Recursive square
Revision as of 10:18, 1 October 2012 by Michael Murtaugh (talk | contribs) (Created page with "== Het "Droste" Effect == link=wikipedia:Droste effect == Recursive Square == <canvas id="c1" showsrc> function square (l) { ctx.strokeRect(0, 0, l, l); ...")
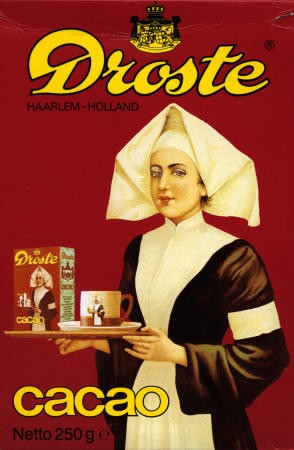
Het "Droste" Effect
Recursive Square
<canvas id="c1" showsrc> function square (l) {
ctx.strokeRect(0, 0, l, l);
if (l > 10) {
square(l-10);
}
}
var c, ctx; function draw() {
c = document.getElementById("c1");
ctx = c.getContext("2d");
square(250);
} </canvas>
Recursive Square
<canvas id="c2" showsrc> function square (x, y, l) {
ctx.strokeRect(x, y, l, l);
if (l > 10) {
var q = l/2;
square(x, y, q);
// square(x, y+q, q);
// square(x+q, y, q);
square(x+q, y+q, q);
}
}
var c, ctx; function draw() {
c = document.getElementById("c2");
ctx = c.getContext("2d");
square(0, 0, 250);
} </canvas>