My Motivation
- My sister was born with Trisomy 21 (Down Syndrom).
- My parents raised her to be self-determined.
- For as long as I can remember my mother worked to support development towards a more inclusive society.
- I went to a primary school that was integrative. I had classes in a group that included children without and some with disabilities.
- I believe that everyone is valuable and should have equal opportunities.
- In my previous studies (Communication Design) I worked on the concept of inclusive factbooks. [See here] [and here]
- I am convinced that equal access to information and knowledge for all people is a basic prerequisite for an equitable society.
[Read more about my motivation in my thesis]
First Year
Special Issue X: Input Output
Special Issue X - Documentation
Special Issue X - Prototyping
Reading & Writing
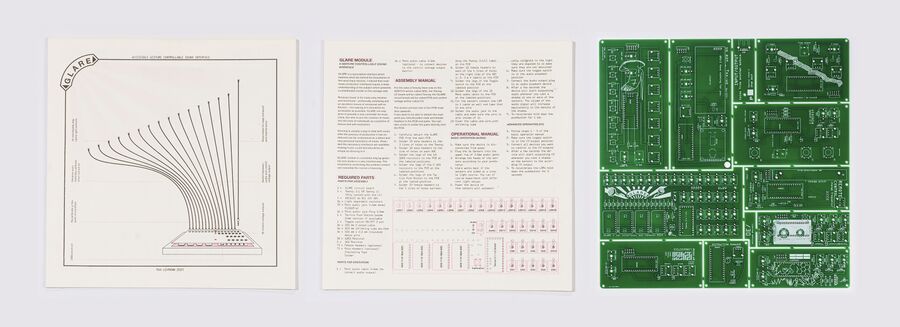
For [Special Issue X] I built GLARE, a 16 voice polyphonic synthesizer instrument that is based on Arduino. GLARE module is controlled by gestures only and thereby works in a very intuitive way. This project is based on the approach of simplifying complex processes in such a way that they can be used by a wide range of people with different abilities without much prior knowledge. The sensors can be easily removed from the unit for storage or transport.
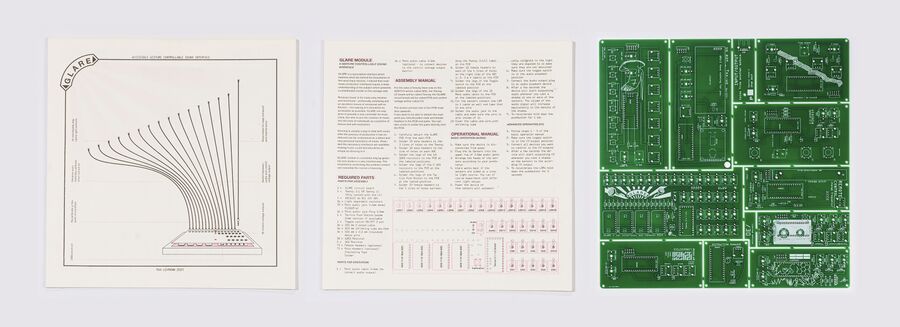
In this project, a group publication of 10 circuit boards was produced by the 10 students in record format. Together with 10 instructions for assembling the various modules, this publication is available from DePlayer in an original edition of 30. This project was also presented there. I was involved in the design of the visual identity of this exhibition.

Special Issue X publication contribution
[High resolution image of my publication contribution]

Input Output modular posters
Special Issue XI: We have secrets to tell you
My full Special Issue XI Documentation is not accessible to the public at this moment.
In the [Special Issue XI] I came into first contact with (Semantic) MediaWiki queries. Later in the project, I was mainly involved in coding the publicly accessible part of our publication. This was the first time for me to code in Javascript. On the website, it is possible to filter content and generate a print document from selected content.
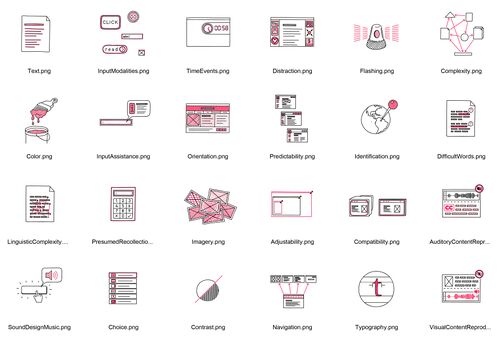
In this project, my focus was on breaking down the collectively used processes into tools and methods. For each collected item I wrote short texts that explain what we used them for. I also developed an icon for each collected item.

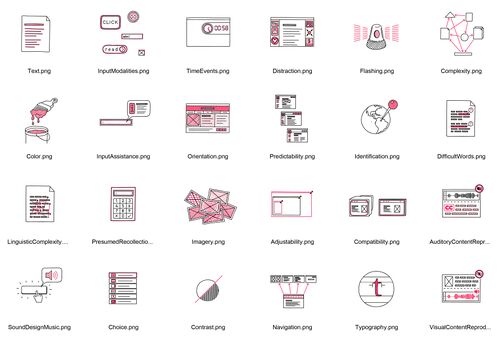
Icons created for Special Issue XI publication

Icons created for Special Issue XI publication

Special Issue XI publication

Special Issue XI publication
Special Issue XII: Radio Implicancies
[Special Issue XII]

Special Issue XII publication contribution
File:Max Lehmann Special Issue XII notebook.pdf
Second Year
Proposal
Concept development

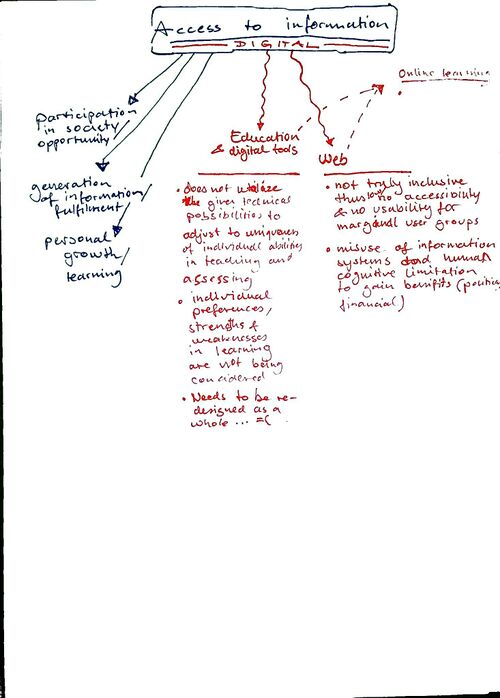
First ideas: Website that adjust to user preferences

Map: User diversity in information design

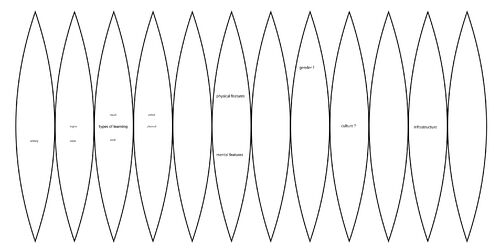
Tabel: Cluster of human abilities relevant to the design and content of information publication

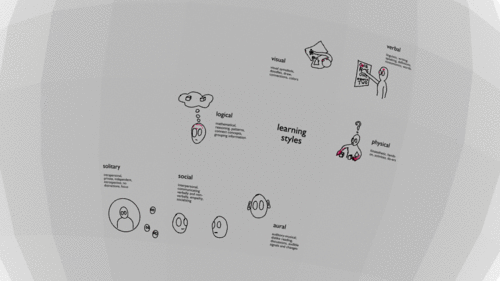
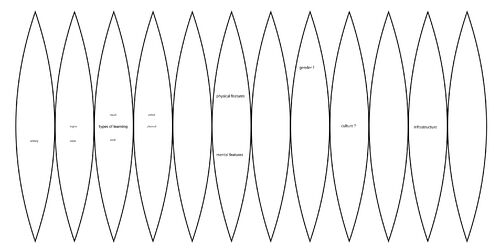
2D representation of a sphere with information arranged on it
Illustration

First test with Blender 3D + 2D frame by frame animation

Animation: Learning styles - Visual

Animation: Learning styles - Social

Animation: Learning styles - Aural
Prototyping
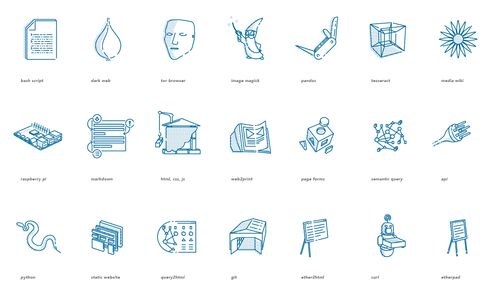
[Technical process index]

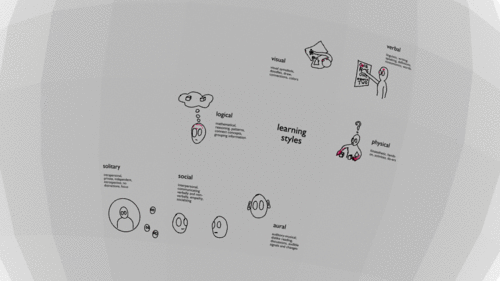
Blender: Sphere with illustrations of learning styles arranged on it

Blender: Sphere with illustrations of learning styles arranged on it

First 3JS Tests: 3D objects and mouse interaction

First 3JS Tests: Texture, controls and responsiveness

First 3JS Tests: Object loading

First 3JS Tests: Sphecirally arranged CSS3DObjects
Proposal
Project proposal
Resubimition
[Resubmition Presentation]
Concept development

Attempt to analyse different websites according to inclusivity criteria

Physical user abilites in inclusive webdesign and related materials

Mental user abilites in inclusive webdesign and related materials

Materials related to inclusion and inclusive websdesign

Hearing ability in inclusive webdesign and related materials

Provisional list of relevant user abilities for inclusive web design

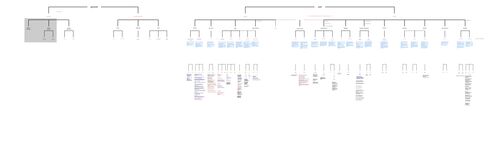
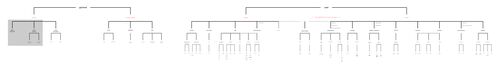
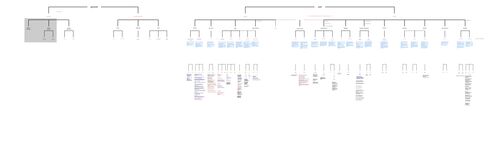
Chart of relevant user abilities for inclusive web design and related materials

Continued chart of relevant user abilities for inclusive web design and related materials

Example of the hierarchical structure of the related contents

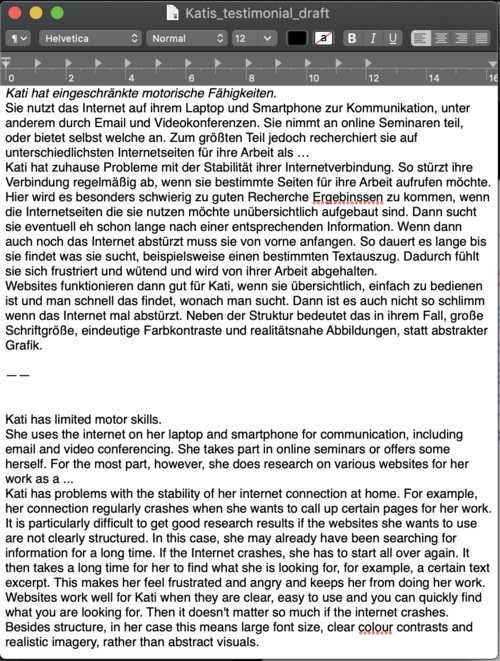
Provisional questionnaire to collect user stories with first answers (in German)

Summary of the first answers received
Resubmition
Wiki

Make Inclusive Websites Wiki

Edits made on the 15th of June 2021
Workshop
Meet - Interface
[Documentation page]
Illustration

Making animated illustrations in Blender

Animation: User ability - Attention

Animation: User ability - Color vision

Animation: User ability - Comprehension

Animation: User ability - Flexibility

Animation: User ability - Hearing

Animation: User ability - Language

Animation: User ability - Linguistic competence

Animation: User ability - Memory

Animation: User ability - Mode of adress

Animation: User ability - Motor functions

Animation: User ability - Processing pace

Animation: User ability - Sensitivity

Animation: User ability - Sight

Illustrations: Website aspects with regards to user abilities
Prototyping
[Technical process index]
[Wiki - Make Inclusive Websites]

Highly condensed depiction of the Globe interface's development

Blender: 2D Vector to texturized 3D mesh to sphere with topography
Final Outcome

Final home (selection) screen of Make Inclusive Websites

Final Wiki of Make Inclusive Websites

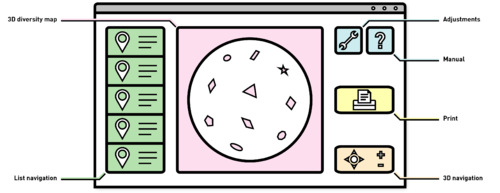
Final Globe interface of Make Inclusive Websites

Final Fold Out interface of Make Inclusive Websites

Final UI Options interface of Make Inclusive Websites

Final Print interface of Make Inclusive Websites
[Thesis - Make Inclusive Websites]
[Home - Make Inclusive Websites]
[Forum - Make Inclusive Websites]
[Globe - Make Inclusive Websites]
[Fold Out - Make Inclusive Websites]
[UI Options - Make Inclusive Websites]
[Print - Make Inclusive Websites]
[Survey - Make Inclusive Websites]