User:Max Lehmann/Presentation 7-12-20
< User:Max Lehmann
Revision as of 13:42, 5 December 2020 by Max Lehmann (talk | contribs) (→Project: A guide to inclusive information design)
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Definition of terms
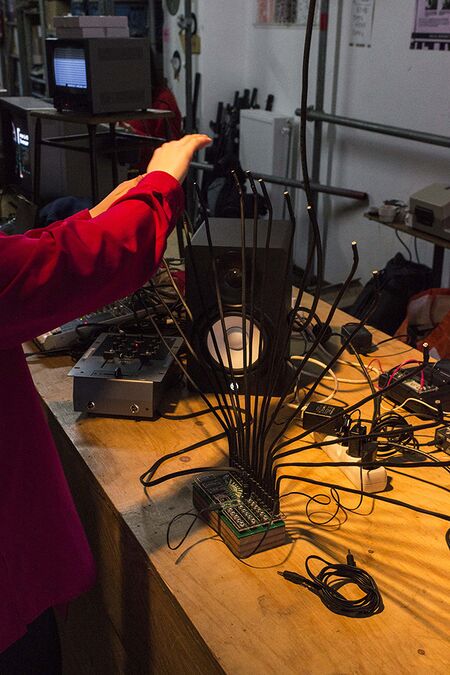
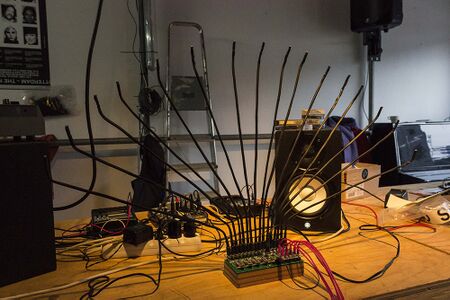
Previous work
Special Issue X
Project: A guide to inclusive information design
Concept development
- 1. Default:
- 1.1. Perceivable
- Captions on non-text content (controls, media, sensory)
- Sign language on audio (prerecorded)
- Adaptability of content display (layout, relationship, reading sequence, sensory, orientation)
- Distinguishable (color, contrast, audio control, resize text, images of text, test width & alignment, spacing, hover, flow)
- 1.2. Operable
- Keyboard accessibility (shortcuts can be turned off / are explained, no trap, visible)
- Time (enough time, passable, adjustable, no interruptions)
- Seizures and physical reactions (flashing, flash threshold, turn off animations)
- Navigable (Bypass blocks that repeat, page title, link purpose, ways & location)
- Input modalities (Pointer gestures, labels, motion (of device), target size, concurrency)
- 1.3. Understandable
- Readable (language, unusual words, abbreviations, simplified alternative)
- Predictable (appearance, operation, consistency, navigation, context)
- Input assistance (labels, error prevention & identification, help)
- 1.4. Robust
- Compatible (user agents, assistive technologies, parsing / correct nesting, name & role& value of components, status messages)
- 1.1. Perceivable
- 2.Adjustability
- Does the website offer options to adjust content reproduction?
- How much effort does the user have to take in order to use them?
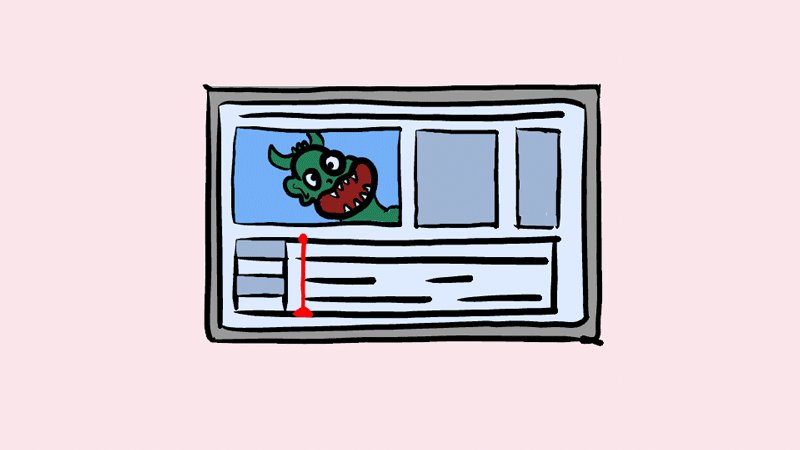
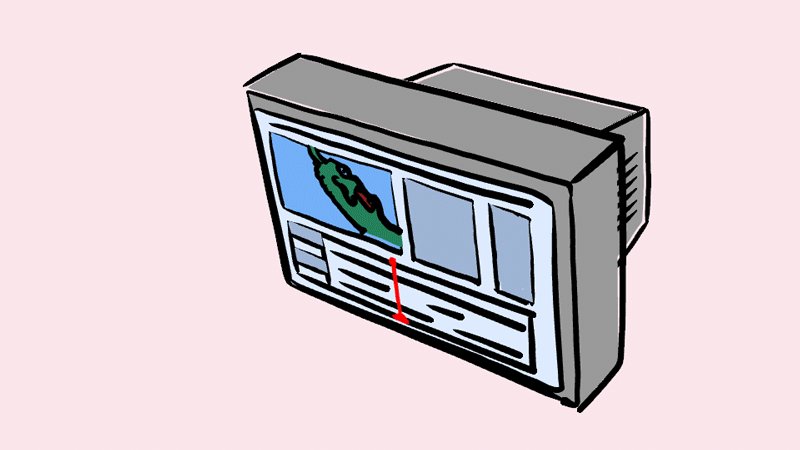
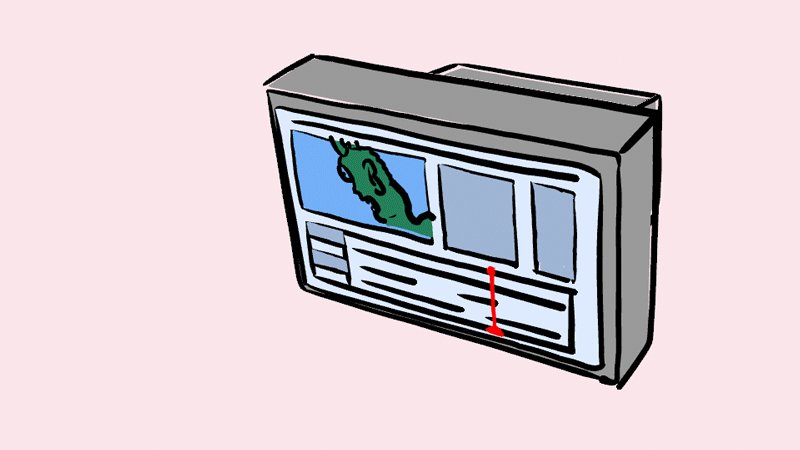
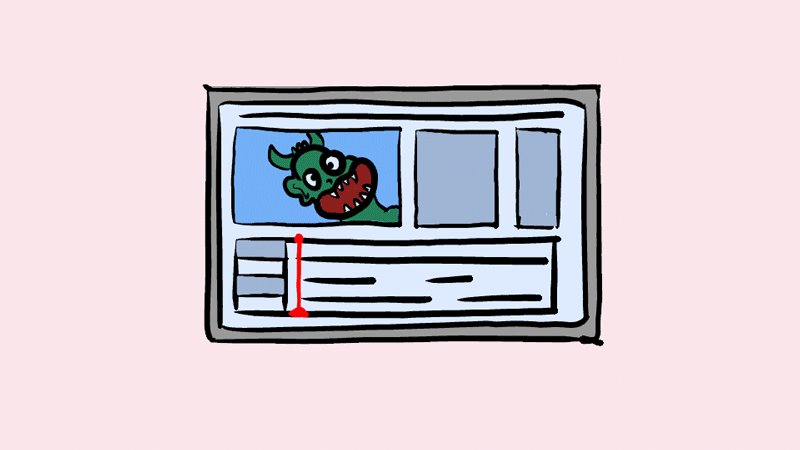
- How does the website behave when externally adjusting (zooming in, reader view)
- Devices
Motivation
Audience, Direction & Intention
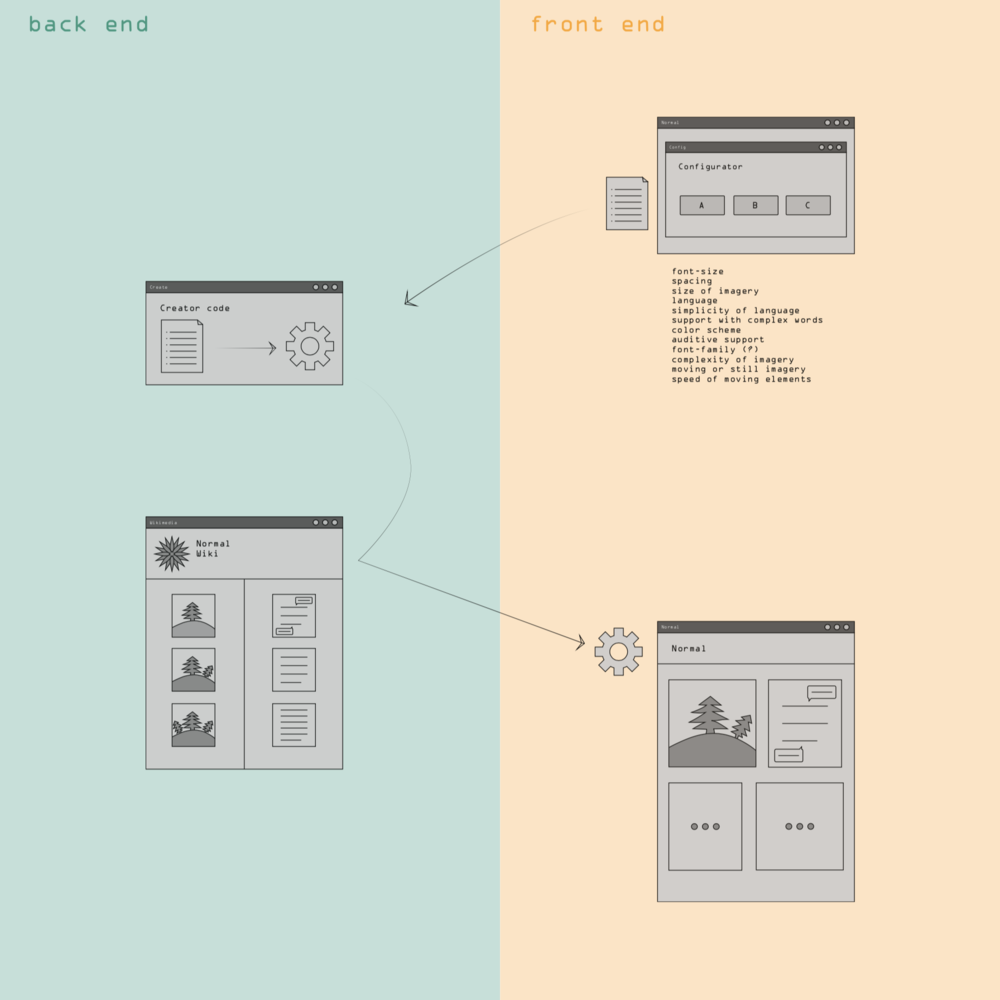
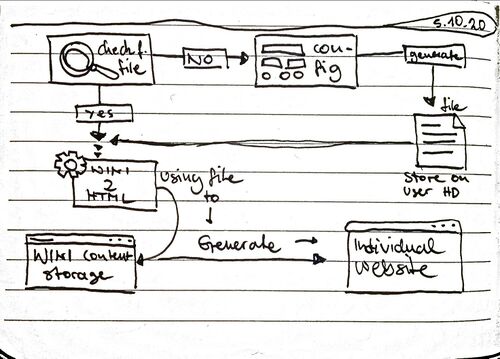
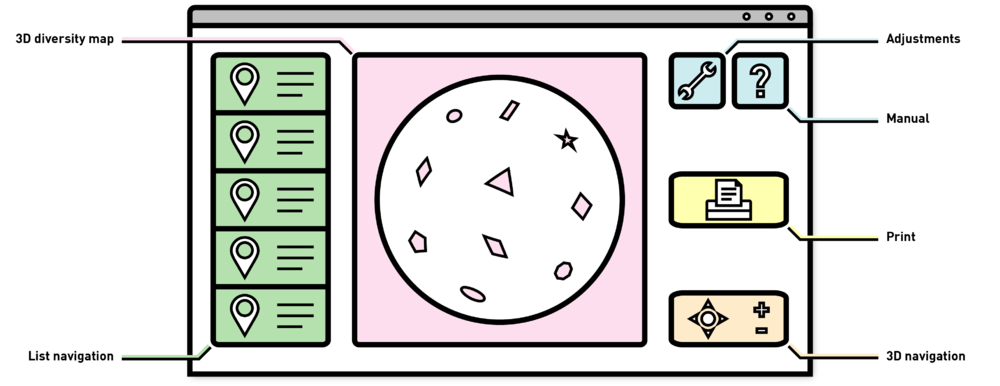
The website
Methodology
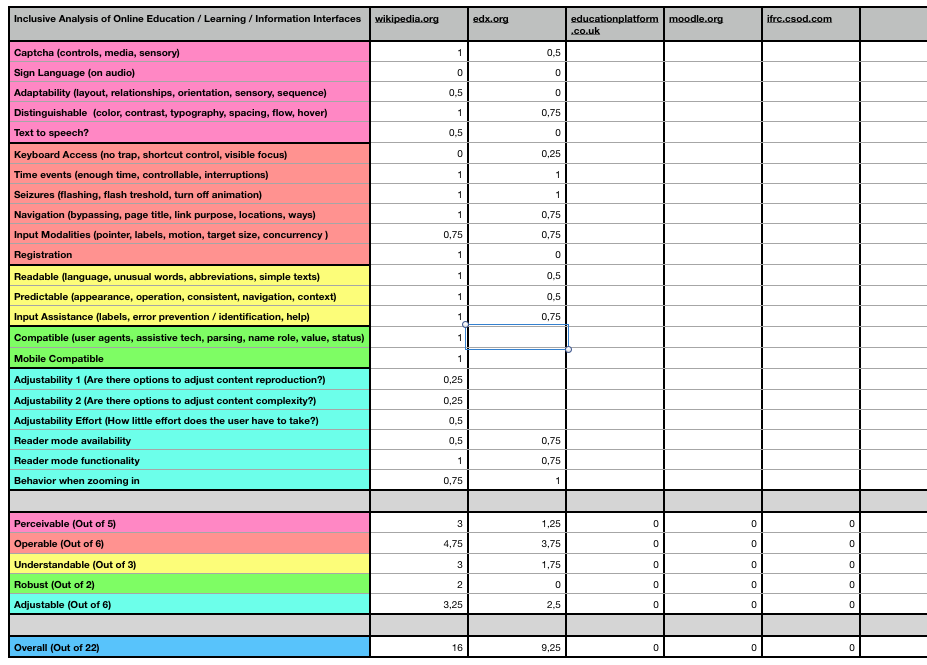
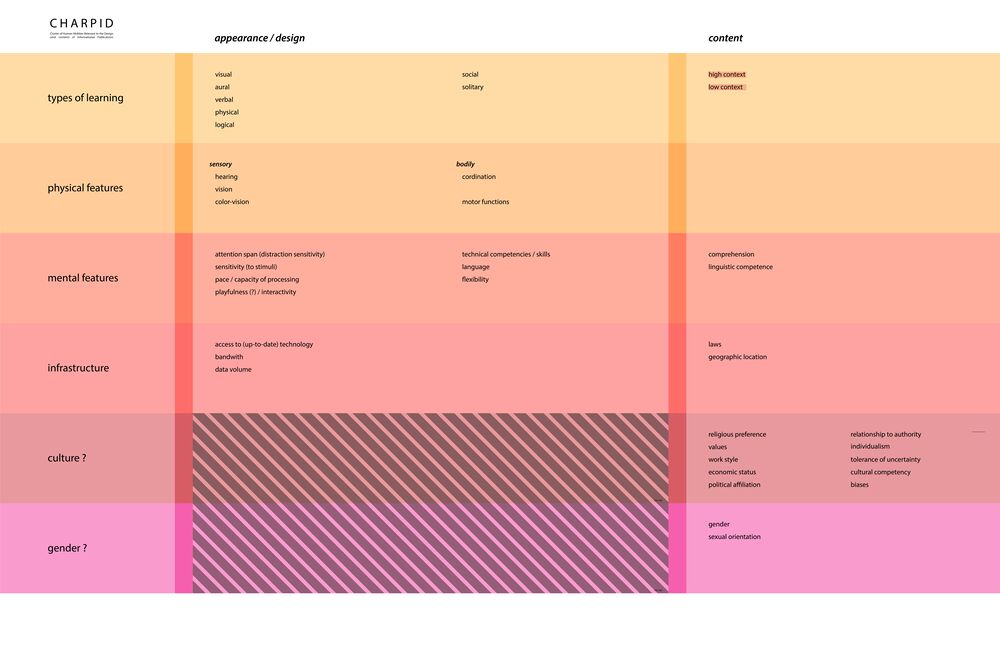
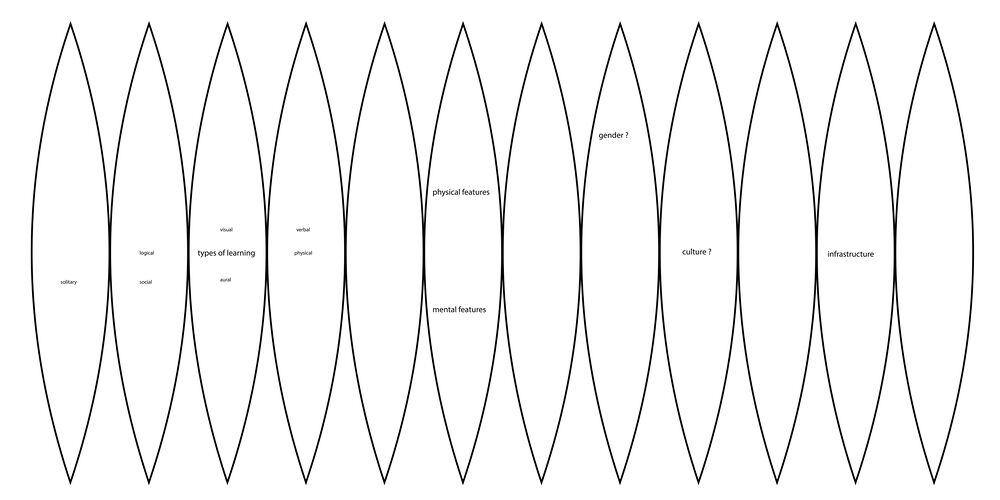
| Thematic group | Apects of human diversity |
|---|---|
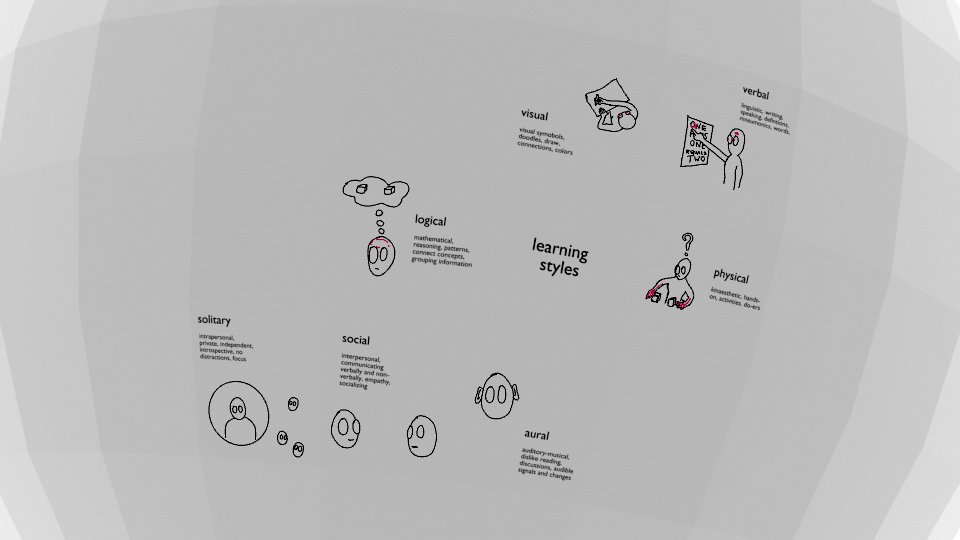
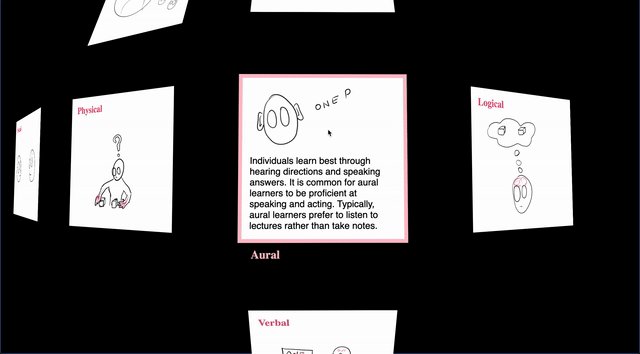
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
Technical
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
Check the latest mock up of my concept
Survey
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|