User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) No edit summary |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 29: | Line 29: | ||
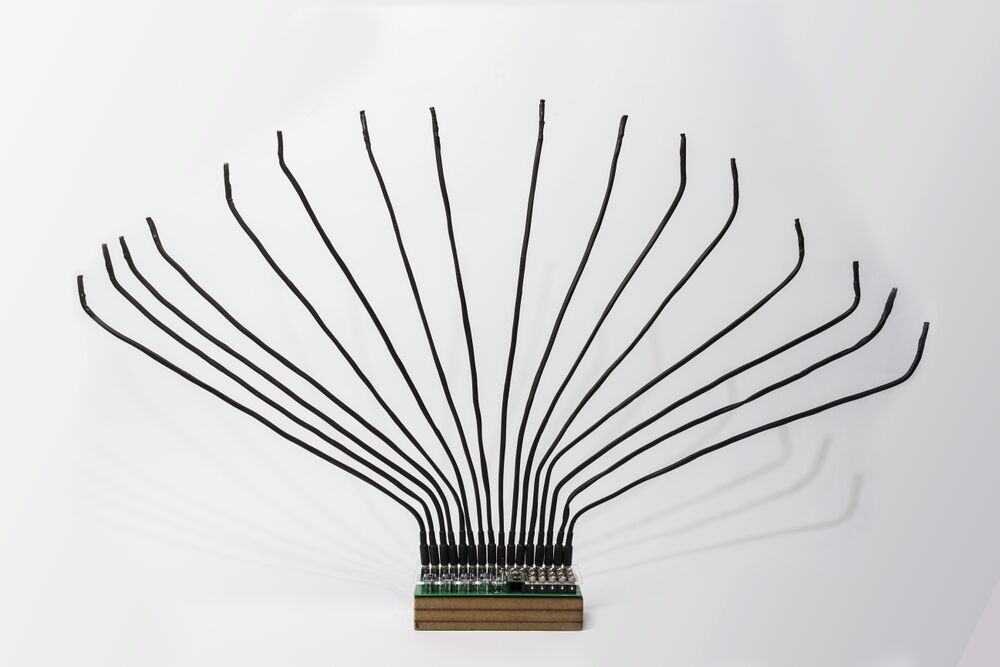
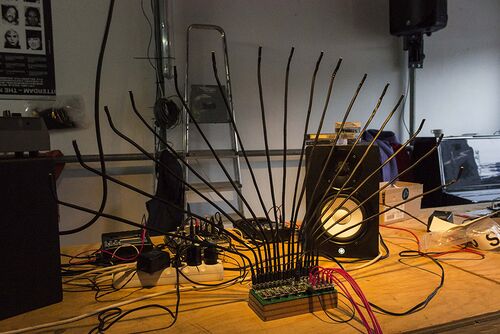
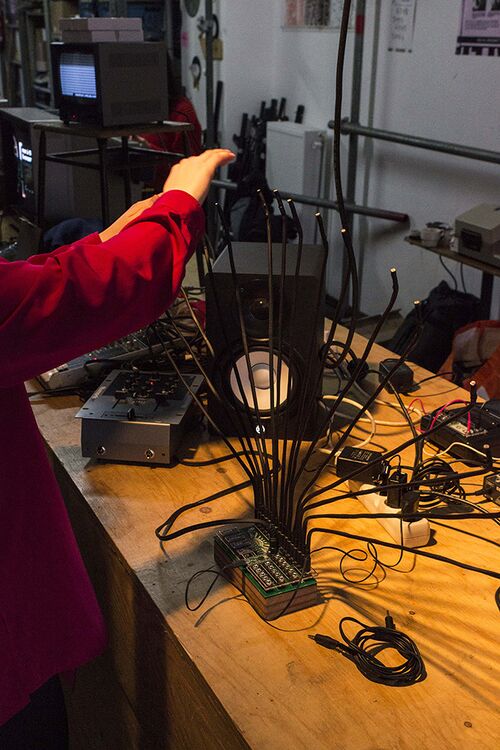
[[File:LFP_deplayer_21.jpg|500px|none|LFP_deplayer_21.jpg]] | [[File:LFP_deplayer_21.jpg|500px|none|LFP_deplayer_21.jpg]] | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 39: | Line 37: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
=====Special Issue XI===== | =====Special Issue XI===== | ||
[https://issue.xpub.nl/11/index.html SIXI Website] | [https://issue.xpub.nl/11/index.html SIXI Website] | ||
| Line 52: | Line 51: | ||
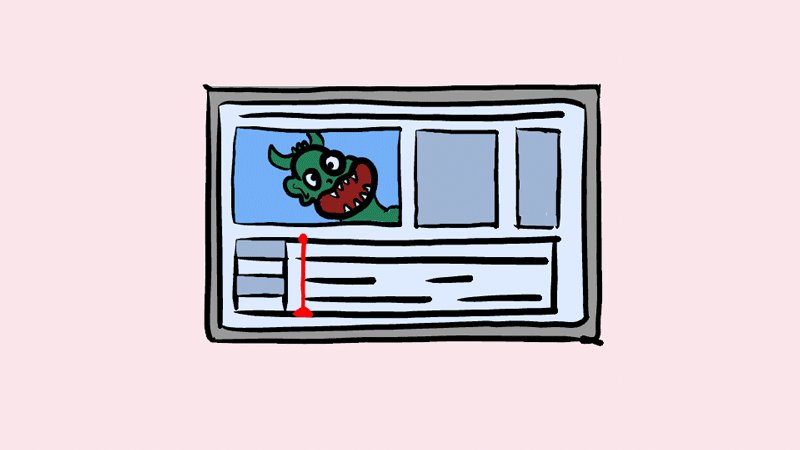
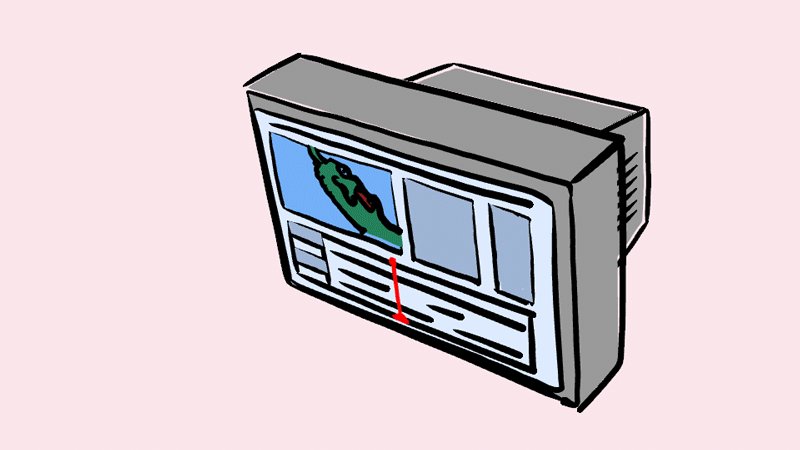
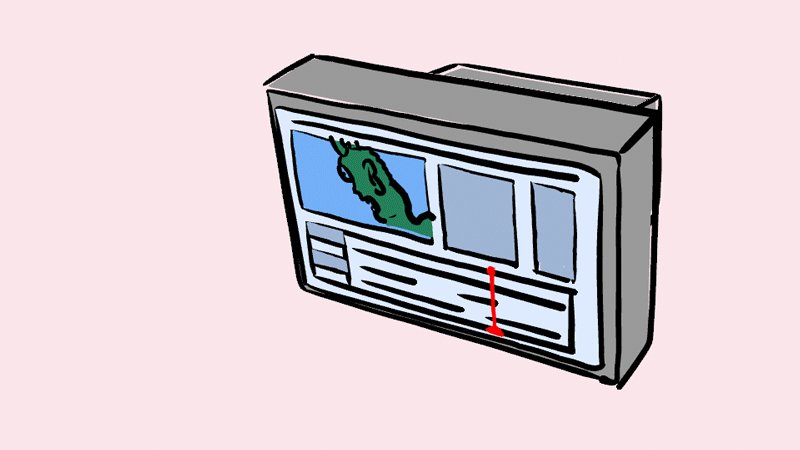
[[File:S11_PUBWEBSITE2.gif|left|1000px|none|Gif of the published SIXI Websites web to print function]] | [[File:S11_PUBWEBSITE2.gif|left|1000px|none|Gif of the published SIXI Websites web to print function]] | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 157: | Line 155: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 166: | Line 163: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
===Project: A guide to inclusive information design=== | ===Project: A guide to inclusive information design=== | ||
| Line 187: | Line 184: | ||
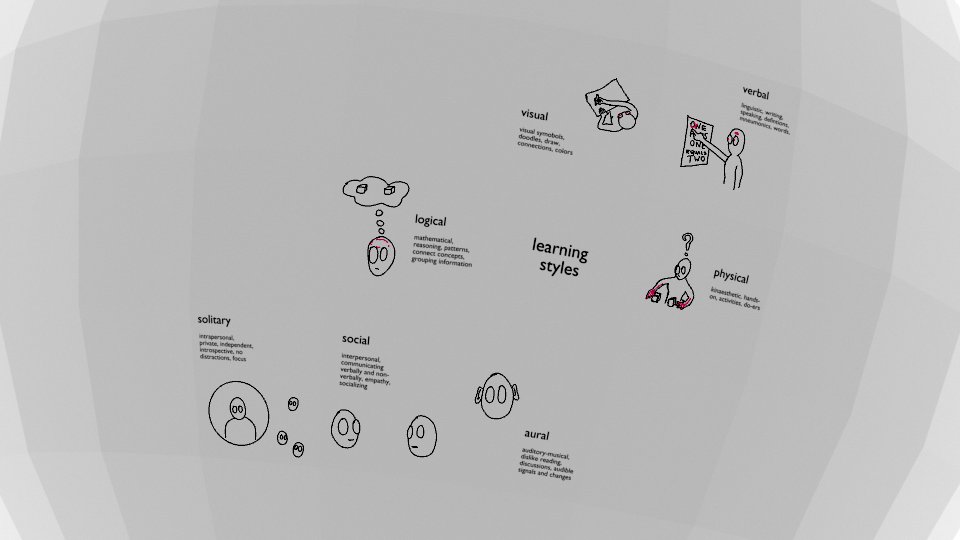
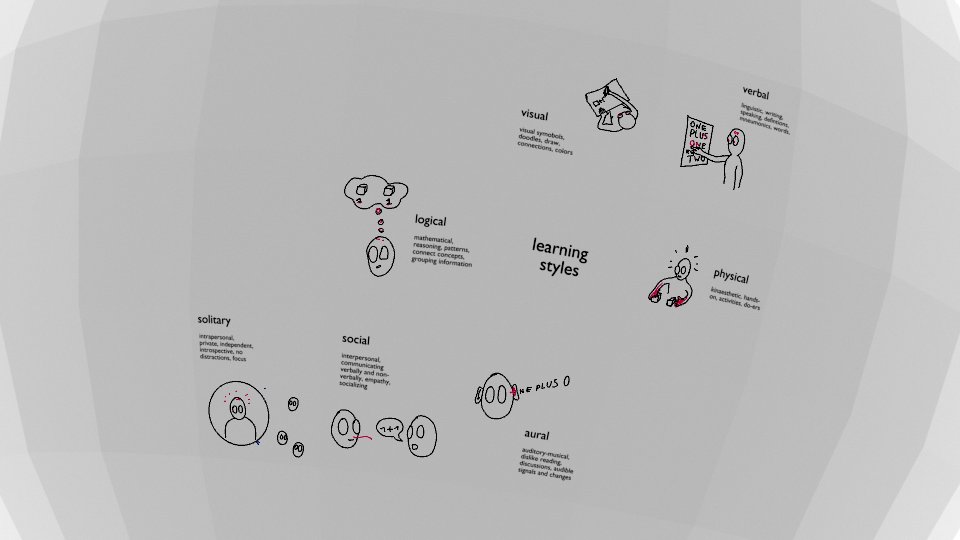
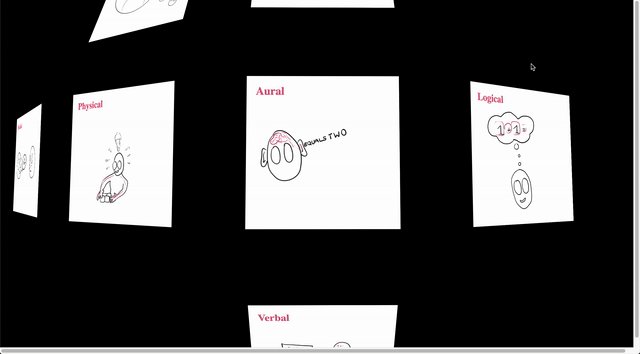
[[File:Diversity_sphere_cropped.gif|500px|none|left|A close-up of a three-dimensional mock up of animated illustrations I have created in Blender]] | [[File:Diversity_sphere_cropped.gif|500px|none|left|A close-up of a three-dimensional mock up of animated illustrations I have created in Blender]] | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 197: | Line 192: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
====Motivation==== | ====Motivation==== | ||
| Line 206: | Line 202: | ||
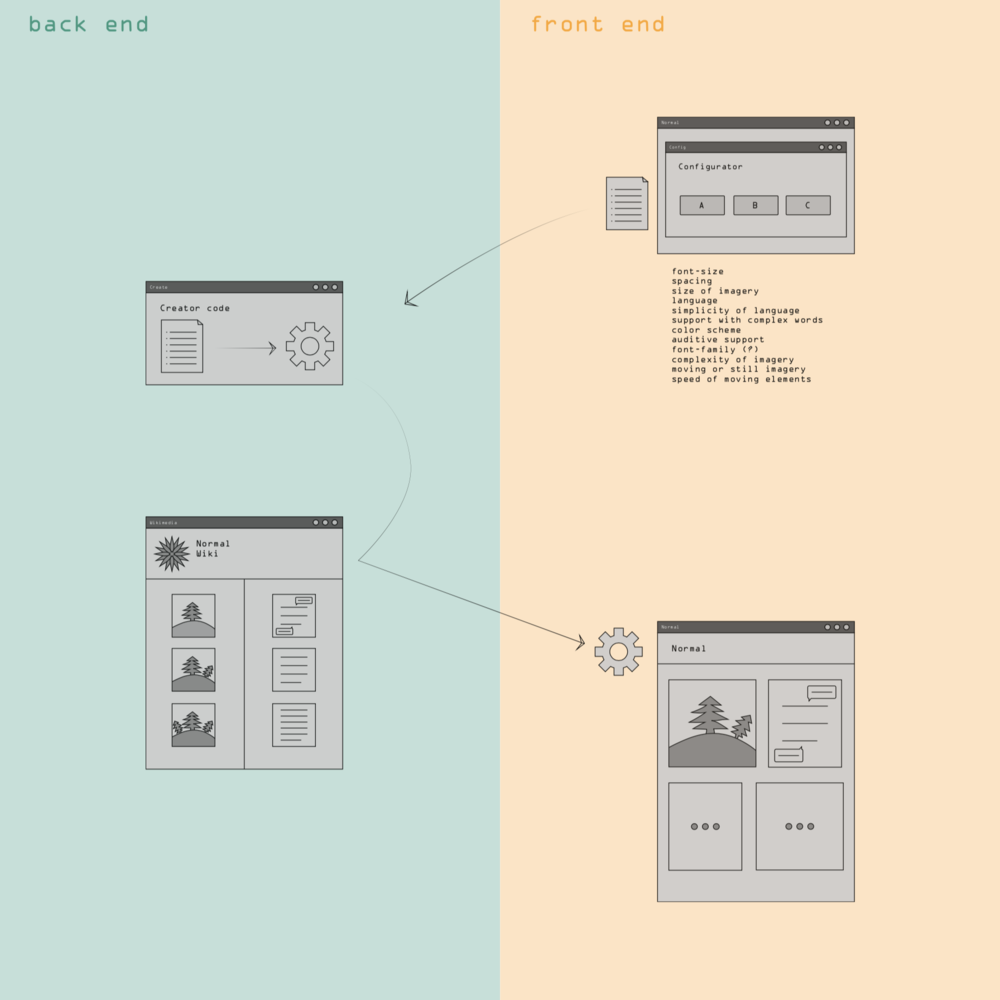
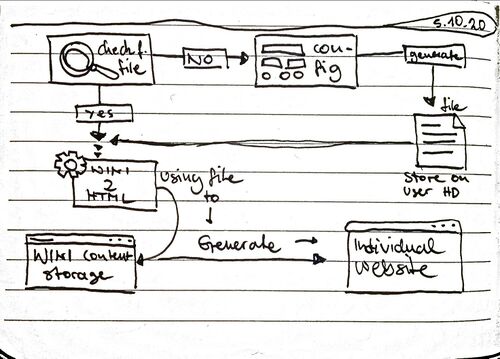
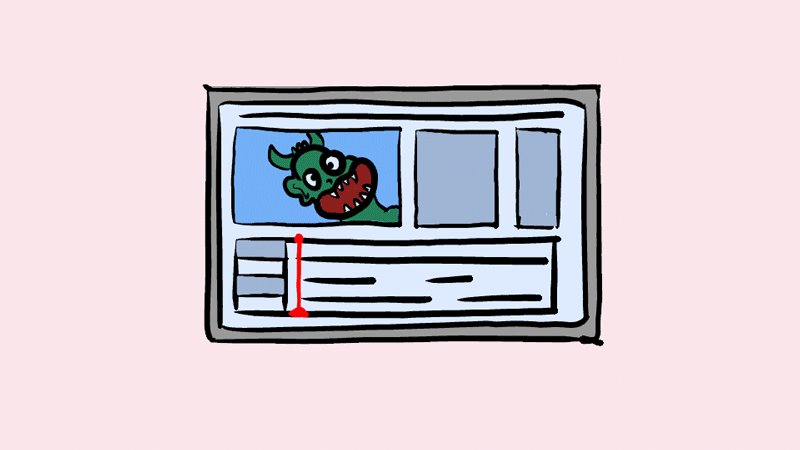
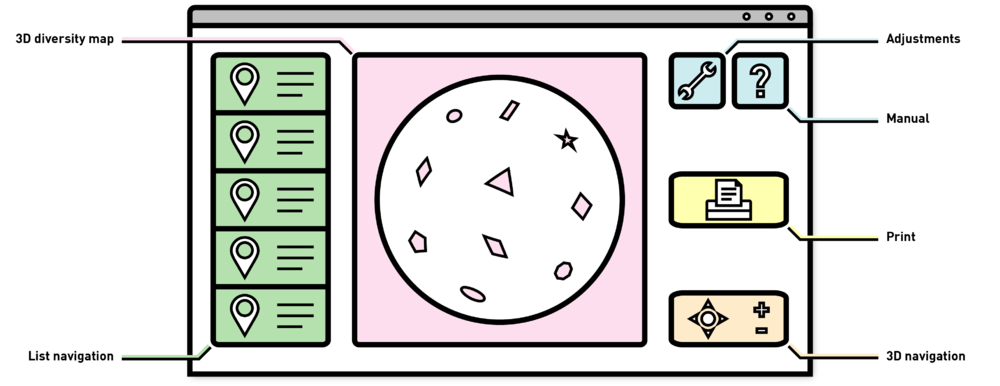
[[File:Website basic sketch-08.png|1000px|none|left|Symbolic depiction of the essential elements of the website]] | [[File:Website basic sketch-08.png|1000px|none|left|Symbolic depiction of the essential elements of the website]] | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 216: | Line 210: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
====Methodology==== | ====Methodology==== | ||
| Line 249: | Line 244: | ||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 259: | Line 252: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
====Technical==== | ====Technical==== | ||
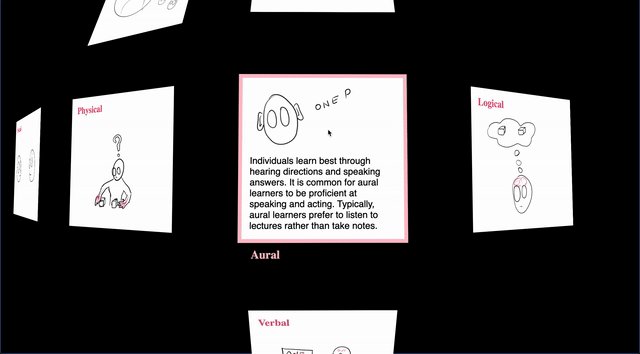
[[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | [[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | ||
| Line 279: | Line 273: | ||
[https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | [https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 288: | Line 281: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
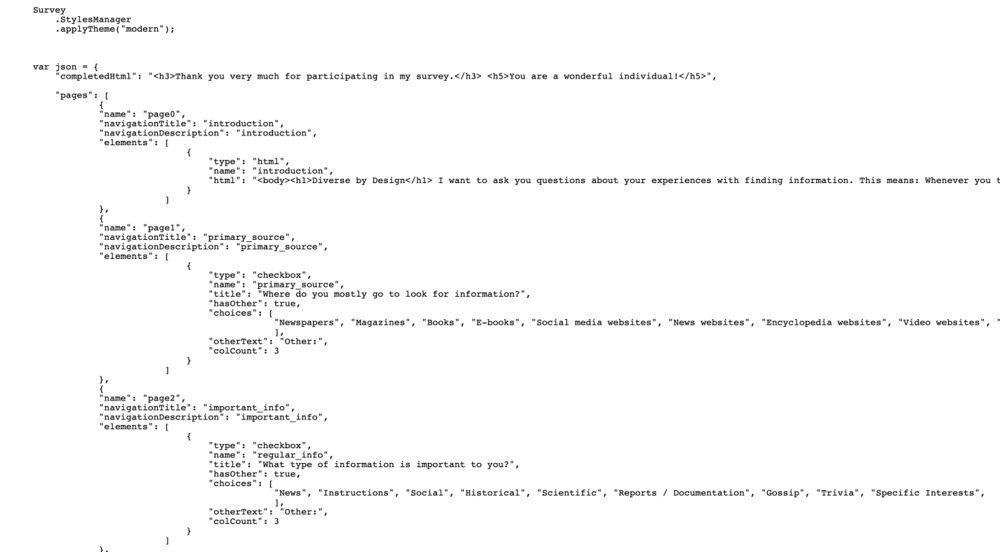
====Survey==== | ====Survey==== | ||
| Line 320: | Line 314: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 329: | Line 322: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
====Who can help me==== | ====Who can help me==== | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 349: | Line 342: | ||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 358: | Line 350: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
====Thesis==== | ====Thesis==== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 368: | Line 360: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
===Quesions?=== | ===Quesions?=== | ||
Revision as of 14:41, 5 December 2020
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Definition of terms
Previous work
Before XPUB
[[File:|left|1000px|none|Book: Schubladendenken]]
[[File:|left|1000px|none|Factbook for Everybody - Universe]]
[[File:|left|1000px|none|Factbook for Everybody - Mankind]]
Special Issue X
Special Issue XI
Project: A guide to inclusive information design
Concept development
Motivation
Audience, Direction & Intention
The website
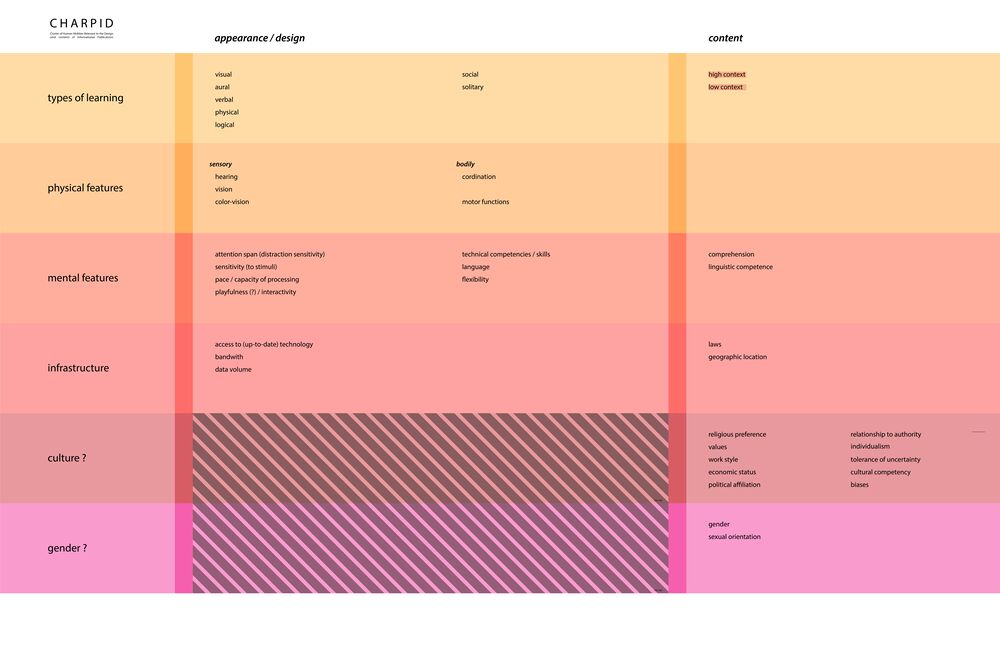
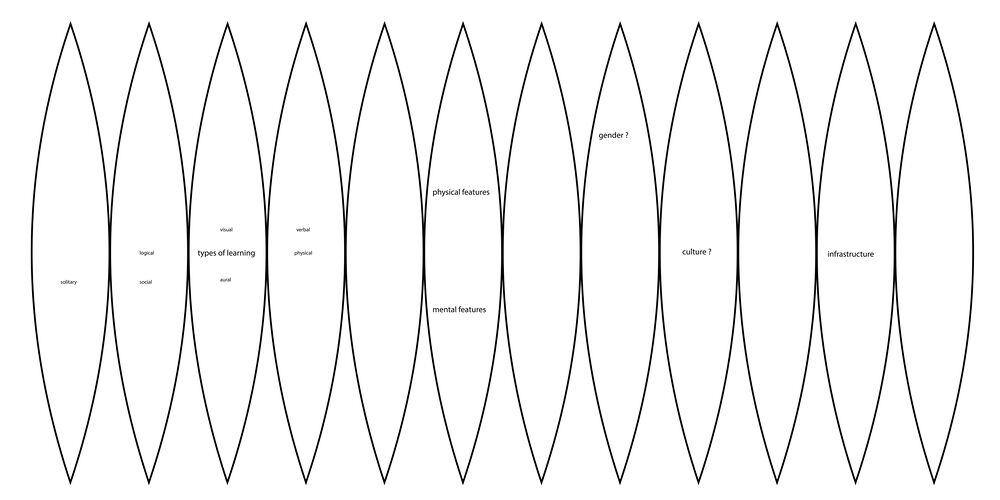
Methodology
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
Technical
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
Check the latest mock up of my concept
Survey
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|
Thesis