User:Jasper van Loenen/2nd trimester
<slidy theme="aa" />
Welding
I've always wanted to learn how to weld, so I could make larger and stronger constructions for installations. This will be an ongoing proces as I need more practice.

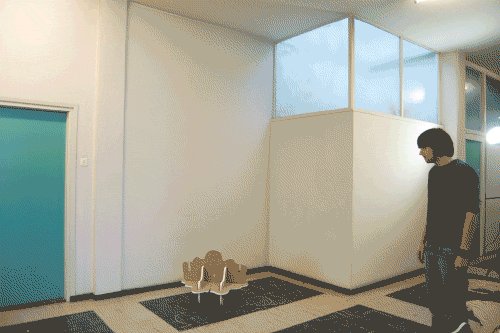
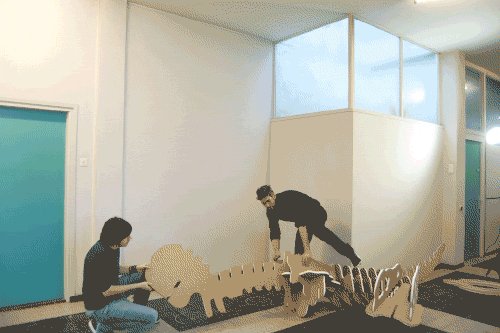
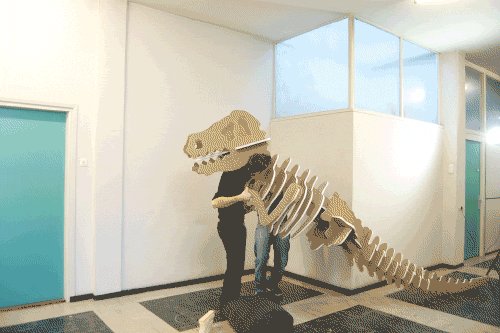
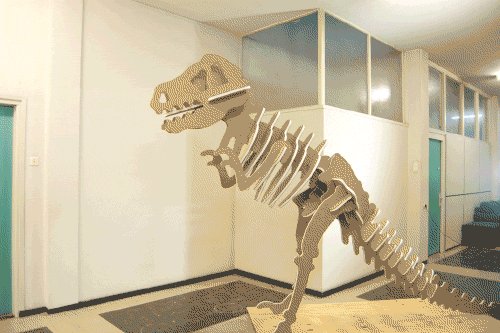
Laser cutting
I wanted to play around with a lasercutter so together with one of my housemates I built a big version of the classic wooden T-Rex model. By using the original drawings of the small model and scaling them, every little flaw in the design gets blown up, creating beautiful imperfections in its shape.

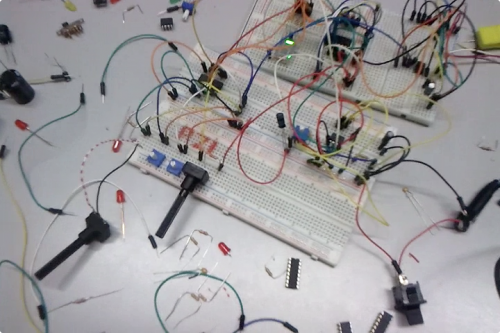
Step Sequencer
Together with Dave, I started working on a step sequencer. We wanted to make one without an Arduino or computer, using only 'regular' electronic components.

More info: StepSeq+Synth
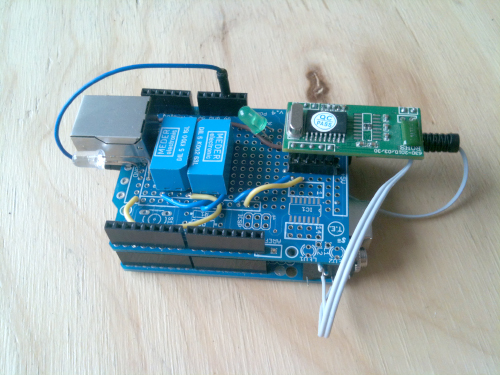
RFID Lock
Using keys is boring. A RFID card plus some hardware equals opening the front door without using keys. Or without hands for that matter: by using a large homemade antenna the cards can be read from up to 20 centimeters, so you can just walk up against the door to open it.
One of the interesting things to find out was how to make the circuit secure: you don't want the door to open when the circuit suddenly resets.

Poking Machine
Bart and I built a small device to translate meaningless 'pokes' on Facebook into an actual physical poke. Using an Android smartphone and a small circuit we made, you can get poked where ever you go.


Click here for the video on Mashable.com
Camera Robot
During Stocks three day workshop we made a remote controlled platform with a moveable camera on top.
GPS Satellite Sound Spatialisation System (GPSSSSS)
Live position of GPS satellites on website > scraper > textfile > PD > XY coordinates > generative audio > 4 (or possible 8) speaker set up
Dave: scraping the data and sending it to PD
Jasper: translating the incoming data to a spatialization model we came up with
Bart: using the data to generate tones based on the satellites altitude and distance from our own location
All the components are there, the next step will be to put everything together in one big patch.

GIF2Punchcard
Physical archives are nice places to walk around. You can see what's there and grab the things you want to examine. With computers, more and more data is stored in a invisible but virtually endless space. By grabbing something that is completely from this virtual realm, the animated GIF and converting them to physical objects, I sought a way to make the hidden visible.
As a first step, I tried to convert an animated GIF to a punchcard. I took a simple four frame animated GIF and tried to find ways to compress it to get less data to deal with. Scaling down the image was the first step, after which I tried to find other ways to minimize the amount of pixels needed, such as overlaying a checkerboard pattern, effectively removing around half of the total pixels.
![]() I used this last image as the starting point for my compressing: instead of mentioning every pixel, the algorithm mentions every change of of color, and how long this change lasts:
10 3 4 would mean: 10 white pixels, followed by three black ones, followed by four white ones.
I used this last image as the starting point for my compressing: instead of mentioning every pixel, the algorithm mentions every change of of color, and how long this change lasts:
10 3 4 would mean: 10 white pixels, followed by three black ones, followed by four white ones.
Even though I liked thinking about the compression algorithm, I kept bumping into a problem: what shape would be able to represent an animated gif: a regular punchcard would work for a GIF, but also for text, or a still image, or audio. There was no relation between the two.
ABORT!