Briki
Revision as of 15:40, 30 May 2023 by Ada (talk | contribs) (→Release 10 | May 15, 2023. Encoding Converter.)
SI21 TTY
Release 1 | April 24, 2023. The Briki.
This release was possible thanks to: Andrea di Serego Alighieri and Martino Morandi, SI21 guest editor. Written, edited and performed by XPUB1 and people inside the WdKA.
| Pads: | Wikipages on inscription: | Questions for publishers: |
|---|
Images:
Video compilation. XPUB1 meets TTY:
Audio recoding of Kamau Brathwaite, Barbadian poet:
File:Tty-week1-KamauBrathwaite.mp3
(part of) The publication
Release 10 | May 15, 2023. Encoding Converter.
This release was possible thanks to: Roel Roscam Abbing and Martino Morandi, SI21 guest editor.
| Pads: | Git: | Questions for publishers: |
|---|
<!DOCTYPE html>
<html>
<head>
<title>Encoding Converter</title>
<meta charset="UTF-8">
<!-- CSS -->
<link rel="stylesheet" href="./enconv.css">
<!-- fonts -->
<link rel="stylesheet" href="/fonts/worksans/stylesheet.css">
</head>
<body>
<!-- Nav bar -->
<nav>
<ul style="list-style-type:none;">
<li><a href="references.html">references</a></li>
</ul>
</nav>
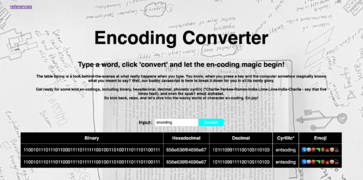
<h1>Encoding Converter</h1>
<h2>Type a word, click 'convert' and let the en-coding magic begin!</h2>
</div>
<p>The table below is a look behind-the-scenes at what really happens when you type. You know, when you press a key and the computer somehow magically knows what you meant to say? Well, our buddy Javascript is here to break it down for you in all its nerdy glory.<br>
<br>
Get ready for some wild en-codings, including binary, hexadecimal, decimal, phonetic cyrillic (*Charlie-Yankee-Romeo-India-Lima-Lima-India-Charlie - say that five times fast!), and even the xpub1 emoji alphabet.
<br>
So kick back, relax, and let's dive into the wacky world of character en-coding. En-joy!</p>
<!-- adding table with all encodings -->
<form>
<label for="input">Input:</label>
<input type="text" id="input" name="input" placeholder="Type a word...">
<button onclick="convert();">Convert</button>
</form>
<!-- adding table with all encodings -->
<table id="result">
<tr>
<th>Binary</th>
<th>Hexadecimal</th>
<th>Decimal</th>
<th>Cyrillic*</th>
<th>Emoji</th>
</tr>
<tr>
<td id="BIN"></td>
<td id="HEX"></td>
<td id="DC"></td>
<td id="CY"></td>
<td id="E"></td>
</tr>
</table>
</body>
<!-- adding the js converter function -->
<script>
var d = {
'here there was a dictionary'
}
e = {
' ': ' ',
'here there was a dictionary'
}
function convert(){
event.preventDefault();
var charles = document.getElementById("input").value;
var charlesBinary="";
var charlesHex="";
var charlesDec="";
var charlesCY="";
var charlesE="";
for (var i=0;i<charles.length;i++){
console.log(i,charles.charCodeAt(i));
charlesBinary=charlesBinary+charles.charCodeAt(i).toString(2);
charlesHex=charlesHex+charles.charCodeAt(i).toString(16);
charlesDec=charlesDec+charles.charCodeAt(i).toString(10);
if (d[charles[i]]==null){
charlesCY=charlesCY+"□";
}else{
charlesCY=charlesCY+d[charles[i]];
}
if (e[charles[i]]==null){
charlesE=charlesE+"□";
}else{
charlesE=charlesE+e[charles[i]];
}
}
console.log(charles,charlesBinary,charlesHex,charlesDec,charlesCY,charlesE);
document.getElementById("E").innerText=charlesE;
document.getElementById("BIN").innerText=charlesBinary;
document.getElementById("DC").innerText=charlesDec;
document.getElementById("HEX").innerText=charlesHex;
document.getElementById("CY").innerText=charlesCY;
var tr=document.createElement("tr");
tr.innerHTML="<td>"+charlesBinary+"</td>"+"<td>"+charlesHex+"</td>"+"<td>"+charlesDec+"</td>"+"<td>"+charlesCY+"</td>"+"<td>"+charlesE+"</td>";
document.getElementsByTagName("tbody")[0].append(tr);
}
</script>
</html>
Images: