User:Tancre/2/hackpact/Clippy
Clippy (Clippit)
Historical Background
Microsoft Office
Office Assistant
Clippy
https://www.youtube.com/watch?v=8bhjNvSSuLM
Existing Projects
ClippyJS
Most famous project online with Clippy. It allows adding an Assistant to your web page.
Clippy prank
Project for windows. Every 60 seconds Clippy appears on your desktop to basically bother you with stupid phrases. No animations only text.
Clippy on iOS and macOS
ClippyVS
Clippy on Visual Studio. https://github.com/tanathos/ClippyVS
Unpacking the software
Where to start?
> I wanted to work on the original code but I couldn't find it. Microsoft never published it.
> I tried to work on Clippy prank, which is based on Windows, but after using 7zip to extract the .exe I got stuck. The extracted files have strange extensions (ADATA, ASPAK, IDATA ...) or no extension at all. When I tried to open them I noticed the code is encoded and I've no idea how to work with it. (I searched a bit and it seems like I should get some .msi file from the .exe).
> The only accessible project I can work on is ClippyJS. It is the most famous project available online and can be interesting to play with it and make a website.
Furthermore, it is stored on Github allowing me to work on both sides of my hackpact #1
(How did they make it if the original code is not available?)
git clone https://github.com/smore-inc/clippy.js
Methodology
- Overview of the repository + available data
- Read files (txt, md, ...) + description
- Check other folders + guess the usage of the files
- Built a website with Clippy + description of the interactions
- Analysis of the main code + description
- Edit the code
At each step, I will try to write down some thoughts that eventually could lead me to a new phase of the hackpact.
Overview
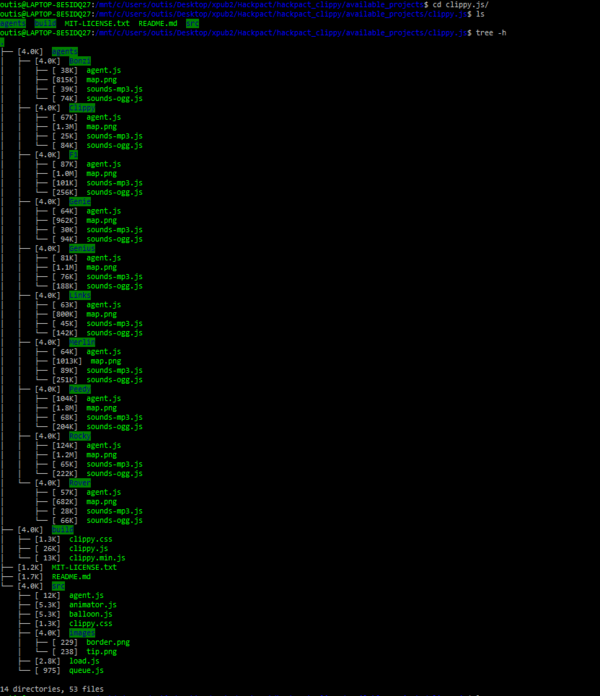
For a general overview, I used the command tree -h to recursively list the directory and the size of each file.
The command tree can print an XML file with the argument '-X' and a JSON file with the argument '-Y', this would allow generating a data visualization of the directory. Probably I can use it with D3.js. >> Git Stalker
The overview through listing the files in the directory can be also achieved non-recursively with ls or recursively by using the option ls -R (ls -hlR to get more details on the files)
Files
- README.md > description + usage + greetings
- MIT-LICENSE > free license + restrictions + property of Microsoft
- [build] > contains clippy files (css, js, js.min), I guess to build Clippy and its actions and give him an initial position in the webpage.
- [agents] > contains other agents, but there is again a folder for Clippy, this time with a png (probably the sprite animation), audio files (why in JS?), and a JS called agent (probably the object agent)
- [src] > it seems the main folder with different actions (load, queue, animator..), and there are again both clippy.css and agent.js
- [images] > 2 png files (I cant understand for what)
I'm a bit confused about how does this works.
In particular, I'm not sure if working on a piece of software that works on the web is a good idea. I don't know if I would be able to understand how it works as a whole, because of the networks involved in it.
If working with Processing and Arduino was making me conscious of their being dependents on the desktop and other layers of software, this clippy.js involves a knowledge of the browser, as a piece of software, and all the computer networks.