User:Vitrinekast/Y1-overview
Overall, i think i can reduce the things im working with to the following verbs (or ’ings):
- HTML’ing
- Repair’ing (Or break’ing)
- Sound’ing
- Radio’ing
- Solder’ing
- Workshop’ing
- developing the interest in Permacomput’ing
- Server’ing
XPUB Changelog
September
- Start XPUB with a read-tru of the manual
- SI22 is about radio, transmission
(not to be confused with my best experience of the summer, Touki Delphine’s transmission(reference). Their work, a 20 minute audio/light experience performed by car parts was mesmerising and super inspiring, as I am still trying to figure out ways of performance without actually being there. )
- Prototyping: making graphs with graphviz, blast from the past with installing chiplotle.
I’ve used the thermal printer/plotter tru chiplotle to be able to create my letter for joining XPUB. At the time, installing chiplotle was such a drag that I wasn’t very motivated to redo it on this new machine. But, it turns out it was way easier then I remember it being the first time!
The topics discussed by Ola Bonati were very recognisable, and something i’d love to explore further. The future of software is nintendo DS! (Reference)Not very interested in the demoscene in all honesty. Their response to the question “How is this related to permacomputing”, was “small file sizes”, and this contest of creating the most efficient line of code is not that appealing to me.
October
- Zine camp
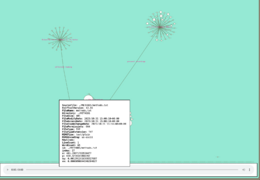
Earlier I made a node based representation of the worm archive, of which Manetta gave the very good feedback of asking what it was other then a fancy visual (not exactly those words!), and she was very right about this. I just wanted to play around with the file structure. But the basis of this was (going to be) used during the presentation at Zine Camp. The screenshot below shows the updated version, which includes loads of metadata extracted from the files at the archive. Unfortunately due to some personal things, I wasn’t able to join the presentation.
Transcluded wiki page of Granularchive
- Created a mixer for Mixcloud (Wiki documentation).
Control the audio by moving the cursor. The snippet can be pasted into the console of a browser. I really enjoy this method of circuit bending existing webpages.
Transcluded wiki page of ReMixCloud
- Experimented with recording my found german wall clock. Not a lot of luck yet using pickups, but later i’ve discovered that maybe piezo discs could be something, and to take a look at the open source schematics around using piezo’s as triggers.
- Tried out super collider
- Dealt with the broken laptop and spent way too much time in an apple store.
- Created the The Hitchhiker’s Guide to an Active Archive! At Radio Worm! Almost forgot about the fact that I originally joined Fine Arts to make games. Oh how the times change.
Transcluded wiki page of The Hitchhiker’s Guide to an Active Archive
November
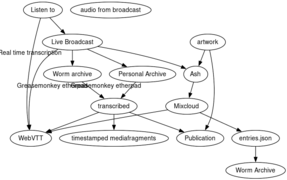
- Experimenting with the media fragments API after a recommendation of Michael.
Using metadata coming from the worm archive.
Transcluded wiki page of the media fragments API tests
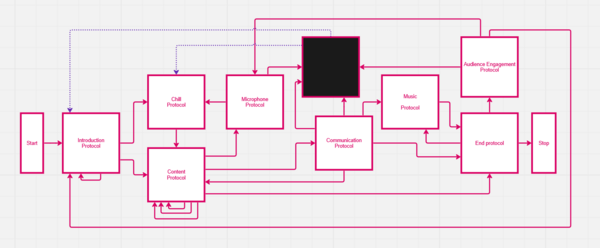
- this2that:
Used graphviz to together with riviera figure out some small tools we could make for the worm archive.
- Machine voice workshop by Ahnjili ZhuParris
Super interesting workshop, enjoyed the usage of these codelabs as a method of (self)documenting the code. I am a bit hesistant in experimenting with tools like machine learning, AI, etc. As i personally find them (but also know to little about this to make any actual statements) to use too much computing power to justify my own experimentation. It does tickle my beatboxing bone that I might want to use my own voice more as a source sound, in all of the sound device making.
December
- Hosted workshop Circuit Bending at Grafisch Lyceum
Grafisch Lyceum wants to make their Software Development MBO more “creative”, and therefore organises inspiratiesessies to generate new ideas for courses in the teaching departement. During the workshop, I’ve shared a bit about my practice, but we’ve mostly spent time doing some bending! I was pleasantly surprised with how much we got done, and how much fun it is to play with your instrument over a big speaker.
- attended Workshop Permacomputing @ Fiber
A 2 day workshop called Networking with Nature | Connecting plants and second-hand electronics hosted by Michal Klodner & Brendan Howell. Super interesting workshop with very interesting and diverse attendees. For instance, there was one person that researched getting electricity out of mud.
- SI22: Listen Closely
Ultimatly, the project didn’t fully work. But it almost did, and I think that already counts. It also resulted in my first XPUB all-nighter, where we took ChopChop and all of the audio interfaces home, to continue working after the WH building would close. Together with the Factory we’ve soldered together many radio’s, which would be used by visitors to listen to the various radio streams. If i were to create this project again, I think I wouldn’t use Supercollider, mostly due to the fact that I’m not familiar with it. And, more importantly, I would prepare for a bit more fallbacks. But YOLO.
Transcluded wiki page of Listen closely
- Started development of the web comic!
Together with Nik, we’ve started translating their comic “Writing down good reasons to freeze to death” to the web. The plan at the moment, is to divide the comic into multiple chapters. Readers can sign up for a mailing, and will receive a new chapter every week(ish), to make it a bit more into a slow-paced experience. We’re very inspired by the game Florence, and what remains of edith finch We’ll be using sprite-based animations, audio and low-key gamification elements to tell the story. But it’ll take a long time before this is finished.
- Took the leap and, after being advised by someone at operator not to, decided to start my eurorack path.
Januari
- Joined the first JS club about jQuery
- Saw Soulwax in paradiso. Who knew 3 drummers were better then one.
- Battle of the node_modules, inner debates around frameworks
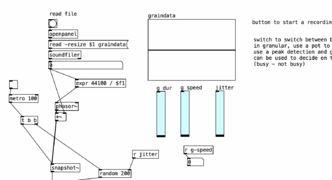
- Using Pure data to create a granular synthesizer, and investigating further on how to do this on a raspberry Pi. I think it’s great to make use of the tools i’m already familiar with, such as pure data, instead of deep-diving in a new technique every three months.
- Made my first eurorack module from a kit, it doesn’t work. :(
- First attempt of installing PostmarketOS on an Android phone
The ongoing headache of getting an android phone to work as a webserver
Februari
- JS club about Vue,
- Read loads about DIY culture from the Bootleg Library
- Oud-Charlois PCB-Dérive workshop at Varia
- Continued investigation on how to install linux (or other webservers) on ipads, android phones and my old macbook. Only took 2 months to get the first linux installation going. Then discovered; what is the point of running a webserver if it’s just for yourself?
The ongoing headache of getting an android phone to work as a webserver
- Made a plotter experiment regarding listening to servers (snooping)
- Aymeric talk about permacomputing
- Look mum no computer @paradiso
- Deleted visual studio code from my laptop, bye microsoft and bloated software!
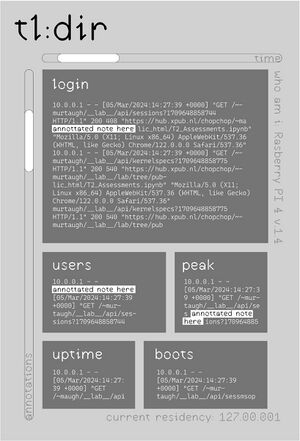
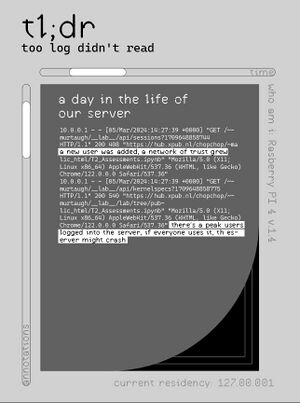
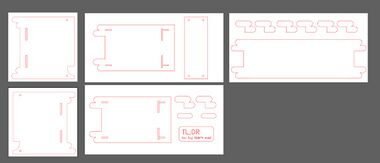
- XPUB SI23 Launch: TL;DR
- Finally managed to finish the first eurorack module. Hardware and being limited by the parameters makes things so much more explorative!
- What is my ideal web-dev “stack” that I would like to explore further?
- How can I relate the topics of making sound devices to the topics of XPUB?
- How can i prevent it all becoming about the stuffz?
- How can these researches be shared? (As performance kills me slowly, and workshops are short)
- Where do all these macbooks go?
- Musical notation (Scratch Orchestra, Cybernetic Serendipity)
Network Listening
Maart
Spoke to Michael about the actual publicness of log files. To me, they seemed quite public, but as we use sudo “bij de vleet” in the classroom, I tend to forget that admin rights are not for everybody, in that this is quite the extraordinary publication. I’m similarly hesitant with publishing alllll of this text on the wiki, as it will be visible when I’ve added the text, and if i made a silly grammar mistake, will forever be part of the wiki’s changelog. There is a reason why hardly any of my projects are actually open source. Since microsoft took github over and private repoare now free, all my repoare actually private. I see code as a method of communication, as a way of making, not as a publicattion of it’s own. Especially the final bits and pieces of a project tend to get ugly, and i would not like future employers/collaborators/clients to be able to access these wrongly indented quick fixes.
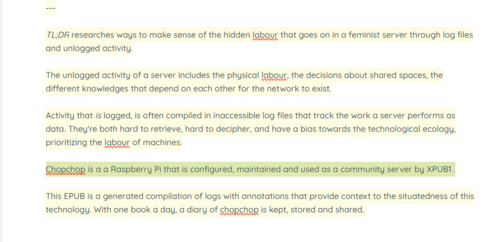
Transclude from Peripheral Centers and Feminist Servers/TL;DR
Questions
Stack taken as wide as possible. What tools are in the toolbox? I’d like to continue to make a sustainable practice, from various perspectives, and this question can keep me up at night. In a professional field that keeps on overbloating their web presence with gigantic auto-playing video’s, unnecessary JS frameworks and that need to be maintained every 6 months, just to keep your over-engineered product landing pages somewhat working. I’ve always presented myself as the lazy developer, and still use that every week as an argument to avoid making things that I deem a waste of MB’s, but the land of JS frameworks is tempting, and there must be some cute little SSG tool that allows me to create a modular based web thing? (Where please i do not have to write CSS in JS!)
To explore further
warning!!!!!!Danger!!!!
↓↓↓↓↓ This page contains syntax highlighting errors ↓↓↓↓↓ how bad of this page