Martin (XPUB)-project proposal: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
==<p style="font-family:helvetica">Graduate proposal guidelines</p>== | |||
===<p style="font-family:helvetica">What do you want to make?</p>=== | ===<p style="font-family:helvetica">What do you want to make?</p>=== | ||
I want to | I want to <b>explore the key role of digital and physical architectures in the representation and transmission of knowledge</b>, by merging them under the form of a <b>physical exhibition interface</b>. To be more specific, I wish to build an exhibition space inspired from the <b>elastic (plastic) and unpredictable (obsolete) display of online contents</b> in order to ask: <b>how could this affect the nature of a representation and the curatorial practice itself. How could this affect the experience of spectators, being made users and makers of their own physical perspective</b>. Comparably as a pointer or a cursor, the spectator/user can move inside the space (SpectatorX/SpectatorY = MouseX/MouseY) and resize this space (SpaceWidth & SpaceHeight = WindowWidth & Windowheight) by pushing or pulling a movable wall fixed on some rails/wheels. By doing so, the <b>spectator can reflect on it's own agencies and relation withthe space as well as its relation to the representation itself</b>. The spectator's position inside the space, as well as its interactions with this one will affect various display factors</b> such as the lighting, sound, projection format, information layout, etc. Such interactions could also <b>give space to some accidents, unforeseen, bugs, deadzones and glitches</b> that might have been intentionaly left there. | ||
===<p style="font-family:helvetica">How do you plan to make it?</p>=== | ===<p style="font-family:helvetica">How do you plan to make it?</p>=== | ||
While working with <b>Arduino</b> and <b>Rasperry Pi</b>, my | While working with <b>Arduino Mega</b> and <b>Rasperry Pi</b>, my aim is to start <b>from the smallest and most simple prototype</b>, <b>gradually increase its scale/technicality until reaching human scale</b> and getting closer from emulating the properties of a Web window (see: [[XPUB2_Research_Board_/_Martin_Foucaut#Prototyping|prototyping]]). Once an <b>exhibtion space will be found/determined</b> for the graduation, I will <b>build a custom mobile wall</b>, or use a preexisting one, add some handles to it, and fix it on a rail system that will allow to reduce or expend the size of a space from in between a maximum and a minimum range. This wall will include on on the back at least one sensor that will help to determine the size of the room in real time. (see [[XPUB2_Research_Board_/_Martin_Foucaut#Creating_an_elastic_exhibition_space|schema]]). With the helps of an array of sensors putted on the static walls of the exhibition space, the space will be mapped into a grid, and will allow to know the real-time position of the spectator(s) inside of it. | ||
<br> | |||
In order to better <b>determine my audience, the issues, and the direction of this work, I will take advantages of the different venues organized by XPUB</b> to involve people into <b>testing and reflecting on this work in progress.</b> | |||
(see: [[XPUB2_Research_Board_/_Martin_Foucaut#Sketch_3:_Arduino_Uno_.2B_Sensor_.2B_LCD_.2B_2_LED.29_.3D_Physical_vs_Digital_Range_detector|simulation]]) | |||
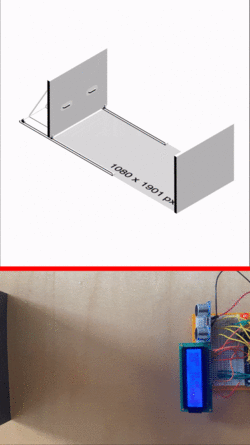
[[File:SensorSpace.gif| | [[File:SensorSpace.gif|250px|thumb|left|Sensor Test VS Elastic Space]] | ||
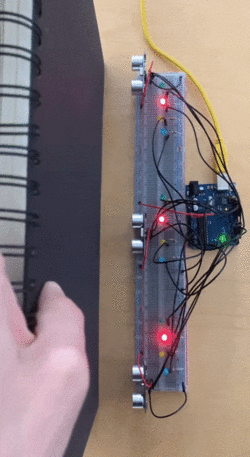
[[File:SensorMediaQueries 01.gif| | [[File:Sensor Wall 01.png|250px|thumb|right|Sensor Wall 01]] | ||
[[File:SensorMediaQueries 01.gif|250px|thumb|center|SensorMediaQueries]] | |||
<br><br><br> | |||
===<p style="font-family:helvetica">What is your timetable?</p>=== | ===<p style="font-family:helvetica">What is your timetable?</p>=== | ||
| Line 24: | Line 28: | ||
# 7th prototype: arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer (<b>adding audio signals to the range value detection</b>) [[https://pzwiki.wdka.nl/mediadesign/XPUB2_Research_Board_/_Martin_Foucaut#Prototype_7:_Arduino_Uno_.2B_12_LEDS_.2B_3_Sensor_.2B_Buzzer_.2B_Potentiometer_.2B_LCDS|link]] | # 7th prototype: arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer (<b>adding audio signals to the range value detection</b>) [[https://pzwiki.wdka.nl/mediadesign/XPUB2_Research_Board_/_Martin_Foucaut#Prototype_7:_Arduino_Uno_.2B_12_LEDS_.2B_3_Sensor_.2B_Buzzer_.2B_Potentiometer_.2B_LCDS|link]] | ||
# 8th prototype: arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer + mini breadboard (<b>separating sensors from each others</b>) [[https://pzwiki.wdka.nl/mediadesign/XPUB2_Research_Board_/_Martin_Foucaut#Prototype_8:_Arduino_Uno_.2B_12_LEDS_.2B_3_Sensor_on_mini_breadboards_.2B_Buzzer_.2B_Potentiometer_.2B_LCD|link]] | # 8th prototype: arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer + mini breadboard (<b>separating sensors from each others</b>) [[https://pzwiki.wdka.nl/mediadesign/XPUB2_Research_Board_/_Martin_Foucaut#Prototype_8:_Arduino_Uno_.2B_12_LEDS_.2B_3_Sensor_on_mini_breadboards_.2B_Buzzer_.2B_Potentiometer_.2B_LCD|link]] | ||
# 9th prototype: arduino Uno + 21 LEDS + 7 Sensor + Buzzer + Potentiometer + LCD <b>expending the prototype to human scale</b> | |||
——————————— NOW ————————————————————————————————————————————————————————————————————————————— | ——————————— NOW ————————————————————————————————————————————————————————————————————————————— | ||
# Upcoming: arduino uno + 3 utlrasonic sensor + 5V Relay + Lamp (<b>controlling a lamp with arduino</b>) | # Upcoming: arduino uno + 3 utlrasonic sensor + 5V Relay + Lamp (<b>controlling a lamp with arduino</b>) | ||
# Upcoming: arduino uno + 3 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi (Self hosted website) (<b>transmit or/and control value from arduino to computer and vice versa via WIFI transmitter</b>) | # Upcoming: arduino uno + 3 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi (Self hosted website) (<b>transmit or/and control value from arduino to computer and vice versa via WIFI transmitter</b>) | ||
# Upcoming: small room + arduino uno + 8 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi | # Upcoming: small room + arduino uno + 8 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi (connect to a Web page) | ||
* <b>2nd semester</b>: Find what will be graduation space and translate the installation to human/spectator scale. | * <b>2nd semester</b>: Find what will be graduation space, build the mobile wall, and translate the setup installation to human/spectator scale. | ||
# Show prototype and schemas of the wall to wood and metal workshops in order to get advices until final validation to build (<b>starting to build physical elements</b>) | # Show prototype and schemas of the wall to wood and metal workshops in order to get advices until final validation to build (<b>starting to build physical elements</b>) | ||
# Search, find and validate what will be the space used for the installation during the graduation. | # Search, find and validate what will be the space used for the installation during the graduation. | ||
| Line 38: | Line 43: | ||
===<p style="font-family:helvetica">Why do you want to make it?</p>=== | ===<p style="font-family:helvetica">Why do you want to make it?</p>=== | ||
In its | In opposition to the physical exhibition space, <b>the Web offers to each of its user/visitors a custom point of view</b> based on an <b>innumerable and everchanging array of technological factors</b>. I like to call this array of factors: a (technological) context. Among these, we could list: the browser, the device, the explotation system, the screensize, the resolution, the user configuration and defaults settings, the updates, the IP adress, etc.. This technological complexity <b>diffracts the possible renders of a same Web page in an almost infinite array of user perspectives</b>. Therefore, <b>this is the nature and meaning of representation itself that is redifined by the Web</b>. Web representations are sort of <b>plastic/elastic</b>, they <b>demultiplies</b> and <b>transforms themselves</b> as much as needed in order to be <b>rendered in an optimal way through our own user perspective/interface</b>. By implementing these notions and properties into the phyiscal exhibition spaces, I would like to <b>put a step in the curatorial practice</b> and to question the space of representation "par excellence", the exhibition space. | ||
Conceiving the exhibition space as a Web interface and the spectator as a user is about puting together two layers of reality that are too often clearly | <br> | ||
More generally, it is about <b>reflecting on media itself</b>, and deal with the following paradox: The better a medium mediates, the more it becomes invisible and unconsidered.</b> ( see: [[Martin_(XPUB)-thesis_outline#2._MEDIATIZING_THE_MEDIA_.28Optional.29|Mediatizing the media]]). This makes me want to <b>give spectators more occasions to focus on what is containing, surrounding, holding or hosting a representation</b>. | From our own user perspective/point of view, behind our own screen, <b>this technological complexity and the infinite spectrum of perspectives that it leads to can hardly be considered</b> (expect [http://whatyouseeiswhatyouget.net/ here] for example). This brings us to <b>uncounsioulsy forget about the singularity and fragility of what we is being seen/experience/interpretated</b>. By creating a physical interface conceived on the model of a responsive Web page, I first want to give to the visitors the power to <b>aknowledge and diffract this spectrum of perspectives by their own hands</b> and <b>to consider the role and effects of these mediating technologies on their own experience, behaviors and interpretation</b> | ||
<br> | |||
On the other hand, I am attached to the idea of <b>reversing the desktop metaphor</b>. The desktop metaphors refers to the terms and objects that the Web borrowed from the physical world in order to make its own concepts more familiar and intelligible to its users. Now, largely democratized and widely spread in modern society, <b>people may have now more concrete experiences of the digital/Web interface than the physical space</b>. Museums, hotels, houses, cars interiors, restaurants are themselves becoming more and more comparable to digital interface where everything is optimized, and where our <b>behaviours, actions and even inactions are being detected and converted into commands in order to offer a more customized (and lucrative) experience to each of us</b>. In that sense, we are <b>getting closer from becoming users of our own interfaced/augmented physical realities</b>. By creating a exhibition spaces explicitly inspired from a desktop Web interface, I wish to question <b>what could be the future of exhibition space, what are the limits of this interfaced and individualized reality and how could it affect our own experience and understanding of art</b>. | |||
<br> | |||
Conceiving the exhibition space as a Web interface, and the spectator as a user is also about <b>puting together two layers of reality that are too often clearly opposed(IRL VS Online)</b>. This is about <b>experiencing their ambiguities, similarities, and differences</b>. It is about <b>reconsidering their modalities by making them reflect on each others and <b>making the user/spectator reflect on its own agencies inside of them</b>. (see: [[Martin_(XPUB)-thesis_outline#II._Reversing_the_desktop_metaphor|Reversing the desktop metaphor]]) | |||
<br> | |||
More generally, it is about <b>reflecting on media itself</b>, and deal with the following paradox: The better a medium mediates, the more it becomes invisible and unconsidered.</b> ( see: [[Martin_(XPUB)-thesis_outline#2._MEDIATIZING_THE_MEDIA_.28Optional.29|Mediatizing the media]]). This makes me want to <b>give spectators more occasions to focus on what is containing, surrounding, holding or hosting a representation</b> instead of giving all its attention on the representation itself. | |||
===<p style="font-family:helvetica">Who can help you?</p>=== | ===<p style="font-family:helvetica">Who can help you?</p>=== | ||
| Line 46: | Line 57: | ||
*About the <b>overall project</b> | *About the <b>overall project</b> | ||
# Stephane Pichard, ex-teacher and ex-tutor | # Stephane Pichard, ex-teacher and ex production-tutor <b>for advices and help about scenography</b> | ||
# Emmanuel Cyriaque: my ex-teacher and tutor | # Emmanuel Cyriaque: my ex-teacher and writting-tutor <b>for advices and help contextualize my work</b> | ||
*About <b>Arduino</b> | *About <b>Arduino</b> | ||
# Arduino Group | # XPUB Arduino Group | ||
# Dennis de Bel | # Dennis de Bel | ||
# Aymeric Mansoux | # Aymeric Mansoux | ||
*About <b>Rasperry Pi</b> | *About <b>Rasperry Pi</b> | ||
# XPUB2 students (Jacopo, Camillo, Federico) | # XPUB2 students (Jacopo, Camillo, Federico, etc) | ||
# Michael Murtaugh | |||
*About <b>creating the physical elements</b>: | *About <b>creating the physical elements</b>: | ||
| Line 68: | Line 80: | ||
# Rosa Zangenberg: ex-student in history art and media at Leiden Universtity. | # Rosa Zangenberg: ex-student in history art and media at Leiden Universtity. | ||
# Yael: | # Yael: ex-student in philosophy, getting started with curatorial practice and writtings about the challenges/modalities of the exhibition space. Philosophy of the media (?) | ||
*About <b>finding an exhibiting space</b>: | *About <b>finding an exhibiting space</b>: | ||
| Line 76: | Line 88: | ||
===<p style="font-family:helvetica">Relation to previous practice</p>=== | ===<p style="font-family:helvetica">Relation to previous practice</p>=== | ||
During the first part of my previous studies, I | During the first part of my previous studies, I really started being engaged into questioning the media by making a small online reissue of Raymond Queneau's book <i>Exercices de Style</i>. In this work, the user/reader was encouraged to explore the 99 differents ways to tell a same story from Queneau, by putting itself in at least 99 different reading contexts. In order to suggest a more <b>non-linear reading experience, reflecting on the notion of context, perpective and point of view</b>, the user could unlock these stories by zooming-in or out the Web window, resizing it, changing the browser, going on a different device, etc. As part of my previous graduation project, I wanted to <b>reflect on the status of networked writing and reading</b>, by programming my thesis in the form of Web to Print Website. Subsequently, this website became <b>translated in the physical space</b> as a printed book, a set of meta flags, and a series of installations displayed in <b>a set of exhibition rooms that was following the online structure of thesis</b> (home page, index, part 1-2-3-4) [https://martinfoucaut.com/ESPACES-MEDIATIQUES-EN Project link]. It was my first attempt to create a physical interface inside an exhibition space, but it was focused on the structure and non-linear navigation rather than the elastic property of Web Interfaces. As a first year student of Experimental Publishing, I continued to work in that direction by eventually <b>creating a [https://issue.xpub.nl/13/TENSE/ meta-website]</b> making visible html <meta> tags in the middle of an essay. I also worked a [[SPECIAL_ISSUE_14_MARTIN_BOARD#GAME_PROTOTYPING|geocaching pinball]] <b>highligting invisible Web events</b> as well as a [[User:Martin#XPUB_Festival:_window.open_.2B_Civil_Entertainment_Sirens_.28audiovisual_performance.29|Web oscillator]] inspired from analog instruments's body size, and which amplitude and frequency range were directly related <b> to the user's device screen-size </b>. | ||
===<p style="font-family:helvetica">Relation to a larger context</p>=== | ===<p style="font-family:helvetica">Relation to a larger context</p>=== | ||
Revision as of 19:44, 14 November 2021
Graduate proposal guidelines
What do you want to make?
I want to explore the key role of digital and physical architectures in the representation and transmission of knowledge, by merging them under the form of a physical exhibition interface. To be more specific, I wish to build an exhibition space inspired from the elastic (plastic) and unpredictable (obsolete) display of online contents in order to ask: how could this affect the nature of a representation and the curatorial practice itself. How could this affect the experience of spectators, being made users and makers of their own physical perspective. Comparably as a pointer or a cursor, the spectator/user can move inside the space (SpectatorX/SpectatorY = MouseX/MouseY) and resize this space (SpaceWidth & SpaceHeight = WindowWidth & Windowheight) by pushing or pulling a movable wall fixed on some rails/wheels. By doing so, the spectator can reflect on it's own agencies and relation withthe space as well as its relation to the representation itself. The spectator's position inside the space, as well as its interactions with this one will affect various display factors such as the lighting, sound, projection format, information layout, etc. Such interactions could also give space to some accidents, unforeseen, bugs, deadzones and glitches that might have been intentionaly left there.
How do you plan to make it?
While working with Arduino Mega and Rasperry Pi, my aim is to start from the smallest and most simple prototype, gradually increase its scale/technicality until reaching human scale and getting closer from emulating the properties of a Web window (see: prototyping). Once an exhibtion space will be found/determined for the graduation, I will build a custom mobile wall, or use a preexisting one, add some handles to it, and fix it on a rail system that will allow to reduce or expend the size of a space from in between a maximum and a minimum range. This wall will include on on the back at least one sensor that will help to determine the size of the room in real time. (see schema). With the helps of an array of sensors putted on the static walls of the exhibition space, the space will be mapped into a grid, and will allow to know the real-time position of the spectator(s) inside of it.
In order to better determine my audience, the issues, and the direction of this work, I will take advantages of the different venues organized by XPUB to involve people into testing and reflecting on this work in progress.
(see: simulation)
What is your timetable?
- 1st semester Prototyping with Arduino all long, getting started with Raspery, and finding a space to set up
- 1st prototype: mini arduio + light sensor (understanding arduino basics) [[1]]
- 2nd prototype: arduino uno + utlrasonic sensor (working with ultrasonic sensors) [[2]]
- 3rd prototype: arduino uno + utlrasonic sensor + LCD screen (working with values display) [[3]]
- 4th prototype: arduino uno + utlrasonic sensor + 2 LEDS (working with in-between distance range values detection) [[4]]
- 5th prototype: arduino uno + 3 utlrasonic sensor + 3 LEDS (mapping range values detection in a grid and attributing signals with LEDS) [[5]]
- 6th prototype: arduino uno + 3 utlrasonic sensor + 12 LEDS (mapping range values detection in a grid and attributing signals with more LEDS) [[6]]
- 7th prototype: arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer (adding audio signals to the range value detection) [[7]]
- 8th prototype: arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer + mini breadboard (separating sensors from each others) [[8]]
- 9th prototype: arduino Uno + 21 LEDS + 7 Sensor + Buzzer + Potentiometer + LCD expending the prototype to human scale
——————————— NOW —————————————————————————————————————————————————————————————————————————————
- Upcoming: arduino uno + 3 utlrasonic sensor + 5V Relay + Lamp (controlling a lamp with arduino)
- Upcoming: arduino uno + 3 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi (Self hosted website) (transmit or/and control value from arduino to computer and vice versa via WIFI transmitter)
- Upcoming: small room + arduino uno + 8 utlrasonic sensor + ESP8266 (WIFI) + Rasperry Pi (connect to a Web page)
- 2nd semester: Find what will be graduation space, build the mobile wall, and translate the setup installation to human/spectator scale.
- Show prototype and schemas of the wall to wood and metal workshops in order to get advices until final validation to build (starting to build physical elements)
- Search, find and validate what will be the space used for the installation during the graduation.
- Start building of the movable wall by considering the characteristic of the space used for graduation.
- Implement the sensors inside the movable wall, and the other devices in the fixed space
Why do you want to make it?
In opposition to the physical exhibition space, the Web offers to each of its user/visitors a custom point of view based on an innumerable and everchanging array of technological factors. I like to call this array of factors: a (technological) context. Among these, we could list: the browser, the device, the explotation system, the screensize, the resolution, the user configuration and defaults settings, the updates, the IP adress, etc.. This technological complexity diffracts the possible renders of a same Web page in an almost infinite array of user perspectives. Therefore, this is the nature and meaning of representation itself that is redifined by the Web. Web representations are sort of plastic/elastic, they demultiplies and transforms themselves as much as needed in order to be rendered in an optimal way through our own user perspective/interface. By implementing these notions and properties into the phyiscal exhibition spaces, I would like to put a step in the curatorial practice and to question the space of representation "par excellence", the exhibition space.
From our own user perspective/point of view, behind our own screen, this technological complexity and the infinite spectrum of perspectives that it leads to can hardly be considered (expect here for example). This brings us to uncounsioulsy forget about the singularity and fragility of what we is being seen/experience/interpretated. By creating a physical interface conceived on the model of a responsive Web page, I first want to give to the visitors the power to aknowledge and diffract this spectrum of perspectives by their own hands and to consider the role and effects of these mediating technologies on their own experience, behaviors and interpretation
On the other hand, I am attached to the idea of reversing the desktop metaphor. The desktop metaphors refers to the terms and objects that the Web borrowed from the physical world in order to make its own concepts more familiar and intelligible to its users. Now, largely democratized and widely spread in modern society, people may have now more concrete experiences of the digital/Web interface than the physical space. Museums, hotels, houses, cars interiors, restaurants are themselves becoming more and more comparable to digital interface where everything is optimized, and where our behaviours, actions and even inactions are being detected and converted into commands in order to offer a more customized (and lucrative) experience to each of us. In that sense, we are getting closer from becoming users of our own interfaced/augmented physical realities. By creating a exhibition spaces explicitly inspired from a desktop Web interface, I wish to question what could be the future of exhibition space, what are the limits of this interfaced and individualized reality and how could it affect our own experience and understanding of art.
Conceiving the exhibition space as a Web interface, and the spectator as a user is also about puting together two layers of reality that are too often clearly opposed(IRL VS Online). This is about experiencing their ambiguities, similarities, and differences. It is about reconsidering their modalities by making them reflect on each others and making the user/spectator reflect on its own agencies inside of them. (see: Reversing the desktop metaphor)
More generally, it is about reflecting on media itself, and deal with the following paradox: The better a medium mediates, the more it becomes invisible and unconsidered. ( see: Mediatizing the media). This makes me want to give spectators more occasions to focus on what is containing, surrounding, holding or hosting a representation instead of giving all its attention on the representation itself.
Who can help you?
- About the overall project
- Stephane Pichard, ex-teacher and ex production-tutor for advices and help about scenography
- Emmanuel Cyriaque: my ex-teacher and writting-tutor for advices and help contextualize my work
- About Arduino
- XPUB Arduino Group
- Dennis de Bel
- Aymeric Mansoux
- About Rasperry Pi
- XPUB2 students (Jacopo, Camillo, Federico, etc)
- Michael Murtaugh
- About creating the physical elements:
- Wood station (for movable walls)
- Metal station (for rails)
- Interaction station (for arduino/rasperyPi assistance)
- About theory/writting practice:
- Rosa Zangenberg: ex-student in history art and media at Leiden Universtity.
- Yael: ex-student in philosophy, getting started with curatorial practice and writtings about the challenges/modalities of the exhibition space. Philosophy of the media (?)
- About finding an exhibiting space:
- Leslie Robbins
Relation to previous practice
During the first part of my previous studies, I really started being engaged into questioning the media by making a small online reissue of Raymond Queneau's book Exercices de Style. In this work, the user/reader was encouraged to explore the 99 differents ways to tell a same story from Queneau, by putting itself in at least 99 different reading contexts. In order to suggest a more non-linear reading experience, reflecting on the notion of context, perpective and point of view, the user could unlock these stories by zooming-in or out the Web window, resizing it, changing the browser, going on a different device, etc. As part of my previous graduation project, I wanted to reflect on the status of networked writing and reading, by programming my thesis in the form of Web to Print Website. Subsequently, this website became translated in the physical space as a printed book, a set of meta flags, and a series of installations displayed in a set of exhibition rooms that was following the online structure of thesis (home page, index, part 1-2-3-4) Project link. It was my first attempt to create a physical interface inside an exhibition space, but it was focused on the structure and non-linear navigation rather than the elastic property of Web Interfaces. As a first year student of Experimental Publishing, I continued to work in that direction by eventually creating a meta-website making visible html <meta> tags in the middle of an essay. I also worked a geocaching pinball highligting invisible Web events as well as a Web oscillator inspired from analog instruments's body size, and which amplitude and frequency range were directly related to the user's device screen-size .
Relation to a larger context
Curatorial Practice / Software Art / Media Critique / Human Sciences / Cybernetic
References
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge. 1st ed. Southampton, England
- Alexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- Jonas Lund, 2012. What you see is what you get
- Shilpa Gupta, 2009 - 2010. Speaking Wall
- Frederick Kiesler, 1925, City of space
- Brendan Howell, 2017(?) - The screenless office