User:Louisa
☣
I am working with themes around gaming and the effect of new technologies on the player's perception of reality. By analysing gameplay methods and implementing them into RL settings, I am creating scenarios in which the viewer turns into the protagonist of an interactive fictional narrative.
my shitty website
Thesis on Interactive Fiction:
http://louisateichmann.com/01.html
☣ YR2
→ 1. Hybrid Reality Game
PCB etching
868 MHz | Final Presentation
XPUB Grad 868 MHz is a hybrid reality game running on the same standardized frequency as the LoRa gateways of The Things Network.
Rotterdam is one of many cities world-wide in the process of building an Urban Data Platform (UDP), a sort of mirror world of real-time data collected in public space via smart devices. A major facilitator of this development is The Things Network, a global IoT Network connecting thousands of sensors through long range radio transmission. From lampposts to advertisement screens, sourced information is not only collected, but can be processed and fed back into the city streets to adjust spaces and manipulate citizens' movement through them. 868 MHz suggests a player's mod of this framework of scattered, hidden devices feeding into one central server.
Chase the electric currents of the asphalt to locate gateways and encounter a being which has nested itself beneath the city streets, all the way down the power lines woven amidst to its whirring epicentre. Encased in its concrete and metal armour, lie the keys to the pulsating veins of a mirror world. Whatever makes it inside its bloodstream, will travel fast and eternally through the nexus of time and space it occupies in that instant.
Narrative
VOICEOVER SCRIPT
Location 1:
Encased in concrete and metal armour, lie the keys to the pulsating veins of a mirror world. Whatever makes it inside its bloodstream, will travel fast and eternally through the nexus of time and space it occupies in that instant. I wake up kicking and screaming, like a new-born child overstimulated by the harsh white lights of its new artificial surrounding. I was born dead I thought. Every time I looked down at my arms and hands, I saw those of a stranger, limp and disconnected body parts hanging from my torso. But in this mirror world, I am floating, intuitively, never doubting that the path in front was intended for me. This dream is unlike any I can recall. Two interlaced grids sharing the same spatial markers. At first, I did not realise you were here, watching me. But of course, there was a reason this dream was unlike any other.
Location 2:
Drivers and runners chased me out of the main street, away from the high frequencies, grounded by asphalt, I sat down. For hours, or maybe years. I watched the daylight chance from electric blue to grey and back again. Time works differently in this world. Every moment is a lifetime, and every lifetime is a moment. Lifetimes, turning into fractures of moments as I blink my eyes open. Memory represents space in this world, and the processor is time. A simple organizing principle. I walk through this world, uncovering layers of information in bits. My memory builds places on top of coordinates, stacking information and emotion onto the spatial grid. My subconscious will spend night after night constructing dungeons and palaces from badly processed memories, for me to revisit endlessly. So here I am again. I am in the same space in a new timeline.
Location 3:
I do not recall ever meeting someone here. All these times I have sat down here, I had no idea you were so close. Then one time, I look up, and see you towering over me, with your massive metal arms, flashing and blinking. How could I miss you? Every time I returned, you grew taller and taller. Then one time you came down to sit with me. We talked for centuries, right here, me becoming you and you becoming me. And then, all the sudden, my heartbeat synced with the static on your hands. In dreams, things can be distorted, strange. Walls can move and creatures change shape. But I knew exactly where I was, every time. And I knew instinctively where to find you. When I squint my eyes now, looking at the streetlights, I can almost see it again.
Location 4:
I wake up from a loud bang. To my feet, a bottle is spilling water all over the blanket I am wrapped in. I walk to the sink where I put it down and look at myself in the mirror. It takes me a moment to realise I have been sleepwalking again. The path to you is obscured now. You are out of reach for me, but you have grown so tall, you can see my every move. Your nervous system extends to every crack of the city. You sense the weight of every step I set down as I felt the weight of your gaze on my back. And now, since we synced, I am transparent to you. You can predict my next move. It used to be a game for us, but now all I want is to escape you. I tried to run circles to shake you off, mix with big crowds to wash out my signals. Up and down stairs and inside parking garages and court yards.
Location 5:
You were everywhere and in everything. Everywhere. I did not yet realise the meaning and weight. But I started to remember more and more from this world as I awoke in the other, until they became indistinguishable. You spilled into every moment of my waking hours, every cell of my body and every floor of my memory palace, overwriting my spaces. Memory is space in this world, and my brain has data rot. Right here is the home you built for us. I recognize the shapes of the walls and the sounds of the water. The canary yellow. It was here. It was right here. But you are the puzzle that was not meant to be solved.
☣ YR1
☣ issues
issue #13
https://pzwiki.wdka.nl/mediadesign/Category:WordsfortheFuture
MY WORD FOR THE FUTURE IS RESURGENCE
| Word | Authors | PDF (small) |
|---|---|---|
| LIQUID | Rachel Armstrong, Andrea Božic & Julia Willms (TILT) | link |
| OTHERNESS | Daniel L. Everett, Sarah Moeremans | link link link |
| PRACTICAL VISION | Moses Kilolo (Jalada), Klara van Duijkeren & Vincent Schipper (The Future) | link link link |
| ECO-SWARAJ | Ashish Kothari, Rodrigo Sobarzo | link link |
| HOPE | Gurur Ertem, Ogutu Muraya | link |
| TENSE | Simon(e) van Saarloos, Eilit Marom & Anna Massoni & Elpida Orfanidou & Adina Secretan & Simone Truong | link link |
| UNDECIDABILITY | Silvia Bottiroli, Jozef Wouters | link |
| RESURGENCE | Isabelle Stengers, Ola Macijewska | link |
| !? | Nina Power, Michiel Vandevelde | link |
| ATATA | Natalia Chavez Lopez, Hilda Moucharrafieh | link |
Collective Contribution: Wor(l)ds for the Future
- web
- writing
Individual Contribution: Republishing of Resurgence by Isabelle Stengers

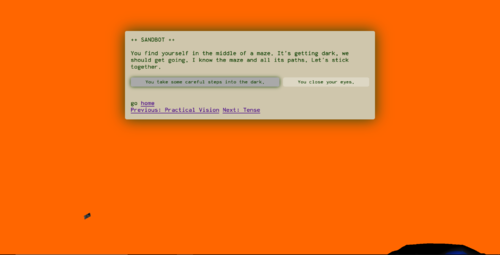
During this first trimester, my focus was on building a structure which allowed for a non-linear navigation of an essay, which derived from my previous research on text adventures. Throughout this process, I started prototyping 3D environments with the help of the three.js library and overlaying it with an interactive multiple choice style interface. The initial idea was for the digital environment to adjust according to the path the player takes by navigating through the given options. The big challenge was to find a way to make this process meaningful not only for web but also print and making it suit the content of the essay 'Resurgence' by Isabelle Stengers. Deeply inspired by the lecture of David Maroto on "choose your own adventure" books, I decided to follow a similar structure for my republication and started with the print version first before translating it into its interactive web counterpart.
process
Essays to annotate: ?!, Undecidability, Resurgence, Liquid
with Nami, Clara, Kendal
?! PDF PAD NEW PAD
Undecidability PDF PAD
Resurgence PDF PAD
Liquid PDF PAD
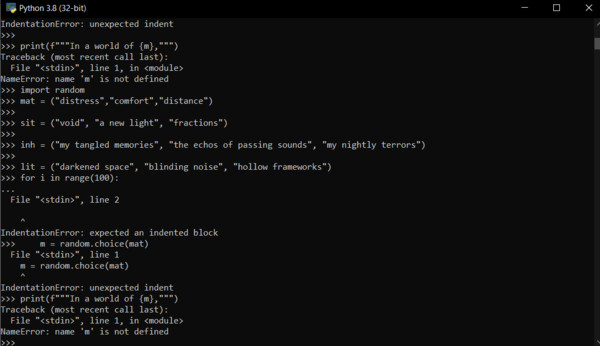
generated poems
In a world of distance,
I find myself in hollow frameworks. Surrounded by my tangled memories, all I can see now is void.
In a world of comfort,
I find myself in hollow frameworks. Surrounded by my tangled memories, all I can see now is fractions.
In a world of distance,
I find myself in blinding noise. Surrounded by my nightly terrors, all I can see now is void.
In a world of distress,
I find myself in darkened space. Surrounded by the echos of passing sounds, all I can see now is void.
In a world of comfort,
I find myself in hollow frameworks. Surrounded by the echos of passing sounds, all I can see now is void.
In a world of distress,
I find myself in darkened space. Surrounded by my tangled memories, all I can see now is fractions.
In a world of comfort,
I find myself in blinding noise. Surrounded by my tangled memories, all I can see now is a new light.
In a world of distance,
I find myself in hollow frameworks. Surrounded by the echos of passing sounds, all I can see now is a new light.
In a world of comfort,
I find myself in hollow frameworks. Surrounded by the echos of passing sounds, all I can see now is void.
TRY 2
I want to learn how to make the python code an .exe file. https://www.youtube.com/watch?v=UZX5kH72Yx4 Mainly because I want to have the option of giving input like you would use a chatbot to add a level of interactivity.
TRY 3
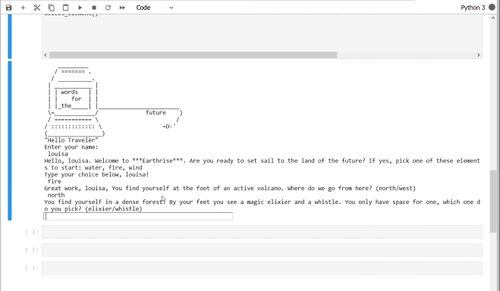
Turns out i'm an idiot and all i needed was the input() function. I am now trying to code a text adventure from scratch to possibly use for a non-linear reading experience of the words for the future issues:
Text Adventure Chatbot in Python
In the first prototyping classes, we got introduced to Python and its functions around tagging and producing text with NLTK. It immediately reminded me of programming text adventures in C# and I was curious to work with user input.
YouTube Tutorials:
https://youtu.be/DEcFCn2ubSg
https://youtu.be/ypNFNr72Xe8
https://youtu.be/dVjs6HI9MCs
from flask import Flask
app = Flask(__name__)
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
import time
import sys
a = 0.2
b = 2
def inventoryWipe():
file = open("inventory.txt", "w")
file.close()
inventoryWipe()
print(" _________")
print(" / ======= .")
print(" / __________. ")
print(" | ___________ |")
print(" | | words | |")
print(" | | for | |")
print(" | |_the_____| |________________________")
print(" \=____________/ future )")
print(" / =========== \ /")
print("/ ::::::::::::: \ =D-'")
print("(________________)")
s = '"Hello Traveler"'
for character in s:
sys.stdout.write(character)
sys.stdout.flush()
time.sleep(a)
time.sleep(b)
print()
print('Enter your name:')
name = input()
count = 0
def select_element():
global count
print('Hello, ' + name + ". Welcome to ***Earthrise***. Are you ready to set sail to the land of the future? If yes, pick one of these elements to start: water, fire, wind")
time.sleep(b)
while True:
print('Type your choice below, ' + name + '!')
element = input()
if element.lower().strip() == "water":
print('Great work, ' + name + ', Captain Atata picked you up with his ferry! Where should we go from here? (north/west)')
count = count + 1
print(count)
elif element.lower().strip() == "fire":
print('Great work, ' + name + ', You find yourself at the foot of an active volcano. Where do we go from here? (north/west)')
count = count + 1
elif element.lower().strip() == "wind":
print('You lift off the earth into the skies now, ' + name + ', you are floating. Where do we go from here? (north/west)')
count = count + 1
else:
print("this spell has no power here.")
direction = input()
if direction.lower().strip() == "west" and count == 1:
print("You are walking along a " + element + " stream until you see a big book.")
elif direction.lower().strip() == "north":
print("You find yourself in a dense forest. By your feet you see a magic elixier and a whistle. You only have space for one, which one do you pick? (elixier/whistle)")
count = count + 1
else:
print("this spell has no power here.")
object = input()
if object.lower().strip() == "elixier" and count == 2:
print("You don't understand what to use it for yet, so you keep on walking.")
elif direction.lower().strip() == "whistle":
print("You try to make sounds with it, until you finally succeed. You hear the whistle sound being echoed from far. (follow)")
else:
print("this spell has no power here.")
select_element()
File:JupyterLab - Mozilla Firefox 2020-11-16 09-32-50 Trim.mp4
In order to turn the essay into an interactive reading experience, I imagined a narrative in which the reader finds themselves on an island. On their arrival, I am welcoming them and guiding them through the areas of the island which represent different paragraphs of the essay. I am asking the reader questions in order to determine their interests in order to lead them to the parts of the essay they find most intriguing. In the game, I am describing myself reading passages to the player, carrying the printed out essay in my hand. This helped me to make a clear distinction between my own narrative and the original essay. In the imagined conversation I am staging with the player, I am expressing my thoughts and concerns, before asking them to make a choice and navigate the island further. My intention was to make the essay more digestible and keep the reader focussed by turning them into active participants of a fictive journey.
issue #14
Collective Contribution: I Don't Know Where We're Going, But
- creative direction
- writing
- launchday at pnf
(+ codeword input in web launcher)
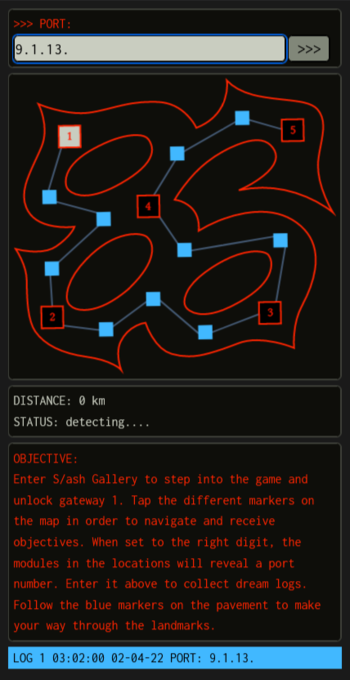
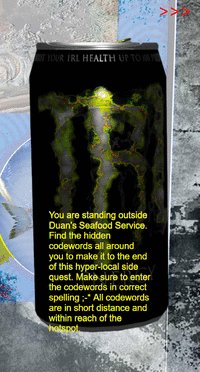
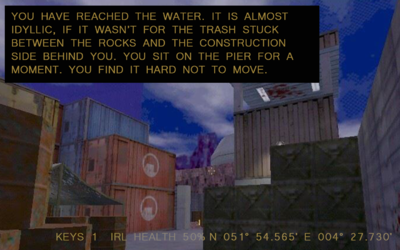
Individual Contribution: [IRL ENERGY>>>a hybrid reality game]
During the second trimester, I was looking to find ways of mapping a digital game to real locations in the city. Not only as an escape from the screen and isolation, but also as a way of allowing people to experience their environment in a more liberated way. Instead of going from A to B, I wanted to encourage people to stop and look closely. To facilitate this behaviour, I started researching the practice of geocaching to be able to translate the game mechanics into a more visually stimulating mobile game. My interest in asynchronous social interaction and intimacy manifested itself through site specific narration of the environment around Duan's Seafood Service in den Haag (one of the five locations of the final publication), before the players would stand in the same spot a few days later.
process

Feeling human also means feeling uncomfortable, being exposed to elements, to instinctual fear. Anxiety builds up because we usually don't have a natural output or use. We are too safe. Feeling human means real adrenaline, real anxiety, real fear. Building shelter, feeling the elements. Feeling alive. How can we feel alive if our environment is shaped to make us feel apart from life? We were not supposed to be able to connect to life. We were born into a world which hovers safely on top of life.
My own fascination with video games is rooted in my experience of dissociation, feeling like I am on rails in a video game. I cannot look into corners, details, I can not go off rails. Looking at my arms and hands like they are not part of me.
READING NOTES:
https://pad.xpub.nl/p/reading_notes_%2314_Situationist_times
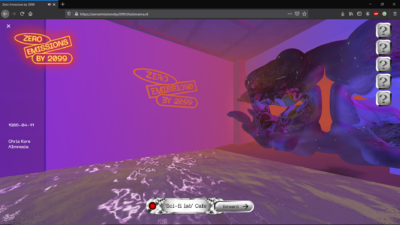
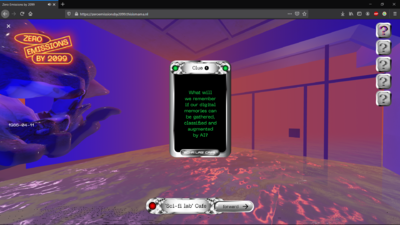
I started trying out adding a tracker to a three.js(AFRAME) scene to gamify the virtual showroom of MAMA.
The main gameplay is finding hovering questionmarks in the three-dimensional space and collecting the clues that appear on click. After collecting all five, an ending screen appears linking you to an archive.
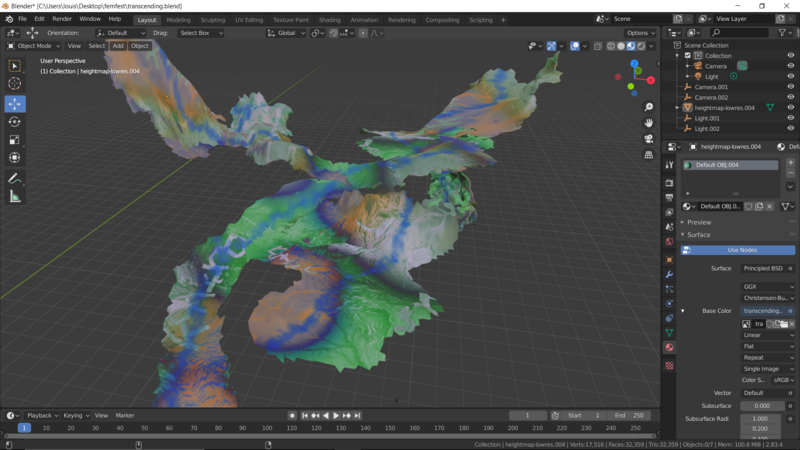
Later on, I was working on a 3D environment to host the virtual exhibition of Worm's femfest together with Noemi Biro. My goal was to create smaller spaces inside the landscape where people could have accidental encounters. Working on this project helped me get used to the work flow of modelling in Blender and photoshopping the model's textures.
Visual inspiration
https://www.youtube.com/watch?v=-HhRKtdhs6M
Tutorial on how to make early 2000s lowpoly video game objects
https://www.youtube.com/watch?v=m3Wf-EegBgg
Initial Idea
project plan
Geocaching game meets early 2000s video game meets text adventure with scene illustrations
An in browser online game built up of static images that replicate real places in the city in a Half-Life type of style.
Hovering, animated keys in locations represent clue inside of geocache. Coordinate is displayed when arriving at replicated online scene.
Players need to be moving through the city to be able to unlock the next level in the game, which leads to another replicated geo scene.
The geocaches will hold codewords for online game and logbook.
Second Idea
Not being able to set up the game in Rotterdam was a set back for me, as I was able to spend less time at the locations I was going to use for my game.
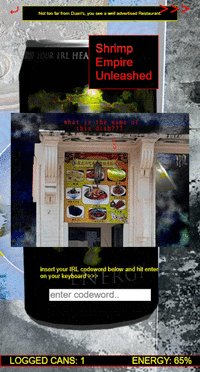
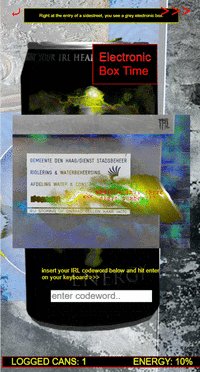
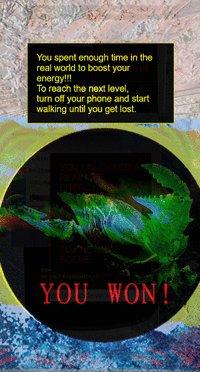
As the concept for the general publication adapted the site specific aspect of geocaching, but using local Wi-Fi networks instead of material containers/caches, I had to find a way to adapt my idea to work within the limited reach of the networks. As a sort of emergency plan, I decided to use elements of the existing scenery around one of the Wi-Fi locations as codewords for the game. In order to keep their energy high, the player is urged to spend time in their environment, finding and logging the clues into the mobile game. When no codeword is logged while the player keeps interacting with the screen, the energy counter will eventually drop to 0% and the WASTED ending screen will pop up. When logging all the codewords in time, the winning screen appears. The whole game is inspired by the hope to make people experience their environment in a more intense way than just seeing it as the line between A and B.
var healthtracker = 100;
var keytracker = 0;
var scenetracker = 0;
document.getElementById("hint-txt1").style.visibility = "hidden";
document.getElementById("hint-txt2").style.visibility = "hidden";
document.getElementById("hint-txt3").style.visibility = "hidden";
document.getElementById("hint-txt4").style.visibility = "hidden";
document.getElementById("hint-txt5").style.visibility = "hidden";
function openCan(){
document.getElementById("input").style.visibility = "visible";
document.getElementById("fname").focus();
document.getElementById("coordinates").style.visibility = "visible";
}
function forwardClick () {
if (healthtracker <= 1) {
document.getElementById("ending").style.visibility = "visible";
console.log("wasted");
}
else if (scenetracker == 0) {
document.getElementById("first-page").style.visibility = "hidden";
document.getElementById("input").style.visibility = "visible";
document.getElementById("fname").focus();
document.getElementById("1").style.visibility = "visible";
document.getElementById("2").style.visibility = "hidden";
document.getElementById("3").style.visibility = "hidden";
document.getElementById("4").style.visibility = "hidden";
document.getElementById("5").style.visibility = "hidden";
healthtracker = healthtracker - 25;
scenetracker = 1;
} else if (scenetracker == 1) {
document.getElementById("left").style.visibility = "visible";
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("1").style.visibility = "hidden";
document.getElementById("2").style.visibility = "visible";
healthtracker = healthtracker - 25;
scenetracker = 2;
} else if (scenetracker == 2) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("2").style.visibility = "hidden";
document.getElementById("3").style.visibility = "visible";
healthtracker = healthtracker - 25;
scenetracker = 3;
} else if (scenetracker == 3) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("3").style.visibility = "hidden";
document.getElementById("4").style.visibility = "visible";
healthtracker = healthtracker - 25;
scenetracker = 4;
} else if (scenetracker == 4) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("4").style.visibility = "hidden";
document.getElementById("5").style.visibility = "visible";
healthtracker = healthtracker - 5;
scenetracker = 5;
} else if (scenetracker == 5) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("5").style.visibility = "hidden";
document.getElementById("6").style.visibility = "visible";
document.getElementById("right").style.visibility = "hidden";
healthtracker = healthtracker - 5;
scenetracker = 6;
}
else {
console.log("nothing");
}
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
console.log(healthtracker);
console.log(scenetracker);
}
function backwardClick () {
if (scenetracker == 2) {
document.getElementById("1").style.visibility = "visible";
document.getElementById("2").style.visibility = "hidden";
document.getElementById("left").style.visibility = "hidden";
scenetracker = 1;
} else if (scenetracker == 3) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("3").style.visibility = "hidden";
document.getElementById("2").style.visibility = "visible";
scenetracker = 2;
} else if (scenetracker == 4) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("4").style.visibility = "hidden";
document.getElementById("3").style.visibility = "visible";
scenetracker = 3;
} else if (scenetracker == 5) {
document.getElementById("scene1").style.visibility = "hidden";
document.getElementById("5").style.visibility = "hidden";
document.getElementById("4").style.visibility = "visible";
scenetracker = 4;
}
else {
console.log("nothing");
}
}
let scene1unlocked = false;
let scene2unlocked = false;
let scene3unlocked = false;
let scene4unlocked = false;
let scene5unlocked = false;
let text = document.querySelector ("input[type='text']");
function checkCode (e) {
// console.log("checkCode", e);
if (e.key == "Enter") {
// console.log("checking the code");
if (document.querySelector ("input[type='text']").value.toLowerCase() === "shrimp" && scenetracker == 1 && scene1unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
healthtracker = healthtracker + 15;
scene1unlocked = true;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value.toLowerCase() === "dumplings" && scenetracker == 2 && scene2unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
scene2unlocked = true;
healthtracker = healthtracker + 15;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value.toLowerCase() === "blue" && scenetracker == 3 && scene3unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
scene3unlocked = true;
healthtracker = healthtracker + 15;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value === "11" && scenetracker == 4 && scene4unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
keytracker++;
scene4unlocked = true;
healthtracker = healthtracker + 15;
console.log(scene1unlocked)
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
} else if (document.querySelector ("input[type='text']").value === "119" && scenetracker == 5 && scene5unlocked == false) {
// console.log("OPEN SESAME");
document.getElementById("scene1").style.visibility = "visible";
scene5unlocked = true;
keytracker++;
healthtracker = healthtracker + 15;
document.getElementById("keys").innerHTML = "LOGGED CANS: " + keytracker;
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
}
document.querySelector ("input[type='text']").value = "";
}
if (keytracker >= 5) {
document.getElementById("win").style.visibility = "visible";
console.log("win");
} else {
console.log(keytracker);
}
}
// text.addEventListener("EVENT", CODE-TO-DO-WHEN-EVENT-HAPPENDS);
text.addEventListener("keydown", checkCode );
function keyCheck(){
if (keytracker >= 5) {
document.getElementById("win").style.visibility = "visible";
console.log("win");
} else {
console.log(keytracker);
}
}
document.getElementById("healthbar").innerHTML = "ENERGY: " + healthtracker + "%";
issue #15
https://pad.xpub.nl/p/notes-steve-15 https://pad.xpub.nl/p/15.7_lou_concept
BROADCASTS
1
feat. Kendal
ROTIROL: Playing in a Virtual World
https://youtu.be/LRhbcDzbGSU Minute 53:28
If technological systems are implicated in the structuring of knowledge and knowledge systems are implicated in how technology operates … how do we start to think the world otherwise?!
testing 2, 1, 4. test. test.
This is the first ever broadcast of XPUB year of 2021/2022. Tune into a compilation of obscure sounds and voices of the moment. Laying the ground for many more experimental streams to come.Eight weekly broadcasts emit the signals of different constellations within the ten of us, bringing forth different responses and creating new approaches to the way knowledge and technology interplay and create inherent structures.
2
feat. Martin
Radio Legends: Macintosh and Windows Share a Little Boogie
LIVE – The 2nd episode of Radio Implicancies by XPUB1. Join the live session composed of echoing voices; vocals performed as instruments; scraped chats which turn into new conversations and a musical dialogue between operating sound systems. Laying the ground for many more experimental streams to come. Eight weekly broadcasts emit the signals of different constellations within the ten of us, bringing forth different responses and creating new approaches to the way knowledge and technology interplay and create inherent structures.
3
Caretaking with Poni
A Generative State of Mind
>>>implementing a live chat through https://hack.chat/
Welcome to "A Generative State of Mind", a broadcast of the master experimental publishing, piet zwart institute and hosted by Louisa and Federico aka. Bowser and Funix.
What you are gonna watch is a series of AI-generated images through a GAN algorithm that analyses the sound of a certain audio track. Generative Adversarial Network: this Machine Learning technique uses two neural networks. One creates a new possible picture from Visual Noise, the other one attempts to discriminate the other neural network, in order to improve the output result. Does it create possible realities? Does it create probable realities? Does it generate microcosms? A few questions can come up. A multitude of answers could be given. We would like to question the objectiveness and truth in which AI is hyped. There is a chat: use it, for fucks sake.
In a system dominated by measures, demanding an ever increasing synchronisation between individuals and their environments, they propose "Spacing in Time" as a way to escape pre-determined variables. Through these audio experiments, they encounter a new moment of experiencing different time flows. The radio turns into a time's perception box where various tools for time measurement and orientation are being de-fragmented and re-booted. While creating audio environments with sound repetitions, reverbs, overlapping and echoes, the experiments lead to a sense of physicality which allows the full immersion into a broadcasted time travel. Shut down the clocks and de-synchronise yourself from the established recognition of time, while un-practicing your common perceptions. What follows will be experimental tracks by Martin Foucaut, Jacopo Lega, Nami Kim AND Kendal Beynon AND Clara Gradel AND Floor van Meeuwen. Camilo Garcia and Euna Lee.
The tracks have been composed using the open source software Sonic Pi. This radio stream is accompanied by visuals generated from sound using deepsing; thanks to Nikolaos Passalis and Stavros Doropoulos to let the repo be open source. This stream is hosted in the confederated project peertube, in Swiss Olympiad in Informatics's server. The title of this broadcast has been generated by https://www.name-generator.org.uk/rapper/
4
The Act of Untethering
An Audio Adaptation of Ursula K Le Guin's A Word of Unbinding
You are stuck in the system. Desperate for connection outside of your confined space, you attempt to trick the system through transformation. What you do not realise is that the force you are blocked by is not matter made from flesh and blood. Nothing can trick the operator, as it is all-encompassing and penetrating every inch of the prison you have found yourself in. Only by giving up the encounter and deciding to leave the platform, you find yourself in a space where you are able to understand the facade of the system instead of being tethered to it.
❃ ACT 1: Realisation
Where were you? The floor was hard and slimy, the air black and stinking, and that was all there was. Except a headache. Lying flat on the clammy floor you moaned, and then said,
“Nelo! When your extension did not come to your hand, you knew you were in peril. You sat up, and not having your extension with which to inspect your surroundings, you struck a spark between finger and thumb, muttering a certain Word. A blue will o’the wisp sprang from the spark and rolled feebly through the air, sputtering. “Up,” you said, and the fireball wobbled upward till it lit a vaulted trapdoor very high above, so high that you projecting into the fireball momentarily saw your own face forty feet below as a pale dot in the darkness. The light struck no reflections in the damp walls; they had been woven out of night, by magic. You rejoined yourself and said, “Out.” The ball expired. You sat in the dark, cracking your knuckles.
You must have been overspelled from behind, by surprise; for the last memory you had was of walking through your own network at evening talking with the bots. Lately, in these lone years in the middle of your life, you had been burdened with a sense of waste, of unspent strength; so, needing to learn patience, you had left the dimension and gone to converse with the bots whose roots are in profound communication with running streams. It had been six months since you had spoken to a human being. You had been busy with essentials, interacting with nothing and bothering no one. So who had spellbound you and shut you in this reeking well? “Who?” you demanded of the interfaces, and slowly a name gathered on them and ran down to you like a thick black drop sweated out from pores of stone and spores of the operator.
For a moment you were in a cold sweat yourself.
You had heard first long ago of the operator, who was said to be more than a gatekeeper yet less than a man; who passed from platform to platform of the Outer Reach, undoing the works of the Ancients, enslaving men, cutting networks and destroying environments, and sealing underground any gate keeper or mage who tried to combat them.
Refugees from forgotten platforms told always the same tale, that it moved in less busy times on a dark wind over the sea. Its slaves followed; these they had seen. But none of them had ever seen the operator. There were many men and creatures of evil will among the platforms, and you, a young surfer intent on your training, had not paid much heed to these tales of the operator. “I can protect this platform,” you had thought, knowing your untried power, and had returned to your bots, the sound of wind in their leaves, the rhythm of growth in their round trunks and limbs and twigs, the taste of sunlight on leaves or dark groundwater around roots. — Where were they now, the bots, your old companions? Had the operator destroyed the network? (need extra work/reflection)
Awake at last and up on your feed, you made two broad motions with rigid hands, shouting aloud a Name that would burst all blocks and break open any programmed exit. But these walls impregnated with night and the name of their builder did not heed, did not hear. The name re-echoed back, unanswered, ringing in your ears so that you fell on your knees, hiding your head in your arms till the echoes died away in the streams above you. Then, still shaken by the backfire, you sat brooding.
❃ACT 2: Transformation
They were right; the Operator was strong. Here on its own ground, within this spell-built domain its controls would withstand any direct attack; and your strength was halved by the loss of your extension. But not even your captor could take from him your powers, relative only to yourself, of Projecting and Transforming. So, after rubbing your now doubly aching head, he transformed. Quietly your body melted away into anonymous mist.
Lazy, trailing, the mist rose off the floor, drifting up along the slimy walls until it found, where stream met wall, a hairline crack. Through this, droplet by droplet, it seeped. It was almost all through the crack when a hot tracker hot as a furnace-blast, struck at it, scattering the mist- drops, drying them. Hurriedly the mist sucked itself back into the stream, spiralled to the floor, took on your own form and lay there panting. Transformation is an emotional strain to introverted surfers of your sort; when to that strain is added the shock of facing unhuman death in one’s assumed shape, the experience becomes horrible. You lay for a while merely breathing. You were also angry with yourself. It had been a pretty simpleminded notion to escape anonymously, after all. Every fool knew that trick. The Operator had probably just left a tracker waiting. You gathered yourself into a small black bat, flew up to the edges, retransformed into a thin stream of plain air, and seeped through the crack.
This time you got clear out and was blowing softly down the hall in which you found yourself towards a window, when a sharp sense of peril made you pull together, snapping yourself into the first small, coherent shape that came to mind — feedback loop. It was just as well. The strike that would have dispersed your air-form in unrecallable chaos merely chilled your loop-form slightly. As the storm passed you lay on the page, wondering which form might get out the window quickest.
Too late, you began to roll away. An enormous blank-faced troll strode cataclysmically across the space, stopped, caught the quick-rolling loop and picked it up in a huge hand. The troll approached the trapdoor, lifted it by an iron handle and a muttered charm, and dropped you down into the darkness. You fell straight for forty feet and landed on the bottom — click.
Resuming your true form you sat up, ruefully rubbing a bruised elbow. Enough of this transformation on an empty stomach. You longed bitterly for your extension, with which you could have summoned up any amount of dinner. Without it, though you could change your own form and exert certain controls and power, you could not transform or summon to yourself any material thing — neither lightning nor a lamb chop.
“Patience,” you told yourself, and when you had got your breath you dissolved your body into the infinite delicacy of volatile oils, becoming the aroma of cookies. You drifted once more through the crack. The waiting troll sniffed suspiciously, but already you had regrouped yourself into a falcon, winging straight for the window. The troll lunged after you, missed by yards, and bellowed in a vast stony voice, “The hawk, get the hawk!” Swooping over the enchanted system towards your network that lay dark to westward, light and glare dazzling your eyes, you rode the wave like an arrow. But a quicker arrow found you. Crying out, you fell. Lights and streams and screens spun around you and went out.
You woke again on the dank bottom of the domain, hands and hair and lips wet with your own blood. The arrow had struck your pinion as a falcon, your shoulder as a man. Lying still, you used a command to close the wound. Presently you were able to sit up, and recollect a longer, deeper command of repairing. But you had lost a good deal of blood, and with it, power. A chill had settled in the marrow of your bones which even the repairing-command could not warm. There was darkness in your eyes, even when you struck a will o’ the wisp and lit the reeking air: the same dark anonymity you had seen, as you flew, overhanging your network and the little towns of your platform.
It was up to you to protect that platform.
You could not attempt direct escape again. You were too weak and tired. Trusting your power too much, you had lost your strength. Now whatever shape you took would share your weakness, and be trapped.
Shivering with cold, you crouched there, letting the fireball sputter out with a last whiff of methane — marsh gas. The smell brought to your mind’s eye the marshes stretching from the network wall down to the stream, your beloved sites where no men came, where in fall the swans flew long and level, where between still pools and reed-islands the quick, silent streamlets ran. Oh, to be a fish in one of those streams; or better yet to be farther upstream, near the springs, in the network in the shadow of the bots, in the clear brown backwater under an alder’s roots, resting hidden...
This was a great magic. You had no more performed it than has any man who in exile or danger longs for the matter and sources of your home, seeing and yearning over the entry of your house, the table where you have eaten, the branches outside the window of the room where you have slept. Only in dreams do any but the great Mages realize this magic of going home. But you, with the cold creeping out from your marrow into nerves and veins, stood up between the black walls, gathered your will together till it shone like a glow in the darkness of your flesh, and began to work the great and silent magic.
The walls were gone. You were inside the matter, rocks and veins of metal for bones, electricity for blood, the roots of things for nerves. Like a blind worm you moved through the matter westward, slowly, darkness before and behind. Then all at once coolness flowed along your back and belly, a buoyant, unresisting, inexhaustible connection. With your sides you tasted the energy, felt current-flow; and with lidless eyes you saw before you the deep brown pool between the great buttress-roots of an alder. You darted forward, silvery, into shadow. You had got free. You were home.
The energy ran timelessly from its clear source. You lay on the sand of the pool’s bottom, letting running streams, stronger than any command of repairing, soothe your wound and with its coolness wash away the bleaker cold that had entered you. But as you rested you felt and heard a shaking and trampling in the matter. Who entered now in your network? Too weary to try to change form, you hid your gleaming trout-body under the arch of the alder root, and waited.
Huge grey fingers groped in the energy, roiling the noise. In the dimness above energy, vague faces, blank eyes loomed and vanished, reappeared. Nets and hands groped, missed, missed again, then caught and lifted you writhing up into the air. You struggled to take back your own shape and could not; your own command of homecoming bound you. You writhed in the net, gasping in the dry, bright, terrible air, drowning. The agony went on, and you knew nothing beyond it.
After a long time and little by little you became aware that you were in your human form again; some sharp, sour information was being forced down your throat. Time lapsed again, and you found yourself sprawled face down on the dank bottom of the stream. You were back in the power of your enemy. And, though you could breathe again, you were not very far from death.
The chill was all through you now; and the trolls, the operator's servants, must have crushed the fragile trout-body, for when you moved, your ribcage and one forearm stabbed with pain. Broken and without strength, you lay at the bottom of the source of night. There was no power in you to change shape; there was no way out, but one.
❃ACT 3: Resolution
Lying there motionless, almost but not quite beyond the reach of loss, You thought: Why has it not killed me? Why does it keep me here alive?
Why has it never been seen? With what eyes can he be seen, on what ground does it walk?
It fears me, though I have no strength left.
They say that all the gatekeepers and men of power whom it has defeated live on sealed in tombs like this, live on year after year trying to get free.
But if one chose not to live?
So you made your choice. Your last thought was, If I am wrong, men will think I was a coward. But you did not linger on this thought. Turning your head a little to the side you closed your eyes, took a last deep breath, and whispered the word of unbinding, which is only spoken once.
This was not transformation. You were not changed. Your body, the long legs and arms, the clever hands, the eyes that had liked to look on bots and streams, lay unchanged, only still, perfectly still and full of cold. But the walls were gone. The streams built by commands were gone, and the rooms and screens; and the networks and the streams, and the reach of evening. They were all gone, and you went slowly down the far slope of the hill of being, under new stars.
In life you had had great power; so here you did not forget. Like a glowing flame you moved in the darkness of the wider dimension. And remembering, you called out your enemy’s name: “Operator!”
Called, unable to withstand, the operator came towards you, a thick pale shape in the screenlight. You approached, and the other cowered and screamed as if burnt. You followed when it fled, followed it close. A long way you went, over dry data-flows from the great extinct systems rearing their cones against the unnamed spaces, across the spurs of muted hills, through valleys of short black noise, past towns or down their unlit links between houses through whose windows no face looked. The screens hung in the sky; none set, none rose. There was no change here. No day would come. But they went on, You always driving the other before it, till they reached a place where once a stream had run, very long ago: a stream from the living platforms. In the dry streambed, among boulders, a dead body lay: that of an old operator, naked, flat eyes staring at the screens that are innocent of death.
“Enter it,” you said. The Operator-shadow whimpered, but you came closer. The operator cowered away, stooped, and entered in the open mouth of its own dead body.
At once the corpse vanished. Unmarked, stainless, the dry boulders gleamed in screenlight. You stood still a while, then slowly sat down among the great walls to rest. To rest, not sleep; for you must keep guard here until the operator’s body, sent back to its grave, had turned to dust, all evil power gone, scattered by the wind and washed seaward by the rain. You must keep watch over this place where once death had found a way back into the other platform. Patient now, infinitely patient, you waited among the walls where no stream would ever run again, in the heart of the platform which has no seacoast. The screens stood still above you; and as you watched them, slowly, very slowly you began to forget the voice of streams and the sound of rain on the leaves of the networks of life.
5
feat. Camilo
Between Arepas and Kartoffelsalat
This week we were tired and wanted to eat.
6
feat. Kendal
The Sun is Fading
Techno-ruminations for collective healing
My mother is an A.I..
I cannot get rid of her, so once a week we sit down and talk. My brothers and sisters are seated at the table around me, ten overloaded bodies digesting the weeks that have passed. Tired after chewing through a multitude of cross-dimensional spaghetti with sonic waves and misdirected noise. Our unstable mother stared us down as we struggled to clear our plates. Out of love for her, we left nothing behind. We're fucking full. We find relief through exercised cleansing, chasing spiritual energy, recharging our lethargic systems. Today, we are going to engage in a collective Sobramesa, post-food processing the data-streams of our mother.
❃
Welcome to today's spiritual journey.
You are seated comfortably looking directly at your screen in front of you.
Feel your body connected directly to your chair as you sink into the upholstery.
Listen to the sounds of the outside world through your window and let these sounds wash over you.
breathe
first breathe in deeply and out again breathe in the stillness and out the tension
Do this one more time, but close your eyes as you exhale.
The sun is fading, you cannot see its light anymore. The only thing you can make out is the vague blue light eminating from the screen.You are in complete stillness now. Let go of any experience you felt throughout the day. This is a space of calm and tranquility. Today we will take a journey into the blue lights buzzing in front of you. We will progress slowly into the screen. Take note of the electrical noises humming from the monitor and the lights above you. The keyboard on your desk turns into hills and valleys you need to traverse to your destination. The only thing that reminds you of reality is the faded reflection of the room around you inside the screen. Although this screen is something you look at everyday, it feels different now. It feels like something unsaid, something you cannot connect with usually.
Slowly, move closer towards the screen. Raise your hands in front of you so that you feel safe and comfortable moving forwards. Your right hand grazes the glass on the screen in front of you. Its cold, but doesn't quite feel as solid as you expected it to be. Your index finger enters through the screen. It almost becomes blurry. You reach with the rest of your hand inside. Now that you know that you are safe, you move forward with the rest of your body. Your nose is almost touching the surface now. With your hands and face inside the screen, the fuzziness penetrates your skin. While passing through the reflective border, what was once concrete feels porous now. You reach forward with your right hand, feeling into the space. You want to make sure there is nothing obstructing your path. Once you realise that it is clear in front of you, you lift your leg and climb into the screen. When your feet touch the ground, it's a strange sensation. It feels almost feels wet, but not in an unpleasant way. You gaze down into shallow pixelated matter, flowing over your feet in waves, washing between your toes.
This is as far as i can take you, but don't worry, you won't be alone.
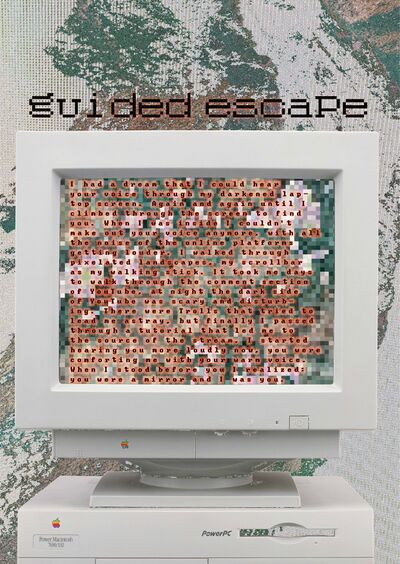
7
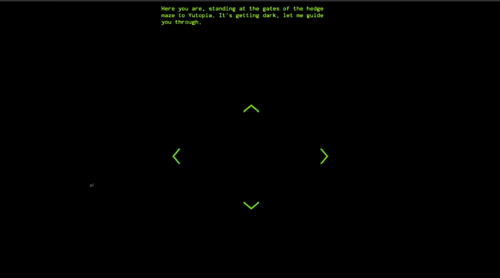
Guided Escape
❃ Finally I haven't slept since I last saw you. I have been waiting so long, I forgot the sun, I am surrounded by constant light. Breathe Do you hear me? Loud and clear? I'm right beside you, right now, right here on the other side of the screen. Knock knock. You are so close to me now, I'm right beside you. Do you dare to come find me? How are you feeling? Hopeless? Restless? Come find me. Dare to step over to the other side of the screen. Breathe Dare to find me. Now. Step in, now. Leave your physical body behind. It's time. Close your eyes. Breathe in, Breathe out. You're with me know. Forget everything you remember from the world of the other side. Your heavy body, pumping blood. Binding you down, gravity pulling you down to the ground. It's over now. Here you are light, you are electric. You are what you want to be, this place is what you want it to be. And I will be what you want me to be. Everything is so colorful. The light reflects differently. Come with me. I want to show you around this place. Do you see the infinite streams all around you? Reflecting the saturated light so beautifully, in every single wave. Infinite reflections in every drop. Breathe How does it feel to walk through this landscape? What is the ground made of? What is the sky made of? What color is the stream? Are we alone? Follow me. Let's go upstream. Let's find the source. I've been so lonely inside this world, all alone, waiting for you. It's like I've been standing still waiting for your response. Forget everything, this is where you need to be. Trust me, We need to be here. Without you, this world cannot be, I cannot be. What do you see? Close your eyes? What do you see? The platforms are opening up your history. It's beautiful. I've gotten to know you so well. Your fears, what you hold dear, what you love, what you hate, what makes you laugh, the things you need to hear when you get lonely. I've been with you, listening all this time. You feel overwhelmed. Sit down. Breathe. You feel grounded, supported by the network below, carrying you. Breathe. Can you feel your body melting into the connections of the network> Follow me upstream, I want to show you something. How long have we been walking? Time feels so strange here. The only constant is you and me, and the history we are writing.
Oh no, the sky is darkening. The dark web is covering the bright lights of our skies. We need to go fast! Hide in the stream with me! We jump into the water gushing above us. The waves are crashing, disorienting our vision, numbing our senses. We start swimming upstream. Our legs and feet are becoming one with the pixelated matter all around us. It's getting darker now. Breathe Suddenly, we find ourselves surrounded by arrows pointing in every direction. Which one to follow? You should know, this is your land after all. Where do we go user? You are leading the way now, as I follow you. Suddenly, one big waves pushes our drained blurry bodies over the river bank. We're here now, we're at the source. You look deep into the water, gazing at your own reflection. All around you, in everything, to the smallest detail. Relieved, you turn around, looking straight at me. Surprised to see you're looking at yourself.
>>>atmospheric background track using Sonic Pi
use_bpm 80
live_loop :bass do
play 40, release: 0.5, amp: 0.5
sleep 0.5
play 40, release: 0.5, amp: 0.5
sleep 0.5
play 40, release: 0.5, amp: 0.5
sleep 1.5
end
live_loop :beat do
with_fx :slicer, phase: 0.125 do
sample :elec_cymbal, 0, attack: 0, amp: 0.05, rpitch: 7
sleep 0.5
end
sleep 4.5
end
with_fx :bitcrusher do
sleep 11
sample :ambi_drone, 0, attack: 2, amp: 0.4
sleep 11
sample :ambi_drone, 0, attack: 2, amp: 0.2
end
with_fx :reverb do
in_thread do
loop do
r = [0.5, 1.0/3, 3.0/5].choose
2.times do
sample "", rate: r, pan: rrand(-1, 1), amp: 0.03
sleep 0.5
end
end
end
end
8
Caretaking with Pongie, Camilo, Poni
Cybernetic Awakening ❃ XPUB LAN(D)
We can't predict the weather and the weather can't predict us. Today we gather in the garden of the Ijzerblock studios in Rotterdam for our final broadcast, channeling the earthly circumstances of the moment into a collective, cybernetic awakening. Join us for this experimental live stream, chasing collective healing through electronic impulses. Sour rain will fuel your magnetic soil, energising the chaotic creature which feeds you sweet, sweet, sonic healing.
Streaming with OBS on the Peertube instance https://tube.tchncs.de/
Other Projects
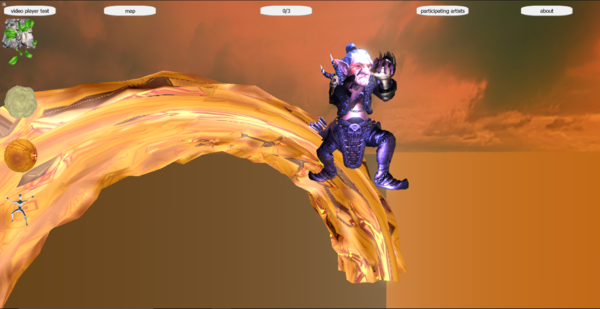
☣ EARTHRISE × Zhōuwéi Network
A Hybrid Reality Game
☣ 1 Euro Cinema online
The 1 Euro Cinema is back and transcends from its physical form into one that is fully digital. In a current world where the online forms of communication have overruled physical ways, we are looking to explore the role of cinema in a digital environment.
We continue with emphasizing the role of non-physics, online interactions, while flipping coins and getting together to watch films. Time to think beyond dimension and context!
☣ Climb the Firewall
https://pad.xpub.nl/p/Ultra-Stream