Martin (XPUB)-project proposal: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
<div style=' | <div style=' | ||
width: 50%; | width: 50%; | ||
font-size: | font-size:16px; | ||
background-color: white; | background-color: white; | ||
color:black; | color:black; | ||
| Line 14: | Line 14: | ||
===<p style="font-family:helvetica">What do you want to make?</p>=== | ===<p style="font-family:helvetica">What do you want to make?</p>=== | ||
I want to | I want to build a dystopian cybernetic exhibition space reflecting on the increasing presence of the digital/virtual in our culture. This work will be speculating on how the modes of representation, inside the exhibition spaces, as well as the agencies, behaviors and circulations of its visitors could be affected by the growing translation of our physical/digital behaviors into informational units . The idea is to make use of digital technologies (ultrasonic sensors, microcontrollers, screens) and get inspired by the inherent mechanisms of the Web digital interfaces (responsive, Web events, @media queries) in order to create an exhibition space explicitly willing to offer a customizable perspective to its visitors. In this regard, the number of visitors, their position within the space, their actions or inactions as well as their movements and trajectories will be mapped (made interdependent) to various settings of the space itself, such as the room size, the lighting, the audio/sound, the information layout and format, etc. | ||
<br><br> | |||
In order to enlighten the invisible, silent and often poorly considered dynamics that can co-exist in-between both digital and physical spaces, the data captured inside of this space will be displayed on screens and be the main content of the exhibition. Ultimately, the graphic properties of this data (typography, layout, font-size, letter-space, line-height screen luminosity) will also be affected by the indications given by these same information units. | |||
<br><br> | |||
Far from wanting to glorify the use of technology or to represent it as an all-powerful evil, this space will be subject to accidents, unforeseen, bugs, dead zones and glitches, among some of them will have been intentionally left there. | |||
===<p style="font-family:helvetica">How do you plan to make it?</p>=== | ===<p style="font-family:helvetica">How do you plan to make it?</p>=== | ||
While working with | While working with Arduino Mega and P5.js my aim is to start from the smallest and most simple prototype and gradually increase its scale/technicality until reaching human/architectural scale (see: prototyping). | ||
<br><br> | <br><br> | ||
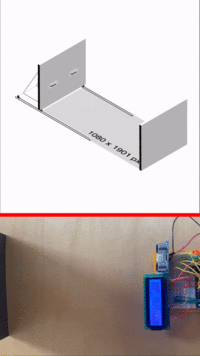
Once an exhibition space will be determined for the assessment, I will introduce my project to the wood and metal stations of the school in order to get help to build at least one mobile wall fixed on a rail system. This wall will include handle(s) on the interior side, allowing visitors to reduce or expend the size of the space (by pushing or pulling the wall) from a minimum and to maximum range (estimated in between 5m2 to 15m2). On the exterior side of this wall, at least one ultrasonic sensor will be implemented in order to determine the surface of the room in real time. (see schema). With the help of an array of ultrasonic sensors putted on interior of the 4 surrounding walls, the space will be mapped into an invisible grid that will detect the exact position of the visitor(s) in real-time, as well as their number. With an extensive use of other sensors such as temperature sensors, light sensors, motion sensor, more information will be gathered, and assigned to specific parameters of the exhibition display. | |||
(see: | <br><br> | ||
One or various screens will be placed in the space itself, they will be displaying the data captured by the various sensors. Serial communications will allow to transfer the information gathered by the Arduinos to P5.js, allow variable displays of the units. Resizing the space will specifically affect the lighting of the space, the luminosity of the screens and the size of the informations displayed. The number of visitors will affect the number of active screens as well as the room temperature display. The position in the room will trigger different voice instructions or/and textual instructions if the visitor is not placed in a meaningful way toward the displayed contents. (Ref: Speaking wall (https://www.muhka.be/programme/detail/1405-shilpa-gupta-today-will-end/item/30302-speaking-wall)) | |||
<br><br> | |||
In order to allow myself to take a step back on the making of this project, , I will take advantage of the different venues organized by XPUB2 and create mini-workshops that will relate more (see venue1) (see: simulation) | |||
[[File:SensorSpace.gif|200px|thumb|left|Sensor Test VS Elastic Space<br><b>Click to watch</b>]] | [[File:SensorSpace.gif|200px|thumb|left|Sensor Test VS Elastic Space<br><b>Click to watch</b>]] | ||
| Line 32: | Line 37: | ||
===<p style="font-family:helvetica">What is your timetable?</p>=== | ===<p style="font-family:helvetica">What is your timetable?</p>=== | ||
1st semester Prototyping mainly with Arduino, connecting Arduino to P5.js , finding a space to set up the installation for final assesment | |||
* 1st prototype: mini arduio + light sensor (understanding arduino basics / connecting a sensor to a servo motor) [[1]] | |||
* 2nd prototype: Arduino uno + utlrasonic sensor (working with ultrasonic sensors / display values of the sensor on serial monitor) [[2]] | |||
* 3rd prototype: Arduino uno + utlrasonic sensor + LCD screen (working with values display on a small digital screen) [[3]] | |||
* 4th prototype: Arduino uno + utlrasonic sensor + 2 LEDS (creating range distance values detection, and trigger different lights depending on distance detected) [[4]] | |||
* 5th prototype: Arduino uno + 3 utlrasonic sensor + 3 LEDS (mapping range distance values in a simple 3X3 grid) [[5]] | |||
* 6th prototype: Arduino uno + 3 utlrasonic sensor + 12 LEDS (assigning a signal to each position of a person inside the grid by adding more LEDS) [[6]] | |||
* 7th prototype: Arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer (adding audio signals to the range value detection / changing the luminosity of the screen with a potentiometer) [[7]] | |||
* 8th prototype: Arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer + mini breadboard (separating sensors from each others) [[8]] | |||
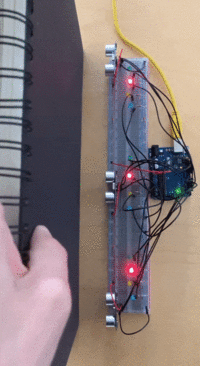
* 9th prototype: Arduino Mega + 21 LEDS + 7 Sensor + Buzzer + Potentiometer + LCD (expending the prototype to human scale with a 7x3 grid / assigning each position within the grid to a specific led and buzzer signal) | |||
——————————— NOW ————————————————————————————————————————— | * 10th prototype: Arduino Mega + 7 Sensors + LCD + 3 buzzers + P5.js (allow muttiple sound signal at the same time if 2 people or more are in the grid) | ||
* 11th prototype: Arduino Mega + 7 Sensors + LCD + P5.js (connecting the prototoype to a Web page via serial communications, changing the size of a circle with distance sensors) | |||
——————————— NOW ————————————————————————————————————————— | |||
* Upcoming - Arduino Mega + 7 Sensors + P5.js (display live values on a screen, and change the display parameters depending on the values themselves) | |||
* Upcoming - Arduino Mega + 7 Sensors + P5.js (create voice commands/instruction depending on the visitors position) | |||
* Upcoming - Arduino Mega + 7 Sensors + LCD + P5.js (play sounds and affect pitch/tone depending on position one Web page) | |||
* Optional: Arduino uno + ESP8266 (WIFI) (transmit or/and control value from arduino to computer and vice versa via WIFI transmitter / not necessary anymore, since I found another way to do that via USB serial communications) | |||
2nd semester: Find what will be graduation space, build the mobile wall, and translate the setup installation to human/spectator scale. | |||
* Show prototype and schemas of the wall to wood and metal workshops in order to get advices until final validation to build (starting to build physical elements) | |||
* Search, find and validate what will be the space used for the installation during the graduation. | |||
* Start building of the movable wall by considering the characteristic of the space used for graduation. | |||
* Implement the sensors inside the movable wall, and the other devices in the fixed space | |||
===<p style="font-family:helvetica">Why do you want to make it?</p>=== | ===<p style="font-family:helvetica">Why do you want to make it?</p>=== | ||
At the origin of this project and previous works over the past years lies the desire to make the invisible visible. In my opinion, the better a medium mediates, the more it becomes invisible and unconsidered. This paradox stimulates a need to reflect and enlighten the crucial role of the media in the way we create, receive, perceive and interpret a content, a subject or a work, but also in the way we behave and circulate in relation to it/them. It is probably not so common to appreciate an artwork for its frame or for the quality of the space in which it is displayed. It is however more common to let ourselves (as spectators/observers) be absorbed by the content itself and to naturally make abstraction of all mediating technologies. This is why I often try to « mediate the media » (see: Mediatizing the media), which means to put the media at the center of our attention, transform it as the subject itself. In that sense my graduation project as well as some of my previous works could be considered as meta-works. I want to give users/visitors/spectators occasions to reflect on what is containing, surrounding, holding or hosting a representation. | |||
<br><br> | <br><br> | ||
On the other hand, I have been more recently attached to the idea of reversing the desktop metaphor. The desktop metaphor refers to the terms and objects that the Web borrowed from the physical world in order to make its own concepts more familiar and intelligible to its users. Now, largely democratized and widely spread in modern society, people may have now more clear understanding and concrete experiences of the digital/Web interface. Museums, hotels, houses, cars interiors, restaurants are themselves becoming more and more comparable to digital interface where everything is optimized, and where our behaviors, actions and even inactions are being detected and converted into commands in order to offer a more customized (and lucrative) experience to each of us. In that sense, we are getting closer from becoming users of our own interfaced/augmented physical realities. By creating a exhibition spaces explicitly merging the concepts of digital Web interface with the concept of exhibition space, I wish to create a specific space dedicated to the experience of cybernetics, and to questioning what could be the future of exhibition space. It is also about asking and displaying what are the vulnerabilities of such technologies that we sometimes tend to glorify or demonize. In that sense, the restitution of this exhibition space will intentionally leave bugs, glitches and other accidents that may have been encountered in the making of this work. | |||
<br><br> | <br><br> | ||
Finally, it is about putting together two layers of reality that are too often clearly opposed/seperated(IRL VS Online). This is about making the experience of their ambiguities, similarities, and differences. It is about reconsidering their modalities by making them reflect on each others, and making the user/spectator/visitor reflect on its own agencies inside of them. | |||
===<p style="font-family:helvetica">Who can help you?</p>=== | ===<p style="font-family:helvetica">Who can help you?</p>=== | ||
*About the | * About the overall project | ||
1. Stephane Pichard, ex-teacher and ex production-tutor for advices and help about scenography | |||
2. Emmanuel Cyriaque: my ex-teacher and writting-tutor for advices and help contextualize my work | |||
* About Arduino | |||
1. XPUB Arduino Group | |||
*About | 2. Dennis de Bel | ||
3. Aymeric Mansoux | |||
2. Michael Murtaugh | |||
* About creating the physical elements: | |||
1. Wood station (for movable walls) | |||
2. Metal station (for rails) | |||
3. Interaction station (for arduino/rasperyPi assistance) | |||
* About theory/writting practice: | |||
1. Rosa Zangenberg: ex-student in history art and media at Leiden Universtity. | |||
2. Yael: ex-student in philosophy, getting started with curatorial practice and writtings about the challenges/modalities of the exhibition space. Philosophy of the media (?) | |||
* About finding an exhibiting space: | |||
*About | 1. Leslie Robbins | ||
*About | |||
*About | |||
===<p style="font-family:helvetica">Relation to previous practice</p>=== | ===<p style="font-family:helvetica">Relation to previous practice</p>=== | ||
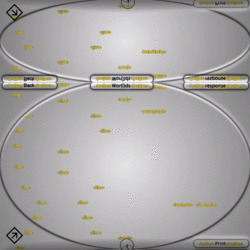
During the first part of my previous studies, I really started being engaged into questioning the media by making a small online reissue of Raymond Queneau's book | During the first part of my previous studies, I really started being engaged into questioning the media by making a small online reissue of Raymond Queneau's book Exercices de Style. In this issue called Incidences Médiatiques, the user/reader was encouraged to explore the 99 different ways to tell a same story from Queneau, by putting itself in at least 99 different reading contexts. In order to suggest a more non-linear reading experience, reflecting on the notion of context, perspective and point of view, the user could unlock and read these stories by zooming-in or out the Web window, resizing it, changing the browser, going on a different device, etc. As part of my previous graduation project, I wanted to reflect on the status of networked writing and reading, by programming my thesis in the form of Web to Print Website. Subsequently, this website became translated in the physical space as a printed book, a set of meta flags, and a series of installations displayed in a set of exhibition rooms that was following the online structure of thesis (home page, index, part 1-2-3-4) Project link. It was my first attempt to create a physical interface inside an exhibition space, but focused on the structure and non-linear navigation . As a first year student of Experimental Publishing, I continued to work in that direction by eventually creating a meta-website making visible html <meta> tags in an essay. I also worked a geocaching pinball highlighting invisible Web events as well as a Web oscillator inspired from analog instruments's body size, and which amplitude and frequency range were directly related to the user's device screen-size. | ||
[[File:Incidences médiatiques .gif|250px|thumb|left|Incidences Médiatiques <br><b>click to watch GIF</b>]] | [[File:Incidences médiatiques .gif|250px|thumb|left|Incidences Médiatiques <br><b>click to watch GIF</b>]] | ||
| Line 115: | Line 105: | ||
===<p style="font-family:helvetica">Relation to a larger context</p>=== | ===<p style="font-family:helvetica">Relation to a larger context</p>=== | ||
< | With the growing presence of digital tools in all aspects of our lives, people may now have more concrete experiences of the digital/Web interfaces than the physical space. The distinctions between the physical and virtual worlds are being blurred, as they gradually tend to affect & imitate each other, create interdependencies, and translate our behaviors into informational units (data). Public spaces, institutions and governments are gradually embracing these technologies and explicitly promoting them as ways to offer us more efficient; easy of use; safer; customizable services. However, we could also see these technologies as implicit political tools, playing around dynamics of visibility and invisibility in order to assert power and influence over publics and populations. | ||
In a context where our physical reality is turning into a cybernetic reality, my aim is to observe and speculate on how mediating technologies could affect our modes of representation inside the exhibition spaces, as much as ask how could they redefine the agencies, behaviors and circulations of its visitors. In order to do so, it will also be important to put this project in the framework of exhibition space history. | |||
<br><br> | |||
Curatorial Practice / New Media Art / Information Visualization / Software Art / Institutional Critique / Human Sciences / Cybernetics | |||
===<p style="font-family:helvetica">Key References</p>=== | ===<p style="font-family:helvetica">Key References</p>=== | ||
Revision as of 11:08, 21 November 2021
Graduate proposal guidelines
What do you want to make?
I want to build a dystopian cybernetic exhibition space reflecting on the increasing presence of the digital/virtual in our culture. This work will be speculating on how the modes of representation, inside the exhibition spaces, as well as the agencies, behaviors and circulations of its visitors could be affected by the growing translation of our physical/digital behaviors into informational units . The idea is to make use of digital technologies (ultrasonic sensors, microcontrollers, screens) and get inspired by the inherent mechanisms of the Web digital interfaces (responsive, Web events, @media queries) in order to create an exhibition space explicitly willing to offer a customizable perspective to its visitors. In this regard, the number of visitors, their position within the space, their actions or inactions as well as their movements and trajectories will be mapped (made interdependent) to various settings of the space itself, such as the room size, the lighting, the audio/sound, the information layout and format, etc.
In order to enlighten the invisible, silent and often poorly considered dynamics that can co-exist in-between both digital and physical spaces, the data captured inside of this space will be displayed on screens and be the main content of the exhibition. Ultimately, the graphic properties of this data (typography, layout, font-size, letter-space, line-height screen luminosity) will also be affected by the indications given by these same information units.
Far from wanting to glorify the use of technology or to represent it as an all-powerful evil, this space will be subject to accidents, unforeseen, bugs, dead zones and glitches, among some of them will have been intentionally left there.
How do you plan to make it?
While working with Arduino Mega and P5.js my aim is to start from the smallest and most simple prototype and gradually increase its scale/technicality until reaching human/architectural scale (see: prototyping).
Once an exhibition space will be determined for the assessment, I will introduce my project to the wood and metal stations of the school in order to get help to build at least one mobile wall fixed on a rail system. This wall will include handle(s) on the interior side, allowing visitors to reduce or expend the size of the space (by pushing or pulling the wall) from a minimum and to maximum range (estimated in between 5m2 to 15m2). On the exterior side of this wall, at least one ultrasonic sensor will be implemented in order to determine the surface of the room in real time. (see schema). With the help of an array of ultrasonic sensors putted on interior of the 4 surrounding walls, the space will be mapped into an invisible grid that will detect the exact position of the visitor(s) in real-time, as well as their number. With an extensive use of other sensors such as temperature sensors, light sensors, motion sensor, more information will be gathered, and assigned to specific parameters of the exhibition display.
One or various screens will be placed in the space itself, they will be displaying the data captured by the various sensors. Serial communications will allow to transfer the information gathered by the Arduinos to P5.js, allow variable displays of the units. Resizing the space will specifically affect the lighting of the space, the luminosity of the screens and the size of the informations displayed. The number of visitors will affect the number of active screens as well as the room temperature display. The position in the room will trigger different voice instructions or/and textual instructions if the visitor is not placed in a meaningful way toward the displayed contents. (Ref: Speaking wall (https://www.muhka.be/programme/detail/1405-shilpa-gupta-today-will-end/item/30302-speaking-wall))
In order to allow myself to take a step back on the making of this project, , I will take advantage of the different venues organized by XPUB2 and create mini-workshops that will relate more (see venue1) (see: simulation)
What is your timetable?
1st semester Prototyping mainly with Arduino, connecting Arduino to P5.js , finding a space to set up the installation for final assesment
- 1st prototype: mini arduio + light sensor (understanding arduino basics / connecting a sensor to a servo motor) 1
- 2nd prototype: Arduino uno + utlrasonic sensor (working with ultrasonic sensors / display values of the sensor on serial monitor) 2
- 3rd prototype: Arduino uno + utlrasonic sensor + LCD screen (working with values display on a small digital screen) 3
- 4th prototype: Arduino uno + utlrasonic sensor + 2 LEDS (creating range distance values detection, and trigger different lights depending on distance detected) 4
- 5th prototype: Arduino uno + 3 utlrasonic sensor + 3 LEDS (mapping range distance values in a simple 3X3 grid) 5
- 6th prototype: Arduino uno + 3 utlrasonic sensor + 12 LEDS (assigning a signal to each position of a person inside the grid by adding more LEDS) 6
- 7th prototype: Arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer (adding audio signals to the range value detection / changing the luminosity of the screen with a potentiometer) 7
- 8th prototype: Arduino uno + 3 utlrasonic sensor + 1 buzzer + 1 LCD + 1 Potentiometer + mini breadboard (separating sensors from each others) 8
- 9th prototype: Arduino Mega + 21 LEDS + 7 Sensor + Buzzer + Potentiometer + LCD (expending the prototype to human scale with a 7x3 grid / assigning each position within the grid to a specific led and buzzer signal)
- 10th prototype: Arduino Mega + 7 Sensors + LCD + 3 buzzers + P5.js (allow muttiple sound signal at the same time if 2 people or more are in the grid)
- 11th prototype: Arduino Mega + 7 Sensors + LCD + P5.js (connecting the prototoype to a Web page via serial communications, changing the size of a circle with distance sensors)
——————————— NOW —————————————————————————————————————————
- Upcoming - Arduino Mega + 7 Sensors + P5.js (display live values on a screen, and change the display parameters depending on the values themselves)
- Upcoming - Arduino Mega + 7 Sensors + P5.js (create voice commands/instruction depending on the visitors position)
- Upcoming - Arduino Mega + 7 Sensors + LCD + P5.js (play sounds and affect pitch/tone depending on position one Web page)
- Optional: Arduino uno + ESP8266 (WIFI) (transmit or/and control value from arduino to computer and vice versa via WIFI transmitter / not necessary anymore, since I found another way to do that via USB serial communications)
2nd semester: Find what will be graduation space, build the mobile wall, and translate the setup installation to human/spectator scale.
- Show prototype and schemas of the wall to wood and metal workshops in order to get advices until final validation to build (starting to build physical elements)
- Search, find and validate what will be the space used for the installation during the graduation.
- Start building of the movable wall by considering the characteristic of the space used for graduation.
- Implement the sensors inside the movable wall, and the other devices in the fixed space
Why do you want to make it?
At the origin of this project and previous works over the past years lies the desire to make the invisible visible. In my opinion, the better a medium mediates, the more it becomes invisible and unconsidered. This paradox stimulates a need to reflect and enlighten the crucial role of the media in the way we create, receive, perceive and interpret a content, a subject or a work, but also in the way we behave and circulate in relation to it/them. It is probably not so common to appreciate an artwork for its frame or for the quality of the space in which it is displayed. It is however more common to let ourselves (as spectators/observers) be absorbed by the content itself and to naturally make abstraction of all mediating technologies. This is why I often try to « mediate the media » (see: Mediatizing the media), which means to put the media at the center of our attention, transform it as the subject itself. In that sense my graduation project as well as some of my previous works could be considered as meta-works. I want to give users/visitors/spectators occasions to reflect on what is containing, surrounding, holding or hosting a representation.
On the other hand, I have been more recently attached to the idea of reversing the desktop metaphor. The desktop metaphor refers to the terms and objects that the Web borrowed from the physical world in order to make its own concepts more familiar and intelligible to its users. Now, largely democratized and widely spread in modern society, people may have now more clear understanding and concrete experiences of the digital/Web interface. Museums, hotels, houses, cars interiors, restaurants are themselves becoming more and more comparable to digital interface where everything is optimized, and where our behaviors, actions and even inactions are being detected and converted into commands in order to offer a more customized (and lucrative) experience to each of us. In that sense, we are getting closer from becoming users of our own interfaced/augmented physical realities. By creating a exhibition spaces explicitly merging the concepts of digital Web interface with the concept of exhibition space, I wish to create a specific space dedicated to the experience of cybernetics, and to questioning what could be the future of exhibition space. It is also about asking and displaying what are the vulnerabilities of such technologies that we sometimes tend to glorify or demonize. In that sense, the restitution of this exhibition space will intentionally leave bugs, glitches and other accidents that may have been encountered in the making of this work.
Finally, it is about putting together two layers of reality that are too often clearly opposed/seperated(IRL VS Online). This is about making the experience of their ambiguities, similarities, and differences. It is about reconsidering their modalities by making them reflect on each others, and making the user/spectator/visitor reflect on its own agencies inside of them.
Who can help you?
- About the overall project
1. Stephane Pichard, ex-teacher and ex production-tutor for advices and help about scenography 2. Emmanuel Cyriaque: my ex-teacher and writting-tutor for advices and help contextualize my work
- About Arduino
1. XPUB Arduino Group 2. Dennis de Bel 3. Aymeric Mansoux 2. Michael Murtaugh
- About creating the physical elements:
1. Wood station (for movable walls) 2. Metal station (for rails) 3. Interaction station (for arduino/rasperyPi assistance)
- About theory/writting practice:
1. Rosa Zangenberg: ex-student in history art and media at Leiden Universtity. 2. Yael: ex-student in philosophy, getting started with curatorial practice and writtings about the challenges/modalities of the exhibition space. Philosophy of the media (?)
- About finding an exhibiting space:
1. Leslie Robbins
Relation to previous practice
During the first part of my previous studies, I really started being engaged into questioning the media by making a small online reissue of Raymond Queneau's book Exercices de Style. In this issue called Incidences Médiatiques, the user/reader was encouraged to explore the 99 different ways to tell a same story from Queneau, by putting itself in at least 99 different reading contexts. In order to suggest a more non-linear reading experience, reflecting on the notion of context, perspective and point of view, the user could unlock and read these stories by zooming-in or out the Web window, resizing it, changing the browser, going on a different device, etc. As part of my previous graduation project, I wanted to reflect on the status of networked writing and reading, by programming my thesis in the form of Web to Print Website. Subsequently, this website became translated in the physical space as a printed book, a set of meta flags, and a series of installations displayed in a set of exhibition rooms that was following the online structure of thesis (home page, index, part 1-2-3-4) Project link. It was my first attempt to create a physical interface inside an exhibition space, but focused on the structure and non-linear navigation . As a first year student of Experimental Publishing, I continued to work in that direction by eventually creating a meta-website making visible html <meta> tags in an essay. I also worked a geocaching pinball highlighting invisible Web events as well as a Web oscillator inspired from analog instruments's body size, and which amplitude and frequency range were directly related to the user's device screen-size.
Relation to a larger context
With the growing presence of digital tools in all aspects of our lives, people may now have more concrete experiences of the digital/Web interfaces than the physical space. The distinctions between the physical and virtual worlds are being blurred, as they gradually tend to affect & imitate each other, create interdependencies, and translate our behaviors into informational units (data). Public spaces, institutions and governments are gradually embracing these technologies and explicitly promoting them as ways to offer us more efficient; easy of use; safer; customizable services. However, we could also see these technologies as implicit political tools, playing around dynamics of visibility and invisibility in order to assert power and influence over publics and populations.
In a context where our physical reality is turning into a cybernetic reality, my aim is to observe and speculate on how mediating technologies could affect our modes of representation inside the exhibition spaces, as much as ask how could they redefine the agencies, behaviors and circulations of its visitors. In order to do so, it will also be important to put this project in the framework of exhibition space history.
Curatorial Practice / New Media Art / Information Visualization / Software Art / Institutional Critique / Human Sciences / Cybernetics
Key References
- Clickclickclick.click - VPRO Medialab & Moniker
- Stéphanie Moser, 2010. THE DEVIL IS IN THE DETAILS: MUSEUM - Displays and the Creation of Knowledge. 1st ed. Southampton, England
- Alexander R. Galloway - The Interface Effect 1st ed. Malden, USA: Polity Press.
- Jonas Lund, 2012. What you see is what you get
- Shilpa Gupta, 2009 - 2010. Speaking Wall
- Frederick Kiesler, 1925, City of space
- Brendan Howell, 2017(?) - The screenless office