User:Tancre/2/hackpact/Tags Highlighter: Difference between revisions
< User:Tancre | 2 | hackpact
(→1D) |
|||
| Line 2: | Line 2: | ||
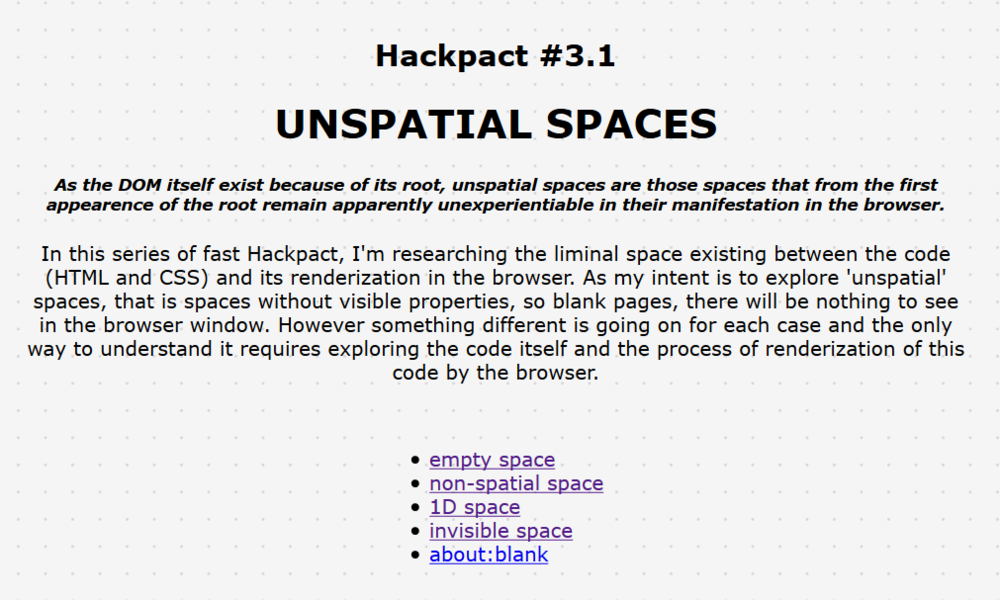
== Unspatial Spaces == | == Unspatial Spaces == | ||
[[File:Screenshot_2019-12-03_UNSPACIAL_SPACES.png | 1000px]] | [[File:Screenshot_2019-12-03_UNSPACIAL_SPACES.png | 1000px]] | ||
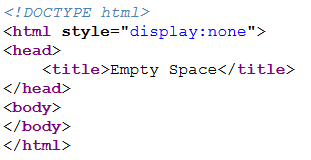
=== Non-Spatial === | === Empty space=== | ||
[[File:Empty.PNG | 400px]] | |||
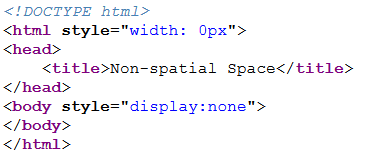
=== Non-Spatial space=== | |||
[[File:non_spatial.PNG | 400px]] | |||
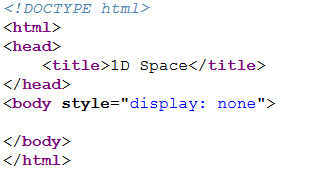
=== 1D space === | |||
[[File:1d.PNG | 400px]] | |||
=== Invisible Space === | |||
[[File:invisible.PNG | 400px]] | |||
=== about:blank === | |||
[[File:about_blank.PNG | 400px]] | |||
== DOM Annihilator == | == DOM Annihilator == | ||
Revision as of 22:35, 3 December 2019
Unspatial Spaces
Empty space
Non-Spatial space
1D space
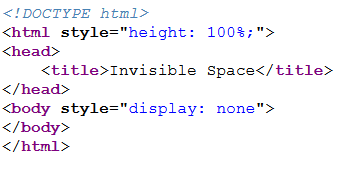
Invisible Space
about:blank
DOM Annihilator
document.documentElement.remove()
Infinite Spaces
2D
3D
Auto Scrolling
function pageScroll() {
window.scrollBy(0,10);
scrolldelay = setTimeout(pageScroll,10);
}
pageScroll();
var all = document.getElementsByTagName('*');
Tags Highliter
function tagHighliter(){
for (var i = 1; i < all.length; i++) {
var s = all[i].style
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
s.borderColor = 'rgb('+ g +','+ b + ',' + r + ')';
//s.background = 'rgb('+ r +','+ g + ',' + b + ')';
s.borderStyle = 'dashed';
s.borderWidth = '4px';
//s.fontSize = '200px';
}
}
tagHighliter();
var interval = setInterval(function () { tagHighliter(); }, 10000);