Recursive square: Difference between revisions
(Created page with "== Het "Droste" Effect == link=wikipedia:Droste effect == Recursive Square == <canvas id="c1" showsrc> function square (l) { ctx.strokeRect(0, 0, l, l); ...") |
No edit summary |
||
| (10 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
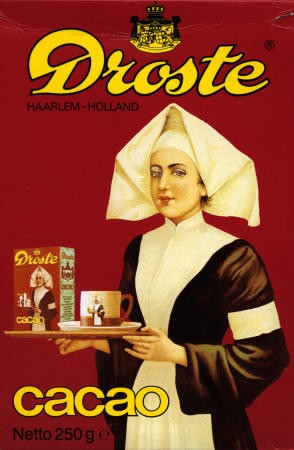
[[File:Droste.jpg|link=wikipedia:Droste effect]] | [[File:Droste.jpg|link=wikipedia:Droste effect]] | ||
== Drawing hands == | |||
http://upload.wikimedia.org/wikipedia/en/b/ba/DrawingHands.jpg | |||
[[wikipedia:M. C. Escher]] | |||
== Recursive Square == | == Recursive Square == | ||
| Line 9: | Line 14: | ||
ctx.strokeRect(0, 0, l, l); | ctx.strokeRect(0, 0, l, l); | ||
if (l > 10) { | if (l > 10) { | ||
square(l- | square(l-20); | ||
} | } | ||
} | } | ||
| Line 29: | Line 34: | ||
var q = l/2; | var q = l/2; | ||
square(x, y, q); | square(x, y, q); | ||
square(x, y+q, q); | |||
square(x+q, y, q); | |||
square(x+q, y+q, q); | // square(x+q, y+q, q); | ||
} | } | ||
} | } | ||
| Line 42: | Line 47: | ||
} | } | ||
</canvas> | </canvas> | ||
[[Category:Canvas]] | |||
Latest revision as of 15:27, 1 October 2012
Het "Droste" Effect
Drawing hands
Recursive Square
<canvas id="c1" showsrc> function square (l) {
ctx.strokeRect(0, 0, l, l);
if (l > 10) {
square(l-20);
}
}
var c, ctx; function draw() {
c = document.getElementById("c1");
ctx = c.getContext("2d");
square(250);
} </canvas>
Recursive Square
<canvas id="c2" showsrc> function square (x, y, l) {
ctx.strokeRect(x, y, l, l);
if (l > 10) {
var q = l/2;
square(x, y, q);
square(x, y+q, q);
square(x+q, y, q);
// square(x+q, y+q, q);
}
}
var c, ctx; function draw() {
c = document.getElementById("c2");
ctx = c.getContext("2d");
square(0, 0, 250);
} </canvas>