From while to for: Difference between revisions
No edit summary |
No edit summary |
||
| (One intermediate revision by one other user not shown) | |||
| Line 6: | Line 6: | ||
ctx.fillRect(0, c*10, 10, 10); | ctx.fillRect(0, c*10, 10, 10); | ||
c++; | c++; | ||
} | |||
</source> | |||
<source lang="javascript"> | |||
c=0; | |||
while (c<10) { | |||
ctx.fillRect(0, c*10, 10, 10); | |||
c+=1; | |||
} | |||
</source> | |||
<source lang="javascript"> | |||
c=0; | |||
while (c<10) { | |||
ctx.fillRect(0, c*10, 10, 10); | |||
c=c+1; | |||
} | } | ||
</source> | </source> | ||
| Line 44: | Line 60: | ||
http://s.ecrater.com/stores/242163/4f24ed6ed9ebd_242163n.jpg | http://s.ecrater.com/stores/242163/4f24ed6ed9ebd_242163n.jpg | ||
[[Category:Slidy Presentations]] | |||
Latest revision as of 15:26, 1 October 2012
<slidy theme="aa" />
from while...
c=0;
while (c<10) {
ctx.fillRect(0, c*10, 10, 10);
c++;
}
c=0;
while (c<10) {
ctx.fillRect(0, c*10, 10, 10);
c+=1;
}
c=0;
while (c<10) {
ctx.fillRect(0, c*10, 10, 10);
c=c+1;
}
... to for
for (c=0; c<10; c++) {
ctx.fillRect(0, c*10, 10, 10);
}
from while to for
c=0;
while (c<10) {
ctx.fillRect(0, c*10, 10, 10);
c++;
}
for (c=0; c<10; c++) {
ctx.fillRect(0, c*10, 10, 10);
}
translate, rotate
https://developer.mozilla.org/en-US/docs/Canvas_tutorial/Transformations
stack
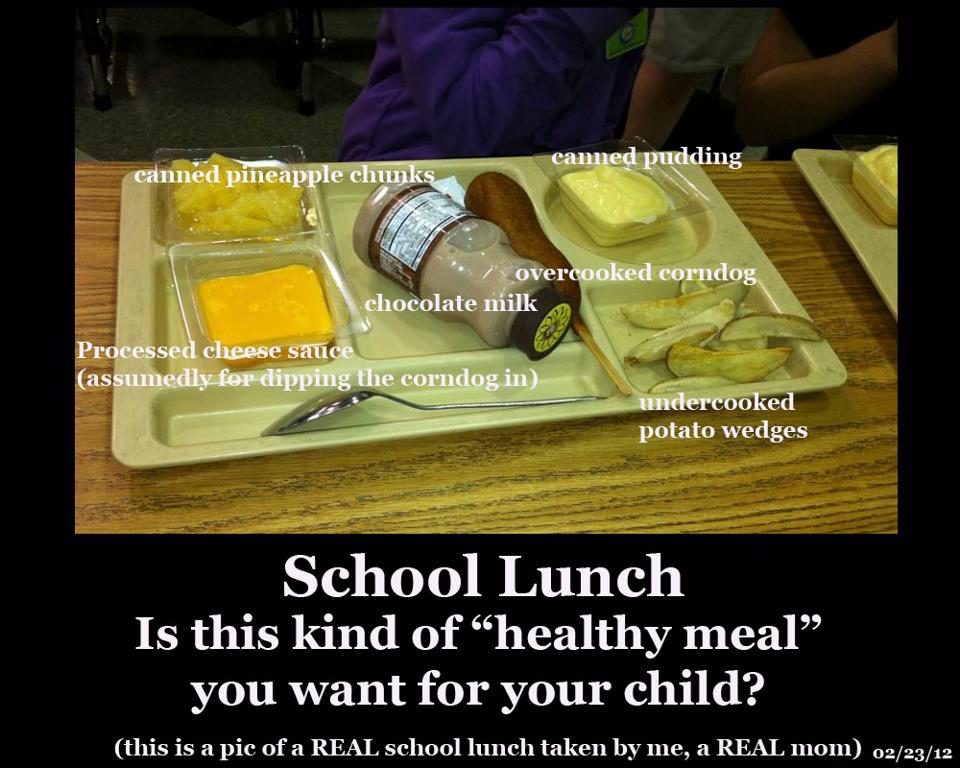
A stack is an often used idea/data structure. It's based on a system used in cafeterias where food trays could be "pushed on", and "popped off" a spring loaded system for use.