User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) (→Survey) |
Max Lehmann (talk | contribs) (→Survey) |
||
| Line 427: | Line 427: | ||
====Survey==== | ====Survey==== | ||
[https://hub.xpub.nl/sandbox/~max/Survey/survey_index.html Current state of the survey] | |||
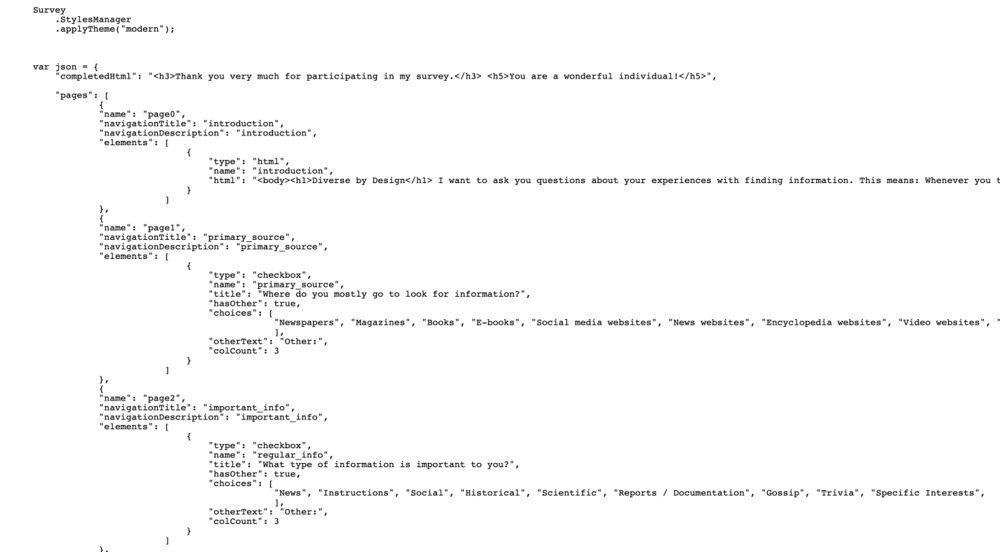
[[File:Survey SourceCode Example MaxLehmann.jpg|1000px|left|Survey SourceCode Example]] | [[File:Survey SourceCode Example MaxLehmann.jpg|1000px|left|Survey SourceCode Example]] | ||
<br> | <br> | ||
| Line 454: | Line 454: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
Revision as of 20:21, 5 December 2020
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Definition of terms
[The following terms shall be defined in advance:]
- Inclusion: Social inclusion.
- Creator (Creation of content): Anyone who creates or designs information and makes it accessible to other people is a creator in this sense. More specifically this refers to the conversion and structuring of information into visual, auditive, interactive, or textual content as well as its technical framework. This definition does not necessarily imply any specific training in the field.
- User: Everyone who is being presented with or independently accessing information.
- Information: Facts about someone or something being provided or learned. It is meant to cover the whole range, from informal interpersonal communication to factual and scientific knowledge, to its influence on change and everything in between.
- Knowledge: Knowledge is processed information.
Previous work
Before XPUB
Special Issue X
Special Issue XI
Special Issue XII
Project: A guide to inclusive information design (working title)
Concept development
Direction, Intention & Audience
The website
Methodology
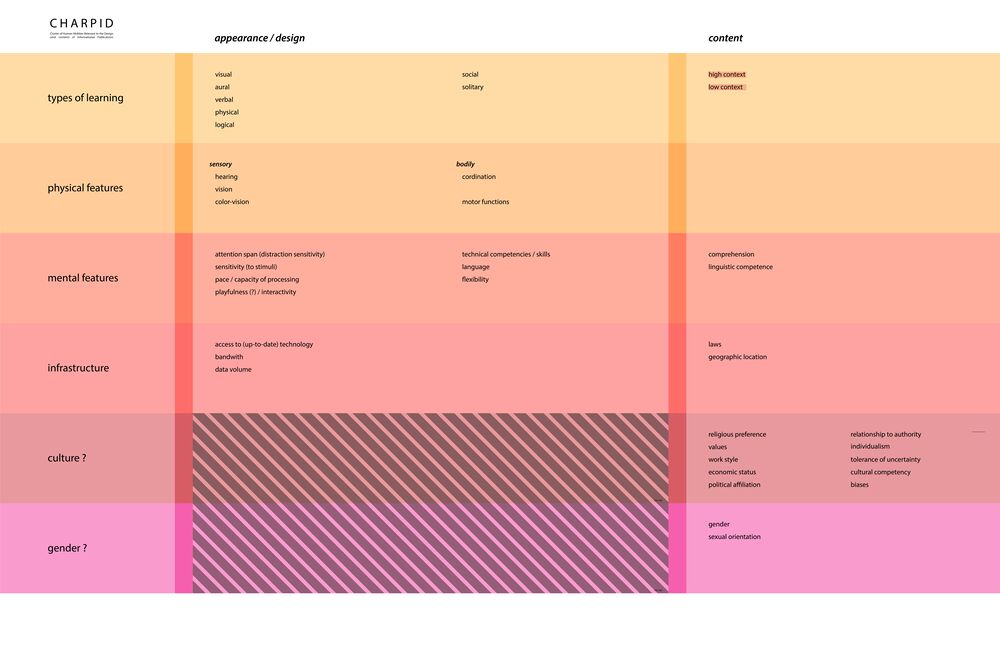
| Thematic group | Apects of human diversity |
|---|---|
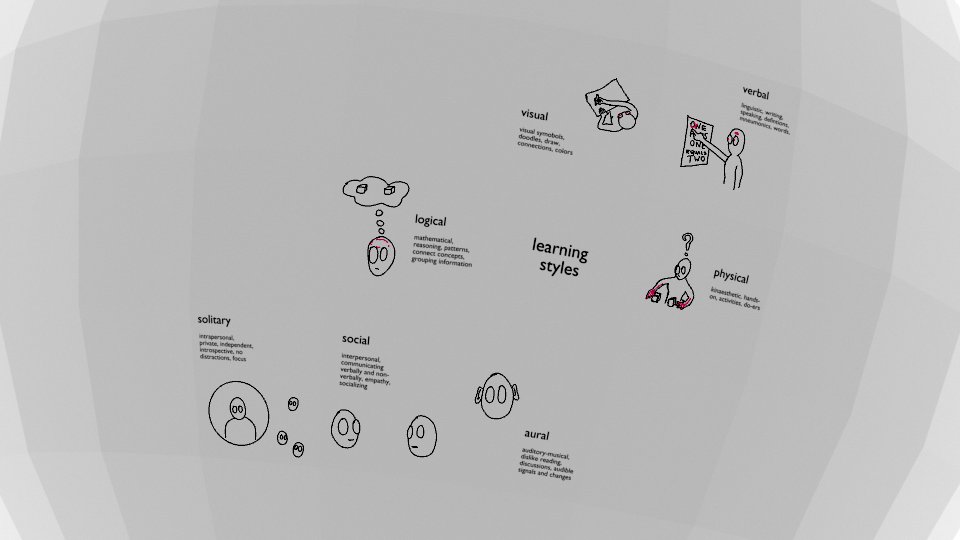
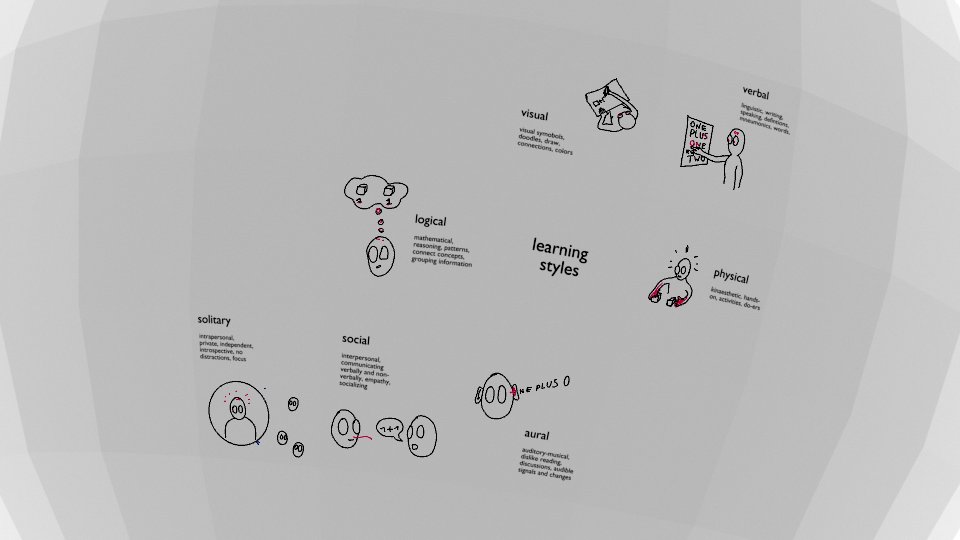
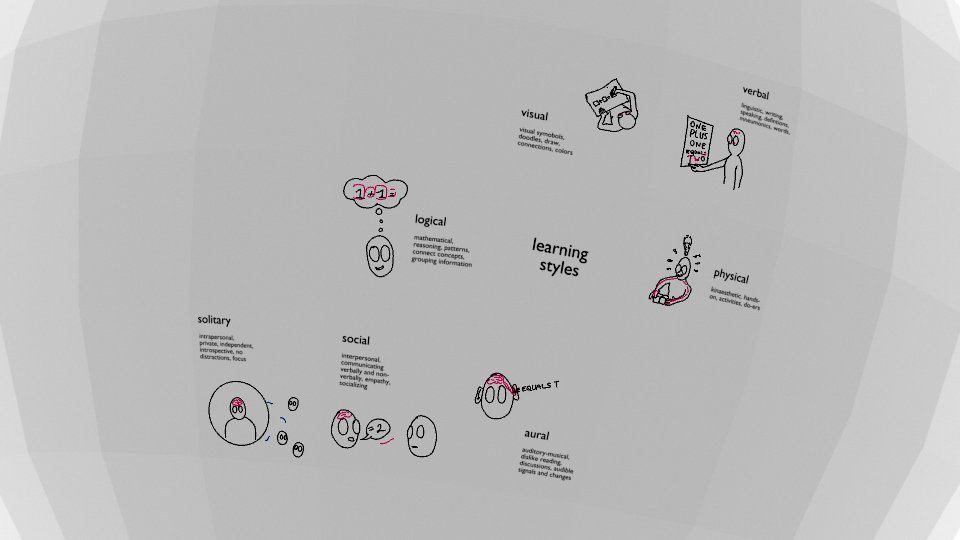
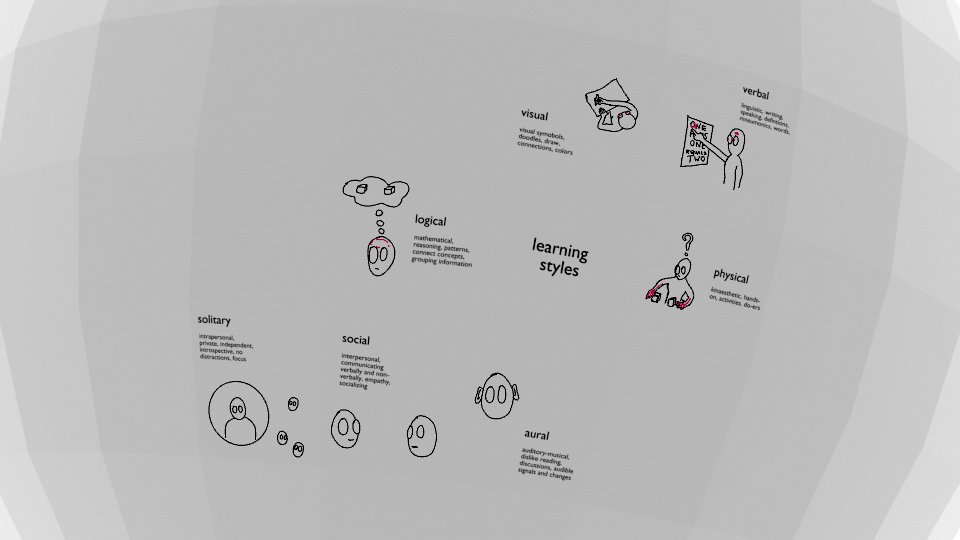
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
Technical
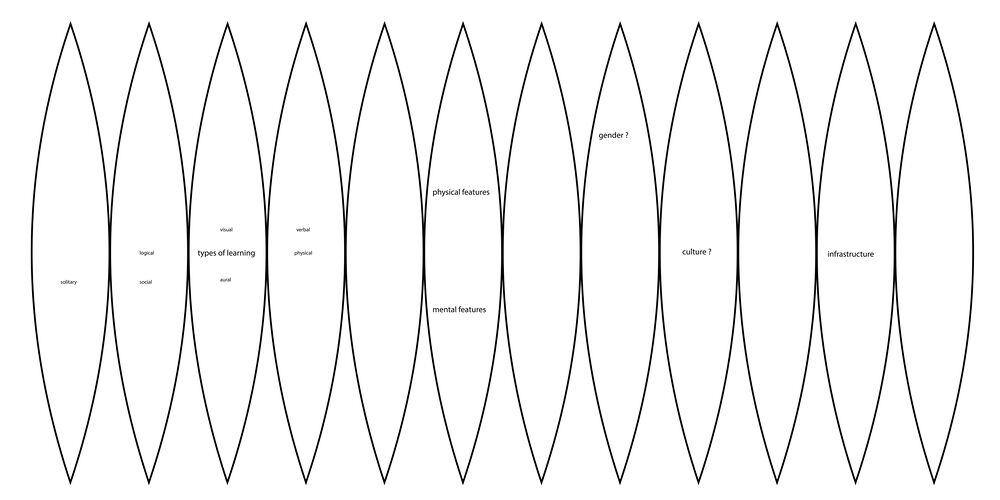
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
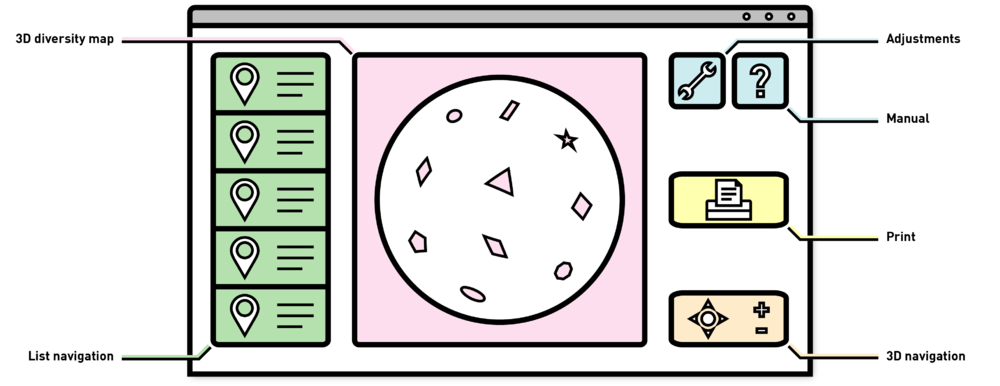
Check the latest mock up of my concept (Doesn't work well on firefox)
Survey
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|
Thesis