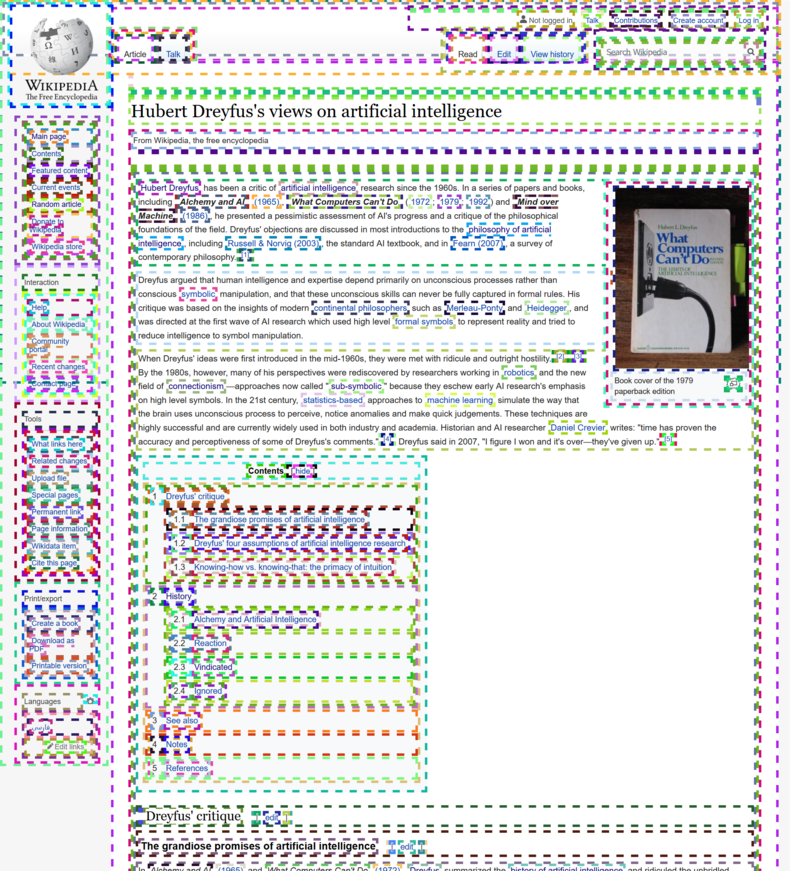
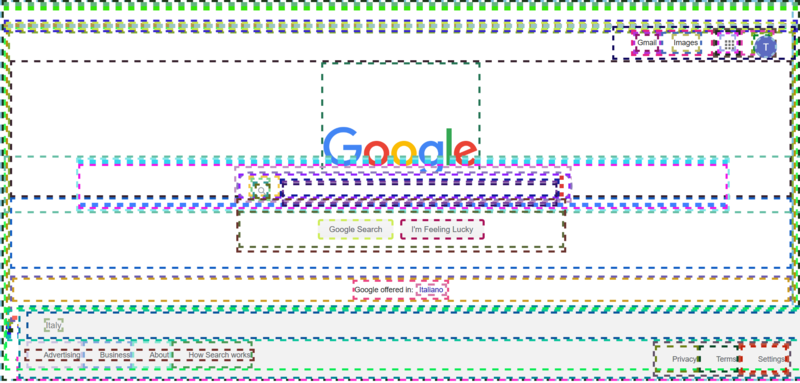
With this script I wanted to try to make visible how tags are nested one inside the other as a way to reveal the structure of the html code and its DOM. | |||
<source lang="js"> | <source lang="js"> | ||
function tagHighliter(){ | function tagHighliter(){ | ||
| Line 59: | Line 60: | ||
[[File:taghi1.png | 800px]] | [[File:taghi1.png | 800px]] | ||
<br> | |||
[[File:taghi2.png | 800px]] | [[File:taghi2.png | 800px]] | ||
Revision as of 22:46, 3 December 2019
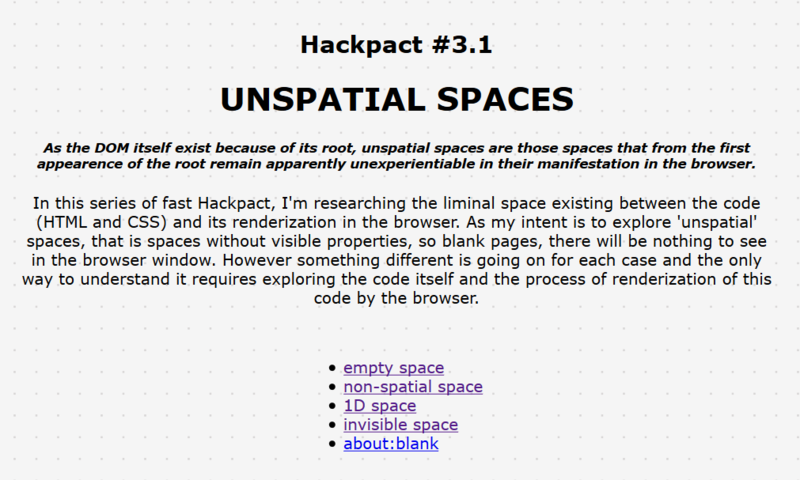
Unspatial Spaces
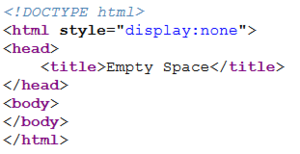
Empty space
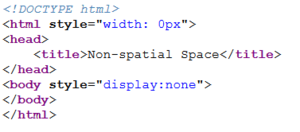
Non-Spatial space
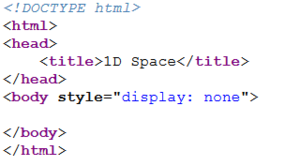
1D space
Invisible Space
about:blank
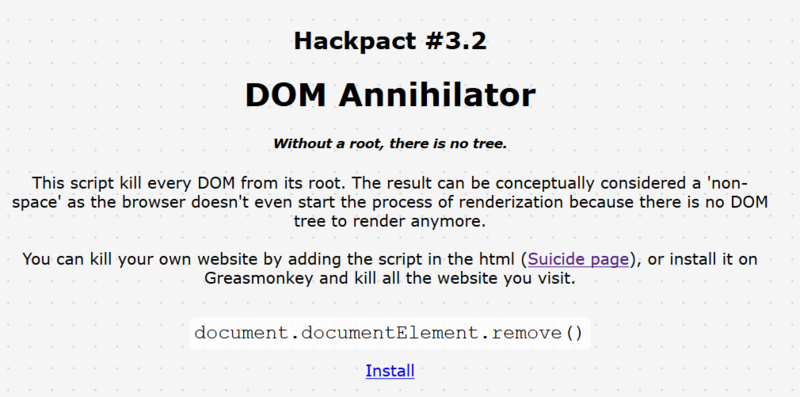
DOM Annihilator
Infinite Spaces
2D
3D
Auto Scrolling
More than the autoscroll script itself, I'm interested in the state of flow that this infinite scroll create.
function pageScroll() {
window.scrollBy(0,10);
scrolldelay = setTimeout(pageScroll,10);
}
pageScroll();
var all = document.getElementsByTagName('*');
- Numbered list item
Tags Highliter
With this script I wanted to try to make visible how tags are nested one inside the other as a way to reveal the structure of the html code and its DOM.
function tagHighliter(){
for (var i = 1; i < all.length; i++) {
var s = all[i].style
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
s.borderColor = 'rgb('+ g +','+ b + ',' + r + ')';
//s.background = 'rgb('+ r +','+ g + ',' + b + ')';
s.borderStyle = 'dashed';
s.borderWidth = '4px';
//s.fontSize = '200px';
}
}
tagHighliter();
var interval = setInterval(function () { tagHighliter(); }, 10000);