Navigable SVG Workshop
The goal of this workshop is to gain some familarity with using SVG as a sketching tool to experiment with using zooming (and panning) in the construction of a (navigable) image.
Part 1: Creating a drag + zoom-able SVG

The SVG pan library is a javascript file that can be added to any SVG format image to make it drag and zoomable when viewed in a web browse. It should work like g8gle maps where dragging the image pans it, and the mouses scroll wheel or your computers zoom gesture should trigger zooming in and out.
>>> See the SVGPan [ Tiger Demo] to test/see the code in action
To try it for yourself, either create an SVG using say Inkscape, or download one from a source like Open Clip Art. Once you've saved the file somewhere, open it in a code editor (since SVG is just a text file!).
Now basically there are 3 steps:
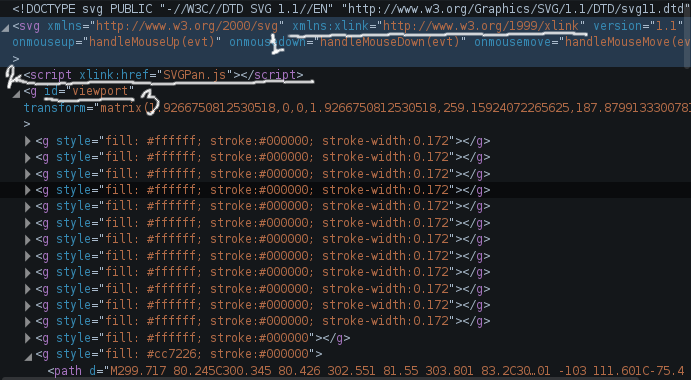
- Ensure that the "xlink namespace" is there as an attribute of the svg tag (it could be other places but this is the most standard).
- Add the script tag (typically just after the opening svg tag... so make sure it's after the ">")
- Finally, make sure that the main group/layer ("g") element has id="viewport". The SVGPan script defaults to using this as the (part) of the graphic to pan/zoom.
The script tag is just like the one's you find in HTML pages and are used to add some javascript. The only difference is that where HTML's script uses the "src" attribute, an SVG script tag uses "xlink:href". Note how the script tag is placed after the opening <svg> tag and before the first group element.
Important: Once you make these changes, save the file, then reload it (close and open it) in Inkscape so that it recognizes the changes and doesn't remove them each time you (re)save the image.
Part 2: Setting vantage points & (css) transitions
CSS Transitions are an extension to the CSS language that allows animation to be added very simply in the form of automatically generated "tweening" to changes to other CSS properties. These rules work with SVG elements as well.
- Link to example with buttons to navigate to specific control points
- Link to example with transitions enabled (via stylesheet)
- Link to example
Links
- Inkscape http://inkscape.org
- SVG pan
- SMIL is another was to animate SVG
- http://codepen.io/1Marc/pen/FJbtj
Examples
- The Archipel website is an example of a hybrid HTML + SVG interface to a music collection. The SVG is generated based on a (changable) "backend" catalogue of music from the music lending library of Belgium.