SI25 Urban Small Talk: Difference between revisions
No edit summary |
No edit summary |
||
| Line 27: | Line 27: | ||
- A device w internet connection | - A device w internet connection | ||
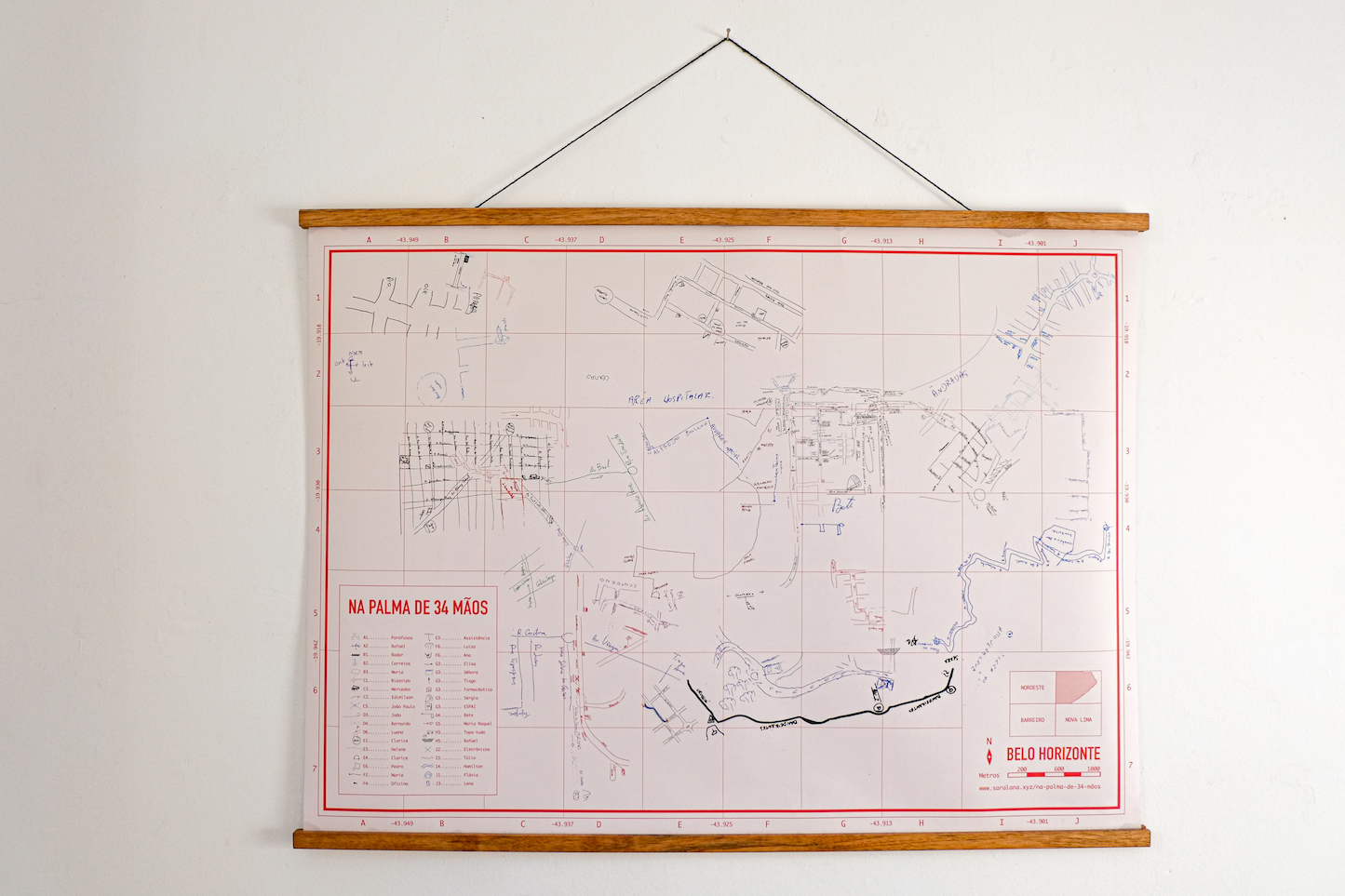
<img src="https://saralana.xyz/assets/posts/palma_na_parede.png" width=" | |||
<img src="https://saralana.xyz/assets/posts/palma_na_parede.png" width="400px"> | |||
legend: stays | legend: stays | ||
rest of the map: skeleton of Rotterdam, laid over cork? buy pins | rest of the map: skeleton of Rotterdam, laid over cork? buy pins | ||
Revision as of 18:24, 12 November 2024
Urban Small Talk
Close your eyes, take a breath… the ambience has something to say. URBAN SMALL TALK is a digital archive of field recordings collected around Rotterdam, offering a new perspective into experiencing the city. Take a stroll around the soundmap and reconnect with Rotterdam, whether you are a fresh acquaintance or an old friend.
Cookbook
The idea for this project came to me after taking part in the second Broadcast on Radio Worm, for the Special Issue 25. We had collected so many field recordings from all around the city of Rotterdam, and I wanted to create a dynamic archive centered around them. Coinsidentally, in the same month I came across this tutorial on how to make a DIY soundmap . Everything clicked in my mind and I started the project as a past time in October. With the help of Sevgi and Imre it turned into something much bigger! 💕
Initial Version
It only took a few hours of working with the tutorial to realize that I wouldn't be able to customize the map or the popups, since the final result would be an <iframe> in my html. Alas, I was not deflated— the plan simply changed. We went truly DIY. However, I am providing the steps I took in case you, the reader of this monologue, would like to make your own soundmap sweat-free. PS. Don't fret! I will be providing a full tutorial of how I made the final, fully customizable version further below!
Steps taken
- Signed up to UMAP and created a new map
- Customized the map, centered it on Rotterdam
- Created a csv file on cerealbox, where the data would go
- Linked the csv file to the UMAP
- Created HTML page on the cerealbox and embeded the map
Result
Next Steps:
As I stated above, I had to scrap the whole progress, as my expectations for the project had started getting higher.
New Version
Data
Resources
https://cdnjs.com/ for libraries
http://alexurquhart.github.io/free-tiles/ for tiles
Refs and resources
Protocols for Collective Performance: Radio Broadcast 2
Radio Aporee https://aporee.org/maps/
DIY Soundmap : https://saralana.xyz/sound-map
Event Rider
Items
- Huge touch screen
- A device w internet connection

legend: stays rest of the map: skeleton of Rotterdam, laid over cork? buy pins
Space
- 1m x 1m
- Internet Connection
- Power outlet for screen
- Headphones - from XML
Time
- Will run asynchronously throughout the event