User:Supisara/Special Issue 17/Team 1: Difference between revisions
m (→In detail) |
m (→In detail) |
||
| Line 23: | Line 23: | ||
== In detail == | == In detail == | ||
=== Contents === | |||
<gallery> | |||
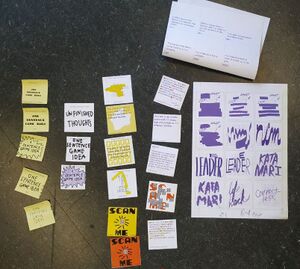
File:Photo 2022-03-27 13-15-37.jpg|Initial content sorting | |||
File:Photo 2022-03-29 11-27-18.jpg|Stack test | |||
File:Photo 2022-03-28 19-58-36.jpg|Content sorting round 2 | |||
</gallery> | |||
'''Ordered index:''' content lineup categorization and curation: | |||
# WHAT IS A LOOT BOX (lootbox)<br> | |||
# CROSSWORD IMAGINARY GRID GAME (productive play glossary definition games gamification ideology)<br> | |||
# ONE-SENTENCE GAMES (playability gaming fiction) | |||
# NIM fanfiction(organization hierarchy fiction a bit cute and sad)<br> | |||
# THE MURDEROUS HISTORY OF LOOT BOXES (lootbox and monster and sarcasm appropriation)<br> | |||
# UNFINISHED THOUGHTS (productivity play blur walking inside lootbox adventure)<br> | |||
# THE LEADER (work env, cards, sarcasm appropr inspo)<br> | |||
# CONNECT-LESS (networking, inspo, good tool, precarious conditions)<br> | |||
# XQUISITE BRANCH (collect draw tool playful)<br> | |||
# KATAMARI fanfiction (fiction, rolling messy accumulation funny)<br> | |||
# LIFE HACKS (toxic positivity, cheap solutions, accessibility optimization)<br> | |||
# GAMING CAN MAKE A BETTER WORLD (gamification work env sarcasm popop)<br> | |||
=== Design === | === Design === | ||
| Line 34: | Line 56: | ||
! Page !! Description !! Reference | ! Page !! Description !! Reference | ||
|- style="text-align:left; vertical-align: top;" | |- style="text-align:left; vertical-align: top;" | ||
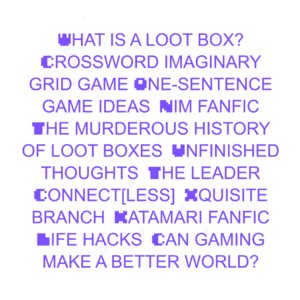
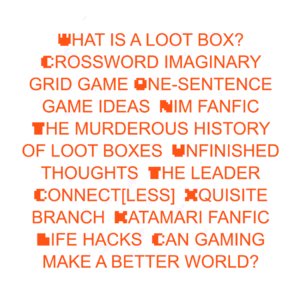
| Index || | | Index || Contributions are separated by the use of the Special Issue 17 font for the first letter for each contribution|| [[File:Si17 postit index.gif|thumb|none|Contributions index]] | ||
|- style="text-align:left; vertical-align: top;" | |- style="text-align:left; vertical-align: top;" | ||
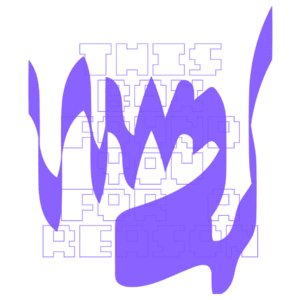
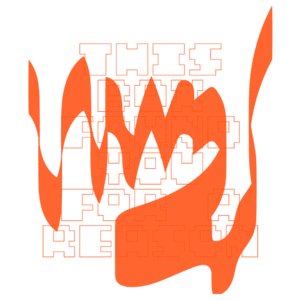
| Contribution title || | | Contribution title || Outlined Special Issue 17 font with hand drawn contribution title||[[File:Si17 postit title.gif|thumb|none|Sample title]] | ||
|- style="text-align:left; vertical-align: top;" | |- style="text-align:left; vertical-align: top;" | ||
| Contents || Example || Example | | Contents || Example || Example | ||
| Line 48: | Line 70: | ||
'''Design development:''' | '''Design development:''' | ||
[[File:Photo 2022-03-29 11-22-32.jpg|thumb|none|Mockup progression]] | |||
Scrapped mockups: | |||
<gallery> | <gallery> | ||
File:Postit-concept.gif| | File:Postit-concept.gif|Concept for post-it reading method | ||
File:Postit-test.gif|Replaced "box" from the publication title with a keyword from the contribution | File:Postit-test.gif|Replaced "box" from the publication title with a keyword from the contribution | ||
File:Si17-postit-r1.gif| | File:Si17-postit-r1.gif|Testing header, footer, title, body, annotation elements | ||
File:Si17-postit-r1-1.gif| | File:Si17-postit-r1-1.gif|Testing content page layouts | ||
File:Si17-postit-r1-2.gif|QR code pages | File:Si17-postit-r1-2.gif|Testing QR code pages | ||
</gallery> | </gallery> | ||
''' | '''Printing:''' | ||
<gallery> | |||
File:Photo 2022-03-29 11-15-51.jpg|Plexi sample with paper test | |||
File:Photo 2022-03-27 13-15-06.jpg|Color matching with plexi samples | |||
File:Photo 2022-03-29 11-22-22.jpg|Mockup test | |||
File:Photo 2022-03-27 13-14-55.jpg|Opacity test 1 | |||
File:Screen Shot 2022-03-29 at 11.31.48 AM.png|Opacity test 2 | |||
</gallery> | |||
Revision as of 10:40, 29 March 2022
Team 1: Inside the Box
with Kamo, Mitsa, Erica
Overview
| Phase | Description | Link |
|---|---|---|
| 1.) Initiation | Overview/scope of work | pad 1, pad 2 |
| 2.) Curation | Curation of existing contents | source contents |
| 3.) Conceptualization | Proposals for post-its and QR codes | pad 1, pad 2 |
| 4.) Design | Mockups for post-it contents | figma |
| 5.) Development | Prepare and upload contents for post-it generator | git |
| 6.) Delivery | Contents generated | post-it generator, pdf, SI17 website |
In detail
Contents
Ordered index: content lineup categorization and curation:
- WHAT IS A LOOT BOX (lootbox)
- CROSSWORD IMAGINARY GRID GAME (productive play glossary definition games gamification ideology)
- ONE-SENTENCE GAMES (playability gaming fiction)
- NIM fanfiction(organization hierarchy fiction a bit cute and sad)
- THE MURDEROUS HISTORY OF LOOT BOXES (lootbox and monster and sarcasm appropriation)
- UNFINISHED THOUGHTS (productivity play blur walking inside lootbox adventure)
- THE LEADER (work env, cards, sarcasm appropr inspo)
- CONNECT-LESS (networking, inspo, good tool, precarious conditions)
- XQUISITE BRANCH (collect draw tool playful)
- KATAMARI fanfiction (fiction, rolling messy accumulation funny)
- LIFE HACKS (toxic positivity, cheap solutions, accessibility optimization)
- GAMING CAN MAKE A BETTER WORLD (gamification work env sarcasm popop)
Design
1. Overview
Contents consist of 4 types of pages: index, contribution titles, contents, and QR code.
| Page | Description | Reference |
|---|---|---|
| Index | Contributions are separated by the use of the Special Issue 17 font for the first letter for each contribution | |
| Contribution title | Outlined Special Issue 17 font with hand drawn contribution title | |
| Contents | Example | Example |
| QR code | Example | Example |
2. Process
See also: figma
Design development:
Scrapped mockups:
Printing: