User:Lucia Dossin
Graduation
Thesis
Graduation Project
The Free Association Database
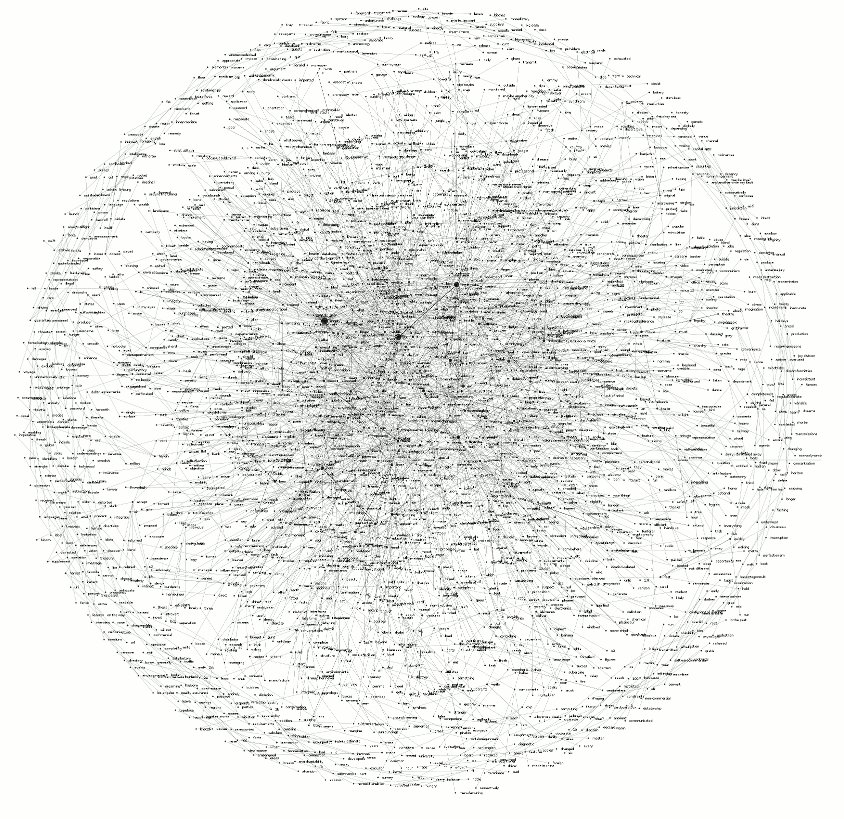
One of the exercises I did regarding my graduation project research was to build a database of freely associated words. These associations were made by visitors of this page, where a word was displayed and the visitor was asked to write the first word that came to his/her mind. The words being displayed were picked up from two different texts: iPad's advertising trailer transcription and iPad's Terms of Service. This device, the iPad, is a concrete example of this pursuit of an invisible technology. It is designed for a user who is not supposed to be curious about the machine. Ideally, the user will forget that the device is a computer and will regard it as 'a magical pane of glass'.
One of the possible outcomes for this database will be to serve as content for an interactive installation where user and computer communicate through a voice interface.
Each visitor's contribution was saved in a text file containing the pairs of words. This content was processed using Python to generate a file in JSON format containing the words (nodes), the relationships (links) and the weight of each word (the number of times this word was related to another).
get_nodes.py
Retrieves the pairs of words and generates a JSON file.
#!/usr/bin/env python
from pattern.en import sentiment
from pattern.graph import Graph
import glob
import os
import json
#directory where all the saved txt files are
os.chdir("txt-files")
line = None
ls = []
g = Graph()
links = []
nodes = []
nodesIDS = []
nodesFinal = []
class LinkItem:
def __init__(self, source, target):
self.source = source
self.target = target
class NodeItem:
def __init__(self, name, weight, polarity):
self.name = name
self.weight = weight
self.polarity = polarity
for file in glob.glob("*.txt"):
with open(file) as c:
for line in c:
line = line.strip()
line = line.lower()
l = line.split(',')
l = [l[0],l[1]]
ls.append(l)
for n1, n2 in ls:
g.add_node(n1)
nd1 = NodeItem(n1, 0.0, 0.0)
nodes.append({ 'name': nd1.name, 'weight': nd1.weight, 'polarity': nd1.polarity})
nd2 = NodeItem(n2, 0.0, 0.0)
nodes.append({ 'name': nd2.name, 'weight': nd2.weight, 'polarity': nd2.polarity})
g.add_node(n2)
g.add_edge(n1, n2, stroke=(0,0,0,0.3))
if n1 not in nodesIDS:
nodesIDS.append(n1)
if n2 not in nodesIDS:
nodesIDS.append(n2)
for indexy, nu in enumerate(nodesIDS):
if nd1.name == nodesIDS[indexy]:
nd1.id = indexy
if nd2.name == nodesIDS[indexy]:
nd2.id = indexy
lk = LinkItem(nd1.id, nd2.id)
links.append({'source': lk.source, 'target': lk.target})
for index, n in enumerate(g.nodes):
polarity, subjectivity = sentiment(n.id)
nodesFinal.append({'name': n.id, 'weight': n.weight, 'polarity': polarity})
#not using the polarity nor the subjectivity indexes at the moment though
json_links = json.dumps(links)
json_nodes = json.dumps(nodesFinal)
fj = open('../fadb.json', 'w')
fj.write('{"links":'+json_links+ ', "nodes":'+json_nodes+'}')
This JSON file was then used to display the words and connections graphically, using D3.js.
words-connections.html
<!DOCTYPE html>
<meta charset="utf-8">
<style>
body{font-family: Arial, Helvetica, sans-serif; }
#content{padding-left: 30px; width: 1080px; margin: 0 auto; }
#about{
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
}
svg{margin-top: 30px;}
.node circle{
stroke: #fff;
stroke-width: 1.5px;
}
.node text {
pointer-events: none;
font: 10px sans-serif;
color: #000;
}
.link {
stroke: #000;
stroke-opacity: .25;
}
#info {
position: relative;
top: -2560px;
left: 30px;
}
#word {
font-size: 64px;
}
#words-map{
position: relative;
top: -30px;
}
</style>
<body>
<div id="content">
<h1>The Free Association Database</h1>
<div id="about">
<p>In my Graduation project for <a href="http://pzwart.nl/master-media-design-and-communication/" target="_blank">Piet Zwart Institute</a> (Rotterdam, NL) I am studying the interaction between humans and computers. I am specially interested in the current trend - performed mostly by giant ICT companies - to portray technology as invisible as possible.</p>
<p>One of the exercises I did regarding this research was to build a database of freely associated words. These associations were made by visitors of <a href="http://thecatlab.com/fadb/" target="_blank">this</a> page, where a word was displayed and the visitor was asked to write the first word that came to his/her mind. The words being displayed were picked up from two different texts: iPad's advertising trailer transcription and iPad's Terms of Service. This device, the iPad, is a concrete example of this pursuit of an invisible technology. It is designed for a user who is not supposed to be curious about the machine. Ideally, the user will forget that the device is a computer and will regard it as 'a magical pane of glass'.</p>
<p>One of the possible outcomes for this database will be to serve as content for an interactive installation where user and computer communicate through a voice interface.</p>
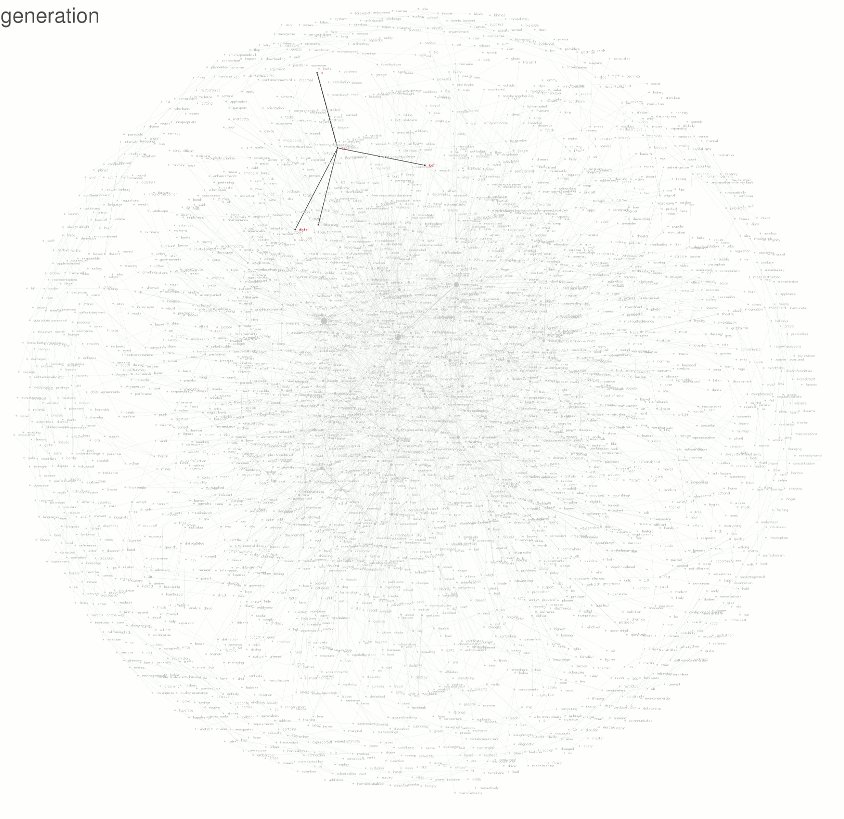
<p>The graphic below shows the map of built relationships. It can be explored either by scrolling the page and hovering the mouse over the words or by clicking on the START button. In this case, a series of relationships will be displayed on screen, revealing also the sequence of the words. The first word is always one that came directly from the texts mentioned above. The last word in the sequence is always a visitor input. The words between the first and the last were both visitor input and retrieved from the texts. The sequence of the words in the relationship cannot be seen by hovering the words. On the other hand, all connections to/from that word are highlighted.</p>
<p>Each visitor's contribution was saved in a text file containing the pairs of words. This content was processed using Python to generate a file in JSON format containing the words (nodes), the relationships (links) and the weight of each word (the number of times this word was related to another). This JSON file was then used to display this information graphically, using D3.js</p>
<p>As of March 14 2015, the visitors produced 156 text files, in which 3452 connections were made among 2675 words. When a connection between two words was made more than once, that is indicated through the opacity of the line, which is higher. Also, the number of times which a word has been used (its weight) is reflected on the size of the circle representing that word. The words were processed 'as is' - no cleaning was performed, except for replacing an empty field with the word [empty].</p>
</div>
</div>
<script src="http://d3js.org/d3.v3.min.js"></script>
<script>
//Many thanks to Michael Murtaugh for the help with highlighting the backnodes and the random walk mechanism
var width = 2560,
height = 2560;
var force = d3.layout.force()
.charge(-60)
.linkDistance(240)
.size([width, height]);
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.attr("id", "words-map")
.style("border", "1px dotted #ddd");
d3.json("fadb.json", function(error, graph) {
force
.nodes(graph.nodes)
.links(graph.links)
.start();
var link = svg.selectAll(".link")
.data(graph.links)
.enter().append("line")
.attr("class", "link")
.style("stroke-width", 1);
var node = svg.selectAll(".node")
.data(graph.nodes)
.enter().append("g")
.attr("class", "node")
.call(force.drag);
node.append("circle")
.attr("r", function(d) { return (d.weight*0.12)+3; })
.attr("x", 9)
.attr("y", 9)
.style("fill", "rgba(0,0,0,0.75)")
node.append("text")
.attr("dx", 12)
.attr("dy", ".35em")
.text(function(d) { return d.name });
node.on("mouseover", function (d) {
set_cur_node(d);
});
node.on("mouseout", function(d) {
set_cur_node();
});
var cur_node,
random_walk_time = 2000;
function pick_random_node () {
var i = Math.floor(graph.nodes.length * Math.random());
while (1) {
var r = random_link(graph.nodes[i]);
if (r) { return graph.nodes[i] };
i = i + 1;
if (i >= graph.nodes.length) { i = 0 }
}
}
function random_link (d) {
var links = [];
link.each(function(l) {
if (d === l.source) {
links.push(l.target);
}
});
if (links.length > 0) {
return links[Math.floor(links.length * Math.random())];
}
}
function set_cur_node (d) {
cur_node = d;
if (!d) {
d3.select("#word").text("");
link.style("stroke-opacity", 1);
link.style("stroke-width", .25);
node.style('fill', '#000');
node.each(function(d) {
d.highlight = false;
});
return;
}
d3.select("#word").text(d.name);
d.highlight = true;
link.style('stroke-width', function(l) {
if (d === l.source) {
l.target.highlight = true;
return 2;
} else if (d === l.target) {
l.source.highlight = true;
return 2;
} else {
return 1;
}
});
link.style('stroke-opacity', function(l) {
if (d === l.source || d === l.target){
return 1;
}else{
return 0.10;
}
});
node.style('fill', function(l) {
if (l.highlight ){
return "#c00";
}else{
return "#ccc";
}
});
}
var timed;
function random_walk_next () {
var next_node = random_link(cur_node);
//console.log("next", next_node);
if (next_node){
set_cur_node(next_node);
timed = window.setTimeout(random_walk_next, random_walk_time);
}else{
set_cur_node();
timed = window.setTimeout(start_random_walk, random_walk_time);
}
}
function start_random_walk() {
var start = pick_random_node();
//console.log("start", start)
set_cur_node(start);
timed = window.setTimeout(random_walk_next, random_walk_time);
}
window.start = start_random_walk;
force.on("tick", function() {
link.attr("x1", function(d) { return d.source.x; })
.attr("y1", function(d) { return d.source.y; })
.attr("x2", function(d) { return d.target.x; })
.attr("y2", function(d) { return d.target.y; });
node.attr("transform", function(d) { return "translate(" + d.x + "," + d.y + ")"; });
});
var clicked = false;
d3.select("#start").on("click",function(){
if (!clicked){
clicked = true;
d3.select("#start").text('STOP');
//scale it down
document.getElementById("words-map").setAttribute("transform", "scale(0.3,0.3)");
start_random_walk();
}else{
clicked = false;1
d3.select("#start").text('START');
clearTimeout(timed);
document.getElementById("words-map").setAttribute("transform", "scale(1,1)");
set_cur_node();
}
});
});
</script>
<div id="info">
<div id="buttons"><a href="#words-map"><button id="start">START</button></a></div>
<div id="word"></div>
</div>
</body>
</html>
The result can be seen in this page, where the graphic shows the map of built relationships. It can be explored either by scrolling the page and hovering the mouse over the words or by clicking on the START button. In this case, a series of relationships will be displayed on screen, revealing also the sequence of the words. The first word is always one that came directly from the texts mentioned above. The last word in the sequence is always a visitor input. The words between the first and the last were both visitor input and retrieved from the texts. The sequence of the words in the relationship cannot be seen by hovering the words. On the other hand, all connections to/from that word are highlighted.
As of March 14 2015, the visitors produced 156 text files, in which 3452 connections were made among 2675 words. When a connection between two words was made more than once, that is indicated through the opacity of the line, which is higher. Also, the number of times which a word has been used (its weight) is reflected on the size of the circle representing that word. The words were processed 'as is' - no cleaning was performed, except for replacing an empty field with the word [empty] (and the removal of a word ending with two backslashes, which was causing an error).
Graduation Proposal
Reading Writing Research Methodologies
Notes on Reading
- Discipline, Control and the current state of Internet - notes
- Discipline, Control and the current state of Internet - common notes (group)
- Protocol – Introduction Chapter (Alexander Galloway)
- Empire - Chapter 1.2 Biopolitical Production (Antonio Negri and Michael Hardt)
Writing
- Work description in 300 words
- On Discipline Society / Society of Control
- Observations on Being an User
- Zizek / Martens / Oppenheimer
- Interview
- Essay on Method
Prototyping Networked Media
Assignments
- Assignment #1 Python & Turtle
- Assignment #3 Python Generated Sound Files - RAW DATA
- Assignment #3 Python Generated Image Seque3nce - RAW DATA
- Assignment #4 Working with text ...................
- Assignment #5 Roll Your Own Google
Modules
Prototyping Lens Based
Assignments
- Editing Scheme ...................
- Kinect
Thematic Seminars
Politics of Craft
Sound Narrative
Archive
Self-directed Research
Cookbook
Links
EMO entry
The Magician
When making impossible things come true, the magician performs our desire. In this sense, the magician mediates the gap between reality (here understood as ‘the world as it is’) and desire. This know-how, which consists basically in mastering the art of deception, can also be used for purposes other than stage magic.
The magician is an intriguing figure: the domains where its influence can be found spread from the origins of the entertainment industry (Georges Méliès being one example) to collaborating with governments in military strategy, like Robert Houdin and Napoleon. This ability to act in different environments by applying the same knowledge principles according to different contexts is my motivation to write this entry.
Stage Magic
The magician is a professional hired to entertain by performing tricks. Those tricks might change according to technology and culture, but the principles of stage magic are old and do not change that much as the essence of our nature does not change either. For thousands of years we have been amazed by these tricks. The state of technolgy actually does not influence our ability to keep believing. We enjoy being fooled by them.
From the perspective of the audience, the magician is someone who holds the power over the unkonwn. He (or she, even though there are much more male magicians than female ones) can control things that 'normal' people can't and is able to do things that we know are impossible. (S)He basically applies knowledge about Natural Sciences, Psychology - and more recently digital technologies - for entertainment purposes. But what exactly is entertaining about that?
One possibility is that the amusement comes from our attempt to find out the secret. But that's true to just some of us: most people would actually be upset if they could unmask magicians' tricks. For the majority of the audience, the fun lies precisely in being cheated. That does not mean to say that being cheated is always fun. But a magician is someone who has our authorization to cheat us for entertainment. This authorization relies on a specific setting, a range of situations and gestures and it usually implies not damaging nor hurting anyone involved in the performance or in the audience. It's safe and harmless.
According to Simon During, ‘there are layers and depth in the magic theater environment: curiosity, comedy, fear, sadism, amazement’. (Sina Najafi and Simon During, Cabinet Magazine, issue 26, Modern Enchantments: An Interview with Simon During, 2007) Ancient magicians were involved in rituals that would go beyond the mere entertainment with balls and cards - they were said to cure diseases and perform other miraculous actions.
By being able to control the uncontrollable, the magician performs our desire: subjecting the world to our wishes and needs, instead of having to submit to it.
British magician Teller (from Penn and Teller) defined Magic as 'the theatrical linking of a cause with an effect that has no basis in physical reality, but that — in our hearts — ought to.’
Simon During, in issue 26 from Cabinet Magazine, states that ‘one of the reasons why we feel ambivalent about magic is that it can remind us of a period of our life where we found it harder to separate the real from the amazing illusion’.
History
The first reportedly known magician, Dedi, lived in ancient Egypt (2700BC) and was supposedly able to resurrect animals after having their heads cut.
Since the beginning, magic has been associated with supernatural powers. In the Middle Ages, it has been associated with witchcraft. According to the Magicpedia, in the Renaissance a few important books were published on the subject.
'Natural Magic' (Magia natvralis libri viginti, written by John Baptista Porta in 1558) was a book on Natural Sciences and contained information on 'geology, optics, medicines, poisons, cooking, magnets and its properties, fires, gunpowders, invisible and clandestine writing'. (Wikipedia)
'The Discoverie of Witchcraft' (written in 1584 by Reginald Scot) not only disclosed trick secrets but also presented a strong position against the Catholic church for persecuting people and accusing them of being witches. It is an important landmark in the history of secular magic and its relationship with Science.
It was only in the 18th century that the magician as a gentleman-performer, like we know today started to be shaped. Magic had been performed in basically 3 formats: court magic, performed for royals and aristocrats, itinerant magic, performed in taverns or other places with an audience and street magic. The performers would in some cases charge tickets but the association of magicians and pickpockets was also common. Besides the association with the obscure, supernatural, Magic was also keen of dissociating itself from crime. One important figure in this transition is Isaac Fawkes, who performed ‘dressed as a gentleman in respectable, quase-theatrical spaces’. (Sina Najafi and Simon During, Cabinet Magazine, issue 26).
Magic also guards a close relationship with science & technology and with the mass media & the entertainment industry, specially cinema. The first films were projected during magic shows in Africa, Asia and Australia. In London, the first person to exhibit films was David Devant, a magician who worked for the Maskelynes. (Sina Najafi and Simon During, Cabinet Magazine, issue 26) Georges Méliès, one of the pioneers in special effects in cinema, was an illusionist and filmmaker.
Around 1750, magicians started using electricity in the shows. ‘Magic becomes technologized, capitalized and hyped’, giving birth to modern show business. (Sina Najafi and Simon During, Cabinet Magazine, issue 26).
One of the most ancient performances is the 'Cup and Balls'. It has been performed for the last 2000 years. It is still considered such a relevant trick that many consider that mastering it is essential for someone to be called a magician.
Penn and Teller cups and balls
Abracadabra
The etymology of this word is uncertain but it may derive from Aramaic. Abracadabra is used as a magic word. The first mention of it was in a Medical book from century 3AD, where the word was displayed in the form of a triangle and was used as an amulet against malaria.
A - B - R - A - C - A - D - A - B - R - A
A - B - R - A - C - A - D - A - B - R
A - B - R - A - C - A - D - A - B
A - B - R - A - C - A - D - A
A - B - R - A - C - A - D
A - B - R - A - C - A
A - B - R - A - C
A - B - R - A
A - B - R
A - B
A
There are also connections between the word and the ability to write. It could have been used as a way to remember the alphabet, as 'it becomes more pronounceable and easier to remember by adding repetitive vowel "a" or "ra" sounds where there are none and adding an alliteration "bra" at the end'. (Wikipedia)
Magic Organizations
Worldwide there are many organizations that aim to keep the art of magic alive – and secret. The oldest one is The Society of American Magicians, founded in New York in 1902. A few years later (1905), the Magic Circle is founded in London. Both associations are still active. For a more complete list of this kind of organizations, check http://en.wikipedia.org/wiki/Category:Magic_organizations.
Magic and Strategy
Magic also performs an important role in military strategy. Deception techniques have been used for military purposes more frequently than one would imagine at first thought.
Even though there are no evidences that the Trojan Horse actually happened, the idea behind it is a clear example of military action based on deception techniques.
In 1856, religious leaders in Algeria were performing miracles which were helping raise the idea of a rebellion against French colonialists. Napoleon then brought French magician Robert Houdin who performed tricks that were more impressive than the ones performed by the religious leaders, gaining influence over the rebels and dissipating the religious leader’s power.
During WWII, Jasper Maskelyne helped the British army in several actions, the largest one being the supposed disappearance of the Suez Canal to mislead German bombers. He worked with 14 assistants, including an architect, art restorer, carpenter, chemist, electrical engineer, electrician, painter, and stage-set builder, a group whose nickname was the "Magic Gang". "He built a mockup of the night-lights of Alexandria in a bay three miles away with fake buildings, lighthouse, and anti-aircraft batteries. To mask the Suez Canal, he built a revolving cone of mirrors that created a wheel of spinning light nine miles wide, meant to dazzle and disorient enemy pilots so that heir bombs would fall off-target." (http://www.magictricks.com/war-magician.html) Even though the accuracy of this achievement is controversial, there is no doubt that magicians are skilled in the art of deception. Therefore, it is not uncommon that magicians and illusionists work for or give advice for governments, armies and intelligence services.
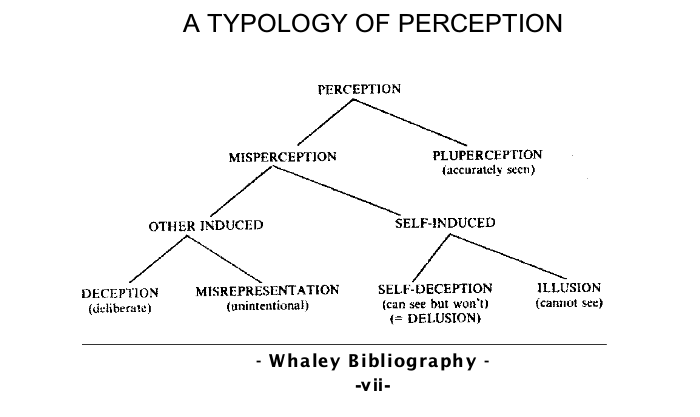
Barton Whaley has studied the relationship between war and the tactics and methods of the magician. In his publication ‘Detecting Deception: A Bibliography of Counterdeception Across Time, Cultures and Discipline' (2006, Foreign Denial & Deception Committee Washington, DC), he clearly defines deception and dissects the differences between existing categories of deception.
“I define deception as any attempt—by words or actions—intended to distort another person's or group's perception of reality. And to keep matters simple, a lie is any statement made with the intent to deceive. These definitions avoid confusion with mere misinformation, incomplete information, or the truth value of statements. But they do permit us to include the authorized lies and deceptions practiced with our knowledge and approval by stage actors, magicians, and poker players. Moreover, this definition gets around the worrisome problem of self-deception. Instead, for our present purpose, the target of a deception is not oneself but always another's mind.”(Whaley, Detecting Deception, p.7)
‘Some Operational Uses of the Art of Deception’, written in 1954 by John Mulholland, a magician who worked for the CIA, was intended to teach the readers how ‘to perform in a variety of acts secretly and undetectably’. (Jonathan Allen, Cabinet Magazine, issue 26)