MA documentation: Difference between revisions
Max Lehmann (talk | contribs) No edit summary |
Max Lehmann (talk | contribs) |
||
| Line 34: | Line 34: | ||
==Special Issue XI: We have secrets to tell you== | ==Special Issue XI: We have secrets to tell you== | ||
''My full Special Issue XI Documentation is not accessible to the public at this moment.'' | ''My full Special Issue XI Documentation is not accessible to the public at this moment.'' | ||
In | |||
In [[https://issue.xpub.nl/11/index.html Special Issue XI]] I came into first contact with (Semantic) MediaWiki queries. Later in the project, I was mainly involved in coding the publicly accessible part of our publication. This was the first time for me to code in Javascript. On the website, it is possible to filter content and generate a print document from selected content. | |||
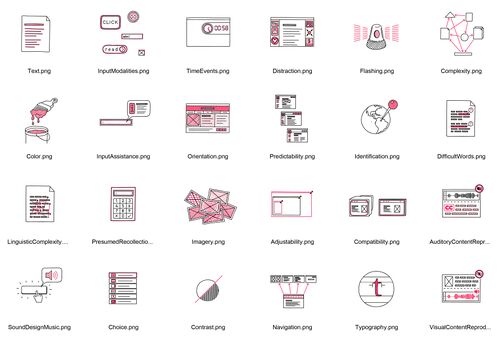
In this project, my focus was on breaking down the collectively used processes into tools and methods. For each collected item I wrote short texts that explain what we used them for. I also developed an icon for each collected item. | In this project, my focus was on breaking down the collectively used processes into tools and methods. For each collected item I wrote short texts that explain what we used them for. I also developed an icon for each collected item. | ||
Revision as of 14:59, 16 June 2021
My Motivation
- My sister was born with Trisomy 21 (Down Syndrom).
- My parents raised her to be self-determined.
- For as long as I can remember my mother worked to support development towards a more inclusive society.
- I went to a primary school that was integrative. I had classes in a group that included children without and some with disabilities.
- I believe that everyone is valuable and should have equal opportunities.
- In my previous studies (Communication Design) I worked on the concept of inclusive factbooks. [See here] [and here]
- I am convinced that equal access to information and knowledge for all people is a basic prerequisite for an equitable society.
[Read more about my motivation in my thesis]
First Year
Special Issue X: Input Output
Special Issue X - Documentation
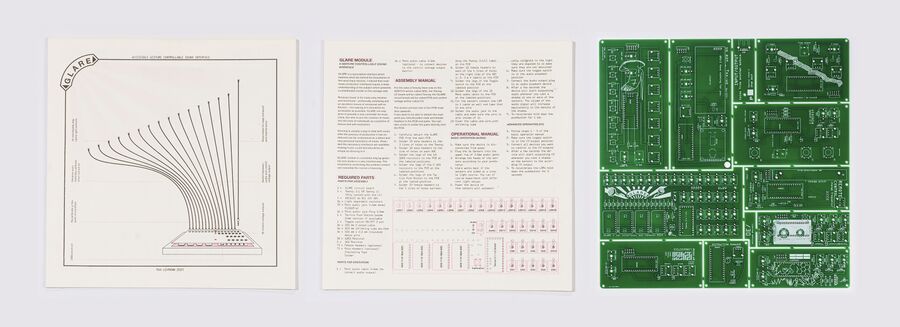
For [Special Issue X] I built GLARE, a 16 voice polyphonic synthesizer instrument that is based on Arduino. GLARE module is controlled by gestures only and thereby works in a very intuitive way. This project is based on the approach of simplifying complex processes in such a way that they can be used by a wide range of people with different abilities without much prior knowledge. The sensors can be easily removed from the unit for storage or transport.
In this project, a group publication of 10 circuit boards was produced by the 10 students in vinyl record format. Together with 10 instructions for assembling the various modules, this publication is available from DePlayer in an original edition of 30. The project was also presented there. I was involved in the design of the visual identity of this exhibition.
[High resolution image of my publication contribution]
Special Issue XI: We have secrets to tell you
My full Special Issue XI Documentation is not accessible to the public at this moment.
In [Special Issue XI] I came into first contact with (Semantic) MediaWiki queries. Later in the project, I was mainly involved in coding the publicly accessible part of our publication. This was the first time for me to code in Javascript. On the website, it is possible to filter content and generate a print document from selected content. In this project, my focus was on breaking down the collectively used processes into tools and methods. For each collected item I wrote short texts that explain what we used them for. I also developed an icon for each collected item.
Special Issue XII: Radio Implicancies
File:Max Lehmann Special Issue XII notebook.pdf
In [Special Issue XII] I was mainly creating audio content for a collective weekly broadcast. I was also involved in coding one of the web broadcasting interfaces.
Second Year
Proposal
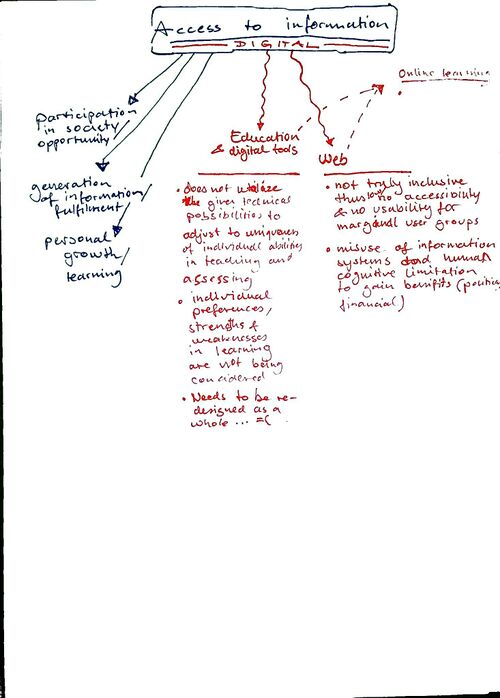
Concept development
Illustration
Prototyping
Proposal
Resubimition
Concept development
Wiki
Workshop
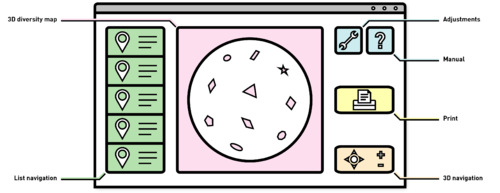
Meet - Interface
Illustration
Prototyping
[Wiki - Make Inclusive Websites]
Final Outcome
[Thesis - Make Inclusive Websites]
[Home - Make Inclusive Websites]
[Forum - Make Inclusive Websites]
[Globe - Make Inclusive Websites]
[Fold Out - Make Inclusive Websites]
[UI Options - Make Inclusive Websites]