Scripts & Screenplays
Scripts
Scripts have a variety of applications with regard to narrative/image:
- Process the pixels of a video [1]
- Assistant editor: Generate one or more edits,
- Respond to (live) input (data, user interaction)
- Assemble various forms of data to create new narratives
Examples of data-driven drama
From text to video...
- I love alaska, "The heartbreaking search history of AOL user #711391"
- Videogrep Subtitles + Search = Automatic Edit
- Epicpedia, by PZI alum Annemieke van der Hoek
Epicpedia
A wikipedia article:
and its history:
- http://en.wikipedia.org/w/index.php?title=Epic_theatre&action=history
- http://en.wikipedia.org/w/index.php?title=Little_Butte_Creek&action=history
Wikipedia has an API
Every Mediawiki (by default) supports the API:
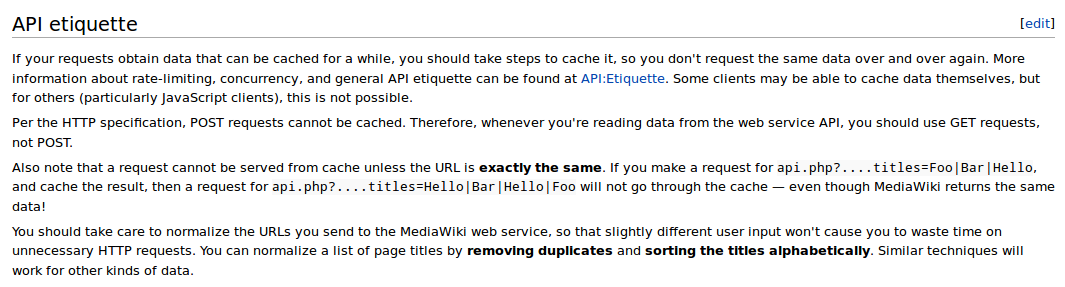
Etiquette
API
URL Structure:
http://en.wikipedia.org/w/api.php ? titles=Epic_theatre action=query rvlimit=10 prop=revisions format=json rvprop=user|timestamp|content|comment
becomes:
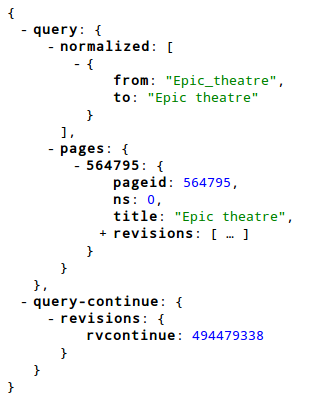
JSONView
Browser extensions that specifically handle JSON are handy!
http://addons.mozilla.org/nl/firefox/addon/jsonview/
JSON Response
RSS
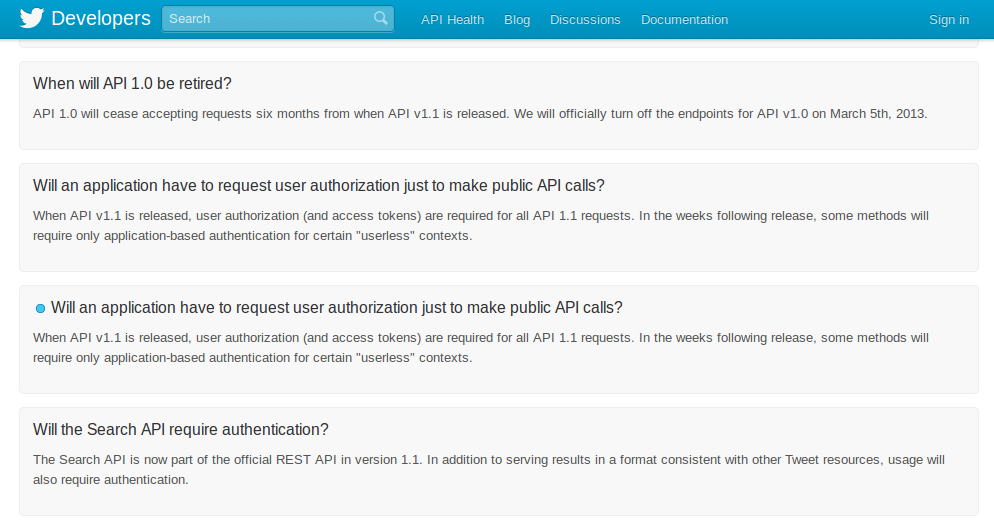
Welcome to the new API
https://dev.twitter.com/docs/faq#10659 October 2012
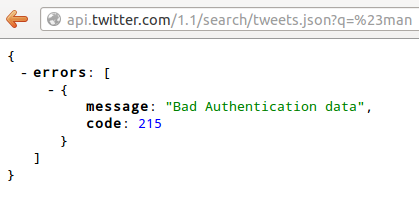
Bad Authentication data
https://api.twitter.com/1.1/search/tweets.json?q=%23man
Rules of the Road
https://dev.twitter.com/apps/new October 2012
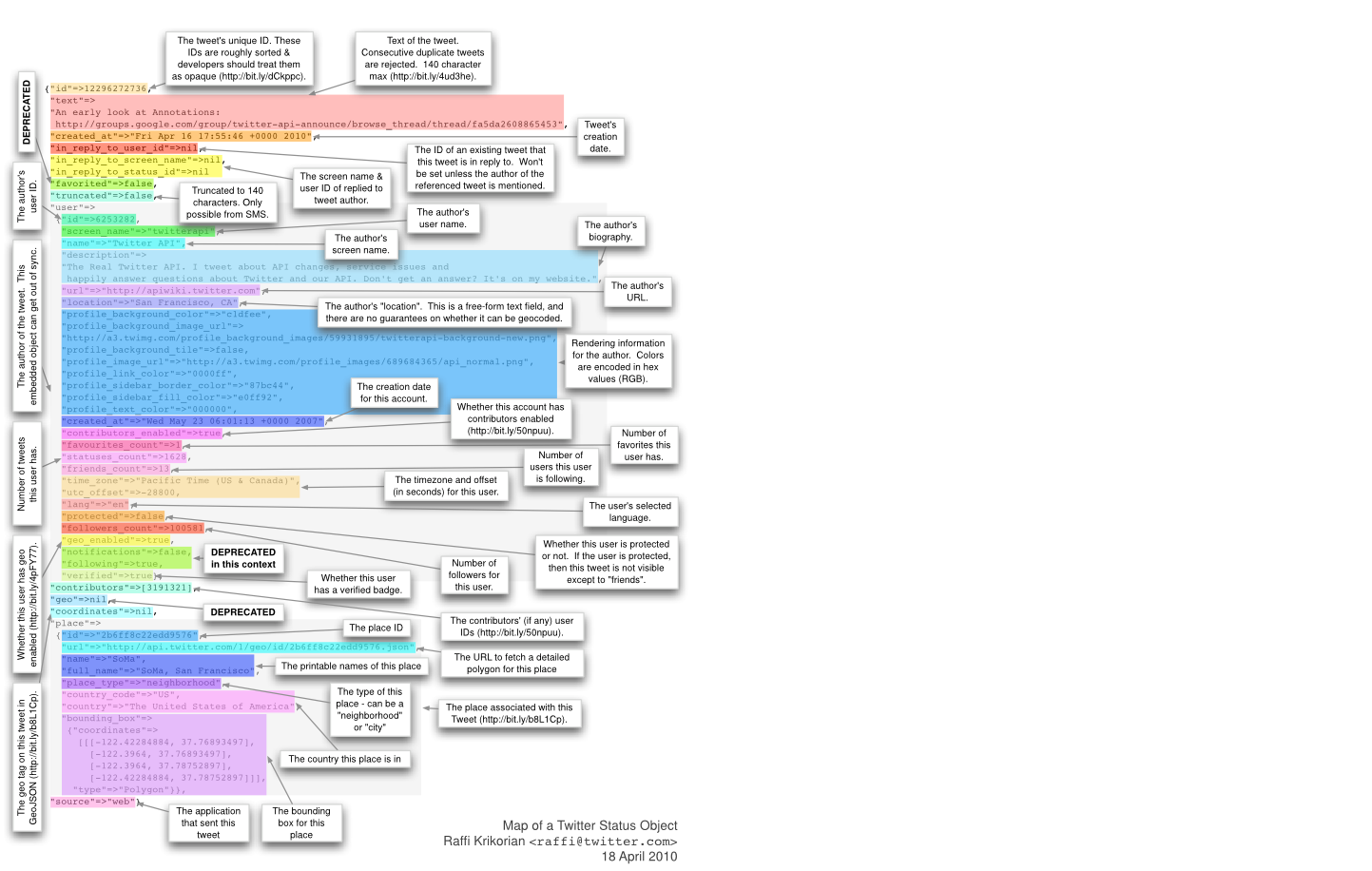
Anatomy of a tweet
Assignment
Without using code, find a feed/data API of interest and make a mockup/prototype using (solely) the data it contains. The emphasis here is to focus on revealing something interesting in the data that is not necessarily evident in a public / "normal" view of that same data. On the basis of your mockup, you will then make a plan for realizing the sketch in code in the coming week.