User:Jacopo/st7
Situationist Times
‘…a world of pleasures to win, and nothing to lose but boredom’ For this 14th Special Issue, we departed by the question: What would the seventh issue of the Situationist Times look like nowadays?
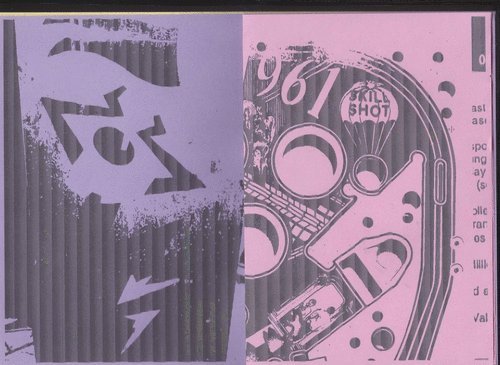
The Pinball Issue
If in the previous issues De Jong collated hundreds of pictures informed by topology (the mathematical study of shapes) and spatial properties that are preserved under continuous deformations, The projected “Pinball issue” would have marked a return to the topological explorations and their way of re-assembling an exhaustive inventory on a particular subject. We thought about dealing with contemporary issues, in order to unfold subjects specifically related to our time.
- "topology (from the Greek words τόπος, 'place, location', and λόγος, 'study') is concerned with the properties of a geometric object that are preserved under continuous deformations, such as stretching, twisting, crumpling and bending, but not tearing or gluing."
“To publish a magazine is to enter into a heightened relationship with the present moment,” asserts Gwen Allen in her study Artists’ Magazines, adding, “Unlike books, which are intended to last for future generations, magazines are decidedly impermanent.”
Main source: The Internet Pinball Database
//www.ipdb.org/search.pl
The Revolution as a collective game
We are the product—or rather, our behavior and data are. Instead of artists taking over public space with publishing, we have algorithmically-sorted feeds acting like vast publishing machines that engulf us, watch us, and listen in while we post, shop, and consume. And of course there’s no need to actually go to the supermarket—we can do that right there in the feed. Lucy Lippard is expressing the political potential for artistic publishing, art as propaganda, publishing as a way to shift or change perspective.
I propose that we examine this more casual way of publishing, stretching beyond books and beyond the artist’s practice even, and open up this space to a broader understanding of how folks shift our view by disseminating urgent, creative material.
Treaties, tracts, maps, executive orders, regulations, laws, textbooks, branding guidelines, entire libraries, algorithmic feeds— these are just some of the ways in which the construction and distribution of knowledge through acts of printing, publishing, and archiving have been used to control the narrative. And in so doing, to marginalize, authorize, police, harm, and erase. Especially in today’s special blend of accelerated surveillance capitalism.
So, there’s good reason to try to understand the political potential of publishing right now, especially when it can be used to loosen or push back against the grip of hegemonic power. Because while publishing can most certainly be a tool of the oppressor, the ability to circulate stories and information in public space is also one of the superpowers of the underserved.
The entirety of life is presented as an immense accumulation of spectacles. Debord explicitly cautions us that the ubiquity of media and advertising in modern society is only the most 'superficial' aspect. Yet, the spectacle turned into a worldview [...] that has become an objective reality. 'Dominant images of need' affect urban spaces, reflecting a linear temporal succession of secular power and endless capital accumulation.
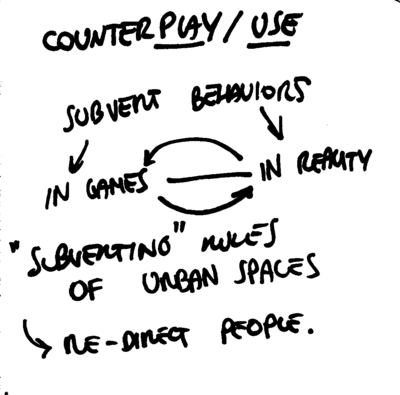
The principle of ultra-détournement is key: détourning of ordinary words and gestures to produce new, insurrectionary meanings, such as graffiti slogans, vandalism, industrial sabotage and space re-version. A Collective refusal to accept passively the boredom and stultification induced by consumer capitalism.
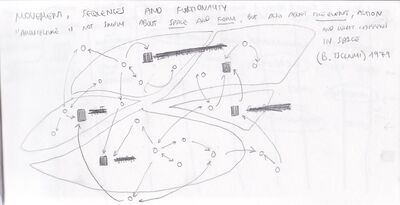
The SI therefore envisaged revolution as 'the first freely constructed game, a collective transformation of reality. [...]. Playing goal must be at the very least to provoke conditions favorable to direct living. The new phase of affirmation of play seems to be characterized by the disappearance of any element of competition. The question of winning or losing, previously almost inseparable from ludic activity, appears linked to all other manifestations of the tension between individuals for the appropriation of goods. The feeling of the importance of winning in the game, that it is about concrete satisfactions — or, more often than not, illusions — is the wretched product of a wretched society. Since the spectacle is said to take the principle of ‘divide and rule’ to its absolute extreme, its supersession must be the end of all separation, alienation, and every form of division; a harmonious destination at which all historical struggle is finally, orgasmically, reconciled.
'The society of spectacle', Situationism, Unitary Urbanism and Psychogeography
The Society of Spectacle was written by Guy Debord in 1967, during western revolutionary times. It stands as a cutting-edge criticism to Marx's theory.
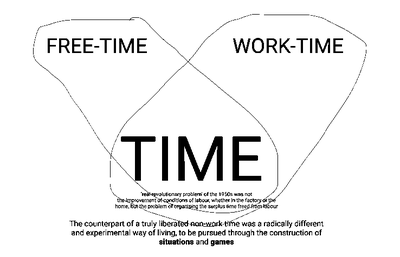
How do we change our perception towards time, work and living?
Promoting the creation of Situations, providing new possibilities (literally ways-out) from the paths designed by consumerism.
"In the society dominated by modern conditions of production life is presented as an immense accumulation of spectacles", which occupy our time, while making our free-time part of the consumerism engine. Reality has become image obsessed, ephemeral constructions are preferred by real experiences, increasingly addicted by commodity feticism. Capitalism has also redefined what survival means at a higher level; introducing the idea of an Augmented Survival, where the common sense of needs are disrupt and subvert.
Annotations with Martin:
https://www.figma.com/file/OLgacgzb5jq9LC9HWOddUN/Situationists'-Annotation-by-Jacopo-and-Martin?node-id=0%3A1
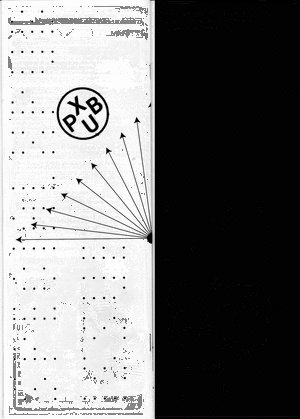
During the first week, I started collecting material around graphics and aesthetic of the Pinball, while highlighting the technical structure of the physical game. I printed a small publication, composed by pictures of hidden parts of the game, like reversed sides of the backglass, wires floating down from the main surface, and spreads from original printed instructions - following the path of situationist aesthetics, which include annotations made trought collage, juxtaposition, radical edits and plagiarism.
Others
The Computer Chronicles - Hypercard (1987)
https://www.youtube.com/watch?v=FquNpWdf9vg&ab_channel=TheComputerChronicles
HyperCard was an approachable development tool for the Macintosh that allowed creators to use then-revolutionary hyperlinks to make databases, multimedia presentations, and even...games. Myst was made using HyperCard, by letting players warp from one stationary image to another (and by using video files to further flesh out its world). Hypercard is described by the creator as *“a software erector set, which lets non-programmers put together interactive information”*
HyperCard runs on Apple Macintosh System 7.5.3: https://archive.org/details/AppleMacintoshSystem753
Using The Hypercard to create a non-linear narrative navigation into folders and files.
- Un-functional storytelling*
Travelling with HTML Map tags Image maps aren’t as popular today as they once were. In the past, they were very common, and used to create navigation menus on lots of popular websites. While they are rarely used for this purpose any longer, image maps are still a valuable way to display complex sets of links. The basic idea behind an image map is that you combine two different components: *) A map of defined linked areas
- ) An image
The map is overlaid on the image, and the clickable areas coincide with portions of the image. In HTML the image and the clickable areas are coded separately. However, from the visitor’s perspective, it appears that portions of the image itself are linked to different destination.
https://html.com/images/how-to-make-an-image-map/
Building a Paradise? On the Quest for the Optimal Human Habitat
Do humans have a natural habitat? If yes, is it the original habitat of early hominids or the most optimal environment for today’s humans? Are these two the same thing and, if not, what does ‘optimal habitat’ mean? The concept optimal habitat could be examined from four viewpoints:
- paradise;
- urban design based on environmental psychology;
- favorite places;
- environment as an invitation for action.
I conclude that an optimal habitat is not a collection of more or less fixed elements but an environment that can be experienced as a beneficial feedback loop based on and responding to cognitive, emotional, aesthetic, and other needs. Different environments can prompt or hinder this experience of optimal habitat and consequently improve or diminish subjective well-being.
The term ‘human habitat’ is borrowed from Arnold Berleant, to whom it means a humane habitat, that is, an environment where people live, work, and socialize thrivingly.[4],[5] By the optimal habitat, I mean Berleant’s human habitat, but I add the qualifier to distinguish from those environments that people inhabit but do not thrive in; in ecology, a habitat is simply the residing area of an organism, not the best possible one. Paradise refers to a long-standing mythical-cultural concept of an environment that offers bliss, ease, and perfection; a place of ultimate harmony and lack of need. Aesthetic, in this paper, means a sensuous quality that is contemplated and valued from the pleasure and/or fascination it evokes.
In today’s parlance, paradise is usually understood as a lush and beautiful place of leisure and enjoyment, perhaps rare and longed-for, such as a holiday destination, spa, or tropical island.[6] It is conceivable that paradise represents the idealized environment for humans. Who would not dream of ease, joy, and harmony, lack of need and discord, and eternal sunshine?
- ) What's fundamental for surviving? Try to imagine a landscape where you just have to find main sources to stay alive.
- ) Build your own paradise.
https://www.contempaesthetics.org/newvolume/pages/article.php?articleID=806#FN58
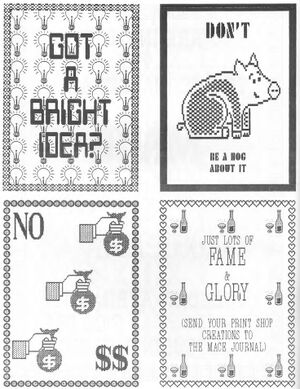
The Print Shop Approach
The perfect way to express yourself.
In the early 1980s, if you wanted posters to advertise a yard sale or a party, your options were pretty limited.
The Print Shop was designed by David Balsam and programmed by Martin Kahn for the Apple II originally as a video greeting card system, but Broderbund founder Doug Carlston suggested the application print the cards instead and the rest is history. Teenage whiz-kid Cory Kosak was responsible for translating (or ‘porting’) it to other computers such as the Atari 800 and Commodore 64.
It wasn’t just home users that benefitted from The Print Shop’s abilities – schools were also big fans of The Print Shop, using its capabilities to create everything from banners for events like dances to signs reminding students to get to class on time. Smaller organisations and businesses also found The Print Shop to be an economical solution for their newsletters, in-store signage and advertising. User groups and not-for-profit organisations used Print Shop-generated output in the ‘cut-and-paste’ layup of newsletters and other homemade publications, the beginnings of the ‘desktop publishing’ phenomena that gradually saw computer programs replace traditional typesetting and layup with all-digital ‘in the box’ software design solutions.
With no self-interest at all, the publishing industry was extremely skeptical of the emerging threat posed to them by low-cost home computers and dot-matrix printers, mocking the ‘poor quality’ output they produced as unsuitable for anything anyone would dare show to anyone else – but The Print Shop demonstrated people’s standards were much lower than they had anticipated. All kidding aside, a new middle ground was established (somewhere between markers and markup) and other software publishers eagerly jumped into it, creating not just ripoffs like PrintMaster, but new software such as The Newsroom, Create-A-Calendar and Awardware, each designed to provide a new ‘good enough’ solution in an area previously limited to professional or handmade alternatives.
These applications formed the foundation upon which the desktop publishing industry was built –sure, the Macintosh and LaserWriter invaded the commercial printing industry, but they would have had a harder time had software like The Print Shop not aided in fostering an acceptance of computer-generated print media by the general public first. And the demand for consumer self-publishing solutions didn’t end there – lower cost 16-bit computers such as the Atari ST combined with cheaper design packages such as Timeworks Desktop Publisher and higher-quality 24-pin printers meant that those computer users who had previously found such great utility in The Print Shop and its brethren were able to advance in their amateur printing wizardry to full-scale in-the-box design, creating everything from brochures to how-to books in the comfort of their own homes – and without sacrificing too many Big Macs.
> https://paleotronic.com/2019/08/20/a-tongue-in-cheek-look-at-broderbunds-the-print-shop/
Derivistribusi
Distribusi is a content management system for the web that produces static index pages based on folders in the filesystem. It is inspired by the automatic index functions featured in several web servers. It works by traversing the file system and directory hierarchy to automatically list all the files in the directory and providing them with html classes and tags for easy styling.
Images automatically-collected with scraping tools into a printable PDF document: File:Esso-Antilles.pdf
- ) Distribusi basic: https://networksofonesown.varia.zone/tools/distribusi/README.pdf
Remixing political graffiti from the city
import random
aaa = ["All", "Anarcho", "Aesthetical", "American", "Armed"]
ccc = ["Captive-balls","Cops", "Combos", "Colors", "Communist", "Cats", "Curators", "Capitalists", "Cities", "Cars", "Counter-players"]
are = ["Are"]
bbb = ["Balls","Bumbers","Bonus","Boring", "Beautiful", "Bastards", "Bioethical", "Banned", "Busy", "Brilliant"]
slot = [""]
Plain Text Games
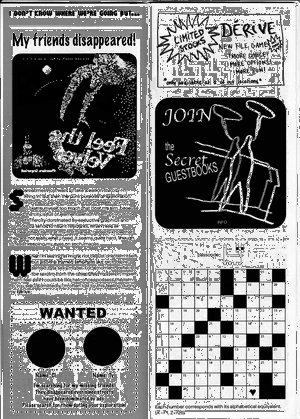
I Don't Know Where We're Going, But..
"I Don’t Know Where We’re Going But…"is a local networked city quest based in The Hague.
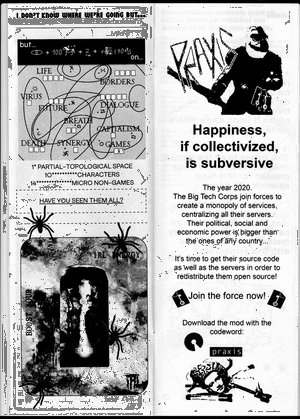
During this special issue, we tried to imagine what the seventh issue of the Situationist Times could be if it were produced today. This resulted in a series of works located in hotspots installed throughout The Hague. The game involved supplying coordinates to the player that invites them into a psychogeographical exploration of this distributed publication. On their journey, they could find small games, images and zines which reflected the research taken over the course of the trimester. We challenged the themes of play and urban exploration by creating a small world for them to uncover.
HTML Page: https://issue.xpub.nl/14/index.html
The publishing process become a means for distributing (not-only) knowledge and the constitution of a public space of deliberation, where different points of social intersection could come across. Pleasure, intrigue and playfulness together in a "beautiful distribution" which embrace the site-specificness as a method to re-approach the possibilities for sharing and assimilating contents.
The idea is to propose a digital layer to the physical reality, working with networks that are not running on a global scale and turning them into site-specific networks that move people.We walk on the thin line between the physicality of the network as tool and its ephemeral entity, using situational methods (derive, psychogeography) as a way to reframe the city and reflect, while using pinball as a method to structure the main gameplay.
Due to its marginal existence in relation to the oppressive reality of work, play is often regarded as fictitious. But the work of the situationists is precisely the preparation of ludic possibilities to come. – Guy Debord
The main frameworks explored in the Special Issue 14:
- Counterplay
- City as a Playground
- Dérive and Psychogeography
- Digital–Real divide
- Hijack virtual/Real affordances
Publishing:
- Compels
- Persuades
- Informs
- Attracts
- Confuses
- Scripts
- Manipulates
- Marginalizes
- Authorizes
- Harms
- Erases
Personal Contribution
The Booklet
The booklet is inspired by that form of magazine that is explicitly related to the notion of "free time", the ones made by word puzzles and word search, such as "La Settimana Enigmistica", Started in 1932 and actually Italy's most popular and top-selling magazine. One of the footers on the front page of the magazine states "it is the weekly magazine that boasts countless attempts at imitation". Indeed, numerous other publications have followed in the wake of its popularity, becoming wide-diffused tools for the human entertainment. The layout did not change so much over the time, but the front cover always features a crossword grid with an inset photograph of a personality from the world of entertainment.
The booklet extends the character of the collective game, whose capacities for the overcoming of the separation between culture and daily life.
The City is a Slot Machine of Images
- focusing on physical paths
- bringing people together
- re-interpret the city
- embracing the real side of the game
- re-think urban space usage
Everything Remains the Same
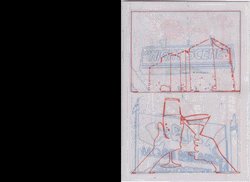
I used a Hi8 film video-camera as a tool for documenting my personal Derivé into the urban environment. Following signs, neons, graffiti and other forms of advertisements, I made my own paths for exploring the city, with no clue but getting lost. The video works as well as a source of contents for the City Coloring Book, translating pictures from a tangible reality into abstract, empty sketches to tamper with. The Video was supposed to be watched inside a local shop's window during the month of April. The video plays around the themes of Image obsessed reality, Spectacles instead Experiences, Appearance over reality and Commody Feticism.
The City Coloring Book
The City Coloring Book is a small publication that served as a tool for creating a specific situation in the contextual launch of "I Don't Know Where We're Going But...". For that purpose, I decided to hide the publications in a specific place - a small, shared neighborhood park where people were invited to go to trough a puzzle printed in the Booklet.
- I created an HTML pages that collect the city-framing process: https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/4%20shoppingstreet/city-framing/
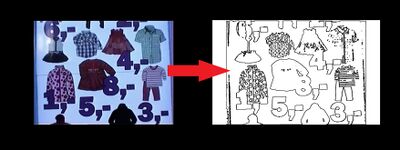
I used Python Library OpenCV to re-work the individual frames taken from the original video.
Reinterpreting the City through the eye of AI
import numpy as np
import cv2 as cv
img = cv.imread('image.jpg', cv.IMREAD_UNCHANGED)
#convert img to grey
img_grey = cv.cvtColor(img,cv.COLOR_BGR2GRAY)
#set a thresh
thresh = 75
#get threshold image
ret,thresh_img = cv.threshold(img_grey, thresh, 255, cv.THRESH_BINARY)
#find contours
contours, hierarchy = cv.findContours(thresh_img, cv.RETR_TREE, cv.CHAIN_APPROX_SIMPLE)
#create an empty image for contours
img_contours = np.zeros(img.shape)
# draw the contours on the empty image
cv.drawContours(img_contours, contours, -1, (255,255,255), 2)
ret,thresh = cv.threshold(img_contours,127,255,cv.THRESH_BINARY_INV)
#save image
cv.imwrite('image.contour.jpg',thresh)
Whit this code is possible to Dottify an Image that could eventually reach any kind of dimensions.
#DOTTIFY an Image
# import packages
import cv2 as cv
import numpy as np
# set colours (BGR)
background_colour = [19,247,224]
dots_colour = (247,19,217)
# set the max dots (on the longest side of the image)
max_dots = 120
# import the image as greyscale
original_image = cv.imread('SI14/prototyping-times/Screens/screens.Schermata 20. 18.17.14.png', 0)
# extract dimensions
original_image_height, original_image_width = original_image.shape
# down size to number of dots
if original_image_height == max(original_image_height,original_image_width):
downsized_image = cv.resize(original_image,(int(original_image_height*(max_dots/original_image_width)),max_dots))
else:
downsized_image = cv.resize(original_image,(max_dots,int(original_image_height*(max_dots/original_image_width))))
# extract dimensions of new image
downsized_image_height, downsized_image_width = downsized_image.shape
# set how big we want our final image to be
multiplier = 10
# set the size of our blank canvas
blank_img_height = downsized_image_height * multiplier
blank_img_width = downsized_image_width * multiplier
# set the padding value so the dots start in frame (rather than being off the edge
padding = int(multiplier/2)
# create canvas containing just the background colour
blank_image = np.full(((blank_img_height),(blank_img_width),3), background_colour,dtype=np.uint8)
# run through each pixel and draw the circle on our blank canvas
for y in range(0,downsized_image_height):
for x in range(0,downsized_image_width):
cv.circle(blank_image,(((x*multiplier)+padding),((y*multiplier)+padding)), int((0.6 * multiplier) * ((255-downsized_image[y][x])/255)), dots_colour, -1)
# save our image
cv.imwrite('screen.dots1.png',blank_image)
Abstractify an Image:
#ABRACTIFY an Image
import numpy as np
import sys
import cv2 as cv
def initialize(image):
img = cv.imread('aruba2.jpg')
grayed = cv.cvtColor(img, cv.COLOR_BGR2GRAY)
blurred = cv.GaussianBlur(grayed, (51,51), 0)
return blurred
def posterize(image, level):
indices = np.arange(0,256)
divider = np.linspace(0,255,level+1)[1]
quantiz = np.int0(np.linspace(0,255,level))
color_levels = np.clip(np.int0(indices/divider),0,level-1)
palette = quantiz[color_levels]
img2 = palette[image]
img2 = cv.convertScaleAbs(img2)
return img2
if __name__ == '__main__' :
initial = initialize(sys.argv[1])
poster = posterize(initial,6)
colorized = cv.applyColorMap(poster, cv.COLORMAP_OCEAN)
cv.imwrite("aruba.ocean.jpg", colorized)
"""
0 COLORMAP_AUTUMN
1 COLORMAP_BONE
2 COLORMAP_JET
3 COLORMAP_WINTER
4 COLORMAP_RAINBOW
5 COLORMAP_OCEAN
6 COLORMAP_SUMMER
7 COLORMAP_SPRING
8 COLORMAP_COOL
9 COLORMAP_HSV
10 COLORMAP_PINK
11 COLORMAP_HOT
"""
Flora Exotica
Flora Exotica is a zine made by scraping images from The Internet Archives. Tools used: BeautifulSoup, Jinja, Weasyprint
from jinja2 import Template
from urllib.parse import urlparse
import requests
from bs4 import BeautifulSoup
url = "Insert your link"
response = requests.get(url)
html = response.content
soup = BeautifulSoup(html, 'html.parser')
titles = soup.find_all("img", src=True)
titles2 = soup.find_all("img", source=True)
allimages = titles + titles2
sources = []
domain = urlparse(url)
full_domain = domain.scheme + '://' + domain.hostname
for img in allimages:
source = img.get ('src')
if not source:
source=img.get('source')
if source.startswith('/'):
source=full_domain+source
sources.append(source)
template_file = open('pirate-downloading-to-pdf.html').read()
template = Template(template_file)
html = template.render(sources=sources)
#Save
output = open('waitingroomzine.html', 'w')
output.write(html)
output.close()
#Html to PDF with Weasyprint
! weasyprint waitingroomzine.html -s pirate-downloading-to-pdf.css waitingroomzine.pdf
Raspberry Pi, the tool
For Hotspot
Raspberry Pi Configuration: https://pzwiki.wdka.nl/mediadesign/The_Ultimate_RPi_Installation_Guide
Then, to configure the hotspot:
As Loop Video Player
sudo apt-get update sudo apt-get install -y git git clone https://github.com/adafruit/pi_video_looper.git
cd pi_video_looper sudo ./install.sh
My roles
- Art Direction
- Printing and Booklet Making
- Video Documentation
Readings
- Visceral Facades: taking Matta-Clark's crowbar to software – Matthew Fuller
- Ted Nelson, Literary Machine
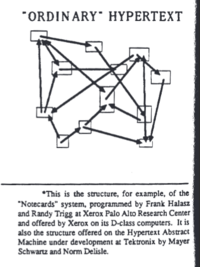
"Hypertext will not be "another type" of obscure structure, but a framework of reunification", to bring literature, science, art and civilization to new heights of understanding, in which everyone's contribution is thought to be valued. We can see the Hypertext Structure as a Pattern Language
- Inventing the Medium: Principles of Interaction Design as a Cultural Practice – Janet H. Murray
A design pattern systematically names, motivates, and explains a general design that addresses a recurring design problem in object-oriented systems. It describes the problem, the solution, when to apply the solution, and its consequences. It also gives implementation hints and examples. The solution is a general arrangement of objects and classes that solve the problem. The solution is customized and implemented to solve the problem in a particular context. - DesignPatternsBook'
- Virtualities. Television, Media Art and Cyberculture – Margaret Morse (1998)
- Dissolving the Magic Circle of Play: Lessons from Situationist Gaming – Anne Marie Schleiner
- The Situationist International: A Critical Handbook – edited by Alastair Hemmens and Gabriel Zacarias
- The City Is a Medium – Friedrich A. Kittler
- The Situationist City – Simon Sadler
- Writing a platformer for the TIC-80 fantasy console
https://medium.com/@btco_code/writing-a-platformer-for-the-tic-80-virtual-console-6fa737abe476
- Gangland and Philosophy
https://www.cddc.vt.edu/sionline/si/gangland.html
Watching
- 1) Computers for Cynics 5 - Hyperhistory:
https://www.youtube.com/watch?v=_9PmIkAYhI0
- 2) Splitting, Gordon Matta-Clark (1974)
- 3) Society of the Spectacle: WTF?
https://www.youtube.com/watch?v=RGJr08N-auM&ab_channel=TomNicholas
Pads
- ) https://pad.xpub.nl/p/Jacopo.14
- ) https://pad.xpub.nl/p/TO_DO_LIST_SI14
- ) https://pad.xpub.nl/p/protoSI14
- ) https://pad.xpub.nl/p/SituationistTimes_Glossary
- ) https://pad.xpub.nl/p/JacopoMartin_SituationistTimes
- ) https://pad.xpub.nl/p/12012021
- ) https://pad.xpub.nl/p/19012021
- ) https://pad.xpub.nl/p/26012021
- ) https://pad.xpub.nl/p/02022021
- ) https://pad.xpub.nl/p/03022021
- ) https://pad.xpub.nl/p/2021-02-04-prototyping
- ) https://pad.xpub.nl/p/2021-02-08-prototyping
- ) https://pad.xpub.nl/p/whatremains
- ) First collective ideas: https://pad.xpub.nl/p/ideas_issue_14
- ) https://pad.xpub.nl/p/2021-03-08-prototyping
- ) https://pad.xpub.nl/p/prototyping11032021
- ) https://pad.xpub.nl/p/14_03_2020
- ) https://pad.xpub.nl/p/prototyping18032021