Looping with canvas
See also Canvas.
A basic coding control structure is the loop which takes it's simplest form as:
while CONDITION {
LOOP
LOOP
LOOP...
}
The condition should be some kind of "boolean" expression that is "true" for a while, and eventually "false" when the loop should stop running.
<canvas id="c1" showsrc> function draw(){
c = document.getElementById("c1")
//console.log("c is",c)
p = c.getContext("2d")
x = 10
while (x<250) {
p.strokeRect(x,100,20,40)
x+=60
}
} </canvas>
Variation: When the loop reaches the edge it breaks the line. It redefines the "x" value to the beginning of the line and adds 40px to "y".
<canvas id="c2" width="300" height="300" showsrc> function draw() {
c = document.getElementById("c2");
p = c.getContext("2d");
hands = 1;
x = 20;
y = 20;
while (hands < 100) {
//console.log(hands);
p.strokeRect(x,y,20,20);
x = x + 50;
hands++;
if (x > 600) {
x = 20;
y = y + 40;
}
}
} </canvas>
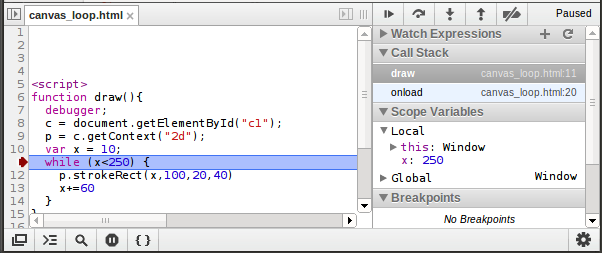
Tracing the loop
Firefox and Chrome have a built in debugger that lets you watch how the loop happens... You can add a line that says "debugger;" to you code, then in Chrome, open Developer Tools and select debugger, then reload the page. Use the "step" button (on the right), or the F10 key to walk "step" by step through the loop, watching each rectangle be drawn, and the value of x changing until the condition (x < 250) is no longer true and the loop "breaks".