M/e/m/e 2.0: Difference between revisions
No edit summary |
m (Text replacement - "{{Work" to "{{Graduation work") |
||
| Line 1: | Line 1: | ||
{{ | {{Graduation work | ||
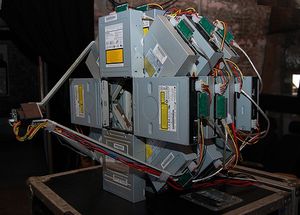
|Description=m/e/m/e 2.0 is a mechanical Web server. The machine allows its visitor to navigate through a maze of hyper-linked, material webpages. Opposed to its digital protagonist the mechanical body of m/e/m/e 2.0 can not be re-multiplied to a spontaneous number of requests, instead all of its users come to share one analogue broadcast. | |Description=m/e/m/e 2.0 is a mechanical Web server. The machine allows its visitor to navigate through a maze of hyper-linked, material webpages. Opposed to its digital protagonist the mechanical body of m/e/m/e 2.0 can not be re-multiplied to a spontaneous number of requests, instead all of its users come to share one analogue broadcast. | ||
The machine physically transforms itself whenever user clicks a link; the information is transmitted to all connected users, meshing and colliding their experiences. Seemingly a constraint becomes a feature - unbodied cyberspace gets filled with physical presence. | The machine physically transforms itself whenever user clicks a link; the information is transmitted to all connected users, meshing and colliding their experiences. Seemingly a constraint becomes a feature - unbodied cyberspace gets filled with physical presence. | ||
Revision as of 18:59, 31 March 2015
| M/e/m/e 2.0 | |
|---|---|
| Creator | Danja Vassiliev, |
| Year | 2008 |
| Bio | |
| Thumbnail | |
| Website | http://k0a1a.net/meme20/ |
m/e/m/e 2.0 is a mechanical Web server. The machine allows its visitor to navigate through a maze of hyper-linked, material webpages. Opposed to its digital protagonist the mechanical body of m/e/m/e 2.0 can not be re-multiplied to a spontaneous number of requests, instead all of its users come to share one analogue broadcast. The machine physically transforms itself whenever user clicks a link; the information is transmitted to all connected users, meshing and colliding their experiences. Seemingly a constraint becomes a feature - unbodied cyberspace gets filled with physical presence.