Navigable SVG Workshop: Difference between revisions
| Line 9: | Line 9: | ||
To try it yourself: | To try it yourself: | ||
* Create an SVG using [[Inkscape]], or download one form a source like [http://openclipart.org Open Clip Art]. | * Create an SVG using [[Inkscape]], or download one form a source like [http://openclipart.org Open Clip Art]. | ||
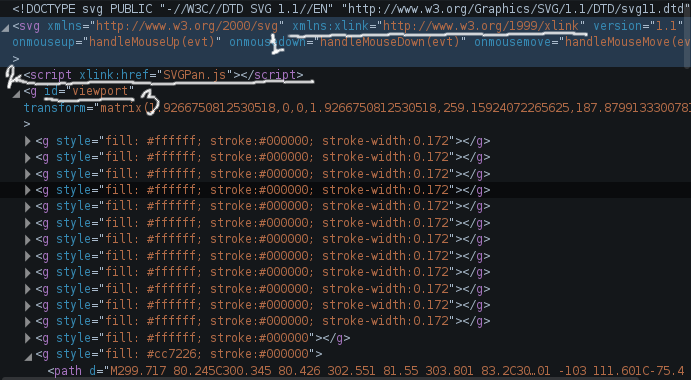
[[File:SVGPanInspected.png]] | [[File:SVGPanInspected.png]] | ||
# Ensure that the "xlink" namespace is in the XML file | |||
# Add the script tag to the SVG | |||
# Make sure the main group/layer ("g") element has id "viewport". The SVGPan script defaults to using this as the (part) of the graphic to pan/zoom. | |||
The script tag is just like the one's you find in HTML pages and are used to add some javascript. The only difference is that where HTML's script uses the "src" attribute, an SVG script tag uses "xlink:href". Note how the script tag is placed ''after'' the opening <svg> tag and ''before'' the first group element. | The script tag is just like the one's you find in HTML pages and are used to add some javascript. The only difference is that where HTML's script uses the "src" attribute, an SVG script tag uses "xlink:href". Note how the script tag is placed ''after'' the opening <svg> tag and ''before'' the first group element. | ||
== SVG Animation with CSS Transitions == | == SVG Animation with CSS Transitions == | ||
Revision as of 11:47, 6 May 2014
The goal of this workshop is to gain some familarity with using SVG as a sketching tool to experiment with using zooming (and panning) in the construction of a (navigable) image.
Creating a drag + zoom-able SVG
The SVG pan library is a javascript file that can be added to any SVG format image to make it drag and zoomable when viewed in a web browse. It should work like g8gle maps where dragging the image pans it, and the mouses scroll wheel or your computers zoom gesture should trigger zooming in and out.
See the SVGPan Tiger Demo to test/see the code in action.
To try it yourself:
- Create an SVG using Inkscape, or download one form a source like Open Clip Art.
- Ensure that the "xlink" namespace is in the XML file
- Add the script tag to the SVG
- Make sure the main group/layer ("g") element has id "viewport". The SVGPan script defaults to using this as the (part) of the graphic to pan/zoom.
The script tag is just like the one's you find in HTML pages and are used to add some javascript. The only difference is that where HTML's script uses the "src" attribute, an SVG script tag uses "xlink:href". Note how the script tag is placed after the opening <svg> tag and before the first group element.
SVG Animation with CSS Transitions
CSS Transitions are an extension to the CSS language that allows animation to be added very simply in the form of automatically generated "tweening" to changes to other CSS properties. These rules work with SVG elements as well.
- Link to example with buttons to navigate to specific control points
- Link to example with transitions enabled (via stylesheet)
- Link to example
Links
- Inkscape http://inkscape.org
- SVG pan
- SMIL is another was to animate SVG
- http://codepen.io/1Marc/pen/FJbtj
Examples
- The Archipel website is an example of a hybrid HTML + SVG interface to a music collection. The SVG is generated based on a (changable) "backend" catalogue of music from the music lending library of Belgium.