User:Golubjevaite/Prototyping I
< User:Golubjevaite
Revision as of 14:32, 19 April 2020 by Golubjevaite (talk | contribs)
SPECIAL ISSUE 11
Prototyping#Trimester_2_.2F_SI.2311_Post-Digital_Itch
Wiki API
url= "https://pzwiki.wdka.nl/mw-mediadesign/api.php?action=query&list=allimages&aifrom=Z&ailimit=11&format=json"
# start from the api
from urllib.request import urlopen
import json
data = json.load(urlopen(url))
#print (json.dumps(data, indent=2))
for x in data ['query']['allimages']:
print (x['name'])
#print (x['url'])
print (f"<a href=\"{x['descriptionshorturl']}\"><img src=\"{x['url']}\">")
print ()
print ("all done")
GIT branches
git branch <name> * new beanch git checkout <name> * switch to branch git branch * shows brunch you are on atm git pull origin <other branch> * pulls changes from that branch git checkout <other branch> *switch to other branch
Python3/wiki2html
[PAD] proto w A
[special-issue-11-wiki2html] /GIT
python3 query2html.py -c [[File:+]][[Title::+]][[Part::+]][[Date::~*1980*]] * changes index.html with custom preferences python3 query2html.py -c '[[File:+]][[Title::+]][[Part::+]][[Date::<1980]]' -d * gives query
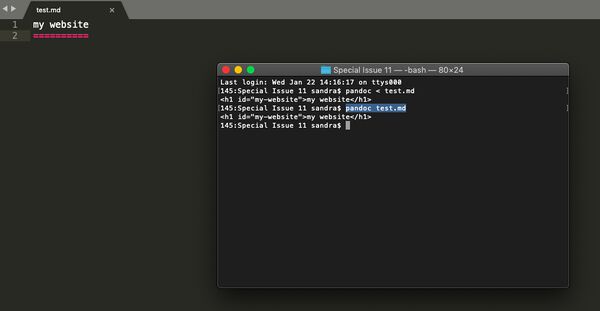
HTML/ pandoc
pdftotext [name].pdf - *text pdftotext [name].pdf - | pandoc *markdown pdftotext [name].pdf - | pandoc > [name].html *html
THE FULL COMMAND for markdown to html: pandoc --standalone --toc --from markdown --to html --css style.css FACTSHEET.md -o FACTSHEET.html
OCR
MEDIAWIKI
ssh hub.sandbox
SPECIAL ISSUE 10
UNIX
[PAD 20190916 A]
[XPUB1 INDEX]
[XPUB1 GOLUB]
GIT
[PAD 20190930 A]
[GIT.XPUB]
[GIT/GOLUB]
git clone [link]
git add <folder>/* git commit -m “message” git push
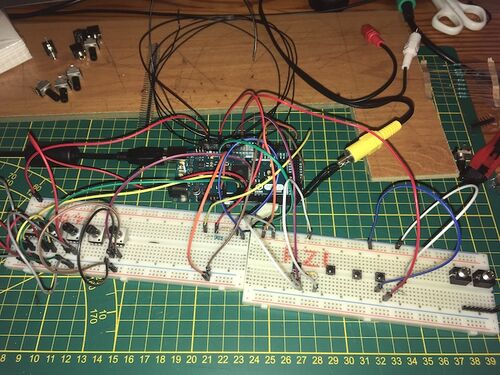
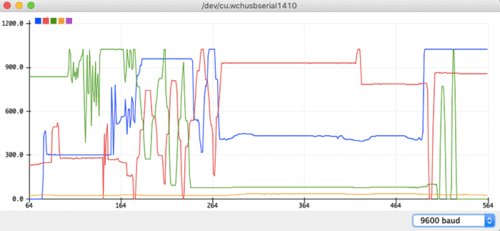
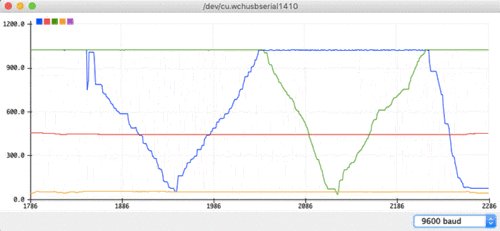
ARDUINO
[PAD 20191002 M]
File:Clap&grime.mp3
simple counting loop
WIKI