User:Tancre/2/hackpact/Tags Highlighter
Unspatial Spaces
Empty space
Non-Spatial space
1D space
Invisible Space
about:blank
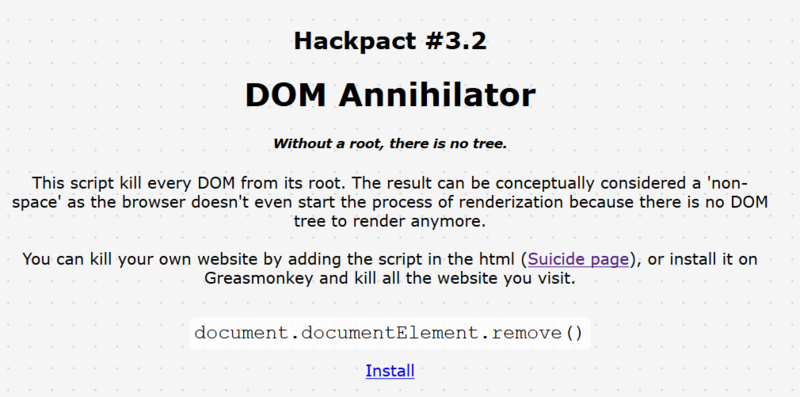
DOM Annihilator
Infinite Spaces
I've created two versions of monochromatic space with leaflet.js (2D with x and y coordinates and 3D with x,y and z) with the conceptual idea of a space that can be explored ad infinitum moving around without points of reference. I was interested in how software can make possible to explore visually and interact with mental ideas that otherwise we can only figure in our mind. Of course, this empty space is an illusion, as probably it is also the infinite space we can think about. Infinity remains one of the most difficult concepts to explore and it will remain a mystery if it can exist as a physical phenomenon.

Auto Scrolling
More than the autoscroll script itself, I'm interested in the state of flow that this infinite scroll create.
function pageScroll() {
window.scrollBy(0,10);
scrolldelay = setTimeout(pageScroll,10);
}
pageScroll();
var all = document.getElementsByTagName('*');
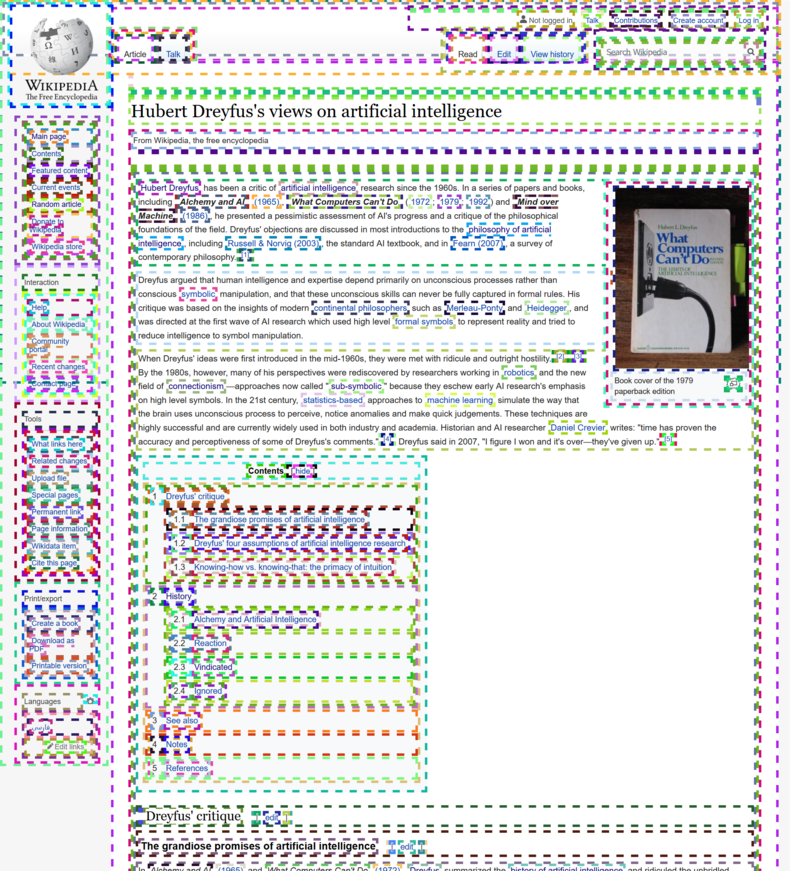
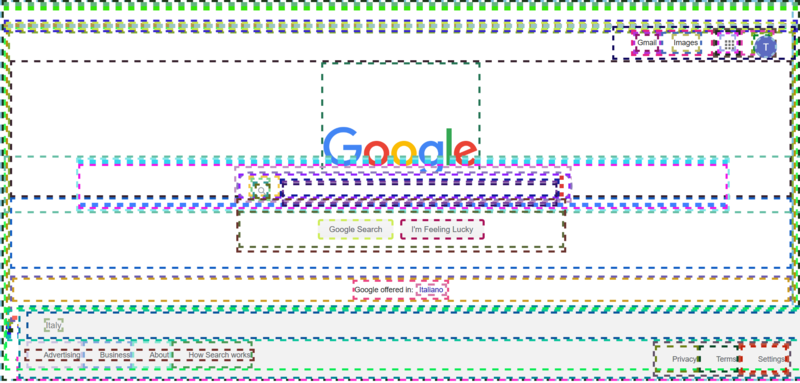
Tags Highliter
With this script I wanted to try to make visible how tags are nested one inside the other as a way to reveal the structure of the html code and its DOM.
function tagHighliter(){
for (var i = 1; i < all.length; i++) {
var s = all[i].style
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
s.borderColor = 'rgb('+ g +','+ b + ',' + r + ')';
//s.background = 'rgb('+ r +','+ g + ',' + b + ')';
s.borderStyle = 'dashed';
s.borderWidth = '4px';
//s.fontSize = '200px';
}
}
tagHighliter();
var interval = setInterval(function () { tagHighliter(); }, 10000);