SI25 Urban Small Talk
Urban Small Talk
Description:
Close your eyes, take a breath… the ambience has something to say. URBAN SMALL TALK is a digital archive of field recordings collected around Rotterdam, offering a new perspective into experiencing the city. Take a stroll around the soundmap and reconnect with Rotterdam, whether you are a fresh acquaintance or an old friend.
Cookbook
Initial Steps taken
- Signed up to UMAP and created a new map
- Customized the map, centered it on Rotterdam
- Created a csv file on cerealbox, where the data would go
- Linked the csv file to the UMAP
- Created HTML page on the cerealbox and embeded the map
Version 1
Next Steps:
Scrapped the whole thing, unfortunately. I started from scratch, following this documentation: OpenLayers Simple Example
and then moved on to leafletjs.com
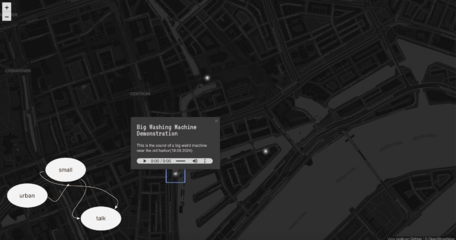
Latest Version
Eleni used leaflet js library to write a snippet of code and use a .csv file as the database which can be found here: https://pzwiki.wdka.nl/mediadesign/User:Eleni/Special_Issue_25/Soundmap/Data
This is how the code looks like right now:
// setting the center of the maps
var map = L.map('map').setView([51.924444, 4.469444], 13);
L.tileLayer('http://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png', {
minZoom: 11,
maxZoom: 22,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
// Read markers data from data.csv
$.get('data.csv', function(csvString) {
// Use PapaParse to convert string to array of objects
var data = Papa.parse(csvString, {header: true, dynamicTyping: true}).data;
// For each row in data, create a marker and add it to the map
// For each row, columns `Latitude`, `Longitude`, and `Title` are required
for (var i in data) {
var row = data[i];
// code from https://gist.github.com/uafrazier/d589caa322f1b1e7c651
var customPopup = "<h2>"+row.Title+"</h2><p>"+row.Description+"</p>"+"<audio id='player' controls>"+row.URL+"<source src='" + row.URL + "' type='audio/ogg'>";
// specify popup options
var customOptions =
{
'maxWidth': '250',
'minWidth':'150',
'className' : 'custom'
}
var marker = L.marker([row.Latitude, row.Longitude], {
opacity: 1,
// this part is for custom marker icon
icon: L.icon({
iconUrl: 'resources/map.png',
iconSize: [60, 60]
})
}) .bindPopup(customPopup,customOptions).addTo(map);
}});
map.attributionControl.setPrefix(
'View <a href="https://github.com/HandsOnDataViz/leaflet-map-csv" target="_blank">code on GitHub</a>'
);
One of the issues Eleni had was that the code wouldn't work even though she had everything right. It was:
<script src="http://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
that was missing from the head.
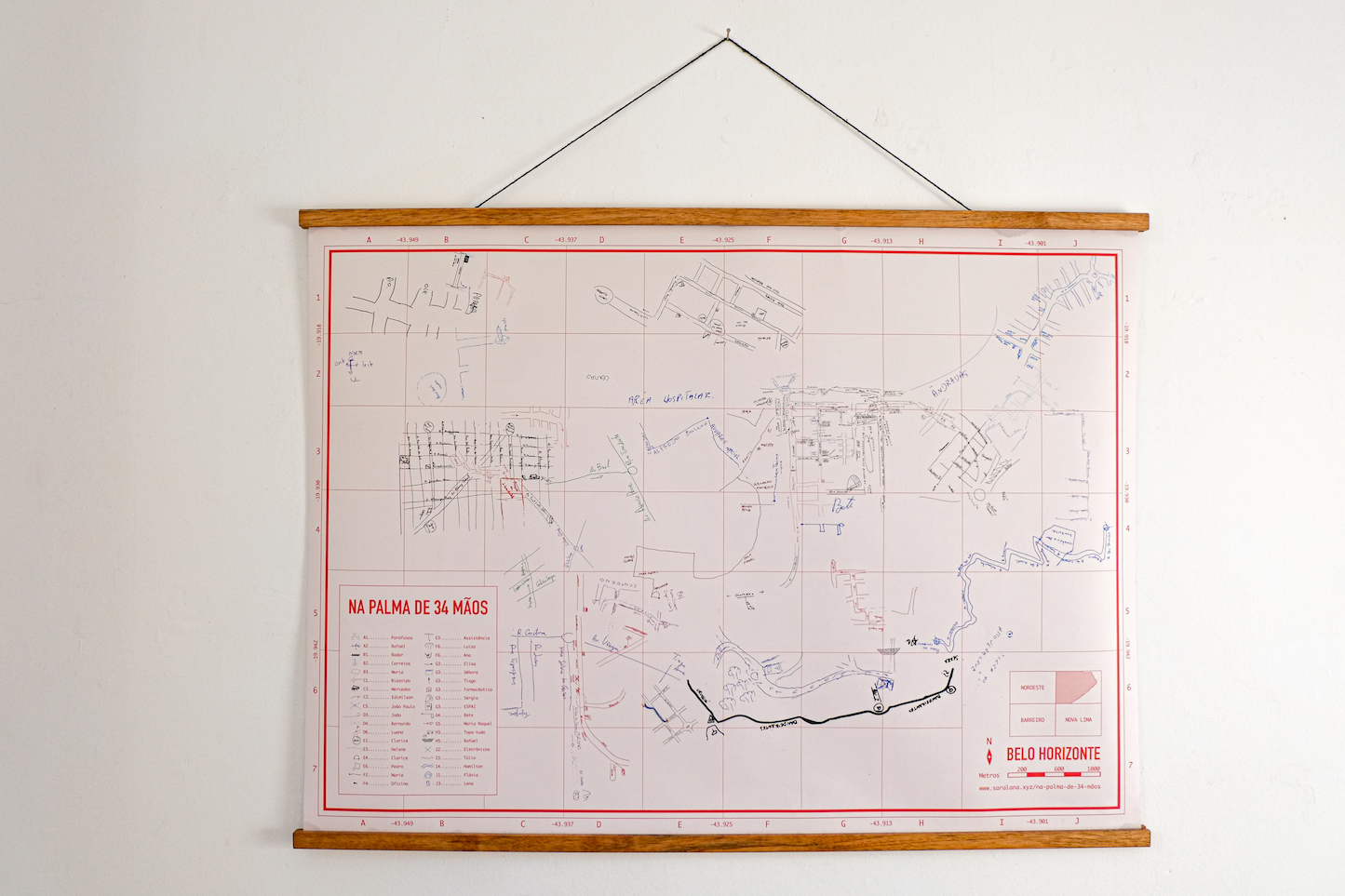
IRL Map
Imre and Sevgi are working on the map and how we can make it interesting to collect 'sound related memories' during the event.
We are thinking about the physical map, maybe we can use legends as a way to guide the audience into adding their memories to the map.

https://rotterdamkaart.nl/kaart-1936/
https://commons.wikimedia.org/wiki/File:Plattegrond_van_Rotterdam_in_1940_(2).jpg
Refs and resources
Protocols for Collective Performance: Radio Broadcast 2
Radio Aporee https://aporee.org/maps/
DIY Soundmap : https://saralana.xyz/sound-map
Event Rider
Items
- dreaming of a huge touch screen
- A device w internet connection
-a map to pin memories irl, during the expo

legend: stays rest of the map: skeleton of Rotterdam, laid over cork? buy pins
Space
- 1m x 1m
- Internet Connection
- Power outlet for screen
- Headphones - from XML
Time
- Will run asynchronously throughout the event