Raw image: Difference between revisions
No edit summary |
No edit summary |
||
| Line 23: | Line 23: | ||
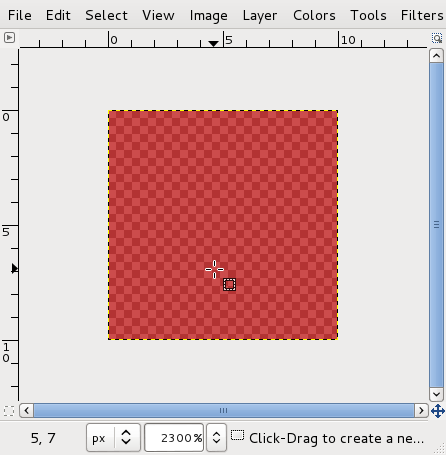
The result is an image 10 pixels wide by 10 pixels tall, where every pixel is red with 50% transparency. | The result is an image 10 pixels wide by 10 pixels tall, where every pixel is red with 50% transparency. | ||
== Put a header on it == | |||
This is inconvenient however since everytime you want to view this data as an image, you need to explicitly tell an application (such as [[GIMP]]) what the size and format of the image is. We can improve the situation by attaching a simple "header" to the data and following the guidelines of a specific simple image [[format]]. | This is inconvenient however since everytime you want to view this data as an image, you need to explicitly tell an application (such as [[GIMP]]) what the size and format of the image is. We can improve the situation by attaching a simple "header" to the data and following the guidelines of a specific simple image [[format]]. | ||
Revision as of 12:55, 5 November 2013
With a small amount of code, it's easy to dump out a stream of data as bytes:
# raw.py
import struct, sys
out = sys.stdout
for x in range(100):
out.write(struct.pack('B', 255))
out.write(struct.pack('B', 0))
out.write(struct.pack('B', 0))
out.write(struct.pack('B', 128))
python raw.py > raw.data
In Python, struct.pack is a way of converting a number (from 0 to 255) into it's corresponding binary representation as a "byte" or 8 bits (where 0 is all bits off 00000000 and 255 is all bits on 11111111). The code above loops 100 times outputting the bits of the sequence 255, 0, 0, 128.
255 0 0 128 255 0 0 128 255 0 0 128 255 0 0 128...
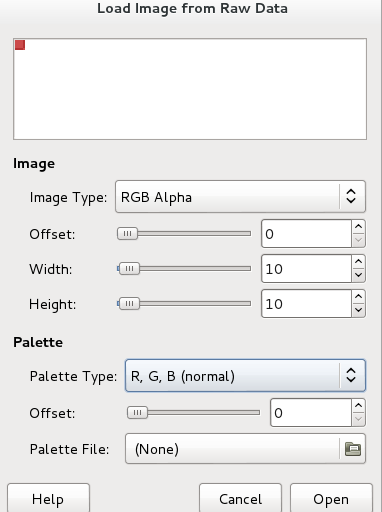
We can then use an image application like the GIMP to interpret this raw data as an image... In this case we tell the GIMP that it should interpret the bytes as being RGBA formatted pixels in the size 10 x 10:
The result is an image 10 pixels wide by 10 pixels tall, where every pixel is red with 50% transparency.
Put a header on it
This is inconvenient however since everytime you want to view this data as an image, you need to explicitly tell an application (such as GIMP) what the size and format of the image is. We can improve the situation by attaching a simple "header" to the data and following the guidelines of a specific simple image format.
Targa is an early very simple format for images. It comes from an early manufacturer of video display cards, named Targa, who created a minimal format for files to display on their hardware. The format is still popular today in Game development and other communities for whom the simplicity of the format is useful for "wrapping" raw image data with a header so that it's self-contained and directly loadable by different programs without needing to explicitly specify information width and height and bit depth.
import struct
width = 320
height = 240
filename="output.tga"
datafile = open(filename, "wb")
# TGA format: http://gpwiki.org/index.php/TGA
# Offset, ColorType, ImageType, PaletteStart, PaletteLen, PalBits, XOrigin, YOrigin, Width, Height, BPP, Orientation
header = struct.pack("<BBBHHBHHHHBB", 0, 0, 2, 0, 0, 8, 0, 0, width, height, 24, 1 << 5)
datafile.write(header)
data = ''
for y in xrange(height):
for x in xrange(width):
r, g, b = 0, 0, 0
if y < 32:
r = 255
if x > 64 and x < 256:
g = 255
if y > 120:
r = 128
data += struct.pack('B', b)
data += struct.pack('B', g)
data += struct.pack('B', r)
datafile.write(data)
datafile.close()
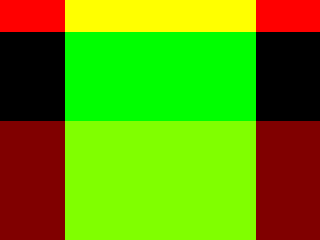
This script outputs a TGA format, which has been opened in the GIMP and exported to PNG
Resources
- This example is based on this Raw image example (in Portugese)