User:Kiara/First Assessment: Difference between revisions
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
<div style="background-color: lavender; width: 650px; margin: 25px auto; border: solid 2px plum; box-shadow: 3px 3px 8px plum; border-radius: 25px; padding: 8px 10px; font-family: serif;"> | <div style="background-color: lavender; width: 650px; margin: 25px auto; border: solid 2px plum; box-shadow: 3px 3px 8px plum; border-radius: 25px; padding: 8px 10px; font-family: serif;"> | ||
<p style="font-size: 32px; font-weight: bold; margin: 0; font-style: italic;">What I take from this</p> | <p style="font-size: 32px; font-weight: bold; margin: 0; font-style: italic;">What I take from this</p> | ||
* what i learned | |||
* what i enjoyed | |||
* what i did not enjoy | |||
* about writing and documenting | |||
</div> | </div> | ||
| Line 10: | Line 13: | ||
<div style="background-color: lavender; width: 650px; margin: 25px auto; border: solid 2px plum; box-shadow: 3px 3px 8px plum; border-radius: 25px; padding: 8px 10px; font-family: serif;"> | <div style="background-color: lavender; width: 650px; margin: 25px auto; border: solid 2px plum; box-shadow: 3px 3px 8px plum; border-radius: 25px; padding: 8px 10px; font-family: serif;"> | ||
<p style="font-size: 32px; font-weight: bold; margin: 0; font-style: italic;">What I take from this</p> | <p style="font-size: 32px; font-weight: bold; margin: 0; font-style: italic;">What I take from this</p> | ||
* what i learned | |||
* what i enjoyed | |||
* what i did not enjoy | |||
* about writing and documenting | |||
</div> | </div> | ||
Revision as of 20:19, 25 March 2025
Special Issue 25
▁▂▃Protocols for Collective Performance▃▂▁
Since everything seems to be a mise en abyme, this page is going to be all about protocols, in order to be meta and in harmony with this Special Issue's title. General page of the trimester
Protocol for a field recording
Audio file taken from aporee.org near the Balma-Gramont metro station in Toulouse.
Listen to the audio on the website
Context
This precise place is actually one of the city's borders. It makes the connection between Toulouse and the city called Balma, which is in the North-East.
On the photo above, you can see the Hers[1] river, and a bridge, on which the metro passes (hear it at 01:49). Near this precise point on the map is a big commercial complex, lots of companies and an entrance to the highway. So this is obviously not the place you would expect to hear the birds. Yet, here they are! 🐦⬛
- ↑ pronounced “èrss” (or /ɛʁs/ according to the IPA audio chart and the IPA vowels audio chart)
Metadata
Memory from the place
A song that goes with the memory (kind of)
https://www.youtube.com/watch?v=AlwgC9yqNcw
This is a song from my childhood.
Permission granted to share all the audios in the radio show for Sept. 23 2024
Protocol for mourning a database
See User:Kiara/mourning for pictures
- Choose a date in the calendar, maybe the day you lost the DB :(( and set it as a holiday.
- Tell your boss/clients/whoever you want you're in grief and need a mourning leave.
- Rebuild the DB when grief is over :((
- Learn to backup your DBs to prevent future griefs.
Protocol for a first radio show
The very first show that took place at Radio WORM with Sevgi, Fred, Kim and Martina on 23rd September 2024.
Listen to the show on Mixcloud!!
We used the field recordings, metadata and songs people put on their Field Recording wiki pages.
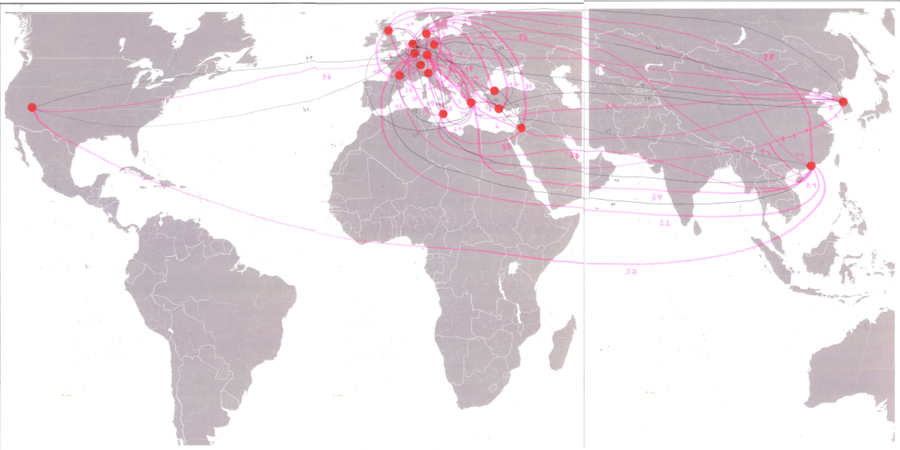
We made a map tracing the different routes we took with the recordings!
Protocols for Collective Reading
See the pages referenced below:
- Alphabet Soup
- Bookclub
- The pads from Lidia's sessions listed in the XPUB 2024-2026 Survival Guide
Protocols for a Jam Session
Jam Session of 24th September 2024 with Joesph: creating instruments with unusual objects
Jam 1
Jam 2 (chaos)
Jam 3 (quiet)
Protocol for Canon Music
Session with Michael - 14/10/2024
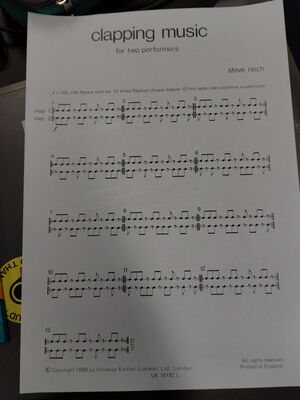
Reading and acting the Clapping Music by Steve Reich
The pattern is 3-2-1-2 and it's looping.
What happens when the second clapper enters and loops their part?
→ It becomes a canon!
What would be a better way of writing this partition?
→ In a wheel!
It feels like unveiling a secret hidden in the partition - like solving a riddle!
Protocol for a Delayed Radio Show
Monday Nov. 4th
with Chrissy, Tessa, Imina, Charlie
Today, we were supposed to host one of the best radio shows of the trimester. We worked super hard to make it perfect but...WORM went into technical issues and had to close down the radio for an unknown period of time.
We really put our hearts into the making of this show:
- → the theme is Lost Music, we asked everybody to contribute by uploading songs from their teenage years onto this wiki page. From this, emerged also a Spotify playlist!!
- → we burned CDs with the songs, according to the themes we agreed on, the CD cases contain a poster and stickers!
- → we made a web page hosting the playlist (downloadable)
- → we thought about copyright, piracy and music that is lost through time by being present only on CDs that people kept (opposed to being present on streaming platforms); but also the fact that through streaming platforms we don't own music anymore, and if the platform goes down, we lose music...
In the end, the show that was supposed to happen on Nov. 4th got pushed to Nov. 25th, and it was a B L A S T.
Protocol for a Non-Radio Show
Monday Nov. 18th
with Feline, Lexie, Eleni, Chrissy
This is the Monday right before the Special Issue Public Event, we are not in a planning mindset. We thus decide to improvise.
We gather vinyls, readings and discussion topics. Lexie and Feline are DJing, Chrissy, Eleni and I are improvising a podcast. We will start by planning the radio show we are actually broadcasting (mise en abîme hehe).
Visit the wiki page
S M O O T H
Protocol for organizing an event
Week from 28/10/2024 to 03/11/2024
Having 3 meetings in 2 days about the task management, making working groups, deciding on what we do and how we do it.
I am in the documentation team, to find ways to archive the whole event (websiteeeeeeeeee)
- My project idea for the event
- Inspired by Sarah Garcin's Radio to Print workshops 🠶 there's a python dependency to transform speech into printed text.
- Mixed with Eleni's idea of having a spoken input transformed into music via VCV Rack -- in the end we get
spoken input => becomes music for the listeners + gets printed live (thermal or fax machine)
- Adding Zuhui's idea
- To engage visitors in this performance, they can become part of the foundational text/speech material for the auditory output: One or two writers will be present in the room, live scripting as they observe the event. This observation can focus on the visitors —or anyone in the room— and may include fictional elements depending on the writers' interpretations and creative choices. Ideally, this live-scripting will be projected on a screen, allowing visitors to watch as they’re being observed and transformed into text, and then speech, which then becomes sound and then text again (in VCV+python) —all in real-time.
- Sevgi's idea
- This script could also serve as a part of documentation(post-production) of the event. Because it’s the writing of the live observation made directly in the moment and setting of the performance.
- Whole public needed
- Works best if not time framed but could maybe work if the frame is around 2h
Remaining questions to work on: - Is it live radio or a recording during the day? After thinking about it: with Zuhui's addition to the pitch, maybe recording makes more sense? (open question) - Ask Joseph/Manetta how to install the python dependencies because i can't make it - Work on how to connect all the different processes (python + vcv + livescript)
Project page that answers all the questions and describes precisely what we did ★
Protocol for wrapping up the Special Issue 25
Week from 25/11/2024 to ...
We gathered as a team and discussed the outcome we want for the Special Issue 25.
The idea is the following:
- event documentation
- reflection on the radio, what we did in those 3 months
For this, we decided to make a website to print, that displays all the information about radio shows and the 20 nov. event.
The website will have two distinct sections, one for the radio and one for the event, built upon the already existing website.
So we divided tasks to work efficiently:
- Design group: code + design
- Feline + Kiara + Kim + Tessa
- Archive group: gathering all wikis and pages, gather pictures and select
- Wiki: Charlie + Claudio
- Pics: Chrissy + Zuhui
- Video editing: Wyn
21-03-2025 UPDATE
In the end, we decided to build an entirely *new* website. It uses a script and the wiki API to fetch data from wiki pages and insert them as content.
In order to do so, we decided on a very methodical approach that required a thorough exploration of all the wiki pages for the different Radio Shows and SI25 Projects in order to make sure they followed the same structure, the same naming procedure and eventually to add HTML classes where needed. We also gathered them in new Content Pages (see below) either by linking them or using the power of transclusion.
This way, we could also push the content into a paged.js template to produce a printed archive of the trimester.
We are still in the styling process, as this method brought many bugs and needs for hacks in order to work properly.
Content Pages
→ The working spreadsheet made by Claudio and Charlie to make sure the content was up to date and ready to be pushed to the html source.
Preview Links
What I take from this
- what i learned
- what i enjoyed
- what i did not enjoy
- about writing and documenting
Special Issue 26
Declarations
display
&&
position
Directed by ✿Doriane✿ General page: https://pzwiki.wdka.nl/mediadesign/SI26
Introduction
designing with a software = designing with gesture
designing in css = designing with words → can it be seen as literature?
Exercise: Declarative Companions
My declaration:
it is a container that can be found in the kitchen. we mostly put hot beverages in it, but it also sometimes welcomes instant noodles or soup. it can be transparent, colourful, opaque. it has a handle on the side and usually takes around 25ml of beverage. it is often made of ceramics or glass and is smooth at least inside. its shape can vary: from tall and narrow to small and wide, but also kind of standard in height and width sometimes in spite of its common use, it often does not keep things warm for long (frustrating).
Sevgi's interpretation of it:
I got Zuhui's declaration:
Made of plastic, silicon(?) and digital gold(?) small enough to hide it in your palm, big enough to choke a sea animal. very thin and light, almost like air (you wouldn’t notice if you accidentally drop it). It has a smooth surface at the moment, but the level of smoothness can vary on how much I use them. Two sided, one side represents a beautiful blue-hue landscape of the Netherlands. The other side has shiny hologram, very sunny orange background attached with thumbnail size of mugshot of a person.
My interpretation if it:
Repo of all the interpretations made in the class
Web Extensions
We are now messing around with scratch, a Firefox extension made by Doriane that allows to write CSS in a pad and link it in the extension so that every website you visit during the session takes that precise CSS.
Degridify -- 20-01-2025
with Chrissy, Wyn & Imre
First experimentations were to degridify: deleting the display: grid; on any website. But we focused on StackOverflow and needed to use their classes so we stuck to it. The results were really fun.
Here, the CSS pad we wrote
Some results of the experimentations:
Specific-Lens -- 03-02-2025
with Chrissy (+ help from Kim & Doriane)
Today we spent the afternoon writing a script to highlight the displays and positions used on a web page. The script goes through every element in the HTML and checks their display and position properties and asigns them a corresponding class. For example, an element having a display: grid; will get class= "display-grid".
With the lovely help of Kim, and then Doriane to clean up the code, it is now working very nicely!!! We implemented it in the extension's code.
Some results of the experimentations:
Specific-Lens -- 10-02-2025 / ...
with Chrissy
Time goes by and we kept on working on the Specific Lens. We are aiming to develop it as a proper Firefox extension.
The whole process is detailed here.
Build a web extension -- 04-02-2025
Today in Prototyping, Joseph showed us how to make an extension from scratch (not Doriane's tool, literally from zero).
Since we were working on an under construction theme, we got to a point where whe had lots of "under ..." statements. It made me want to push the joke further, so as we were making an extension to replace image files, I decided to go for an Evanescence theme (Going Under, that's the joke).
Here's the result on the XPUB website:
SuperVisual HyperZine
This whole Special Issue has been super visual - we are messing around with CSS declarations, so we also make lots of screenshots!
As the big nerds we are, we have a certain profound love for zines, thus we decided to work on a HyperZine, gathering all the screenshots we made during those 3 months, working on web extensions, tools and Nintendo 3DS websites.
The team is: Tessa, Chrissy, Eleni, Wyn and me -- as always, we have a dedicated pad and a (very empty) wiki page.
Right now, we gathered almost all the screenshots, we will then use Jinja to produce an HTML document from those folders.
What I take from this
- what i learned
- what i enjoyed
- what i did not enjoy
- about writing and documenting
Personal Reader
From the classes
Texts from Methods Sessions
- All Problems of Notation Will be Solved by the Masses: Free Open Form Performance, Free/Libre Open Source Software, and Distributive Practice, Simon Yuill, 2008 (11/09/2024)
- The Tyranny of Structurelessness, Jo Freeman, 1970-72 (09/10/2024)
- The Tyranny of Tyranny, Cathy Levine, 1979 (16/10/2024)
- Mainframe Experimentalism, Hannah B. Higgins & Douglas Kahn, 2012 (21/10/2024)
- Die Maschine, Georges Perec, 1972 (21/10/2024)
- The Truth of Fact, the Truth of Feeling, Ted Chiang, 2013 (05/11/2024)
- ----
- Tactical Design, Nolwenn Maudet, 2022 (15/01/2025)
- Handmade Web, J.R. Carpenter, 2015 (05/02/2025)
-
- --- Additional texts I have/want to read :D ---
- Basic HTML Competency is the New Punk-Folk Explosion, Zach Mandeville, 2016
- My Website is a Shifting House Next to a River of Knowledge. What could yours be?, Laurel Schwust, 2018
- A Vernacular Web, Olia Lialina, 2005
- A Dao of Web Design, John Allsopp, 2000
Lídia's recommendations
- The Situationist Times
Personal stuff that don't necessarily link to one another but are really nice
Texts
- Books I (am) read(ing)
- Résister à la culpabilisation, Mona Chollet, 2024
#Feminism #AntiPatriarchy #Essay #Empowerment - Rage Against the Machine, Alva Noë, 2024
#AI #Computer #AllanTuring - Building the most inaccessible site possible with a perfect lighthouse score, Manuel Matuzović, 2019
#Accessibility #ProgramsFailing - House of Leaves, Mark Z. Danielewski, 2001
#Mystery #Puzzle #Riddle #BlurringBoundaries #MetaBook - Give it to me!, La Rata, 2024
#Feminism #Punk #Music #Claiming
Videos
- Conferences
- PixelPalooza 2024
- For-Profit (creative) Software, 2025
- TV Shows
- The Office, 2005
#Satire #Humour #Corporate - Daria, 1997
#Antisocial #Sarcasm #TeenAdults #90s #Feminine - Gotham, 2015
#Superheroes #Villains #Comics - Mr. Robot, 2015
#Hacking #MentalHealth #Psychology #Anticapitalism - Pose, 2018
#LGBTQ+ #90s #Vogue #Power - Queen's Gambit, 2020
#Feminine #Power #Game #MindGames #Psychology - Charmed, 1998
#Magic #Feminine #Witchcraft - The I.T. Crowd, 2006
#Nerdy #Humour #Satire #British - Las Chicas del Cable, 2017
#Feminine #Power #History #WomenInTech #Nerdy - The Haunting, 2018
#Mystery #Supernatural - Sherlock, 2010
#Mystery #Investigation #Puzzle #Riddle - Six Feet Under, 2001
#Psychology #Supernatural - The X-Files, 1993
#Mystery #Supernatural #Investigation - Sense8, 2015
#LGBTQ+ #SuperPowers #Power - Dexter, 2006
#Investigation #Mystery #Psychology - Murder, she Wrote
#Investigation #Mystery #Feminine - And then there were none, 2015
#Investigation #Mystery #Feminine
- The Office, 2005
- Movies
- Woman of the Hour, 2024
#TrueStory #Feminine #Power - Respect, 2021
#Biopic #Music #Feminine #Power - L'amour Ouf, 2024
#LoveStory #80s - Suspiria, 1977
#Mystery #Feminine #Spirituality #Crime - Enola Holmes, 2020
#Investigation #Mystery #Feminine #Puzzle #Riddle - Pretty much anything from the Alice in Wonderland universe
#Magic #Supernatural #Feminine - Nosferatu, 1922
#Gothic #Mystery #Supernatural - The Guilty, 2021
#Investigation #Mystery - Snowden, 2016
#Investigation #Mystery #History #Nerdy - All the Batman movies with Michael Keaton, Val Kilmer, Christian Bale and Robert Pattinson
#Investigation #Mystery #Gothic #Superpowers #Riddle #MindGames - Sherlock Holmes, 2010
#Mystery #Investigation #Puzzle #Riddle - Asteroid City, 2023 (need to rewatch it also)
#Mystery #Supernatural - Wonka, 2023
#Magic #Superpowers - Da Vinci Code, 2006
#Investigation #Supernatural #Religion #Feminine - Death on the Nile, 2022
#Investigation #Mystery #Feminine - Split, 2017
#Investigation #Mystery #Power #Feminine - Suzume, 2023
#Supernatural #Mystery #Feminine - Donnie Darko, 2004
#Psychology #Mystery #Gothic #Supernatural - Murder on the Orient Express, 2017
#Investigation #Mystery #Feminine - Constantine, 2005
#Investigation #Supernatural #Religion - The Masque of the Red Death, 1964
#Supernatural #Mystery #Gothic
- Woman of the Hour, 2024
Stuff I want to read/watch/listen to/...
Read
- Ergo-L, Fabien Cazenave, 2024
#Keyboard - Subtitles, Closed Captions, and Open Captions: What's the Difference?, Ben Myers, 2024
#Accessibility - Fighting for our web, Molly White, 2024
#Web - We need to rewild the Internet, Maria Farrell and Robin Berjon, 2024
#Web - Cognition et design : Quand tout est biais, plus rien n'est biais, Baptiste Roullin, 2024
#WebDesign #UX #UI - How to make a website, Henry Desroches, 2024
#Web #HTML #IndieWeb - How to use SASS with CSS, Adalbert Pungu, 2022
#Web #CSS #IndieWeb - Not so short note on aria-label usage – Big Table Edition, stevef, 2024
#Web #Accessibility #IndieWeb - Reading Writing Interfaces: From the Digital to the Bookbound, Lori Emerson, 2014
- Relearn CSS Layout
- CSS Layout (Grid/Flex)
- Organizing with CSS cascade layers
- The house without windows, Barbara Newhall Follett
- Accessible <section> in HTML
- The seven dials mystery, Agatha Christie
- Pourquoi je n'utilise pas ChatGPT, Florence Maraninchi
- Backing up websites
- Ruined by design
- Accessibility essentials, Martijn Hols
- Critical Coding Cookbook
- A mirror for witches, Esther Forbes
- The revolution will be decentralized
- Le statut d'entrepreneur salarié au sein d'une CAE, Timothée Goguely
- Formations et ressources en accessibilité web et numérique, Timothée Goguely
- How to make a damn website
- Adapter la revue Curseurs à paged.js
- Folk interfaces, Maggie Appleton
- HTML is actually a programming language. Fight me, Tim Carmody
- Ergo-L, Fabien Cazenave, 2024
Watch
- Maybe those could lead to research topics? (keywords: investigation/mystery | puzzles/riddles | tech/crafting | teaming up | (super)power | feminine)
GothamI rewatched it and while it's great it's just for leisure time- The reboot of Pretty Little Liars (nostalgia hitting here)
- Scorpion
- Emilia Pérez
- Anora
- Why can't we make simple software? by Peter van Hardenberg
- The neww HTML API that allows to trigger events without JavaScript
- Internet Exploreuses S02E04, Lucie Ronfaut
Listen
- Death of the Follower & the Future of Creativity on the Web, Jack Conte at SXSW 2024
- Disenshittify or die! How hackers can seize the means of computation, Cory Doctorow at DEF CON 32, 2024
- The mazy web, Stuart Langridge at State of the Browser 2024
- Que peut-on institutionnaliser dans la langue française ?, France Culture, 21/11/2024
- CSS est un langage graphique, Graphic Matter & Julie Blanc
Other
Some leads on research topics?
- The way art schools teach only proprietary software –even in WdKA, while hosting XPUB and so many DIY workshops– (idea brought by this mastodon post)
- On social media -- Is wikipedia a social media? is it the only one still alive through the earthquakes of internet? brought by the discussion here
- FLOSS, getting away from GAFAM and proprietary software, active participation to ethical design circles → building and maintaining a server on a RaspberryPi; dual-booting
- Patience | Learning. Making puzzles. Coding and debugging (links to the Handmade Web text by JR Carpenter and her praising of smallness and slowness as key points of the handmade web). Designing. Writing. Reading. Relationships. Activism. Making a change. Taking part/Taking action. Maintaining. It is all around us. Zoning out. Attention deficit. Daydreaming. How they communicate, intertwine, fail. Automation. Tricks. Hacks. Getting around the issues?
Notes
- About For-Profit (creative) Software
- How different websites looked in the 90s, "the problem with uniqueness is it can confuse people" so now we have design "rules", like templates and everything looks the same -- design patterns
A day with Pippin Barr & Jaret Vadera
Questions to answer
- How do you currently document your design/artistic practice? Could you bring or describe a specific example in class? How do you feel about the way you do it right now logistically?
- I don't really document per se, I do have my own website and try to write in this wiki as much as I can but most of the time I don't think about doing it or am a bit lazy of doing it. So I tend to take a few hours a month to implement new content. I feel like I should document more actively but at the same time it's not much of a reflex or rooted practice for me... So I also don't have any precise example besides the website and wiki :)
- What is your approach to reflecting on your design/artistic practice? Could you bring an example of how you have made a specific design decision?"
- ...?
Ideas and concepts
- Use git's version control for writing → a nice way of tracking progress and having a clear overview
- Write in Markdown which can also allow for online publication via a static site generator like hugo :)
- Branching as trials and errors → learn more how to use it
- Does documentation need to be very plain and to the point or is it relevant to include emotions in it? In the end, it is part of the process...
French entries
Journal
Rotterdam: Year One
Bienvenue dans ce journal de mes aventures à Rotterdam.
Une forme hybride entre journal daté et notes intemporelles.
Bonne lecture ☺
Légende
| Contenu daté | Intemporel |
|---|---|
| Anecdotes et histoires de vécu placé dans le temps | Catégorie qui peut intégrer du contenu daté, mais qui va se concentrer sur une narration plus thématique |
Trimestre 1
Semaine 1 : Arrivée
Semaine du 26/08/2024 au 01/09/2024
27/08/2024 –– Départ
22:23 je monte dans le train de nuit Toulouse Matabiau – Paris Austerlitz. C’est vrai que les couchettes sont vraiment étroites.
28/08/2024
07:03 je n’ai pas vraiment bien dormi, mais j’arrive à Paris ! Me voilà à Austerlitz, direction Gare du Nord pour changer de train en direction de Rotterdam. J’ai 3h devant moi. Je vais au café et j’observe les gens en mangeant un croissant.
10:23 me voilà dans l’eurostar. C’est beaucoup plus serré que l’intercité – qui l’eut cru ?
Le trajet est superbe, passer par la Belgique, au milieu des champs, il fait super beau en plus.
13:32 je suis arrivée. Ça y est ; Rotterdam Centraal.
Je me dirige vers mon appartement, où ma coloc est déjà en train de s’installer.
La chambe est immense : mon appartemet du CROUS de Valence y rentrerait (!)
29/08/2024 –– Découverte du supermarché, de l’entité Rotterdam University of Applied Sciences
Aujourd’hui, c’est le premier « introduction day ». Il sert à accueillir toustes les nouvelleaux étudiant-es internationaux. C’est instructif, je récupère aussi mon super vélo hollandais.
Comme il faut bien se nourrir, je décide d’explorer le possibilités proches de mon appartement : Aldi et Albert Heijn. Je connais Aldi, je n’ai pas trop d’affinité avec leurs produits, alors je me dirige vers le second magasin… Quelques jours plus tard, j’apprends que c’est un supermarché « de luxe », on pourrait dire l’équivalent de Casino en France, ou même d’une épicerie de proximité en termes de prix.
Je comprends mieux pourquoi mes placards n’étaient pas plus remplis malgré la note du ticket de caisse. La prochaine fois, j’irai à Lidl !
31/08/2024 –– Delfshaven
Visite du quartier de Delfshaven en bateau !
C’est le seul quartier de Rotterdam qui n’a pas été bombardé durant la seconde guerre mondiale, il sert de port à la ville de Delft. De nombreux bateaux à quais servent de résidence principale à des habitant·es de Rotterdam.
RÉSUMÉ DE LA SEMAINE 1 (et un bout de la 2)
11h de train, quelques heures de vélo, des rencontres, une fête. Le pont Erasmus by night, c’est très joli. Des anecdotes sur Jackie Chan et Jeff Bezos, et une statue un peu douteuse. (ça par exemple c'est semaine 2)
Petit à petit, je fais des rencontres, la plupart des étudiants étrangers sont ici pour des formations en rapport avec le commerce, la logistique et le business international. Je commence à me demander où sont mes camarades artistes !
Le comité d’accueil de la fac est vraiment très accueillant, c’est agréablement dépaysant :)
Semaine 2 3 : Découverte de la Willem de Kooning Academie
Semaine du 09/09/2024 au 15/09/2024
09/09/2024 –– Journée d’accueil XPUB1
Je découvre ma classe, quelques profs et nos salles de cours.
On fait aussi la création des comptes Zulip – pour communiquer, c'est plus simple que le mail – et Wikipédia, sur le wiki de la formation.
La structure hiérarchique est assez complexe à Rotterdam :
Hogheschool Rotterdam → entité mère des facs de Rotterdam
┗━❯ Rotterdam University of Applied Sciences → Université de Sciences Appliquées, dont dépend la WdKA
┗━━━❯ Willem de Kooning Academie → École d’art et design, mais n’intègre pas Codarts, l’école des arts de la scène et de musique
┗━━━━━❯ Piet Zwart Institute → Branche de WdKA regroupant les masters XPUB et Lens-Based Media (à l’origine ils ne faisent qu’un), mais aussi Fine Art, Architecture, Education in the Arts et Master Design
10/09/2024 –– Intro Wiki !
On a passé la journée sur le Wiki, à comprendre comment c’est structuré, comment ça fonctionne, à quoi il sert. On a toustes créé notre page personnelle, celle dans laquelle j’écris actuellement.
Appliquer du CSS dans wikipédia c'est un peu hasardeux parfois. ;)
11/09/2024 –– Premier cours de Methods
Methods c’est un cours de méthodologie de recherche : écriture, lecture, annotation.
On a donc rencontré Lidia, une des professeurs en charge de ce cours. On a lu un texte de Simon Yuill, par groupes et tenté de l’annoter. Personne n’a compris le propos de l’auteur, on verra bien ce que ça donne une fois qu’on l’aura lu en entier...
Après ça, on s’est un peu vidé la tête en allant boire des bières, et il s’est mis à grêler. Cette journée était typique des giboulets de Mars, sauf qu’on est en Septembre !
12/09/2024 –– Stations Tour
L’école regorge d’ateliers de création, appelés Stations. On a donc visité chacun des ateliers :
- Metal
- Wood
- Interaction
- Research
- Fabric
- Business
- Image & Sound
- Publication
13/09/2024 –– Art Tour
Les membres de l’association étudiante PZI Archipelago ont organisé une visite de la ville, concentrée sur les tiers-lieux artistiques (artists-run spaces).
On a marché environ 7.5km sur la journée, ça fait une sacrée trotte !!
J’ai pu rencontré 3 des membres de Varia, je vais passer pas mal de temps là-bas alors je suis contente d’avoir pu en profiter pour discuter avec elles !
En partant du dernier lieu, la Reading Room (ou Leeszaal) j’y ai oublié mon vélo...
14 & 15/09/2024 –– Anecdotique
J’ai récupéré mon vélo :D
J’ai fait des grosses courses à Lidl (en fait c’est à 5mn à vélo !), ça faisait longtemps que j’avais pas eu le sentiment d’en avoir pour mon argent en faisant des courses.
RÉSUMÉ DE LA SEMAINE 2
Beaucoup de marche(s), plein de découvertes, je commence à pas trop mal me repérer dans la ville !!
Je vais relancer Duolingo pour apprendre le Néerlandais...
Semaine 3 4 : Zone(s) de confort ?
Semaine du 16/09/2024 au 22/09/2024
16/09/2024 –– Radio WORM
Special Issue 25: Protocols for collective performance
c’est le nom de la première publication, le projet du premier trimestre.
Pour ça, on va monter 10 émissions de 2h, diffusées en live tous les lundis matins à partir de 10h sur https://www.live.worm.org/radio-d-fect-from-worm-open-city
ZONE DE MALAISE
17/09/2024 –– Vélo tragédie
Je suis tombée de mon vélo quand ma roue s’est encastrée dans un rail de tram.
ZONE DE DOULEUR
Semaine 5 : Inter-actions
Semaine du 23/09/2024 au 29/09/2024
23/09/2024 –– Mom, I'm on the radio
Aujourd'hui c'était le premiere épisode de notre émission de radio. J'étais animatrice sur cette émission.
Une bonne expérience car le stress était présent mais au final c'était vraiment fun. Ça m'a un peu fait le même effet que quand je joue dans une pièce de théâtre. Je pense aussi que les quelques streams twitch que j'ai pu faire l'an dernier ont vraiment aidé <3
(lien vers l'enregistrement ?)
24/09/2024 –– Jam session
Une journée récréative passée à construire des micros et à enregistrer des sons à partir d'objets incogrus (boîtes en plastique, trousseaux de clés, bouteilles, etc.)
En fin de journée on a fait un grande jam session avec tous nos instruments, c'était super ! ♫
Écouter la jam ici
25/09/2024 –– Cereal Box
C'est le nom de notre server, il tourne sur un RaspeberryPi !
https://hub.xpub.nl/cerealbox/
27-28-29 sept. 2024 — PrePostPrint à Strasbourg !!!
Voir PPPermapublishing
Semaine 6 : Périple(s)
Semaine du 30/09/2024 au 06/10/2024
Une très longue semaine, dont le climax se trouve certainement à la fin.
D'abord, je suis arrivée à Rotterdam à 7h du matin lundi 30/09. C'était intense d'empiler avec la journée de cours. Ensuite, la semaine s'est déroulée assez tranquillement jusqu'à...
03/10/2024 –– Ma clé, c'est mon téléphone !!!
Eh oui, la résidence étudiante dans laquelle je vis a fait le choix de mettre partout des serrures qui s'ouvrent avec une application smartphone.
Ce qui devait arriver arriva, j'ai fermé ma porte et réalisé une fois dehors que j'avais laissé mon téléphone dans l'appartement... *facepalm*
Je suis alors entrée dans une quête secondaire, de celles qui ont un impact fort sur la quête principale : trouver un moyen d'ouvrir ma porte pour récupérer ma clé (mon téléphone). Dans un autre contexte, avec une clé physique j'aurais laissé coulé, mais là c'est grave.
Heureusement, par le plus grand des hasards j'ai croisé ma colloc dans l'école et elle a pu donner l'accès à Imre, qui est donc venue avec moi jusqu'à la résidence (5mn en tram) et m'a ouvert la porte de mon appartement.
Quelle ironie. J'ai cru que j'allais être coincée dehors jusqu'à 22h (retour de la colloc).
Quelle connerie franchement. Fort-Boyard c'est moins intense émotionnellement je pense.
Semaines 10 à 13 : Le début du rush
Semaines du 28/10/2024 au 22/11/2024
Le 20 novembre, XPUB1 2024 organise un événement corrélé au Special Issue 25: Protocols for Collective Performance dans le locaux d'UBIK (une sorte d'annexe de Radio WORM).
On a appris un peu tard les délais pour la conception des supports de communication, alors la semaine de "break" pour la Toussaint n'a pas été si reposante...
On enchaîne les réunions de groupe, à moitié en présentiel, à moitié sur Jitsi, pour constituer les groupes de travail, organiser le déroulé de l'événement et surtout décider de ce qu'on y présentera.
C'est très intense, pour le moment on a plusieurs pistes d'ateliers/performances super chouettes, il ne reste plus qu'à leur donner vie (ou presque) !
Sounds of Making – XPUB1 Presents: Protocol for Collective Performance
04/11/2024 - 08/11/2024
Les choses prennent de plus en plus forme, je fais partie de deux groupes : un lié à l'organisation, le groupe Post-Production qui s'occupe globalement de la documentation et l'archivage du projet (très ironique quand on sait que j'ai fuit la section Documentation dans laquelle j'ai atterri accidentellement à la fac il y a 8 ans). Le deuxième groupe est lié au projet qui sera présenté pendant l'événement. Une petite description en anglais est dispo [ici].
Le projet, donc, c'est d'avoir une installation avec un ilôt de livescripting qui décrit ce qui se passe dans l'espace de l'événement et un écran qui affiche ce texte pendant qu'il est écrit. À un autre endroit de la salle, un ilôt de radio lit le script produit par le livescripting. Cette entrée sonore lue est ensuite, en live, imprimée via un script python (inspiré par Sarah Garcin) mais aussi tranformée en musique par le logiciel VCV Rack 2.
Autre version de l'explication : l'idée c'est d'avoir un livescripting de l'événement, qui sert de script à une émission radio - en arrière plan on a un système qui transforme les voix en musique, donc l'output radio c'est de la musique, et en même temps, ce qui est envoyé dans les micros (donc le texte lu à voix haute) est imprimé live. [Photos à venir]
On obtient donc un text to speech to text&music.
Encapsulé
HTML/CSS Workshop avec Kim !
Avec Kim, nous avons organisé un workshop à propos des bases de HTML et CSS pour la classe. Ça s'est déroulé le 08 novembre et les résultats sont supers !
Jetez un oeil aux créations ici
Une idée chouette : refaire l'atelier dans 3 mois avec le même exercice pour comparer et observer les progrès des copain·es <3
XPUB Presents: Sounds of Making - Protocols for Collective Performance
Mercredi 20 novembre 2024
15h-20h @ UBIK
Nous avons exposé nos différents projets (un aperçu ici). L'exposition était ouverte à toustes et s'est très bien déroulée.
Nous avons eu bien plus de public que ce que nous imaginions, rien n'a disfonctionné, rien n'a été cassé ou volé, même le retour à l'école pour ramener les équipements s'est déroulé sans encombres!!
C'est une grande réussite pour ce premier événement public ! Maintenant, nous sommes en train de travailler à l'archivage de cet événement : nous alllons construire un site web regroupant les projets, les résultats fournis par ces projets durant l'événement ; le site sera construit avec un volet CSS-print, permettant de tirer une version imprimée.
Trimestre 2
Semaine 22 : Ça fait un bail, non ?
Du 20 au 26/01/2025
Bon, on va pas se mentir, on est fin Janvier maintenant. Il est très clair à ce jour que le blogging c'est pas mon fort.
La vérité c'est que je sais pas vraiment quoi raconter, et comme je l'indiquais quelque part ici, écrire le perso ça me met mal à l'aise.
B R E F
Revenons à nos moutons. Maintenant, je vais essayer de faire une petite mise à jour, parce que si j'en suis là, à revenir écrire ici aujourd'hui, c'est quand même grâce à mon ami Antoine (il faut aller lire sa thèse c'est super).
Donc, mise à jour de ces 10(...) dernières semaines :
- Décembre était un roller-coaster
Très court en terme de cours (on est parti·es en vacances le 11) mais assez intense parce qu'on n'a toujours pas terminé la conception du Special Issue 25 – enfin, moi j'ai fait ma part, j'ai fini le PDF, ce qui n'était pas de tout repos ! Eh oui, comme je l'expliquais dans le bloc des semaines précédentes, on a fait un CSS-print ; mais il est un peu spécial, puisque tout le contenu est envoyé dynamiquement depuis ce wiki ! On peut trouver la page qui alimente le print ici. Donc pour la gestion des styles c'était...sportif :D
Bientôt : des photos de la revue imprimée ! (entre temps les imprimantes de l'école ont été changées et le système qui nous permet d'imprimer gratuitement n'a pas suivi... on attend)
Ensuite, c'était Noël, le Nouvel An, et tout ce que cette belle période amène comme détente stress.
- Retour à Rotterdam début Janvier
On démarre le Special Issue 26 avec Doriane. On bosse sur le CSS et particulèrement display et position, c'est l'éclate !!! En parallèle on apprend HPGL, Inkscape + Plotter et PostScript -- QUE.DU.FUN <3
- À côté de tout ça
J'ai ouvert une nouvelle page sur le wiki : The Web Club.
Avec Chrissy, Tessa et d'autres, on va se lancer dans un projet collaboratif pour lever des fonds pour Gaza.
- Les actus étant toujours plus ensoleillées (non)
J'ai supprimé mon compte Facebook, mes comptes Instagram et j'attends de quitter ma résidence actuelle pour virer WhatsApp. Pour suivre, Proton, GMail, Amazon et Spotify vont rejoindre la farandolle !
Quelques liens pour comprendre la démarche :
- Proton
- Meta
- https://www.bbc.com/news/articles/c4g32yxpdz0o
- https://www.wired.com/story/uncanny-valley-podcast-10-meta-ends-fact-checking/?utm_source=flipboard&utm_medium=activitypub
- https://theconversation.com/x-facebook-et-instagram-menacent-nos-ecosystemes-dinformation-quelles-alternatives-247399
- Amazon
- https://ici.radio-canada.ca/nouvelle/2134596/amazon-entrepots-quebec-arret-activites-syndicat
- https://www.irishstar.com/news/us-news/jeff-bezos-deletes-lgbtq-rights-34533955
- Spotify
✎ Semaine ... : Re: Ça fait un bail, non ?
Février-Mars 2025
Eh beeeeen.
Février c'était court et pas franchement rebondissant. On a vu les débuts du printemps avec les premiers bourgeons et quelques jours bien ensoleillés. À part ça, pas grand-chose à dire.
Ah, si, j'ai fait mes premiers pas dans Amsterdam, pour voir la projection de court-métrages des étudiant·es de Lens-Based 1. On a pas vraiment fait de tourisme, on a fait l'aller-retour dans la journée. Mais il faisait beau, c'était chouette.
Et j'ai un nouveau vélo !!!
Au moment où j'écris ça, c'est le 11 mars. Je suis en PLS quand j'ouvre mon calendrier, j'ai honnêtement jamais eu un mois aussi chargé. Ça me fait un peu peur, on verra...
Rapide aperçu de tous les front que je mène :
- Mise en page d'un document académique qui doit être imprimé en avril ;
- Les différents projets liés au Special Issue 26 ;
- Assister aux présentations et workshops pour les projets des copaines ;
- Assister à des ateliers hors école ;
- Quelques tâche d'organisation pour PrePostPrint, début avril
Je vais encore disparaître de l'écriture on dirait :)
Intemporel
Duolingo
Avant de partir à Rotterdam [ça devait être en juin ou juillet certainement] j'ai installé Duolingo pour commencer à apprendre le Néerlandais.
J'ai lâché au bout d'un mois, cette langue ne fait aucun sens dans ma tête.
Il y a très excatement 14 jours [nous sommes le 30/09/2024] j'ai décidé de reprendre cette complexe tâche. Je ne comprends toujours pas grand-chose.
Ce qui me donne envie de continuer, au-delà de la curiosité, de l'intérêt de comprendre la langue sur place, c'est l'aspect puzzle de la langue : le Néerlandais ressemble à un gloubi-boulga d'Anglais, d'Allemand et parfois d'autres mots empruntés par-ci par-là aux diverses langues latines. Apprendre et comprendre le Néerlandais devient alors un jeu, une sorte d'enquête où il faut déchiffrer un langage codé [tout est lié???].
En date du 30 septembre 2024, je me demande quelle est la langue qui me donne le plus de difficultés entre le Néerlandais et le JavaScript.
Edit du 02/11/2024
Cette application est vraiment mal faite, mais comme il y a un système de streak (combo de jours d'affilée à s'entraîner), on ne peut juste pas lâcher... J'en suis maintenant au jour 44. La section actuelle concerne les vêtements, j'apprends enfin quelque chose (enfin, je crois...). Je ne suis même pas sûre d'avoir mémorisé les mots appris dans les sections précédentes ; parfois, l'appli lance un exercice de check-up et renvoie plein de mots et phrases appris au début du parcours. La dernière fois, c'était à propos des repas, autant vous dire que je me rappelle seulement de petit-déjeuner - ondegavond (je crois?).
Edit du 08/11/2024
Petit-déjeuner c'est ondbijt.
À suivre...
Rencontres
Varia
⁘ 23 sept. 2024 ⁘
Tous les 2e et 4e lundi du mois, les sessions Calm Coding ont lieu à Varia. C'est l'occasion de se rassembler pour programmer, travailler ensemble, ou en tout cas dans le même espace ; mais aussi de venir présenter des projets en cours qu'on souhaite partager ou faire évoluer. C'est donc un rendez-vous d'entraide, de partage et de séréni-thé (parce qu'on boit du thé).
J'ai pu y rencontrer Doriane et Simon, dont je suivais le travail depuis un moment. Chrissy, Kim et Claudio étaient venus avec moi. C'était une très chouette soirée ; on a fait des posters en ASCII art grâce à Cobbled Paths, l'outil en développement de Doriane.
⁘ 15 nov. 2024 : Handmade Computer Club 2: What is a Memory? ⁘
Un événement présenté par Kim atour de la mémoire et du temps, j'ai hâte !
https://vvvvvvaria.org/en/homemade-computer-club-session-02.html
⁘ 6 & 7 déc. 2024 : Declarations ⁘
Un événement présenté par Doriane autour du CSS, j'ai hâte !
https://declarations.style/declarations-pen-pals-varia.html
==== UPDATE POST-EVENT ====
Quelques ressources attestant de la belle production de ce week-end :D
⁘ 7 février 2025 : Social in the Media get together ⁘
Un événement autour du fediverse ⁂ :D
https://vvvvvvaria.org/en/social-in-the-media-get-together.html
Beaucoup de monde a assisté à cette après-midi. La première partie était une introduction à ce qu'est le Fédiverse, une définition des termes qui lui sont accolés (instance, serveur, etc.) et un tour d'horizon.
Ensuite, nous avons eu une demo de https://special.fish/ - un réseau social minimaliste développé par Elliott.
La seconde partie du get together était dédiée à l'ouverture de comptes sur des instances Mastodon pour celleux qui le souhaitaient.
XPUB Dinner
⁘ 24 sept. 2024 ⁘
Les XPUB2 ont organisé un repas "auberge espagnole" (ou "repas canadien", comme on dit en Suisse) pour qu'on puisse toustes se rencontrer. C'était vraiment sympa.
J'ai pu mettre des visages sur les personnes qui m'avaient aidée avant d'arriver aux Pays-Bas.
Contexte
J'ai pu discuter et poser des questions à quelques étudiant·es d'XPUB pendant l'été, notamment à propos de la vie sur place, de l'administraion, des transports, etc.
PPPermapublishing
⁘ 27-28-29 sept. 2024 — PrePostPrint à Strasbourg !!! ⁘
→ Vendredi 27 sept. 2024 — Arrivée à Strasbourg !!!
Après 8h de bus et une arrivée à Strasbourg à 5h du matin, j'ai pu profiter de l'appartement de mon amie A. qui m'a gentiment hébergée tout le week-end.
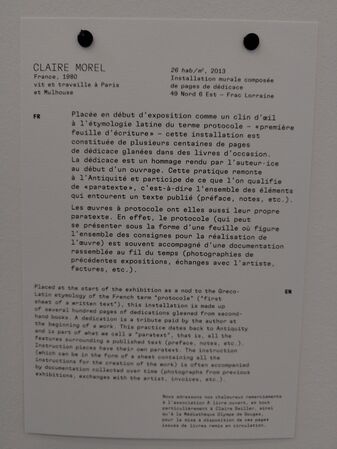
Dans l'après-midi, j'ai retrouvé Benjamin G. au musée d'art contemporain. L'exposition Mode d'emploi revenait sur des œuvres créés par protocoles... Je me suis sentie comme aspirée par la Matrice à ce moment-là, puisque notre sujet de recherche/exploration du trimestre [à XPUB] est Protocols for Collective Performance. On retrouvait dans cette expo les travaux de Cornelius Cardew, László Moholy-Nagy ou John Cage, que nous avons beaucoup mentionnés à XPUB.
Expérience meta étrange
Plus tard, on a retrouvé Zeste, puis Martin et Victor pour boire des bières. On a continué encore et encore à retrouver de plus en plus de copaines - Clara, Julien, Lucie, Guillaume, Nicolas, Antoine.
→ Samedi 28/09
Démarrage du week-end en bonne et due forme avec le fameux PPPetit-dèj : croissants, pains au chocolat, bretzels, café, thé, (jus de) fruits ; tout y est ! Suivi d'une table-ronde sur les thématiques du Permacomputing/Permapublishing organisée par Julien B. et Lucile, et animée par Marie Verdeil, Michael Murtaugh et Aymeric Mansoux
L'après-midi était consacrée aux démos de projets et à la constitution de divers groupes de travail et discussion.
Le soir on est allé·es boire des bières toustes ensemble, encore une tradition des week-ends PrePostPrint :D
→ Dimanche 29/09
Suite des démos, suites des discussions et expérimentations. Tout le monde est très fatigué, mais il y a des pics d'énergie qui se déploient.
J'ai même réussi à trouver l'énergie de faire moi-même une démo de Rêves Party, en Anglais en plus !! C'était très enrichissant. La version anglophone va devoir entrer en fabrication hehe.
Le soir j'ai suivi Julien B., Lucile, Julie et Antoine pour manger une authentique choucroute Alsacienne™.
Puis de nouveau 8h de bus, pour arriver à Rotterdam à 7h30 lundi matin.
Ce week-end était encore une fois un vrai plaisir de rencontres, j'ai pu y voir Antoine Fauchié, Arthur Perret et Nolwenn Maudet, avec qui j'avais pu échanger de nombreuses fois en visio. J'ai aussi revu des ami·es que je ne vois pas souvent. <3
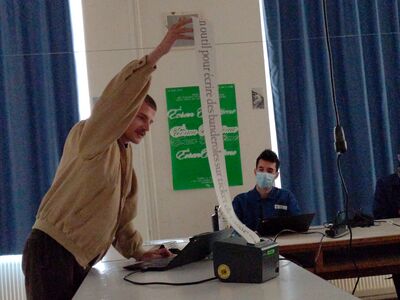
✎ Terminal-tor II : La guerre des clones
- Super jeu de mots, non ? ;)))
La vérité, c'est que je me trouve de plus en plus confrontée à un problème nul mais extrêmement handicapant quand il s'agit de bricoler, expérimenter et faire des bêtises avec le terminal, j'ai nommé : l'incompatibilité (ou windows, au choix).
Sur ma machine j'ai 4 options (oui oui) pour utiliser des lignes de commande :
- Windows PowerShell
- GitBash
- Terminal (???)
- WSL (Windows Subsystem for Linux)
Dès qu'on s'amuse avec le terminal, je rencontre des problèmes du type
ssh : Le terme «ssh» n'est pas reconnu comme nom d'applet de commande, fonction, fichier de script ou programme exécutable. Vérifiez l'orthographe du nom, ou si un chemin d'accès existe, vérifiez que le chemin d'accès est correct et réessayez.
Ça, c'est GitBash qui le dit. PowerShell le gère bien, WSL aussi évidemment.
Mais c'est loin d'être le pire. Aujourd'hui (le jour d'écriture de ce post, 28-01-2025), j'ai travaillé conjointement avec deux terminaux différents... En simultané ! J'explique :
- L'activité du jour était centrée autour de la génération/manipulation de PDFs via le terminal, associé à du PostScript, qui est le langage au centre des cours de Manetta ce trimestre.
- Donc nous avions différents scripts Python pour récupérer des données, les manipuler et générer nos PDFs. L'un d'entre eux récupérait tous les fichiers en
.pdfprésents dans l'ordinateur et renvoyait les noms de ces fichiers dans un fichier.txt(la base de données). Un autre script récupérait ainsi les données de ce nouveau fichier.txtet les écrivait dans un fichier PostScript avec des instructions de style.
Rien de bien compliqué.
Jusqu'au moment fatidique : utiliser ps2pdf pour générer un PDF à partir du fichier PostScript (j'utilise GitBash ici, car j'ai déjà eu un premier soucis en début de journée avec PowerShell).
CATASTROPHE
bash: ps2pdf: command not found
AAAAAAAAAAH
Donc.... Je teste tous mes terminaux pour en trouver un qui veut bien de la commande... WSL accepte ! Ok ! Allons-y !
- non
- non
Mon fichier .txt s'est fait réécrire par la magie du Saint Terminal (pourquoi pas, hein) et contient maintenant le code PostScript...
Donc je relance la commande pour intégrer mes noms de fichiers .pdf dans mon .txt
...
Échec. Impossible de lancer le script. Alors rebelotte, on change de terminal ! Retour sur GitBash :))
Donc, en résumé, je génère le fichier .txt avec GitBash parce que WSL n'en veut pas, puis je génère le PDF avec WSL parce que personne d'autre n'en veut...
Chouette.
Notes un peu random
| Ce que j'aime aux Pays-Bas | Ce que je n'aime pas aux Pays-Bas |
|---|---|
| Les distributeurs de désinfectant dans les WC pour nettoyer la lunette | Le cashless généralisé |
| Les pistes cyclables | Tout est payant :((( |
| L'anglais généralisé : les gens changent de langue avec le sourire | Les fripes sont chères !! |
Mercredi 16/10/24
Discussion avec Steve sur les annotations : je n'écris jamais dans un livre... jusqu'à La Maison des Feuilles(résumé en anglais), qui m'inspire tant d'idées et projets que je suis en train de l'annoter. Le livre est un miroir de son contenu ; le texte fait référence à la mise en page et vice-versa. Alors j'écris dans le livre, et j'ai aussi collé un post-it dedans pour les idées qui me viennent en lisant !!
Dimanche 27/10/2024
Mon numéro d'appartement (année 2024-2025) est cool : c'est un palyndrome, et il est aussi égal à lui-même
484 – à l'envers c'est aussi 484 – 4+4=8
Novembre 2024
L'intensité de ce mois... Trump a été élu président des USA ; des sionistes ont attaqué et vandalisé des rassemblements en faveur de la Palestine mais les infos ne parlent que des agressions commises en retour par les Palestinienes attaqués, sur les Israëliens (pas d'inclusif, c'est que des gars évidemment).
Sur un niveau plus personnel... J'ai beau chercher, trouver du travail c'est vraiment pas simple ici. C'est la merde un peu. https://youtu.be/1C5cWdo5yFw?si=gNkhhvY4g846jwd7
Janvier 2025
L'intensité encore !! L'investiture de Trump avec le salut d'Elon Musk, les prises de décisions stupides des GAFAM (comme si on espérait encore quelque chose d'intelligent de leur part...hmh), les incendies en Californie, le cessez-le-feu de Gaza qui peut être annulé à tout moment si le chef d'État israëlien se sent de mauvais poil, les tempêtes à Mayotte (pas)gérées par un gouvernement plus que bancal...
---> Plus de détails <---
La déprime hivernale vous disiez ?
The Web Club
The Web Club is a project that started on Mastodon. For now it is mostly a discussion around how to teach web languages the easiest way. The discussion is done in French in a Signal group. It involves Julien Taquet, Julien Bidoret, Timothée Goguely, Joachim Robert, Marie Verdeil and me. Most of this page is probably going to be written in French
Club de web, le début
Groupe de réflexion autour des manières d'enseigner la programmation web (HTML/CSS).
Discussion Signal (en Français)
Résumé des idées
- [21-11-2024]
- La diversité des sites (de profs) pour apprendre à coder est une bonne chose
- Est-ce qu'un effort collectif pour créer une ressource (un site) à destination des personnes hors écoles d'arts et de design (les associations, les petites structures, les indépendants) ne serait pas intéressant à imaginer ?
- Une solution d'aiguillage entre les différentes ressources disponibles plutôt qu'une nouvelle ressource supplémentaire ? Cela permettrait de pointer vers la bonne approche selon le besoin de la personne / du collectif
- Quelle est la meilleure approche pour apprendre HTML/CSS à des novices ? Une mise en commun et un partage de nos expériences respectives seraient un super point de départ
- La question de la traduction collaborative de HTML for people en français
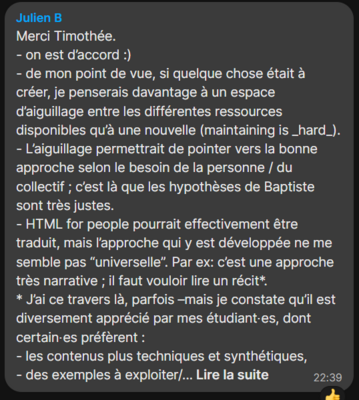
- HTML for people pourrait effectivement être traduit, mais l’approche qui y est développée ne me semble pas “universelle”. Par ex: c’est une approche très narrative ; il faut vouloir lire un récit
- Constat : l'approche "récit" est diversement appréciée par mes étudiant⋅es [Julien B.], dont certain⋅es préfèrent :
- les contenus plus techniques et synthétiques,
- des exemples à exploiter/s’approprier,
- des approches “gamifiées” (séquences, exercices progressifs et succès pour passer à la suite)
- des logiques davantage portées sur le “pourquoi” que sur le “comment”
- [09-01-2025]
- L'importance d'identifier et de déclarer sa cible lorsque l'on propose un "tuto" pour faire son site personnel
- (Re)créer un rendez-vous de code collaboratif : en visio, pour coder ensemble sur nos projets persos, échanger, s'entraider. Idée inspirée des Sundaysites
Ressources liées
Sur ce wiki
Ma page de ressources pour apprendre le code (non exhaustive)
Vrac mentionné dans le fil de discussion
- [Proposées par Julien T.]
https://scribouilli.org/
https://www.wired.com/story/html-is-actually-a-programming-language-fight-me/
- [Proposées par Julien B.]
- [Proposées par Joachim]
https://blog.professeurjoachim.com/billet/2024-12-11-bon-tu-veux-te-faire-ton-site-web
- [Proposées par Timothée]
https://henry.codes/writing/how-to-make-a-website/ (sujet à débats autour de l'importance de préciser sa cible)
https://32bit.cafe/ et https://csszengarden.com/
https://www.are.na/timothee-goguely/making-your-website (groupement de ressources de Timothée)
- [Proposées par Raphaël Bastide, hors discussion]
https://jenseign.com/ Benoit Wimart
http://pratiques-algorithmiques.net/ Jeff Guez
http://site.sarahgarcin.com/web-frugal/#introduction
https://netnet.studio/ Nick Briz
https://ateliers.esad-pyrenees.fr/web/
https://handmade-web.net/ Aidan Quinlan
https://curlybraces.be/ Lionel Maes
http://pca.louiseveillard.com/web-basics.php
https://designforthe.net/index.html Mindy Seu
Documenter les expériences d'enseignement
GeoProject, Carré d'Art de Nîmes
Le contexte : 3 ateliers d'initiation à l'écriture créative et au CSS-Print à travers le projet GeoProject, porté par Alexandre Simonet au Carré d'Art (octobre-décembre 2023).
L'atelier accueille une large variété de publics, allant des élèves d'écoles primaires aux retraité·es, en passant par des jeunes réfugiés et des amateurices.
L'atelier auquel j'ai participé sur 3 séances s'est fait avec un groupe de jeunes réfugié·es. Leur maîtrise du Français parlé était assez diverse mais largement suffisante pour les besoins de l'atelier. Cependant, l'écrit était un peu plus délicat. Là où le planning prévoyait de plonger dans la partie code dès le deuxième atelier, ces limitations ont créé une impossibilité. Nous avons pu évoquer le code, montrer un peu ce qu'il permet et l'intérêt de l'utiliser, mais aucune introduction pratique n'a pu être faite.
L'une des participantes avait une très bonne maîtrise de la langue et comprenait aussi très vite comment l'atelier était structuré et comment s'approprier l'outil de mise en pages. Malheureusement, elle avançait trop vite par rapport au reste du groupe et n'a pas pu bénéficier de cette découverte du code, ce à quoi elle était très enthousiaste. Nous avons pu lui expliquer quelques toutes petites choses mais rien de suffisant pour qu'elle puisse pratiquer seule...
Ce qui est intéressant ici, c'est donc de voir effectivement la nécessité de proposer une variété d'outils et ressources permettant à chacun·e de se les approprer suivant ses besoins/envies/rythme d'apprentissage.
Workshop auto-initié à XPUB
La structure d'enseignement de XPUB est effectivement tournée vers l'expérimentation. En ce sens, les activités liées au code sont assez ciblées : des ressources sont mises à dispositions (API par exemple) et l'idée est de s'approprier cette technique/technologie spécifique pour un usage assez précis sur le moment. De ce fait, on a plongé très vite (et sans prendre la température de l'eau) dans l'écriture de scripts (JS) sans aucune introduction ni à HTML, ni à CSS...ni à JavaScript.
Une certaine frustration et des questions se sont élévées, ce qui nous a menées, avec Kim, à organiser un workshop de 3h (8 nov. 2024) pour poser les bases de HTML et CSS. Une page dédiée au workshop (en Anglais) est disponible ici.
On s'est longuement posé la question du contenu : est-ce qu'on impose un fond, est-ce qu'on laisse champ libre complet sur la page web à réaliser ? Finalement, en discutant, on a opté pour le choix 1. Nous avons donc imposé le contenu d'une page wikipédia créée dans le cadre de notre formation ; une page wiki contient des éléments de base intéressants : titres, paragraphes, liens, listes, images, éléments audio,... Cela a permis de poser des bases claires et communes, de ne pas se perdre dans les diverses intentions de chacun·e et d'observer la diversité des interprétations possibles tout en ayant un contenu privilégié (et pas encore une énième landing page de restaurant).
En utilisant le tableau à craies pour schématiser l'imbrication des éléments HTML (à la manière de Laurel Schwulst), il a suffit d'une très succinte introduction à ce que sont ces langages et ce qu'ils permettent pour que les 2h suivantes soient dédiées à la pratique.
Bien sûr, il y a eu des questions sur comment faire ceci ou cela, des bugs, mais globalement je n'avais jamais vu une introduction au dev web se passer si simplement et fluidement.
Mettre des boîtes dans des boîtes, c'est très efficace, merci Laurel.
Resources
Collective
I feel like sharing resources is always useful, as we can see with The Web Club. That's why I made those pages, acting both as repositories and as a storing place for my links. The bookmarking system offered by browsers being what it is, it is not fitting my use. Here I can sort links by categories, it's very handy!
Code
This document gathers resources and tutorials to get into web development.
Subjects are ordered from the least to the most complex. The resources inside though, are just pasted here with no specific order.
The links have a title associated to help you find the subjects you want to focus on. Some resources are in french only, it is specified when it's the case, the link is in green.
Be curious, have fun :)
BASIS FOR WEB DEV
First of all, you will have to install VSCode on your computer. In the extensions tab of the software, you will search for LiveServer and download it. You can also browse into the language extensions if you want your interface to not be in English. Now you're ready to go!
Getting Started – The basis of basis
- The XPUB page about HTML and CSS!
- W3 Schools
- MDN (FR) or MDN (EN)
- Free Code Camp
- Udemy → most courses aren't free, but they often do discount sessions where you can get introduction courses in some languages for free, so I recommend you create an account for free and check it up from time to time ;)
- To learn about accessibility
- OpenClassrooms (FR) or OpenClassrooms (EN)
- Graphikart (FR)
Nice tools to help you code
- General
- Can I Use – Up to date browser support for CSS properties, HTML tags, etc.
- Clippy – To crop images with CSS
clip-path - HTML Validator – HTML checker, to see if your code is well written :)
- Convertisseur d'unités (FR)
- DevDocs – Documentation about different languages
- Can I Use – Up to date browser support for CSS properties, HTML tags, etc.
- About fonts and type
- Wakamai Fondue – What can my font do??
- Base64 encoder – Can be useful for font manipulation
- Modularscale – Scaling type
- Transfonter – Transform otf and ttf into woff, woff2 and svg
- SYMBL – Symbols, unicode, emojis to copy/paste
- Wakamai Fondue – What can my font do??
- About colours
- Salmon Olive – Colours accepted by the web
- Coolors – Colour palettes
- Coolors – Contrast checker
- Polypane – Contrast checker
- Contrast ratio – Contrast checker
- Odd contrast – Contrast ratio checker
- Color Hunt – Colour palettes
- Randoma11y – Generate random accessible colour contrasts
- WhoCanUse – To simulate the rendering of colours according to visual impairments
- Accessible color palettes builder
- Accessible colors – Do you meet the WCAG criteria?
- Colorblind webpage filter – To see how a website displays
- Salmon Olive – Colours accepted by the web
Not coding but really nice
Texturing – A dithering software
Dither it! – Dither images in your browser
LANGUAGES
HTML
Getting started
HTML tags cheatsheet
How to make a free & handmade portfolio site
Go further
Out of order without JS
Web components
CSS
Getting started
Centering things
Transparent borders
An interactive guide to CSS grids
A more modern CSS reset
@font-face rule
The Rules of Margin Collapse
Tools
Tool for creating proportional scales for typography, iconography, spacing, and components in design systems
Create colour palettes based one input colour
CSS Loaders
Shapes translated into CSS
Help with responsive and scaling
Fancy SVG filters
Flex layouts
Image slideshow
CSS-print
- paged.js
- Website
- Demo
- Introduction à paged.js par Sarah Garcin (FR)
- Introduction à paged.js par Julien Bidoret (FR)
- Bookolab (FR)
- Hooks (plugins, even more hacky)
- Website
- Other layout tools
- General helping for CSS-print
- Advanced level
Go further
CSS Values and Units
The CSS border-image property
Better context menus with safe triangles
Lines to connect elements with CSS anchor positioning
where() to replace complex multi-selectors
Video: A powerful CSS display property that no one talks about
Video: Stop fighting with CSS positioning
At-rules
At-rules (FR)
Media queries
@media orientation
@media orientation (FR)
CSS container queries
CSS Container Query Proposal & Explainer
W3C Guide to container queries
Utiliser les media queries (FR)
State of CSS 2022
La propriété align-content pour les mises en page de blocs (FR)
Techniques CSS parfois méconnues des designers (FR)
Un fallback pour les valeurs portées par des CSS vars (FR)
Rognage rectangulaire arrondi (FR)
Resources (blogs, etc. about CSS (upcoming) features)
The Cascade
Mistakes that have been made when CSS was created
An exploration of the pain points that CSS gap solves
Do we need CSS flex-wrap detection?
New Viewport Units
On compliance vs readability: Generating text colors with CSS
Custom properties with defaults: 3+1 strategies
12 Modern CSS One-Line Upgrades
Modern CSS For Dynamic Component-Based Architecture
10 Heuristics to Simplify Design Decision-Making
List of links about container queries
Modern CSS in real life
JAVASCRIPT
Getting started
Beginner JavaScript Notes
JS Syntax (choose your language!)
Apprenez à programmer avec JavaScript (FR)
Vanilla JS 30 days challenge
Beginner JavaScript
5 things designers can do with JS
Browser security bugs that aren't: JavaScript in PDF
Experiments
Scaled prev/next
3D card model
Tools
Scroll to top
Popups
Fabric.js
Paper.js
- p5.js
- Website
- Start learning p5.js
- Simple.js – To make p5.js even easier for beginners
- p5.riso
- p5.utils
- Website
PHP
Before starting with PHP you will need a server runner like XAMMP or MAMMP. Don't worry, everything is pretty much listed and detailed in the tutorials below.
PHP Manual (choose your language!)
Write your first PHP program
The PHP handbook
PHP syntax: comments, variables, data types
Logical operators in PHP
Method overloading in PHP
Programmez en orienté objet avec PHP (FR)
Playlist vidéo : Apprendre le PHP (FR)
ADDITIONAL SKILLS
RESPONSIVE DESIGN
ACCESSIBILITY
Stephanie Walter's blog (EN)
Blog de Stephanie Walter (FR)
W3C Web Accessibility Initiative
Tutorials
Designing without dark patterns, a guide for designers
Keyboard Accessibility Guide Part 1: HTML + CSS
Keyboard Accessibility Guide Part 2: JavaScript
Standards Guidelines 2022
10 ways to improve accessibility on websites and social media
Note on aria label usage
Introduction to web accessibility
Making an accessibility statement
Getting the WCAG color contrast right
Dialogs and popovers seem similar. How are they different?
Readability guidelines
Accessibilité des PDF (FR)
L’attribut lang, pour rendre la page audible... et compréhensible (FR)
Comment partager une image de façon accessible ? (FR)
Accessibilité : quelles exigences pour les livres numériques ? (FR)
Utiliser prefers-reduced-motion (FR)
RGAA 4.1 (FR - english version in progress)
Contrastes de couleur (FR)
Color contrast
Articles and opinions
“An accessible website won’t be beautiful”… really?!
Accessibility resources, tools, articles and books for designers
Accessibility resources and tools to design inclusive products
Thème sombre, dark mode et mythe d'accessibilité (FR)
Dark mode and accessibility myth
Approach to alt-text
How to pick the least wrong colors
BLOGS & CMS
Eleventy website
Setting up Eleventy
Process Wire website
Process Wire Tutorials
Scribouilli (FR)
OPTIMISATION
Optimiser le chargement des fontes (FR)
Foundries
FOR THE TYPE NERDS
by Kiara – first edited in sept. 2024
List of online foundries. Don't hesitate to add yours or to move some links that aren't in the right category, I can make mistakes :)
OPEN SOURCE / FREE
Velvetyne
Collletttivo
Use & Modify
Luuse Free Font Library
Badass Libre Fonts by Womxn
Font Library
Indestructible Type
Tunera Type Foundry
Pépite Collectif
Bonjour Monde
Cargo
Bye Bye Binary
Lobbby24 → dead website
Unbounded - by NaN Type
Fontshare
Giulia Boggio
ANRT
Open Foundry
OSP Foundry
X Cicéro
Typothèque ESA 75
Fontshare
Uncut
Google Fonts (they spy on you though)
Fontain
SUVA Type Foundry
Fond de riz
fonderie.download
The League of Moveable Type
Gotta Catch
Pixel Surplus Free Fonts
Font Space
Awwwards Free Fonts
Fonts in the wild Free Fonts
Free Faces
Hanken Free Fonts
Warsaw Type
Etcetera Type
SMeltery
Dirtyline Studio Freebies
Death of Typography
Bagerich Free Fonts
BOEM
Beautiful Web Type
bBox Type
Jens Kutilek Quarantine Fonts (some are incomplete, it's a WIP)
MontiFonti
Republish
U+270D – EESAB
Omnibus Type
Copyright.rip – ERG
ZigZag Animal
Huerta Tipográfica
Undercase Type
Cyreal Libre Fonts
Just Seeds Open Type Project
Loki Gwynbleidd – Vintage free fonts
Yann Linguinou
Inter Font Family
Authentic Sans
Mother Type
PLACES WHERE SOME FONTS ARE FREE AND SOME ARE NOT (you will have to search)
Ivan Tsanko
Typequality (drawn by wxmen)
atipo foundry (one weight free + affordable licenses)
Atelier AMB
EK Type
Anton Moglia
Repository of (almost) all the colour fonts
PAID LICENSES
Future Fonts – Mostly WIPS, if you buy them early they're cheaper and you get free updates as the project evolves
Lift Type – 80% discount for students (send proof by email)
A is for Fonts
Pizza Typefaces
Out of the Dark
You work for them
Toshi Omagari
Volclair Studio
Benoît Boudhuin
Colophon Foundry
Displaay Type
Fanny Hamelin
Charlotte Rohde
Books
Currently reading
To read soon
Résister
Salomé Saqué
Payot, 2024
144 pages
French only
Genre: Essay
Summary (in french obv): L'extrême droite est aux portes du pouvoir. Dans les urnes comme dans les esprits, ses thèmes, son narratif et son vocabulaire s'imposent. Il est encore temps d'inverser cette tendance, à condition de comprendre les rouages de cette progression et de réagir rapidement.
#essay #politics #resistance
À la poursuite du livre rêvé par Jean Giono & Maximilien Vox
Nicole Chosson, Maurice Darmon, Jean Garcia, Jean Giono, Frédéric Martin, Jacques Mény, Pierre Mréjen, Olivier Nineuil, Paule Palacios-Dalens, Alice Savoie, Emmanuël Souchier, Nicolas Taffin, Yoann Thommerel, Martin Violette, Maximilien Vox
Centre Jean Giono & Les Rencontres de Lure, 2021
238 pages
French only
Genre: Archive, Research
Summary (in french obv): En 1954, l'écrivain Jean Giono et le typographe et éditeur Maximilien Vox rêvaient de fusionner toutes les potentialités expressives de la littérature et de la typographie dans un livre dont le titre aurait été Mort de Gutenberg.
Aujourd'hui les pistes de recherche ouvertes par ce projet non abouti, devenu texte d'archive, se prolongent à travers la parole de chercheurs, d'auteurs, de créateurs de caractères et d'éditeurs.
Qu'est-ce que l'image d'un texte ? Quelle est la place de la lettre dans le processus de lecture ? Quelle part revient à la création graphique en littérature ? Le numérique permet-il d'autres formes de collaborations créatives ?
Un livre qui en éclaire un autre. Un livre qui s'adresse tant aux amateurs de littérature qu'aux professionnels de l'édition. Un livre qui s'attache aux possibles de la typographie dans le champ littéraire.
#graphicDesign #typography #fonts
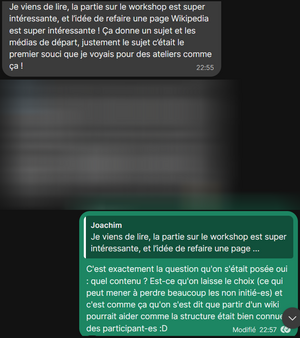
Copy this book
Author·s: Eric Schrijver
Published by: Onomatopee, 2018
Pages: 192
Language·s: English, French (maybe more...)
Genre: Guide
Summary: This book is an artist’s guide to copyright, written for makers. Both practical and critical, this book will guide you through the concepts underlying copyright and how they apply in your practice.
How do you get copyright? For what work? And for how long? How does copyright move across mediums, and how can you go about integrating the work of others? Because they get copyright too!
Copy this Book will detail the concepts of authorship and original creation that underlie our legal system. This way, it will equip you with the conceptual keys to participate in the debate on intellectual property today. (source)
#copyright #F/LOSS #art #design
<talismans pour celles qui ne savent pas de quoi ils parlent
Author·s: Lucile Olympe Haute
Published by: Self-published, 2023
Pages: 42
Language·s: French
Genre: Guide, Zine
Summary: It has to do with talismans (will give more info when I've read it). It is deeply linked to Lucile's art practice that revolves around witchcraft, tech, esoterism and magic in the cyberspace.
See her Cyberwitches Manifesto.
#witchcraft #magic #art #tech #code
Cyberwitches (d*sign week 2023)
Author·s: Lucile Olympe Haute
Published by: Self-published, 2023
Pages: 20
Language·s: English
Genre: Zine
Summary: One of the many Cyberwitches zine published by Lucile. She regularly does workshop in different places, about CSS-Print and the workshop material is linked with cyberwitches and feminism in tech. The result of these workshops are the various zines produced.
She writes it this way: This workshop proposes to circulate texts, words and images according to a slow temporality and materiality, and to a limited audience. The chosen vehicle is micro-edition. Participants produce the graphic layout of one of the texts gathered for the workshop (manifesto, open letter, short essay, fiction...) The corpus hinges on the triple intersection of political awareness, technological emancipation and spirituality. Participants also contribute with proposals. The method used to bring the texts together is appropriation through graphic design using open-source tools. Together we produce the new volume of the mini-anthology called 'Cybersorcières'. This workshop is an introduction to web-to-print, i;e graphic design for print using web tools and languages.
#witchcraft #magic #art #tech #CSS-Print #writing #manifesto
Read - with review
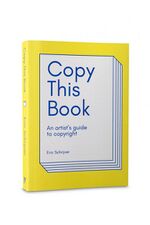
Résister à la Culpabilisation - Sur quelques empêchements d'exister
Mona Chollet
Zones éd., 2024
264 pages
French only
Genre: Essay
Summary (in french obv): Harcèlement, humiliations, insultes : nous sommes bien averti.es de ces fléaux de la vie en société et nous nous efforçons de lutter contre eux. Mais il y a un cas de figure que nous négligeons : celui où l'agresseur, c'est... nous-même. Bien souvent résonne dans notre tête une voix malveillante qui nous attaque, qui nous sermonne, qui nous rabaisse ; qui nous dit que, quoi que nous fassions, nous avons tort ; que nous ne méritons rien de bon, que nous présentons un défaut fondamental. Cette voix parle particulièrement fort quand nous appartenons à une catégorie dominée : femmes, enfants, minorités sexuelles ou raciales...
Ce livre se propose de braquer le projecteur, pour une fois, sur l'ennemi intérieur. Quels sont ces pouvoirs qui s'insinuent jusque dans l'intimité de nos consciences ? Comment se sont-ils forgés ?
Nous étudierons quelques-unes de leurs manifestations : la disqualification millénaire des femmes et, notamment, aujourd'hui, des victimes de violences sexuelles ; la diabolisation des enfants, qui persiste bien plus qu'on ne le croit ; la culpabilisation des mères, qui lui est symétrique ; le culte du travail, qui indexe notre valeur sur notre productivité ; et enfin la résurgence de logiques punitives jusque dans nos combats contre l'oppression et nos désirs de changer le monde. (source)
Review:
★★★★
It is simply AMAZING. I can only recommend it if you read French.
#essay #sociology #feminism
La Maison des Feuilles (House of Leaves)
Mark Z. Danielewski
Monsieur Toussaint Louverture éd., 2023 (first published in 2000)
736 pages
Originally written in English, available in French
Genre: Novel, Metafiction
Summary: The novel begins with the introduction of Johnny Truant, a young man who discovers a manuscript written by a deceased elderly man named Zampanò. The manuscript, titled “The Navidson Record”, recounts the experiences of the Navidson family, who move into a seemingly ordinary house that starts to exhibit bizarre and supernatural phenomena. As they explore the house’s mysteries, they uncover a seemingly endless and constantly changing labyrinth within its walls. (source)
Additional info:
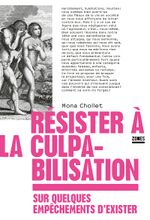
- Trigger warnings: unconventional writing and layout (mindfucking, see pictures), mention of dementia, (sexual) assault, death
- There is a person who developed a Doom II mod in 2022 to depict the house, its maze and organic structure, the video is 1h42 of pure madness and amazement. If the book seems too much, I definitely recommend this video (TW: closed spaces, fire, dark spaces -- there is a disclaimer at the beginning of the video)
Review:
★★★★
It is up to its reputation: sometimes terrifying, sometimes confusing, but mostly breathtaking, impressive and mind blowing in all the meanings possible. This is not just a book, it's a whole experience. I can only recommend it.
#thriller #mystery #triggering #terrifying
Give it to me!
La Rata
Flammarion, 2024
256 pages
Originally written in Spanish, available in French, don't know if it's already been translated to English
Genre: Essay, History, Culture
Summary: This is a counter history of popular music that gives pride of place to female artists.
For women in the music industry, the usual narrative highlights loneliness, vulnerability, misfortune, and erotic power, leaving aside their courage, strength, and success. Time to rewrite their stories with a book focusing exclusively on female artists from blues legend Billie Holiday to Beyoncé, Riot Girls to gender-fluid artists. (source)
Review:
★★★☆
- Read the entire book in one day (a few hours), it's really interesting and fascinating.
- The whole book is really nice, with also personal insight from the author and really strong takes. A really good dose of feminine shot that I really needed to get -BUT- I feel like the end of the book seems a bit rushed to me, or at least would benefit a bit more of nuance and critical opinion. Would love to talk about it if you read it!
#music #feminist #punkCulture #avantgarde #counterCulture #underground
Random recommendations
Culture Numérique
Dominique Cardon, Les Presses de Sciences Po, 2022
432 pages, French
Genre: Essay
Summary (in french): L’entrée du numérique dans nos sociétés est souvent comparée aux grandes ruptures technologiques des révolutions industrielles. En réalité, c’est avec l’invention de l’imprimerie que la comparaison s’impose, car la révolution digitale est avant tout d’ordre cognitif. Elle est venue insérer des connaissances et des informations dans tous les aspects de nos vies. Jusqu’aux machines, qu’elle est en train de rendre intelligentes. Si nous fabriquons le numérique, il nous fabrique aussi. Voilà pourquoi il est indispensable que nous nous forgions une culture numérique. (source)
#tech #internet #digitalCulture
Une longue route
Fumiyo Kouno, Kana, 2001
220 pages, French, Japanese, probably English too
Genre: Manga
Summary: 54 short stories, each 3 pages-long about a (hetero)couple, their love life marked by softness and sometimes a bit of spite.
Additional info: I received it as a gift by my best friend when I left France and read it between two trains, it's very sweet and funny.
#manga #love #realistic
Ask the dust
John Fante, 1939
220 pages, English, French
Genre: Novel
Summary: Arturo Dominic Bandini is a struggling writer living in a residential hotel in Bunker Hill, a rundown section of Downtown Los Angeles. Living off oranges, he unconsciously creates a picture of Los Angeles as a modern dystopia during the Great Depression era. His published short story "The Little Dog Laughed" impresses no one in his seedy boarding house except for one 14-year-old girl, Judy. Destitute, he wanders into the Columbia Buffet where he meets Camilla Lopez, a waitress.
Additional info: Apparently there's a movie adaptation, haven't seen it.
#semiAutobiography #italian-american #identity #poverty
Watchlist
TV Time handle: spaceCaTerminal
Currently watching
- The Office
Watched recently (+rating)
- La Fête est Finie ★☆☆☆
- Bird Box ★★★★
- Greta ★★☆☆
- Carbone ★☆☆☆
- I Origins ★★☆☆
- Gifted ★★★☆
- Frequencies ★★★★
- Daria ★★★☆
- Gotham ★★★☆
- Mr. Robot ★★★☆
- Maxxxine ★★★★
- Suspiria (1977) ★★★★
- The Darjeeling Limited ★★★★
- Paranoia Agent (anime) ★★★★
- Fuli Culi (anime) ★★☆☆
- Knives Out ★★★★
- Glass Onion: A Knives Out Mystery ★★☆☆
- Me and Earl and the Dying Girl ★★★★
- The Dreamers ☆☆☆☆
- I Kill Giants ★★☆☆
- Eiffel ★★★☆
- Professor Marston and the Wonder Women ★★☆☆
- Moonrise Kingdom ★★☆☆
- The Matrix ★★★★
- The Matrix Revolutions ★☆☆☆
- The Matrix Reloaded ★★★★
- The Matrix Resurrections ★☆☆☆
- House of Gucci ★☆☆☆
- Goosebumps 2 ★☆☆☆
- Bird People ☆☆☆☆
- Before Midnight ★★★★
Side projects
put a summary and pictures in every project