User:Supisara/Final presentation: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
== Intro == | == Intro == | ||
[https://docs.google.com/document/d/1-SpWjJc_fYaZn0XL-gj4mumHAT13e6i9Kai6t9kxLMk/edit Letter] | |||
== Approach == | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
|- | |- | ||
|[[File:Ref-walls-1.png|center|1. Obstacle|thumb]] | |[[File:Ref-walls-1.png|center|1. Obstacle|thumb]] | ||
| Line 9: | Line 11: | ||
|} | |} | ||
== | == Examples == | ||
Categories: | |||
# Using tools in ways that they're not meant to be used | |||
# Stretching the potential of small tools and gestures | |||
# Learning through observing and making | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
! | !Category | ||
!Wall | !Wall | ||
!Approach | !Approach | ||
| Line 28: | Line 26: | ||
!Reference | !Reference | ||
|- | |- | ||
| rowspan=" | | rowspan="4" |'''1. Using tools in ways that they're not meant to be used''' | ||
|Software (Adobe) | |'''1. Software (Adobe alternatives)'''<nowiki> | Pre-XPUB</nowiki> | ||
|Mimic expected behavior of industry-standard software in other environments | |Mimic expected behavior of industry-standard software in other environments | ||
|[https://supisara.info/Software-Misuse-Index Software Misuse] | |[https://supisara.info/Software-Misuse-Index Software Misuse] | ||
| | | | ||
|- | |- | ||
|Input device (mouse/keyboard) | |'''2. Input device (mouse/keyboard alternatives)'''<nowiki> | Pre-XPUB</nowiki> | ||
|Alternative mouse + keyboard | |Alternative mouse + keyboard | ||
|[https://supisara.info/2019-Flatland 'Flatland'] | |[https://supisara.info/2019-Flatland 'Flatland'] | ||
| Line 42: | Line 40: | ||
</gallery> | </gallery> | ||
|- | |- | ||
|XPUB1––Special Issue #16 | |'''3. Interaction (annotating)'''<nowiki> | XPUB1––Special Issue #16</nowiki> | ||
|Alternative ways to annotate with the [https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/ Annotation Compass] | |Alternative ways to annotate with the [https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/ Annotation Compass] | ||
|[https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/inverse_annotations/ Inverse Annotations] | |[https://hub.xpub.nl/soupboat/si16/projects/annotation-compass/inverse_annotations/ Inverse Annotations] | ||
| Line 51: | Line 48: | ||
</gallery> | </gallery> | ||
|- | |- | ||
|XPUB1––Special Issue # | |'''4. Electronics component (piezo buzzer)'''<nowiki> | XPUB1––Special Issue #18</nowiki> | ||
|Environment (gaming) | |Manually manipulating the sound of a piezo buzzer | ||
|Bitsy | |Weekly Release #1: Breadboard experiments with Jian | ||
|https://vimeo.com/700766101 | |||
|- | |||
| rowspan="3" |'''2. Stretching the potential of small tools and gestures''' | |||
|'''1. Environment (gaming)'''<nowiki> | XPUB1––Special Issue #17</nowiki> | |||
|Bitsy to (1) create a loot box environment (2) mimic Etherpad | |||
|[https://issue.xpub.nl/17/unfinished-thoughts/ Unfinished Thoughts] | |[https://issue.xpub.nl/17/unfinished-thoughts/ Unfinished Thoughts] | ||
|<gallery widths="50" heights="50"> | |<gallery widths="50" heights="50"> | ||
| Line 63: | Line 65: | ||
</gallery> | </gallery> | ||
|- | |- | ||
| | |'''2. File format (.zip)'''<nowiki> | XPUB2––Midwives labor unit</nowiki> | ||
File | |||
< | |||
|XPUB2––Midwives labor unit | |||
|Recreating the zip file opening experience | |Recreating the zip file opening experience | ||
|.zip origami | |.zip origami | ||
| Line 98: | Line 73: | ||
</gallery> | </gallery> | ||
|- | |- | ||
|XPUB2––Exhibition: [http://notjustacollective.nl/#/event/Tc8OLXwAC3Xa9pgsKE9T Not Just a Fair 2023] | |'''3. Exhibition format (book fairs)'''<nowiki> | XPUB2––Exhibition: </nowiki>[http://notjustacollective.nl/#/event/Tc8OLXwAC3Xa9pgsKE9T Not Just a Fair 2023] | ||
|DIY vending machine and publication | |DIY vending machine and publication | ||
|'Street Vendor-Publisher' with Chae | |'Street Vendor-Publisher' with Chae | ||
| Line 112: | Line 86: | ||
</gallery> | </gallery> | ||
|- | |- | ||
| | | rowspan="4" |'''3. Learning through observing and making''' | ||
|Instrument (pen) | |'''1. Language (HTML, CSS, Javascript)'''<nowiki> | XPUB1––Special Issue #18</nowiki> | ||
|Learn coding through Twine and SugarCube | |||
|[https://issue.xpub.nl/18/05/ Weekly Release #5: Nested Narratives] website | |||
|<gallery widths="50" heights="50"> | |||
File:Si18-wr5-ref1.png|Interactive fiction example 1 | |||
File:Si18-wr5-ref2.png|Interactive fiction example 2 | |||
File:Si18-wr5-ref3.png|Interactive fiction example 3 | |||
</gallery> | |||
|- | |||
|'''2. Instrument (Bastl Kastle v1.5)'''<nowiki> | XPUB1–– Research</nowiki> | |||
|Learn (1) basic HTML/CSS + how a mini modular synthesizer works (2) how [https://git.xpub.nl/supisara/workbook-front front] and [https://git.xpub.nl/supisara/workbook back] ends work | |||
|(1) Workbook | |||
[https://hub.xpub.nl/soupboat/workbook/ (2) Workbook] with Kamo | |||
|<gallery widths="50" heights="50"> | |||
File:Kastl-workbook-v1.png|(1) | |||
File:Workbook-2.png|(2) | |||
</gallery> | |||
|- | |||
|'''3. Instrument (pen)'''<nowiki> | XPUB1-2–– Research</nowiki> | |||
|(1) Drawing as information processing + user behavior observational methods; (2) Exhibition as interactive storytelling method | |(1) Drawing as information processing + user behavior observational methods; (2) Exhibition as interactive storytelling method | ||
|(1) [[User:Supisara/Hackpact|Hackpact]] | |(1) [[User:Supisara/Hackpact|Hackpact]] | ||
| Line 123: | Line 115: | ||
</gallery> | </gallery> | ||
|- | |- | ||
| | |'''4.''' '''Environment (notebook)'''<nowiki> | XPUB2––Research</nowiki> | ||
|A notebook that can start and end whenever you want | |||
| | |Spineless, coverless notebook | ||
| | |||
|[[File:Group 48.png|thumb|left|100x100px]] | |[[File:Group 48.png|thumb|left|100x100px]] | ||
|} | |}<gallery widths="400" heights="400" perrow="2"> | ||
<gallery widths="400" heights="400" perrow="2"> | |||
File:Kit-1.jpg|Wall | File:Kit-1.jpg|Wall | ||
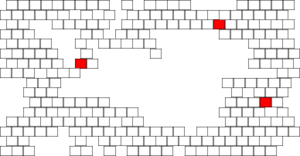
File:Kit-2.jpg|Approach | File:Kit-2.jpg|Approach | ||
</gallery> | </gallery> | ||
== Thesis - Project == | |||
'''Thesis:''' [https://docs.google.com/document/d/1VQHGE1uvqbxlwoKzbjYMfuBseGjZm210DtOtD4Iip2Q/edit Cross-Making] | |||
'''Project:''' | |||
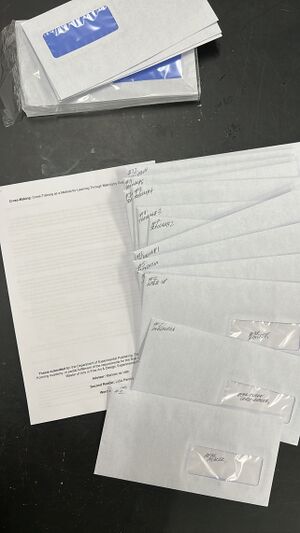
[[File:Thesis-process-2.jpg|none|thumb|1. Publication: Letters]] | |||
[[File:Cross-making-wip.png|none|thumb|2. Back-end: MediaWiki]] | |||
=== Process === | === Process === | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 223: | Line 218: | ||
|- | |- | ||
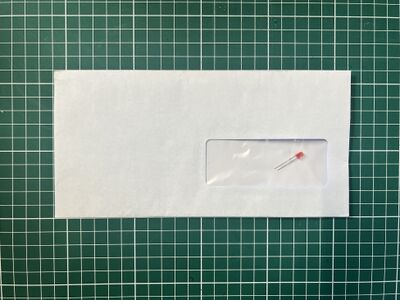
|[[File:Set-1-test.png|thumb|'''Publication''' –– Envelope + Letter type 1|center|800x800px]][[File:Set-2-test.png|thumb|'''Publication''' –– Envelope + Letter type 2|center|800x800px]][[File:Set-3-test.png|thumb|'''Publication''' –– Envelope + Letter type 3|center|800x800px]] | |[[File:Set-1-test.png|thumb|'''Publication''' –– Envelope + Letter type 1|center|800x800px]][[File:Set-2-test.png|thumb|'''Publication''' –– Envelope + Letter type 2|center|800x800px]][[File:Set-3-test.png|thumb|'''Publication''' –– Envelope + Letter type 3|center|800x800px]] | ||
|- | |||
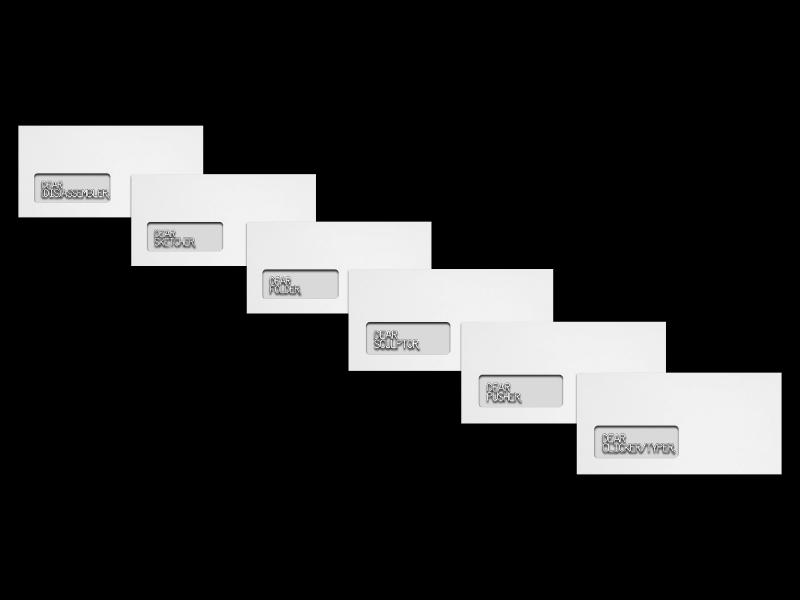
|[[File:Letters-editions-mockup.png|center|thumb|800x800px|'''Publication ––''' 6 mini publications / exercises to choose from / subscribe to]] | |||
|- | |- | ||
|[[File:Punchcard-test.png|center|thumb|800x800px|'''Publication''' –– Loyalty/punch card as learning incentive]] | |[[File:Punchcard-test.png|center|thumb|800x800px|'''Publication''' –– Loyalty/punch card as learning incentive]] | ||
| Line 231: | Line 228: | ||
|- | |- | ||
|[[File:Exhibition-test-2.png|center|thumb|800x800px|'''Graduation Show / Shop ––''' Sample activity 1: sign-up form]] | |[[File:Exhibition-test-2.png|center|thumb|800x800px|'''Graduation Show / Shop ––''' Sample activity 1: sign-up form]] | ||
|} | |} | ||
Revision as of 13:07, 19 June 2023
Intro
Approach
Examples
Categories:
- Using tools in ways that they're not meant to be used
- Stretching the potential of small tools and gestures
- Learning through observing and making
| Category | Wall | Approach | Outcome | Reference |
|---|---|---|---|---|
| 1. Using tools in ways that they're not meant to be used | 1. Software (Adobe alternatives) | Pre-XPUB | Mimic expected behavior of industry-standard software in other environments | Software Misuse | |
| 2. Input device (mouse/keyboard alternatives) | Pre-XPUB | Alternative mouse + keyboard | 'Flatland' | ||
| 3. Interaction (annotating) | XPUB1––Special Issue #16 | Alternative ways to annotate with the Annotation Compass | Inverse Annotations | ||
| 4. Electronics component (piezo buzzer) | XPUB1––Special Issue #18 | Manually manipulating the sound of a piezo buzzer | Weekly Release #1: Breadboard experiments with Jian | https://vimeo.com/700766101 | |
| 2. Stretching the potential of small tools and gestures | 1. Environment (gaming) | XPUB1––Special Issue #17 | Bitsy to (1) create a loot box environment (2) mimic Etherpad | Unfinished Thoughts | |
| 2. File format (.zip) | XPUB2––Midwives labor unit | Recreating the zip file opening experience | .zip origami | ||
| 3. Exhibition format (book fairs) | XPUB2––Exhibition: Not Just a Fair 2023 | DIY vending machine and publication | 'Street Vendor-Publisher' with Chae | ||
| 3. Learning through observing and making | 1. Language (HTML, CSS, Javascript) | XPUB1––Special Issue #18 | Learn coding through Twine and SugarCube | Weekly Release #5: Nested Narratives website | |
| 2. Instrument (Bastl Kastle v1.5) | XPUB1–– Research | Learn (1) basic HTML/CSS + how a mini modular synthesizer works (2) how front and back ends work | (1) Workbook
(2) Workbook with Kamo |
||
| 3. Instrument (pen) | XPUB1-2–– Research | (1) Drawing as information processing + user behavior observational methods; (2) Exhibition as interactive storytelling method | (1) Hackpact
(2) Exhibition: Groot Rotterdams Atelier Weekend 2022 |
||
| 4. Environment (notebook) | XPUB2––Research | A notebook that can start and end whenever you want | Spineless, coverless notebook |
Thesis - Project
Thesis: Cross-Making
Project:
Process
| Stage | Output | Format | Reference |
|---|---|---|---|
| 1 –– Project proposal | XPUB Takeaway | Zine | |
| DIYry | Diary (+ git tryout) | ||
| 2 –– Thesis (writing) | 1. ChipF(r)ic | Interactive fiction |
|
| 2. "Dear Maker," | Letter | ||
| 3 –– Thesis (submission) | Cross-Making: Cross-Training as a Method for Learning Through Making by Graphic Designers | Letter |
|
| 4 –– Thesis (circulation prototype) | Letter |
| |
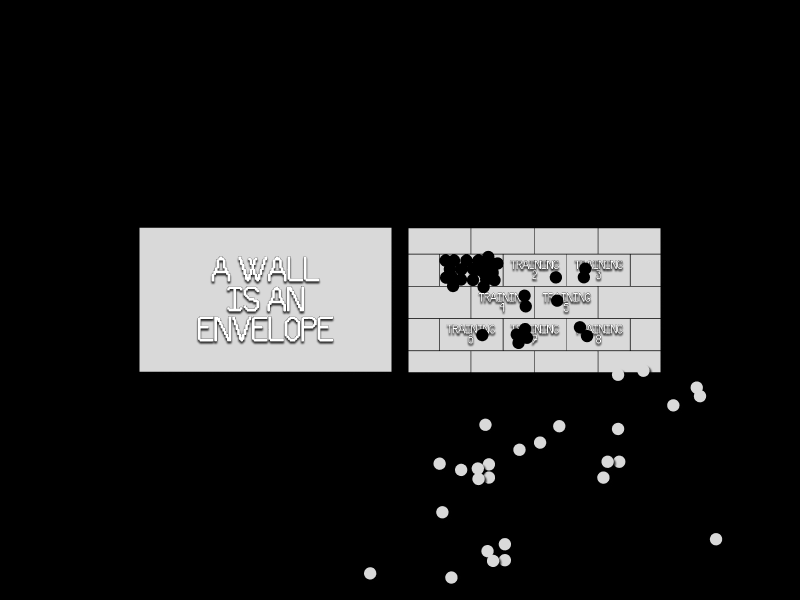
| 4 –– Project | A Wall is an Envelope [working title] | Letter, MediaWiki (WIP) |
|
Mock-ups
| Sample |
|---|