User:Thijshijsijsjss/T2 Assessment: Difference between revisions
m (Remove instructions for consistency) |
(Add SI22 and SI23 as project headers) |
||
| Line 215: | Line 215: | ||
Through <span style="color:orchid;">performance</span> and <span style="color:orchid;">interaction</span> connected to [[... -->]] | Through <span style="color:orchid;">performance</span> and <span style="color:orchid;">interaction</span> connected to [[... -->]] | ||
</tt></div> | </tt></div> | ||
==SI22 collection== | |||
==SI23 collection== | |||
==Wiki== | ==Wiki== | ||
Revision as of 11:45, 2 April 2024
This is a page for Thijs's Trimester 2 Integrated Formative Assessment that took place on 2024-04-01. Present were:
- Student: Thijs van Loenhout
- Tutors: Michael, Manetta, Joseph, Marloes
This page serves both as the presentational material of this assessment, as well as it's own documentation. In this self-documenting way, it provides a 'script' for the 'performance' of presentation. This is a non-linear one. There are many links referencing to other sections. All presentational content is contained in this one page. However, there are also links to other wiki pages. When relevant, these are marked to indicate this.
Setup
Connect your device to a big screen facing the audience.
Student: Would it be okay for me to record the presentation? [show audio recorder] Not the panel discussion, of course.
If yes:
Student: Okay, great!
Start audio recording.
If no:
Student: Okay, no problem!
Put audio recorder back in backpack.
If student is not ready to start, but asked or prompted to do so:
Student: Sorry, I'm not quite ready yet.
If student is ready to start, and asked or prompted to do so:
Student: Yes, I am ready!
If student is ready to start, but not asked or prompted to do so:
Student: I'm ready to start. Are you? [Look around questioningly]
Wait until tutors are ready to start.
Introduction
Start a timer.
Student: Hello. Thank you all for being present today for my assessment. This is a self-documenting presentation: a self-contained, self-referencing compilation of 'slides', multi-media and script. Today, I will perform this presentation for you. Most likely, I will NOT follow the script.
Tutors: That's okay!
Student: Thank you. Further interaction is not required. The rules of play today are as follows: 1. The presentation consists of connected 'content blocks'. When arrived at a content block, Student will talk about them as they like. 2. Student will navigate through these blocks by the connected links. 3. If all options are exhausted already, Student goes to [TBD] section. The goals are: 1. To touch on the themes of a, b and c. 2. To touch on methods of a and b. 3. To finish in time. Let us get started.
Presentational Content
Student: I will mainly go over projects that I worked on in these first two trimesters.
If Time is under 7 minutes, continue to Themes.
Else, if Time is under 10 minutes, continue to Methods.
Else, if Time is under 13 minutes, continue to Explorations.
Themes
3 themes to highlight
- interactivity
- documenting practises
- narrative
Methods
Student: In the workshop by Nor, they asked are you achieving professional success? I found myself to be (surprisingly) contendly apathetic towards this question. I have allowed myself the freedom to let my first year's theme be exploration. Exploration of content, of connections and certainly also exploration of methods. Coming from a background of relative rigidity, this exploration doesn't always come natural to me. However, I've come to enjoy this more and more. I want to highlight three such methods. In particular, these methods are not only the result of explorations, but have proven to be tools in this exploration themselves as well.
- wikiing
- exquisit corpse
- fictionalization / working with narrative
Coding
 Quilt landing page with animations, one of many quilt patches I worked on for SI23 |
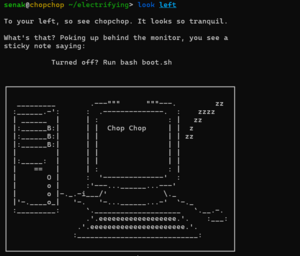
Student: Writing code is a method I'm well familiar with, and a tool I've been able to apply throughout the SIs (see above) and personal projects. My usual habits of coding, though, are challenged by this course. By nature, I'm a slow and careful programmer. I am trying to be more carefree and experiment more (embrace the seams). I'm hoping the rapid prototyping of next trimester will encourage me to do that even more. But at the end of the day, I am not here to become a better programmer. I am cautious not be be trapped in this 'comfort zone'. So far, I think I've managed to strike a good balance with new explorations, too. Using it as a tool is nice though, and I like to assist and help others (e.g. Senka with Git and Michel with her terminal game)
Further Explorations
- Print making
- Event hosting
Wrap up
Appendix: Selected Projects Catalog
EtherPatches
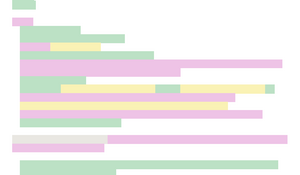
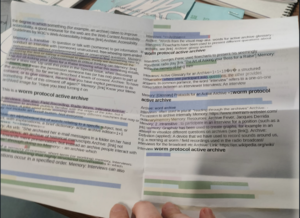
Student: Etherpads are magical. They are fascinating not only on a technological level, but also a social one. EtherPatches uses a Processing script to remove text from Etherpad screeshots, leaving you with 'patchworks'. With this project, created in the third week of SI22, I aimed to explore the archiving practise of our project in situ. By removing the explicit words of a pad, EtherPatches capture the dynamic between the group, our evolving interplay
Student: Altough it did serve as the background image in Maria's zine Random Associations of Structured Structurelessness, this project has not played a major role in others. However, it contains an elements of documentation that are becoming more and more interesting to me. Active documentation. Documentation as an art. Documentation of invisible work. It also kickstarted my practise of active wiki documentation.
Through coding projects connected to Plothatching -->
The Hitchhiker's Guide to an Active Archive
Student: For the radio show XPUB: Protocols for an Active Archive part of SI22, I collaborated with Anita and Rosa to create The Hitchhiker's Guide to an Active Archive. This show was a Choose Your Own Adventure style radio drama, with the content of the show reacting to listener actions in an Etherpad. This was very much inspired by George Perec (e.g. Die Maschine[1] and ch2 of Mainframe Experimentalism[2]). Interactivity and static media. Performance and improv and narrative. Self documenting projects, this presentation.
Through performance and interaction connected to Archival Oceans -->
Through CYOA connected to Wiki Wanderer -->
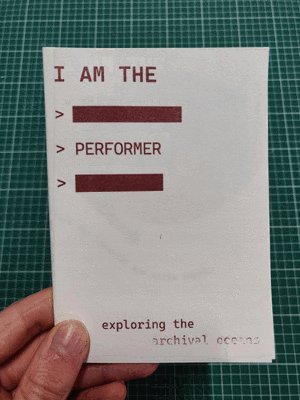
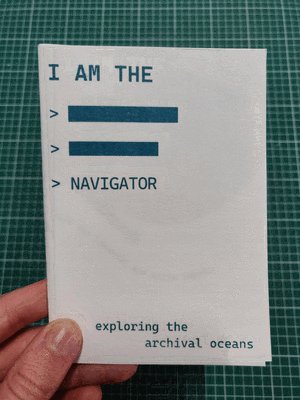
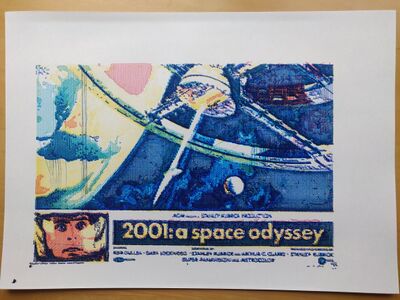
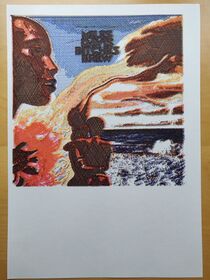
Archival Oceans
Student: After the Hitchhiker's Guide to an Active Archive radio show, zinecamp was right around the corner. I teamed up with Anita once more to create a publication in respons to the radio show. There are three editions: one for each role from the radio show. Like the show, this publication aims to build on a tradition of choose your own adventure adventures with a twist. By having each edition present one part of a script, the 'your' in 'choose your own adventure' is made plural. This way, the zine invites a collaborative performance. Aside from Dungeons and Dragons, I have little experience with (traditional) performance, and I did not foresee my projects going in that direction. I think it's an extension of my interest in interactivity, about the more general concept of 'play' (Homo Ludens[3]). The zine also touches on the language of archiving and collaboration, themes that were very much present in both SI22 and SI23.
Through performance and interaction connected to The Hitchhiker's Guide to an Active Archive -->
Through explorations in print connected to SI23 Handout -->
Through CYOA connected to Wiki Wanderer -->
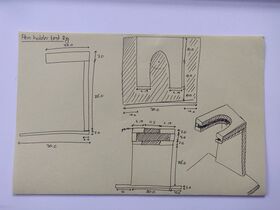
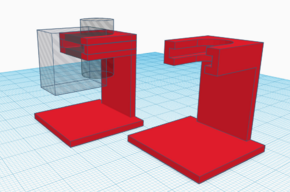
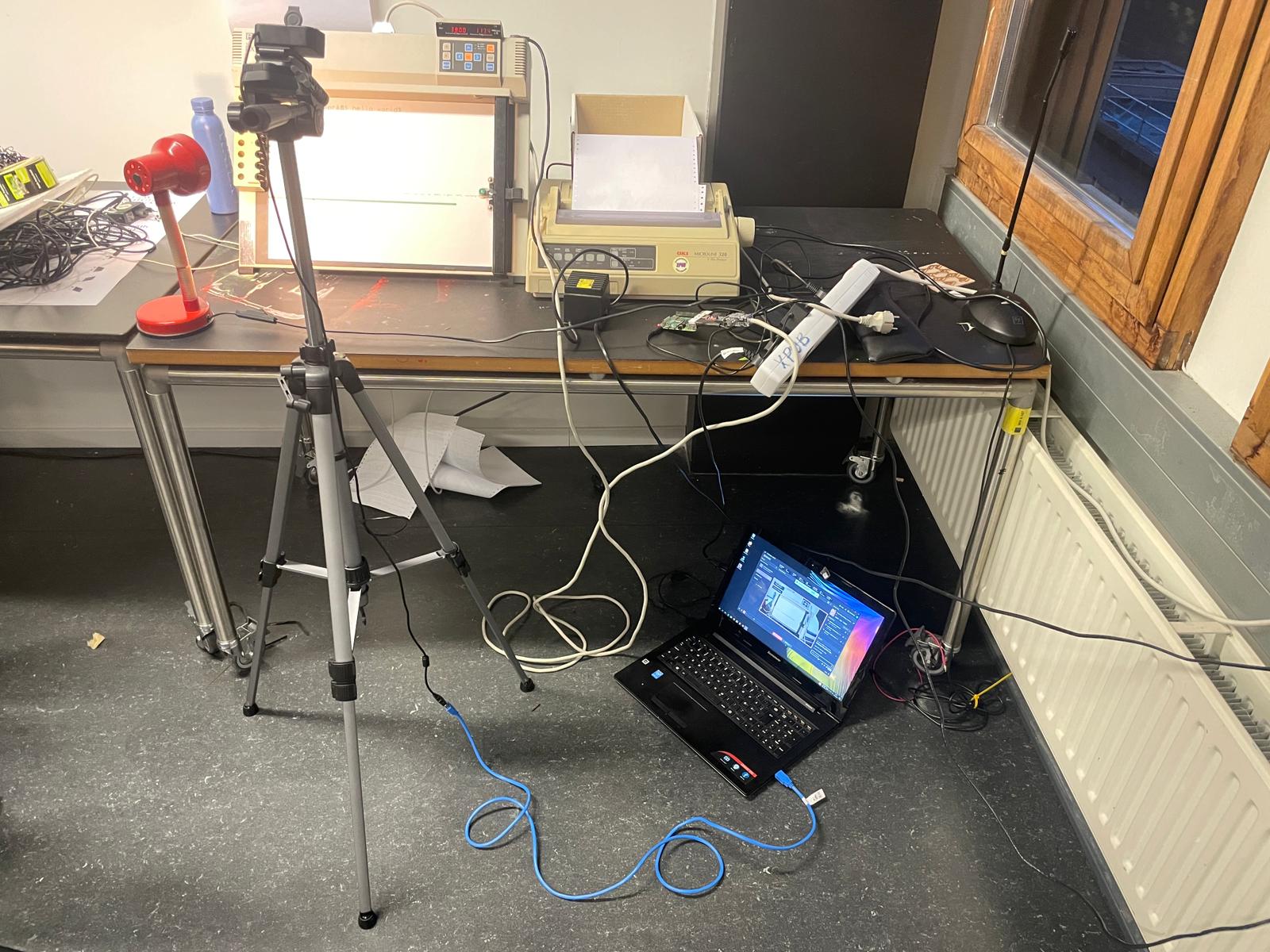
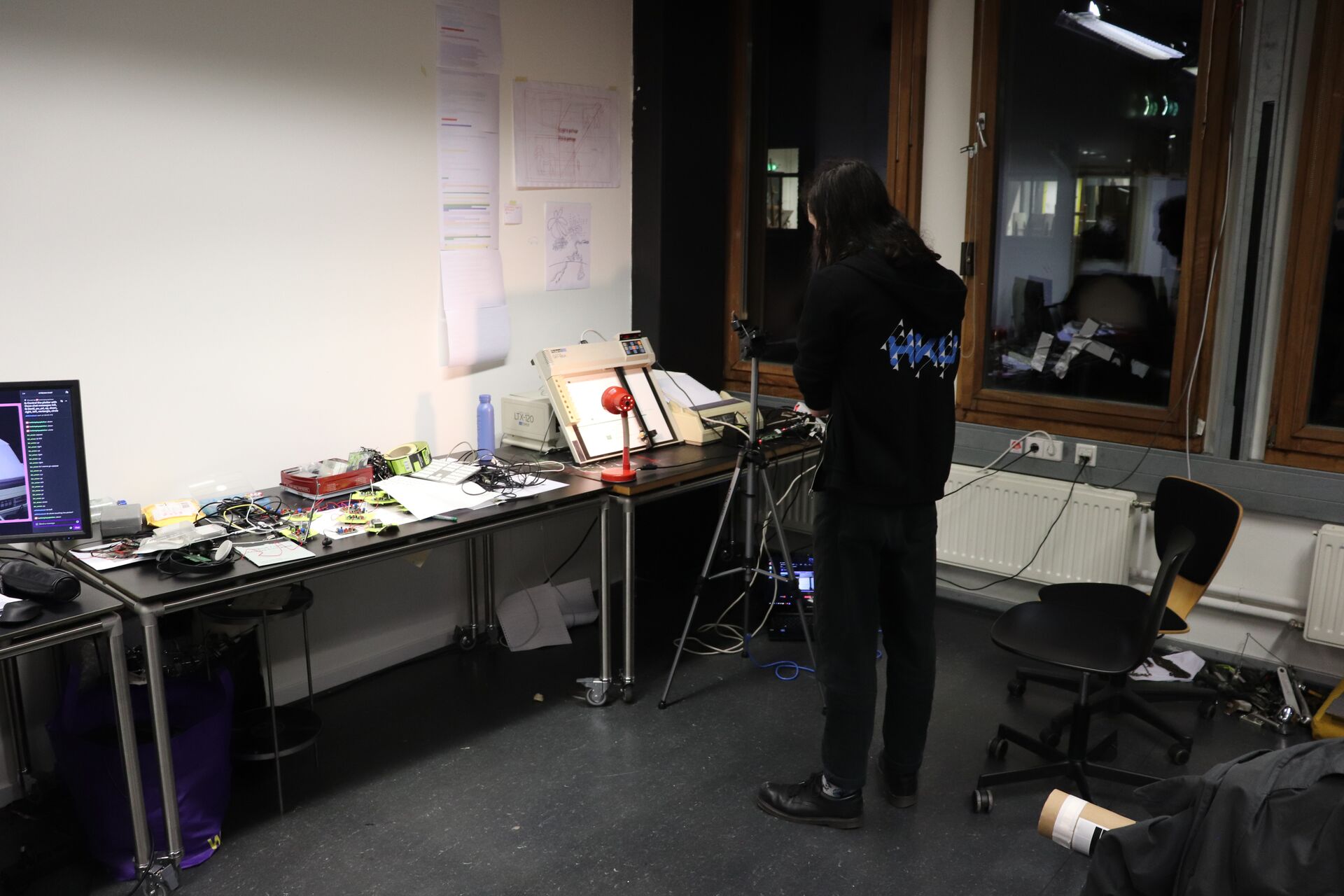
Penplotting
Pen holders and alignment tools
Plothatching
| --> |

|
Through coding projects connected to EtherPatches -->
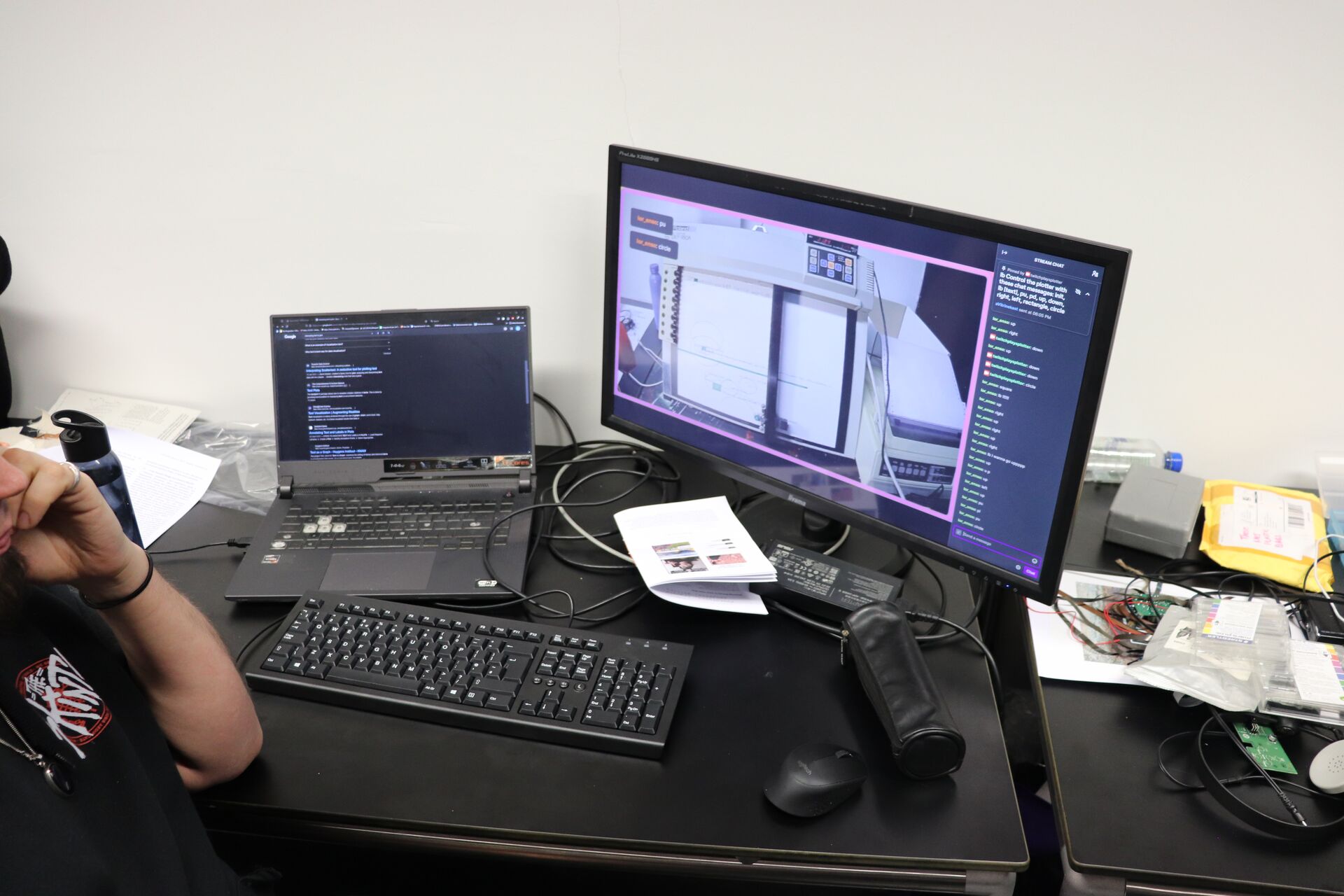
twitchplaysplotter

|

|

|
Through performance and interaction connected to [[... -->]]
SI22 collection
SI23 collection
Wiki
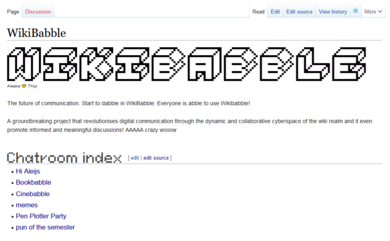
WikiBabble
Student: WikiBabble is a project I initiated with Alessia that uses the community wiki as a messaging service. It facilitates different chatrooms, like personal chats, channels for memes and organization, and topic specific chatrooms. These [point at images below] are two screenshots of WikiBabble: the chatroom index (left) and the Cinebabble chatroom (right), which we use to discuss cinema. I am intruiged by the tension of these intimate conversations through an explicitly public medium like this wiki. And that's not just for style, either. This way of chatting actually provides new tools in conversing, like how it facilitates multiple 'levels' of communication.
Student presses 'edit source' for this section, highlighting the HTML comment and alt text.
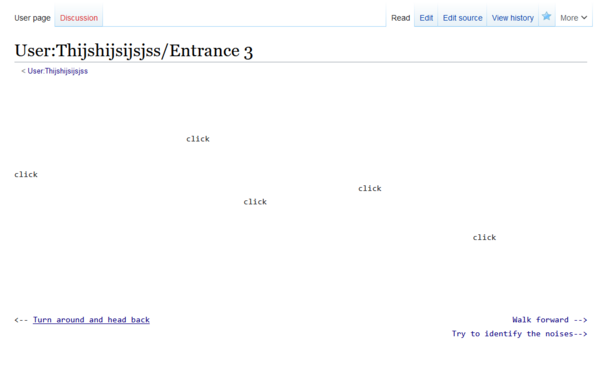
Wiki Wanderer
Student: During the first few days, I was asked a lot about 'my practise'. This is a daunting question. When we were given the black slate of our user pages, I decided I'd rather show something that intrigues me, instead of listing these interests. On the surface, Wiki Wanderer is a Choose Your Own Adventure story: through deciding between different branching options, a wiki wanderer navigates a their story. However, this is a wiki! Any user can edit anything! This projects invites its players to do so, becoming not just a 'choose' your own adventure, but a 'create' your own adventure. For example: this [point at image below] option was added by Victor.
Student: Anyone being able to edit anything is a unique feature of the wiki as a medium, that's what sparked this project for me. Besides, I noticed that some classmates weren't as comfortable with wikiing, and I hoped this would provide them with an invitation to experiment, or at least show that such a place need not be used solely for archaic and formal practises. Looking back, it's interesting to see that the first project I did since starting XPUB was a CYAO game. It was an early exploration of a continuing interest of interactivity, story telling and bending of static media. Through conversations with Michael, Rosa and Anita, these interests would later be explored further in The Hithhiker's Guide to an Active Archive. That these projects flow into each other through such collaborations is a new and wonderful experience for me.
Through CYOA connected to The Hitchhiker's Guide to an Active Archive -->
Through wikiing connected to WikiBabble -->