Scaling + Platform 2013/2014: Difference between revisions
| Line 31: | Line 31: | ||
== Resources == | == Resources == | ||
* [http://relearn.be/media/relearn-2013.pdf Relearn 2013 Publication] in particular the topic "Can it scale to the universe" | * [http://relearn.be/media/relearn-2013.pdf Relearn 2013 Publication] in particular the topic "Can it scale to the universe" | ||
* [http://www.powersof10.com/ Eames Powers of Ten] | * [http://www.powersof10.com/ Eames Powers of Ten], Infinite Zoom | ||
* [http://www.maedastudio.com/1997/cal2/index.php?category=all&next=exists&prev=exists&this=line_calendar John Maeda's Shisedo Calendar] | * [http://www.maedastudio.com/1997/cal2/index.php?category=all&next=exists&prev=exists&this=line_calendar John Maeda's Shisedo Calendar] | ||
* [http://www.graffitimarkuplanguage.com/kml2gml/ FAT Labs Graffiti Markup Language] | * [http://www.graffitimarkuplanguage.com/kml2gml/ FAT Labs Graffiti Markup Language] | ||
* [http://www.inventinginteractive.com/2010/02/01/information-landscapes/ Muriel Cooper's VLW / Information Landscapes] | * [http://www.inventinginteractive.com/2010/02/01/information-landscapes/ Muriel Cooper's VLW / Information Landscapes] | ||
* [http://www.elasticspace.com/2013/03/no-to-no-ui No to NoUI, Timo Arnall] | * [http://www.elasticspace.com/2013/03/no-to-no-ui No to NoUI, Timo Arnall] | ||
* [http://geeks.bizzabo.com/10-reasons-not-to-use-infinite-scroll-on-your-website Reasons not to use Infinite Scroll] | |||
Revision as of 16:51, 9 April 2014
This module explores the history of platforms and the relation to scale, in terms of image size, audience size, networks, and economics. Looks critically at the myths & promises of immersion. Challenges participants to consider the impact of their chosen media and distribution to make work thats platform-specific.
Open question: is there a common subject that meeting 2 + 3 could work on?
Meeting 1: 15 April
History of platform & relation to scale
10-13: Barend
14-17: Michael
Meeting 2: 22 April
Michael: Workshop: Scalability on the Web
- Programming navigable (information) spaces
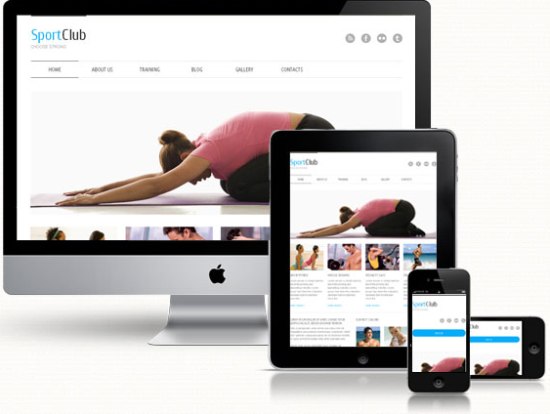
- Visuals for different screen sizes / modes of navigation ?
- Vector graphics
Meeting 3: 6 May
Barend: Workshop: making content for different screen sizes / modes of address / Multiscreen.
Meeting 4: 16 May
10-17: Final session
Prepare a short (15 min) presentation that applies the course to your own research which demonstates the concept of scaling and platform-specificity.
Resources
- Relearn 2013 Publication in particular the topic "Can it scale to the universe"
- Eames Powers of Ten, Infinite Zoom
- John Maeda's Shisedo Calendar
- FAT Labs Graffiti Markup Language
- Muriel Cooper's VLW / Information Landscapes
- No to NoUI, Timo Arnall
- Reasons not to use Infinite Scroll