User:Joca/Draft first chapter
Draft first chapter
As a first draft chapter, I wrote two essays. The first one is about my position in relation to the humanistic interface and the design of digital news media. The second chapter is more directed towards conversational interfaces and how they could work as a humanistic interface. I wrote the two essays in different points in my design process and I envision that in the thesis these two will merge into one chapter.
Essay one
Snowfalling card stacks
Looking at interface to facilitate critical engagement with news
"The homepage is not dead." In a time where many news media are focused on how their content is displayed in Google News, or try to game the news feed algorithm of Facebook, defending your own platform is quite a statement. S. Mitra Kalita, the vice president for programming at CNN Digital, did so in front of an audience of social media marketers.
Although articles are distributed on other platforms, and people might not need to visit the site and apps of a news medium, it pays off to focus on the homepage according to Kalita: it's an interface where you have full control over, and one which is used by the most loyal readers. She worked on a strategy where different channels focus on specific contexts of reading and watching the news of CNN (Beard, 2018).
The mobile homepage is designed for the daily routine of readers, from the urgent news in the morning to deep reads for the commute home. Newsletters are a way to keep people up to date about specific niches. Kalita's aim with this strategy is to preserve and dominate a core audience on their own website and app, but to give hooks to connect to new users who might find CNN news via other platforms.
By structuring and showing its content differently on each medium, CNN tries to pack the same story in different ways that are relevant to readers in various situations. To some extent, the interface guides the experience of the user.
This influence of the way news is designed, is not just limited to the sites and apps of news outlets. Even when focusing on getting your news across on other platforms than your own homepage, there is an interface around that content.
After acknowledging that aspect, another question follows: to what extent can the interface play a role in the process of understanding and engaging with news in a meaningful way?
Snowfalling
In the discussion about how to improve journalism in this age, the role of the interface is often overlooked. Experiments focus on new ways of doing research, different methods to involve the audience and new ways of storytelling by using rich media: from VR to podcasts with visual notes alongside it.
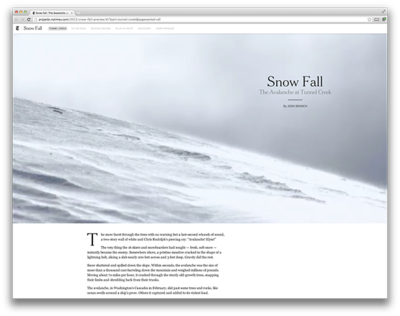
For people who create the content, the scope of the interface is limited to the one article, video or VR environment they are working on. The poster child of that approach is Snow Fall (Branch, 2012). This long read about an avalanche in Tunnel Creek was published by the New York Times. It featured a groundbreaking design with full-screen videos, slideshows, and special effects when reader scrolled through the article.
Many other publications copied the format and snowfalling was declared to be 'the future of journalism'. It didn't work out that way, mostly because of the time and resources it takes to create these rich articles with custom interfaces: Snow Fall alone took 6 months to make and had 11 people working on the graphics and the design. In the meantime, the interface of the normal articles stayed the same, because the Snow Fall was made fully outside the systems that the Times used for their 'normal' articles. (Thompson, 2012)
What the examples of CNN and the New York Times show are the influence of the interface on how people engage with an article. The design is not the de facto solution to fix journalism, but the interface can support people to engage with news in a particular way. Before imagining what that could mean for journalism, it is good to see what the foundations are behind most news interface at the moment.
Job to be done
With the rise of the web, the quality of the interaction design became one of the key aspects for having people use websites. In the nineties, the term user experience design (UX) was coined to focus on all aspects of user interaction with the products and services of a company. (Nielsen & Norman, 1998) The field combines interaction design with psychology and many other disciplines that touch upon that topic.
Although identified as a field of design quite recently, the practice of UX already started in the fifties, with foundations that come from Human-Computer Interaction (HCI). Traditionally, this discipline approaches interface and usability from a task-based and rationalistic perspective.
HCI incorporated the importance of experiences and motivations of people using an interactive system (Bødker, 2006) and you see traces of that in UX design. The question is however what type of user experience is the goal. People are still users with a job to be done, preferably in an efficient way.
The notion of user experience got a lot of traction since the dot-com bubble, the work of firms like the Nielsen Group and the inclusion of UX in curricula of design schools. Best practices are shared in digital libraries of interaction patterns: from buttons to colors to clear text.
Humanistic interface
This led to universally used practices in navigating through interfaces and lead users conversion: the goals for which an interface is designed. This could be buying goods, or spending time for example. Good conversion makes the difference between a bankrupt or a profiting webshop.
However, are the foundations for a successful e-commerce interface necessarily the same for the interface of a news medium?
In current task-focused UX theory, the activity of interpreting information has a secondary role. The website, app, or any experience, is seen as a means to an end. But there are other perspectives on this digital space.
Media scholar Johanna Drucker sees the interface as the combination of what we read and how we read. People control the interface as much, as the interface ignites a particular user experience. A website is then not merely a tool, but a space where people engage with information and the systems behind it.
Building upon this idea is the concept of the humanistic interface (Drucker, 2014). This theory fills the interpretation gap in the current practice of UX design because it approaches the interaction design from the idea of critical insight: focusing on comparison, contrast and offering space to make meaning instead of simply presenting content efficiently.
Examples in the wild
Drucker stays quite abstract about what these websites and apps would look like, stating that 'the humanistic interface is still in its infancy'. There are however examples of designs and interactions that fit this idea.
Quartz Media explores the use of chat interfaces for news with a variety of bots. They imagine the bot to be like a news-savvy friend, that can point you to interesting articles. After being locked in a dedicated app, the bot is now able to be accessed via platforms like Whatsapp and Facebook's Messenger. At this point though, it is a controlled chat and not really a conversation: people can't express their thoughts outside of the reply options offered by the bot (Rhodes, 2016)
Interfacing the comment section differently is one of the methods used by De Correspondent to involve readers and use their knowledge. A dedicated editor for 'conversations' features interesting comments on the front page, and tries to pair readers with specialists in the comment section. Their goal is to use these conversations as starting points for new research, and it is a way to see what readers get from the articles (Wijnberg & Martèl, 2018).
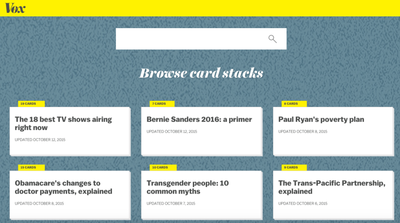
A publisher like Vox Media invests a lot in Chorus. This system powers various websites of this publisher and it takes a slightly different approach than most content management systems in us. Chorus enables the writers of e.g. Vox.com to organize content in non-linear ways (Pfauth, 2014), for example with stack cards. These cards would link to dossiers about topics, which can be referred to in new articles.
Current UX theory doesn't address user experience in such a way that interaction patterns can be analyzed for their influence on the critical insight of the users.
By connecting examples such as those above to the theory of humanistic interface, there is a common ground to analyze these for facilitating critical insight.
This is the first step to see these interfaces, not as isolated experiments and to discuss what works and what not. The stack cards of Vox.com didn't had the impact expected by its creators, for example. They imagined that readers would use the stack card to get all insights about complicated news topics. That would empower users to distinguish quality journalism from low-quality articles. In the end, most users ignored the cards with information in the byline. Ezra Klein, editor in chief, admitted that a single feature could not fix the news system. (Moses, 2016)
The homepage lives again, just as Kalita said. The marketeers in her audience would say that feeds on social media are vital to bringing news to a wider audience. But rather than discussing which platform would be the best for journalism and what technology will solve everything, I prefer to look at the mediating role of an interface.
The interface people watch, listen and read news in, influences the style of experiencing the news. I am interested in how design can facilitate a more meaningful news experience. Meaningful as in considering what happens after 'efficiently getting the content to a user to be consumed'. How can an interface help in provoking a debate? Or support in seeing the connections between an article and own's own situation?
Bibliography
Beard, D. (2018) Why paying attention to the homepage will pay off. Poynter. Retrieved from https://www.poynter.org/news/why-paying-attention-homepage-will-pay
Bødker, S. (2006). When second wave HCI meets third wave challenges. In Proceedings of the 4th Nordic conference on Human-computer interaction changing roles - NordiCHI ’06 (pp. 1--8). Oslo, Norway: ACM Press.
Branch, J. (2012). Snow Fall: The Avalanche at Tunnel Creek - Multimedia Feature. Retrieved from http://www.nytimes.com/projects/2012/snow-fall/index.html#/?part=tunnel-creek
Drucker, J. (2011). Humanities approaches to interface theory. Culture Machine, 12.
Drucker, J. (2014). Graphesis: Visual forms of knowledge production. Cambridge, MA: Harvard University Press.
Moses, L. (2016). Two years in, Vox.com reconsiders its “card stacks.” Retrieved from https://digiday.com/media/two-years-vox-com-reconsiders-card-stacks/
Nielsen, J., & Norman, D. (1998). The Definition of User Experience (UX). Retrieved from https://www.nngroup.com/articles/definition-user-experience/
Pfauth, E. J. (2014). An inside look into the CMS of Vox Media: Chorus. Retrieved from https://pfauth.com/publishing-platforms/vox-medias-chorus/
Rhodes, M. (2016). With Quartz’s App, You Don’t Read the News. You Chat With It. Wired. Retrieved from https://www.wired.com/2016/02/with-quartzs-app-you-dont-read-the-news-you-chat-with-it/
Thompson, D. (2012, December 21). “Snow Fall” Isn’t the Future of Journalism. Retrieved November 5, 2018, from https://www.theatlantic.com/business/archive/2012/12/snow-fall-isnt-the-future-of-journalism/266555/
Wijnberg, R., & Martèl, G. (2018). Nieuw voor leden: we maken het makkelijker om kennis te delen op De Correspondent. Retrieved from https://decorrespondent.nl/8501/nieuw-voor-leden-we-maken-het-makkelijker-om-kennis-te-delen-op-de-correspondent/217880630-8af26840
Essay two
Unleash the assistants
Embracing biased characters in conversational interfaces
'Are you ready to get started?' I tap on the speech bubble that says Yeah, let's do it. An indicator appears with three bouncing dots. Someone on the other end of the chat is typing. 'OK, let's get you the latest news.' A GIF of a rapping Michelle Obama appears on my screen. Then a new message comes in, 'It took only two weeks for Michelle Obama's memoir Becoming to top the 2018 book charts'. I can reply using one of two options: Next, or 📚 👏
Quartz, a website for business-related news, envisions that this is the future of reading news: you chat with it. Two years ago the publication launched the Quartz Brief app, in which a jolly chat bot guides you through the news by sending story blurbs with funny GIF's and occasionally an advertisement. The app taps in on the rising popularity of chats as a way to interface digital services. This trend is especially visible in China, where WeChat is the go-to app for everything between ordering groceries to buying concert tickets. (Grover, 2014)
The chatbot is heavily restricted in its conversations as I am only allowed to send emoji or skip to the next article. One could even argue that there is no conversation happening at all, as Margaret Rhodes (2016) stated in her article in Wired after interviewing the creators of the app: 'A conversation is an exchange of ideas between two or more parties, and in Quartz’s app the user doesn’t express any original thought'.
Although these constraints are clear to me as a user, the messages do feel personal. Or at least more engaging than a block of content that floats by in a news feed. There is some logic in the statement once made by Matt Webb (2015) that it is strange not to use the same language to our software as to our friends: chatting.
Newsy speakers
Chatbots to interface the news are not common yet, but many news media are working on podcasts at the moment. Interestingly enough, these examples of audio journalism share the same appeal that the Quartz bot has: they feel more personal and engaging than text or video. This leads to an audience that listens for a long time each session. To journalists this is. At the launch of the daily podcast of The Guardian host, Anushka Asthana spoke out her ambition to delve '(...) further into the big stories and cutting through the noise to take our listeners behind the headlines'. (Guardian press office, 2018)
Following this logic, voice-activated smart speakers like Google Home and Amazon Echo are fantastic interfaces for news. You can talk to the digital assistant in a way that is even more personal than the chatbot of Quartz. And the speaker will talk back, like a personalized podcast. Listening to the news is heavily promoted by Amazon and Google. A news anchor function is integrated into both voice platforms. Google Assistant lets you scan swiftly through the news with commands like 'Play BBC Minute at 2X speed'. Amazon trained their Alexa platform to speak like news anchors do (Vincent, 2018) to make the computer voice more enjoyable to listen to.
And although the adoption of these digital assistants is growing faster than for smartphone and tablets in their beginning stage, there is something strange: news consumption on smart speakers is lower than you might expect from their popularity. (Newman, 2018)
Digital butler
There are some practical reasons for that, as Nic Newman shows in his research at the Reuters Institute for Journalism. The most stressing one is the quality of news briefings produced by smart speakers. Users complain that they are too long, not up to date and that the production quality is lagging behind.
Another problem is the attribution of news. It is unclear to users where the news came from, and how they could control which publications are part of the briefing. The conversational interface seems like a black box, and in the end, most users prefer other devices to stay updated about the news. Newman concludes that smart speakers and conversational interfaces are still in an early stage of development. He states that the problem with news on smart speakers illustrate '(...) how critical the development of more device-specific content might be -- along with better user interfaces'.
Newman proposes dedicated tools for publishers to create content for smart speakers, an emphasis on short 1-minute bulletins and heavy branding of the audio to make it clear to users to what publication they are listening to. What he doesn't however, is discussing the archetypical role of the smart speaker: a digital assistant.
The envisioned role of speaking computers as virtual butlers has a long history. In the early 1960s, IBM demonstrated the Shoebox, a device that recognized 16 spoken words and the ten digits from 0 to 9. People could use it as a voice-controlled calculator. (IBM Archives, 2003) A more elaborate vision on the virtual assistant is Apple Computer's concept video about the Knowledge Navigator: In this video, a digital assistant with a bow-tie assists a professor in his research to save the Amazon forest, and to remind him of his daily duties. The interaction between the professor and the digital butler is an exchange of commands and blurbs of information including a reminder to pick up a birthday cake. Looking at the way smart speakers are currently advertised, this vision on conversational interfaces is pretty much the same: a virtual assistant that picks up the phone and plans a meeting is a concept in 1987. The difference in 2018 is that Google's Duplex assistant is actually able to call a restaurant and reserve a table for two.
Master/Slave
The digital assistant might be effective for simple tasks, from making an appointment to set a cooking timer. It is, however, questionable if a butler would be the best news anchor. In the interviews done by Nic Newman users of smart speakers complain that the news briefings are not easily consumable due to their length and the unpleasant voice of the digital assistant.
This reminds me of the Master/Slave Dialectic in the Phenomenology of Spirit (1807). In one chapter of this book, Friedrich Hegel describes the dynamic between lordship and bondage. In the beginning the master is on the winning hand, living in freedom, but eventually, the slave might be better off according to Hegel: He finds meaning in and through labor, while the master sinks of in empty consumption and becomes fully dependent on the enslaved (Siep, 2014). Are we in this case the masters that want to consume news efficiently, while the virtual assistant silently collects data and becomes smarter?
Another problematic aspect of this stereotypical role is that meaningful engagement with journalism is more than consumption of information: it could provoke a debate, make you reflect on your own life situation, spark empathy with others. A virtual assistant is not designed to facilitate these types of critical insight into information, or provoke people to look at the information in a different way. Then comes the question what role the conversational interface should have in this context.
Intervention by haiku
Popular conversational interfaces like Siri, Alexa and Assistant are designed to serve their users. Another characteristic they share is their aim for a universal and neutral personality. Google Assistant has the same personality and way of working on a smart speaker, as in the smartphone app. If there are any biases, the systems are designed to not be explicit about that. (Bogost, 2018)
I believe however that an unleashed virtual assistant would be a conversational interface that embraces its biases and shows its unique personality. A rationalistic smart speaker would look and work in another way than a progressive liberal smart speaker. They could not only serve the news in a briefing but also ask questions to provoke users, maybe annoy them. The unleashed assistant would not exclusively treat the human as a mere consumer, but maybe as a conversation partner if the character of the interface would prefer that role.
By playing and provoking the user, I imagine that these rogue digital assistants create a space where critical insight is facilitated. In her work, Johanna Drucker calls this the humanistic interface (2014), although she mostly refers to graphical user interfaces there.
Maybe the start of the humanistic conversational interface is the happy newsbot in the Quartz app. Its voice is written by the editors working at the publication. After its initial success, there is now a new entertainment bot modeled after the culture and gossip bloggers at Quartz. The publication continues its experiments in their Bot Studio where they experiment with bots as a way to publish news.
Although limited, the current bot already provides some delightful interventions in my day. Today it decided to end the day differently. Instead of providing a briefing of today's news, the bot wrote a haiku that made me reflect on the stock market:
Trade wars and rate hikes
Are looming. At least today
We can catch our breath
Bibliography
Bogost, I. (2018). Sorry, Alexa Is Not a Feminist. Retrieved from https://www.theatlantic.com/technology/archive/2018/01/sorry-alexa-is-not-a-feminist/551291/
Drucker, J. (2014). Graphesis: Visual forms of knowledge production. Cambridge, MA: Harvard University Press.
Google Duplex: An AI System for Accomplishing Real-World Tasks Over the Phone. (2018). Retrieved from http://ai.googleblog.com/2018/05/duplex-ai-system-for-natural-conversation.html
Grover, D. (2014). What Our Tech Giants Should Learn From Chinese App Design. Wired. Retrieved from https://www.wired.com/2014/12/surprising-ideas-chinese-frontier-ui-design/
Guardian press office. (2018). Anushka Asthana to host The Guardian’s new flagship daily news podcast. The Guardian. Retrieved from https://www.theguardian.com/gnm-press-office/2018/sep/11/anushka-asthana-to-host-the-guardians-new-flagship-daily-news-podcast
Hegel, G. W. F. (1977). Phenomenology of spirit. Oxford, UK: Clarendon Press (Original work published 1807).
IBM Archives: IBM Shoebox. (2003, January 23). [TS200]. Retrieved from //www.ibm.com/ibm/history/exhibits/specialprod1/specialprod1_7.html
Listen to news - Google Home Help. (n.d.). Retrieved December 1, 2018, from https://support.google.com/googlehome/answer/7073476?hl=en
Newman, N. (2018). The Future of Voice and the Implications for News (p. 6). Reuters Institute for the Study of Journalism.
Blake Patterson. (n.d.). Apple’s Future Computer: The Knowledge Navigator. Retrieved from https://www.youtube.com/watch?v=hb4AzF6wEoc
Reeves, B., & Nass, C. I. (1996). The media equation: How people treat computers, television, and new media like real people and places. New York, NY, US: Cambridge University Press.
Rhodes, M. (2016). With Quartz’s App, You Don’t Read the News. You Chat With It. Wired. Retrieved from https://www.wired.com/2016/02/with-quartzs-app-you-dont-read-the-news-you-chat-with-it/
Siep, L. (2014, May 2). Hegel on the Master-Slave Relation. Retrieved December 6, 2018, from http://www.cambridgeblog.org/2014/05/hegel-on-the-master-slave-relation/
Vincent, J. (2018). Alexa will soon be able to read the news just like a professional. Retrieved from https://www.theverge.com/2018/11/20/18104413/amazon-alexa-speaking-style-machine-learning-neural-ntts-newscaster
Webb, M. (2015). On conversational UIs (16 Jun., 2015, at Interconnected). Retrieved from http://interconnected.org/home/2015/06/16/conversational_uis