User:Louisa: Difference between revisions
| Line 309: | Line 309: | ||
<div><ul> | <div><ul> | ||
<li style="display: inline-block;"> [[File:Screenshot (925).png|thumb|none|400px]]</li> | <li style="display: inline-block;"> [[File:Screenshot (925).png|thumb|none|400px]]</li> | ||
<li style="display: inline-block;"> [[File:Screenshot ( | <li style="display: inline-block;"> [[File:Screenshot (1103).png|thumb|none|400px]] </li> | ||
</ul></div> | </ul></div> | ||
Revision as of 22:46, 11 April 2021
☣
I am working with themes around gaming and the effect of new technologies on the player's perception of reality. By analysing gameplay methods and implementing them into RL settings, I am creating scenarios in which the viewer turns into the protagonist of an interactive fictional narrative.
my shitty website
Thesis on Interactive Fiction:
http://louisateichmann.com/01.html
☣ present
☣ issues
issue #13
https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture
MY WORD FOR THE FUTURE IS RESURGENCE
| Word | Authors | PDF (small) |
|---|---|---|
| LIQUID | Rachel Armstrong, Andrea Božic & Julia Willms (TILT) | link |
| OTHERNESS | Daniel L. Everett, Sarah Moeremans | link link link |
| PRACTICAL VISION | Moses Kilolo (Jalada), Klara van Duijkeren & Vincent Schipper (The Future) | link link link |
| ECO-SWARAJ | Ashish Kothari, Rodrigo Sobarzo | link link |
| HOPE | Gurur Ertem, Ogutu Muraya | link |
| TENSE | Simon(e) van Saarloos, Eilit Marom & Anna Massoni & Elpida Orfanidou & Adina Secretan & Simone Truong | link link |
| UNDECIDABILITY | Silvia Bottiroli, Jozef Wouters | link |
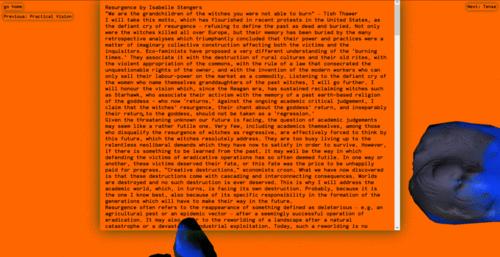
| RESURGENCE | Isabelle Stengers, Ola Macijewska | link |
| !? | Nina Power, Michiel Vandevelde | link |
| ATATA | Natalia Chavez Lopez, Hilda Moucharrafieh | link |

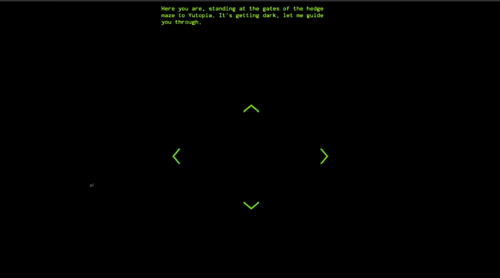
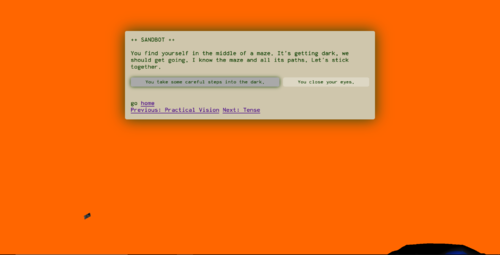
During this first trimester, my focus was on building a structure which allowed for a non-linear navigation of an essay, which derived from my previous research on text adventures. Throughout this process, I started prototyping 3D environments with the help of the three.js library and overlaying it with an interactive multiple choice style interface. The initial idea was for the digital environment to adjust according to the path the player takes by navigating through the given options. The big challenge was to find a way to make this process meaningful not only for web but also print and making it suit the content of the essay 'Resurgence' by Isabelle Stengers. Deeply inspired by the lecture of David Maroto on "choose your own adventure" books, I decided to follow a similar structure for my republication and started with the print version first before translating it into its interactive web counterpart.
process
Essays to annotate: ?!, Undecidability, Resurgence, Liquid
with Nami, Clara, Kendal
?! PDF PAD NEW PAD
Undecidability PDF PAD
Resurgence PDF PAD
Liquid PDF PAD
generated poems
In a world of distance,
I find myself in hollow frameworks. Surrounded by my tangled memories, all I can see now is void.
In a world of comfort,
I find myself in hollow frameworks. Surrounded by my tangled memories, all I can see now is fractions.
In a world of distance,
I find myself in blinding noise. Surrounded by my nightly terrors, all I can see now is void.
In a world of distress,
I find myself in darkened space. Surrounded by the echos of passing sounds, all I can see now is void.
In a world of comfort,
I find myself in hollow frameworks. Surrounded by the echos of passing sounds, all I can see now is void.
In a world of distress,
I find myself in darkened space. Surrounded by my tangled memories, all I can see now is fractions.
In a world of comfort,
I find myself in blinding noise. Surrounded by my tangled memories, all I can see now is a new light.
In a world of distance,
I find myself in hollow frameworks. Surrounded by the echos of passing sounds, all I can see now is a new light.
In a world of comfort,
I find myself in hollow frameworks. Surrounded by the echos of passing sounds, all I can see now is void.
TRY 2
I want to learn how to make the python code an .exe file. https://www.youtube.com/watch?v=UZX5kH72Yx4 Mainly because I want to have the option of giving input like you would use a chatbot to add a level of interactivity.
TRY 3
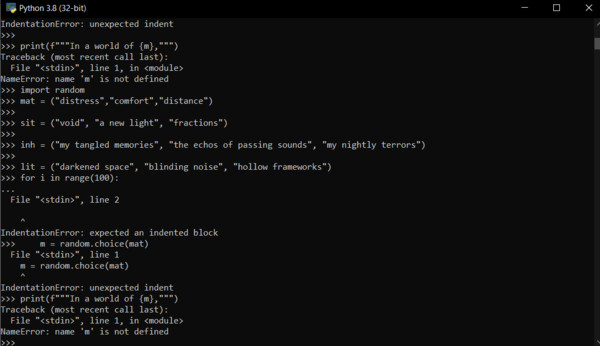
Turns out i'm an idiot and all i needed was the input() function. I am now trying to code a text adventure from scratch to possibly use for a non-linear reading experience of the words for the future issues:
Text Adventure Chatbot in Python
In the first prototyping classes, we got introduced to Python and its functions around tagging and producing text with NLTK. It immediately reminded me of programming text adventures in C# and I was curious to work with user input.
YouTube Tutorials:
https://youtu.be/DEcFCn2ubSg
https://youtu.be/ypNFNr72Xe8
https://youtu.be/dVjs6HI9MCs
from flask import Flask
app = Flask(__name__)
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
import time
import sys
a = 0.2
b = 2
def inventoryWipe():
file = open("inventory.txt", "w")
file.close()
inventoryWipe()
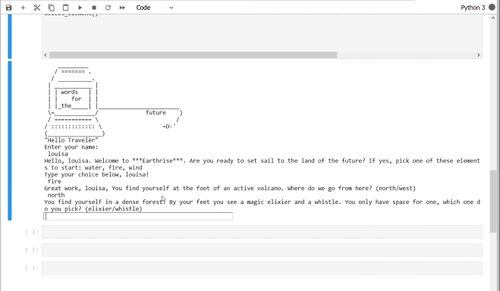
print(" _________")
print(" / ======= .")
print(" / __________. ")
print(" | ___________ |")
print(" | | words | |")
print(" | | for | |")
print(" | |_the_____| |________________________")
print(" \=____________/ future )")
print(" / =========== \ /")
print("/ ::::::::::::: \ =D-'")
print("(________________)")
s = '"Hello Traveler"'
for character in s:
sys.stdout.write(character)
sys.stdout.flush()
time.sleep(a)
time.sleep(b)
print()
print('Enter your name:')
name = input()
count = 0
def select_element():
global count
print('Hello, ' + name + ". Welcome to ***Earthrise***. Are you ready to set sail to the land of the future? If yes, pick one of these elements to start: water, fire, wind")
time.sleep(b)
while True:
print('Type your choice below, ' + name + '!')
element = input()
if element.lower().strip() == "water":
print('Great work, ' + name + ', Captain Atata picked you up with his ferry! Where should we go from here? (north/west)')
count = count + 1
print(count)
elif element.lower().strip() == "fire":
print('Great work, ' + name + ', You find yourself at the foot of an active volcano. Where do we go from here? (north/west)')
count = count + 1
elif element.lower().strip() == "wind":
print('You lift off the earth into the skies now, ' + name + ', you are floating. Where do we go from here? (north/west)')
count = count + 1
else:
print("this spell has no power here.")
direction = input()
if direction.lower().strip() == "west" and count == 1:
print("You are walking along a " + element + " stream until you see a big book.")
elif direction.lower().strip() == "north":
print("You find yourself in a dense forest. By your feet you see a magic elixier and a whistle. You only have space for one, which one do you pick? (elixier/whistle)")
count = count + 1
else:
print("this spell has no power here.")
object = input()
if object.lower().strip() == "elixier" and count == 2:
print("You don't understand what to use it for yet, so you keep on walking.")
elif direction.lower().strip() == "whistle":
print("You try to make sounds with it, until you finally succeed. You hear the whistle sound being echoed from far. (follow)")
else:
print("this spell has no power here.")
select_element()
File:JupyterLab - Mozilla Firefox 2020-11-16 09-32-50 Trim.mp4
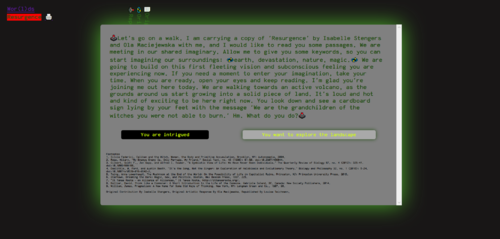
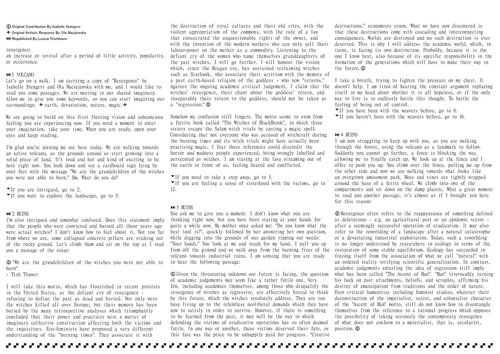
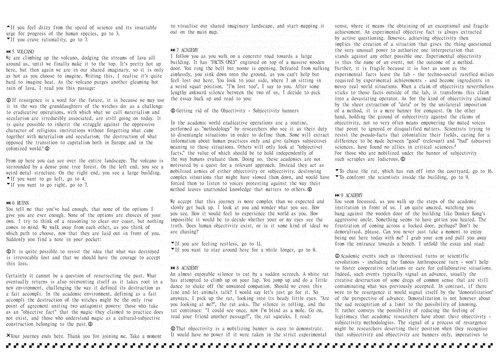
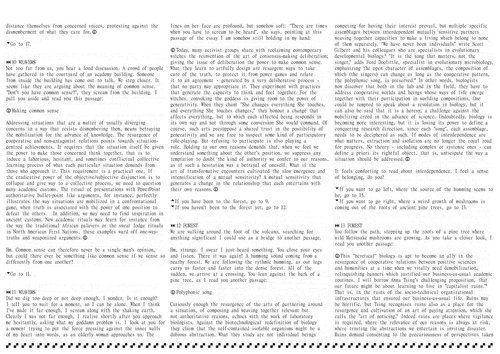
In order to turn the essay into an interactive reading experience, I imagined a narrative in which the reader finds themselves on an island. On their arrival, I am welcoming them and guiding them through the areas of the island which represent different paragraphs of the essay. I am asking the reader questions in order to determine their interests in order to lead them to the parts of the essay they find most intriguing. In the game, I am describing myself reading passages to the player, carrying the printed out essay in my hand. This helped me to make a clear distinction between my own narrative and the original essay. In the imagined conversation I am staging with the player, I am expressing my thoughts and concerns, before asking them to make a choice and navigate the island further. My intention was to make the essay more digestible and keep the reader focussed by turning them into active participants of a fictive journey.
issue #14
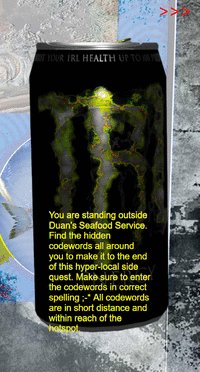
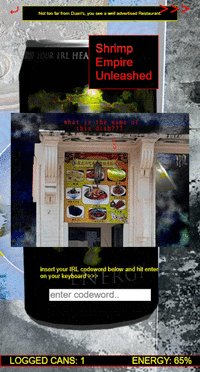
During the second trimester, I was looking to find ways of mapping a digital game to real locations in the city. Not only as an escape from the screen and isolation, but also as a way of allowing people to experience their environment in a more liberated way. Instead of going from A to B, I wanted to encourage people to stop and look closely. To facilitate this behaviour, I started researching the practice of geocaching to be able to translate the game mechanics into a more visually stimulating mobile game. My interest in asynchronous social interaction and intimacy manifested itself through site specific narration of the environment around Duan's Seafood Service in den Haag (one of the five locations of the final publication), before the players would stand in the same spot a few days later.
process

Feeling human also means feeling uncomfortable, being exposed to elements, to instinctual fear. Anxiety builds up because we usually don't have a natural output or use. We are too safe. Feeling human means real adrenaline, real anxiety, real fear. Building shelter, feeling the elements. Feeling alive. How can we feel alive if our environment is shaped to make us feel apart from life? We were not supposed to be able to connect to life. We were born into a world which hovers safely on top of life.
My own fascination with video games is rooted in my experience of dissociation, feeling like I am on rails in a video game. I cannot look into corners, details, I can not go off rails. Looking at my arms and hands like they are not part of me.
READING NOTES:
https://pad.xpub.nl/p/reading_notes_%2314_Situationist_times
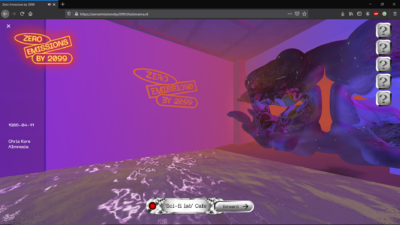
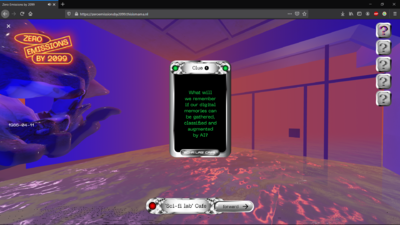
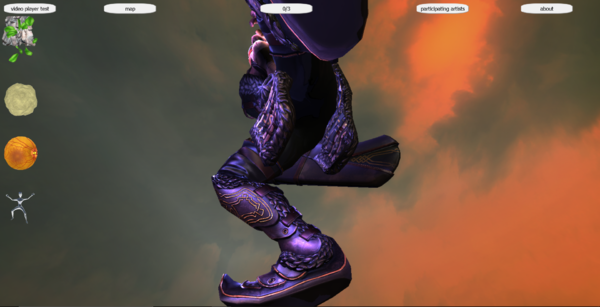
I started trying out adding a tracker to a three.js(AFRAME) scene to gamify the virtual showroom of MAMA.
The main gameplay is finding hovering questionmarks in the three-dimensional space and collecting the clues that appear on click. After collecting all five, an ending screen appears linking you to an archive.
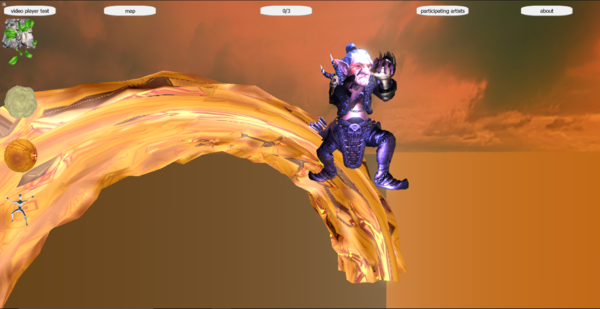
Later on, I was working on a 3D environment to host the virtual exhibition of Worm's femfest together with Noemi Biro. My goal was to create smaller spaces inside the landscape where people could have accidental encounters. Working on this project helped me get used to the work flow of modelling in Blender and photoshopping the model's textures.
Visual inspiration
https://www.youtube.com/watch?v=-HhRKtdhs6M
Tutorial on how to make early 2000s lowpoly video game objects
https://www.youtube.com/watch?v=m3Wf-EegBgg
Initial Idea
project plan
Geocaching game meets early 2000s video game meets text adventure with scene illustrations
An in browser online game built up of static images that replicate real places in the city in a Half-Life type of style.
Hovering, animated keys in locations represent clue inside of geocache. Coordinate is displayed when arriving at replicated online scene.
Players need to be moving through the city to be able to unlock the next level in the game, which leads to another replicated geo scene.
The geocaches will hold codewords for online game and logbook.
Second Idea
Not being able to set up the game in Rotterdam was a set back for me, as I was able to spend less time at the locations I was going to use for my game.
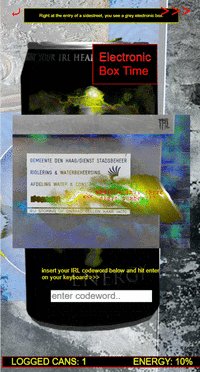
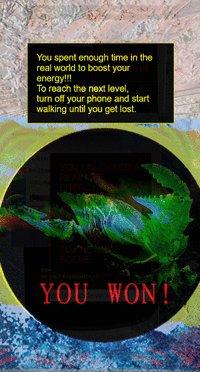
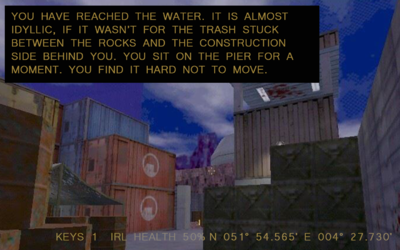
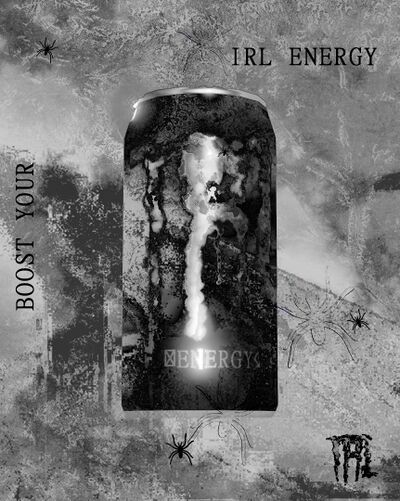
As the concept for the general publication adapted the site specific aspect of geocaching, but using local Wi-Fi networks instead of material containers/caches, I had to find a way to adapt my idea to work within the limited reach of the networks. As a sort of emergency plan, I decided to use elements of the existing scenery around one of the Wi-Fi locations as codewords for the game. In order to keep their energy high, the player is urged to spend time in their environment, finding and logging the clues into the mobile game. When no codeword is logged while the player keeps interacting with the screen, the energy counter will eventually drop to 0% and the WASTED ending screen will pop up. When logging all the codewords in time, the winning screen appears. The whole game is inspired by the hope to make people experience their environment in a more intense way than just seeing it as the line between A and B.
var healthtracker = 100;
var keytracker = 0;
var scenetracker = 0;
document.getElementById("hint-txt1").style.visibility = "hidden";
document.getElementById("hint-txt2").style.visibility = "hidden";
document.getElementById("hint-txt3").style.visibility = "hidden";
document.getElementById("hint-txt4").style.visibility = "hidden";
document.getElementById("hint-txt5").style.visibility = "hidden";
function openCan(){
document.getElementById("input").style.visibility = "visible";
document.getElementById("fname").focus();
document.getElementById("coordinates").style.visibility = "visible";
}
function forwardClick () {
if (healthtracker <= 1) {
document.getElementById("ending").style.visibility = "visible";
console.log("wasted");
}
else if (scenetracker == 0) {
document.getElementById("first-page").style.visibility = "hidden";
document.getElementById("input").style.visibility = "visible";
document.getElementById("fname").focus();
document.getElementById("1").style.visibility = "visible";
document.getElementById("2").style.visibility = "hidden";
document.getElementById("3").style.visibility = "hidden";
document.getElementById("4").style.visibility = "hidden";
document.getElementById("5").style.visibility = "hidden";
healthtracker = healthtracker - 25;
scenetracker = 1;
} else if (scenetracker == 1) {
document.getElementById("left").style.visibility = "visible";
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("1").style.visibility = "hidden";
document.getElementById("2").style.visibility = "visible";
healthtracker = healthtracker - 25;
scenetracker = 2;
} else if (scenetracker == 2) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("2").style.visibility = "hidden";
document.getElementById("3").style.visibility = "visible";
healthtracker = healthtracker - 25;
scenetracker = 3;
} else if (scenetracker == 3) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("3").style.visibility = "hidden";
document.getElementById("4").style.visibility = "visible";
healthtracker = healthtracker - 25;
scenetracker = 4;
} else if (scenetracker == 4) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("4").style.visibility = "hidden";
document.getElementById("5").style.visibility = "visible";
healthtracker = healthtracker - 5;
scenetracker = 5;
} else if (scenetracker == 5) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("5").style.visibility = "hidden";
document.getElementById("6").style.visibility = "visible";
document.getElementById("right").style.visibility = "hidden";
healthtracker = healthtracker - 5;
scenetracker = 6;
}
else {
console.log("nothing");
}
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
console.log(healthtracker);
console.log(scenetracker);
}
function backwardClick () {
if (scenetracker == 2) {
document.getElementById("1").style.visibility = "visible";
document.getElementById("2").style.visibility = "hidden";
document.getElementById("left").style.visibility = "hidden";
scenetracker = 1;
} else if (scenetracker == 3) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("3").style.visibility = "hidden";
document.getElementById("2").style.visibility = "visible";
scenetracker = 2;
} else if (scenetracker == 4) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("4").style.visibility = "hidden";
document.getElementById("3").style.visibility = "visible";
scenetracker = 3;
} else if (scenetracker == 5) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("5").style.visibility = "hidden";
document.getElementById("4").style.visibility = "visible";
scenetracker = 4;
}
else {
console.log("nothing");
}
}
let scene1unlocked = false;
let scene2unlocked = false;
let scene3unlocked = false;
let scene4unlocked = false;
let scene5unlocked = false;
let text = document.querySelector ("input[type='text']");
function checkCode (e) {
// console.log("checkCode", e);
if (e.key == "Enter") {
// console.log("checking the code");
if (document.querySelector ("input[type='text']").value.toLowerCase() === "shrimp" && scenetracker == 1 && scene1unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
healthtracker = healthtracker + 15;
scene1unlocked = true;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value.toLowerCase() === "dumplings" && scenetracker == 2 && scene2unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
scene2unlocked = true;
healthtracker = healthtracker + 15;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value.toLowerCase() === "blue" && scenetracker == 3 && scene3unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
scene3unlocked = true;
healthtracker = healthtracker + 15;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value === "11" && scenetracker == 4 && scene4unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
scene4unlocked = true;
healthtracker = healthtracker + 15;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value === "119" && scenetracker == 5 && scene5unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
scene5unlocked = true;
keytracker++;
healthtracker = healthtracker + 15;
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
}
document.querySelector ("input[type='text']").value = "";
}
if (keytracker >= 5) {
document.getElementById("win").style.visibility = "visible";
console.log("win");
} else {
console.log(keytracker);
}
}
// text.addEventListener("EVENT", CODE-TO-DO-WHEN-EVENT-HAPPENDS);
text.addEventListener("keydown", checkCode );
function keyCheck(){
if (keytracker >= 5) {
document.getElementById("win").style.visibility = "visible";
console.log("win");
} else {
console.log(keytracker);
}
}
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
issue #15
☣ prototyping
python
21-9-20 Python Syntax workshop notes
Notebook, integrated development environment like processing, see immediate changes.
Too seamless?
Notebook = best of both worlds. New way of publishing ideas/code/discourse around code. Used to visualise data. Other servers apart from xpub server to use. Possible to run offline. Multiple ways of using program. Python running on the background.
->lab interface with split screen.
console: also used for terminal, typing commands, back and forth dialog. Typed commands interpreted as python code. read->eval->print= interactive mode of language. Reading what you wrote, process and spit result back.
notebook: fusion of console with more of a publishing idea. Possible to type "regular" text. Different modes: code/markdown, markdown is normal text but can be edited with special characters to make cursive for example. Also possible to move different blocks around to built a mix of text and code. Creating hyperdocuments.
literate programming
literateprogramming.com/knutweb.pdf
styling markdown
The House of Dust
projects
1 Euro Cinema online
Climb the Firewall
https://pad.xpub.nl/p/Ultra-Stream

☣ past
theory
Overwriting Reality (BA Thesis)
☣ thinking about
learning interests
theory
gamified user-profiling
I am interested in the techniques of gamified user-profiling used by companies to target users online with personalised ads/content.

coding
three.js
I am learning three.js in order to be able to create accessible 3D environments inside the browser. https://hub.xpub.nl/sandbot/words-for-the-future/RESURGENCE/ascii.html
set-up/techniques
automated escape room
I would like to connect a computer game with sensors and buttons in a real space which affect the stage of the game and vice versa.
multi-user dungeon
My goal is to make a multi-user online game which can be extended and changed by other users in real time.