Peripheral Centers and Feminist Servers/Communication
This page documents the communication production team of Peripheral_Centers_and_Feminist_Servers.
Colofon
The (English) colofon was written in the 2024-03-13 Methods class, in this pad. It was later translated to Dutch by XPUB1's Dutch speaking students.
English
Peripheral centers and feminist servers investigate multiple approaches to the conditions of serving. It interrupts the endless flow of data that fuels the economy, exposing the cracks and gaps of the techno-scientific paradigm imposed on society. Here commands are executed, connections made, trust exchanged, and resources shared. This feminist data center brings to light the physical infrastructure and actual labour which enable the processes we perform every day. In this exploration, we think through feminist approaches that reveal the concealed layers of our on(off)line interactions. We broaden our understanding of how this tangible, energy-intensive infrastructure truly operates behind the seemingly innocent notion of the 'cloud'. The various projects within Peripheral centers and feminist servers expose their infrastructure, emphasizing the material conditions of their production. We advocate that the fairy tale of immateriality has real socio-economic-environmental consequences.
Dutch
Peripheral centers and feminist servers onderzoekt meerdere benaderingen omtrent de omstandigheden van serving. Het doorbreekt de eindeloze flow van data die de economie voedt, door de scheuren en gaten in het techno-wetenschappelijke paradigma dat aan de samenleving is opgelegd bloot te leggen. Hier worden commands uitgevoerd, verbindingen gelegd, vertrouwens uitgewisseld en bronnen gedeeld. Dit feministische data center brengt de fysieke infrastructuur en de daarbij behorende arbeid die de processen mogelijk maken die we dagelijks uitvoeren aan het licht. In deze zoektocht werken wij vanuit en door de feministische benaderingen die de verborgen lagen van onze on- en offline interacties onthullen. We verbreden ons begrip van hoe deze tastbare en energieslurpende infrastructuur werkelijk opereert achter de ogenschijnlijk onschuldige term van 'de cloud'. De verschillende projecten binnen Peripheral centers and feminist servers leggen hun eigen infrastructuur bloot, met een nadruk op de materiële omstandigheden van hun productie. We pleiten ervoor dat het sprookje van de immaterialiteit daadwerkelijk sociaal-economische en ecologische gevolgen heeft.
Design Process
Meeting 2024-03-14
We met online (Jitsi) on Thursday to discuss the production work. Notably, we want (need) to have the (digital) flyer ready by next Monday. We intend to use this for print as well, and also to make a quilt patch out of this. Ideally, this web version has an interactive element and leads to different SI project pages on the quilt.
Some more decisions were made this meeting. This subsection is dedicated to some notable ones.
Early prototypes
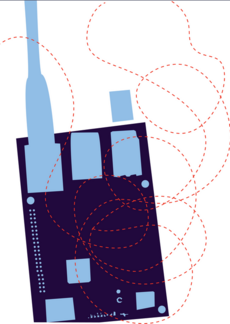
We individually made some rough prototypes to get the inspiration flowing and to communicate some ideas with eachother.
Fonts
We agreed to use open source and otherwise situation-aware fonts. We compiled this list of resources:
- https://www.design-research.be/by-womxn/
- https://velvetyne.fr/
- https://notyourtype.nl/discoveries/ofl-font-bianzhidai-is-out/
Software
We agreed to use FLOSS tools to make any digital imagery. A non-exhaustive list of such tools at our disposal:
- Krita
- GIMP
- Inkscape
- scribus
- The collective drawing tool from a previous prototyping class
- pen and paper
Keywords
In 2 minutes, we jotted down some keywords to communicate what directions we had in mind, and to guide us when designing. There was no need to adher to these keywords.
- chaos
- layers
- not clear
- no certain emphasis
- seams
- servers
- patchwork
Round of Prototyping
We decided to do a round of Exquisit Corpse prototyping: we would make a prototpye and hand it over to the next person. We would then also get a new prototype to work on. There would be 2 handovers, so that every prototype would include the voice of each of us. For the handover we followed this direction:
Anita > Zuzu > Thijs > Anita
The following are the results of this Exquisit Corpse prototyping:
| ---> | ---> |
| ---> | ---> |
| ---> | ---> |
Meeting 2024-03-16
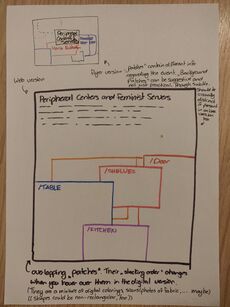
We met Saturday evening to discuss the 3 prototypes that were the result of the Exquisit Corpse prototyping round, and decide on a further course of action. Some elements we liked from the prototypes was the lettering with different fonts, the subtle interactivity of the web prototype, the use of chopchop and the squiggly lines. We noticed the prototypes shared many common ideas, so we were keen to combine some elements. Below, there are some rough prototypes made during this meeting.
We also voiced a few concerns. Notably: the use of fabric as a visual might make sense to use, but as we're not using the quilting metaphor explicitly in the SI, it might suggest that this project is more about fashion than about feminist servers. Also, if we're not careful, the lettering might raise an association with ransom letters. Finally, the website is a little slow at the moment, and the SVGs are impolitely large.
Feedback 2024-03-18
Monday morning, we proposed the two drafts to the group in the SI class with Alice. A vote showed that there was n proference for one design over the other. We decided to combine the two drafts and incorporate the following feedback we got:
- Add to image: XPUB special Issue Launch
- Varia's name is Varia, not Varia Zone
- Don't split postal code (and maybe address not to prominent, could be replaced with 'XPUB SI launch')
- Legibility: 'feminist' hard to read
Add 'Thursday' to date- 7:30pm or 19:30? -> 19:30
- Title / info structure on the left more natural to read
- Chopchop image looks like a walktie talkie -> changed the length of the cord and changed orientation
(do we need to add logos? Might be a requirement from the school)
Final Design
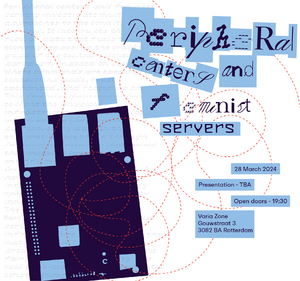
=Webflyer
We used the functionality of one of the Exquisit Corpse prototypes that used svg animation. For this, it was necessary to clean up the svg and add class="moveable" to all elements that we want to be animated. This webflyer is not the landing page of the webquilt. Later, we might add the colofon or other information to it.
- The webflyer can be found here
- See the code here in the git repository
The svg is added to the webpage as an object:
<object id="flyer" type="image/svg+xml" data="flyer.svg" ></object>
The responsiveness is currently very rudimentary:
<style>
#flyer {
width: 100%;
max-width: 1000px;
}
</style>
The animation is also very basic. There is a function that selects a random 'moveable' element from the svg and translate it between 10 and 60 px in both x and y directions. This function is called every 200ms. This functionality is all wrapped into an event listener, so that it only starts when the svg is loaded into the page.
// get the svg element in the DOM
var flyer_obj = document.getElementById("flyer");
// start animation once the svg element is loaded
flyer_obj.addEventListener("load",function(){
// fetch the svg structure and find all elements belonging to the class 'moveable'
var svg_doc = flyer_obj.contentDocument;
var moveables = svg_doc.getElementsByClassName("moveable");
// function to move one random element of the class 'moveable'
function move_svg_el() {
// generate a random id
var r_id = Math.floor(Math.random() * moveables.length);
// generate random translations (unbounded, minimum of 10px)
var r_x = get_r_polarity() * (Math.random(50) + 10);
var r_y = get_r_polarity() * (Math.random(50) + 10);
// translate the selected element with the generated distances
var s = 'translate(' + r_x.toString() + ',' + r_y.toString() + ')';
moveables[r_id].setAttribute('transform',s);
}
// eveny 100ms, call the function that animates one element
var timer = setInterval(move_svg_el, 200);
}, false);