HTML: Difference between revisions
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
[[Hypertext]] [[Markup]] Language | [[Hypertext]] [[Markup]] Language | ||
= Template for an HTML5 page = | |||
<source lang="html4strict"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<meta charset="utf-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1"> | |||
<title>Title of this page</title> | |||
</head> | |||
<body> | |||
</body> | |||
</html> | |||
</source> | |||
NB: the 2 meta tags: | |||
* The first to indicate "utf-8" as the character encoding, and | |||
* the second [https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag viewport meta tag] to ensure that we don't have a zoomed out appearance on mobile (ie that this page is designed for small screens as well). | |||
=The World Wide Web (WWW)= | =The World Wide Web (WWW)= | ||
| Line 169: | Line 188: | ||
=HTML UTF-8 Encoding | =HTML UTF-8 Encoding = | ||
Use more than [https://en.wikipedia.org/wiki/ASCII ASCII] characters by telling to the browser your page uses [https://en.wikipedia.org/wiki/UTF-8 UTF-8] | Use more than [https://en.wikipedia.org/wiki/ASCII ASCII] characters by telling to the browser your page uses [https://en.wikipedia.org/wiki/UTF-8 UTF-8] | ||
encoding scheme. | encoding scheme. | ||
Latest revision as of 11:39, 23 May 2020

Template for an HTML5 page
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title of this page</title>
</head>
<body>
</body>
</html>
NB: the 2 meta tags:
- The first to indicate "utf-8" as the character encoding, and
- the second viewport meta tag to ensure that we don't have a zoomed out appearance on mobile (ie that this page is designed for small screens as well).
The World Wide Web (WWW)
A world wide documentation system, sometimes known as the Web, same times as WWW
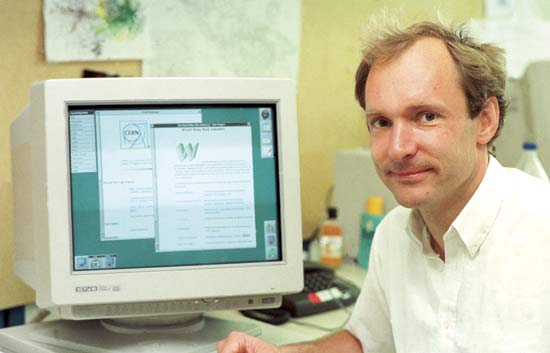
Web's creation
- conceptualized by Tim Berners-Lee at CERN
- As response to his frustration with the difficulty to share information inside and outside CERN
- diversity of computers with different systems
- large number of projects and individuals
- large amounts of information with no common system to organize and communicate this information
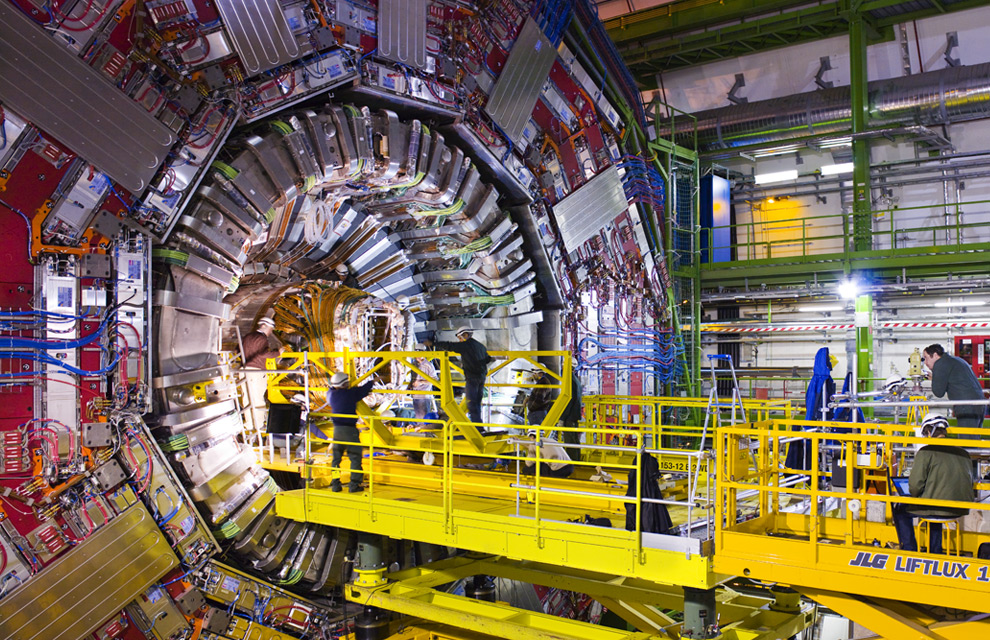
[Image source http://www.boston.com/bigpicture/2008/08/the_large_hadron_collider.html]
Web: publish and find information
Tim Berners-Lee wanted to create a system that would:
- give access to files in different computers around the world.
- link the files among themselves
- facilitate the location and retrieval of information
"Suppose all the information stored in computers everywhere were linked … Suppose I could program my computer to create a space in which anything could be linked to anything. All the bits of information in every computer at CERN, and on the planet, would be available to me and anyone else. These would be a single information space". [1]
How
Tim Berners-Lee
- devised a system that connected information through links (hypertext)
- created a hyper text language: HTML (Hyper Text Markup Language)
- wrote an interpreter for HTML (that transforms HTML code into visual form): a web browser [2]
- implemented a systems of addresses - URL - that allowed files in remote computers to be called and reply by sending back a (usually) HTML file.
Result
- The Web became a system where information was easier to find
- users of host computers (servers) could easily decide what they said to the world, and also change it
- users became publishers of content on the Web (not even needing access to a server in order to do it)
- that publishing possibility and will triggered the creation of web publishing services and formats (Geocities, blogs, Tumblrs, Facebook walls ,etc)
- in this context the user is not only a consumer, but also a producer of content (or publisher)
A Web page
- What is a web-page made of?
- What files do I save when I save a web-page?
Tools to make a web page
- HTML - the (markup) language
- content is marked with different "values"; e.g: paragraph, bold, italic, heading title, etc
- marking is done through tags that wrap the content
- Browser - the interpreter of HTML, but also a debug and prototyping tool. (Read about what goes on behind the scenes in a Web browser [3])
- Text editor - the tool to for designers/developers/programmers tooh write webpages (and programs)tot
essential HTML tags
Title Headers: <h1>,<h2>,<h3>,<h4> Paragraph: <p> Line break: <br /> italics: <i> bold: <b> hyper-links: <a> image: <img /> comments: <!-- comments -->

- In order to format content with tags you need to enter the content between an opening and closing tag. As in the following case:
<h1>My Title</h1>
- <h1> is the opening tag
- </h1> is the closing tag
At times you'll find self-closing tags which have no content inside them, like horizontal rulers
or line breaks <br /> or
Exercise:
- create the structure of your weblog and initial content about yourself - who you are, who you want, etc... , using these tags.
- Find a new tag (in the HTML source of another page or using search ) and use it in your weblog
Homework: Continue adding content (text, imgs, links, divs, etc) to your weblog
See HTML Element Reference[4] for a exhaustive list of the HTML tags.
<a> anchor tag - hyperlinks
remote links: Normally, like in the example above, you use links to point users to other sites. Those are remote links
<a href="http://www.worm.org/">Worm website</a>
<br/>
<a href="http://tentrotterdam.nl/">tentrotterdam.nl</a>
Note: the href (address) of a link has to be a complete URL: beginning with http or https
local links: to links to other files/pages you have created, you use local links. They allow to move within your website.
Go to next <a href="next.html">Next</a> page.
![]()
<img src="http://www.wdka.nl/wp-content/uploads/sites/4/2015/01/Project-Show_I1.jpeg" title="my pic" height="100px" width="200px"/>
<br/>
<img src="my-img.jpg" />
- src: location of the image
- title: title of the image
- width
- height
Get to know more and more about HTML tags
- https://developer.mozilla.org/en-US/docs/Web/HTML - HTML (HyperText Markup Language)
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element - HTML element reference
- “Introduction to HTML” https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Introduction
HTML skeleton
The previous tags only provided content formatting, yet to create any working web-page we need to always place the content inside a HTML page skeleton.

Local file paths
Local links and image are some times in parent or child folders, different from the folder of your webpage.
To get an image to load or link to land on the right file, you have to indicate the correct path to them.

Local file paths exercise
- Add to your weblog local images and links.
- Move the HTML file to a different folder.
- Avoid broken images links
HTML <div> and span
<div> tag =
The div tag is essentially a square container for other content.
<div style="background:black; color:red; width:400px; height: 400px">
<h1>Beautiful page</h1>
<p>writing stuff
<i>inside</i>
</p>
</div>
Abstract Browsing is a Chrome extension by Rafaël Rozendaal that transforms web pages into colored divs.
span tag
<div style="background:black; color:red; width:400px; height: 400px">
<h1>Beautiful page</h1>
<p>writing stuff
<i>inside</i>
</p>
</div>
HTML UTF-8 Encoding
Use more than ASCII characters by telling to the browser your page uses UTF-8 encoding scheme.
UTF-8 can represent any character in the Unicode table, including emoji, Chinese, Arabic, Greek, etc characters.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>😸</title>
</head>
<body>
<h1>😽 s page</h1>
</body>
</html>
- ↑ Berners-Lee, Tim. Weaving the Web. London: TEXERE, 2000.
- ↑ Simulation of the first Web Browser
- ↑ “Introduction to HTML” https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Introduction.
- ↑ Mozilla Foundation. “HTML Element Reference,” n.d. https://developer.mozilla.org/en-US/docs/Web/HTML/Element.